Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous avez CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres du site).
Utilisation & configuration
Le plugin peut s’utiliser de deux façons détaillées plus loin :
- en utilisant la balise #ADXMENU,
- en utilisant la classe CSS « adxm admenu ».
Il est prévu pour proposer une page de configuration grâce au plugin CFG : moteur de configuration mais celui-ci n’est pas obligatoire.
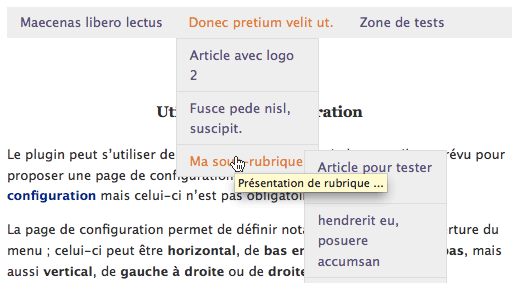
La page de configuration permet de définir notamment le sens d’ouverture du menu ; celui-ci peut être horizontal, de bas en haut ou de haut en bas, mais aussi vertical, de gauche à droite ou de droite à gauche [1].
Aperçu

La balise #ADXMENU
Cette balise s’utilise seule par défaut, mais peut prendre les trois arguments suivants :
- liste des rubriques (par défaut tous les secteurs) :
Liste des ID de rubriques à inclure dans le menu, séparés par deux-points ; cette valeur est détaillée ci-dessous ;
- longueur avant de couper les titres (par défaut 30) :
Nombre de caractères au-delà desquels les titres seront tronqués ;
- caractère(s) de coupe (par défaut « . ») :
Le ou les caractères qui seront indiqués pour un titre tronqué.
Exemple pour un menu contenant les rubriques 1, 3 et 12, des titres coupés à 50 caractères et auxquels on ajoute « ... » :
#ADXMENU{1:3:12,50,...}Le modèle utilisé par la balise expose la rubrique ou l’article courant, à la façon de SPIP. Si un identifiant de rubrique est trouvé dans le contexte (dans les boucles de la page), le titre de la rubrique en question portera la classe CSS on, ainsi que tous ses parents. S’il s’agit d’un article, le titre de l’article portera la classe CSS on ainsi que toutes ses rubriques parentes : secteur, rubrique, sous-rubrique puis article ...
La liste des rubriques affichées peut être écrite de différentes façons :
- une liste simple d’ID, séparés par deux-points ; par exemple 1:2:5 ;
- le mot-clé « secteurs » (valeur par défaut) pour lister tous les secteurs du site ;
- le mot-clé « tout » pour lister toutes les rubriques du site.
Dans chacune des alternatives ci-dessus, vous pouvez ajouter une liste d’identifiants que vous voulez exclure du menu, en précédant cette liste par un point d’exclamation ; par exemple :
#ADXMENU{ secteurs!1:3 }qui listera tous les secteurs sauf ceux ayant les ID 1 et 3 [2].
La classe « adxm admenu »
L’effet menu ouvrant s’applique en ajoutant simplement la classe « adxm adxmenu » à n’importe quel menu (liste imbriquée de <ul><li>) [3].
Exemple :
<ul class="adxm adxmenu">
<li>un item de menu</li>
</ul>Personnalisation
Les styles CSS des différents liens ou items du menu sont personnalisables dans le fichier CSS présent à la racine du plugin :
- « adxmenu_css_styles.css.html »
A noter également, si vous avez besoin de modifier l’ensemble de l’apparence du menu, que les styles définissant la disposition des blocs, leur apparence au passage de la souris et toute la mécanique du menu sont modifiables dans les fichiers CSS (complexes) :
- « adxmenu_css.css.html »
- « adxmenu_css_ie.css.html »
Il est conseillé de bien tester vos personnalisations pour vérifier que le menu est toujours présentable (!). À noter ici qu’il est possible de coloriser la zone de sécurité des items du menu en décommentant la ligne 91 du fichier « adxmenu_css.css.html » (une zone rouge encadrera chaque item).
Compatibilité
Les CSS utilisés pour générer le menu sont compatibles avec la distribution (bien-sûr) mais également avec les squelettes Z compatibles. Vous pouvez notamment, si vous utilisez un squelette Zpip, préciser la classe « adxm adxmenu » au menu général utilisé par le squelette, l’effet ouvrant s’ajoutera automatiquement, en accord avec le sens d’ouverture de vos réglages [4].
Conditions d’utilisation
La version originale du script du menu est proposée par son auteur sous licence Creative Commons Attribution. Il est donc demandé d’indiquer sur la page de crédits de votre site l’information :
Ce site web utilise ADxMenu, par studio.aplus
Pour plus d’informations, reportez-vous à la page dédiée par l’auteur : http://aplus.rs/adxmenu/buy/.

Discussions par date d’activité
41 discussions
Incroyable ce plugin....
Il a un effet pourtant que je cherche à supprimer : il génère des pages plus longues qu’elles ne le sont réellement, si bien que même si votre page « tient » dans un petit écran, il apparaît tout de même un ascenseur dans les navigateurs avec beaucoup d’espace blanc sous la page internet.
Je me suis fais comprendre ? Y a-t-il une parade ? Merci d’avance.
Salut Edmund,
Je réponds un peu tard ... et sans solution :-(
On m’avait déjà renvoyé ce souci mais je ne vois pas comment le corriger ... Si tu as trouvé la solution, fais un retour ici, je l’intégrerai au plugin.
Merci - P.
Bonjour à tous,
L’espace généré, c’est l’espace estimé pour que tous vos articles s’affichent, ou toutes vos sous-rubriques si vous en avez beaucoup. Donc :
- Si la liste de tous vos article est moins longue que votre page sans menu déroulé, alors le problème n’apparaît évidemment pas.
- Si il apparaît, et si comme moi il est gênant pour l’aspect de votre page, on peut modifier les boucles de telle manière à ne pas afficher le titre des articles mais seulement les sous-rubriques.
Répondre à ce message
Bonjour et merci pour ce plug-in très pratique, j’ai une petite question :
est-il possible d’intégrer des boucles spip dans le fichier adxmenu_css_styles.css.html ?
Il contient déjà les éléments nécessaire (renommage .html, #cache, Http header...) donc je suppose que ça pourrait fonctionner mais en tentant un
background : url(’IMG/(#LOGO_RUBRIQUE’) no-repeat ;
je me retrouve sans fond donc je suppose qu’il manque quelque-chose quelque-part (dans adxmenu_options.php peut être ?)
Merci de me répondre si vous avez une idée.
Salut,
Désolé, je réponds un peu tard, mais chez moi ça marche nickel. Exemple de boucle dans « adxmenu_css_styles.css.html » :
Il faut bien faire attention aux parenthèses, accolades etc, qui peuvent créer un conflit entre SPIP et le CSS classique (il vaut mieux écrire les balises sans rien dans la définition CSS).
@+ P.
Répondre à ce message
Slt.
Merci pour tout.
Répondre à ce message
J’utilise ADX MENU avec ZPIP.
Toute fois j’aimerai savoir comment personnaliser (agrandir) l’espace entre les différents menu. Quel paramètre dois je modifier et dans quel fichier ?
Salut,
Il faut que tu édites l’un des fichiers CSS « adxmenu_css.css.html » ou « adxmenu_css_styles.css.html » (cf. chapitre Personnalisation).
J’imagine que tu cherches espacer les « li » (et non pas les « menus »), pour ça tu peux jouer sur les « margin » mais attention, le CSS d’un menu déroulant est compliqué ...
Il faut bien tester tes modifs : vider le cache de SPIP et celui de ton navigateur avant de recalculer la page.
P.
Bjr.
Merci déjà pour votre réaction. J’ai essayer de tordre le coup au fichier adxmenu_css.css.html via sa variable margin pour avoir l’effet désiré sans succès. En effet, seul le fichier adxmenu_css.css.html possède la variable margin, adxmenu_css_styles.css.html n’en possède pas. Le seul effet visible que j’ai obtenu c’est la largeur des sous menu qui changeait. Moi j’aimerai bien changer la largeur des menus de premier niveau(rubrique et non sous rubrique ou article) pour occuper toute la bande de menu.
Bien plus, ma second préoccupation concerne la couleur du menu lorsqu’on y place la souris. Est il possible de modifier sa couleur, afin de donner à l’internaute une marque sur la rubrique courante de navigation ?
Merci d’avance !!!
Voici ce que j’ai fait :
largeur des items du 1er niveau :
tout ceci à adapter selon tes besoins ;
par contre je n’ai pas encore réussi à exposer la rubrique de 1er niveau en cours.
dd
Salut,
Désolé, j’ai laissé passer la discussion ...
Pour info, l’objet exposé est maintenant en classe « on » (j’ai repris le fonctionnement par défaut de SPIP).
Par contre, s’il s’agit d’un article d’un sous-menu, toutes les rubriques parentes sont actives (secteur, rubrique, sous-rubrique puis article ...).
C’est dans la version 1.23 disponible tout de suite : http://projets.pierowbmstr.fr/SPIP_....
Sinon, les CSS de DD sont nickels ... Pierre, est-ce que tu t’en es sorti ??
++ P.
Répondre à ce message
Très bien ce plugin de menu !
C’est celui que j’arrive le mieux à intégrer et à customiser sans tout casser à la 1e mise à jour.
merci.
Répondre à ce message
Bonjour
J’utilise ce plugin avec le squelette « par défaut » de spip. J’ai rajouté ul class=« adxm adxmenu » dans le document « inc-rubriques » comme ceci :
Le problème, c’est que cela ne fait apparaître les sous-rubriques au survol de la souris que lorsque je suis dans une rubrique contenant des sous-rubriques. Et cela ne fonctionne que pour la rubrique dans laquelle je suis. (je ne suis pas certaine d’être très claire mais mon site tourne actuellement en local alors je ne peux pas le montrer)
Je suppose que j’ai mal placé ul class=« adxm adxmenu » ou que je dois le rajouter ailleurs mais comme je suis une bidouilleuse du dimanche, je suis larguée.
Après des heures de tâtonnements, je ne serais pas contre un petit coup de main s’il vous plaît...
Salut,
j’ai pas bien tout compris ...
Si tu veux pouvoir ouvrir toutes les rubriques, quelle que soit la rubrique courante, il faut simplement retirer la boucle EXPOSE :
Merci ! Mon problème est résolu.
Répondre à ce message
Bonjour,
J’utilise ce plugin sur un site en « zpip » avec le plugin « menu ». L’utilisation est vraiment très pratique avec la classe « adxm adxmenu ».
Cependant, le rendu visuel n’est pas celui obtenu avec la balise (qui marche très bien, mais il n’y a pas autant de possibilité qu’avec « menu ») et le menu déroulant devient très moche (largeur non constante) dans ie7.
Auriez-vous une idée pour améliorer tout ça.
le site « presque » fini.
Merci d’avance.
Salut Pat,
on m’a déjà rapporté des problèmes d’affichage sur IE7 en effet. Je ne peux pas vérifier pour l’instant mais une piste de pourrait être de modifier le fichier « adxmenu_css_styles.css.html » de la façon suivante :
Cela fixera au moins la largeur sur tous les navigateurs (normalement).
Pas plus de piste, désolé
Bonjour,
J’ai essayé (ce n’est pas mieux) et bien cherché.
Finalement, le problème est« presque » le même sous Firefox ou IE. Ce sont les classes « menu-entree » et « menu-liste » des éléments « ul » et« li » qui changent le comportement de Adxmenu. Une fois enlevées de la page, le menu fonctionne comme la balise ;-).
Comme je ne vais pas changer mes squelettes (ni les plugins « menus » et « zpip »), c’est un peu la panade.
Si vous avez des idées pour ces classes, je suis preneur. Merci d’avance.
OK, je vois le problème ...
En haut du fichier « adxmenu_css.css.html » j’ai dû annuler effectivement certaines définitions CSS des ’ul’ et ’li’ propres à la distribution de SPIP (lignes 12 et suivantes). De mémoire, mes annulations s’appliquent aussi à un squelette Z (mais pas au thème bien entendu).
Je pense qu’il faut que tu ajoutes certaines surcharges, pour annuler les comportements hérités, notamment ’width’ puisque c’est ce qui pose problème. A voir dans le CSS du thème Andreas que tu utilises quelles définitions sont prévues pour les classes ’menu-liste’ et ’menu-entree’, surtout ce qui est appliqué sur les ’ul’ et ’li’ (tu peux les annuler un par un pour voir ce qui cloche).
A noter : pour moi sur Firefox (sous Mac OSX) je vois bien le « joli » menu (pas de largeur inconstante ...).
Désolé de na pas pouvoir t’aider plus que ça ... Si tu trouves la solution, fais en un retour ici, je mettrai à jour mes annulations CSS.
Courage, tout problème CSS a une solution CSS (même sur IE)
++ P.
Répondre à ce message
bonjour
comment modifier ce plugin pour qu’il n’affiche qu’un seul niveau de rubriques ( toutes les sous -rubriques de niveau 1 d’une rubrique donnée par exemple)
merci
Salut Cyrille,
désolé, je réponds très tardivement ...
Le seul moyen d’arriver à tes fins pour le moment est de faire une copie du squelette « modeles/adxmenu.html » (le nommer « adxmenu_rubs.html » par exemple) et de le modifier comme suit (en gros, tu ne boucles que sur les premières sous-rubriques des rubriques choisies dans la balise) :
Je travaille sur une meilleure solution mais ce n’est pas un problème simple :-(
Je te tiendrai au courant si évolution il y a ... En attendant, celle-ci devrait faire l’affaire
++
Répondre à ce message
Bonjour
J’ai téléchargé le plugin et je l’ai activé. Mais rien ne se passe :(
J’ai beau essayer toutes les possibilités dans CFG, je n’obtiens aucun résultat.
Donc, j’aimerai savoir si ce menu est compatible avec Evaweb et quelles étapes j’ai raté.
Je dois coller la balise #ADXMENU quelque part ?
Merci de votre aide.
Salut C,
pardon je réponds un peu tardivement ... à vrai dire, je ne connais pas du tout Evaweb. Je viens de tester (ça m’a l’air bien compliqué ndlr) et je ne vois pas sur quel menu tu souhaites voir l’effet ADX.
Dans la pratique, comme c’est précisé ici, tu as deux solutions :
- soit tu utilises le plugin Menu (je ne sais pas s’il est compatible avec Eva) et tu lui ajoutes la classe CSS « adxm adxmenu »
- soit tu insères directement la balise dans le ou les squelettes où tu souhaites le voir apparaître (s’il s’agit d’un menu existant, ajoute simplement la classe ci-dessus dans le premier « <ul> »)
Courage ;-)
Répondre à ce message
Hum... Je reviens sur ce que j’ai dis : je m’en suis sorti en utilisant les classes « adxm adxmenu » et non plus la balise. Reste à personnaliser (pardon, à customiser ) tout cela. En tout cas, bravo et merci.
Ouf ! j’ai regardé le site hier ... sans vraiment voir d’autre solution que de retravailler le plugin .... (ce qu’il faut de toute façon que je fasse mais ce n’est pas vraiment à l’ordre du jour pour l’instant).
Donc pour info, la prochaine évolution sera de pouvoir demander une profondeur (nombre d’articles ou de sous-rubriques affichées - en gros nombre de sous-menus) directement dans la balise. Dès que j’ai le temps ...
Très joli menu sur le site en tout cas, ça fonctionne bien
++
P.
C’est encore mieux sur le site en production : http://saintbrieuc-treguier.catholi... ;-)
Et tu es cité dans les « mentions légales » :-)
Reste un problème : le grand espace sous le pied de page que je n’arrive pas à réduire pour l’instant.
Philippe
J’ai vu la citation ... merci pour lui (en fait ce n’est pas moi qui suis cité mais l’auteur original).
Pour ton problème de blanc en bas de page, j’ai peut-être une piste (cf. pièce jointe) : la deuxième entrée du menu occupe la place de la page jusqu’en bas ...
++
Oui j’ai vu, merci. Cela correspond à la place prise par un des menus assez long (Le diocèse à votre service / Services diocésains) mais je ne vois rien dans mon code ni dans les CSS qui génère un tel espace !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
