Description

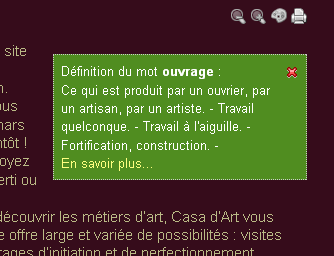
Ce plugin met automatiquement en surbrillance tous les mots clefs du site qui sont présents dans un texte (ceux d’un groupe de mots clefs éventuellement et qui ont un descriptif ou un texte non vide). Le visiteur du site est alors invité à cliquer sur le mot clefs pour en afficher sa définition (résumé).
Une petite fenêtre s’affiche à l’interieur du texte et présente un résumé de la définition du mot clefs. Le visiteur peut ensuite choisir de fermer cette fenetre ou bien d’en savoir plus sur le mot clefs et d’afficher ainsi la définition complète (page « mot »)

Installation
- Récupérez le zip du plugin sur spip-zone
- Installer le plugin en copiant le répertoire /definitions_mots à l’intérieur du répertoire /plugins
- activez le plugin depuis l’espace privé
- appelez le filtre « definitions_mots » dans vos squelettes lorsque vous souhaitez activer le plugin (pages sommaire, article, rubrique...etc...).
exemple : [(#TEXTE|definitions_mots)]
- vous pouvez indiquer au plugin de n’utiliser que les mots clefs d’un groupe de mots clefs précis, exemple : [(#TEXTE|definitions_mots{4})]
pour les mots du groupe de id=4
- éventuellement : modifiez le style de la fenêtre de définitions en surchargeant les styles définis dans /definitions_mots/definitions_style.css
Démonstration
- Spip 1.9.1 avec squelettes personnalisés : voir


Discussions par date d’activité
4 discussions
Merci pour ce plug très utile !
Je suis embêté, je n’arrive pas a modifier le css de manière à afficher la définition ailleurs que ce qui est prévu d’origine.
Lorsque l’on a des articles « longs » qui nécessitent un scroll de la page, le visiteur a beau cliquer sur le mots clés, il ne verra pas que la définition s’affiche en haut de page.
Je cherche donc par exemple à l’aide d’une ancre à ramener le visiteur en haut de page lorsqu’il clique sur un mot clef.
Mais ce qui serait encore mieux : afficher la définition à la mode d’une infobulle au survol de la souris.
Dans tous les cas, je recherche une solution me permettant de modifier le placement de la définition.
Cordialement.
Pour ceux que ça intéresse : un exemple d’affichage du plug sur mon site
Répondre à ce message
Bonjour,
Merci pour ce plugin fort utile.
Sur mon site, j’utilise les mots-clés pour divers besoins (techniques et éditoriaux). Tous ne correspondent pas à des éléments de glossaire. Pour utiliser ce plugin à bon escient, j’aurais besoin que les mots-clés proviennent d’un groupe de mots clés précis.
Si vous pouviez faire quelque chose dans ce sens, ce serait tiptop. Merci.
GLG
bonjour,
Très bonne idée. Je viens de faire une mise à jour du plugin pour pouvoir, comme vous le suggérez, spécifier un groupe de mots clefs précis, il faut pour celà préciser le numéro du groupe en paramètre du filtre
definitions_mots.exemple :
[(#TEXTE|definitions_mots{4})]affiche les définitions de mots uniquement pour les mots du groupe 4.
a+
Répondre à ce message
Message d’erreur affiché après inclusion du filtre dans squelette article :
Fatal error : Call to undefined function : str_ireplace() in c :\program files\easyphp1-8\www\spip\plugins\definitions_mots\definitions_mes_fonctions.php on line 20
Une idée de l’origine du problème ?
salut,
c’est un probleme lié à la version de php installée sur ton serveur.
Je vais traiter le cas pour assurer la compatibilité et mettre à jour l’archive. Je te tiens au courant
a+
Arnault
J’ai mis à jour le zip de l’archive pour corriger ce problème.
Peux-tu me confirmer que le fonctionnement du plugin est correct sur ton site ?
Arnault
On progresse... ;-)
Je n’ai plus le message d’erreur mais la définition du mot clé s’affiche en début d’article en haut à gauche quel que soit l’article même ceux qui n’ont pas le mot clé dans le corps de texte.
J’ai un peu repris le plugin, peux-tu installer la nouvelle version ?
Si cela ne fonctionne pas, peux tu me donner un lien pour que je regarde et me dire quel navigateur tu utilises (as tu activé javascript) ?
merci de ta collaboration, on va y arriver ;)
A+
Arnault
En testant chez mon hébergeur je n’ai pas le problème avec le plugin v 1.0.5. Il doit donc bien s’agir d’un problème PHP car ma version PHP sur mon site de test doit certainement être plus ancienne (4.3.10)
Désolé pour le dérangement... et merci
En fait en poursuivant mes tests, j’ai trouvé une bricole : si le mot clé contient un caractère accentué il faut le convertir en son équivalent caractère spécial pour que cela fonctionne (par exemple remplacer été par été).
Par ailleurs, je me demande si on peut pas détourner ton plugin pour en faire un genre de Wiki (en remplaçant le mot clé par un article ).
argh !!! dans le message ci-dessus lire : « remplacer été par
été»Pour le problème des accents, peux tu me confirmer : c’est le titre du mot clef ou le mot dans le corps de l’article que tu convertis en code html ?
J’ai tout de même fait une petite modif dans ce sens (sur le titre du mot clef)
Ton idée du wiki est très bonne. je vais y réfléchir.
Le titre du mot clé.
Petite remarque : le plugin gère bien les cas où il y a distinction entre minuscules/majuscules pour le première lettre du mot. Plus dur, pour gérer les pluriels ou féminin(s) : après tout dans le corps des articles c’est un cas qui peut se produire. L’ennui c’est que la fonction PHP de reconnaissance de la chaîne de caractère aura tendance à placer l’image « ? » au milieu du texte de façon disgracieuse. Bien sur, on peut contourner le problème en le plaçant avant le mot (option peu esthétique) où en le virant (option radicale).
Je pinaille...ou vise la perfection !
;-))
Bonjour
J’ai installé votre plugin qui fonctionne à la perfection sauf un petit détail parfois gênant.
J’utilise la fonction Mots Clés de SPIP pour créer un lexique sur mon site et qu’ainsi dans le texte il y ait justement la fonction de votre plugin. Tout se passe bien à un détail près : il ne semble pas supporter plusieurs mots d’un coup et les composés avec des traits d’union.
Par exemple si je demande : « Le Mot », le plugin ne prend pas en compte, tandis que « Mot » tout court passera. De même pour « Le-Mot ».
Est-ce une fonctionnalité non prévue ? j’ai regardé le code pour voir un peu quelle partie gère ça, mais ça fait un bail que j’ai pas trop touché au php ^^"
Merci d’avance.
bonjour,
merci pour votre message. J’ai fait des tests avec deux mots dans le titre du mot clef à rechercher et ca fonctionne, par exemple : http://test192.openstudio.fr/spip.p... avec les mots « elementum eget » (premier paragraphe).
Peut-être est-ce lié à la deuxième majuscule, celle sur « Mot » ?
Si ce n’est pas le cas, pouvez-vous m’envoyer un lien vers votre site où le cas d’erreur se produit ?
a+
Arnault
Effectivement le problème semble se rencontrer sur les noms avec des majuscules.
Voilà l’exemple : http://hyakushiki.org/spip/?-G-Gundam- (serveur perso sur connexion privée, merci de pas y aller à 50 dessus ^^)
J’ai effectué un êtit test, si vous regardez en bas de page, « Tomino Yoshiyuki » n’est pas surligné tandis que « tomino yoshiyuki » l’est. J’y ai également mis des tests sur différentes majuscules. On peut voir que le programme ne gère pas une deuxième majuscule.
Petit ajout, j’ai cherché vite fait et replongé mon nez dans la doc PHP. J’ai vu que vous utilisiez la fonction ucfirst() pour définir si le premier mot a sa lettre en majuscule. J’ai repris le code utilisé par cette fonction et remplacé celle-ci par ucwords() (gère la majuscule à chaque mot).
Voilà le résultat : http://www.hyakushiki.org/spip/plugins/definitions_mots/definitions_mes_fonctions.php.txt
Le résultat est que Tomino Yoshiyuki est surligné mais pas le cas « tomino Yoshiyuki ». A étudier même si cependant j’avais surtout besoin du premier cas.
En espérant avoir pu vous aider dans le développement de votre plugin :)
Répondre à ce message
Bonjour,
Merci pour cette contrib qui va m’être très utile.
Je voulais savoir se que tu entends par :
"appelez le filtre « definitions_mots » dans vos squelettes lorsque vous souhaitez activer le plugin (pages sommaire, article, rubrique...etc...). Exemple : (#TEXTE"
Et comment l’utiliser concrêtement dans un article
Merci de tes réponses
Salut,
Pour activer le plugin, il faut que tu modifies le squelette de la page dans laquelle du souhaites activer le plugin :
Exemple : pour activer le plugin sur les articles, modifier article.html -> ajouter un appel à
definitions_motssur la balise #TEXTE.Ce qui donne avec les squelettes par défaut de spip 1.9.2 :
- remplacer
[<div class="#EDIT{texte} texte">(#TEXTE|image_reduire{520,0})</div>]- par
[<div class="#EDIT{texte} texte">(#TEXTE|image_reduire{520,0}|definitions_mots)</div>]merci pour ta réponse, moi je suis sur SPIP 1.9.1... Cela fonctionne t’il pareillement ?
Merci
Celà fonctionne aussi avec spip 1.9.1
Exemple avec les squelettes par défaut, il faut
- remplacer
[<div class="texte">(#TEXTE|image_reduire{520,0})</div>]- par
[<div class="texte">(#TEXTE|image_reduire{520,0}|definitions_mots)</div>]Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
