Nota SPIP-Contrib : une contribution qui affiche clairement sa nature de témoignage de mise en oeuvre pouvant être améliorée de Forms & Tables, mais justement intéressante pour cela
Un annuaire en trois pages
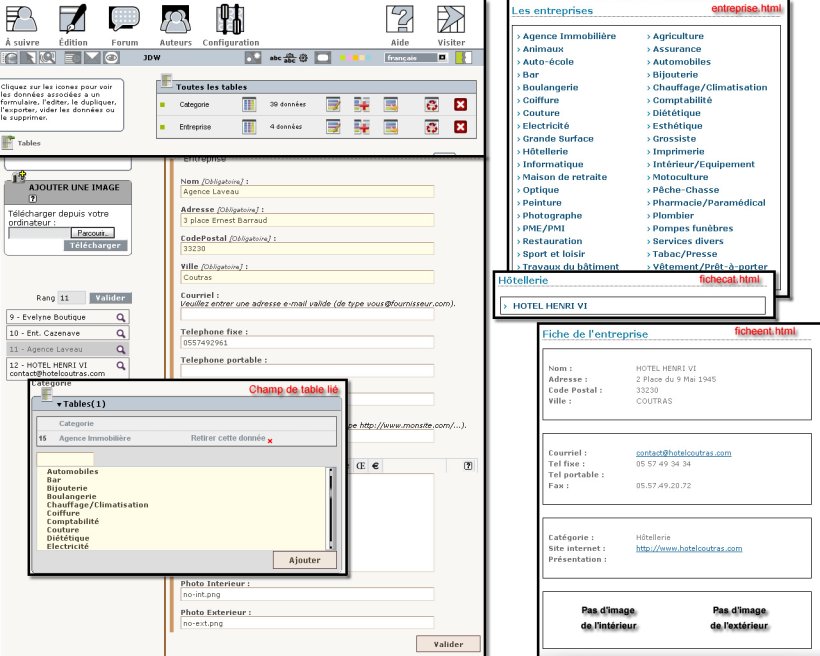
L’annuaire est composé de trois pages
- La première est la liste des catégories (métier, ou autre), la page entreprise.html
- La seconde liste les fiches qui appartiennent à la catégorie choisie, la page fichecat.html
- La dernière est la fiche détaillée du sujet, la page ficheent.html
Utilisation de Forms & Tables
Tout d’abord, il vous faut créer deux tables, dans la partie privée. Appelons-les « Entreprises » et « Catégorie » :
- « Entreprise » correspond à votre table principale. Elle contient des champs comme « Nom », « Adresse », « Téléphone », etc.
- « Catégorie » n’a qu’un seul champ, le champ « NomCat »
L’idée est d’utiliser le champ de table liée pour simuler une contrainte hiérarchique et générer ainsi un arbre hiérarchique. En réalité, tout est factice, mais le résultat correspond à ce que l’on cherche.
La page entreprise.html
J’ai choisi d’afficher les catégories par 2, mais vous pouvez simplifier le code en supprimant tout ce qui est html+la boucle _suite.
Cette page est simple, on liste toutes les catégories de notre table « catégorie » et on y colle un lien qui prend en paramètre le nom de la catégorie. (Et non l’id). Petit point interessant, pour trier les données, on utilise "tri_donnee NomChampSpecifiant". Ainsi il faut que le champ soit déclaré "spécifiant" et que l’on releve son nom de champ spécifiant en regardant dans la base de donnée, ou dans les URL servant à trier les données depuis la page d’administration. Ils sont de la forme "ligne_X"
Son code de squelette est le suivant
<div>
<BOUCLE_champs(FORMS_CHAMPS){titre=NomCat}{tri_donnee ligne_1}>
<table width="100%" border="0">
<B_reponses>
<tr>
<BOUCLE_reponses(FORMS_DONNEES){id_form=1}{doublons}{0,2}>
<td width="50%">
<a href="spip.php?page=fichecat&nom_cat=#VALEUR"><b>#VALEUR</b></a>
</td>
</BOUCLE_reponses>
</tr>
<BOUCLE_reponses_suite (BOUCLE_reponses)></BOUCLE_reponses_suite>
</B_reponses>
</table>
</BOUCLE_champs>
</div>La page fichecat.html
Cette page n’est absolument pas optimisée, mais elle est tout de même la page qui posait problème à beaucoup de personnes. La liaison de table étant factice, comment réalisé les boucles ? Je ne sais pas comment Cédric fait, mais voici ma façon de faire.
D’abord, je vais chercher dans la table « FORMS_DONNES_CHAMPS » l’id qui correspond au nom de ma catégorie.
Ensuite je crée un tableau ’tab’ et j’y imbrique trois boucles (voir le code plus bas) :
- la première sélectionne l’id_form de votre table « Entreprise »
- la seconde sélectionne uniquement les id_donnee qui ont une correspondance à votre id de catégorie dans la table « FORMS_DONNEES_DONNEES. »
- enfin la dernière choisit de n’afficher que le nom de l’entreprise et la range dans le tableau.
Si j’ai utilisé un tableau c’est parce que cet enchainement de boucles a un soucis que je n’ai su résoudre, des doublons. Alors grâce au tableau
je passe une petite fonction array_unique pour les balayer.
Enfin, je mets en lien ma ficheent.html avec en paramètre mon id_donnee (et accessoirement le nom de la catégorie si je veux l’afficher dans la fiche de mon entreprise)
<table width="100%">
<BOUCLE_cat(FORMS_DONNEES_CHAMPS){valeur=#ENV{nom_cat}}>
#SET{id_cat,#ID_DONNEE}
</BOUCLE_cat>
#SET{tab,#ARRAY{0,0}}
<BOUCLE_reponses(FORMS_DONNEES){id_form=2}>
<BOUCLE_lie(SPIP_FORMS_DONNEES_DONNEES){id_donnee_liee=#GET{id_cat}}>
<BOUCLE_champs(FORMS_CHAMPS){titre=Nom}{tri_donnee ligne_1}>
[<tr><td><div class="bordureCat2"><a href="spip.php?page=ficheent&nom_cat=#ENV{nom_cat}&id_donnee=#ID_DONNEE"><img src="images/puceCat.gif" border="0" /> <b>(#VALEUR|in_array{[(#GET**{tab})]}|?{'',#VALEUR})]
[(#GET{tab}|array_push{#VALEUR}|?{''})</b></a></div></td></tr>]
</BOUCLE_champs>
</BOUCLE_lie>
</BOUCLE_reponses>
</table>La page ficheent.html
J’ai laissé exprès la mise en page pour montrer l’utilisation des différents type de champs, notamment les images.
Mon astuce pour afficher une image est d’utiliser un champ ligne de texte, d’utiliser l’uploader de SPIP (pour cela pensez a cocher « permettre l’ajout de fichiers » a la création de la table), puis en glisser/deposer, l’URL de mon image se retrouve dans ma ligne de texte.
Je traite a la suite mon champ dans une balise par un #SET puis un #GET qui prend en sus un filtre de création de vignette. (L’encapsulation de f&t doit pouvoir être utilisée mais je ne sais pas comment)
Bon sinon cette page est aussi simple que la première, on affiche nos différents champs (soit avec #LESVALEURS si on ne désire pas de mise en page, soit un par un grâce au critère {titre})
<BOUCLE_reponses(FORMS_DONNEES){id_form=2}{id_donnee}>
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<BOUCLE_nom(FORMS_CHAMPS){titre=Nom}>
<td width="30%"><b>Nom : </b></td><td width="60%">#VALEUR</td>
</BOUCLE_nom>
</tr>
<tr>
<BOUCLE_adresse(FORMS_CHAMPS){titre=Adresse}>
<td><b>Adresse : </b></td><td>#VALEUR</td>
</BOUCLE_adresse>
</tr>
<tr>
<BOUCLE_cp(FORMS_CHAMPS){champ=ligne_5}>
<td><b>Code Postal : </b></td><td>#VALEUR</td>
</BOUCLE_cp>
</tr>
<tr>
<BOUCLE_ville(FORMS_CHAMPS){titre=Ville}>
<td><b>Ville : </b></td><td>#VALEUR</td>
</BOUCLE_ville>
</tr>
</table>
</div>
<br />
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<BOUCLE_courriel(FORMS_CHAMPS){titre=Courriel}>
<td width="30%"><b>Courriel :</b></td><td width="60%"><a href="mailto:#VALEUR">#VALEUR</a></td>
</BOUCLE_courriel>
</tr>
<tr>
<BOUCLE_telfixe(FORMS_CHAMPS){titre=Telephone fixe}>
<td><b>Tel fixe :</b></td><td>#VALEUR</td>
</BOUCLE_telfixe>
</tr>
<tr>
<BOUCLE_telport(FORMS_CHAMPS){titre=telephone portable}>
<td><b>Tel portable :</b></td><td>#VALEUR</td>
</BOUCLE_telport>
</tr>
<tr>
<BOUCLE_fax(FORMS_CHAMPS){titre=Fax}>
<td><b>Fax :</b></td><td>#VALEUR</td>
</BOUCLE_fax>
</tr>
</table>
</div>
<br />
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<td width="30%"><b>Catégorie :</b></td><td width="60%">#ENV{nom_cat}</td>
</tr>
<tr>
<BOUCLE_web(FORMS_CHAMPS){titre=SiteWeb}>
<td><b>Site internet :</b></td><td><a href="#VALEUR" target="_blank">#VALEUR</a></td>
</BOUCLE_web>
</tr>
<tr>
<BOUCLE_pres(FORMS_CHAMPS){titre=Présentation}>
<td><b>Présentation :</b></td><td>#VALEUR</td>
</BOUCLE_pres>
</tr>
</table>
</div>
<br />
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<BOUCLE_imgint(FORMS_CHAMPS){titre=Photo Interieur}>
#SET{imgint,<td><center><a href="#VALEUR"><img src="#VALEUR" border="0" /></a></center></td>}
[(#GET{imgint}|image_reduire{200})]
</BOUCLE_imgint>
<BOUCLE_imgext(FORMS_CHAMPS){titre=Photo Exterieur}>
#SET{imgext,<td><center><a href="#VALEUR"><img src="#VALEUR" border="0" /></a></center></td>}
[(#GET{imgext}|image_reduire{200})]
</BOUCLE_imgext>
</tr>
</table>
</div>
</BOUCLE_reponses>Conclusion
Si vous voulez voir le résultat final :
http://www.coutras-calic.fr/spip.php?page=entreprise. ou regardez le document joint.
Merci à tout les gens qui m’ont aidé sur la liste spip-zone, sur SPIP-Contrib et surtout le canal irc #spip@freenodes !
Si vous avez des questions ou des réponses aux choses que je n’ai su faire proprement n’hésitez pas ...
Autres exemples d’annuaire avec Forms & Tables
Ajout SPIP-Contrib
Voir cet intéressant article sur Spip Ô Toulouse : Premières solutions pour l’annuaire de personnes avec un exemple très parlant et qui décrit l’importation de données via le le plugin « import csv ».



Discussions par date d’activité
35 discussions
Bonjour,
J’essaye d’installer le plugin et après création des tables, je ne sais pas comment les lier ce qui fait que sur la page entreprises.html au lieu d’avoir la liste des catégories, j’ai directement la liste des entreprise de la table entreprise.
Merci de m’aider s’il vous plait.
Périclès
Dans ce code, il vous faut modifier les parametres suivants pour les adapter à votre base :
titre=NomCat -> NomCat est le nom de colonne de vos catégories id_form=1 -> est le numéro de la table virtuelle « catégorie » créee par le plugin Form&Table. Pour le connaitre, ouvrez votre table « catégorie » dans le panneau d’administration, et sur la gauche, vous pourrez lire cet ID.
Il y a de grandes chances pour que vous ayez crée la table « entreprise » avant la table « catégorie », faisaint ainsi « d’entreprise » la id_form numéro 1. Il vous suffit donc de recuperer le bon ID et de le changer.
Cordialement.
Bonjour,
Je suis de retour sur le projet.
Je voudrais d’abord remercier JDW pour sa réponse à ma première question.
Maintenant, j’ai réussi à mettre les numéro des tables dans le bon ordre mais je n’arrive tjrs pas à lier les deux tables.
Qunad je choisis jointure ..., je n’arrive pas à préciser les table avec laquelle faire la jointure.
Merci de votre aide
Répondre à ce message
Bonjour,
Comment faire une liste rouge, c’est à dire une liste de personnes qui ne souhaitent pas figurer dans l’annuaire ? J’ai une liste d’adhérents à une association et je veux mettre un annuaire en ligne, et j’ai prévu un champ Publication (Oui ou Non) de façon à ce que seules les adhérents ayant sélectionné Oui apparaissent dans l’annuaire. Je n’arrive pas à trouver la syntaxe pour filtrer correctement les enregistrements, avez-vous une idée ?
Merci d’avance !
Répondre à ce message
sur une boucle du type :
le nombre de résultat ne se limite pas le critere 0,5 ne semble pas fonctionner , avez vous une idée ?
Répondre à ce message
Bonjour,
Je cherche toujours un moyen simple de lier des documents ajoutés avec les données d’une table.
A priori le plus simple est d’ajouter des documents dans une rubrique et ensuite de trouver un moyen que ces documents (sans limite de nombre) s’affichent avec les valeur de la donnée sélectionnée.
Exemple
Activité 1
tel etc.
télécharger le programme (docx)
télécharger l’affiche (docx2) etc.
mais je ne trouve pas de moyen efficace pour gérer ceci avez vous une idée ?
merci
Répondre à ce message
Bonjour,
avec une boucle du type ci dessous, je constate que le commentaire « nom de l’entreprise » s’affiche meme si la boucle ne renvoie pas de valeur. Normalement le propre de cette syntaxe est de permettre le nom affichage du texte entre B et Boucle
Avez vous constaté cette difficulté ?
merci
Pierre
Oui, il semblerai que le plugin ne gere pas les valeurs nulles pour l’heure. :(
si jamais quelqu’un connait une astuce pour contourner le problème , n’hésitez pas à en faire part
En effet les valeurs nulles ne sont pas gérées comme d’habitude par les boucles du plugins, la seule solution que j’ai trouvée c’est de faire un test conditionnel.
Dans mon cas, je l’ai placé dans le modèle « form_reponse_email_admin.html » et ça fonctionne.
J’en ai profité pour faire une mise en page en html et mettre en place des liens cliquables vers les fichiers joints et les adresses mails.
Par contre, les titres des blocs de question continuent de s’afficher, même si aucune info n’a été saisie dans le bloc.
Au niveau sécurité je ne sais pas ce que ça vaut, au niveau du code, peut être moyen de faire plus propre avec un case...
Extrait du code du modèle :
Afin d’afficher un texte conditionnel avant un champ j’ai trouvé cette solution :
dans la gestion des tables :
dans les propriétés du champ concerné
- Encapsuler le champ dans le code html :
<span class='nomdunstyle'> texte a ajouter :</span> $1$1est la variable, « texte a ajouter » n’apparaitra que si la variable n’est pas nulleRépondre à ce message
Bonjour, donc petit probleme, je demandes donc de l’aide à la très belle communauté Spip..
Le site que je gères était en 19.1 et suite à pas mal de besoins et de soucis, j’ai MAJ vers 1.9.2c, tous remarches à merveilles, migration réussi ! sauf, y’en faut un ;) :
J’ai un formulaire avec des réponses collectées sous l’ancienne version de ce magnifique plugin c.a.d. forms 1.9.1, et j’ai donc un soucis de visibilité des réponses dans la partie admin...
Donc j’ai bien mais 92 réponses qui apparaissent, la pagination correspondante également, mais point de tableau de réponse... !? pourtant mes réponses exporté dans des articles à l’époque sont bien là (en même tps elles sont dans les article ... ) hum là je vois pas, donc la version de F&T et bien la dernière sur la Zone
Donc :
1- ces versions sont elles compatibles ?
2 - non donc c’est normal, comment pourrais-je récuperer mes reponses dans l’admin ?
3 - ça vient d’autre chose et là je cris : MAYDE MAYDE !
En tous cas merci pour vos réponses !
Répondre à ce message
Avec ce code,
pour ajouter des EDIT pour crayon comment faut il présenter les choses ?
<span class='#_nomboucle:EDIT{#CHAMP}'>#VALEUR{'<br />'}</span>ne fonctionne pas.
merci
Bonjour,
je n’ai jamais utilisé le crayon, désolé.
Répondre à ce message
Ceci vous semblera peut être aller de soi, cependant je le précise tout de même.
Si vous avez d’autres tables supplémentaires aux tables nécessaires à la création de cet annuaire il faut bien faire attention à ce que les noms des champs soient différents d’une table à l’autre.
En effet lorsque l’on appelle un champ à l’intérieur d’une boucle forms cela peut créer des interférences entre les tables et les données s’affichent n’importe comment.
Répondre à ce message
Qui sait si il est possible d’employer des espace, des apostrophes et ce genre de caractères dans le nommage des tables que l’on créé avec forms et tables.
Je pense que c’est possible oui.
Répondre à ce message
Bonjour,
Je suis débutant sur spip et j’ai besoin d’aide !
Je souhaite créer un annuaire dynamique avec des liens hierarchique.
J’ai bien pris connaissance de l’annuaire en 3 pages qui est super interessant mais en tant que débutant, je ne sais pas intégrer de code dans le squelette.
Qui pourrait m’accompagner pour que je puisse créer mon infrastructure ?
Voici mon mail : ph.belaich@free.fr ou envoyez moi votre mail.
Merci pour votre aide
C’est toujours moi !
Je suis prêt à payer !!!
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
