Présentation
Adapté de Arclite pour Zpip par Denis Chenu, sous licence GPL.
Ce thème est en 4 versions modifiant les couleurs de bases. Le menu de navigation peut contenir jusque 4 sous menus.
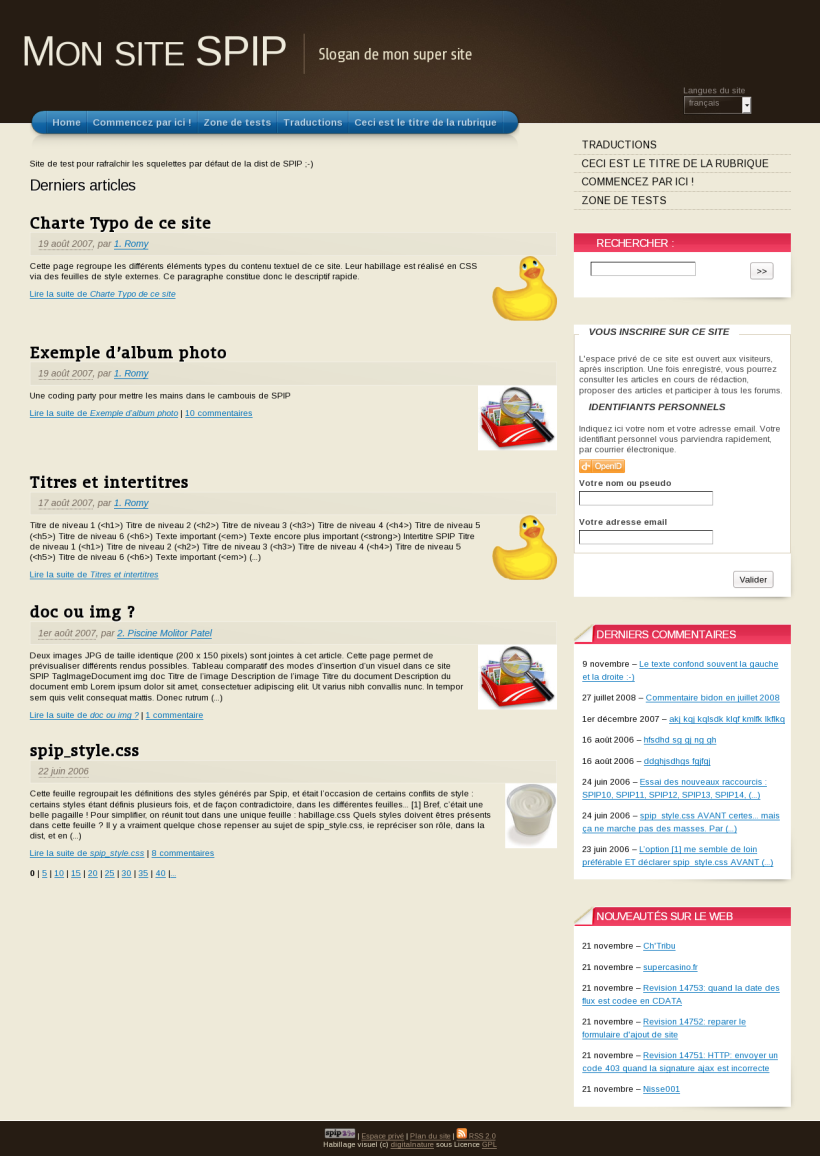
- Voir une démonstration du thème arclite brown
- Voir une démonstration du thème arclite blue
- Voir une démonstration du thème arclite green
- Voir une démonstration du thème arclite red




Discussions par date d’activité
17 discussions
Bonjour et merci de ce que vous proposez ; j’ai fait le choix sur
mon site associatif (droitetopera.com) de prendre le thème que vous avez
développé arclite red et j’en suis très satisfait. le 1er objet et
principal de ce message est donc tout simplement de vous en remercier :-)
a titre subsidiaire j’ai également une question mais si celle-ci vous
prend du temps ou vous embete, il n’y a aucune pbm !
Voilà quand je consulte ma page (d’accueil par exemple)
à gauche j’ai les derniers articles et sur une colonne de droite les
rubriques & widgets. Sauf que - chez moi - et sur la plupart des
explorateurs utilisés au lieu que la partie gauche et droite soient au
même niveau elles sont décalées ... il y a d’abord les articles à
gauche (et du vide à droite) puis rien à gauche et les rubriques tout en
bas à droite ! Savez vous comment régler cela et où dans le squelette ou
dans quel fichier je pourrais le modifier ?
bien cordialement
C’est du au plugin socialtags qui se place entre le contenu et la navigation, il faut le déplacer à la fin du contenu, ou modifier sa feuille de style et éliminer le clear:both.
:)
Merciiiiiiiiiiiiiii :-)
Répondre à ce message
Bonjour,
tout d’abord merci pour ce joli plugin très fonctionnel.
Je souhaiterais (sur la page d’accueil dans la fenêtre « dernier commentaires ») n’afficher que les commentaires qui ont moins de 3 mois mais je ne sais pas ce qu’il faut modifier pour le faire. J’ai essayé de modifier le squelette mais sans succès.
J’utilise spip 2.1, CFG, couteau-suisse.
Merci d’avance
Salut,
Ça c’est uniquement dans le squelette, pas dans le thème.
Tu créé via FTP le répertoire squelettes/contenu/, tu copie le fichier de plugins/(auto)/Z/contenu/page-sommaire.html
Et tu modifie la boucle BOUCLE_articles comme suit :
Répondre à ce message
JBonjour,
Je vous remercie pour ce thème que j’aime beaucoup. J’ai téléchargé et installé Arclite-blue. Le menu horizontal ne s’affiche pas.
Comment faire et qu’ajouter pour qu’il soit comme sur le squelette que vous mettez en démo ?
J’ai aussi lu les conseils pour le plugin menu, je n’ai pas du tout compris le fonctionnement. Impossible de l’utiliser pour une ignorante comme moi.
J’espère que l’un de vous pourra m’expliquer comment faire.
Je joins une capture d’écran de ce qui s’affiche sur la page d’accueil du site.
Cordialement
Bonjour,
Après avoir installé le plugin menu. Tu va dans squelettes/Menus du site .
Tu créé un nouveau menu que nomme barrenav (et identifie barrenav surtout !!!)
Comme celui-ci (cf : Menus) (a part pour la classe CSS non nécessaire).
Ensuite tu pourras gérer ton menu à ce même niveau.
Bonsoir Schnoulle,
Je te remercie pour ta prompte réponse qui servira certainement à d’autres internautes. Comme je le disais dans mon premier message, j’ai lu plusieurs fois les explications du plugin menus, j’ai fait plusieurs essais et je n’y comprends rien du tout.
J’ai recopié bêtement ce que tu m’as proposé et je ne vois pas comment faire pour ajouter un menu horizontal. J’ai fait quelques essais mais toujours pas de rubriques dans le menu horizontal.
Il faut certainement faire des choses trop compliquées pour ma petite tête. :’(
Tu a bien indiqué barrenav pour l’identifiant du menu ? Tu utilise zpip v1 ? Tu a vidé le cache ?
La doc est là : Configurer le menu principal de Zpip .
Denis
Répondre à ce message
Boujour,
j’ai un probleme spip me demande pour le theme d’installer le plugins SAISIES et voulais sevoir si pouvez m’aider :)
Merci d’avance
Salut,
Saisies permet de sélectionner facilement la couleur du thème.
Tu peux l’installer comme les autres plugins.
Une question : sur quelle version de Spip ?
Denis
la version de spip est la 2.1
Donc, il faut installer saisies.
Sinon, tu peux aussi le mettre dans le répertoire thèmes, mais dans ce cas avec SPIP Zen Garden
Denis
Répondre à ce message
Bonjour
J’ai installer le thème arclite brown et maintenant j’aimerais ajouter une bannière personnalisée mais je n’arrive pas a savoir les dimensions et ou mettre le code quand ce sera fait.
pouvez vous m’aider :-)
Salut,
C’est comme pour tous les squelettes à la base, par contre gaut que je vérifie sur spip 3.
Mais c’est la feuille de style qui gère ça. Si je ne me trompe.
Ajouter ton image dans le répertoire squelette
Ajouter un perso.css dans le répertoire squelette, et y mettre
Tu peux t’inspirer du fichier habillage-red.css pour adpater.
Denis
Merci pour ton aide, j’ai enfin réussi a l’installer ! mais elle ne prends pas toutes la largeur il y a un petit espace noir a gauche et a droite... plus grand a gauche.
Un grand Merci
Répondre à ce message
Merci de votre réponse rapide. Je pense que mon problème se situe au niveau de l’utilisation du plugin MENU. Je ne suis pas sûr de comment ça marche. Voici en attaché l’information que j’ai inséré dans l’interface administrateur. Prière de me dire si vous voyez quoique ce soit de pas correct (Entre-temps je vais essayer de trouver plus de documentation sur le plugin Menu). Merci.
Répondre à ce message
J’utilise le thème Arclite-Red dans SPIP sans trop d’anicroches excepté pour le menu qui ne s’affiche pas. J’utilise les plugins CFG, SAISIES et MENU. Vous avez mentionné qu’il ne fallait pas les utiliser mais il faut croire que la version que j’ai téléchargé l’exigeait.
Sans aide, je devrai me résoudre à utiliser la bonne vieille méthode manuelle.
Merci,
Harold
Salut,
Il faut installer le plugin menu, c’est lui qui gére le menu.
http://zpip.spip.org/?var_theme=arclite/arclite-red
:)
Bonsoir
Tu as mis qu’elle nom sur ton ton menu ?
Répondre à ce message
Dans l’article du Plugin Menus j’ai posté le message suivant :
RastaPopoulos a répondu :
Le thème choisit étant Arclite, je vous soumet la question en vue d’une éventuelle adaptation.
Cordialement
FDG
Salut,
Oui tout à fait vrai, par contre le template d’origine ne prévois pas ce type de problème. Le menu est situé du coté gauche, il se déroule vers le bas puis vers la droite.
Arriver à partir d’une « certaines » positions, il faudrait pouvoir se déplier à gauche. Par contre, je ne vois ni en css ni en javascript comme réaliser cet effet. AMHA en css ce n’est pas possible mais si tu connais un menu de ce type pour jquery, je veux bien un lien pour l’adapter à arclite.
;)
Répondre à ce message
Bonjour. Question bête mais je me perds dans habillage.css pour appliquer un style spécifique sur une table html ...
Quelqu’un peut me rappeler où je dois placer une class de table html dans habillage.css ? Merci.
En attendant je vais acheter CSS pour les Nuls ;)
Bon vu que le css et moi ça fait deux, j’ai tenté un truc à l’arrache :
Dans habillage-green.css, après les appels des tables ligne 43, j’ai ajouté ma déclaration :
/*table a la une*/ table.spip, .table_une { width: 100%;} table.spip td, table td{ background:none repeat scroll 0 0 transparent; border-color: transparent; } table.spip tr:hover td, table tr:hover td{ background:none none repeat scroll 0 0 transparent; }et j’appelle ma
dans mon page-sommaire.
Parce que les float j’y arrive pas...
Comme pour toutes légére modifiaction sur spip. Il vaut mieux ajouter ses modifs perso sur squelettes/perso.css
Vous avez tout à fait raison, j’aurais du préciser que j’ai dupliqué le dossier du thème pour faire des modifs en profondeur. C’est pour ça que je travaille directement sur habillage.css, mais dans un dossier de theme perso.
Merci pour le rappel... et le thème !
Cordialement.
Répondre à ce message
Bonjour,
Le thème me plait beaucoup mais il n’est pas vu dans la sélection des thèmes dans le backoffice. Je peux choisir les autres thème (le les ai chargés pour tester). Est-ce qu’il ne manque pas un ou des fichiers dans le paquet ?
Cordialement
Il devrait être vu actuellement :)
Bonjour
J’ai installé zpip, zen-garden, cfg et saisies (1.7.7), et les 4 thèmes arclite...
Tout à l’air de fonctionner, mais, quand je vais dans la configuration pour selectionner la couleur du thème, la page affiche :
et... donc impossible de changer.
Y a t-il qqchose de spécial à faire pour que la saisie fonctionne à part activer le plugin ?
Depuis que j’ai passé les 4 variations en thème séparé, je n’ai pas suivi le pluglin saisie. Sans doute des modifications que je n’ai pas appliqué depuis ...
Le sélecteur permettait de choisir l’une des 4 variations, rien de plus.
:)
D’accord, et bien, il ne faut pas avoir peur des redondances pour se lancer dans SPIP.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
