Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
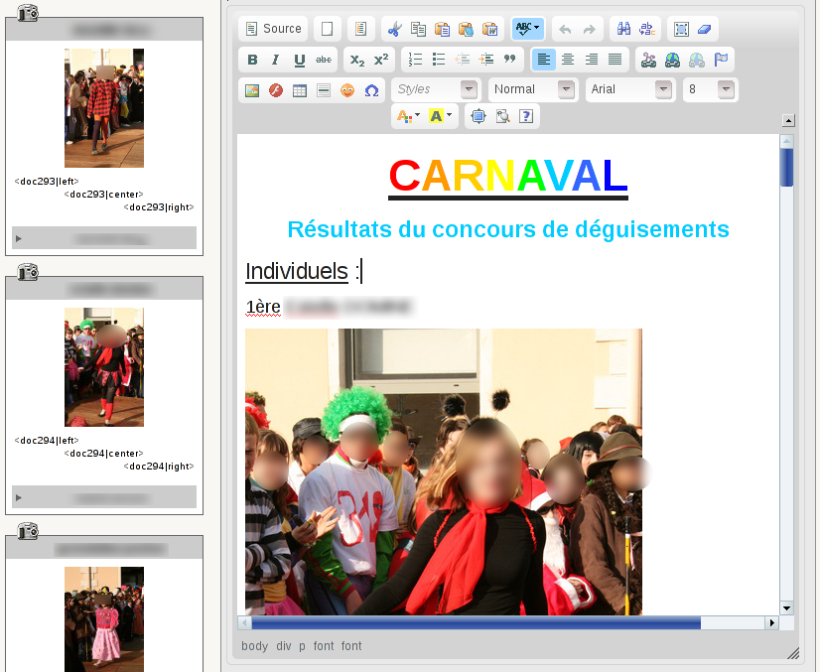
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
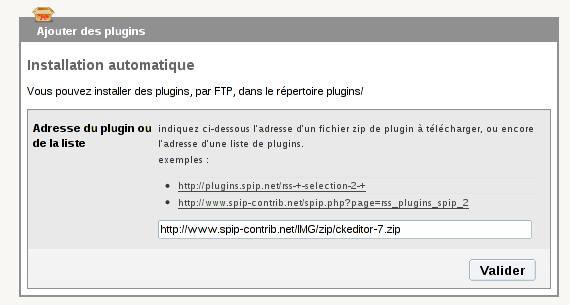
En mode auto
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
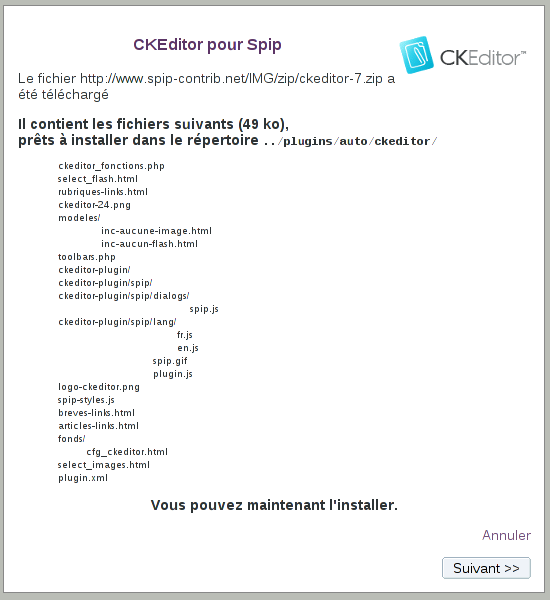
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
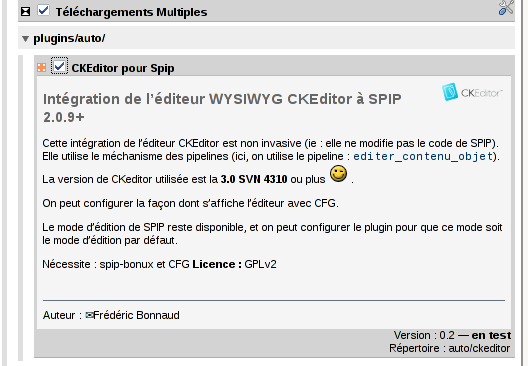
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
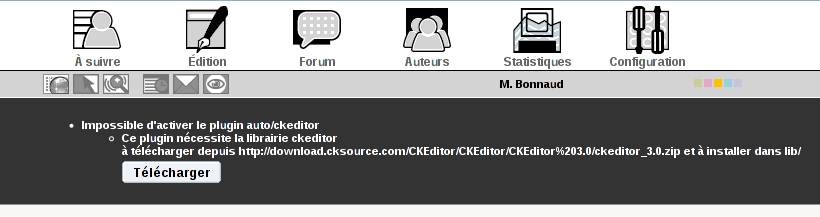
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !




Discussions par date d’activité
369 discussions
Bonjour,
J’ai deux demandes.
La première : il semblerait que CKeditor fonctionne désormais sans le dossier ckeditor dans lib. Normal ?
Je dis cela car je l’ai installé sur un site test et quand j’ai voulu vérifier la version de la librairie ckeditor, j’ai constaté que le dossier lib n’existe même pas sur ce site.
Le seconde : sur un autre site où on est passé de SPIP 3.2.19 à SPIP 4.2.2, CKeditor a été passé en version 4 v1.2.5 et on constate ce problème : quand on utilise CKeditor pour rédiger ou modifier un article, l’ensemble du « Texte » de l’article est effacé et un code remplace le contenu dans l’éditeur SPIP.
J’ai essayé avec librairie, sans librairie. J’ai essayé de mettre les mêmes réglages sur le site Test dans lequel je ne reproduis pas ce problème.
Une idée ?
Merci d’avance.
Bonne journée.
Bonjour,
As-tu trouvé une solution pour ce problème ?
J’ai le même soucis sur spip 4.0.11.
Effectivement il n’y a rien dans /lib et chez moi il affiche :
« Forbiden
You don’t have access to this ressource »
Par contre le menu de CKE est bien présent.
Répondre à ce message
Bonjour,
Ce plugin est basé sur la V4 de la lib CKEditor.
Or, cette dernière ne sera plus maintenue à partir de juin 2023 : https://ckeditor.com/blog/ckeditor-4-end-of-life/
Ils expliquent pourquoi il faut migrer : https://ckeditor.com/blog/why-migrate-ckeditor-4-to-5/
Et comment : https://ckeditor.com/blog/upgrade-ckeditor-4-to-5/
⇒ La question est : qui utilise encore ce plugin pour éditer du texte dans SPIP ?
Et qui pourrait contribuer d’une manière ou d’une autre à le passer en v5 ?
J’ai fait un ticket #2 sur Git
Répondre à ce message
Salut,
J’ai rencontré un problème dans la version 1.1.1 du plugin : lorsque la hauteur par défaut de l’éditeur est modifiée, il cesse de s’afficher. La question est l’appel au skin « kama » dans le fichier inc / ckeditor_contantes.php, à la ligne 43. Il suffit de remplacer
par
J’espère que cela sera utile pour d’autres dans la même situation.
Répondre à ce message
Bonjour,
Avec la version à jour de la lib 4.16.0 il n’est pas possible d’éditer un texte avec CKEditor sans perdre les paragraphes et listes à puces/numérotées initialement en code SPIP.
Exemple :
code dans l’article
Mais dans https://git.spip.net/spip-contrib-extensions/ckeditor-spip-plugin/src/branch/master/ckeditor4spip.js.html#L163
evt.data.dataValue contient quelque chose de déjà transformé :
Et comme c’est sans retours à la ligne, ça perd les paragraphes et les listes.
Je ne trouve pas comment protéger le contenu mis dans evt.data.dataValue pour qu’il ne soit pas transformé ainsi.
Corrigé par https://git.spip.net/spip-contrib-extensions/ckeditor-spip-plugin/commit/62332bb8
Répondre à ce message
Bonjour,
Sur 2 sites chez des hébergeurs différents avec php 7.2 et 5.6, j’ai le même problème, suite à une mise à jour, j’ai dû mettre à jour aussi la librairie et j’ai ce message sous le champs d’édition.
CKEditor version %VERSION% est installé, ce plugin préférerait la version 4.12.1. Veuillez d’abord désintaller la version actuelle.
Que faire ?
Bonjour,
avez-vous trouvé une solution à ce problème ?
j’ai exactement la même chose.
Merci
Bonjour Laly,
Non toujours rien, j’ai toujours ce message...
Bonjour,
De fait, j’ai rencontré le même problème. Un collègue m’a suggéré d’installer la librairie dans un autre dossier mais je n’ai pas réussi.
J’ai cependant découvert qu’en choisissant Moono-lisa comme skin dans Option de l’éditeur, on arrive à l’utiliser. Je n’ai pas testé toutes les fonctions mais c’est un début !
Par contre je ne sais pas pourquoi !!!
Bon courage
JL
Chez moi tout marche très bien c’est juste que j’ai ce message sous tout les champs d’édition. Et je viens de faire la mise à jour du plugin vers la version 4 1.0.11, je pensais que l’auteur aurait réglé le problème mais non 😥. D’ailleurs dans l’alerte « CKEditor version %VERSION% est installé, ce plugin préférerait la version 4.12.1. Veuillez d’abord désintaller la version actuelle. » Je me demande la version 4.12.1 de quoi il préfère....
Pour désinstaller et charger la nouvelle version de la lib, il faut passer par FTP :
La technique de RealET marche, je n’ai plus le message. Merci !
Répondre à ce message
Bonjour,
Je viens de reperer une incompatibilité lors d’une installation SPIP 3.2.7 entre les plugins :
CKEditor 4 1.0.10 - stable CKeditor pour SPIP3
&
Le Couteau Suisse 1.10.19 - stable
Quand Le Couteau Suisse est activé la fenêtre d’outil n’apparait plus (cf image jointe).
Dès que Le couteau suisse est activé la fenêtre d’outil apparait
Merci pour votre aide
Je voulais dire que dès que couteau est désactivé la fenêtre d’outil CK EDITOR ré-apparait
Répondre à ce message
Dossier IMG
J’ai installé CKEditor 4 ver : 1.0.6. CA marche bien.
Lorsque j’insère des images dans un article, je veux les choisir parmi toutes les images du dossier IMG.
Pouvez-vous m’aider à résoudre ce problème. J’accède uniquement aux dossiers Images dans IMG
Tengo instalado CKEditor 4 ver:1.0.6. Funciona bien.
Cuando inserto imagenes en un articulo deseo escogerlas de entre todas las imagenes de la carpeta IMG.
Pueden ayudarme a resolver este problema. Solo accedo a las carpetas de Images que está dentro de IMG
Répondre à ce message
Bonjour ;
Sur une installation de spip 3.2, avec déjà des articles en ligne, et des aricles en cours de rédaction, j’ai installé ckeditor en version 1.0.6. Pas de soucis à l’installation.
Mais quand j’ai repris un article (en cours d’écriture, non diffusé), j’ai cette erreur :
C’est un warning, certe, mais en plus, lorsque je veux inclure une image, le code généré me donne
(j’ai supprimé les balises de mise en forme pour pouvoir écrire ici)
Les deux problèmes sont il en rapport ? Ou me suis-je trompé quelque part ?
J’ai bien vu que la lib html2spip était présente, mais n’ai pas trouvé KCfinder.
Merci de votre aide.
Rémi.
je me répond, pour apporter une précision :
lors du warning : en fait, tout le message d’erreur est intégré à l’article en cours de rédaction ! Si je ne fait pas gaffe, j’enregistre le tout !!!
Marrant ! (ou presque)
Pour le warning, je vous ai trouvé la solution :
Si le site n’a pas Couteau suisse (ou non activé), alors vous avez cette erreur.
Dans votre code, il vous manque un test sur ligne 370/371.
Je l’ai fait chez moi, ça passe.
Cordialement.
Répondre à ce message
Bonjour
Suite à la mise à niveau j’ai cela qui apparaît dans la rédaction d’un article :
CKEditor version 3.6.6.2 est installé, ce plugin préférerait la version 4.12.1. Veuillez d’abord désintaller la version actuelle.
J’ai désinstallé, j’ai réinstallé mais rien n’y fait ...
C’est curieux de plus je ne vois pas la version 4.12.1, j’ai sur le site la 4.1.0.6..Auriez vous une idée, Merci..
Je me répond à moi même excusez moi ..
Mais c’est la librairie qui est à modifier ..Et c’est cela que je n’avais pas vu ..
Bonjour,
Pouvez-vous indiquer la marche à suivre pour installer la librairie dans le bon dossier SVP ?
J’ai télécharger la lib, l’ai décompressée et envoyé dans le dossier /lib. Pas de résultat.
Merci
JL
Bonjour
Pour ma par je l’avais installée comme vous aussi
mais je l’avais également dans le répertoire Plugin et donc j’ai remplacé celle qui existait..
Il est vrai qu’il faut le savoir car dans la documentation rien n’est donné à ce sujet..
Enfin cela fonctionne..
Bon courage
DB
Répondre à ce message
Salut
J’ai installé ckEditor dans la dernière version de SPIP mais je ne peux pas l’utiliser.
Il reste indéfiniment en attente, je ne sais pas quoi. Et vous ne pouvez pas écrire.
Capture d’écran jointe.
Sur mon serveur, vous pouvez confirmer. Il s’agit d’une nouvelle installation, uniquement avec CKeditorSPIP et ckeditor dans le dossier lib
http://proyectonavegar.info/prb/ecrire
USER admin
PASS 0l$PJ94#4Q
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
