Fonctionnement du mini calendrier
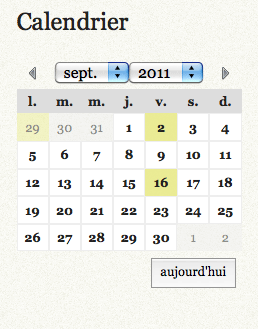
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonjour,
J’ai deux petites choses que je n’arrive pas à régler avec l’affichage du calendrier sur un site que je viens de passer de spip3.2 à spip4.2 : https://www.unautrecantal.fr/
1/ J’aimerais modifier le contenu de l’infobulle de survol (ajouter le lieu de l’événement).
2/ J’aimerais que le jour d’aujourd’hui soit d’une couleur spécifique.
J’imagine que tout ça est très simple mais je m’y casse les dents.
Merci !
Répondre à ce message
Bonjour,
Tout d’abord, je suis complètement novice en langages du web. J’utilise SPIP depuis des années sans trop de difficultés mais pour des sites simples voire simplistes. J’utilise minicalendier dans https://saxizinc.fr/ site d’un café associatif dans la Nièvre. J’aimerais pouvoir utiliser 2 couleurs (ou plus) pour différencier les activités du café et celles se déroulant « dans l’coin ». Est-ce possible et si oui, comment faire ?
Merci à qui voudra bien m’aider.
Fredo
Répondre à ce message
Bonsoir
J’ai installé le plugin Calendrier_Mini sur mon site qui fonctionne sous SPIP 4.2.4
Or j’ai le message d’erreur suivant lors de l’affichage de la page :
« Aucun squelette calendrier_mini_event.json n’est disponible... »
Ce qui explique sans doute que le calendrier s’affiche d’une façon surprenante.
Pour être complet, le code qui appelle le calendrier dans le squelette est le suivant :
[(#CALENDRIER_MINI#ENVdate, date, #URL_PAGEjour, #URL_PAGEcalendrier_mini_event.json)]
Pour information, cela fonctionnait parfaitement en version 4.1 de SPIP
Merci par avance pour votre aide
Bien à vous
Bonjour André,
J’ai été confronté au même soucis lors de la mise à jour des extensions Calendrier Mini et Agenda.
Une petite astuce pour contourner le problème ; vous pouvez surcharger le fichier plugins/calendrier_mini/calendrier_mini_event.json en le copiant dans le répertoire squelettes de votre site.
Vous pouvez ensuite changer la boucle pour qu’elle affiche tous les évènements comme dans l’exemple ci-dessous
Attention, mon exemple ne boucle plus sur la table Articles mais sur la table Evenements, j’ai donc remplacé le champ #DATE par #DATE_DEBUT et #DATE_FIN
Bonjour Nicolas
Merci pour ta réponse
J’ai procédé comme tu le disais, mais sans succès. Peut-parce que je n’ai pas mis au bon endroit le fichier calendrier_mini_event.json. Je l’ai copie dans le répertoire squelettes/composition, car c’est là que se trouve le squelette qui appelle le calendrier .
Alors j’ai essayé la solution suivante :
Dans le répertoire Plugins/auto/calendriermini, j’ai modifié le fichier calendrier_mini.json comme suite :
#HTTP_HEADERContent-type:text/javascript ;
[(
[(#ARRAY
id,#ID_RUBRIQUE,
title,[(#TITRE|html2unicode|unicode2charset|textebrut)],
allDay,[(#HORAIRE|==oui|non)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE*,
className,calendrier-couleur6,
description,[(#INTRODUCTION|html2unicode|unicode2charset)]
|json_encode)]
)]
Ensuite dans le squelette j’appelle le calendrier comme cela :
[(#CALENDRIER_MINI#ENVdate, date, #URL_PAGE, #URL_PAGEcalendrier_mini.json)]
Résultat, il ne m’affiche qu’un seul événement...
Merci pour ton aide
Bonjour Nicolas
Le fichier calendrier_mini.json a été modifié comme suit
[(
[(#ARRAY
id,#ID_ARTICLE,
title,[(#TITRE|html2unicode|unicode2charset|textebrut)],
allDay,[(#HORAIRE|==oui|non)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE*,
className,calendrier-couleur6,
description,[(#INTRODUCTION|html2unicode|unicode2charset)]
|json_encode)]
)]
Bonjour Nicolas
J’ai résolu mon problème
Dans le squelette (il se trouve dans le répertoire Squelettes/compostions) qui appelle le calendrier j’ai mis l’instruction suivante :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini.json)]
Et j’ai modifié le fichier calendrier_mini.json (qui se trouve dans le répertoire Plugins/auto/calendrier_mini-82518-4.0.0) comme suit :
#HTTP_HEADERContent-type:text/javascript ;
[
[(#ARRAY
id,#ID_ARTICLE,
title,[(#TITRE|html2unicode|unicode2charset)],
allDay,[(#HORAIRE|==non| ?#EVALtrue,#EVALfalse)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE,
description,[(#DESCRIPTIF|html2unicode|unicode2charset)]
|json_encode)]
]
Et tout fonctionne de nouveau
Merci à toi
Bonjour André,
Content que tu ais pu résoudre ton problème tout seul, désolé de ne pas avoir pu répondre à tes questions.
A bientôt,
Répondre à ce message
bonjour,
depuis la dernière maj du plugin agenda 5.0.1
la balise suivante ne fonctionne plus et renvoi une erreur sql
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEevenement-par-date,
#URL_PAGEcalendrier_mini_event.json)]
Erreur SQL 1525
Incorrect DATETIME value : ’’
SELECT evenements.date_debut, evenements.id_evenement, evenements.titre, evenements.horaire, evenements.timezone_affiche, evenements.date_fin, evenements.descriptif FROM spip_evenements AS
evenementsWHERE (evenements.statut = ’publie’) AND (((horaire = ’oui’) AND (evenements.date_fin >= ’’)) OR ((horaire != ’oui’) AND (evenements.date_fin >= ’1970-01-01 00:00:00’))) AND (((horaire = ’oui’) AND (evenements.date_debut <= ’’)) OR ((horaire != ’oui’) AND (evenements.date_debut <= ’1970-01-01 23:59:59’))) GROUP BY evenements.id_evenement ORDER BY evenements.date_debutRépondre à ce message
bonjour
spip 4.0.6 Calendrier Mini v3.0.2 AGENDA v4 5.1
j’ai mit
« [(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEevenementsdujour,
#URL_PAGEcalendrier_mini_event.json)]
] »
j’ai bien le calendrier et si je n’ai qu’un evenement ou une repetition j’accede bien a la page evenementsdu jour mais si j’ai plusieurs événements dans un jour les titres des articles s’affichent au survol mais cliquer sur ce jour ne donne rien...
je précise ma demande. Sauriez vous pourquoi dans le calendrier déclaré avec le json du plugin agenda, je n’ai pas de lien qui me permet d’accéder a la page des événements du jour si il y a plusieurs évènements dans la même journée. Si il n’y a qu’un évènement cela fonctionne bien.
au survol du jour je vois bien les deux ( ou plus) titres ... mais je eux pas cliquer
merci
Bonjour,
ce message ne va pas vous aider, mais je suis en train de bosser sur ma montée de version SPIP 3.2.16 > 4.0.8, et je suis confronté au même problème (en local pour l’instant heureusement).
- Agenda 4.5.3
- Calendrier Mini 3.0.2
Pensant d’abord que le problème venait de mes squelettes, je viens de faire un test en intégrant le mini calendrier dans le squelette de la dist. Tous mes événements sont rattachés à un seul article, créé dans une rubrique agenda dédiée (rubrique 10).
J’ai donc inséré dans un fichier rubrique=10.html la ligne suivante :
[(#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{calendrier_mini_event.json}})]Contrairement au calendrier_mini.json, la version event m’affiche correctement toutes les dates qui ont un ou plusieurs événements, qu’ils soient sur 1 jour ou une plage de date (on référence des dates de concert, sur 1 jour, et des expositions, sur une longue période), et au survol j’ai bien la liste d’événements du jour. Mais le clic ne fonctionne donc que si je n’ai qu’un seul événement sur le jour sélectionné.
Selon moi, le fonctionnement correct serait que toutes les dates qui apparaissent « surlignées » soient cliquables, et charge à la page du Jour par exemple de traiter les multiples événements qui se déroulent ce jour.
Pour ma part je veux juste renvoyer à la page courante avec la date cliquée passée en paramètre, et ensuite j’affiche les événements des 7 jours qui suivent la date sélectionnée.
En PJ mon test en local sur le squelette de la dist.
Et pour info le fonctionnement que je souhaite reprendre de ma version de prod en SPIP 3.2.16 / Agenda 4.5.3 / Mini Calendrier 2.4.3 :
http://www.etherreal.com/spip.php?rubrique10
Bon en attendant, je m’en vais décortiquer les fichier du mini calendrier, mais si qqun à été confronté au même problème et l’a résolu, je suis preneur bien sûr ! :)
Merci !
Bon OK, je viens de réaliser qu’il y a un ticket ouvert sur le Git SPIP depuis un an :
https://git.spip.net/spip-contrib-extensions/calendrier_mini/issues/1
Heureusement que je ne me bouscule pas trop avant de faire mes montées de version !
Répondre à ce message
Bonjour
Petits soucis avec spip4 :
- le bouton « aujourd’hui » ne s’affiche plus
- le jour en cours n’est plus mis en évidence avec une css dédiée
- si on affiche le mini-calendrier dans une colonne étroite, il dépasse du bloc en raison du height : 17em sur .calendriermini .calendar-container alors que ce height me parait inutile.
Un petit up car je trouverais vraiment bien que la date en cours soit visible.
Bonjour,
J’ai pu faire apparaitre le bouton en forçant par CSS :
.datepicker-days .today display:block !important ; dans le minical-datepicker.css
Par contre, comme vous, j’ai les problèmes suivants :
- par defaut, le mini calendrier affiche Juin 1 (an 1) alors que l’on est maintenant en Juin 2022, mais si je clique sur le bouton « aujourd’hui », il passe bien au bon mois courant. Pourquoi ne le fait-il pas d’entree de jeu ?..
- La config du minicalendrier pour « quel est le premier jour de la semaine ? » est bien stockée et appelée par firstDay : #CONFIGcalendriermini/jour1,1 dans calendrier_mini.js.html mais il n’en fait rien. Quelque soit le jour de la semaine selectionné comme premier jour, il affichera Dimanche (la valeur 0) en premier jour...
Avez-vous résolu ou contourné ces problèmes ?
Merci,
Patrick
Répondre à ce message
Testé en spip 4.1.1 sans problème en forçant la borne.
Bonjour,
C’est tagué pour SPIP 4.1.
Par contre, attention, c’est incompatible avec jqueryUI : https://git.spip.net/spip-contrib-extensions/calendrier_mini/issues/2
Répondre à ce message
Bonjour
J’utilise le minicalendrier ainsi ;
et le fichier json est écrit comme ceci
Les articles s’affichent bien dans le mini-calendrier selon leur date de rédaction antérieure (usage détourné) mais, avec spip4 si on clique sur une date, on est renvoyé vers la page jour-art que s’il n’y a qu’un article concerné. Si on a plus d’un article sur une date, le clic sur la date ne fait rien.
Le problème n’existe pas en spip3.
Une idée de mon erreur ?
Répondre à ce message
Pour Info
le plugin JQuery UI : librairie Javascript (non maintenue). ne sera plus distribué par SPIP , mais le plugin mini calendrier en a besoin pour s’afficher dans l’espace public
paquet.xml ne le demande pas en necessite, ce qui est logique puisque avant JQuery UI été embarqué par la distribution SPIP,
donc le plugin est a modifié pour une compatibilité vers la futur version spip et pour les 1366 sites qui l’utilise
Répondre à ce message
Bonjour,
j’ai une erreur dans le squelette : www.ip2i.in2p3.fr/spip.php?page=calendrier mini event.json&lang=fr&start=1567288800&end=1569880800, json] 404
Est-ce que quelqu’un peut me dire comment la corriger ?
Merci.
Répondre à ce message
Bonjour,
merci pour vos efforts sur ce plugin.
J’ai une question concernant un fonctionnement légèrement embêtant. J’utilise Calendrier_mini 2.4.1avec Agenda 3.31.2 pour présenter un calendrier contenant les évènements du mois en cours sur la page d’accueil.
Le souci est que tous les évènements s’affichent une fraction de seconde avant le calendrier, ce qui entraine un allongement de la taille de la hauteur du site.
Sauriez-vous m’aider ?
Merci d’avance,
ARRO
... ensuite s’affiche bien le calendrier, mais la taille de hauteur de la page reste la même.
Bonjour,
je réponds à mon post en donnant une solution de contournement.
En fait, j’ai rajouté des parenthèses autour de la boucle des évènements (fichier « calendrier_mini_event.json.html ».
Cela n’affiche plus que le message : "Rien pour ce mois", et ne modifie pas la hauteur de page.
Par contre, comment pourrait-on faire pour ne pas voir apparaitre le texte avant mise en forme (cf. image) ?
Cordialement,
ARRO
Bonjour,
Je réponds à mon message afin de donner une autre solution pour mon problème initial.
J’ai finalement remis la version originale du fichier « calendrier_mini_event.json.html » ; donc retiré les « () », et opté pour la mise en commentaire du code de « calendrier_mini.html » concernant les navigateurs sans JS.
Mon problème est donc résolu.
Si cela peut être utile à d’autres...
Cordialement,
ARRO.
Répondre à ce message
J’ai un problème de liens avec le mini agenda.
SPIP 3,, sarkaspip-R 4.5, Agenda 3.29.0, Mini Calendrier 2.4.1
Lorsqu’on clique dans le mini-agenda sur une date comportant plusieurs événements, tout va bien, on arrive sur une page agenda qui affiche les différents événements du jour.. Mais si on clique sur une date ne comportant qu’un seul événement, on obtient une page correspondant bien à l’article correspondant, mais sans aucun événement affichés.
En y regardant de plus près, l’url de la page affichée est, dans ce cas de la forme
[...]spip.php ?article2931&id_evenement=1091
si on remplace par
[...]spip.php ?article2931&id_evenement=1091
tout va bien.
Quelqu’un verrait-il d’où peut venir ce « amp ; » superfétatoire ? c’est bien évidemment un problème d’encodage du « & », mais pourquoi uniquement dans ce cas là ? Car dans le cas où il y a plusieurs entrées, l’url est
[...]spip.php ?page=jour&date_debut=2019-03-14 , avec un « & » correctement encodé, sans répétition...
Merci d’avance pour vos idées.
Oups, un oubli : bonjour :-)
Bon, après avoir pas mal joué avec les boucles de la page « jour » d’agenda, je suis revenu à un fonctionnement normal.
Seul problème : sans rien modifier !
Peut-être un effet pervers des caches divers et variés ? Espérons que ça va se stabiliser !
En attendant, pardon pour le bruit. Je reviendrai si je peyx mettre en évidence un problème ... reproductible !
Pardon encore.
Répondre à ce message
Bonjour.
Est-il possible d’avoir, comme dans les anciennes versions, les prochains événements affichés en bas du mini-calendrier ? Certes, l’affichage au survol est élégant, mais ne remplit pas la même fonctionnalité : voir rapidement l’information sans avoir à chercher avec la souris, plus cliquer pour aller dans l’agenda.
Comme je en suis pas calé en css, je sèche un peu.
Merci d’avance pour vos suggestions...
Répondre à ce message
Bonjour,
Sur un site, j’ai une majorité d’événements d’une journée et quelques fois des événements annuels. J’aimerais savoir s’il est possible de construire une boucle qui ne prendrait en compte que les événements d’une durée de moins de 3 mois ?
Sauriez-vous me dire comment ou m’orienter ?
En vous remerciant
Hello,
Une boucle comme :
<BOUCLE_vevent(EVENEMENTS){par date_debut}{age_fin<=0}{age_debut>=-16}{unique}>...sélectionne les évènements relatifs à la date actuelle. Donc dans cet exemple qui ont une date de fin entre maintenant et dans 16 jours
Hello,
Une boucle comme :
<BOUCLE_vevent(EVENEMENTS){par date_debut}{age_fin<=0}{age_debut>=-16}{unique}>...sélectionne les évènements relatifs à la date actuelle. Donc dans cet exemple qui ont une date de fin entre maintenant et dans 16 jours
Répondre à ce message
Bonjour,
J’ai migré spip de la version 1.9.2 à la version 3.2. Tous fonctionne correctement excepté mon mini-calendrier.
Mon problème est qu’une grande partie de événement n’apparait pas dans le mini-calendrier. J’appelle mon calendrier avec ceci :
J’ai comparé les entrées dans la DB entre un événement qui fonctionne et un autre non. Aucun changement de valeur qui pourrait être la cause, rien dans les logs.
Je ne sais plus où chercher. Pouvez-vous m’aider ?
Avec ceci le problème est corrigé :
Mais un autre problème est toujours présent. Le mois de décembre dans mon mini-calendrier charge en boucle et n’affiche pas les événements. Il y a plusieurs mois qui ont ce problème (environ 1 sur 2). Merci de m’aider.
Je répond un peu tard, mais j’ai eu le même problème. Le calendrier tourne en boucle quand il y a des accents dans le titre de l’événement. Un bug ?
Répondre à ce message
Hello :-)
Dans la doc, cela dit :
Exemple : afficher les évènements créés dans le plugin « Agenda » C’est supposer fonctionner avec la dist de spip 3.2 ?
J’ai essayer :
J’ai même essayer de faire un copier/coller des fichiers « jour » et aussi « page-jour » pour les mettre dans mon dossier squelettes, mais cela ne change rien, si je clique sur le lien d’un evenement qui apparait à par exemple à la page.../spip.php ?page=page-jour&date=2019-02-09, cela me dit « 404 not found »
Donc, la doc ou le plug sont t’il toujours d’actualité avec le squelette de la dist 3.2 ???
Bon alors, après beaucoup beaucoup d’essai, et un passage sur l’irc, j’ai fini par comprendre que mon problème venait des droits des fichiers qui ne semblait pas bon...
Donc, pour faire simple, dans la doc, ne faudrait t’il pas faire l’ajout que concernant le squelette de la dist, il suffit de faire :
Et de faire un copier des fichiers « jour.html » qui se trouve dans « squelettes/content » et de « evenement.html » qui se trouve dans « squelettes/inclure/resume » du plugin « agenda » pour les coller dans sont propre dossier « squelettes » ?
Répondre à ce message
Mon calendrier mini ne s’affiche plus. Depuis quand exactement je ne sais pas (passage en SPIP 3.2 peut être)
Je suis en SPIP 3.2.3, avec Agenda et Mini calendrier à jour.
Je l’appel avec le code suivant :
…et la console me dit :
Répondre à ce message
Bonjour,
je ne trouve pas la solution pour masquer le bouton « aujourd’hui ».
Merci
La réponse vient probablement un peu tard. Mais pour ceux qui souhaitent masquer le bouton « aujourd’hui » il faut ajouter dans votre css :
Répondre à ce message
Bonjour,
tout comme grems, plus d’affichage du minicalendrier après un passage de 3.1 à 3.2.
Par contre, je n’ai ni htaccess ni mes_options.php, donc pas de conflit à voir de ce côté là.
Ma balise c’est :
#SETdate_debut,#DATE|affdateY-m-01
#CALENDRIER_MINI#GETdate_debut,date_debut,#URL_PAGEagenda_jour,#URL_PAGEcalendrier_mini_event.json
Si je mets des [( ça ne change rien.
Une idée ?
Merci d’avance,
Etienne
Bonjour,
je me réponds :
j’avais un fichier /squelettes/formulaires/calendrier_mini.html dont la partie
« Chargement du javascript du mini-calendrier »
n’était semble t-il pas adaptée à spip3.2. Je l’ai remplacée par la même partie du fichier « plugins/auto/calendriermini/v2.4.1/formulaires/calendrier_mini.html »
Et ça fonctionne.
Répondre à ce message
Bonjour,
J’aurais aimé trouver une solution pour ajaxer ma div où j’affiche mes événements lorsque je clique sur mois suivant/précédant du calendrier mini ?
Quelqu’un peut-il m’aider ?
Merci
Ok, j’ai fini par trouver tout seul :-)
Il faut juste modifier le fichier calendrier_mini.js.html
Là où se trouve la fonction change_month_year :
y ajouter le code
où #tableau_des_evenements est la div qui recevra la boucle événement en fonction de la date retournée.
Merci à cette page : https://www.spip.net/fr_article3753.html qui m’a permis de trouver la solution.
Répondre à ce message
Bonjour, Nous rencontrons un problème d’affichage d’événement dans le mini-calendrier. Cela se passe uniquement quand un événement de plusieurs jours est à cheval sur deux mois. L’événement s’affiche bien sur le premier mois, mais pas dans le mois suivant. Nous rencontrons ce problème par exemple pour les vacances de Toussaint et fin d’année. Avez-vous déjà rencontré cette erreur ? Merci par avance de votre réponse Cordialement
Répondre à ce message
Bonjour,
une mise à jour de ce super plugin est-elle prévue pour SPIP 3.2 ?
L’insertion de la balise #CALENDRIER_MINI dans mon squelette ne donne aucun résultat (rien n’est affiché, pas même le calendrier).
Je ne souhaiterais utiliser que ce plugin pour atteindre des articles et ne pas le coupler au plugin Agenda 2.0.
merci
Salut,
ce plugin est aussi compatible 3.2 ;-)
Hum... bon... ;-)
Je ne dois pas être très doué...
J’ai presque terminé l’énorme mise à jour d’un site spip 1.9.2 http qui utilisait minical 0.3 vers spip 3.2 https avec calendrier mini 2.0.
Il n’y a plus que cette question de calendrier à régler, et ça ne veut pas fonctionner.
Mettre simplement la balise #CALENDRIER_MINI ne retourne rien, idem si j’essaye de passer des paramètres.
En essayant de lancer le squelette démo ?page=minical_demo, idem, cela n’affiche que la liste des derniers articles mais pas de calendrier visible dans la colonne de droite...
Une idée d’où le souci pourrait venir ? Une incompatibilité particulière avec d’autres plugins ? (je n’utilise que des basiques : acces restreint, crayons, facteur, couteau suisse, newsletter, spip bonux...)
J’espère que le problème ne vient pas de l’adaptation de mes anciens squelettes ou d’un vieux fichier quelconque qui ferait obstacle.
Pour info, sous spip 1.9 le calendrier était bêtement géré sous forme d’un répertoire dans spip, avec un article par événement. Le plugin minical de l’époque permettait simplement de voir les dates où il y avait un article, de cliquer dessus et de tomber sur cet article.
Merci pour vos lumières.
Je ne sais pas. Peut être que les auteurs du plugins pourront t’en dire plsu.
Merci de m’avoir répondu en tous cas.
Problème d’affichage résolu !
Il s’agissait d’un conflit entre mon htaccess et mon fichiers mes_options au sujet de paramètres https.
Je vois enfin un calendrier avec des infos !
Une dernière question : quelqu’un sait-il quel code mettre pour qu’un clic sur une date n’envoie pas sur #SELF mais directement sur la page de l’article en question ?
#CALENDRIER_MINI#URL_ARTICLE aurait été bien pratique mais ça ne marche pas.
Merci
Pour que les jours pointent sur l’article, j’intégrais le mini-calendrier avec ce code :
Ca semble toujours fonctionner :)
Merci Jacques.
J’y ai cru mais je n’ai malheureusement pas de squelette jour.html dans mes squelettes ou dans mes plugins...
Ce fichier provient peut être d’un autre plugin installé chez vous (Agenda 2.0) ou l’avez-vous créé vous même ?
Pourriez-vous m’indiquer le code que contient votre squelette jour.html ?
Merci ;)
Ah mais ça a marché direct chez moi en local... Mais avec un squelette basé sur Z, spipr-dist...
A la racine du plugin agenda il y a un dossier squelettes avec des pages utilisables pour le public. Il doit être possible de s’en inspirer.
Merci je vais fouiller de ce côté là.
Répondre à ce message
Bonsoir.
Pour le site que je dois gérer j’ai créé le fichier de traduction en italien.
Je voudrais savoir comment je peux mettre à la disposition à tous le fichier avec la traduction.
Merci et bonne soirée
Répondre à ce message
Bonjour
Quand je clique sur une date dans l’agenda cela me renvoi bien sur la page du jour mais cela ne me liste que les Evénements ayant lieu ce jour là.
Or ils s’affichent bien au survol du calendrier.
Je souhaiterais pouvoir afficher les evénements en cours aussi.
Comment faire ?
Merci
Spip 3.1
Répondre à ce message
Bonjour,
Nous avons effectué la mise à jour vers la version 3.1 et le calendrier a été remplacé par la liste des dates (liste à puces).
Avez vous une idée de la cause de ce problème ?
Merci d’avance
Sylvain
Bonjour,
J’ai le même problème avec un spip tout neuf : SPIP 3.1.1 [22913].
Le calendrier est remplacé par une liste de dates.
Je suppose que c’est un problème de javascript car il y a une erreur dans le fichier prive/javascript/ajaxCallback.js ?1457638358 (ligne 144) :
Avez-vous résolu votre problème ?
Merci d’avance,
Sébastien
Je viens de résoudre ce problème (qui n’avait pas grand’chose à voir avec le mini-calendrier).
Il s’agissait d’un conflit javascript avec le plugin jQuery Cycle du thème Tincredible.
Pour régler ce conflit (si ça peut servir à quelqu’un), j’ai modifié deux fichiers du thème Tincredible :
- Effacement de la ligne
jQuery.noConflict();dans le fichier main-loading.js.html- Effacement des trois inclusions de fichiers jQuery UI dans le fichier inclure/slider_tincredible.html
Bonjour,
J’ai le même problème, mais avec un autre thème (Leadescent). Je ne connais pas beaucoup javascript. Pourriez vous me donner un coup de main et me dire :
Comment identifier le.s fichier.s qui sont en conflit ? l’outil examiner l’élément de firefox ou le web developer peuvent m’aider ? et si oui, comment ?
Merci de votre aide
J’ai eu le même problème avec le thème Leadescent.
J’ai modifié le fichier menu.js en effaçant la ligne jQuery.noConflict() ; indiquée par Sébastien et ça a bien marché.
Répondre à ce message
Pour info après changement des bornes
compatibilite="[3.0.0;3.2.*]"RAS
Répondre à ce message
J’ai deux sites avec les mêmes version de Spip , de Sarka spip et des plugins agenda et minicalendrier. Sur wwwchoraleintermezzo.fr tout fonctionne parfaitement sur www.harmoniemontigny.fr impossible d’afficher les évènements à venir sur le minicalendrier alors que les évènement du mois en cours ou du mois précédent s’affichent sans souci.
Une idée ?
Rien à voir avec las dates. J’ai ressaisi les évènements en supprimant les accents et tout fonctionne correctement.
Que faut-il faire afin que je puisse écrire correctement, avec les accents ?
Un truc tout simple je suppose mais je ne suis pas un pro.
Répondre à ce message
Bonjour à tous, et merci pour ce subtil plugin !
Néanmoins, j’ai découvert un problème en mutualisation, spip 3.1.1, mini-calendrier 2.3.9
C’est un problème de cache dont la conséquence est que le calendrier n’affiche les événements que sous forme de liste banale sans aucune grille de dates aux alentours. Ça ne ressemble donc pas à un calendrier.
Source du problème : l’appel du fichier jsdyn-javascript_etc. minify-dd12.js qui est exécuté par jQuery aboutit dans le répertoire :
domaine_principal/local/cache-js/ et non dans le répertoire sites/domaine-mutualise/local/cache-js/ où il a pourtant bien été créé.
Solution pas propre : copier le js dans le répertoire domaine_principal/local/cache-js/
Solution propre : faire en sorte que le plugin aille chercher le fichier au bon endroit. Mais là je ne sais pas faire...
Quelqu’un a-t-il déjà rencontré cette difficulté et trouvé la solution propre ?
Merci de faire avancer le web !
Michel
oui, j’ai ce problème, mais je ne l’ai pas résolu. Je suis sous spip 3.1.0 et mini-calendrier 2.3.9 aussi
http://saint-nazaire.eelv.fr
Bonjour Sarah,
comme le mini-calendrier se construit à partir de l’exécution d’un javascript, il faut savoir pourquoi cette exécution n’a pas lieu.
En version mutualisée, la solution est celle, boiteuse, que j’ai décrite plus haut en attendant mieux. Si ton site n’est pas un Spip mutualisé, cherche le fichier jsdyn-javascript_calendrier_mini_js avec son suffixe de cache (une phrase en argot de banlieue martienne) dans le répertoire local/cache-js et cherche pourquoi il ne s’exécute pas. : problème de chemin, problème de droit...la liste est longue, hélas !
Cordialement,
Michel
Bonjour,
Vous avez essayer de garde que ce plugins et désactiver les autres ?
Mettre à jour spip peut aider ...
ok, honte à moi, je n’avais pas essayé...
bon, je veux pas balancer, mais c’est le formulaire de contact avancé qui mettait le bazar (pourtant, j’aurai juré que c’était Spip bonux, mais non)
Je suis bien ravie de ne pas avoir à traquer le javascript ! Merci, Pierre !
Répondre à ce message
SPIP 3.1.1
Petit problème : j’ai installé le mini calendrier de base, avec agenda, sans rien changer d’autre ?
Je n’ai pas l’affichage correct : je n’ai pas les jours des dates, et j’ai une main en survol comme un lien sur toutes les cases, avec ou sans événement.
Si quelqu’un a une piste...
Merci beaucoup.
Répondre à ce message
Bonjour.
Mon site est sous SPIP 2.1.27
j’ai installé le plugin agenda 2.0
et le calendrier mini 2.0
Version du client de base de données : libmysql - 5.1.73
tout fonctionne parfaitement sur la partie privée du site
sur la partie publique la seule chose qui ne fonctionne pas c’est l’impossibilité d’afficher les articles si on clique sur le mois suivant. cela renvoie « Evénement terminé. »
je ne trouve pas ce que je dois faire pour résoudre ce problème, bien que j’aie beaucoup cherché.
Mon calendrier public est ici : http://mcinformactions.net/spip.php?rubrique172
J’ai vraiment besoin d’aide, là, car je bloque complètement !!
Bonjour,
Avez-vous créé des événements sur le mois de mars par exemple ?
Bonjour,
Après divers essais et modifications :
je suis passée à spip 3.1
En local
j’ai installé agenda_3_5
et calendrier_mini-2.0
j’ai créé page-jour.html
le calendrier affiche maintenant correctement les événements aux dates correspondantes, et même pour les mois à venir.
mais quand je clique sur un événement, la page jour s’affiche et présente un meli-melo de dates pas du tout pertinent.
je joins la boucle événements de ma page-jour
Bonjour
j’ai résolu mon problème mais j’en ai un autre :
maintenant quand je clique sur un jour dans le calendrier j’ai bien la liste des événements du jour.
mais ensuite, si je clique sur le titre d’un événement, ça me renvoie à une page evenement.html
j’ai donc créé cette page dans mon dossier squelette.
mais ça ne m’avance pas, car le titre apparemment cliquable ne renvoie sur rien.
Comment faire pour accéder à l’article correspondant au titre ?
problème résolu avec la mise à jour du plugin Agenda.
Répondre à ce message
Bonjour,
J’ai toujours un souci avec le mini-calendrier. Quand je crée un événement celui-ci apparaît bien au survol sur le mini calendrier, mais lorsque je clique sur la date j’obtien une page erreur 404 avec le message :
Aucun squelette jour.html n’est disponible...
Or le fichier jour.html est bien présent dans le dossier content du plugin agenda.
Quel est le souci ?
Merci
Yann
Je me réponds à moi-même.
J’ai enfin trouvé ce qui n’allait pas. Tout fonctionne correctement.
bonjour
tu peux même expliquer comment tu as résolu ton problème ...
Bonjour,
Effectivement...
En fait mon fichier jour.html n’était pas au bon endroit ! Je l’ai placé dans mon dossier squelettes et depuis tout fonctionne. Comme c’est la dernière manipulation que j’ai faite, j’en conclus que cela venait de là !
Répondre à ce message
Bonjour,
Toujours pas de réponse à mon souci de mini calendrier !
Dois-je en conclure que ce plugin ne vaut rien ?
Yann
Répondre à ce message
Bonjour,
Pas de réponse pour mon petit souci d’affichage des événements dans le mini calendrier ?
j’ai installé le plugin et j’ai créé des événements dans l’agenda. Le calendrier mini s’affiche bien mais aucun événement n’apparaît.
Je ne trouve pas d’où ça vient.
Quelqu’un a t-il une idée ?
merci
yann
Répondre à ce message
Bonjour j’ai installé le plugin et j’ai créé des événements dans l’agenda. Le calendrier mini s’affiche bien mais aucun événement n’apparaît.
Je ne trouve pas d’où ça vient.
Quelqu’un te il une idée ?
merci
yann
Répondre à ce message
Bonsoir, je découvre ce plugin et j’ai tenté de l’installer mais en vain.
J’ai bien inséré la balise #CALENDRIER_MINI dans mon squelette mais il n’apparaît pas.
En revanche quand j’active la visualisation des squelettes et CSS en mode admin celui-ci apparait. Je ne comprends pas ! :’-(
Je suis sous spip 3.1
Quelqu’un est en mesure de m’aiguiller ou m’aider ?
Après avoir changer de thème Zspip sans comprendre pourquoi celui-ci est apparu.
Bonjour,
pour ma part le mini calendrier s’affiche bien mais aucun événement n’apparaît alors que j’ai pourtant créé des événements à plusieurs dates diffèrentes ! Une idée ?
merci et cordialement
Yann
Répondre à ce message
Bonjour,
Je rencontre un problème d’affichage des dates du calendrier.
Au moment de la création d’événements et de la sélection des dates de début et fin, l’ouverture du minicalendrier pour la sélection rapide du mois début m’affiche un format comme ceci.
date mois 1 abbr
date mois 2 abbr
...
au lieu de
janvier
février...
C’est assez gênant pour mes co-rédacteurs à venir.
De plus, le choix de la date début n’entraine pas automatiquement une date de fin au moins égale à celle du début, comme c’était le cas avant. (un événement peut finir plus tôt qu’il n’a commencé).
Cela se produit depuis mon passage en spip3 et la mise à jour des plugins minicalendrier et agenda.
Pouvez-vous me dire d’où cela peut provenir et comment le résoudre ?
Merci d’avance,
Répondre à ce message
Bonjour,
Lors de l’édition en privé d’un évènement, après enregistrement, nous avons dans la colonne de gauche, le bouton VOIR EN LIGNE.
En cliquant dessus je tombe sur une URL de type ..../spip.php ?evenement197 et avec une belle erreur 404 avec en rouge AUCUN SQUELETTE evenement.html n’est disponible.
Par defaut effectivmeent je n’en ai pas.
J’en ai donc rajouté UN à la racine de squelettes et c’est exactement la même chose.
Le lien VOIR EN LIGNE est il réellement lisible avec le type « evemenent » ?
Avez vous une idée de la problématique ?
Merci.
aRT
Répondre à ce message
Bonjour,
je n’arrive pas à supprimer le bouton ’aujourd’hui’. Il est dit qu’on peut le faire en css mais je ne trouve pas.
merci pour votre aide.
Hello,
Si tu ajoutes à ton fichier css
.calendriermini .ui-datepicker-buttonpane {display:none;}ça devrait fonctionner
dd
merci DD. ça fonctionne. :-)
Et bonne année !
Répondre à ce message
Bonjour,
J’ai le même problème que Lisa plus haut. J’ai bien installé les plugins Agenda 2.0 et Mini-calendrier. J’ai crée des évènements et activez cette rubrique comme étant source d’évènement pour le mini calendrier. Lorsque j’insère la balise #CALENDRIER_MINI le calendrier ne s’affiche pas ?? J’ai le titre, j’ai le texte (aucun élément ce jour) mais pas d’habillage ?? Je me demande si ce n’est pas lié à une version de Jquery.. J’ai mis la 1.9.1 pour pouvoir utiliser Bootstrap...
Quelqu’un aurait eu ce problème svp ?
Une idée ?
Merci.
Alexandre
Répondre à ce message
Bonjour,
J’ai un site multilingue. Actuellement, (et faute de mieux) j’ai composé des évènements en FR et en EN, ce qui pose ces problèmes :
- 2 fois le travail à faire (les évènements sont créés en FR et en EN, ce qui n’est pas pratique, mais je ne vois pas comment faire pour l’instant autrement. Heureusement que ce n’est pas un site en 6 langues ;-)).
- faute de quoi, sur mon calendrier-mini, je n’ai pas trouvé la solution pour n’afficher les évènements que dans la langue de l’environnement (malgré le passage de la variable). Du coup, sur les 2 versions du site s’affichent les évènements en FR et en EN. Pas propre.
Avez-vous une solution pour ne composer les évènements qu’une fois, et rapatrier le titre de l’article et non de l’évènement ?
Ou sinon, une idée pour n’afficher que les évènements de la langue ?
En vous remerciant
Répondre à ce message
Bonjour,
Avec spips 3.0.20, j’ai installé et activé les plugins mini calendrier et agenda mais rien n’apparaît sur le site (pas de mini calendrier). Je suis donc allé sur la page de présentation où il est indiqué que :
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
OK, mais où insérer précisément cette balise ????J Dans quel fichier ?????
Par avance merci
Répondre à ce message
Bonjour,
J’essaie de limiter l’affichage des évènements à la rubrique en cours.
J’ai indiqué comme dit plus haut :
mais nada tous les évènements du site s’affichent.
Qui a réussi ?
merci
dd
Pour info, résolu par là : http://thread.gmane.org/gmane.comp.web.spip.user/195188
Répondre à ce message
Bonjour,
J’ai réalisé un site multilingue, avec un agenda multilingue (qui affiche les évènements selon la langue grâce à la langue contextuelle passée dans l’URL.
Si le mini-calendrier fonctionne parfaitement, il me faudrait juste passer cette la langue contextuelle (&lang=#LANG) dans les liens qui affichent les évènements affichés dans le mini-calendrier, de manière à ce que cela retourne spip.php ?page=jour&date=2014-XX-XX&lang=en (ou &lang=fr...)
Si c’est bien clair, et si quelqu’un pouvait m’aider ;-) Je ne suis pas loin,et pourtant je suis perdu !
Vraiment personne qui puisse renseigner sur comment « passer un paramètre dans le lien des jours du calendrier ? »
Ah, si une bonne âme généreuse pouvait nous faire ce cadeau de noël ;-)
Bien à vous, et bonnes fêtes de fin d’année !!!
J’avais un début de réponse là, dans l’inclusion du mini calendrier :
en remplaçant jour par jour&lang=#LANG (histoire de passer le paramètre langue), mais les « & » et « = » se changent en « %26 » et « %3D » dans l’URL de la barre d’adresse...
Du coup ça ne fonctionne pas... misère... Une idée nouvelle, une solution à offrir ?
Bonsoir,
J’ai exactement le même problème sur mon site http://www.tta.be
Je viens de retirer les articles du mini calendrier nl car la page était redirigée vers le fr quand je cliquais sur une date... pas joli !
J’ai également pioché dans tous les fichiers de config du mini calendrier sans résultat.
Recherche sur le web et autres mails, etc...
Je n’ai rien solutionné.
J’ai juste trouvé à la fin du fichier balise/calendrier_mini.php ceci :
/* tenir compte de la langue, c’est pas de la tarte */
Je pense que cela à l’air corsé.
Merci de m’informer si vous trouvez une solution.
Bon week-end, Daniel
Bonjour,
Je suis reparti sur le début de solution que j’ai citée au-dessus, car le paramètre de langue était bien transmis (malheureusement avec ces %26 et %3D qui ne sont pas interprêtés correctement... bref !)
La solution sur laquelle je planche repose sur .htaccess et RewriteRule.
J’ai essayé les 3 possibilités :
1) RewriteRule ^/spip\.php ?page=jour%26lang%2D([a-z]+)&date=([0-9]+)-([0-9]+)-([0-9]+)$ /spip\.php ?page=jour&lang=$1&date=$2-$3-$4 [L]
2) RewriteRule ^/([A-Za-z0-9-_]+)%26lang%2D([A-Za-z0-9-_]+)$ //$1&lang=$2 [L]
3) RewriteRule ^/(.+)%26lang%2D(.+)$ /$1&lang=$2 [L]
Pour l’instant ça ne fonctionne pas (et suis bien en mal de comprendre pourquoi), mais si quelqu’un s’y entend... cela pourrait bien être la voie pour rendre bilingue ce mini-calendrier, même s’il y a certainement quelque chose à faire de plus élégant...
A plusieurs, nous trouverons certainement une solution... à bon entendeur !
oups, erreur, changer %2D par %3D qui vaut pour le signe =
Pour autant, ça ne fonctionne pas mieux ;-(
TROUVE !
Il fallait faire passer l’environnement langue à l’URL_PAGE du jour :
[(#CALENDRIER_MINI{#ENV{date}, date, [(#URL_PAGE{jour}|parametre_url{lang,#ENV{lang}})], #URL_PAGE{calendrier_mini_event.json}, lang})]Répondre à ce message
Bonjour,
Je souhaite réaliser un fichier json spécifique. j’ai donc défini mon fichier qui contient une boucle sur mesure afin d’aller récupérer des informations dans une table externe.
Le json se génère correctement pour le mois en cours, mais je ne parviens pas à récupérer les bonnes informations lors d’un changement de mois.
Il est indiqué
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.Comment puis-je faire pour reproduire l’appel du json avec les bons paramètres afin de vérifier le résultat de mon fichier ?
Merci.
Répondre à ce message
J’ai un site SPIP 3.0.19, Agenda 3.14.10, Mini Calendrier 2.3.8. Je travaille sur une version de développement, sur Xampp 3.2.1.
Tant que le site est tout seul, tout va bien, le mini calendrier s’affiche, pas de souci.
Si je passe en Mutualisation, avec le même base, les mêmes plugins, les mêmes squelettes, là, le mini calendrier devient n’importe quoi.
Je me suis rendu compte que les scripts js ne sont pas cherchés au bon endroit. Ils sont dans /mutualisation//local/cache-js (ce qui me semble logique), mais la page exécutée les cherche dans /local/cache-js, de toute évidence. Si je prends le répertoire /mutualisation//local/cache-js et que je le recopie dans /local/, que je recalcule la page, miracle, je retrouve mon mini calendrier. Donc il semble y avoir un problème de chemin pour utiliser le mini calendrier enmutualisé.
Ce problème est-il connu ? Y a-t-il une solution plus « propre » que la recopie brutale que j’ai faite ? Merci !
Bonjour,
cela ne resoud pas ton pb, mais sache que 39 sites mutualisés utilise le minicalendrier sur notre plateforme.
Nous n’avons pas eu a notre connaissance de remonter sur ce bug eventuel.
@micalement
spipfactory.com
ps/Cherchez et notez les numéros de version de tout ce qui est en place au moment du test : • version de SPIP, en bas de la partie privée
• version du plugin testé et des éventuels plugins nécessités
• version de PHP (exec=info en partie privée)
• version de MySQL / SQLite / PostgreSQL
• Si votre problème concerne la partie publique de votre site, donnez une URL où le bug est visible, pour que les gens puissent voir par eux-mêmes.
Répondre à ce message
Bonjour
Je dispose de SPIP3, solution « clé en main » diffusé par la DANE. Je souhaite afficher le calendrier sur la page d’accueil : j’ai chargé les plugins Agenda et Mini calendrier, indiqué que le mini calendrier devait s’afficher (dans la configuration de scola-spip) et malgré tout il n’apparaît pas. Comment faire ?
Merci d’avance
http://www.clg-fleming-orsay-preprod.ac-versailles.fr/?var_mode=calcul
Répondre à ce message
Bonjour,
J’utilise le plugin sur un site en développement.
J’ai inséré #CALENDRIER_MINI dans mon squelette.
Le calendrier apparait bien, les dates des événements sont mises en valeur, l’info-bulle au survol présente le titre de l’article lié mais, quand on clique, on reste sur la page d’accueil.
Que dois-je faire ?
Merci par avance.
(version du plugin : 2.3.6)
Bonjour,
As-tu essayé avec le code cité en http://contrib.spip.net/Calendrier-Mini-2-0#forum477684 2 messages plus bas car il faut indiquer une page de destination pour le clic sur un jour du mini calendrier.
dd
Bonjour,
Merci pour ta réponse.
J’ai modifié mon code comme tu me le conseilles.
J’utilise un squelette basé sur z et, évidemment, j’avais une erreur 404 puisque aucune « page-jour.html » n’était présente !
J’ai copié dans /monsquelette/contenu/ la « page-jour.html » que j’ai trouvée dans /agenda/contenu/ et j’ai toujours une erreur 404 !
Je ne comprends pas bien...
Répondre à ce message
Bonjour,
Suite à la mise en service des plugins agenda et minicalendrier, dernières mises à jour, quelques données ont changé.
J’ai du coup changé la page jour html pour la nouvelle page evenement html mais sur le calendrier, il affiche tous les jours (surbrillance) où il y a un article de créé.
Hors je ne souhaite utiliser le calendrier mini seulement sur les évènements.
Que dois-je changer, supprimer, où, quoi comment ?
Merci d’avance,
Cordialement
Exemple sur Calender = évènement à venir le 27 toute la journée qui normalement sera en brillance dès minuit, et donc je ne veux pas qui s’affiche les dates de créations d’articles tels que cela est actuellement, merci.
Répondre à ce message
Je n’arrive pas à faire afficher un article avec un clique sur une date de mini calendrier :
voici mon code :
Je vois dans la doc :
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Comment je fais pour dire que JSON prenne en compte id_article.
J’ai besoin d’obtenir une URL du type (site SPIP v2 en exploit) :
spip.php ?article554&id_evenement=67
alors que j’obtiens (site SPIP v3 en tests) :
spip.php ?article0&date=2014-11-02
Je n’arrive pas à trouver la bonne syntaxe pour obtenir l’URL du site en v2.
Merci pour votre aide.
Répondre à ce message
Bonjour et merci pour ce plugin
J’utilise
[(#CALENDRIER_MINI#ENVdate,
date,
#SELF,
#URL_PAGEcalendrier_mini_event.json)]
avec une page affichant x évenements
Comment faire que lorsqu’on clique dans le calendrier sur une date on arrive directement sur la même page à l’évenement concerné (par ex par une ancre)
Bruno
Répondre à ce message
Bonjour ! Est-il possible d’afficher un calendrier mini dans un squelette article, en listant uniquement les événements rattachés à cet article ?
Merci !!
Répondre à ce message
Bonjour, j’ai un petit souci avec le plugin calendrier mini v.2.3.8 (SPIP 3.0.17).
J’affiche le mini calendrier dans la page principale de mon site
et, comme prévu, le calendrier s’ouvre sur le mois courant et le jour courant est mis en évidence grâce à la classe CSS .ui-datepicker-today.
Lorsque je clique sur un jour j’arrive sur une page comme celle-ci
qui contient la liste des événements du jour sélectionné et le mini calendrier ouvert sur le mois correspondent (avril 2015 dans l’exemple).
Dans cette page je voudrais mettre en évidence le jour courant (le 2 avril), mais je n’y arrive pas.
Comment dois-je faire ?
Répondre à ce message
Bonjour,
J’aime beaucoup ce mini calendrier, mais j’ai évidemment une demande spéciale que je n’arrive pas à mettre en oeuvre.
Le calendrier renvoie sur des articles.
Le problème c’est que ce sont 365 articles, et qu’il faut donc tourner chaque année, autrement dit l’année n’a pas d’importance.
Je veux que chaque 17 mars on ait l’article du 17 mars.
Je ne sais pas où changer quoi, ou bien quels paramètres passer à la balise pour pouvoir, effectivement, afficher l’article du 17 mars tous les 17 mars.
J’ai une erreur actuellement sans rien toucher à l’original, juste l’affichage de la balise : le clic renvoie une erreur 404 au lieu d’aller dans l’article, même si on est dans la bonne année.
Et, donc, il faudrait que ça marche même si l’article est daté d’une autre année. I faudrait que l’année soit non significative.
Merci beaucoup
Répondre à ce message
Bonjour,
depuis deux jours et quelques manip de ma part,
mon mini-calendrier en page d’accueil est vide alors qu’il y a des évènements à venir.
J’ai déjà eu ce problème mais je ne sais plus comment je l’avais résolu !
Voici l’adresse du site :
http://www.clg-villon-stgelydufesc.ac-montpellier.fr/spip/?var_mode=calcul
Merci d’avance pour votre aide.
Stéphane
Répondre à ce message
Bonjour,
Comment faire pour un questionnaire qui ajoute directement un évènement par lecteurs non inscrits
Avec mini-calendrier, ajouter un événement quand on ést déjà rédacteur répertorié et inscrit dans le site : c’est simple, avec :
Ajouter un évènement (Accès réservé)
Mais proposer à ses lecteurs d’ajouter directement l’évènement en remplissant un questionnaire formidable, plutôt qu’avoir à extirper d’un courriel les informations de l’évènenement, cela serait mieux.
Comment faut-il procéder, pour qu’un questionnaire type formidable (protégé par antispam) enregistre les informations d’un lecteur qui signale un évènement en l’ayant rempli avec quelques précisions minimum ?
Un exemple est donné ici sous un autre CMS : http://www.avantchoeur.com/index.php?option=com_icagenda&view=submit&Itemid=245
Comment dois-je procéder dans SPIP ?
Merci de tous vos conseils et suggestions.
Salut,
Moi je regarderais le code du plugin Formitable : qui permet d’enregistrer les résultats dans d’autres tables que spip_formulaires
en fait c’est tout simple tu récupère tes datats en array, et ensuite tu fait ton job dans la partie traitement
Bonjour,
Merci pour les suggestions,
Pour un spipeur novice dans la mécanique des codes comment faudrait-il faire pour :
Excusez mes faibles connaissances, mais je ne sais pas ce que veux dire « datas en array », ce n’est pas simple pour tout le monde.
Ensuite comment fait-on pour récupérer les datas ? ’en « array » ?
Et comment traiter ces « datas en array » pour qu’elles deviennent articles proposés ?
Merci de votre aide.
Ha oui, pardon c’est vrai que ça fait extra-terrestre ! datas=>données , array=>tableau en générale en php comme dans les autres langages on stocke les données a préparer dans un tableau/array ... ou un objet (mieux, plus class ^^, mais peut courant chez spip)
La pour le coup il faut faire du php même sans avoir un niveau élevé, y’a pas moyen de faire sans.
Par exemple : http://contrib.spip.net/Formulaire-de-participation
Nous montre comment utiliser ou ajouter a un formulaire formidable des traitements :
en ajoutant un dossier traiter et les fichiers correspondants :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/formidable_participation/traiter/participation.php?rev=86847
et le Yaml qui s’occupe de l’affichage du formulaire des traitements :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/formidable_participation/traiter/participation.yaml?rev=86847
c’est donc dans le fichier traiter/xxx.php que l’on peut, utiliser l’API editer_objet, ou enregistrer dans une autre tables les données .... pour faire ce que vous souhaitez.
Merci
de toutes ces précisions qui offrent pour 2015
quelques directions pour améliorer nos spipiennes connaissances.
Une étape à la fois, et c’est « formidable »
;-)
;-) Cela dit le post devrait du coup plutôt être sur le forum de Formidable, une autre doc qui peut être utile sur les traitements :
Carnet FormiTable
je m’en suis déjà servi comme base sur un projet de demandes de devis, dont certains formulaires avaient des parties/saisies communes, et ou on utilisait le stockage des réponses formidable ET la création de contacts, organisations, GIS, + une table externe
donc ce que vous souhaitez faire est faisable/réalisable, bon courage et bonne année 2015
Répondre à ce message
Bonjour
je nage depuis quelques heures, et je butte sur un problème qui à l’air trés basique mais je ne trouve pas de solutions.
Config : Spip 3.0.17 / Mini Calendrier 2.3.6 / Agenda 3.14.4
Sur la home page de mon site j’affiche un mini-calendrier, je souhaite faire pointer les liens présents dans mon calendrier sur une page détaillés de mon événements et pas une liste d’événements.
J’utilise
qui me génére des urls de type
www.monsite.com/spip.php?page=agenda&date=2014-10-31
Une fois dans mon squelette agenda.html, je ne sais pas comment faire une boucle EVENEMENTS qui boucle uniquement sur mon événement, impossible de trouver un critère de date qui fonctionne.
Si je retourne dans mon admin /ecrire/ ?exec=evenement&id_evenement=1 en cliquant sur Voir en ligne
j’arrive sur une URL
www.monsite.com/spip.php?evenement1
et avec un squelette événement.html j’ai exactement ce qu’il me faut l’id en paramètre d’url
Bref comment faire en sorte que ma balise #CALENDRIER_MINI envoi les liens sur une url avec l’id de l’événement en paramètre ?
Bonjour,
Si tu n’as qu’un événement par jour tu peux modifier le squelette jour pour y inclure les détails de ton événement. ou alors modifier
#URL_PAGE{page-jour}ci-dessous en#URL_PAGE{page-evenement}(je n’ai pas testé)
La doc dit :
[(#REM) mini calendrier :
1er arg la date,
2e le nom de la variable date (optionel : ’date’ par defaut)
3e l’url sur laquelle boucler (optionel : url courante par defaut) ]
dd
ok merci
ça marche
Répondre à ce message
Bonjour à tous,
Je souhaiterais apporter une modification au Calendrier mini affiché sur mon site mais je ne vois pas où changer le code pour que ça fonctionne comme je le souhaite.
En fait, je souhaite remplacer le select des mois et années pour ne simplement afficher que le mois et l’année sans ascenseur de sélection.
Si vous avez une piste pour éclairer ça serait bien urbain
En vous remerciant d’avance !
F.
Je m’auto-réponds, c’est une option de configuration du mini calendrier !
Pourquoi toujours chercher les complications alors que c’est si simple ;-)
F.
Répondre à ce message
Merci Franky
Tu me dépannes bien sur ce coup là !
http://contrib.spip.net/Calendrier-...
Répondre à ce message
Est-il possible d’exploiter les « url » qui sont définies dans le fichier json, car sauf erreur elles n’ont pas d’usage.
Répondre à ce message
Bonjour,
J’utilise avec succès le plugins agenda et mini calendrier sur plusieurs sites mais un site me cause problème. Le mini-calendrier s’affiche correctement mais lorsqu’on ajoute un évènement cela bloque en continue et rien ne s’affiche. J’ai pourtant désactiver tout les plugins et réinstallé plusieurs fois.
Que me conseillez vous ? Voici le lien.
http://lc.cx/mZH
Merci de votre aide.
Répondre à ce message
Bonjour,
je tente en vain d’installer ce plugin.
ma plateforme actuelle avant portage sur une de production :
- Wamp dernière version
- Spip dernière version en vigueur 3.017
- Pas d’autre plugin installé sauf les natifs à Spip
lorsque j’installe le plugin via le gestionnaire de plugin ou en l’installant « à la main » (en téléchargeant le .zip, j’obtiens une page blanche sur l’ensemble du site (espace public et privé).
J’ai tenté de récupérer la version 2.3.4 mais je récupère la 2.3.6
Bref, une idée pour m’éclairer ?
Par avance, merci
Edouard
Répondre à ce message
J’ai installées les version du plugin Agenda 3.11.8 et Calendrier Mini 2.3.4 sur mon site, qui roule sur SPIP 3.0.8.
Sur le site public le calendrier se montre mais la page se charge avec beaucoup de lenteur (1 min environ) :
http://www.maristas.es/spip/spip.php?article347
Des que je suis loguée je reçois le message d’erreur suivant :
//www.maristas.es/spip/spip.php?page=calendrier mini event.json&lang=es&start=1364767200&end=1367359200, json] 404
On a un peu tout essayé (on a fourni un squelette jour.html, on a désactivé le caché, le réactivé, effacé l’archive .htaccess, le retourné...), mais rien ne change. La vitesse a charger la page est seulement normale quand on vient d’effacer le cache, mais la deuxieme fois qu’on la charge après, lenteur a nouveau.
S’il vous plaît une mot d’aide... :-(
Après avoir patinéer quelques heures sur une site avec le même message, je me suis rendu compte que c’était le plugin entravaux qui me créait le problème.
Une fois désactivé tout rentre dans l’ordre.
Voila si ça peut servir à certains.
Salut,
je confirme : une fois le plugin En travaux désactivé, ça fonctionne...
Merci Mist. GraphX pour l’info.
Peut être que ça pourrait être rajouté dans le doc ?
jean marie
Salut !
Je remonte le sujet, car je ne pense pas que ça soit dans la doc qu’il faut l’indiquer. Idéalement, il faudrait corriger cette incompatibilité.
Pour ma part, cette erreur apparait avec le mini calendrier 2.3.4 et le plugin en_travaux 3.1.15 sur un spip 3.0.11.
À suivre …
J’ai le même souci sur une 3.0.11. je n’utilise pourtant pas le plugin en travaux.
Bonjour,
Je constate aussi le même problème alors que le plugin « En travaux » n’est pas installé.
Le souci se pose lorsque l’usager est identifié, sinon tout fonctionne correctement.
Une idée ?
Bonjour,
Je suis sur SPIP 3.0.16, j’utilise également le plugin En travaux.
Je constate effectivement ce message d’erreur, mais le comportement diffère entre mon serveur linux et le développement sur windows/WAMP.
Sur le serveur de développement (WAMP), je n’ai pas à désactiver le plugin En travaux pour ne plus avoir ce message d’erreur : il suffit de décocher la case de mise en maintenance et de recalculer la page ou vider le cache. Cette situation me semble normale, et il n’est pas choquant d’avoir une erreur sur un appel ajax lorsque le site est en maintenance, les utilisateurs non connectés n’ayant qu’un affichage statique sans ces erreurs.
Sur le serveur linux, cela n’a aucun effet, ni même de désactiver ce plugin, ni de purger manuellement la totalité du dossier /tmp/cache ; par contre, si je supprime le fichier php présent dans /tmp/sessions, tout rentre dans l’ordre. C’est un peu radical mais ça fonctionne. Peut-être s’agit-il de variables de session qui ne sont pas correctement modifiées lors de la désactivation du mode maintenance ? Peut-être aussi une histoire de droits sur les fichiers ?
J’espère que ces infos pourront aider à résoudre ce bug gênant.
Bonjour,
Je dois malheureusement confirmer ce qui est dit.
Pour ma part je n’utilise pas le plugin En travaux mais mon mini calendrier est dans une rubrique protégée par Accès restreint et je constate tous les pbms ci-dessus. Et effectivement je n’ai pas le pbm sur mon MAMP sur un serveur local ici.
Je pense donc que ce n’est pas lié à En travaux mais plutôt au fait que l’on soit dans une zone pour laquelle il faut être identifié, en ce sens En travaux est similaire à Accès restreint.
Sauf que En travaux n’est pas appelé à durer sur un site alors que Accès restreint est là pour toujours, donc je suis encore plus dans la mouise que mes collègues ci-dessus ...
La seule chose que je comprends pas est la différence de comportement entre mon serveur local et mon serveur Linux distant.
J’ajoute aussi comme info que ça marchait en Spip2 avec le mini calendrier précédent, je suis en train de migrer un site comme ça en 3.0.16 et c’est le dernier (d’une longue liste) de pbms que je suis en train de traiter à cette heure tardive :-(
En 3.0.16, Accès restreint 3.8.11, Agenda 3.13.1, Mini-calendrier 2.3.5
A noter aussi que malgré l’erreur, tout semble fonctionner correctement, j’ai des sélections complexes par mots-clés sur le minicalendrier, elles marchent, on dirait que c’est juste une erreur « pour l’erreur » ... :-)
Bonjour,
Je dois malheureusement confirmer ce qui est dit.
Pour ma part je n’utilise pas le plugin En travaux mais mon mini calendrier est dans une rubrique protégée par Accès restreint et je constate tous les pbms ci-dessus. Et effectivement je n’ai pas le pbm sur mon MAMP sur un serveur local ici.
Je pense donc que ce n’est pas lié à En travaux mais plutôt au fait que l’on soit dans une zone pour laquelle il faut être identifié, en ce sens En travaux est similaire à Accès restreint.
Sauf que En travaux n’est pas appelé à durer sur un site alors que Accès restreint est là pour toujours, donc je suis encore plus dans la mouise que mes collègues ci-dessus ...
La seule chose que je comprends pas est la différence de comportement entre mon serveur local et mon serveur Linux distant.
J’ajoute aussi comme info que ça marchait en Spip2 avec le mini calendrier précédent, je suis en train de migrer un site comme ça en 3.0.16 et c’est le dernier (d’une longue liste) de pbms que je suis en train de traiter à cette heure tardive :-(
En 3.0.16, Accès restreint 3.8.11, Agenda 3.13.1, Mini-calendrier 2.3.5
A noter aussi que malgré l’erreur, tout semble fonctionner correctement, j’ai des sélections complexes par mots-clés sur le minicalendrier, elles marchent, on dirait que c’est juste une erreur « pour l’erreur » ... :-)
Solution temporaire : display none sur #debug-nav :-)
oops et encore j’ai de la chance, j’ai fait 3 ou 4 essais, ça restait bloqué en prévisu ... désolé.
Pour celleux qui ont le souci avec « en travaux », il est possible de corriger en mettant
define('_SKEL_HORS_TRAVAUX','calendrier_mini_event.json');dans le mes_options.php du site. Bon du coup, le skel n’est plus protégé hein !
Pour celleux qui ont le souci avec Accès restreint, je ne vois pas.
En fait formulaires/calendrier_mini.html prévoit de fournir les données d’agenda dans le squelette pour le cas des bots et visteurs sans js. Le problème c’est que ’intégration des données utilise pour l’instant une boucle DATA qui fait un appel depuis le serveur vers le fichier calendrier_mini_event.json.html avant de boucler dessus. Hors avec ces deux plugins, ce fichier n’est pas accessible au serveur vu qu’il n’est pas un auteur connecté ayant les droits. Un peu zarbi j’en conviens, mais on va regarder s’il n’y a pas moyen de coder ça autrement...
Merci pour l’info.
Est-il possible de modifier la boucle manuellement en attendant une solution « propre » ?
La correction est faite : http://zone.spip.org/trac/spip-zone.... Elle sera dispo via SVP sur vos SPIP dès que le paquet aura été recréé (quelques heures au plus).
Merci beaucoup, ca marche très bien !
Hello,
j’ai la nouvelle version, mais cela semble toujours buggé avec en_travaux (sans en_travaux je n’ai pas ce soucis)
Répondre à ce message
Bonjour.
Avec SPIP 3.0.16
Agenda 3.14.2 et Calendriermini v2.3.5
Tout fonctionne :
- l’affichage d’une bulle quand on survole avec la souris le jour d’un événement sur le calendrier
- La notification d’un événement d’un ou plusieurs événements dans l’agenda.
SAUF QUE : Je tourne en rond dans l’affichage d’un article qui ne s’affiche pas quand on clique sur un jour du calendrier qui contient un événement. Voir le site : http://emploi.spf75.org
Au survol d’un jour contenant un événement on obtient par exemple : [http://emploi.spf75.org/]&date=2014-05-16->http://emploi.spf75.org/]&date=2014-05-16] ce qui renvoie à la page d’accueil.
Si je supprime les crochets [spip.php ?page=jour]et lance http://emploi.spf75.org/spip.php?page=jour&date=2014-05-16 cela me renvoie bien vers mes événements grâce à la page jour.html
Comment supprimer ces #§ !? de crochets ?
Si quelqu’un voulait bien se pencher sur ce problème, ce serait sympa.
Cordialement
Piero
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Tout va bien, sauf le bouton « Aujourd’hui » qui est sans effet même s’il y a des évènements à la date en cours. J’ai dû le désactiver.
SPIP : 3.0.13
Agenda : 3.12.1
Bonux : 3.0.5
Firefox 26.0, GNU/Linux
Le code utilisé :
Affichage du calendrier :
La page agenda_jour (juste la boucle) :
Merci de votre aide.
Bonjour,
dis-moi Zach’, comment as tu désactivé le bouton « aujourd’hui », j’aimerai le faire disparaitre.
Merci.
ajoute dans ta feuille de css de ton squelette
Répondre à ce message
Bonjour à tous !
Hâte de pouvoir proposer via ce plug-in une navigation horizontale dans une de nos rubriques dédiés événements =). Il sera placer au niveau du descriptif de cette dernière.
Cependant, pour le moment, je tente de le faire apparaitre dans le sommaire (avant de faire un squelette spéciale pour la rubrique).
Donc j’ai bien, intégré dans /squelettes/sommaire.html :
[(#CALENDRIER_MINI{#ENV{date},date,#URL_PAGE{jour},#URL_PAGE{calendrier_mini_event.json}})]...et également créer le fichier /squelettes/jour.html en y mettant ce code :
Au recalcule de la page, le calendrier ne s’affiche pas, et j’ai un message d’erreur de spip :
1 Filtre Agenda_memo_full non défini | squelettes/formulaires/calendrier_mini.html boucle : _calendrier_rubrique
2 Filtre agenda_mini non défini | squelettes/formulaires/calendrier_mini.html boucle : _rubrique
Je n’arrive pas a comprendre ou je me loupe :/
SPIP 3.0.13
Sarka-SPIP 3.3.36
Agenda 3.12.1
Mini Calendrier 2.3.5
Répondre à ce message
Bonjour,
Je suis sous spip 3 (plugin Magusine) et j’utilise calendrier mini qui fonctionne plutôt bien.
Sauf que...quand on encore des évènements pour deux jours qui se suivent, les évènements sont décalés. Le 1er jour de la série, l bon évènement apparait quand on clique sur la date, à partir du 2e les évènement ne correspondent plus aux dates ... c’est assez embêtant ...
C’est ici que ça se passe : http://www.zakiakhattabi.be
Qqn aurait une idée d’où ca peut venir ?? parce que perso je sèche ... :-/
Merci d’avance du coup de main !
Fabou001
Répondre à ce message
Bonjour,
Merci pour ce plugin bien utile notamment pour des associations qui ont besoin de communiquer facilement sur les évènements qu’elles organisent.
Néanmoins, je rencontre un problème évoqué sur ce forum mais que je n’arrive pas à régler.
Comme d’autres, j’ai inséré dans « article.html » le code :
et lorsque je clique sur un évènement, je tombe sur une erreur 404. J’ai essayé quelques autres alternatives (copie de « jour.html » et « evenement.html » dans mes squelettes, entre autres), rien ne se passe comme prévu.
C’est comme si le plugin n’était pas reconnu, ou trouvé.
C’est là que ça coince : http://www.fdmjc95.org/spip.php?article1
Le site est en développement, donc le graphisme est ... hum ...
Merci de bien vouloir me tendre la main, je suis bien ennuyé par ce problème.
Vanso
SPIP version 3.0.5 [19905] , pas de thème, pas de Zpip, rien que du SPIP basique
Agenda 3.11.3
Mini Calendrier 2.3.4
CFG 3.0.0
Facteur 2.3.1
Saisies 1.28.4
SPIP Bonux 3.0.4
PHP et MySQL à jour
Je pense que la solution se trouve sur le forum dans la réponse de cédric du 4 juin 2012 à 12:18.
En faite, je pense que c’est la doc qui ne l’explique pas assez :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
Ne fonctionne pas, car après insertion du code, dans le squelette de la dist, spip m’a indiqué : « erreur 404 », mais aussi comme quoi « Aucun squelette jour.html n’est disponible.. »
Donc soit la doc est « trompeuse », soit il y a un bug
Essayer de voir sont exemple dans sont explication :)
Dans ton fichier « jour », tu peux mettre par exemple ce que j’ai dans mon fichier :
C’est pas géniale, mais cela fonctionne y compris quand il y a deux événements le même jour !
C’est le code que j’avais utilisé en spip 2.1 et le squelette multiflex.
Maintenant, si tu trouves un moyen pour que cela soit un peu mieux comme présentation (liste des événements dans une rubrique « fantome » par exemple ou lorsqu’il n’y a qu’un article, l’on tombe directement dessus, je veux bien des info)
Merci pour ton aide, je vais tester.
Bonsoir,
J’avance doucement mais j’avoue me perdre dans les fichiers et les boucles.
Voila ce que j’ai fait :
dans article.html, puis jour.html et calendrier_mini_event.json.html placés dans mon dossier squelettes.
L’affichage du calendrier est correct (pas d’erreur 404 ni rien) mais le calendrier est inerte, apparemment ça boucle sur l’article en cours. Donc, j’ai bien sûr loupé quelque chose.
Pour préciser : j’ai essayé ta boucle, dans jour.html, j’ai aussi lu le message de cédric du 4 juin 2012 et essayé diverses insertions dans mes fichiers, rien n’y fait.
Autrement dit, je suis paumé...
Merci pour toute aide, je souhaite mourir moins idiot.
Bonjour
Je crois qu’il faut que tu commences par lire :
http://www.spip.net/fr_article4453.html
et
http://www.spip.net/fr_article3347.html
Parce que, cela ne me semble logique de mettre du code dans article.html
Cette page contient se qui sera afficher quand les gens liront un article. cela dit, je connais très mal la dist, donc possible que je me plante aussi :-D
Bref, tu devrais mettre le code
Dans, par exemple la page sommaire.html que tu enregistres dans le dossier squelettes que tu as créer à la racine de t’on site. (c’est moche, mais ça marche et c’est juste pour l’exemple)
Ensuite dans un fichier que tu nommes jour.html, tu mets le code que je t’ai donner :
Tu l’enregistres dans le dossier « squelettes » que tu as fait également !
Tu vides le caches de spip et celui de ton navigateur et c’est bon :-)
Après, pour la présentation, c’est juste une histoire de css, mais là, chaque site est unique
Perso, à ta place, si tu débutes, le mieux est de prendre un squelette déjà fait (escale, sarkaspip, etc) et l’adapter à tes besoin, cela sera sans doute plus simple que de partir de zéro :-)
Merci Franck ! avec ton code ça marche chez moi !
Mon fichier jour.html ne contenait que : < INCLURE fond=extra1/agenda,env /> et le problème venait de là ...
J’ai tout de même encore un problème : quand on clique sur l’évenement on arrive sur une page qui affiche :
Calendrier
juin 2013 :
*11 juin 2013
mai 2013 | juillet 2013
et en dessous de ça l’évenement (du 11 juin 2013).
Mais la ligne avec la date de l’évement dans la première partie de la page est un lien cliquable qui ne mène nulle part. Comment désactiver ce lien ?
Et comment faire pour que l’évenement apparaissent juste en dessous de sa date (avant : mai 2013 | juillet 2013 dans mon cas).
J’imagine que c’est dans la boucle INCLURE qu’il faut modifier qqch mais j’ai bcp de mal avec le langage spip..
Merci d’avance !
Je me réponds à moi-même : j’ai viré la balise INCLURE
Donc pour moi c’est résolu ! Merci !!
Bonjour,
Pour ma part j’ai résolue ce problème en ajoutant simplement un = à la ligne 26 dans la page jour.html fournie pas le plug-in agenda et replacé dans mon dossier squelettes.
ligne 26 :
[(#TOTAL_BOUCLE|>=1|sinon_interdire_acces#URL_EVENEMENT)]
Et c’est repartie !
Répondre à ce message
Bonjour à tous,
merci pour ce beau plugin bien utile !
Je rencontre un problème à cette adresse http://test.espacespluriels.fr
La console de firebird me dit « TypeError : tooltip is null » et le calendrier ne se charge pas, il mouline :).
Le truc étrange, c’est que je n’ai pas de problème en local (site SPIP installé sous mySQL).
Ma config : SPIP 3.0.10 - miniCalendrier 2.3.4 - site hébergé chez OVH
Quelqu’un a t il déjà entendu parler de cette erreur ?
Merci pour votre aide,
Nicolas
Je précise un peu les choses...
Voici ce que donne la réponse de l’encodage json (le tableau contruit par le fichier calendrier_mini.json)
Dans le site hébergé
{"id":"683","allDay":false,"start":"2013-10-11 14:48:00","end":"2013-10-11 14:48:00","url":"spip.php?article683","className":"calendrier-couleur26","description":null}Dans le site local (sous easyPHP)
{"id":"683","title":"INFLUENCES","allDay":false,"start":"2013-10-11 14:48:00","end":"2013-10-11 14:48:00","url":"spip.php?article683","className":"calendrier-couleur26","description":"\n<p>Influences (snip)Les filtres appliqués sur « title » et « description » ne semblent pas en cause, j’ai remplacé les balises #TEXTE et #DESCRIPTION par du texte simple et le résultat est le même : les clés title et description sont zappées...
Je continue mes recherches...
Rectification : le problème vient bien d’un problème de filtrage ! La base de donnée du site en local est en utf-8, celle du site hébergé en iso-8859-1. La question est donc : comment filtrer la balise #TEXTE afin qu’elle soit compréhensible dans le tableau json ?
A tout de suite pour la réponse :)
Bon, voilà ce que j’ai trouvé :
je rentre les titres des articles qui comportent des accents avec la norme ISO 8859-1 Characters
puis je force le filtrage de la balise #TEXTE en utf-8 comme ceci
title,[(#TITRE|html2unicode|unicode2charset{utf-8}|textebrut)]Merci
Répondre à ce message
Bonjour,
Une petite question W3C...
Sans parler des data-json, data-year, data-month, data-url, data-vardate qui sont valides en html 5 ;)
En fin de calendrier on trouve
D’où une analyse en validateur qui donne document type does not allow element « style » here
Le style type devrait être dans le head, non ?
Comment peut on l’y mettre, en utilisant le pipeline insert head ? (Je dis ça après avoir lu la doc, mais je suis pas sûr de savoir comment faire ;) )
Bonne journée !
Salut, je m’auto-répond partiellement.
L’erreur W3C vient de formulaires/calendrier_mini.html où à la fin, il est indiqué
Donc, James doit avoir ses raisons ;)
J’ai tenté pour voir le pipeline. En créant un
dans paquet.xml
puis un fichier calendrier_pipelines.php avec dedans
En enlevant
dans formulaires/calendrier_mini.html
et ajoutant
.calendriermini .ui-datepicker-header .ui-icon {background-image: url("#CHEMIN{css/img/month_prev_next-32x16.png}");}dans minical.css
Ça a pas donné grand chose (j’ai dû me planter quelque part ;)
Je pense que ça doit être possible aussi de mettre le contenu de minical.css dans l’habillage du thème et d’enlever
dans formulaires/calendrier_mini.html pour avoir le même résultat (mais c’est sans doute moins propre...
Bref...
Répondre à ce message
Bonjour,
J’avais un site 2.x, je l’ai passé en 3.x, enlevé le widget, mis le nouvel agenda et la balise affiche le calendrier, seulement, sans même les CSS puisqu’il n’a pas l’aspect montré ici.
agenda 3.12.1
mini calendrier 2.3.4
Les événements ne sont pas indiqués, de quelque manière que ce soit dans le calendrier.
Je ne sais pas où est le problème.
Merci.
Salut,
Regarde la réponse à Francis du 30 septembre 2012 à 11:10 Francis.
Je pense que ça y répond.
Bonne journée.
Répondre à ce message
Bonjour,
J’installé le mini-calendrier sans souci sur un spip 3.0.10 mais lorsque la le site est passé sur un traducteur automatiquetype google trad ou microsoft translate, le calendrier n’est plus présenté mais affiche juste la liste des évènements... La css n’est apparemment pas prise en compte.
Y’a-t-il une astuce ou aurais-je mal installé quelque chose ?
Merci de votre aide.
Ploufplouf
Répondre à ce message
Bonjour,
Une petite question sur la création des événements avec ce plugin
J’utilise spip 3 avec le Squelette V3 et le calendrier s’affiche parfaitement.
En revanche, comment insère-t-on des événements dedans ?
Y-a-t-il des mots clefs à ajouter aux articles et si oui lesquels ?
Merci
Francis
Je répond sans doute un peu tard, mais j’ai aussi un peu galérer à comprendre. En espérant que ça aide quelqu’un...
Dans une BOUCLE_calendrier(EVENEMENTS)0, 1statut=publie :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
ça reprend les événements déclaré dans la partie privée et ça renvoie sur la page-jour.html, contenue dans le plugin « agenda », qui se trouve dans agenda/squelettes/contenu
Répondre à ce message
Salut,
J’ai validé un site en W3C Css, Xhtml et WAI, mais il me reste le soucis W3C des datas (data-json, data-year, data-month, data-url, data-vardate...) qui sont pas valides (sauf en html 5 me semble t’il).
Hors, j’ai un peu la flemme de tout refaire en html 5 ;)
Quelqu’un a une solution à ce petit soucis ?
Bonne journée !
Répondre à ce message
Je lis sur la page : « Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS. »
Génial, c’est ce que je veux mais comment on fait concrètement ? parce que la page css est pour le moins obscure ...
Merci d’avance !
dans le plugins
css/minical.css
mettre le fichier minical.css dans
squelettes/css/minical.css
changer
.calendriermini .ui-datepicker-buttonpane button { float: right; margin: .5em .2em .4em; cursor: pointer; padding: .2em .6em .3em .6em; width:auto; overflow:visible;}par
.calendriermini .ui-datepicker-buttonpane button { display : none; }Merci pour ton aide Alain !! c’est parfait !
Répondre à ce message
Salut,
Je confirme un souci sur le json. En utilisant :
J’obtiens bien le transfert de spip.php ?page=jour sur le fichier calendrier_mini.html. Toutefois l’url n’apparaît pas dans le javascript calendrier_mini.json.js
Au regard du fichier calendrier_mini.json.js , je ne retrouve pas de trace de
data-url="#ENV{self}"Et donc les jours dans la grille calendaire ne donnent rien lors du clic, sauf un #.
Je confirme le problème chez moi aussi : quand je clique sur un évènement dans le calendrier j’arrive sur une page blanche qui a comme titre calendrier mais rien d’autre...
J’utilise :
[(#CALENDRIER_MINI#ENVdate,date,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json)]
Répondre à ce message
Bonjour ,
J’ai mis à jour les derniers plugins agenda et mini calendrier mais rien n’y fait le calendrier ne s’affiche plus.
Y-a t-il une solution ?
Merci d’avance pour votre aide.
http://www.ec-wallon-limay.ac-versailles.fr/
Répondre à ce message
Bonjour.
Je fais appel à vous pour résoudre un problème, maintes fois évoqué dans ces colonnes, que j’ai lues avec attention, mais qui ne résout pas mon problème.
Sur le site http://emploi.spf75.org je suis passé de la version 2.1.20 à la version 3.0.7. Le mini-calendrier s’affiche maintenant avec les nouveau plugins Agenda et Mini-calendrier, les événements s’affichenet sous le mini-calendrier ; dans le mini-calendrier les événement se colorent en jaune et l’infobulle indique le titre de l’événement mais ... quand je clique sur une date d’événement ... je reviens à la page d’accueil alors que je souhaiterai pouvoir aller à la page de l’article concerné.
Dans la page sommaire j’ai placé ce qui est indiqué :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
Dans le dossier squelettes j’ai bien une page jour.html et une page calendrier_mini_event.json.html.
La page jour est idendique à celle qu’a indiqué Cedric dans Spip-Party : http://zone.spip.org/trac/spip-zone/browser/_galaxie_/party.spip.net/squelettes/2012/jour.html#L30
Donc je ne vois pas ce qui pèche ?
Comme je ne m’y connais pas trop en programmation, quelqu’un pourrait-il m’aider ? Merci davance.
Cordialement
Piero d’Houin
Répondre à ce message
Yop,
Je voudrais afficher les événements sous le mini calendrier qui est dans un
Répondre à ce message
Salut,
Mon mini-calendrier affiche une date bizarre dans la rubrique où je l’ai installé.
Lorsque j’appelle l’événement alors la date est juste et mise à celle du jour.
Des idées ?
Autoréponse :
Au fait j’avais une boucle de RUBRIQUE qui tapait dans le mini-calendrier. J’ai donc sorti le mini-calendrier et c’est bon.
Répondre à ce message
Bonsoir,
je cherche la syntaxe pour n’afficher dans le mini calendrier que les événements propre à un article...
a+
Pour l’instant j’utilise
[(#CALENDRIER_MINI#SELF, #URL_PAGEcalendrier_mini_event.json )]
mais ceci affiche dans le calendrier joli les dates d’événements liés à tous les articles
désolé pour le codage
je me réponds après qqs tentatives empiriques
Répondre à ce message
Hello,
J’ai un petit problème en SPIP 3.0.5. Le message suivant apparait :
//test1.cogitstudio.org/spip.php?page=agenda.json&id rubrique=33&var mode=recalcul&lang=fr&start=1359673200&end=1362092400, json] 404Je n’ai pas le message en local mais je l’ai en ligne. Une idée ?
Répondre à ce message
Bonjour,
Je rencontre également ce message d’erreur, j’ai désinstallé le plugin puis réinstallé mais je rencontre toujours le même problème :
« spip.php ?page=calendrier mini event.json&lang=fr&start=1356994800&end=1359673200, json] 404 »
Merci d’avance pour votre aide.
Répondre à ce message
Bonjour et merci pour tout ce fabuleux travail. J’ai un soucis avec le calendrier, je n’arrive pas à afficher les événements de mon agenda, c-à-d les événement du plugin agenda 3.
J’utilise en local spip SPIP 3.0.5 [19905] et les plugins Agenda 3.11.2 - Mini Calendrier 2.3.4
Voici le code que j’insère dans mon fichier sommaire.html :
Je n’ai aucun soucis avec mon site sous spip 2.1 mais la migration n’est pas facile... c’est pourquoi je test en local sous un tout nouveau site sous spip 3.0.5... Les tables événements et autres sont bien présentes dans la base de données et j’arrive à afficher les événements sur ma page article. Mais impossible de les afficher dans mon calendrier_mini ??
Ok, après analyse, je constate que mes événements importés de la base de données sous spip2 ne sont pas publiés (statut = 0 au lieu de statut=publie) dans la base de données.... Normal, le champs « statut » n’existe pas dans le plugin agenda 2....
Voici le code SQL à exécuter en mon admin de la base de données (phpmyadmin)
UPDATE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF9ldmVuZW1lbnRzPC9jb2RlPg=="></span> SET <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3RhdHV0PC9jb2RlPg=="></span>="publie" WHERE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3RhdHV0PC9jb2RlPg=="></span>="0"Et tout rentre dans l’ordre... une aiguille dans une botte de foin....
Répondre à ce message
Hello
Je découvre ce plugin et je viens d’installer la dernière version 2.1.4
La simple balise #CALENDRIER_MINI dans une noisette de la page sommaire affiche bien le calendrier.
Je voudrais maintenant afficher uniquement les articles qui ont une date de rédaction antérieure.
J’ai donc remplacé dans calendrier_mini.json les 2 #DATE par #DATE_REDAC. J’ai aussi essayé de rajouter
{date_redac?}dans les critères de la boucle mais le calendrier reste vide malgré 2 articles avec une date de redacJ’ai raté quoi ?
Ah, après plusieurs recalcul, maintenant j’ai ce message d’erreur :
//localhost/EscalSpip3/spip.php ?page=calendrier mini.json&var mode=recalcul&lang=fr&start=1341093600&end=1343772000, json] 404
En fait le message apparait lorsque je clique sur une date active, avec le fichier d’origine donc.
Bon j’essaye maintenant d’ afficher les articles d’une rubrique avec le mot-clé « agenda » plus tous les articles ailleurs qui ont aussi ce mot-clé. Je fais donc
mais je n’ai que les articles du jour qui apparaissent.
Que faire d’autre ?
J’avance un peu mais certains articles s’affichent et d’autres pas. Sur ce site (dont je ne suis pas webmestre), on a le mini-calendrier et dessous la liste des évènements. On voit bien que certains sont « visibles » dans le calendrier et d’autres pas. Pourtant la sélection est la même !
Une idée ?
Je suis le responsable de ce site et j’ai supprimé l’affichage du mini-calendrier à cause justement de ce problème relayé par JC Villeneuve.
(j’ai vidé la cache JS de /local mais sans succès).
Les événements ont été vérifiés, ils ont bien le mot-clé agenda et une date de rédaction antérieure. Ils apparaissent bien dans la liste mais pas dans le mini-calendrier (et, dans certains cas, le jour est en surbrillance qui s’efface lors d’un clic).
Le problème est résolu (jusqu’à plus amples vérifications) grâce à Jean-Christophe Villeneuve :
Mettre les articles qui ne s’affichaient pas à la poubelle et republier ceux-ci.
J’ai donc rétabli l’affichage du mini-calendrier sur mon site.
Bonjour,
Je constate le même problème « .../spip.php ?page=calendrier mini event.json&lang=fr&start=1349042400&end=1351724400, json] 404 ».
Ce message disparaît quand je clique sur un événement du calendrier, la page « jour » s’affiche correctement « .../spip.php ?page=jour&date=2012-11-16 »
Le message d’erreur n’apparait pas sur toutes les pages...
L’inclusion est réalisée comme suit :
Pouvez-vous partager vos solutions ?
Merci
SPIP 3.0.5 - ZPIP 1.7.21 - AGENDA 3.10.0 - MINI-CALENDRIER 2.3.4
Avec le mois d’octobre, les problèmes sont réapparus (malgré la solution signalée ci-avant). Une grande part des événements ne s’affichaient plus pour le mois en cours et les mois suivant.
Si je changeais de mois dans le mini-calendrier, les événements s’affichaient mais disparaissaient lors de la réactualisation. Vider la cache /local/js ne change rien.
J’ai dû me résoudre à supprimer l’affichage du mini-calendrier jusqu’à ce qu’une solution soit trouvée...
Normalement, la version 3.68.7 d’Escal devrait régler mes soucis. Une correction dans le fichier json utilisé.
Merci à tous ceux qui m’ont aidé ou essayé.
Répondre à ce message
Bonjour,
j’utilise Spip 2 et j’ai besoin de ce plugin pour faire tourner SpipClear. Une fois le fichier mis dans le repetoir Plugins je ne vois rien dans le gestionnaire de Plugins de Spip (espace privé).
Plugin compatible avec Spip3 uniquement ?
Erreur de ma part ?
ou trouver les anciennes versions ?
merci
Oui ! Ce plugin ne roule qu’avec Spip 3. Pour utiliser la balise #CALENDRIER_MINI avec Spip 2 il faut juste installer le plugin Agenda 2.0 version 2.4.1.
merci pour la réponse.
cordialement
Répondre à ce message
Bonjour,
Je viens d’installer la dernière version du plugin Agenda et Calendrier Mini sur ce site et je reçois le message d’erreur d’squelette suivante :
Les visitantes du site voient le calendrier mais la page se charge avec troooop de lenteur (1-2 min environ).
J’ai essayé toutes les possibles solutions proposés dans ce forum (.htacess effacé, autres plugins desactivés...), mais c’est toujours la même chose. Je pense que c’est un problème de caché, car si j’efface les archives du dossier /local/cache-js ça roule vite à nouveau (la première fois seulement, après cache a nouveau dans le dossier !). J’ai essayé aussi a selectionner l’option « Desactiver temporairemente le cache », mais le plugin continue a créer ces archives.
Est-ce que quelqu’un a une solution ? On est un peu désesperées !!
Un gros merci !
PS : Excusez mes erreurs en français ! Je vous écris de Madrid ! :-D
Répondre à ce message
Bonjour,
Dans un message précédant, je signalais que le code employé permettait d’accéder directement à l’article en cliquant sur un jour où il y a un événement.
Fini !
C’était trop beau. Je repasse désormais par la fameuse page « jour.html » qui m’envoie à l’événement et si je suis satisfait du renseignement, je peux accéder à l’article.
En tout deux clics.
Est ce qu’il existe un code permettant d’accéder directement en un clic du calendrier à l’article concerné ?
Le code que j’emploie :
Bonne journée.
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin.
J’ai mis le code trouvé plus haut dans les messages
pour appeler les articles.
J’ai exactement le lien cherché en local, par contre en distant, je n’ai rien du tout, le calendrier ne s’affiche même pas.
Pour toute piste merci
Bonsoir,
J’ai enfin en distant l’effet escompté avec ce calendrier.
Mais le message suivant s’affiche ici :
J’ai déjà vu ce message mentionné plus haut dans ce forum, et j’’ai tenté les pistes proposées pour finalement arriver à ce que ça fonctionne, mais avec ce message d’erreur.
Tout est parfait en local.
Le site est très lent...
Pour toute suggestion, merci.
Après avoir désactivé tout les plugins et reactivé le minimum ça marche...
Incompatibilité avec un plugin ?
Je soumets.
A+
Répondre à ce message
Bonjour,
Je souhaiterais afficher une info-bulle lors du passage de la sourie sur les dates de l’agenda (ex : http://www.ijhc.fr/).
Mais je vois pas du tout comment ça marche.
Quelqu’un peut-il m’éclairer SVP.
Merci
Bonjour,
J’ai le même besoin (ou envie, tout est relatif). Ca fait trois mois que je m’esquinte là-dessus (en spip3) . Merci d’avance.
Bonjour,
Vous n’êtes pas les seuls Tioneb et Etienne... Moi aussi je rame depuis de longues semaines pour trouver comment avoir en info-bulle le ou les titres des évènements d’une journée avec Calendrier Mini 2.0 et Spip 3.
A partir de la version 2.3.0 du plugin (et avec le plugin Agenda en version minimum 3.7.1), le Mini-Calendrier affiche automatiquement un tooltip au survol des jours qui ont un ou plusieurs événements. Le tooltip reprend le title envoyé dans le JSON, il est donc personnalisable par ce biais.
J’ai mis la documentation à jour.
Mille fois merci Cedric !
N’ayons peur de rien,
au moins 10000 fois merci !!
Ca fonctionne impec.
Répondre à ce message
Super ! Un As !
Une belle évolution pour les 2 plugins agenda et minicalendrier avec l’infobulle.
Maintenant sur le site ça fonctionne comme souhaité.
MERCI, Cédric pour tout ce travail !
Bonjour,
Je désire créer un site avec le squelette Ahuntsic. J’ai insérer le code : #CALENDRIER_MINI#ENVdate,’date’,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json
Le calendrier s’affiche bien avec en jaune les jours qui correspondent à un événement d’un article.
Mais quel code faut-il écrire pour que l’article concerné s’affiche lorsqu’on clique sur un jour lié à un événement comme sur le site d’Alain ?
Cordialement.
MG
Bonjour,
j’avais le même problème, et galéré aussi , j’ai donc posé la question à Cedric.
Il faut créer une page « jour.html » à placer dans le dossier « squelettes » de Spip
Vois ici le problème posé et sa réponse
A+
Répondre à ce message
Le titre ajouté au-dessus du mini-calendrier est imposé par le formulaire mini_calendrier.*
Surcharger ce formulaire juste pour modifier le titre me semble un peu extrême.
Est-ce que le titre (ou son absence) ne pourraitpas être un 5e argument de #CALENDRIER_MINI. Ou bien faut-il passer par un masquage CSS. Mais ça signifie alors que le code HTML aura les deux titres, ce qui n’est pas terrible.
NB : le filtre replace ne peut être appliquer sur #CALENDRIER_MINI car #FORMULAIRE_CALENDRIER_MINI est inclu dynamiquement.
Répondre à ce message
Est-il possible de pouvoir aller directement à l’URL d’un objet ?
Je m’explique, le json que l’on passe au mini_calendrier contient l’URL associée à chaque entrée du calendrier. S’il n’y a qu’une seule entrée pour un jour donné, je souhaiterai que le clic ammène directement sur cette URL, et n’utilisez #URL_PAGEjour (3e paramètre de #CALENDRIER_MINI que pour les jours ayant au moins deux entrées).
Cordialement
Répondre à ce message
Bonjour,
Depuis la révision 66284 , le mini calendrier provoque une erreur javascript sur le mini-calendrier qui n’affiche pas les événement du coup.
Le bug est reproduit sur 2 sites avec spip 3.0.5, agenda 3.9.3 et Mini Calendrier 2.3.3.
Et ScolaSPIP (est-ce lié ? avant ça fonctionnait bien)
Sous firefox 15 et Chrome.
Voir par exemple sur http://www.clg-moulin-lanorville.ac-versailles.fr/
Si je reviens en arrière sur la révision 66284 du fichier javascript/calendrier_mini.js.html l’erreur js disparait et le mini calendrier s’affiche bien. C’est ce que j’ai fait ici : http://www.tice.ac-versailles.fr/scolaspip/
Johan
Merci du signalement, c’est corrigé par la version 2.3.4
Ça marche avec cette version, merci !
Répondre à ce message
Bonjour,
Une question sur un problème que je n’arrive pas à résoudre pour ce mini calendrier (Spip en 3.0.5 et Agenda et Mini calendrier à jour).
J’arrive à afficher mon mini-calendrier, et j’utilise calendrier_mini_event.json pour essayer de passer à chaque évènement un classname qui dépend d’un mot-clé.
Apparemment la fabrication du json marche puisque par exemple j’ai bien dans le title le titre de mon évènement. Par contre je n’arrive pas à avoir le nom de ma classe (qui est en fait le titre du mot-clé) appraitre soit dans le a soit dans le td (j’ai tout testé je crois).
Cette méthode est proposée ici : http://contrib.spip.net/SPIP-3-Agenda-et-FullCalendar dans les commentaires, par contre il n’est pas dit si elle peut s’appliquer au mini calendrier. Ce que je pensais faisable puisque on parle bien du paramètre classname ici : http://contrib.spip.net/Calendrier-SPIP-3 (Cedric). Par contre le mini calendrier est différent de full calendar dans le nom des classes (il y a des fc.*... pour full calendar).
Donc ma question est de savoir si cela est possible, si classname est vraiment passé / appliqué.
Une question auxiliaire : y-a-t-il une méthode simle pour afficher le json produit ? genre print_r en PHP ?
Merci.
Pierre.
Bonjour : actuellement les classes fournies par le json ne sont pas transmises au mini calendrier, mais je crois que c’est une évolution possible.
Pour afficher le json, il faut utiliser une extension comme firebug qui permet de voir les requetes ajax faites par le navigateur, et d’ouvrir l’url du json dans un nouvel onglet. C’est le plus simple.
Si j’avais été malin j’aurai posée la question plus tôt ça m’aurait éviter d’essayer ça pendant une aprem ... Quand tu dis « évolution possible » ... c’est dans les tuyaux ou c’est un projet à plus long terme ? (faut que je trouve une soluce, j’ai promis ça sur la base de l’Agenda précédent ou j’arrivais à faire ça) ..
Merci en tous cas !
Bonjour,
Bon j’ai décidé d’être plus malin que l’informatique : j’ai remplacé mon calendrier mini par le full calendar du plugin Agenda ramené à une taille ... mini. Et ça marche plutot bien et je peux afficher plusieurs évènements sur une même journée avec chacun des couleurs dépendant de mots-clés. Et pour perfectionner le tout, je coupe la longueur des titres en fonction du nombre de jours :-)
En tous cas, merci pour ces 2 super plugins qui déchirent !
P.
C’est une alternative possible, en effet.
Sinon, pour info, le calendrier mini doit maintenant propager les classes du json sur les cases de chaque jour à partir de la version 2.3.3 (et version 3.9.3 du plugin agenda)
Aahhh ... l’informatique a encore gagné !! Merci pour la réactivité, mais pour l’instant je suis plutôt très satisfait de mon fullcalendar qui fait très iCal. Je mettrai un lien vers ce site quand il sera public. J’ai aussi réussi à ajouter un tooltip sur chaque évnement pour avoir l’horaire et le titre non coupé ...
Merci, ce travail me servira de toutes façons sur d’autres sites ou j’ai des mini-calendriers sur des spip 2.1 que je vais devoir un jour basculer en 3.
P.
Répondre à ce message
J’adore ce genre de plugin !
Répondre à ce message
Bonsoir,
J’utilise le plugin (v 2.1.4) dans un site en SPIP 3.0.4 avec le squelette Escal 3.45.3
Sur mon site local, le fonctionnement est impeccable, mais sur le site en ligne, lorsque je suis connecté, j’ai le message « //www.chalets-metabief.fr/spip.php?page=calendrier mini escal.json&var mode=recalcul&lang=fr&start=1343772000&end=1346450400, json] 404 » qui s’affiche.
Le site local et le site en ligne étant strictement identique, je ne comprends pas d’où peut venir le problème.
Je me réponds :
Le site en ligne est protégé par un .htaccess
Si je le supprime, le message d’erreur disparaît.
J’ai le même probleme mais je ne peu pas suprimer le .htaccess car c’est un site sous free (d’ou l’impossiblité de supprimer celui ci)
Avez vous trouvé une autre solution ?
Cordialement
J’ai le même genre d’anomalie : message « //cjafa.free.fr/spip.php ?page=calendrier mini event.json&lang=fr&start=1346450400&end=1349042400, json] 404 » mais comme il n’apparaît que lorsque je me connecte en tant qu’administrateur et pas dans les autres cas (public ou connexion de rédacteur), j’ai pris l eparti de l’ignorer.
Les deux bugs sont corrigé par la version 2.3.2 du plugin. Il faudra aussi mettre a jour le plugin agenda pour éviter d’avoir les dans le tooltip.
Après mise à jour, j’ai toujours le même message d’erreur.
(et la mise à jour ne m’a pas été proposée, j’ai dû la faire « à la main »)
Désolé, je me suis trompé de fil de discussion, je n’ai pas corrigé votre bug que je ne reproduis pas. Il me faudrait un accès administrateur sur votre site pour pouvoir trouver la source du problème.
Répondre à ce message
J’ai installé minicalendrier, tout fonctionne mais j’ai une question qui va certainement paraitre incongrue...
Pourquoi doit-on lier un évènement à un article dans la mesure où l’évènement s’affiche sans qu’il soit possible de cliquer vers l’article ? Et que ce lien vers l’article ne se voit que dans l’interface privée.
Ou alors, c’est mon installation qui s’est mal passée.
Bonjour
J’ai le même problème. Une syntaxe comme celle-ci fonctionne bien sur mon site mais ne correspond pas à mes besoins : #CALENDRIER_MINI#ENVdate,date,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json
Je souhaiterai simplement afficher l’article auquel l’événement est rattaché lorsque je clique sur une date. Quelles est la variable à transmettre pour le faire ?
Merci
Je me réponds car j’ai trouvé une syntaxe qui fonctionne sur mon site. J’ai appelé le calendrier à l’intérieur d’une boucle événements et cela m’a permis de récupérer l’URL de l’article (et les infos bulles également mais cela est peut être plus lié à la mise à jour du plugin évoquée dans un autre post)
<BOUCLE_cal(EVENEMENTS)agenda date_debut, mois, (#ENVdate|annee), (#ENVdate|mois) par date age<0>
#CALENDRIER_MINI#ENVdate,’date’,#URL_ARTICLE,#URL_PAGEcalendrier_mini_event.json
Le code en entier
Merci Anna.
Je vais essayer cette boucle.
As-tu essayé le cas, où il y a plusieurs évènements à la même date. Comment cela se passe ?
Je n’avais pas pensé à ce cas de figure : donc après test cela ne fonctionne pas dans ce cas (il m’affiche un calendrier pour chaque événement).
Je contourne donc le problème en laissant la syntaxe proposée par défaut (#SELF) et en affichant en dessous du calendrier la liste des evenements grâce à une boucle evenements. Dans l’ideal, il faudrait que je supprime le lien qui ne me sert plus à rien mais je ne sais pas si c’est possible.
Répondre à ce message
Bonjour,
Je viens d’installer la version 2.3.0 et rencontre quelques anomalies qui semblent liées à l’affichage d’événements au survol.
1) j’avais un événement nommé « 25e anniversaire » ; l’affichage du mois contenant cet évènement était entièrement brouillé. J’ai fini par rebaptiser l’événement « Anniversaire » et tout est rentré dans l’ordre. Apparemment un événement dont le titre commence par un chiffre pose problème, ce qui n’était pas le cas avec la version 2.1.4.
2) pour les événements situés dans la dernière ligne (par exemple le 31 du mois), au survol le titre est répété (pavé avec 2 lignes identiques).
Ma configuration : Spip 3.0.5, ScolaSpip 3.0.20, Agenda 3.7.1
Pour le 1) je soupconne que ce soit le « e » de « 25e » et que tu utilise un plugin qui le passe automatiquement en exposant. Peux tu me confirmer ?
Pour le 2) peux tu le donner la date exacte de l’evenement (date et heure de debut et de fin) ?
Exact pour le point 1). J’avais suspecté ce point et avais supprimé le e sans que cela suffise à clore le problème.
Pour le point 2), par exemple 30 avril 2012 (http://cjafa.free.fr)
Je viens de refaire la manip’. Contrairement à ce que j’ai écrit c’est le « e » exposant qui pose problème et pas le chiffre. J’avais dû oublier de vider le cache entre deux des essais.
L’ajout d’un espace dans le titre « 25 e » au lieu de « 25e » évite le défaut, mais c’est moins élégant.
Pour le point 2) le défaut n’est pas systématique : il n’apparaît qu’à partir du second appel au mini calendrier.
Et j’allais oublier : merci pour le magnifique travail sur Spip, je suis en outre bluffé par ta réactivité.
Bonjour Cedric,
et merci. Je confirme que les versions publiées ce matin corrigent ces anomalies.
Cordialement.
Répondre à ce message
Comme d’autres, je suis face à un calendrier qui ne marche plus depuis la mise à jour effectuée de SPIP 2 à 3. Comportements de navigation assez aléatoires (changer de mois, d’année, tantôt, ca marche tantôt pas) et malgré une quantité d’essais pas moyen de faire afficher les événements dans les cases ou de disposer d’une class (précédemment « occupe ») avertissant qu’il y a un événement ce jour-là.
Le plugin est en mode « test », c’est donc compréhensible.
Tu es le seul à remonter des problème de navigation aléatoire. Tu as un exemple qui ne fonctionne pas ?
Répondre à ce message
Bonjour Cédric,
Bravo et merci pour ce plugin bien utile.
J’ai cherché comment remplacer les abréviations des jours (l., m., j., etc ..) par la majuscule correspondante (L, M, etc ..) comme la version pour spip2.0, mais je n’ai pas trouvé !
Dans quel fichier se cache la déclaration de ces abréviations ?
Merci et à plus
Bonjour,
J’ai personnellement utilisé les css du fichier minical.css en déclarant la propriété :
.calendriermini table th { text-transform: capitalize; }Pour une modification sans CSS (pour avoir juste la majuscule sans le point), il faut modifier les traductions de
date_jour_1_initialeàdate_jour_7_initialedans le fichier de langueecrire/lang/spip_fr.php. (faire une copie de ce fichier et la mettre dans le répertoire squelette)Attention cette modification impacte potentiellement tous les plugins utilisant cette traduction pas uniquement calendriermini.
Merci beaucoup Tropicaloo, ça marche.
Répondre à ce message
Bonsoir, alléchant plugin, merci pour le dev ;
j’ai donc installé le plugin sur un spip 3
ajouté #CALENDRIER_MINI dans mon squelette article
créé qqs événements via le plugin agenda
Le calendrier s’affiche correctement mais aucune des dates événements n’est affichée... Par contre j’ai parfois des dates antérieures à la date du jour qui s’affichent en jaune sur des articles pour lesquels je n’ai saisi aucun événement.
Ai-je tout fait dans l’ordre ?
Pour afficher les événements du plugin agenda, utilise l’exemple donné dans le chapitre « Insertion du mini calendrier » !
Merci Cédric, j’étais lancé dans une lecture approfondie de la doc mais rien ne vaut un point de repère !
J’ai donc
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
dans mon squelette article, et c’est parfait.
Maintenant, si je ne veux afficher le calendrier que pour les articles de l’id rubrique 3, qqn peut-il me donner une idée de la syntaxe des filtres svp...
je me réponds
[(#ID_RUBRIQUE|==3| ?[(#CALENDRIER_MINI#ENVdate, date, #URL_PAGEjour, #URL_PAGEcalendrier_mini_event.json)])]
Répondre à ce message
Bonjour
Dans le cadre d’un petit plugin que j’essaye de rendre compatible avec Z et avec kitcnrs, je voudrais savoir comment est géré le clic sur les dates actives afin de faire pointer sur des fichiers différents en fonction du squelette actif.
Si quelqu’un a une piste, il aura ma reconnaissance éternelle...
Répondre à ce message
J’ai un petit soucis d’affichage du mini calendrier sur mon site en local (spip 3.0.7) vous pouvez voir le soucis sur l’image ci-jointe, petite info j’ai parfois le mini calendrier qui s’affiche corectement
Comment puis je résoudre mon petit soucis, si vous avez des idées n’hésitez pas.
Merci d’avance pour vous réponses
Répondre à ce message
Bonjour,
Merci pour ce plugin et ton travail.
Il est vrai que l’info-bulle, c’était pas mal, mais le travail réalisé est conséquent ;
Moi, mon petit souci perso : est le lien entre le calendrier et son article.
1) Lorsque je n’insère que la balise #CALENDRIER_MINI : le calendrier appparaît mais sans colorer (activer) les évènements.
2) J’ai donc inséré la balise #CALENDRIER_MINI#ENVdate,date,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json, là tout fonctionne sauf le lien vers l’article qui le donne une erreur 404 + message d’alerte du squelette, voir ici
Pourtant dans la partie privée, il est bien répertorié dans la rubrique évènements, et le lien réalisé vers l’article.
A mon avis je crois que c’est probablement la balise qui est incorrecte, ou il manque qqch quelque part.
Merci pour votre aide.
Le clic sur une date envoie vers l’url
spip.php?page=jour&date=...ainsi que précisé dans l’appel de la balise en lui donnant#URL_PAGE{jour}en 3e argument.ll faut donc avoir un squelette
jour.htmlqui affiche tous les événements d’un jour donné. Lorsqu’il n’y a qu’un seul événement, il est possible, dans cette page, de renvoyer directement vers la page de l’article correspondant, comme c’est fait par exemple sur le site party.spip.net : http://zone.spip.org/trac/spip-zone/changeset/60370/_galaxie_/party.spip.net/squelettes/2012/jour.htmlCédric,
Merci.
J’ai galéré un peu(par ma faute), mais maintenant ça fonctionne impeccablement lorsque j’ai installé le squelette« jour.html ».
Encore merci pour ton aide.
Répondre à ce message
Bonjour,
J’utilise SPIP 3.0.1, Agenda 3.6.6, SPIP Bonux 3.0.2 et Mini Calendrier 2.1.4.
Quand j’essaie d’utiliser le mini calendrier, il n’y a rien qui s’affiche, et ce qui reste du code HTML dans le squelette après la balise #MINI_CALENDRIER n’est pas chargé.
Le site se trouve ici : http://www.csprp.univ-paris-diderot.fr/spip/spip.php?page=calendrier
J’ai essayé d’y mettre simplement #MINI_CALENDRIER, ainsi que le code sous "Exemple : afficher les évènements créés dans le plugin « Agenda »". (et beaucoup de tentatives désespérées qui n’ont rien produit)
Je n’arrive pas à comprendre ce qui ne va pas..
Merci beaucoup pour toute réponse !
(Correction : J’ai évidemment mis #CALENDRIER_MINI et non pas #MINI_CALENDRIER dans le squelette)
Même problème ! alors que la version précédente marchait bien !
Répondre à ce message
Le passage de Spip 2 à Spip 3 ... plantage
Bonjour j’utilisais le version compatible de Calendrier Mini pour Spip 2.1, là aucun soucis....
Le passage à Spip 3 :
- Mes événements liés à un article ont tous disparus ...
- L’appel du squelette est HS
- Le calendrier est inactif... malgré l’ajour d’événements à un nouvel article créé, impossible de les afficher.
Si quelqu’un a une solution je suis preneur !
www.bisonfute.me
tu n’utilises pas
#INSERT_HEADdans ton squelette, donc il manque les librairies js de SPIP. Par ailleurs (ou en conséquence), tu as des erreurs javascript au chargement de la page, ce qui plante les autres scripts...Merci pour la réponse rapide ! balise #INSERT_HEAD ajoutée mais ça n’ajoute rien ... certes j’ai le calendrier, mais alors que j’ai rentré les vendredi et samedi de cette semaine, rien n’apparaît !
Répondre à ce message
Bonjour,
Je cherche à obtenir des infos bulles comme le suggérait Eric au début du mois. Pour un calendrier ayant un ou plusieurs évènements presque tous les jours, cela serait pratique pour le visiteur de survoler avec la souris les dates et de voir en info bulle le ou les titres des évènements de la journée survolée. Si le visiteur veut en savoir plus, alors il clique sur la date et est redirigé vers le détail du ou des évènements de la journée.
Quelqu’un a-t-il un début de piste, un bout de code, etc... pour me mettre sur la route de ces infos bulles ? Merci pour votre aide car le javascript injecté dynamiquement c’est pas simple pour moi !
Bonjour
Je suis très intéressé aussi. Ca permettrait d’être un palliatif au problème que je décris plus bas puisqu’on ne serait plus obliger de cliquer une date pour voir le nombre d’événements.
Je cherche un moyen de ne pas recharger le calendrier quand on clique sur une date. Je m’explique, quand je clique une date, les événements du jours apparaissent sous mon calendrier. Mais celui se remet sur le mois en cours. Si j’étais sur 2 mois plus tard, je voudrais qu’il y reste, et donc qu’il ne se recharge pas.
Merci
Salut salut,
Avez vous vu mon astuce sous le message d’Eric ? Même si cela diffère légèrement de votre demande, il y a quelques similitudes :
*_ Le calendrier de se recharge pas (même si l’on désire connaitre les détails d’un évènement d’un autre mois que celui en cours)
*_ Le visiteur ne quitte pas la page courante.
Pour ce qui est de l’affichage d’une infobulle au survole, rien ne semble prévu pour. Néanmoins, on s’aperçoit que les jours ayant un ou plusieurs évènements possèdent la classe ui-state-highlight. Une piste pourrait être d’ajouter un event javascript onmouseover sur les balises
du calendrier, via JQuery ?Merci The_Moye pour cette piste à creuser
Merci aussi,
Ca me semble également intéressant mais j’avais déjà testé et en faisant la manip proposée je n’ai tout simplement plus de calendrier qui s’affiche !
Et je ne maîtrise pas assez Spip pour comprendre pourquoi.
Répondre à ce message
Je cite :
Il faut donc ajouté cette balise dans le squelette du site.
Désolé d’être basique :
mais le squelette du site, concrètement c’est quel fichier, dans quel dossier ?
Merci pour toute réponse.
Le mieux est de se référer à la documentation de SPIP http://www.spip.net/fr_article3347.html
en effet je m’étais référé à ce fil qui fait référence à d’anciennes versions de spip.
j’ai tenté de trouvé ces squelettes dans squelette-dist. j’y ai trouvé des fichiers et essayé de mettre cette balise dans article.html mais il ne se passe rien et dans d’autres d’ailleurs !!
j’ai vidé le cache.
voilà , je suis interrogateur.
merci pour les réponses
Bonjour jpa25, je développe actuellement mon site sous spip 3. Je manipulais très bien le plugin agenda et le mini-calendrier sous spip 2. J’ai réussi à insérer le mini-calendrier dans mon squelette simplement en ajoutant dans le fichier /inclure/header.html le code suivant :
#CALENDRIER_MINI{#ENV{date},date,#SELF,#URL_PAGE{calendrier_mini_event.json}}Sinon, je suis bloqué au même niveau que kidd http://www.spip-contrib.net/Calendr... ... J’essaie de trouver des infos sans succès.
Bon, j’arrive maintenant à rediriger vers une autre page en modifiant le premier argument URL
#CALENDRIER_MINI{#ENV{date},date,#URL_PAGE{agenda},#URL_PAGE{calendrier_mini_event.json}}Il me reste à développer cette page agenda en fonction de la charte de mon site et à trouver comment aiguiller l’url en fonction si un événement ou plusieurs événements. De même l’infobulle du mini-calendrier n’apparaît pas...
Je conseille de regarder ce qui est fait sur le site SPIP-Party :
L’insertion du mini-calendrier se fait par
[(#CALENDRIER_MINI{#ENV{date},'date',#URL_PAGE{jour},#URL_PAGE{calendrier_mini_event.json}})(cf http://zone.spip.org/trac/spip-zone/browser/_galaxie_/party.spip.net/squelettes/2012/modeles/calendrier_mini.html)donc on envoie les clic sur une date du mini calendrier vers une page jour identique pour tous les événements (la date est passée en argument à la page pour lui permettre d’afficher les événements de ce jour).
Ensuite l’astuce consiste à faire une redirection vers la page de l’article lorsqu’il n’y a qu’un événement sur ce jour. C’est la seule méthode qui soit robuste au fait qu’il puisse y avoir plusieurs événements sur un même jour. La redirection se fait grace à la ligne
[(#TOTAL_BOUCLE|>{1}|sinon_interdire_acces{#URL_ARTICLE|parametre_url{id_evenement,#ID_EVENEMENT}})]de http://zone.spip.org/trac/spip-zone/browser/_galaxie_/party.spip.net/squelettes/2012/jour.html#L30 qui redirige vers l’article avec le bon id_evenement.Merci Cédric je vais tester... Et je vais faire un tour sur SPIP-Party.
Merci... j’avance pas à pas !
Bien, finalement... pour la redirection, je n’ai pas besoin de rediriger vers l’article au cas où l’événement est unique... Mais plutôt de l’afficher dans une info-bulle au survol du jour du min-calendrier.
Sous le plugin agenda 2.0, cela était possible... j’avais juste à modifier le fichier ’agenda_fonctions.php’... Ici, je ne vois pas où mettre les mains dans le cambouis... Une piste Cédric ?
Hello Eric,
Si ça t’intéresse, il est possible d’afficher la liste des évènements d’un jour dans une mediabox.
Pour ce faire, il faut éditer le fichier calendriermini\javascript\calendrier_mini.js.html, la fonction on_select. C’est ici qu’est spécifié le comportement après un clique sur une case.
Pour ouvrir les évènements dans une mediabox, il suffit de remplacer la ligne window.location = url ; par $.fn.mediabox(href:url) ;.
En espérant que ça a pu t’aider ;)
Merci beaucoup The_moye. C’est une idée intéressante que j’utiliserai certainement à un moment ou l’autre. Mais finalement, l’aperçu dans une info-bulle du titre de l’événement ou du nombre d’événements associés à la date, n’est pas une information capitale... Je vais donc utiliser le mini-calendrier tel quel... Aux visiteurs de faire l’effort d’appuyer sur le bouton gauche de la souris ;-) ...
...pour ouvrir une page avec le ou les événements associés. Ils pourront ensuite continuer leur navigation en fonction de leurs recherches.
Merci encore pour ta contribution... Il serait intéressant que spip-contrib ajoute une rubrique contextuelle aux plugins pour les « autodidactes éclairés »... pour ajouter ce genre de contribution avec une indexation sur mots-clés. Pourquoi ne pas créer des tutoriels sur le site du zéro et ainsi faire parler de spip (C’est le meilleur des CMS !)...
Bon, j’arrête sinon on va me dire que je ne suis pas objectif !
Répondre à ce message
Bonjour
Merci pour ce très sympathique plugin - j’utilisais la version précédente sous Spip2, et étant passé à Spip 3.0.1 je découvre cette nouvelle mouture (Agenda + Mini calendrier).
Une petite question cependant : les dates sur lesquelles il y a des évènements sont bien surlignées, mais je n’arrive plus, comme auparavant, à les faire pointer sur l’article concerné - elles restent à la valeur #SELF par défaut.
J’ai mis dans mes squelettes :
#CALENDRIER_MINI{#ENV{date},'date',#SELF,#URL_PAGE{calendrier_mini_event.json}}Quand je modifie calendrier_mini.html, en remplaçant #SELF par #URL_ARTICLE (ce que je faisais dans la version précédente du plugin), rien ne se passe. Je suppose que c’est lié à
Mais lorsque je tente sur calendrier_mini_event.json, je n’arrive à rien non plus (sauf à désurligner les dates occupées lorsque je choisis
{id_article}), mais je ne suis pas familière avec sa syntaxe...J’ai aussi tenté de ne pas spécifier
#URL_PAGE{calendrier_mini_event.json}en fin de balise, mais les évènements ne sont plus reconnus.Une idée de là où ça coince ?
Merci
Bonjour, je n’arrive pas à afficher les articles dans le calendrier.
J’ai crée 2 articles dans une rubrique x. j’ai ensuite modifié le fichier calendrier_mini.json.html de la manière suivante (en remplacant juste id_mot ? par id_rubrique=x).
Rien qui ne s’affiche dans le calendier. Les dates de début et date de fin correspondent ils correspondent ils aux dates de début de publication et date de rédaction antérieure ?
#HTTP_HEADERContent-type:text/javascript ;
[<BOUCLE_periode(ARTICLES){id_rubrique=xx}
{agenda date, periode,
#ENV{start}|todate|affdate{Y}, #ENV{start}|todate|affdate{m}, #ENV{start}|todate|affdate{d},
#ENV{end}|todate|affdate{Y}, #ENV{end}|todate|affdate{m}, #ENV{end}|todate|affdate{d}}{', '}>
[(#ARRAYid,#ID_ARTICLE,title,[(#TITRE|html2unicode|unicode2charset)],allDay,#EVALfalse,start,#DATE,end,#DATE,url,#URL_ARTICLE,className,calendrier-couleur6,description,[(#INTRODUCTION|html2unicode|unicode2charset)]|json_encode)]]
j’oubliais. Merci par avance pour vos réponses :-). Souvent on tendance à oublier la politesse. bonne journée
Répondre à ce message
C’est sûrement difficile de faire passer un message explicatif entre un émetteur et un récepteur ! Donc je pensais avoir fait comprendre ceci : dire que j’habite à Caen n’a pas la même portée utilitaire que de préciser « j’habite à Caen, au 56 de la rue Ricampois, au 3e étage, porte gauche... »
Donc me répondre à nouveau que la balise du minicalendrier se loge dans le squelette, c’est me laisser en Basse-Normandie, sans gps et sans intelligence !
Merci pour toute réponse plus détaillée !
Répondre à ce message
ce plugin fonctionne t il avec le theme maparaan donc zpip et zen garden ?
merci
Répondre à ce message
Et où se trouve en général ce squelette dans spip 3 ?
merci
Répondre à ce message
je trouve ce plugin pas mal mais comment le faire apparaître dans l’espace public ?
merci pour un éclairage
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
