Fonctionnement du mini calendrier
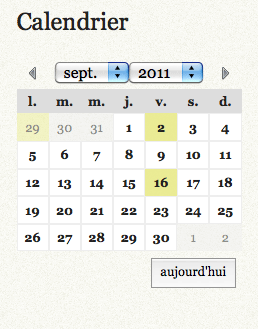
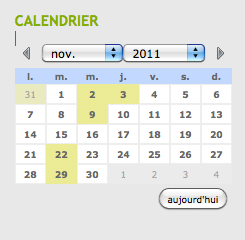
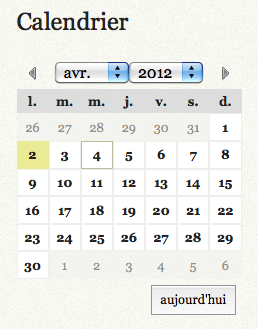
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonjour,
Avec spips 3.0.20, j’ai installé et activé les plugins mini calendrier et agenda mais rien n’apparaît sur le site (pas de mini calendrier). Je suis donc allé sur la page de présentation où il est indiqué que :
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
OK, mais où insérer précisément cette balise ????J Dans quel fichier ?????
Par avance merci
Répondre à ce message
Bonjour,
J’essaie de limiter l’affichage des évènements à la rubrique en cours.
J’ai indiqué comme dit plus haut :
mais nada tous les évènements du site s’affichent.
Qui a réussi ?
merci
dd
Pour info, résolu par là : http://thread.gmane.org/gmane.comp.web.spip.user/195188
Répondre à ce message
Bonjour,
J’ai réalisé un site multilingue, avec un agenda multilingue (qui affiche les évènements selon la langue grâce à la langue contextuelle passée dans l’URL.
Si le mini-calendrier fonctionne parfaitement, il me faudrait juste passer cette la langue contextuelle (&lang=#LANG) dans les liens qui affichent les évènements affichés dans le mini-calendrier, de manière à ce que cela retourne spip.php ?page=jour&date=2014-XX-XX&lang=en (ou &lang=fr...)
Si c’est bien clair, et si quelqu’un pouvait m’aider ;-) Je ne suis pas loin,et pourtant je suis perdu !
Vraiment personne qui puisse renseigner sur comment « passer un paramètre dans le lien des jours du calendrier ? »
Ah, si une bonne âme généreuse pouvait nous faire ce cadeau de noël ;-)
Bien à vous, et bonnes fêtes de fin d’année !!!
J’avais un début de réponse là, dans l’inclusion du mini calendrier :
en remplaçant jour par jour&lang=#LANG (histoire de passer le paramètre langue), mais les « & » et « = » se changent en « %26 » et « %3D » dans l’URL de la barre d’adresse...
Du coup ça ne fonctionne pas... misère... Une idée nouvelle, une solution à offrir ?
Bonsoir,
J’ai exactement le même problème sur mon site http://www.tta.be
Je viens de retirer les articles du mini calendrier nl car la page était redirigée vers le fr quand je cliquais sur une date... pas joli !
J’ai également pioché dans tous les fichiers de config du mini calendrier sans résultat.
Recherche sur le web et autres mails, etc...
Je n’ai rien solutionné.
J’ai juste trouvé à la fin du fichier balise/calendrier_mini.php ceci :
/* tenir compte de la langue, c’est pas de la tarte */
Je pense que cela à l’air corsé.
Merci de m’informer si vous trouvez une solution.
Bon week-end, Daniel
Bonjour,
Je suis reparti sur le début de solution que j’ai citée au-dessus, car le paramètre de langue était bien transmis (malheureusement avec ces %26 et %3D qui ne sont pas interprêtés correctement... bref !)
La solution sur laquelle je planche repose sur .htaccess et RewriteRule.
J’ai essayé les 3 possibilités :
1) RewriteRule ^/spip\.php ?page=jour%26lang%2D([a-z]+)&date=([0-9]+)-([0-9]+)-([0-9]+)$ /spip\.php ?page=jour&lang=$1&date=$2-$3-$4 [L]
2) RewriteRule ^/([A-Za-z0-9-_]+)%26lang%2D([A-Za-z0-9-_]+)$ //$1&lang=$2 [L]
3) RewriteRule ^/(.+)%26lang%2D(.+)$ /$1&lang=$2 [L]
Pour l’instant ça ne fonctionne pas (et suis bien en mal de comprendre pourquoi), mais si quelqu’un s’y entend... cela pourrait bien être la voie pour rendre bilingue ce mini-calendrier, même s’il y a certainement quelque chose à faire de plus élégant...
A plusieurs, nous trouverons certainement une solution... à bon entendeur !
oups, erreur, changer %2D par %3D qui vaut pour le signe =
Pour autant, ça ne fonctionne pas mieux ;-(
TROUVE !
Il fallait faire passer l’environnement langue à l’URL_PAGE du jour :
[(#CALENDRIER_MINI{#ENV{date}, date, [(#URL_PAGE{jour}|parametre_url{lang,#ENV{lang}})], #URL_PAGE{calendrier_mini_event.json}, lang})]Répondre à ce message
Bonjour,
Je souhaite réaliser un fichier json spécifique. j’ai donc défini mon fichier qui contient une boucle sur mesure afin d’aller récupérer des informations dans une table externe.
Le json se génère correctement pour le mois en cours, mais je ne parviens pas à récupérer les bonnes informations lors d’un changement de mois.
Il est indiqué
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.Comment puis-je faire pour reproduire l’appel du json avec les bons paramètres afin de vérifier le résultat de mon fichier ?
Merci.
Répondre à ce message
J’ai un site SPIP 3.0.19, Agenda 3.14.10, Mini Calendrier 2.3.8. Je travaille sur une version de développement, sur Xampp 3.2.1.
Tant que le site est tout seul, tout va bien, le mini calendrier s’affiche, pas de souci.
Si je passe en Mutualisation, avec le même base, les mêmes plugins, les mêmes squelettes, là, le mini calendrier devient n’importe quoi.
Je me suis rendu compte que les scripts js ne sont pas cherchés au bon endroit. Ils sont dans /mutualisation//local/cache-js (ce qui me semble logique), mais la page exécutée les cherche dans /local/cache-js, de toute évidence. Si je prends le répertoire /mutualisation//local/cache-js et que je le recopie dans /local/, que je recalcule la page, miracle, je retrouve mon mini calendrier. Donc il semble y avoir un problème de chemin pour utiliser le mini calendrier enmutualisé.
Ce problème est-il connu ? Y a-t-il une solution plus « propre » que la recopie brutale que j’ai faite ? Merci !
Bonjour,
cela ne resoud pas ton pb, mais sache que 39 sites mutualisés utilise le minicalendrier sur notre plateforme.
Nous n’avons pas eu a notre connaissance de remonter sur ce bug eventuel.
@micalement
spipfactory.com
ps/Cherchez et notez les numéros de version de tout ce qui est en place au moment du test : • version de SPIP, en bas de la partie privée
• version du plugin testé et des éventuels plugins nécessités
• version de PHP (exec=info en partie privée)
• version de MySQL / SQLite / PostgreSQL
• Si votre problème concerne la partie publique de votre site, donnez une URL où le bug est visible, pour que les gens puissent voir par eux-mêmes.
Répondre à ce message
Bonjour
Je dispose de SPIP3, solution « clé en main » diffusé par la DANE. Je souhaite afficher le calendrier sur la page d’accueil : j’ai chargé les plugins Agenda et Mini calendrier, indiqué que le mini calendrier devait s’afficher (dans la configuration de scola-spip) et malgré tout il n’apparaît pas. Comment faire ?
Merci d’avance
http://www.clg-fleming-orsay-preprod.ac-versailles.fr/?var_mode=calcul
Répondre à ce message
Bonjour,
J’utilise le plugin sur un site en développement.
J’ai inséré #CALENDRIER_MINI dans mon squelette.
Le calendrier apparait bien, les dates des événements sont mises en valeur, l’info-bulle au survol présente le titre de l’article lié mais, quand on clique, on reste sur la page d’accueil.
Que dois-je faire ?
Merci par avance.
(version du plugin : 2.3.6)
Bonjour,
As-tu essayé avec le code cité en http://contrib.spip.net/Calendrier-Mini-2-0#forum477684 2 messages plus bas car il faut indiquer une page de destination pour le clic sur un jour du mini calendrier.
dd
Bonjour,
Merci pour ta réponse.
J’ai modifié mon code comme tu me le conseilles.
J’utilise un squelette basé sur z et, évidemment, j’avais une erreur 404 puisque aucune « page-jour.html » n’était présente !
J’ai copié dans /monsquelette/contenu/ la « page-jour.html » que j’ai trouvée dans /agenda/contenu/ et j’ai toujours une erreur 404 !
Je ne comprends pas bien...
Répondre à ce message
Bonjour,
Suite à la mise en service des plugins agenda et minicalendrier, dernières mises à jour, quelques données ont changé.
J’ai du coup changé la page jour html pour la nouvelle page evenement html mais sur le calendrier, il affiche tous les jours (surbrillance) où il y a un article de créé.
Hors je ne souhaite utiliser le calendrier mini seulement sur les évènements.
Que dois-je changer, supprimer, où, quoi comment ?
Merci d’avance,
Cordialement
Exemple sur Calender = évènement à venir le 27 toute la journée qui normalement sera en brillance dès minuit, et donc je ne veux pas qui s’affiche les dates de créations d’articles tels que cela est actuellement, merci.
Répondre à ce message
Je n’arrive pas à faire afficher un article avec un clique sur une date de mini calendrier :
voici mon code :
Je vois dans la doc :
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Comment je fais pour dire que JSON prenne en compte id_article.
J’ai besoin d’obtenir une URL du type (site SPIP v2 en exploit) :
spip.php ?article554&id_evenement=67
alors que j’obtiens (site SPIP v3 en tests) :
spip.php ?article0&date=2014-11-02
Je n’arrive pas à trouver la bonne syntaxe pour obtenir l’URL du site en v2.
Merci pour votre aide.
Répondre à ce message
Bonjour et merci pour ce plugin
J’utilise
[(#CALENDRIER_MINI#ENVdate,
date,
#SELF,
#URL_PAGEcalendrier_mini_event.json)]
avec une page affichant x évenements
Comment faire que lorsqu’on clique dans le calendrier sur une date on arrive directement sur la même page à l’évenement concerné (par ex par une ancre)
Bruno
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
