Fonctionnement du mini calendrier
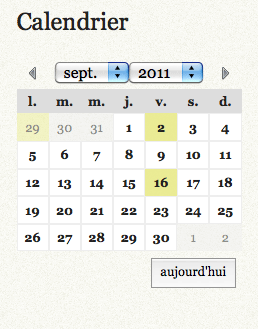
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
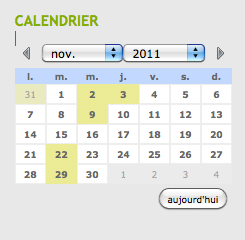
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonjour ! Est-il possible d’afficher un calendrier mini dans un squelette article, en listant uniquement les événements rattachés à cet article ?
Merci !!
Répondre à ce message
Bonjour, j’ai un petit souci avec le plugin calendrier mini v.2.3.8 (SPIP 3.0.17).
J’affiche le mini calendrier dans la page principale de mon site
et, comme prévu, le calendrier s’ouvre sur le mois courant et le jour courant est mis en évidence grâce à la classe CSS .ui-datepicker-today.
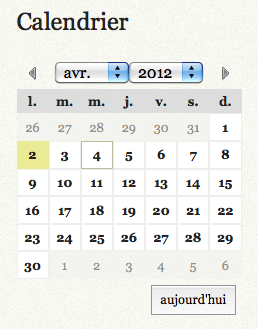
Lorsque je clique sur un jour j’arrive sur une page comme celle-ci
qui contient la liste des événements du jour sélectionné et le mini calendrier ouvert sur le mois correspondent (avril 2015 dans l’exemple).
Dans cette page je voudrais mettre en évidence le jour courant (le 2 avril), mais je n’y arrive pas.
Comment dois-je faire ?
Répondre à ce message
Bonjour,
J’aime beaucoup ce mini calendrier, mais j’ai évidemment une demande spéciale que je n’arrive pas à mettre en oeuvre.
Le calendrier renvoie sur des articles.
Le problème c’est que ce sont 365 articles, et qu’il faut donc tourner chaque année, autrement dit l’année n’a pas d’importance.
Je veux que chaque 17 mars on ait l’article du 17 mars.
Je ne sais pas où changer quoi, ou bien quels paramètres passer à la balise pour pouvoir, effectivement, afficher l’article du 17 mars tous les 17 mars.
J’ai une erreur actuellement sans rien toucher à l’original, juste l’affichage de la balise : le clic renvoie une erreur 404 au lieu d’aller dans l’article, même si on est dans la bonne année.
Et, donc, il faudrait que ça marche même si l’article est daté d’une autre année. I faudrait que l’année soit non significative.
Merci beaucoup
Répondre à ce message
Bonjour,
depuis deux jours et quelques manip de ma part,
mon mini-calendrier en page d’accueil est vide alors qu’il y a des évènements à venir.
J’ai déjà eu ce problème mais je ne sais plus comment je l’avais résolu !
Voici l’adresse du site :
http://www.clg-villon-stgelydufesc.ac-montpellier.fr/spip/?var_mode=calcul
Merci d’avance pour votre aide.
Stéphane
Répondre à ce message
Bonjour,
Comment faire pour un questionnaire qui ajoute directement un évènement par lecteurs non inscrits
Avec mini-calendrier, ajouter un événement quand on ést déjà rédacteur répertorié et inscrit dans le site : c’est simple, avec :
Ajouter un évènement (Accès réservé)
Mais proposer à ses lecteurs d’ajouter directement l’évènement en remplissant un questionnaire formidable, plutôt qu’avoir à extirper d’un courriel les informations de l’évènenement, cela serait mieux.
Comment faut-il procéder, pour qu’un questionnaire type formidable (protégé par antispam) enregistre les informations d’un lecteur qui signale un évènement en l’ayant rempli avec quelques précisions minimum ?
Un exemple est donné ici sous un autre CMS : http://www.avantchoeur.com/index.php?option=com_icagenda&view=submit&Itemid=245
Comment dois-je procéder dans SPIP ?
Merci de tous vos conseils et suggestions.
Salut,
Moi je regarderais le code du plugin Formitable : qui permet d’enregistrer les résultats dans d’autres tables que spip_formulaires
en fait c’est tout simple tu récupère tes datats en array, et ensuite tu fait ton job dans la partie traitement
Bonjour,
Merci pour les suggestions,
Pour un spipeur novice dans la mécanique des codes comment faudrait-il faire pour :
Excusez mes faibles connaissances, mais je ne sais pas ce que veux dire « datas en array », ce n’est pas simple pour tout le monde.
Ensuite comment fait-on pour récupérer les datas ? ’en « array » ?
Et comment traiter ces « datas en array » pour qu’elles deviennent articles proposés ?
Merci de votre aide.
Ha oui, pardon c’est vrai que ça fait extra-terrestre ! datas=>données , array=>tableau en générale en php comme dans les autres langages on stocke les données a préparer dans un tableau/array ... ou un objet (mieux, plus class ^^, mais peut courant chez spip)
La pour le coup il faut faire du php même sans avoir un niveau élevé, y’a pas moyen de faire sans.
Par exemple : http://contrib.spip.net/Formulaire-de-participation
Nous montre comment utiliser ou ajouter a un formulaire formidable des traitements :
en ajoutant un dossier traiter et les fichiers correspondants :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/formidable_participation/traiter/participation.php?rev=86847
et le Yaml qui s’occupe de l’affichage du formulaire des traitements :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/formidable_participation/traiter/participation.yaml?rev=86847
c’est donc dans le fichier traiter/xxx.php que l’on peut, utiliser l’API editer_objet, ou enregistrer dans une autre tables les données .... pour faire ce que vous souhaitez.
Merci
de toutes ces précisions qui offrent pour 2015
quelques directions pour améliorer nos spipiennes connaissances.
Une étape à la fois, et c’est « formidable »
;-)
;-) Cela dit le post devrait du coup plutôt être sur le forum de Formidable, une autre doc qui peut être utile sur les traitements :
Carnet FormiTable
je m’en suis déjà servi comme base sur un projet de demandes de devis, dont certains formulaires avaient des parties/saisies communes, et ou on utilisait le stockage des réponses formidable ET la création de contacts, organisations, GIS, + une table externe
donc ce que vous souhaitez faire est faisable/réalisable, bon courage et bonne année 2015
Répondre à ce message
Bonjour
je nage depuis quelques heures, et je butte sur un problème qui à l’air trés basique mais je ne trouve pas de solutions.
Config : Spip 3.0.17 / Mini Calendrier 2.3.6 / Agenda 3.14.4
Sur la home page de mon site j’affiche un mini-calendrier, je souhaite faire pointer les liens présents dans mon calendrier sur une page détaillés de mon événements et pas une liste d’événements.
J’utilise
qui me génére des urls de type
www.monsite.com/spip.php?page=agenda&date=2014-10-31
Une fois dans mon squelette agenda.html, je ne sais pas comment faire une boucle EVENEMENTS qui boucle uniquement sur mon événement, impossible de trouver un critère de date qui fonctionne.
Si je retourne dans mon admin /ecrire/ ?exec=evenement&id_evenement=1 en cliquant sur Voir en ligne
j’arrive sur une URL
www.monsite.com/spip.php?evenement1
et avec un squelette événement.html j’ai exactement ce qu’il me faut l’id en paramètre d’url
Bref comment faire en sorte que ma balise #CALENDRIER_MINI envoi les liens sur une url avec l’id de l’événement en paramètre ?
Bonjour,
Si tu n’as qu’un événement par jour tu peux modifier le squelette jour pour y inclure les détails de ton événement. ou alors modifier
#URL_PAGE{page-jour}ci-dessous en#URL_PAGE{page-evenement}(je n’ai pas testé)
La doc dit :
[(#REM) mini calendrier :
1er arg la date,
2e le nom de la variable date (optionel : ’date’ par defaut)
3e l’url sur laquelle boucler (optionel : url courante par defaut) ]
dd
ok merci
ça marche
Répondre à ce message
Bonjour à tous,
Je souhaiterais apporter une modification au Calendrier mini affiché sur mon site mais je ne vois pas où changer le code pour que ça fonctionne comme je le souhaite.
En fait, je souhaite remplacer le select des mois et années pour ne simplement afficher que le mois et l’année sans ascenseur de sélection.
Si vous avez une piste pour éclairer ça serait bien urbain
En vous remerciant d’avance !
F.
Je m’auto-réponds, c’est une option de configuration du mini calendrier !
Pourquoi toujours chercher les complications alors que c’est si simple ;-)
F.
Répondre à ce message
Merci Franky
Tu me dépannes bien sur ce coup là !
http://contrib.spip.net/Calendrier-...
Répondre à ce message
Est-il possible d’exploiter les « url » qui sont définies dans le fichier json, car sauf erreur elles n’ont pas d’usage.
Répondre à ce message
Bonjour,
J’utilise avec succès le plugins agenda et mini calendrier sur plusieurs sites mais un site me cause problème. Le mini-calendrier s’affiche correctement mais lorsqu’on ajoute un évènement cela bloque en continue et rien ne s’affiche. J’ai pourtant désactiver tout les plugins et réinstallé plusieurs fois.
Que me conseillez vous ? Voici le lien.
http://lc.cx/mZH
Merci de votre aide.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
