Fonctionnement du mini calendrier
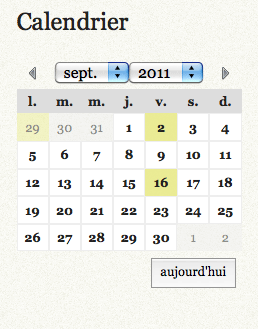
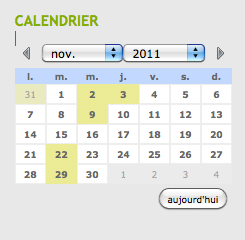
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
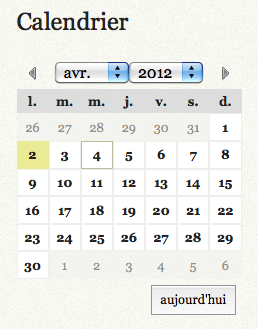
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonjour,
J’installé le mini-calendrier sans souci sur un spip 3.0.10 mais lorsque la le site est passé sur un traducteur automatiquetype google trad ou microsoft translate, le calendrier n’est plus présenté mais affiche juste la liste des évènements... La css n’est apparemment pas prise en compte.
Y’a-t-il une astuce ou aurais-je mal installé quelque chose ?
Merci de votre aide.
Ploufplouf
Répondre à ce message
Bonjour,
Une petite question sur la création des événements avec ce plugin
J’utilise spip 3 avec le Squelette V3 et le calendrier s’affiche parfaitement.
En revanche, comment insère-t-on des événements dedans ?
Y-a-t-il des mots clefs à ajouter aux articles et si oui lesquels ?
Merci
Francis
Je répond sans doute un peu tard, mais j’ai aussi un peu galérer à comprendre. En espérant que ça aide quelqu’un...
Dans une BOUCLE_calendrier(EVENEMENTS)0, 1statut=publie :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
ça reprend les événements déclaré dans la partie privée et ça renvoie sur la page-jour.html, contenue dans le plugin « agenda », qui se trouve dans agenda/squelettes/contenu
Répondre à ce message
Salut,
J’ai validé un site en W3C Css, Xhtml et WAI, mais il me reste le soucis W3C des datas (data-json, data-year, data-month, data-url, data-vardate...) qui sont pas valides (sauf en html 5 me semble t’il).
Hors, j’ai un peu la flemme de tout refaire en html 5 ;)
Quelqu’un a une solution à ce petit soucis ?
Bonne journée !
Répondre à ce message
Je lis sur la page : « Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS. »
Génial, c’est ce que je veux mais comment on fait concrètement ? parce que la page css est pour le moins obscure ...
Merci d’avance !
dans le plugins
css/minical.css
mettre le fichier minical.css dans
squelettes/css/minical.css
changer
.calendriermini .ui-datepicker-buttonpane button { float: right; margin: .5em .2em .4em; cursor: pointer; padding: .2em .6em .3em .6em; width:auto; overflow:visible;}par
.calendriermini .ui-datepicker-buttonpane button { display : none; }Merci pour ton aide Alain !! c’est parfait !
Répondre à ce message
Salut,
Je confirme un souci sur le json. En utilisant :
J’obtiens bien le transfert de spip.php ?page=jour sur le fichier calendrier_mini.html. Toutefois l’url n’apparaît pas dans le javascript calendrier_mini.json.js
Au regard du fichier calendrier_mini.json.js , je ne retrouve pas de trace de
data-url="#ENV{self}"Et donc les jours dans la grille calendaire ne donnent rien lors du clic, sauf un #.
Je confirme le problème chez moi aussi : quand je clique sur un évènement dans le calendrier j’arrive sur une page blanche qui a comme titre calendrier mais rien d’autre...
J’utilise :
[(#CALENDRIER_MINI#ENVdate,date,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json)]
Répondre à ce message
Bonjour ,
J’ai mis à jour les derniers plugins agenda et mini calendrier mais rien n’y fait le calendrier ne s’affiche plus.
Y-a t-il une solution ?
Merci d’avance pour votre aide.
http://www.ec-wallon-limay.ac-versailles.fr/
Répondre à ce message
Bonjour.
Je fais appel à vous pour résoudre un problème, maintes fois évoqué dans ces colonnes, que j’ai lues avec attention, mais qui ne résout pas mon problème.
Sur le site http://emploi.spf75.org je suis passé de la version 2.1.20 à la version 3.0.7. Le mini-calendrier s’affiche maintenant avec les nouveau plugins Agenda et Mini-calendrier, les événements s’affichenet sous le mini-calendrier ; dans le mini-calendrier les événement se colorent en jaune et l’infobulle indique le titre de l’événement mais ... quand je clique sur une date d’événement ... je reviens à la page d’accueil alors que je souhaiterai pouvoir aller à la page de l’article concerné.
Dans la page sommaire j’ai placé ce qui est indiqué :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
Dans le dossier squelettes j’ai bien une page jour.html et une page calendrier_mini_event.json.html.
La page jour est idendique à celle qu’a indiqué Cedric dans Spip-Party : http://zone.spip.org/trac/spip-zone/browser/_galaxie_/party.spip.net/squelettes/2012/jour.html#L30
Donc je ne vois pas ce qui pèche ?
Comme je ne m’y connais pas trop en programmation, quelqu’un pourrait-il m’aider ? Merci davance.
Cordialement
Piero d’Houin
Répondre à ce message
Yop,
Je voudrais afficher les événements sous le mini calendrier qui est dans un
Répondre à ce message
Salut,
Mon mini-calendrier affiche une date bizarre dans la rubrique où je l’ai installé.
Lorsque j’appelle l’événement alors la date est juste et mise à celle du jour.
Des idées ?
Autoréponse :
Au fait j’avais une boucle de RUBRIQUE qui tapait dans le mini-calendrier. J’ai donc sorti le mini-calendrier et c’est bon.
Répondre à ce message
Bonsoir,
je cherche la syntaxe pour n’afficher dans le mini calendrier que les événements propre à un article...
a+
Pour l’instant j’utilise
[(#CALENDRIER_MINI#SELF, #URL_PAGEcalendrier_mini_event.json )]
mais ceci affiche dans le calendrier joli les dates d’événements liés à tous les articles
désolé pour le codage
je me réponds après qqs tentatives empiriques
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
