Séparation du fond et de la forme
L’aspect des pages publiques d’un site SPIP est défini par son squelette. Par défaut (le squelette livré avec SPIP) est appelé dist. Vous pouvez aussi installer d’autres squelettes (voir la rubrique Interface publique de ce site).
Le but d’un squelette est de définir :
- la structure des pages, le mode de navigation grâce au code HTML et aux boucles SPIP
- l’aspect graphique des pages grâce aux feuilles de style CSS
Cette séparation du fond et de la forme est très avantageux .
Pour modifier l’aspect graphique d’une page, il suffit uniquement de modifier sa feuille de style sans toucher au HTML. Si vous êtes sceptique, jetez un coup d’oeil au fameux site css zengarden dans lequel des designers proposent un design uniquement via la CSS et sans toucher au code HTML.
Nous allons voir maintenant comment analyser une CSS pour ensuite facilement la modifier pour l’adapter à nos besoins.
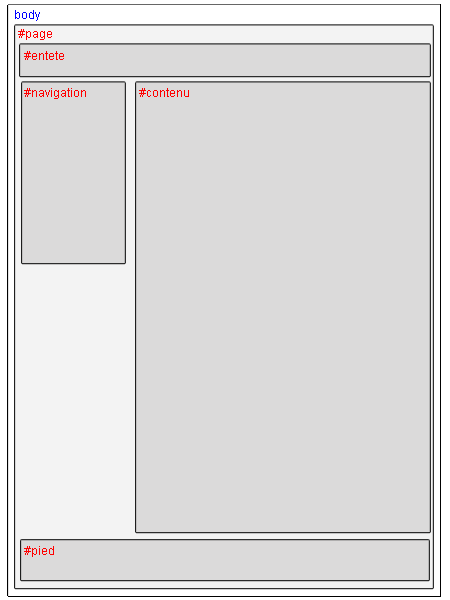
L’important dans un premier temps est de repérer les blocs principaux et leurs emboitements.
Exemple : analyse schématique du squelette Lebanon

Lire aussi Analyse de la CSS des squelettes par défaut (dist) pour SPIP v1.9
Pour cela vous disposez de plusieurs outils. Je vous recommande Firefox qui n’est pas un simple navigateur mais un véritable outil pour construire votre site.
Lire le code source
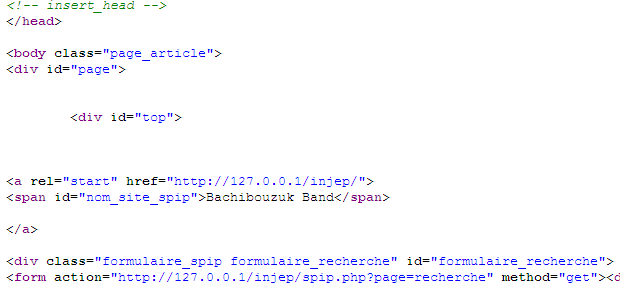
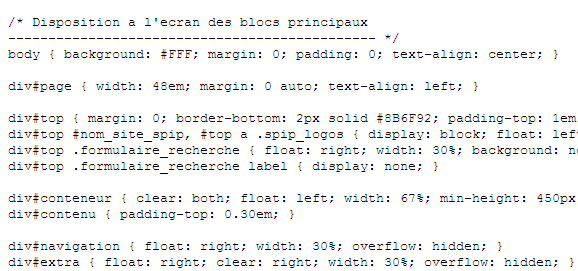
En analysant le code HTML et CSS , il est possible de comprendre la façon dont le code est agencé. Toutefois si le code n’est pas commenté ou mal indenté, la tâche peut s’avérer difficile pour des débutants.
Le code source HTML de la dist : un peu dur à lire ...

Le code source du fichier habillage.css de la dist : des commentaires pour nous aider

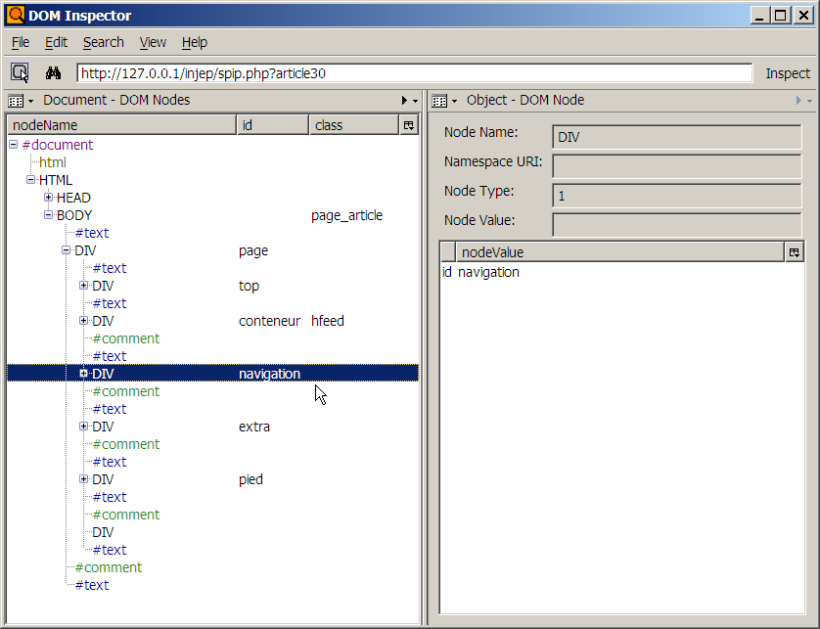
Utiliser l’inspecteur DOM de Firefox
Firefox dispose d’un outil qui permet d’analyser le code des pages : il s’agit de l’inspecteur DOM (attention, il faut avoir activé l’option « Installer l’inspecteur DOM » lors de l’installation de Firefox sinon il faut le re-installer)
Pour l’utiliser aller dans le menu Outils > Inspecteur DOM. Ce petit logiciel est très puissant, il analyse tous les éléments HTML. En cliquant sur les « + », vous pouvez déplier les blocs
Utiliser l’extension webdevelopper de Firefox
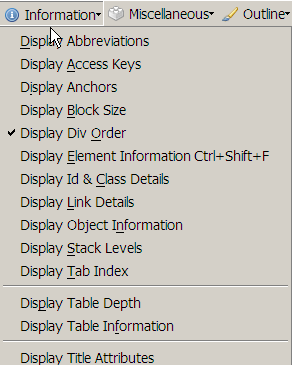
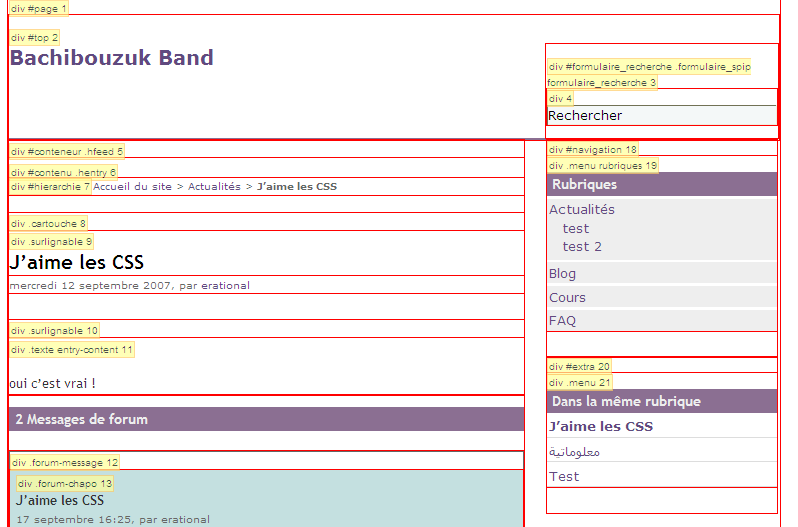
L’extension Webdelopper de Firefox dispose de nombreux outils d’analyse de page regroupés dans le menu « information ». C’est pratique pour les gens qui ne sont pas trop à l’aise avec le code car l’information s’affiche directement sur la page web.
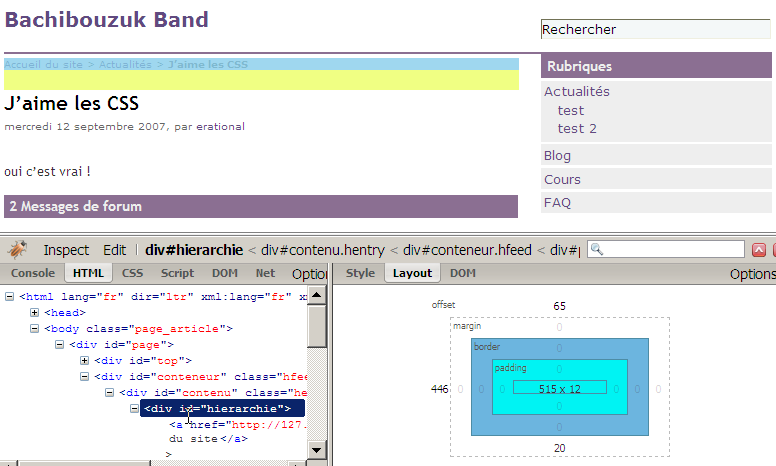
Activer l’affichage des div

Le résultat sur le squelette dist

Utiliser l’extension Firebug de Firefox
C’est la roll-royce pour l’analyse des pages. Vous disposez d’un batterie d’outils pour comprendre la structure des pages.
Activer firebug en bas à droite de firefox

Informations sur le div #navigation dur squelette dist





Discussions par date d’activité
3 discussions
MOUAI !!!!!
Répondre à ce message
voici le lien de Web Developper FR pour Firefox 3
ou si vous préférez Mozilla.
http://joliclic.free.fr/mozilla/webdeveloper/
Répondre à ce message
trop bien ce tuto ! merci beaucoup !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
