Mise en service des commentaires
Il suffit d’activer ce plugin pour qu’il remplace aussitôt le traditionnel #FORMULAIRE_FORUM de SPIP par un formulaire de commentaires simplifié, et l’habituel <INCLURE{fond=inc-forum}{id_article}> des squelettes par défaut de SPIP, par une liste de commentaires.
Autre possibilité : insérez <INCLURE{fond=comments}{id_article}> [1] dans votre squelette article.html pour afficher d’un coup les commentaires suivis du formulaire de réponse, avec les flux d’abonnement.
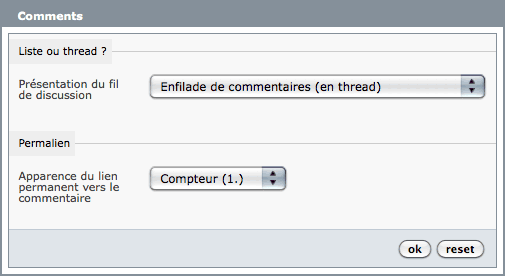
Vous pouvez modifier quelques paramètres via le panneau de configuration dédié : affichage en liste à plat ou en enfilade (thread), apparence du lien permanent, etc.

Pour tout autre personnalisation, il faut intervenir dans les squelettes. Voir alors « Inclusions du plugin Comments ».
Quelques caractéristiques
- Ce plugin est la version suivante de « Comments 1 pour SPIP 1.9 » qui n’est donc plus maintenue.
- L’affichage des gravatars n’est plus effectué par cette version, puisque délégué au plugin dédié « Gravatar ».
- Cette version propose deux flux de syndication (RSS et Atom) d’abonnement aux commentaires (presque aussi bien que dans SpipClear).
- Chaque commentaire est microformaté (selon hReview).
- Le formulaire de commentaire est le traditionnel
#FORMULAIRE_FORUMde SPIP, légèrement simplifié (sans titre de message ni titre de lien [2] ) : il en propose donc toutes les fonctionnalités habituelles, paramétrables via les panneaux de config dédiés de SPIP. - À partir de SPIP 2.1, les URLs des messages sont constituées d’ancres de type « comment324 » et non plus « forum324 ». Les anciennes URLs restent bien évidemment fonctionnelles.
- À partir de SPIP 2.1, ce plugin affiche des boutons d’admin (visibles des seuls admins connectés) sous chaque commentaire, qui permettent de modérer directement dans le fil de la discussion.
Habillage graphique des commentaires
Pour ne pas gêner la personnalisation graphique, les commentaires ne sont pas stylés par défaut, mais dotés de nombreux sélecteurs CSS à la nomenclature cohérente et homogène. Tous sont préfixés de « comments » généralement au pluriel. Par exemple :
.comments { ... }
.comments .comments-list { ... }
.comments .comments-list .comment-li { ... }
.comment { ... }
.comment .comment-meta { ... }
.comment .comment-meta a.permalink { ... }
.comment img.avatar { ... }
.comments .comment-form { ... }Si elle est présente (dans le répertoire css de votre dossier squelettes), ce plugin insère automatiquement la feuille de style comments.css.
Plugins recommandés en complément
- Gravatar : pour afficher la trombinette des auteurs en vis-à-vis de leurs commentaires, y compris en prévisualisation.
- Notifications : pour pouvoir être automatiquement notifié par courriel des nouveaux commentaires.
- NoSPAM : pour limiter les SPAMs, comme son nom l’indique, sans emmerder les internautes par un captcha.
Exemples
En attendant vos magnifiques captures d’écran, découvrez ce plugin en service sur ces sites : en liste simple (avec ou sans ancre) sur cuisine-libre.fr et romy.tetue.net, en thread sur zzz.rezo.net et ici sur spip-contrib, en thread paginé, avec possibilité de répondre directement dans le fil de discussion.

Évolutions souhaitables (todolist)
Ce plugin est développé publiquement sur la zone et espère évoluer, notamment en proposant quelques paramétrages supplémentaires comme le choix des champs obligatoires (pseudo, courriel), en distinguant les messages postés par les auteurs de l’article et surtout en donnant la possibilité aux internautes de s’abonner par courriel à chaque fil de discussion, au cas par cas... Voir : « Plugin Comments : notes de développement ».

Discussions par date d’activité
44 discussions
Où vont les pièces jointes des commentaires sans textes en supposant qu’on veut juste monter des petits documents sur le site spip ???
Répondre à ce message
Bonjour,
Je suis sous Spip 2.1.17, Sarka-spip 3.1.0 et viens de mettre en place le plugin « Comments » pour avoir une présentation des commentaires d’articles en thread ; j’ai donc paramétré le plugin avec l’option « Enfilade de commentaires (en thread) » . J’y ai adjoint « Notifications » et « Gravatar ». Ces deux derniers, visiblement fonctionnent, mais je n’arrive pas à obtenir la présentation hiérarchique des commentaires comme le montre l’essai réalisé et joint en document à ce message.
Y a-t-il quelque chose que je n’ai pas fait ?
Merci de votre réponse.
Cordialement
M. BOURLIER
Découvrir l’autre, l’ailleurs, soi
Je me réponds à moi-même ! Je n’avais pas âne que je suis, modifié le fichier article.html du squelette Sarka-spip comme il est pourtant spécifié de le faire !
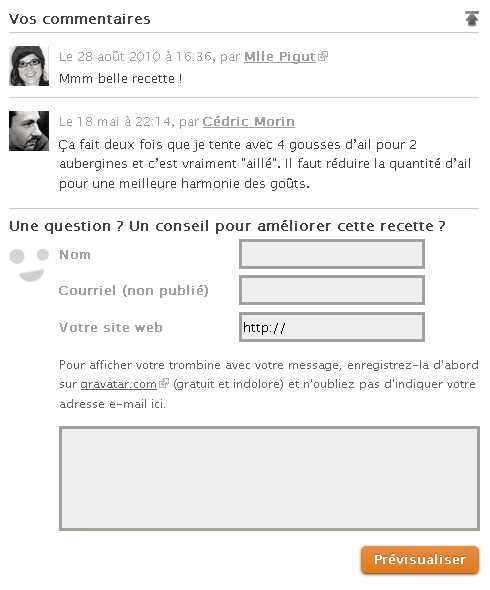
Cela dit, j’obtiens maintenant ceci (fichier joint) ! Quel fichier dois-je modifier dans le plugin « Comments » pour garder la même présentation que précédemment et aussi obtenir un lien « répondre à ce message » pour pouvoir répondre au dernier commentaire posté ?
Comment faire également pour avoir les commentaires en ordre inversé (dernier en haut et précédents au-dessous) ? Je l’ai spécifié dans la configuration de Sarka-spip (tri anti-chronologique), mais sans effet apparent.
Merci à vous
Cordialement
M. BOURLIER
Découvrir l’autre, l’ailleurs, soi
Répondre à ce message
hello,
pour info sur SPIP 2.1.11 [18566]
avec plugin Comments Version : 2.1.11 [53419]
j’avais un pb : les messages du forum n’apparaissaient que si on était connecté au backoffice.
En supprimant les boutons [(#BOUTONS_ADMIN_FORUM)] de comments-list.html ça marche.
La version 2.1.12 à depuis corrigé ce problème.
Répondre à ce message
J’aimerais utiliser le plugin comments pour un article spécifique, mais garder le fonctionnement habituel des forums de pied d’article ailleurs. Or tous les forums sont modifiés des que j’active le plugin comments.
Comment faire pour utiliser alternativement l’un ou l’autre modéle selon l’article concerné.
Comment auriez-vous fait sans ce plugin ? Qu’est-ce que vous voulez précisément de ce plugin (sous cet article) et qu’est-ce que vous voulez précisément des « forums » de SPIP (sous les autres) ?
J’ai posté un peu vite. Ma préoccupation se résumait à :
Comment gérer des forums avec des modalités (à plat dans le cas général d’article, en thread pour un article spécifique) et des apparences différentes si c’est géré par le cfg du plugin.
Je vois qu’on peut faire pas mal de chose par les squelettes.
Par contre, si je veux avoir des comment-meta différents selon l’endroit du site, comment je fais ?
Bonjour,
si vous voulez créer un squelette particulier pour un article spécifique vous pouvez utiliser le plugin « squelettes par mot clef » : http://www.spip-contrib.net/Choix-des-squelettes-par-mot-clef
Vous appellerez vos différent modeles sur chaque squelette.
J’ai effectivement traité séparément avec des squelettes et CSS, mais je bute sur un point irréductible:Le formulaire-lui même
Simplifié par Comments, il convient très bien pour les forums de pied d’article.
Par contre dans une rubrique donné, j’ai besoin d’’autoriser l’ajout de pièces jointes, et surtout la possibilité de mettre un titre.voire la barre typo.
Dès lors, la solution ne serait-elle pas d’avoir deux formulaires distincts, chacun ayant des caractéristiques distinctes. Comment procéder ? Merci d’avance de votre avis.
Répondre à ce message
Bonjour,
J’aurais besoin d’un petit peu d’aide au sujet de l’habillage CSS :
J’ai cherché à dupliquer la feuille de style comments.css dans mon dossier squelettes/css, mais... ce fichier est introuvable dans les dossiers du plugin (dossier css vide en passant ?)
Faut-il aussi renseigner INSERT_HEAD et/ou INSERT_HEAD_CSS ?
Merci à vous !
Répondre à ce message
Bonjour,
En mode thread à un niveau, lorsque l’on clique sur « Répondre à ce commentaire », le formulaire disparaît du bas de page (sous le titre h2 « Répondre à cet article »).
Conséquence : il reste le titre h2 « Répondre à cet article » qui fait office de vestige bien solitaire au bas de la page. Vous pouvez observer ce défaut sur spip-contrib.
Il serait plus élégant de masquer ce h2 en même temps que le formulaire, je propose l’ajout suivant dans javascript/thread-move.js ligne 21 par exemple :
$('.comment-form h2').css('visibility', 'hidden');(ou
display: none;au choix)Répondre à ce message
Bonjour,
En spip 3.0.4, j’utilise le plugin en thread-1.
Pour enlever la mention « en réponse à ... », j’ai tenté de surcharger le « inclure/comment-meta.html » en le recopiant dans mon dossier de squelette sous la même arborescence « dossiersquelettes/inclure/comment-meta.html », et en enlevant la partie non souhaité du code.
Mais mon fichier n’est pas pris en compte. La surcharge ne fonctionne pas.
Est-ce normal ?
Argh ! J’ai posté trop vite.
Je piochais dans l’arborescence du plugin dans une version précédente.
L’ayant mis à jour, le fichier comment-meta.html n’est plus dans « inclure », mais dans « modeles ».
Désolé d’avoir pris cette place pour exposer mes pérégrinations sans importance pour quiconque :-)
Attention, comme son titre l’indique, cette page concerne la version pour SPIP 2, et non celle pour SPIP 3, qui est différente ! Mieux vaudrait commenter sous le bon article, pour ne pas tout mélanger !
C’est juste.
Arrivant ici en cliquant sur « documentation » sur la version pour SPIP 3 sur http://plugins.spip.net/comments.html, je n’ai pas fait plus attention que ça.
Au passage, merci pour tout le travail sur ces plugins, sacrément utiles. :-)
Répondre à ce message
Bonjour,
Ce plugin ne semble pas vérifier que les champs « nom » et « email » ont été remplis lorsque l’on cherche à publier un commentaire seul.
Le problème est observable sur spip-contrib.
Comment faire pour imposer le remplissage de ces champs et afficher un message d’erreur en cas d’échec, de la même manière que lorsqu’on laisse le champ « texte de votre message » vide ?
Merci
Démonstration.
Tout a fait, et c’est volontaire. Les commentaires anonymes sont acceptés et on ne force personne à décliner son identité ni son email. Question de respect de la vie privé. Cela pourrait être une évolution du plugin que de rendre ce réglage possible, toute amélioration est bienvenue.
Tu peux forcer les champs que tu souhaites en usant joyeusement des pipelines disponibles, j’ai justement rédigé un petit article pour répondre à une question similaire :
http://www.weblog.eliaz.fr/article105.html
++
b_b
Le présent site ne tourne plus avec la version décrite par cet article, Comments 2 pour SPIP 2, pour laquelle ces fonctionnalités étaient listées en todolist, donc souhaitées. Cerdic et b_b te répondent au sujet d’une autre version (la dernière ?). Et je ne suis pas d’accord : rendre certains champs obligatoires n’empêche pas l’anonymat ni ne viole le respect de la vie privée ! chacun restant libre de remplir ces champs avec l’identité de son choix, réelle ou virtuelle.
Tututu, je ne réponds pas à propos de comment 1, 2 ou 36 ^^ L’astuce que j’ai filé fonctionne pour n’importe quel formulaire CVT de SPIP ou un de ses plugins :)
Si c’était dans la todo-list de la version pour SPIP 2 ça l’est encore dans la version pour SPIP 3. Rien de changé de ce côté là (ce n’est qu’un portage avec quelques évolutions, pas une nouvelle version...). Dont acte et toute contribution la bienvenue.
Répondre à ce message
Bonjour,
Je suis admin et en local (et avec bonux, cfg...). Après lecture de la page sur les inclusions aussi, j’ai opté pour le code suivant dans mon squelette d’article :
Avant, j’avais essayé avec l’inclusion du fond comments (type blog, tout compris).
Mais je ne trouve pas comment faire pour avoir l’affichage des boutons d’administration pour modérer le forum (supprimer article et SPAM) quand je ne suis pas avec l’inclusion comments type blog. J’ai fait une page avec les 2 inclusions, et j’ai fait varier les réglages sur la partie privée du site. Et j’ai bien les boutons d’admin (aussi visible dans code source) d’un côté, et pas de l’autre.
Comment faire pour avoir ces boutons avec ?
« Pour déclarer un message en SPAM, utiliser le plugin Gestion forum » (voir le plugin NoSPAM). Modération via l’espace privé.
Répondre à ce message
Bonjour
Je suis content de mon implémentation de ce plugin mais j’ai un truc bizarre concernant le recalcul des pages.
Celui-ci doit être forcé. je n’y arrive pas automatiquement dans l’article. Cela ne fonctionne que si je suis connecté auquel cas mes messages apparaissent.
pour les autres, il faut que je recalcule la page pour les faire apparaitre.
Avez vous une idée ? Au pire, une solution de contournement pour forcer le recalcul de la page une fois que le message est posté ?
merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
