
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Pour faire varier la composition des objets d’un même type, SPIP met nativement quelques solutions à la disposition des webmestres :
- les squelettes suffixés par le numéro de rubrique (rubrique-23.html) permettent souvent de s’en tirer, mais présentent de gros défauts : la maintenance squelettes organisés sur ce mode devient vite très lourde, et aucune interface ne permet de changer la composition d’un objet parmi celles existantes une fois qu’elle a été fixée par le webmestre avec un squelette particulier.
- les mots clés « techniques » utilisés dans les squelettes pour choisir indirectement le type de composition fonctionnent également. Toutefois, l’ergonomie est peu adaptée à cet usage, et si jamais le site utilise aussi des mots clés pour la navigation les administrateurs sont vites perdus.
Le plugin apporte donc une nouvelle fonctionnalité à SPIP.
Fonctionnement du plugin
Le plugin propose un formalisme de définition des compositions et une interface générée automatiquement qui permet aux administrateurs du site de choisir parmi les compositions disponibles.
Par défaut, le squelette qui définit la composition est alors automatiquement sélectionné par SPIP.
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.

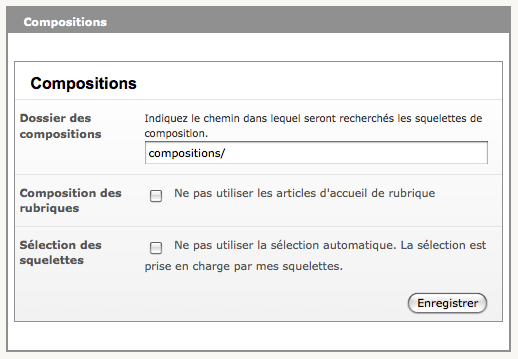
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Compositions des rubriques
Le plugin permet de sélectionner pour chaque rubrique un article d’accueil qui pourra être utilisé par le webmestre pour présenter la rubrique.
#ID_ARTICLE_ACCUEIL désigne l’id_article de l’article sélectionné en accueil.
Cette fonctionnalité peut être désactivée pour ne pas charger l’interface.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette
compositions/article-portfolio.html, - créer à côté un fichier
compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip, et à partir de la version 1.0 du plugin, le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/.
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
#COMPOSITION
Si par exemple, vous souhaitez que le coeur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par
<INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>Cette inclusion doit se trouver dans une boucle article dans ce cas.
#ID_ARTICLE_ACCUEIL
Pour les rubriques, il est possible également d’utilise un article d’accueil.
Si l’option est activée, l’article d’accueil sélectionné depuis l’interface peut simplement être retrouvé avec la balise #ID_ARTICLE_ACCUEIL.
Par exemple
<BOUCLE_marubrique(RUBRIQUES){id_rubrique}>
<BOUCLE_accueil(ARTICLES){id_article=#ID_ARTICLE_ACCUEIL}>
</BOUCLE_accueil>
</BOUCLE_marubrique>Interface
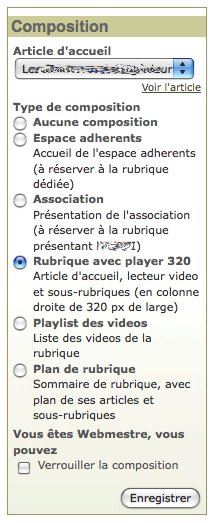
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
Si vous êtes webmestre, vous pouvez verrouiller les compositions que vous ne souhaitez pas laisser modifiables. Seuls les webmestres pourront alors les modifier.

Sur les articles le bloc compositions indique que l’article est sélectionné en accueil

ou permet de le sélectionner pour l’accueil de la rubrique.
ecrire/?exec=compositions
La page exec=compositions permet de lister toutes les compositions disponibles pour chaque type d’objet SPIP, ainsi que tous les objets utilisant chaque composition.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !








Discussions par date d’activité
60 discussions
Bonjour,
J’ai un petit avec le système de prévisualisation que j’ai activé via la configuration de l’espace privé.
Lorsque je souhaite visualiser un article en « proposition », cela me renvoie à une erreur 404. Le fait est que cet article a une composition d’attribuée. Est ce que cela peut jouer un rôle ? et est ce que les articles prévisualisés sont affichés dans la bonne composition ?
Merci
Répondre à ce message
Bonjour, y’aurait-il moyen avec la fonctionnalité : « article en page d’accueil de la rubrique », de choisir un article non pas de la rubrique, mais d’une sous-rubrique ?
(rubrique et sous-rubrique auraient la même page d’accueil)
Merci d’avance.
Répondre à ce message
Bonjour,
J’ai installé le plugin « compositions » ainsi que les autres de ZPIP mais je ne vois pas trop comment il fonctionne. Je suis allé ensuite sur « http://localhost/spip/ecrire/?exec=compositions », ca me marque : « compositions : Accès interdit ». Je vois pas comment procéder pour bien mettre en oeuvre ce plugin.
Merci
Répondre à ce message
Bonjour,
Avant toute chose, MERCI.
Je n’ai pas trouvé dans le forum réponse à la question que je me pose...
Aussi, au risque de doublon, je me lance :
Le plugin « compositions » permet d’affecter un aspect particulier ou des fonctions particulières à des articles choisis.
Par exemple, je me sers de « compositions » pour utiliser « flash diaporama » ce qui me permet de restreindre cette mise en forme à certains articles du site.
En bref, « compositions » est fait pour ça.
Mais si je place comme article d’accueil dans ma rubrique un article « diaporama » par exemple, le texte de l’article sera bien transporté, mais pas le diaporama.
Il en est ainsi des autres compositions que j’ai mis en place.
Existe t il une solution à mon problème, ou ne faut il placer en articles d’accueil dans les rubriques que des articles ne ressortant pas de « compositions » ?
Je voulais ajouter un meaculpa, j’avais signalé que « compositions » ne fonctionnait pas avec spip 210, ce qui est faux, c’était mon squelette qui coinçait !!!
Pas de réponse à cette question ?
Merci
c’est ton squelette de rubrique qui affiche l’article d’accueil, sa composition est a priori ignorée, du coup.
Il faudrait prendre en compte la composition de l’article d’accueil dans le squelette de ta rubrique.
Répondre à ce message
Hum, et, alors plutôt qu’un forum en spipBB : il serait possible d’avoir un type de page forum en composition ? Des pistes ?
Répondre à ce message
Bonjour,
J’ai exactement la même question que Benoît Labourdette à propos de l’héritage de composition des rubriques sur les articles. Malheureusement je n’ai pas vu de réponse à sa question , serait-il possible d’y répondre, ce serait vraiment chouette !
Pour le moment le plugin composition ne permet pas de définir la composition par défaut pour les articles d’une rubrique.
N’y aurait-il pas moyen de récupérer l’ID de la composition de la rubrique dans une boucle pour ensuite adapter en fonction le contenu du squelette article ?
Il suffit de faire une boucle sur la rubrique et de prendre le champ #COMPOSITION, pour cela.
Cela marchera bien dans les articles d’une rubrique, mais si tu dois gérer toute une branche ça va être un peu plus compliqué.
Répondre à ce message
Bonjour,
J’utilise ce plugin avec bonheur depuis quelques temps, en version spip 2 .
Depuis le passage à spip 210 en local, je ne peux plus l’utiliser, l’accès à la modification des articles provoque le message suivant :
« Fatal error : Only variables can be passed by reference in C :\Documents and Settings\Moi\Bureau\sipv21\www\plugins\auto\compositions\inc\compositions.php on line 45. »
Est ce que j’ai manqué quelque chose, ou le plugin a t il un problème avec la version 210 de spip (il fonctionnait bien avec la version 210-rc) (compositions Revision : 36458 du 19 3 2010) ?
Je précise que je suis en phase d’essai, et que pour moi, rien ne presse, même si ce plugin m’est d’une très grande utilité.
De toute façon, merci...
Répondre à ce message
Bonjour,
j’utilise le plugin spip bonux en version 2.0 (installé en tant que plugin auto) et compositions me met :
« Nécessite le plugin SPIP_BONUX en version [1.8.10 ;] minimum. »
Faut il que je remette une vieille version de spip bonux ?
Florent
Répondre à ce message
Bonjour,
Lorsque les compos sont dans contenu, comment définir un header particulier pour certaines compos ?
J’ai essayé d’ajouter mes css et js dans /header/article-chess.html, mais ça ne fonctionne pas.
Hello,
Une idée comme ça : la composition appliquée à un objet SPIP (par exemple, les articles) est stockée dans le champs “composition” de sa table (ex. spip_articles). Tu peux donc utiliser le critère
{composition}dans une boucle pour tester si l’objet s’est vu attribuer la composition voulue et appliquer le header approprié.Hello,
je suppose que tes squelettes ont une structure Zpip ; dans ce cas comme tu as du le constater les « head » spéciaux sont dans le dossier de bloc head.
Pour définir un head particulier à une compo (mais c’est valable aussi pour les autres blocs : extra, navigation, etc.) il faut recréer le mécanisme d’appel qui se trouve dans le fichier « page.html » à l’intérieur des dossiers de blocs, et l’appliquer à ton élément éditorial. Ainsi pour spécifier un head spécifique pour l’élément éditorial « article » il faut créer dans le dossier head trois fichiers :
1. tout d’abord un fichier head/article.html contenant le mécanisme d’appel et constitué des 2 lignes suivantes :
Ensuite il faut créer deux squelettes :
2. head/article-dist.html : contient le head par défaut de tous les articles
3. head/article-macompo.html : contient le head spécifique de la composition « macompo »
Pour celui qui était habitué à développer un fichier html pour chaque squelette dans le dossier « squelettes », c’est un peu déroutant. Mais pour celui qui découvre SPIP, Zpip + compo ouvrent véritablement une nouvelle ère dans le développement de SPIP !
Répondre à ce message
bonjour,
je viens de migrer un spip 1.9.2 en 2.0.10, et ai installé zpip dessus. J’ai bien sur un spip-bonux à jour. je charge compositions, mais impossible à activer : il me met comme message :
alors que celui-ci est installé en version : 1.8.9 [34685]
Y a-t-il d’autres plugins connus pour se mettre en travers ?
merci !
salut poterie,
c’est logique, ton spip-bonux installé est en version 1.8.9 et le plugin semble nécessiter au minimum la version 1.8.10, pense a upgrade ton bonux vers cette version et tout ira normalement.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
