
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Pour faire varier la composition des objets d’un même type, SPIP met nativement quelques solutions à la disposition des webmestres :
- les squelettes suffixés par le numéro de rubrique (rubrique-23.html) permettent souvent de s’en tirer, mais présentent de gros défauts : la maintenance squelettes organisés sur ce mode devient vite très lourde, et aucune interface ne permet de changer la composition d’un objet parmi celles existantes une fois qu’elle a été fixée par le webmestre avec un squelette particulier.
- les mots clés « techniques » utilisés dans les squelettes pour choisir indirectement le type de composition fonctionnent également. Toutefois, l’ergonomie est peu adaptée à cet usage, et si jamais le site utilise aussi des mots clés pour la navigation les administrateurs sont vites perdus.
Le plugin apporte donc une nouvelle fonctionnalité à SPIP.
Fonctionnement du plugin
Le plugin propose un formalisme de définition des compositions et une interface générée automatiquement qui permet aux administrateurs du site de choisir parmi les compositions disponibles.
Par défaut, le squelette qui définit la composition est alors automatiquement sélectionné par SPIP.
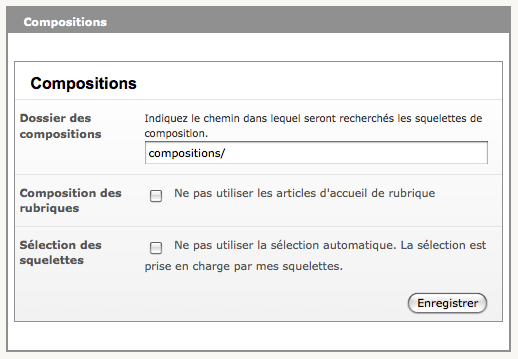
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.

Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Compositions des rubriques
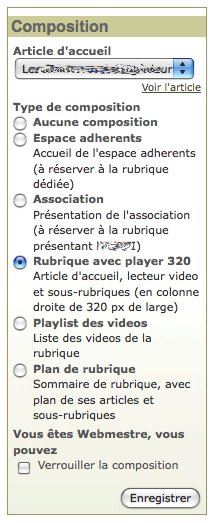
Le plugin permet de sélectionner pour chaque rubrique un article d’accueil qui pourra être utilisé par le webmestre pour présenter la rubrique.
#ID_ARTICLE_ACCUEIL désigne l’id_article de l’article sélectionné en accueil.
Cette fonctionnalité peut être désactivée pour ne pas charger l’interface.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette
compositions/article-portfolio.html, - créer à côté un fichier
compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip, et à partir de la version 1.0 du plugin, le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/.
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
#COMPOSITION
Si par exemple, vous souhaitez que le coeur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par
<INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>Cette inclusion doit se trouver dans une boucle article dans ce cas.
#ID_ARTICLE_ACCUEIL
Pour les rubriques, il est possible également d’utilise un article d’accueil.
Si l’option est activée, l’article d’accueil sélectionné depuis l’interface peut simplement être retrouvé avec la balise #ID_ARTICLE_ACCUEIL.
Par exemple
<BOUCLE_marubrique(RUBRIQUES){id_rubrique}>
<BOUCLE_accueil(ARTICLES){id_article=#ID_ARTICLE_ACCUEIL}>
</BOUCLE_accueil>
</BOUCLE_marubrique>Interface
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
Si vous êtes webmestre, vous pouvez verrouiller les compositions que vous ne souhaitez pas laisser modifiables. Seuls les webmestres pourront alors les modifier.

Sur les articles le bloc compositions indique que l’article est sélectionné en accueil

ou permet de le sélectionner pour l’accueil de la rubrique.
ecrire/?exec=compositions
La page exec=compositions permet de lister toutes les compositions disponibles pour chaque type d’objet SPIP, ainsi que tous les objets utilisant chaque composition.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !








Discussions par date d’activité
60 discussions
Coucou
Dites, ça a l’air super, fini les trucs compliqués les mots clefs ! Youhou. Est-ce qu’une bourse aux squelettes est prévue ?
Répondre à ce message
Toutes mes félicitations pour cet excellentissime plug-in.
Bravo et un très gros merci.
Répondre à ce message
Un vidage de cache a suffit !
Merci
Répondre à ce message
Merci pour la réponse ultra rapide.
Comment fait-on cela ?
Répondre à ce message
Bonjour,
Super plug, mais je n’arrive pas à le faire marcher, j’installe BONUX et compositions, j’ai désactivé tout les autres plugs et quand j’édite un article j’ai le message d’alerte suivant :
Fatal error : Cannot redeclare boucle_rubhtml_1932a2ae61e068a7bfa7c4dbcc230e44() (previously declared in /bdc/site/ecrire/public/composer.php(51) : eval()’d code:11) in composer.php(51) : eval()’d code on line 145
Qu’est-ce que je peux faire ?
Merci
Chris
Ca resemble a un probleme de corruption de cache. Rien à voir avec le plugin sans doute, mais plutot avec un NFS sans lock.
Un
&var_mode=recalculsur la page en défaut (oui dans ecrire/) devrait résoudre le problème, non ?Répondre à ce message
Ce plugin est magnifique !!! Merci pour votre contribution. C’est ce qui manquait à Spip pour en faire un cms parfait.
Après l’avoir testé, j’ai néanmoins rencontré des difficultés qui est due à mon avis au chemin url des fichiers css ou jquery. Admettons qu’on utilise le procédé d’inclure avec « #COMPOSITION ». Les compositions se situent dans un dossier « squelettes/compositions/ » et la page article se situe à la racine de « squelettes ». Quels sont les chemins à indiqué pour l’inclusion du css ou du jquery ? Doit-on faire le chemin url depuis la page article « squelettes/mon_fichier.css » ou depuis le dossier compositions « ../mon_fichier.css » ?
Il ne faut jamais indiquer de chemin en dur dans les squelette, mais utiliser la balise
#CHEMIN{monfichier.css}qui ira toute seule le chercher dans le dossiersquelettesRépondre à ce message
Ah ! merci merci merci Romy & Cédric !
C’est un bout de SPIP-zen ?
Bonsoir,
Effectivement, plus besoin d’attendre squelette par mot clef.
C’est ce que j’attendais.
Mais pour l’intégration de l’article d’accueil dans la rubrique, je coince :
Où placer ce code dans la rubrique, et aussi, quelle doit être l’arborescence exacte des surcharges du plugin ?
Je les ai mises dans squelettes/compositions/ « articles html et xml ».
En privé, j’ai bien les propositions de squelettes différents, qui fonctionnent, mais pas les images png que j’ai aperçues par hasard dans un article en pièce jointes...
Autrement dit, tout marche, mais je n’ai pas complète satisfaction avec mon article d’accueil dans la rubrique.
Il manque un peu plus d’explications.
De toute manière, merci, et bravo, car c’est agréable, et facile ensuite à manipuler pour des auteurs moins aguéris, il suffit d’être explicite dans la description de la page souhaitée.
Pour l’article d’accueil, cela dépend du fonctionnement de ton squelette. Peut-être n’en as tu pas besoin, et dans ce cas tu peux désactiver la fonction dans la page de configuration. Sinon, tu peux l’utiliser dans ton squelette rubriques en y ajoutant une boucle de ce type :
et en affichant dedans les éléments de ton article (titre, chapo, texte ...) selon tes besoins.
Pour les icones, il faut les designer dans ton fichier xml. Tu peux par exemple utiliser une icone fournie par le plugin avec
Bonjour,
Cela marche à merveille, aussi bien pour la désignation d’un article d’accueil, que pour ce qui est des icônes dont il fallait tout bêtement changer le chemin.
Pour le moment, c’est en local sur spip2.07 avec easyphp 1.8.
Je pense mettre en ligne sur un site d’essai et je placerai alors un lien de visite.
Merci pour la rapidité de la réponse.
Répondre à ce message
Bonjour,
Je me mets à SPIP depuis aujourd’hui, j’ai compris le principe des rubriques et sous-rubriques. La partie graphisme et la gestion des squelettes, j’ai du mal. Mais si j’ai bien compris, avec le plug in, je pourrai un peu voir beaucoup y toucher.
Le problème que je rencontre est comment on fait pour l’utiliser le plug in ?
Un novice en SPIP
Répondre à ce message
Ce plugin (me) facilitera la gestion de squelettes spécifiques par rubrique, sans avoir à se préoccuper des URL... J’ai testé... Géant !
Merci pour cette contribution !
KMk
Répondre à ce message
Si j’ai bien compris ce que cela fait, c’est ENORME !!! J’ai lu plusieurs cas de figure que je rencontre sites après sites (article d’accueil de rubrique, mots clefs de composition...). J’ai vraiment hâte de l’essayer, ça va potentiellement changer ma vie...
Si j’ai bien compris ce que tu crois avoir compris, je confirme.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
