| *** Généralités sur le plugin « Jeux » *** |
|---|
- Auteurs :
Patrice VANNEUFVILLE
Maïeul ROUQUETTE (gestion des scores)
- Point de départ :
Le 2 décembre 2006
- Compatibilité :
Toutes version de SPIP v3.0.x ou v2.x.x
Pour Spip 1.9, voir ici
- Téléchargements disponibles sur la Spip-Zone :
• « Jeux pour SPIP v3.0 mini
• « Jeux pour SPIP v2.0 mini »
• « Jeux pour SPIP v1.92 maxi ».
Mise en place du plugin :
http://www.spip.net/fr_article3396.html
- Langues :
Pour l’instant, français et un peu d’anglais ou d’italien. Vos traductions sont les bienvenues !
La version pour SPIP v3 est multilingue. Pour les traductions c’est ici : http://www.spip.net/rubrique4.html.
Description : Ce plugin permet de générer de multiples jeux ou exercices à l’intérieur d’un article SPIP (qcm, mots croisés, pendu, devinettes, ...). Il parse le code des jeux tapé dans SPIP, stocke les divers éléments caractéristiques et retourne le code HTML mis en forme.
Dépendances :
Les styles CSS et les fonctions JavaScript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolument être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que les jeux n’ont pas l’apparence voulue, le plugin "Le Couteau Suisse« permet d’insérer automatiquement cette balise sans manipulation de votre part grâce à l’outil »Balise #INSERT_HEAD".
Surcharges :
Vous pouvez modifier l’apparence des jeux prévue par défaut en surchargeant le fichier jeux.CSS.html directement dans votre squelette. Commencez par recopier ce fichier à la racine de votre squelette, puis modifiez les différents styles en fonction de vos préférences.
De même, pour un jeu donné, vous pouvez reproduire cette surcharge avec les fichiers CSS présents dans le dossier mesplugins/jeux/styles/ à recopier/modifier dans le dossier messquelettes/styles/. A l’heure actuelle, quatre jeux possèdent un fichier de styles propre : qcm, pendu, mots croisés et sudoku.
Ce mécanisme de surcharge évite de toucher aux fichiers originaux que vous pourrez mettre à jour sans soucis à l’avenir.
L’affichage du score d’un jeu est surchargeable grâce à l’utilisation d’un fonds. Le fichier à recopier/modifier est : fonds/jeu_score.html.
L’affichage d’un bouton ’Corriger’ ou ’Recommencer’ est également surchargeable (dès la version 2.2.0 du plugin). Les boutons sont ici calculés sur la base d’un fond HTML :
fonds/bouton_{$item}.html. Les fonds livrés nativement dans le plugin sont actuellement :
- Pour la correction : bouton_corriger.html
- Pour la réinitialisation du jeu : bouton_recommencer.html, bouton_reinitialiser.html, bouton_rejouer.html
Syntaxe dans l’article :
Dans le texte de l’article, le code des jeux doit se trouver entre les balises « <jeux> » et « </jeux> ». Ce code est lui-même composé de séparateurs (par ex. : [titre]) placés entre les paragraphes de code.
Evitez de mélanger les séparateurs spécifiques appartenant à des jeux différents dans le code d’un jeu unique.
Les paragraphes de code peuvent parfois contenir des raccourcis typographiques.
Un exemple simple :
<jeux> [titre] La devinette du jour [devinette] Comment appelle-t-on un patron de la nouvelle économie ? [reponse] Un e-responsable </jeux>
Séparateurs spéciaux :
- [titre] : utile pour la plupart des jeux
- [texte] : permet d’insérer un contenu placé tel quel dans le résultat du jeu, par exemple une image ou une séparation mieux marquée entre deux blagues ou deux questions d’un qcm...
- [copyright] : permet d’insérer une mention de Copyright, configurable par CSS.
- [config] : certains jeux peuvent avoir besoin de paramètres de configuration (affichage, difficulté, indices, etc...). Ce séparateur est suivi de lignes sous la forme : parametre = valeur ou Paramètre = valeur (car le plugin est insensible aux accents et aux majuscules).
- [score] : affichage des commentaires de scores. Reportez-vous au paragraphe dédié [ci-dessous.
Attention : afin d’éviter les mauvaises surprises de présentation (sommaires, rubriques, backends, ...) ou les solutions de vos jeux qui apparaissent dans les résumés d’articles, pensez bien :
- soit à placer une introduction dans votre article entre les balises <intro> et </intro>
- soit à remplir le descriptif de l’article.
- soit activer dans le plugin Le Couteau Suisse la lame « Balise #INTRODUCTION ».
Petite note aux usagers de FCKEditor ; ne pas oublier d’ajouter la ligne suivante dans fckconfig.js :
FCKConfig.ProtectedSource.Add(/<jeux[\s\S]*?\/jeux>/gi);
Liens utiles : Grâce à Olivier Gautier, visitez http://spip.ac-rouen.fr/?article37 afin d’avoir un tutoriel sur : installer le plugin jeux, créer un pendu, créer un QCM ou QRM, créer un texte à trous.
Modules actuels :
- Insérer un QCM (ou un quiz...)
- Insérer une grille de mots-croisés
- Insérer une grille de sudoku
- Insérer un exercice à trous
- Insérer un jeu de points à relier
- Insérer une poésie
- Insérer une citation ou une blague
- Insérer une devinette ou une charade
- Insérer un diagramme de positions d’échecs
- Insérer un jeu de pendu
- Insérer un jeu multiple (grappe de jeux)
- #
- Forum
Formulaires Ajax :
Si votre version du plugin est supérieure à la 1.1 et que celle de votre SPIP est supérieure à la 2.0, alors les jeux peuvent fonctionner en Ajax. C’est à dire qu’il n’y a plus besoin de recharger toute la page lorsqu’on veut voir la correction.
Pour appeler (sous SPIP >=2.1 et plugin Jeux mis à jour) un jeu en utilisant l’API CVT de SPIP, il faut d’abord créer le jeu en partie privée, puis utilier dans vos articles le raccourci suivant : <formulaire|jeu|XX> (XX est l’id du jeu).
Collaboration avec d’autres plugins :
- Le plugin CFG (optionnel) pour la configuration des résultats
- Le plugin Le Couteau Suisse (optionnel) pour la balise #INTRODUCTION et la gestion des jeux supprimés.
- Le plugin Corbeille (optionnel) pour la gestion des jeux supprimés.
- Le plugin Crayon (optionnel) pour éditer des jeux enregistrés en base. Le plugin vous offre une page de test : jeu.html. Si votre jeu a pour id XX, alors vous pourrez le crayonner et le tester directement en tapant l’adresse suivante : www.monsite.toto/?page=jeu&id_jeu=XX.
Remerciements :
- Mathieu GIANNECCHINI : à l’origine des QCM (questions à choix multiples)
- Maïeul ROUQUETTE : à l’origine des mots-croisés
- François SCHREUER : à l’origine des diagrammes d’échecs
- Peut-être vous ? N’hésitez pas à proposer vos projets.
Il reste encore à faire :
- Ajouter de nouveaux jeux
- Ajouter de nouvelles traductions (sous SPIP>=3.0, utilisez l’interface de traduction suivante : http://www.spip.net/fr_rubrique4.html).
Afin d’afficher un commentaire en fonction du score obtenu, utilisez le séparateur optionnel [score]. Vous devez ici définir des catégories de résultats, soit en nombres de points, soit en pourcentages, selon la syntaxe suivante : « XX% : », « XXpt : » ou « XXpts : » (où XX est un nombre au début d’un paragraphe). En gros, une ligne commençant par « XXpts : » signifie : voici le commentaire affiché si vous atteignez les XX points. Un peu comme un seuil de déclenchement.
Voici un premier exemple sur un jeu de 6 points, avec 5 catégories de résultats (0 point, 1 ou 2 points, 3 ou 4 points, 5 points et 6 points) :
[score] 0pt: Vous devez vraiment réviser. Recommencez ! 1pt: Vous n'avez pas la moyenne. Recommencez ! 3pts: Votre score peut encore être amélioré. Recommencez ! 5pts: Presqu'un sans faute. Félicitations ! 6pts: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0 pt | 1 ou 2 pts | 3 ou 4 pts | 5 pts | 6 pts |
|---|---|---|---|---|---|
| Commentaire : | "0pt:« | »1pt:« | »3pts:« | »5pts:« | »6pts:" |
Voici un second exemple en pourcentage avec 4 catégories :
[score] 0%: Il est urgent de réviser. Recommencez ! 30%: Vous n'avez pas la moyenne... Recommencez ! 50%: Ce n'est pas encore parfait... Recommencez ! 100%: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0% à 29.99% | 30% à 49.99% | 50% à 99.99% | 100% |
|---|---|---|---|---|
| Commentaire : | "0%:« | »30%:« | »50%:« | »100%:" |
Enregistrements des scores / jeux en base de donnée :
Le plugin permet aussi d’enregistrer en base les scores des joueurs. Voir ici pour plus d’informations.
| *** Insérer un QCM (ou un quiz...) *** |
|---|
- module : qcm.php
- séparateurs obligatoires : [qcm] (ou [quiz]), [qrm]
- séparateurs optionnels : [titre], [texte], [copyright], [score]
- plusieurs [qcm] ou [qrm] entre entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
trou=auto // taille du trou affiche en cas de proposition unique Une_par_une = non // affiche les questions une par une Corrections = oui // corrige chaque réponse (juste ou fausse) et affiche les précisions éventuelles Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Points = oui // affiche éventuellement les points dans les questions Max_radios = 5 // nombre maximal de boutons radios affiches avant le choix d'une liste deroulante Colonnes = 1 // nombre de boutons (type radio ou a cocher) par ligne Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = reinitialiser // fond utilise pour le bouton 'Reset'
- [qcm] est l’abréviation de « questions à choix multiple, mais réponse unique ». Moins de 5 propositions de réponse sont présentées sous forme de bouton radio et sous forme d’une liste au-delà. L’utilisateur ne peut donc choisir qu’une seule réponse à chaque question, même si plusieurs propositions peuvent être justes.
- [qrm] est l’abréviation de « questions à réponses multiples ». Les propositions sont présentées sous forme de cases à cocher. L’utilisateur peut donc choisir de cocher plusieurs réponses pour une même question. Par défaut, les réponses justes rapportent 1 point et les réponses fausses -1 point. Le score final ajoute les points de chaque proposition.
- [quiz] est un équivalent à [qcm].
Dans le paragraphe précédé par [qcm] ou [qrm], la syntaxe est la suivante :
Q Intitulé de la question P1 Texte de la proposition 1 P2 Texte de la proposition 2 ... Pi Texte de la proposition i Rj (indique que la bonne réponse est la proposition j)
Donc, si la bonne réponse est la proposition 2 on indiquera « R2 ».
Attention, les majuscules sont requises pour : « Q, Pi et Ri ».
Il est possible de préciser les points attribués à chaque réponse :
P1.-2 Texte de la proposition 1 à -2 points P2.4 Texte de la proposition 2 à 4 points R2
Veuillez à ce que la bonne réponse attribue toujours le nombre maximal de points.
S’il faut expliquer le choix (bon ou mauvais) de l’utilisateur lors de la correction, on peut ajouter des commentaires :
P1 Proposition 1|Et un commentaire 1 ! P2 Proposition 2|Et un commentaire 2 !
Si plusieurs bonnes réponses sont possibles, il suffit de séparer les Ri par un espace :
R1 R3 R4
En fonction du nombre de questions posées, il faut prévoir plusieurs paragraphes précédés des séparateurs « [qcm] » ou « [qrm] ».
Un exemple :
<jeux> [titre] Un titre pour le QCM ! [qcm] Q Une question bla bla P1 Une proposition 1 P2 Une proposition 2 P3 Une proposition 3 (la bonne réponse) R3 (la réponse 3 est la bonne !) [qcm] Q Une question encore P1.2 Une proposition à 2 points (la bonne réponse) P2 Une proposition 2|Lisez bien la question... R1 [qrm] Q Une question pour finir P1 Une proposition 1|En effet 1 ! P2 Une proposition 2|En effet 2 ! P3 Une proposition 3|Lisez bien la question... R1 R2 </jeux>
Cas particulier : si l’utilisateur doit lui-même taper la réponse, il suffit d’une question « Q » et d’une proposition « P ». Exemple :
<jeux> [qcm] Q Citez une planète du système solaire : P Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune </jeux>
La liste des mots valides à placer après « P » peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Pour en savoir davantage sur la syntaxe des listes de mots, lisez le paragraphe « Insérer un exercice à trous » ci-dessous.
Ici, la gestion des points et des précisions est toujours possible :
P.4 Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune|Saviez-vous que Pluton n'est plus une planète ?
Un QCM en démo : http://www.ensemble-claudio-monteve...
| *** Insérer un exercice à trous *** |
|---|
- module : trous.php
- séparateurs obligatoires : [texte] & [trou]
- séparateurs optionnels : [titre], [copyright], [config], [score]
- plusieurs [trou] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
taille=auto // taille des trous indices=oui // afficher les indices ? Couleurs = oui // appliquer des couleurs sur les corrections ? Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = recommencer // fond utilise pour le bouton 'Reset'
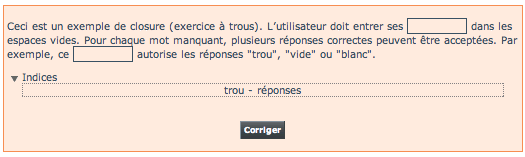
Un exemple :
<jeux> [texte] Ceci est un exemple de closure (exercice à trous). L'utilisateur doit entrer ses [trou]réponses[texte] dans les espaces vides. Pour chaque mot manquant, plusieurs réponses correctes peuvent être acceptées. Par exemple, ce [trou] trou, vide, blanc [texte] autorise les réponses "trou", "vide" ou "blanc". [config] Indices = oui Solution = oui </jeux>

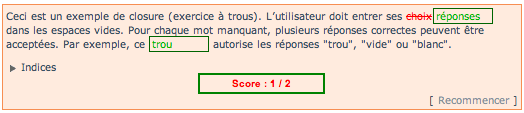
Avec la correction et les couleurs :

Liste des mots :
La liste des mots à placer après [trou] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
- Pour une expression comprenant des espaces, utiliser les guillemets ou le signe +
Par exemple : "afin de" est équivalent à : afin+de
Les minuscules ou majuscules peuvent être utilisées indifféremment pour les réponses ou les propositions.
- Pour une expression sensible à la casse, ajouter « /M » en fin d’expression :
Par exemple : "la France/M" (ou : la+France/M)
- Pour une expression régulière (RegExp), utiliser les guillemets et les virgules comme séparateur :
Par exemple : ",stylo(graphe)?,"
- A propos de la casse, voici quelques expressions équivalentes :"la France/M", la+France/M, ",la France,"
ou, sans casse : "la France", la+France, la+france, ",la france,i"
- Pour un affichage lisible des indices, veillez à ce que la première expression ne soit pas une expression régulière...
Autre exemple :
<jeux> {{Tape les mots ou les expressions suivantes:}} - élève : [trou]élève[texte] - Noël : [trou]Noël/M[texte] - Elle arrive à l'école. : [trou]Elle+arrive+à+l'école./M[texte] - Où es-tu ? : [trou]Où+es+tu+?/M[texte] - Je suis là ! : [trou]Je+suis+là+!/M[texte] - (3x10)-4+2=28 : [trou]"(3x10)-4+2=28"[texte] - <html>http://ecole-ybarau</html> : [trou]"<html>http://ecole-ybarau</html>"[texte] - <html>mon.adresse@barau.fr</html> : [trou]"<html>mon.adresse@barau.fr</html>" [config] Indices = non Solution = oui </jeux>
| *** Insérer un jeu de Points à relier *** |
|---|
- modules : relier.php, relier.js et relier.css
- séparateur obligatoire : [gauche]
- séparateurs optionnels : [droite] [solution] [config] [texte] [titre] [copyright]
- paramètres de configuration par défaut :
Couleur lignes = rouge // couleur lors du jeu Couleur erreurs = noir // couleur lors de la correction Espace vertical = 40 // espace vertical entre les points (en pixels) Espace horizontal = 140 // espace horizontal entre les points (en pixels) Marge horizontale = 30 // marge droite et gauche (en pixels) Transparence = non // couleur de transparence des images Recadre auto = non // recadrage automatique des images Compteur = non // Affichage d'un compteur de secondes Aléatoire = non // mélange des colonnes de droite et de gauche Tout relier = oui // faut-il relier tous les points pour la bonne réponse ?
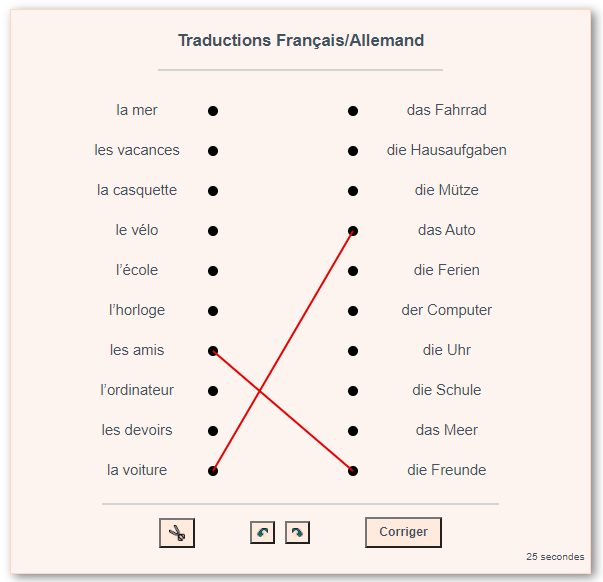
Exemple visuel :

Dont voici le code :
<jeux> [config] Aléatoire = oui Compteur = oui [titre] Traductions Français/Allemand [gauche] la voiture l'ordinateur l'horloge l'école le vélo les devoirs les amis la mer les vacances la casquette [droite] die Uhr das Fahrrad das Meer der Computer die Schule die Hausaufgaben die Ferien die Freunde die Mütze das Auto [solution] 10, 4, 1, 5, 2, 6, 8, 3, 7, 9 </jeux>
Comme vous pouvez le constater, la syntaxe est très simple :
- Le séparateur
[gauche]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[droite]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[solution]précède la solution (liste de nombres séparés par des virgules).
Veillez noter que le retour à la ligne manuel SPIP (« _ » en début de ligne) est possible à l’intérieur d’un libellé d’élément. Par exemple la liste suivante contient 3 éléments à placer dans la colonne de droite :
[droite] {{C'est un point d'orgue}} {{Il augmente la durée de la _ note placée sous ce signe}} {{On joue plus fort la note _ placée sous ce signe}}
La solution a trois syntaxes possibles :
- Syntaxe exhaustive :
[solution] 1=3, 4=2, 3=2, 2=5, 5=4
Il faut lire cette ligne comme ceci : le 1er élément de gauche doit être relié au 3e élément de droite, le 4e élément de gauche doit être relié au 2e élément de droite, etc.
- Syntaxe simplifiée :
[solution] 1=5=2=3, 2=4=6
équivalente à :[solution] 1=5, 1=2, 1=3, 2=4, 2=6
- Syntaxe très simplifiée :
[solution] 5, 2, 3, 4, 1
équivalente à :[solution] 1=5, 2=2, 3=3, 4=4, 5=1
Si la solution n’est pas spécifiée (séparateur [solution] absent), alors le plugin considère que le 1er élément de la colonne de gauche doit être relié au 1er élément de la colonne de droite, et idem pour tous les autres éléments. Exemple par défaut d’un jeu qui aurait 5 éléments dans chaque colonne, et dont la solution ne serait pas spécifiée :[solution] 1, 2, 3, 4, 5
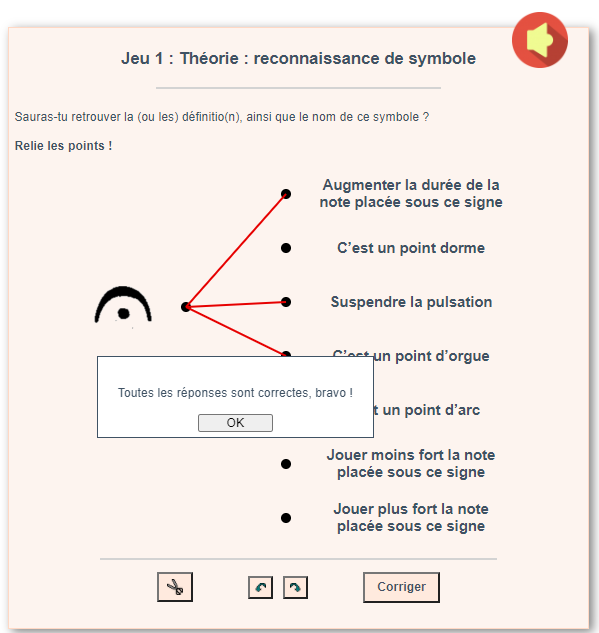
L’option « tout relier » :
Cette option permet d’autoriser des points non reliés, comme dans l’exemple suivant, où le joueur doit trouver exactement les 3 bonnes réponses :

Dont le code source est :
<jeux>
[titre]
Jeu 1 : Théorie: reconnaissance de symboles
[texte]
<vignette1139|right|largeur=60|haut=-8em>
Sauras-tu retrouver la (ou les) définition(s), ainsi que le nom de ce symbole ?
{{Relie les points !}}
[gauche]
<image1349>
[droite]
{{C'est un point d'orgue}}
{{C'est un point d'orme}}
{{C'est un point d'arc}}
{{Suspendre la pulsation}}
{{Augmenter la durée de la
_ note placée sous ce signe}}
{{Jouer plus fort la note
_ placée sous ce signe}}
{{Jouer moins fort la note
_ placée sous ce signe}}
[solution]
1=1=4=5
[config]
Espace vertical = 54
Espace horizontal = 100
Compteur = non
Aléatoire = oui
Transparence = blanc
Recadre auto = 80%
Tout relier = non
</jeux>Un cas particulier : une seule image !
Le plugin peut créer un jeu de points à relier sur la base d’une seule image fixe préparée à l’avance. Seuls les points sont placés automatiquement à l’affichage du jeu.
Dans ce cas, le séparateur [droite] n’est pas utilisé, et le séparateur [gauche] est utilisé de cette façon :
Syntaxe générale :
imageNNNN (nbPtsG, nbPtsD) (offsetX%, offsetY%) (margeG%, margeD%)
Exemple : [gauche] image1341 (7, 7) (10%, 15%) (7.5%, 7.5%)
ou : [gauche] image1341 7, 7, 10%, 15%, 7%, 7%
ou : [gauche] image1341 7 7 10% 15% 7% 7%Significations :
- NNNN : identifiant du document SPIP utilisé (une image dans ce cas !)
- nbPtsG : nombre de points à relier qu’il faut créer à gauche
- nbPtsD : nombre de points à relier qu’il faut créer à droite
- offsetX% : pourcentage de distance horizontale entre les deux colonnes de points
- offsetY% : pourcentage de distance verticale entre les points
- margeG% : pourcentage de distance entre le bord gauche et la colonne de points de gauche
- margeD% : pourcentage de distance entre le bord haut et le premier point du haut
À noter :
- Les 6 nombres figurant après l’identifiant de l’image sont obligatoires et ne peuvent être mélangés.
- Le pourcentage (« % ») est obligatoire pour les 4 derniers nombres
- Les caractères non numériques qui séparent les 6 nombres obligatoires sont au choix.
- L’image étant figée, l’option « Aléatoire » ne doit surtout pas être utilisée.
Voici un exemple de code :
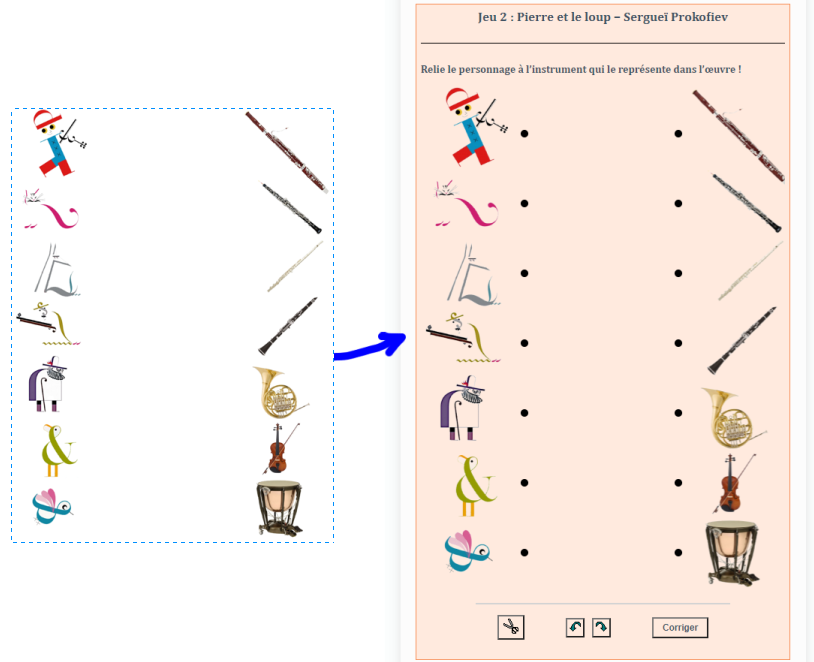
<jeux> [titre] Jeu 2 : Pierre et le loup – Sergueï Prokofiev [texte] {{Relie le personnage à l’instrument qui le représente dans l’œuvre !}} [gauche] image2089 7 7 41% 13.9% 27% 9.5% [solution] 6, 4, 5, 7, 1, 2, 3 [config] Transparence = blanc </jeux>
Et voici l’image d’origine (à gauche) qui sert de support au jeu (à droite) :
| *** Insérer une poésie *** |
|---|
- module : textes.php
- séparateurs obligatoires : [poesie]
- séparateurs optionnels : [titre], [auteur], [recueil]
- plusieurs [poesie] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [titre] Messieurs les petits oiseaux [poesie] Messieurs les petits oiseaux, On vide ici les assiettes ; (...) Venez donc manger et boire, Messieurs les petits oiseaux. [auteur] Victor HUGO [recueil] L'art d'être grand père, 1877 </jeux>
| *** Insérer une citation ou une blague *** |
|---|
- module : textes.php
- séparateurs obligatoires : [citation] ou [blague]
- séparateurs optionnels : [titre], [auteur] ou [recueil]
- plusieurs [citation] ou [blague] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [citation] L'amour est aveugle, il faut donc toucher. [auteur] Proverbe brésilien </jeux>
| *** Insérer une devinette ou une charade *** |
|---|
- module : devinettes.php
- séparateurs obligatoires : [devinette] ou [charade]
- séparateurs optionnels : [reponse], [titre], [texte], [config]
- plusieurs [devinette] ou [charade] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
reponse = oui // afficher la réponse ? envers = oui // retourner la réponse ? taille = 10 // taille de la police utilisée
Deux exemples :
<jeux> [devinette] Comment appelle t-on un patron de la nouvelle économie ? [reponse] Un e-responsable [devinette] Quel est le point commun entre un contrôleur des impôts et un spermatozoïde ? [reponse] Tous les 2 ont 1 chance sur 3 millions de devenir un jour un être humain. [config] Réponse = oui </jeux> <jeux> [titre] Pour les enfants... [charade] {{Mon premier}} se dirige quelque part. {{Mon deuxième}} est la moitié d'un cheveux. {{Mon tout}} vit à la ferme. [reponse] La vache </jeux>

Note : la Librairie GD (graphique dynamique) est obligatoire sur votre serveur pour obtenir des réponses affichées à l’envers. Une image renversée est en effet créée, à condition que la ligne ’reponse = oui’ a été placée après le séparateur [config]
| *** Insérer une simple saisie d’informations *** |
|---|
Ce jeu, surtout utile en mode multi-jeu, permet de collecter des informations qui ne nécessitent pas de correction, comme un pseudo par exemple, ou un message personnalisé.
- module : saisies.php
- séparateurs obligatoires : [texte] & [saisie]
- séparateurs optionnels : [titre], [copyright], [config]
- plusieurs [saisie] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
bouton_corriger=valider // fond utilisé pour le bouton 'Corriger' bouton_refaire=reinitialiser // fond utilisé pour le bouton 'Reset'
Un exemple :
<jeux> [label] prenom Quel est ton prenom ? [saisie] prenom text size=48 [texte] Je suis : [saisie] genre checkbox M = Un garcon F = Une fille [label] preference Tu préfères : [saisie] preference select bonbons = Les bonbons gateaux = Les gâteaux [texte] Ton message : [saisie] message textarea cols=40 rows=10 value = Ligne 1 Ligne 2 </jeux>
Syntaxe à utiliser après [label] (tous les paramètres sont optionnels) :
(nom) (votre texte)
- nom par défaut : saisie
Syntaxe à utiliser après [saisie] (tous les paramètres sont optionnels) :
(nom) (type) (autres paramètres de la balise)
(valeur 1 = libelle 1, cas d'un type 'select', 'radio' ou 'checkbox')
(valeur 2 = libelle 2, cas d'un type 'select', 'radio' ou 'checkbox')
...
(value = Votre texte par défaut, pour certains types de saisies)
- nom par défaut : saisie
- type par défaut : text
Le nom :
un mot sans espace compose de lettres/chiffres/ :._-
Les types reconnus sont les types HTML :
button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, search, select, tel, text, textarea, time, url, week
- types non reconnus : submit, reset
- type par défaut : text
Les autres paramètres :
permet de compléter la balise HTML <input> ( <select> ou <textarea> le cas échéant)
exemple 1 : cols=40 rows=10
exemple 2 : size=48
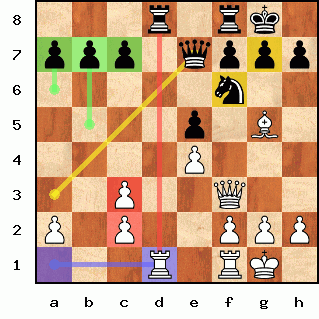
| *** Insérer un diagramme de positions d’échecs *** |
|---|

Les caractéristiques de ce jeu ont été placées ici : Insérer un diagramme de positions d’échecs.
Échiquier interactif en JAVA : Afficher des parties d’échecs avec ChessViewerDeluxe.
| *** Insérer un jeu de Pendu *** |
|---|
- module : pendu.php, pendu.js et pendu.CSS
- séparateurs obligatoires : [pendu]
- séparateurs optionnels : [titre], [texte], [copyright], [config]
- plusieurs [pendus] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
pendu=1 // Dessin du pendu en noir et blanc regle=non // Afficher la règle du jeu ? indices=non // Afficher les premières et dernières lettres? alphabet=latin1 // Utiliser un clavier latin simple
Le pendu est essentiellement un jeu écrit en JavaScript. Il faut donc que votre navigateur et vos logiciels de protection de l’ordinateur l’autorisent.
L’implémentation de ce jeu est très simple. Il suffit de choisir éventuellement le type de pendu à afficher (voir les dossiers disponibles sous la forme : /jeux/img/penduX) grâce à la configuration pendu=X, puis de renseigner la liste de mots située après la balise [pendu]. Le mot à deviner sera alors choisi au hasard à chaque partie de pendu.
Note : La liste des mots à placer après [pendu] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Les minuscules ou majuscules peuvent être utilisées indifféremment.
N’utilisez aucun accent car le clavier du pendu ne les propose pas au joueur.
Exemple :
<jeux>
[titre]
Thème : le Jazz...
[pendu]
morton oliver armstrong ellington whiteman henderson nichols
dorsey beiderbecke teagarden freeman kaminsky teschemacher
davis goodman wilson hampton crosby parker gillespie powell monk
clarke johnson mulligan evans hawkins basie coltrane coleman
[config]
Pendu = 2 // pendu en couleur
</jeux>
Concernant l’alphabet utilisé, il est possible d’en choisir un autre ou de l’indiquer en clair à chaque jeu :
[config]
Alphabet = azerty1
Alphabet = A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,ÜVoici les alphabets actuellement disponibles nativement :
latin1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
latinbr : A,B,C,D,,E,F,G,H,I,,J,K,L,M,N,,O,P,Q,R,S,,T,U,V,W,X,,Y,Z,-
azerty1 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N
azerty2 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N,-
qwerty1 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M
qwerty2 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M,-
qwerty3 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,Ñ,,Z,X,C,V,B,N,M,-
español1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
español2 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,Á,É,Í,Ó,Ú,-
cyrillic1 : А,Б,В,Г,Д,Е,Ё,Ж,З,И,Й,К,Л,М,Н,О,П,Р,С,Т,У,Ф,Х,Ц,Ч,Ш,Щ,Ъ,Ь,Ы,Э,Ю,Я
Notez que la double virgule entraîne un retour à la ligne.
Une autre façon de personnaliser votre alphabet est d’ajouter la ligne suivante dans config/mes_options.php :
define('jeux_alphabet_mesaccents', 'A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,Ü');et puis configurer le jeu comme ceci :
[config]
Alphabet = mesaccentsNote de compatibilité : l’insertion de JavaScript dans les articles par les plugins a été facilitée par Spip 1.9.2. Le jeu du pendu n’est donc pour l’instant pas compatible avec les versions de SPIP antérieures ou égales à 1.9.1. À vos mises à jour !
| *** Insérer une grille de mots-croisés *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer une grille de sudoku *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer un jeu multiple (un groupe de jeux) *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Les jeux multiples



Discussions par date d’activité
156 discussions
Bonsoir,
Tout d’abord toutes mes félicitations pour le développement de ce superbe plugin très intéressant et offrant de multiples possibilités.
Voilà peu, j’ai voulu insérer des exercices à trous dans mes pages, ce qui n’a pas posé de souci apparent. Seulement je me suis assez vite rendu compte d’un message d’erreur sur le squelette à cause d’un fond HTML manquant. J’ai relu la documentation que vous proposez et j’ai trouvé la rubrique correspondante, qui mentionne la nécessité d’une « surcharge ». Seulement, mes connaissances très modestes dans le domaine ne me permettent pas de comprendre de quoi il s’agit et comment lei faire, aussi j’espère que quelqu’un pourra me renseigner à ce sujet.
Merci de m’avoir lu.
Cordialement.
Bonjour,
je reposte pour signaler que mon problème de squelette semble réglé, ou bien est-il encore à la source des difficultés que je rencontre maintenant. En effet, lors de l’insertion de l’exercice, tout fonctionne mais après un moment, lorsqu’on clique sur le bouton de correction, il n’y a plus aucune interactivité. J’ai essayé différents paramètres, modifié le fichier HTML, apporté des options mais rien de fonctionne comme je le voudrais...
Voilà les questions qui me restent :
- celle du fonctionnement du bouton
- savoir si on peut modifier les couleurs de police et comment ?
- savoir si on peut modifier la taille de la police et comment ?
- l’exercice doit-il avoir un fond rosé et un cadre rouge quand il apparaît sur le site, comme dans l’aperçu ? Chez moi, il disparaît parfois. Et si oui, peut-être modifier la couleur du background ?
Enfin, à chaque balise que j’ai voulu ajouter dans le script HTML de l’exercice, soit il n’était pas pris en compte, soit il chamboulait apparemment la structure en le rendant inopérant.
Merci pour votre aide. Je continue mes recherches et tests en parallèle.
Bonjour, peut-être qu’une erreur javascript enpêche le jeu de se corriger, il faut vérifier ça en console, avec les outils de développement de Chrome ou le couple firefox/Firebug.
De la même façon, les CSS des sont évidemment surchargeables dans ton squelette pour qu’ils aient l’apparence que tu souhaites.
Bonjour,
Merci pour votre réponse. J’ai suivi vos conseils et je n’ai trouvé aucune erreur dans la console. Ceci dit, les problèmes ont disparu.
J’en viens aux fameux CSS : où trouver ces fameux fichiers pour modifier l’apparence de fond/police/taille s’il vous plaît ? Et surtout, est-ce accessible pour un quasi néophyte comme moi ?
Répondre à ce message
Pour info, après installation de la v 3.2.0, j’ai eu ce message :« Warning : Cannot modify header information - headers already sent by (output started at /data/xxxxxxxxxxx/plugins/auto/jeux/v3.2.0/jeux_config.php:1) in /data/xxxxxxxxx/ecrire/inc/actions.php on line 89 »
Je suis allez voir le fichier jeux_config.php et il y avait quelques caractères bizarres.... Je les ai retiré... Et voilà ! Plus d’erreurs !
Si ça peut aider quelqu’un...
La mise à jour a planté mon site (Spip 3.0.5), sans accès à l’interface privée (problème de cookies...). J’ai débloqué cela en renommant /jeux pour le désactiver, est-ce que l’on peut espérer une correction, vu qu’a priori il y a comme un petit souci :-)
Un BOM s’est malencontreusement inséré dans l’un des fichiers de la dernière mise à jour du plugin, cela a été corrigé rapidement, mais pas sans quelques dégats hélas. Il semble que la correction postée dernièrement règle le problème. Merci du retour.
Répondre à ce message
Bonjour,
Pour info, je signale que le jeu du pendu ne s’affiche pas correctement et ne fonctionne plus lorsque l’on active la compression html dans les fonctions avancées.
Salutations,
Thierry
merci, c’est effectivement un bug connu, mais dont nous n’avons pas de solution pour le moment
En fait, je viens aussi de remarquer que si l’on ne rafraichit pas le cache, les pendus fonctionnent très bien malgré la compression du html, mais dès que l’on réactualise le cache, ils ne fonctionnent plus.
Cela semble lié à la réactualisation du cache, car si le cache n’est pas mis à jour, les pendus fonctionnent bien malgré la compression du html.
Répondre à ce message
Bonjour,
J’utilise le jeu du pendu avec succès pour faire réviser l’orthographe de mots étudiés avec mes élèves de manière ludique (http://ecole.magnicourt.free.fr/spi...)
J’aimerais maintenant leur proposer un travail sur les définitions de ces mots, avec le QCM ou l’exercice à trous.
Ma demande : est-il possible d’avoir des questions aléatoires, prises dans une liste, avec le même principe que les mots du pendu, pour que mes élèves ne tombent pas toujours sur les mêmes ?
Bonjour, cette fonctionnalité serait intéressante, effectivement.
Mais le plugin ne permet pas de le faire actuellement, il faudrait implémenter un nouveau paramètre de configuration du jeu. Par exemple :
ou :
Mais qui s’y colle pour le programmer ?
Répondre à ce message
J’ai un site en spip2 que je voudrais passer en spip3 et j’utilise ce plugin.
Lors de l’édition d’un jeu sous spip2, on peut voir depuis la partie privée à quoi va ressembler notre jeu, mais depuis spip3, je ne vois rien. C’est voulu, ou j’ai problème d’installation ?
Je me réponds à moi même : c’était un problème de mix : utf8/latin1 qui coupait la chaine (pour php je pense) en plein milieu
Répondre à ce message
Bonjour,
Je viens d’installer la dernière version du plugin jeux 3.1.3 et je viens de constater que les pendus ne fonctionnent plus. En fait, le pendu ne s’affiche pas et le choix des lettres non plus.
Merci,
A bientôt,
TS
Bonjour,
As-tu un lien public ? Une erreur JS est peut-être bloquante pour la page... Que disent les outils de développement de Chrome ou Firefox/Firebug ?
Voici le lien public (les 2 pendus sont un peu plus bas dans la page).
http://www.histoire-genealogie.com/spip.php?article1045
A noter que dans l’espace privé, l’affichage du plugin jeu n’est pas parfaite, il y a des chevauchements des textes et des liens (par exemple sur Documentation générale, Documentation sur les scores, Documentation sur les scores, Configurer les jeux, Configurer les jeux, Résultats des jeux,Résultats des jeux... Créer un jeu...
Je pense plus à un problème de mise en forme générale... mais bon je n’y connais pas grand chose...
Je précise que la version précédente fonctionnait très bien et que je n’avais rien remarqué à son sujet.
Un grand Merci pour le plugin qui a beaucoup de succès sur mon site.
Bizarre, il y a une erreur 403 sur tous les fichiers du plugin ! Donc plus d’image, de CSS ou de JS....
Moi, je ne vois pas d’erreur 403 ???
Sur les images du plugin par exemple : http://www.histoire-genealogie.com/..., ainsi que tous les fichiers JS et CSS. N’y aurait-il pas un .htaccess trop sévère ? Continuons ce cas particulier en privé...
Oups, je suis confus, c’était bien la cause du problème. toutes mes excuses pour le dérangement et encore bravo pour le plugin.
Répondre à ce message
Est-il possible de donner des valeurs aux réponses ?
Par exemple :
Q Combien prenez-vous de repas par jour :
R1 1 seul (0 point)
R2 2 (1 point)
R3 3 (2 points)
R4 4 (4 points)
?
Merci de vos lumières
Il semble que tout est expliqué dans l’article ci-dessus :
Il est possible de préciser les points attribués à chaque réponse :
Veuillez à ce que la bonne réponse attribue toujours le nombre maximal de points.
Merci, je n’avais pas fait attention à ce détail.
bonjour et merci pour ce super plugin(s).
j’implémente des questionnaires médicaux en QCM et j’ai un souci :
malgré mes efforts, une réponse ne vaut jamais Zéro. Or c’est souvent le cas.
Comment faire pour corriger le tir ?
le qcm implémenté est ici (j’ai laissé à dessein le « source » du jeu en dessous).
Merci d’avance
http://mj.cp2s.nc/?Dependance-au-tabac-Questionnaire
Tu as raison, les questions explicites à zéro point n’étaient pas reconnues.
Je viens de poster une correction, tu me diras si le comportement du plugin est à présent correct (prochain zip à 14h).
FAR-PAIT il prend bien les scores a zéro. Merci beaucoup pour cela
Puisque je suis dedans....
es-ce possible de faire marcher les qcm soit en ajax soit mieux en jquery pour éviter le rechargement de page ? En médecine il existe pas mal de scores (je vais en implémenter d’autres) donc ca peut aider (y compris d’ailleurs, pour les confrères qui voudraient stocker la page tout simplement en local)
Merci
Oui c’est une excellente question, les formulaires CVT sont un chantier sur la TODO-list ;-)
En attendant, ya peut-être moyen de réussir un ajax grâce à :
<div clas="ajax"> (Le QCM...) </div>...A voir !
non ca ne marche pas dans l’article, j’ai testé
L’ajaxification est faire, le jeux « dimme » quand on appuie sur corriger, mais rien ne revient.... il ne doit pas savoir quoi remonter.
ca ne peut pas fonctionner !
J’avais eu à l’époque la volonté de porter jeux pour permettre CVT, mais étant donné certains évenements récents, ma motivation me manque.
Bonjour.
Je viens de poster une nouvelle version des Jeux pour SPIP 2 utilisant les formulaires CVT de SPIP : http://zone.spip.org/trac/spip-zone....
Syntaxe dans les articles :
<formulaire|jeu|XX>.Les jeux compatibles : QCM/QRM, Trous, Mots-Croisés et Sudoku.
Pour rappel, voici donc les 3 façons pour gérer/afficher un jeu aujourd’hui :
- les jeux inline entre balises
<jeux></jeux>et sans score- les jeux créés en base, appelés statiquement grâce au modèle
<jeuXX>, avec score- les jeux créés en base, corrigés en AJAX grâce au raccourci
<formulaire|jeu|XX>Tout ceci est encore fragile et demande des tests. Merci pour vos prochains retours.
pour l’instant ca n"a pas l’air de le faire
<jeu1>ok sans pb
<formulaire|jeu|1>rien de rien et du php dans la prévisualisation du porteplume....
Attention, tu es resté sur plugins/auto/jeux2 alors que tu as mis à jour plugins/auto/jeux !
Le paquet jeux2.zip n’existe plus aujourd’hui. La version à tester est la 2.5.1.
désolé d’être un peu idiot mais je trouve ou le lien vers la version 2.5.1 ?
je me réponds à moi-même= en haut de l’article, mais il faut surtout désinstaller jeux2 au préalable.
Ca marche parfaitement.
Merci
Eh oui... Arf, les caches !
Pour nous, ce n’est pas fini. Il reste à travailler le « recommencer » en AJAX.
Pour ce qui est de la visualisation erronée du porte plume, c’est un bug à signaler aux devs, notamment à Marcimat.
Répondre à ce message
Avec une installation 2.1.14, j’ai eu un bug à la création de nouveaux articles, en effet, le fichier jeux_fonctions.php ne semble pas être chargé.
J’ai rajouté le code ci-dessous en ligne 5 du fichier plugins/jeux/exec/inc_boites_infos.php :
Bonjour,
Merci pour la solution. Il me semble avoir réglé ce problème d’inclusion plus simplement : http://zone.spip.org/trac/spip-zone....
A priori la boite info était effectivement appelée sans les fonctions du plugin. A tester avec la toute dernière version qui a pas mal changé par ailleurs.
Il faudrait peut-être comprendre pourquoi SPIP ignore-t-il la nécessité de charger les fonctions avant tout calcul de squelette...
Répondre à ce message
Bonjour à vous deux,
Deux petits soucis sur l’installation de la version pour SPIP 3.0.x :
Et quand on regarde dans la liste des plugins actifs, il est bien présent pourtant... Surement dû au problème de création de tables (Cf. plus bas).
Bon, par contre, ça produit un gros souci : le plugin a « démoli » quelque chose dans SPIP, lorsque l’on veut aller voir le plan du site ou la hiérarchie des rubriques, le bandeau de couleur où se trouve l’icône avec les 1 3 petits dossiers se transforme avec une hauteur de 1200 px !!!
Et un très gros : le plugin ne trouve pas les tables spip_jeux et spip_jeux_resultats... ce qui le rend inutilisable !
La copie d’écran du souci...
une vraie version du plugin pour SPIP 3 vient de sortir Jeux pour SPIP 3. Si tu utilise le mécanisme d’install auto de SPIP, il faut juste attendre minuit.
Faut aussi une sauvegarde de la base avant install.
Tout retour est bienvenu.
Bonjour, je viens de faire une mise à jour mais je reçois le message d’erreur suivant avec le jeu des pendus :
Warning : join() [function.join] : Invalid arguments passed in /home/www/client/ts/www/plugins/auto/jeux3/jeux/pendu.php on line 108
Peut-être que les jeux réalisés avec la version précédente ne sont pas supportés par la version 3 ???
Merci par avance,
Salutations,
Thierry
a priori non, les jeux n’ayant pas été modifié, seule la gestion de la BDD.
Pouvez vous me fournir votre exemple de pendu, que j’analyse et debug ?
ok, trouvé d’où venait le pb (déplacement d’un dossier img).
Le version 3.0.4 devrait résoudre le pb
pardon, version 3.05 (et maintenant on est à 3.0.6)
Bonjour,
Merci beaucoup, je viens d’installer la toute dernière version, la 3.0.6 et les pendus fonctionnent parfaitement. C’est super, encore merci.
Thierry
de rien, n’hésitez pas à faire d’autres retours de bugs
Répondre à ce message
Bonjour,
Le plugin n’est toujours pas compatible SPIP 3.
Il y a du travail en effet. Je viens de le mettre en test et permettre son installation sous SPIP 3.0, mais des erreurs restent à corriger.
Il conviendrait aussi de repenser totalement ce plugin et bénéficier des dernières avancées de SPIP, si quelque’un veut bien s’y coller ;-)
Bonjour Patrice,
Voici mon retour d’expérience suite au passage à Spip 3.0.1.
Je n’utilise que les jeux des pendus sur mon site.
On peux les voir en action ici :
http://www.histoire-genealogie.com/spip.php?article1045&var_mode=calcul
Le plugin Jeux 2.4.0 s’installe bien sous la version 3.0.1
Les jeux actuellement en ligne fonctionnent parfaitement après la mise à jour (ils avaient été créés avec l’ancienne version du plugin jeux et mis en ligne sous Spip 2.114).
Dans la partie administration, il m’est par contre impossible de préparer de nouveaux jeux ou de modifier les anciens jeux.
L’interface ne fonctionne pas et les liens donnent des pages d’erreur.
J’ai également le message d’erreur suivant qui s’affiche plusieurs fois sur la page d’administration des jeux :
Warning : Missing argument 2 for filtre_puce_statut_dist(), called in /home/www/client/tsabot43/www/tmp/cache/skel/html_9952719b2d4270965721d694c5282046.php on line 240 and defined in /home/www/client/tsabot43/www/ecrire/inc/filtres.php on line 2262
Warning : Missing argument 2 for filtre_puce_statut_dist(), called in /home/www/client/tsabot43/www/tmp/cache/skel/html_9952719b2d4270965721d694c5282046.php on line 240 and defined in /home/www/client/tsabot43/www/ecrire/inc/filtres.php on line 2262
Voilà, j’espère que ces infos permettront de faire avance la mise à jour du plugin.
Saluations,
Thierry
Oui il faudrait reprendre totalement le plugin pour SPIP 3, toute la gestion des objets a changé.
Je viens de publier quelques correctifs de compatibilité en attendant.
une vraie version du plugin pour SPIP 3 vient de sortir Jeux pour SPIP 3. Si tu utilise le mécanisme d’install auto de SPIP, il faut juste attendre minuit.
Faut aussi une sauvegarde de la base avant install.
Tout retour est bienvenu.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
