- Nom du Squelette : PowerSPIP
- Version du squelette : 1
- Auteur : rpapa
- Licence : GPL
- Compatibilite SPIP : compatible SPIP > 1.81
- Site(s) exemple : Formation spip
- Principales fonctionnalités et spécificités :
- Diaporama
Ce squelette permet de réaliser une présentation (Diaporama)
- Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | IE6 |
| oui | windows | Firefox | . |
| non | windows | Mozilla | 1.0.1 par exemple |
| non | windows | Phoenix | . |
| oui | windows | Opera | . |
| non | Mac | Internet explorer | . |
| non | Mac | Netscape | . |
| non | Mac | Chimera | . |
| non | Mac | Mozilla | . |
| non | Mac | Phoenix | . |
| non | Mac | Opera | . |
| non | Unix/Linux | Netscape | . |
| non | Unix/Linux | Mozilla | . |
| non | Unix/Linux | Phoenix | . |
| non | Unix/Linux | Opera | . |
Donnez-moi votre avis via le forum de cet article et aidez-moi à optimiser ce squelette pour toute plateforme.
Pourquoi ce squelette
On trouve sur Spip-contrib une très belle contribution de Déesse A et Bourgeon à partir du script d’Eric Meyer .
Pour moi ce script a deux défauts :
- il utilise abondamment le javascript
- le fichier généré est extrêmement lourd
- tous les articles sont téléchargés dans la même page ;
- le recalcul d’un article impose le recalcul de toute la rubrique.
Le squelette que je propose n’utilise que des fonctionnalités SPIP (pas de Javascript ni de PHP dans le squelette) et chaque diapositive est chargée indépendamment des autres.
Installation
- Renommer votre fichier rubrique.html en rubrique-normal.html
- attention si vous passez des paramètres dans votre fichier rubrique.html, il vous faut les rajouter dans le fichier rubrique-normal.html
- décompresser l’archive dans votre répertoire /squelettes/
- personnaliser la feuille de style presentation.css
- créer le mot clef presentation
Utilisation
La présentation est constituée des articles de la rubrique associée au mot clef presentation.
- Créer une rubrique et associer lui le mot clef présentation
- Ecrire vos articles avec toutes les fonctionalités de SPIP, seuls les éléments suivant sont affichés
- le TITRE
- le TEXTE
Les autres éléments ne sont pas affichés.
Fonctionnalités
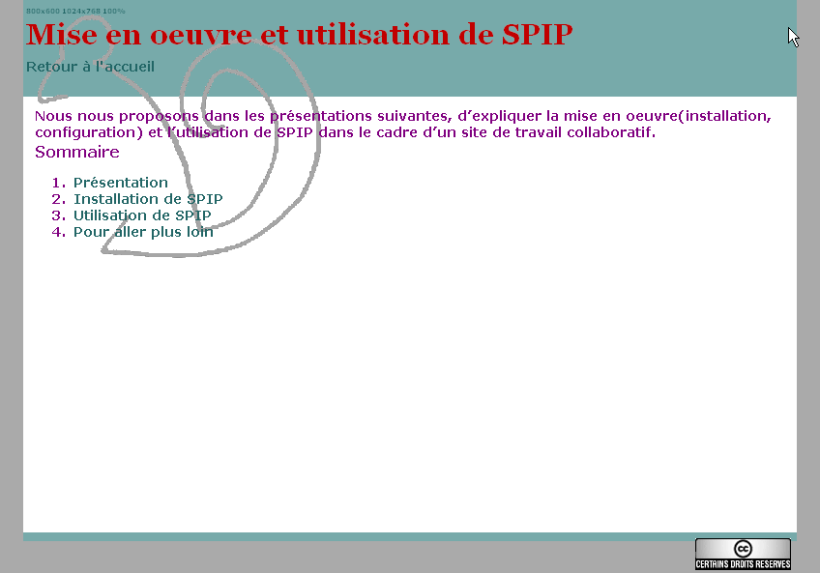
- La première diapo de la présentation comporte le DESCRIPTIF de la rubrique et le sommaire de la présentation ;
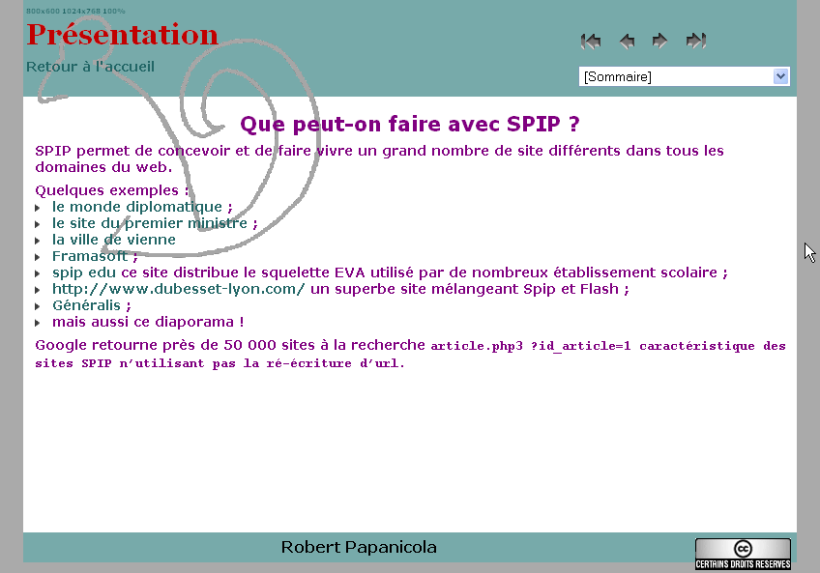
- des flèches de navigation permettent de passer d’une diapo à la suivante (ou la précédente) ;
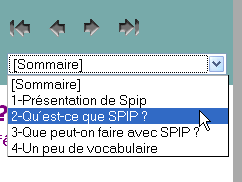
- un menu déroulant permet d’accéder directement à la diapo souhaitée ;
- le logo de la rubrique est affiché en haut à gauche.
- ecran redimensionnable

Menu déroulant et flèches
|

Redimensionnement écran
|
Personnalisation
La feuille de style principale est presentation.css, vous pouvez la modifier pour la rendre conforme à la charte graphique de votre site.
L’archive comporte 3 autres feuilles de style
- ecran1.css
- ecran2.css
- ecran3.css
Ces trois feuilles définissent l’écran de projection du diaporama, respectivement
- 800x600 px
- 1024x768 px
- Largeur max
Le choix de la dimension se fait en cliquant en haut à gauche de l’écran sur la diapo, la dimension est mémorisée pendant la session.
Installation alternative à partir de l’archive diapospip.zip
A l’inverse de la méthode d’installation précédente, la sélection de squelette par mot-clé est réalisée par le squelette rubrique normal. La procédure comporte une préparation qui , une fois faite, permettra d’ajouter d’autres squelettes particuliers dans votre site sans toucher au squelette normal. (explications complémentaires : http://spip-epona.org/article.php3?id_article=18).
- décomprimer l’archive dans votre répertoire squelettes
- créer le mot clé presentation
La préparation du site :
- renommer balise_page.php3 en mes_fonctions.php3 (ou y incorporer son contenu si mes_fonctions.php3 existe déjà)
- si votre rubrique.html ne comporte pas de boucle de sélection de squelette par mot-clé, l’ajouter comme indiqué dans presentation.txt



Discussions par date d’activité
3 discussions
J’ai fait un essai d’installation en local sur un SPIP, mais les flèches de navigation n’apparaissent pas. AI-je raté une étape ?
Par ailleurs, je souhaiterais intégrer ce squelette avec SPIP-Eva. Dans quel squelette faut-il installer le Pack : dist, eva ou squelette ?
Merci
François
Répondre à ce message
bonsoir
peut-on inclure ce squelette dans un site beespip1.8.12 php hebergé chez 1and1
si oui ou faut-il mettre le quelette , a la racine du site ou dans le repertoire beespip ??
on doit pouvoir, je ne connais pas suffisamment beespip mais tu dois pouvoir.
Il faudra certainement adapter la procédure de sélection de diapospip à beespip.
tu peux t’inspirer de la balise #PAGE de marcopol en utilisant l’installation alternative http://spip-epona.org/article.php3?id_article=18
tiens moi au courant si tu y arrives, et surtout note dans ce forum la procédure spécifique
A+
bonsoir
je fais des essai avec votre squelette, mais j’avais un petit problème, je ne voyais pas les fléches en haut. Mais je me suis apperçu que le fichier image n’est pas dans le premier paquet, mais dans le second.
Par contre le changement de grandeur d’ecran ne me marche pas , ou est le problème. encore bon travail a
plus franckell
je suis presque arrive a installer votre squelette sur beespip, mais j’ai cette erreur
Erreur(s) dans le squelette
Erreur : filtre « incremente » non défini, _fleches1
Erreur : filtre « incremente » non défini, _fleches1
Erreur : filtre « decremente » non défini, _fleches2
Erreur : filtre « decremente » non défini, _fleches2
Erreur : filtre « decremente » non défini, _fleches2
et en meme temps je n’ais pas vue les fichier css pour
L’archive comporte 3 autres feuilles de style
ecran1.css
ecran2.css
ecran3.css
a plus je vous ferais signe quand tous sera ok
Répondre à ce message
Bonjour Robert,
Je n’ai pas pu essayer complètement ton squelette mais c’est du beau travail. J’ai été intéressé par l’aspect performances de ce squelette.
Mon problème vient de l’emploi que tu fais de la balise #SELF. En effet sur mon site, je sélectionne un squelette en fonction d’un mot clé ; c’est à dire que le squelette « normal » peut invoquer un squelette spécialisé (une présentation donc) par un INCLURE. C’est la même chose que ce que tu fais mais dans le sens inverse. Le squelette spécialisé n’est pas le premier appelé (et ça me paraît légitime pour plusieurs raisons) : par conséquent #SELF ne réfère pas ce qu’on voudrait.
.
Voilà une solution pour contourner ce problème.
Il s’agit d’une balise #PAGE qui accepte en paramètre un nom de ’fond’ au sens Spip (page.php3 ?fond=toto). Il suffit alors de remplacer #SELF par #PAGE(toto) (comprendre accolades à la place des parenthèses) a condition d’inverser la logique squelette appelant / appelé : çàd que rubrique-normal n’existe plus et que la boucle de sélection par mot clé doit être dans rubrique.html
Voilà une proposition pour #PAGE (testé via mes_fonctions.php3 avec ton diaporama).
j’oubliais de te signaler un petit oubli des images dans le zip
salut, tu as fait un beau travail sur ce squelette.
place ta balise #PAGE en contrib, c’est une bonne idée.
si tu as fait des modifs importantes, nous puvons modifier le zip de la contrib.
tu peux trouver mon mel dans la partie privée de spip
A+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
