

Seules contraintes : il nous faut des images ayant la même largeur et il nous faut numéroter les images. Il suffit pour cela de mettre des chiffres en tant que titre de l’image, et c’est dans cet ordre que les images vont apparaître. Seules les images nommées de la sorte seront prises en charge par le plugin, les images sans titre ou avec un titre commençant avec une lettre seront ignorées. Notez qu’il ne prend en compte que les fichiers gif, jpg et png.
Le fonctionnement
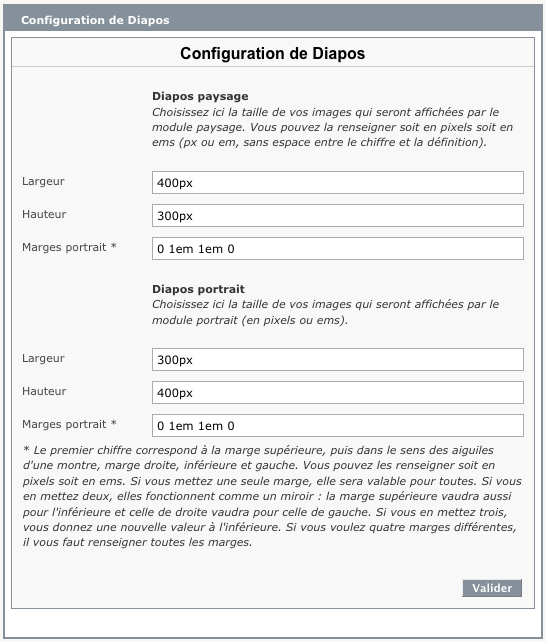
Il y a deux modèles : portrait et paysage. Les dimensions par défaut sont 200px x 258px et 400px x 258 px, respectivement.
Nécessite CFG et Saisies.
Vous pouvez personnaliser la présentation via CFG.


Il suffit d’insérer un modèle avec le numéro de l’article en question, par exemple <diapospoXX> pour les portraits ou <diapospaXX> pour les paysages, où, bien entendu XX représente le numéro de l’article.
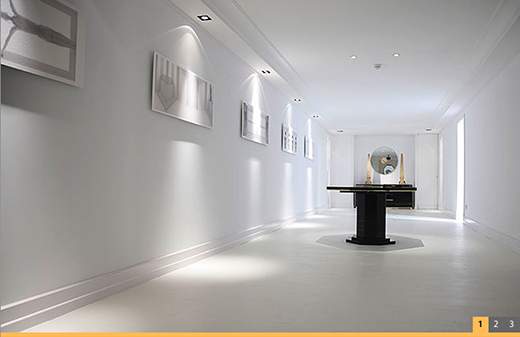
Il s’agît tout simplement d’un div au positionnement relative dont on cache les éléments qui dépassent grâce un overflow:hidden. Dans son intérieur un autre div positionné en absolute prend la largeur de la somme des largeurs de toutes les images de notre diaporama, et les repositionne à des intervalles de 7000 millisecondes (plus ou moins 7 secondes).
Un clic sur le numéro force la présentation de l’image respective et un survol sur l’image arrête le défilement. Dès que votre souris sort des limites de l’image, le défilement recommence.
Bien entendu, ça reste à améliorer ;-). Vos suggestions (ou vos critiques) seront les bienvenues.


Discussions par date d’activité
30 discussions
Bonsoir, Luis,
Eh bien, le plugin à nouveau téléchargé et installé, caches vidés, nettoyage des fichiers dans tmp et local éliminés... ça maaaarrrrche !
Je continue à suivre les messages sur ce plugin, pour découvrir les nouveautés que vous annoncez.
Merci beaucoup pour le suivi que vous avez apporté à mes réponses.
Cordialement,
KMk.
Répondre à ce message
Je viens de trouver ! C’était ma fôôte ! Une nouvelle version devrait être générée automatiquement d’ici une heure je crois. Pour celles et ceux qui ne veulent pas attendre il suffit de modifier diapos_pipelines.php comme suit :
Mais si vous avez un peu de patience, c’est mieux parce que ce n’est pas tout : d’autres choses ont été modifiées.
Mille excuses ;)
Répondre à ce message
Bonjour, Luis,
jquery.js.Mystère...
@ bientôt, KMk.
Déjà je vois que les feuilles de style ne sont pas chargées. Vous devriez avoir les numéros des images en bas oui, mais a droite, dans un fond jaune. Vous utilisez quel navigateur ? Si vous avez Firefox, chargez l’extension Firebug. elle vous permettra de voir ce qui cloche.
Le plugin est correctement installé, je pense, parce qu’on a les numéros (les Titres).
Répondre à ce message
Bonjour,
Bon... mes images sont en .jpg. Je viens d’essayer autre chose et j’ai trouvé la source d’une partie de l’invisibilité du diaporama : il faut télécharger les images non pas avec « Joindre un document » sous l’article, mais avec le bloc « Ajouter une image ou un document » quand l’article est ouvert.
Cependant, pour le moment, j’obtiens mes images en ligne, sans animation...
On progresse, mais le but n’est pas encore atteint. Une petite idée ?
Cordialement,
KMk.
Vous avez vos images correctement présentées, je veux dire avec les numéros (les titres en bas à droite) ? Si tel est le cas c’est peut-être un problème avec JQuery.
Répondre à ce message
Re-bonjour,
<diapospoXX>est inséréet rien... quand j’aurai un peu plus de temps, je ferai un test en désactivant les autres plugins.
Je ne peux pas vous donner d’URL... je teste tout en local au préalable. En attendant, je surveille ce forum.
Bonne continuation !
KMk.
Maintenant que j’y pense quelle type d’images ? Il n’accepte que les jpg, png, et gif.
Répondre à ce message
Bonjour, Luis,
Ayant vu, de bon matin, la nouvelle mouture de ce plugin, je tente ma chance à nouveau... Même config que précédemment :
Et rien... rien n’apparaît. Quand je publie l’article, j’ai juste le portfolio avec mes deux miniatures d’images...
Qu’est-ce que j’ai mal fait ? telle est la question... Une idée ?
Cordialement,
KMk.
Si les dimensions sont renseignées correctement dans la configuration
http://TONSITE/ecrire/?exec=cfg&cfg=diaposà savoir :
Pour la largeur, dans la partie Diapos portrait
150px
Pour la hauteur, dans la partie Diapos portrait
200px
Puis vous l’insérez dans le corps du texte, par exemple
<diapospoXX>Où diapospo implique Diapos portrait et XX le numéro de l’article, je pense que ça devrait marcher. Avez-vous une URL pour voir ?
Une piste : vider le dossier tmp (puisque vous êtes en local vous devez avoir accès au dossier tmp), à l’exception des dossiers uploads et dump (s’il existe). Supprimez aussi les dossiers (dans local) cache-css et cache-js.
Répondre à ce message
Bonjour,
Très intéressée par cette contribution légère, j’ai entrepris de tester (en local).
J’ai fait ce qui suit, mais, telle soeur Anne, ne « vois rien venir »...
J’ai lu le forum, pour voir si je pouvais trouver quelques réponses... celles que j’ai trouvées ont été mises en application...
Une petite idée sur l’origine de l’absence de réaction ?
Par avance, merci !
Cordialement,
KMk.
Je suis en train de finir une nouvelle version qui tient compte des différentes dimensions (grâce aux personnes qu’ont posté leurs difficultés je me suis rendu compte que c’était moi qui n’a vu rien venir ;-).
On pourra déterminer dans une configuration CFG l’hauteur/largeur des images et déclarer deux modèles : portrait et paysage. Je pense finir ça aujourd’hui. Ensuite je ne sais pas si les zips se chargent toutes les heures ou une fois par jour, ce qui veut dire ce soir ou demain matin pour que le zip soit actualisé.
Répondre à ce message
Je suis désolé, je n’arrive pas à le mettre en place ...
C’est le premier plugin que j’installe sur un nouveau site.
j’insère dans mon article le tag
<diapos7>(c’est l’article N°7)quand je consulte l’article sur l’interface publique, je vois juste la première image et rien d’autre ne se passe !
Une idée ?
Merci d’avance
j’utilise spip 2.0.10 sans aucun autre plugin
Les trois images ont mêmes dimensions résolutions ? Avez-vous mis des numéros en tant que titre des images (1,2,3,etc) ? Avez-vous un problème de cache (recharger la page, recalculer la page, le cache du navigateur ? Ou bien, laissez-vous la souris survoler l’image (dans ce cas l’animation s’arrête) ? Avez-vous les numéros, en bas, à droite, des images suivantes ?
Avez-vous cliqué sur ces numéros ?
A +
Bonjour,
merci pour cette réponse rapide, alors :
- J’ai 3 images avec une résolution de 660 × 425 pixels.
- Les caches sont vidés (navigateur et serveur ).
- La souris est placée en dehors du cadre de photo.
- Je n’ai pas les numéro en bas à droite de l’image.
- J’ai insérer le code suivant dans ma page sommaire.html
<INCLURE {fond=diapos}{id_article=7}>- J’ai enlevé le tag
<diapos7>que j’avais mis.- Et pour finir l’article 7 ne contient que 3 photos, elles ne sont pas intégrée dans le corps de l’article, elles sont justes en documents sur le coté de l’article. Le corps de l’article est complétement vide.
Voila un petit état des lieux ...
Encore merci pour le coup de main
Si vous n’avez pas les numéros en bas à droite de l’image, c’est que vous n’avez peut-être pas mis une chiffre comme titre de l’image ? Tiens, tiens, je viens de reproduire le problème : si je ne mets pas les numéros en tant que titre de l’image, j’ai les mêmes symptômes !
Mettez des chiffres dans le titre de l’image. Autre chose par rapport à la cache parfois (et même souvent) quand on travaille avec un plugin la cache es plutôt robuste. Moi, je vide tmp et local/cache-css local/cache-js régulièrement
Essayez d’enlever l’inclure et mettez
<diapos7>dans le texte de l’article
Les photos ont bien un titre ( 1,2,et 3). J’ai vidé le cache comme vous me l’avez indiqué.
Dans l’interface privé je vois mes 3 photos l’une au dessus de l’autre, et en bas de page les numéros 1 2 3 apparaissent.
Cependant dans l’interface public, dans le cadre, la photo 1 apparait et en dessous il y a la moitie de la photo 2, j’ai bien la ligne jaune sous les photos sans numéro ...
J’utilise pour l’instant le squelette par défaut de SPIP avec juste une barre en plus dans le inc-head.html avec un menu « hors spip » avec de l’ajax (jquery-1.2.6.js).
...
Je viens de faire un test en enlevant mon menu dans l’entete .... Ca fonctionne .... La poisse ! C’est mon code qui pose problème ! ;)
Mon problème est le suivant :
J’ai mis 3 images identiques avec des n° différents.
Quand j’appelle l’article dans lequel je n’ai mis que <diapos24>, la première image s’affiche avec les nuùéro en bas à droite mais dès que je clique dessus, l’image part à gauche et la seconde ne s’affiche pas.
Avez-vous une idée ?
Merci, en tout cas, ça a l’air super.
Je crois ne pas bien comprendre. En tout cas, si la première s’affiche avec son numéro, c’est qu’elle a été nommée correctement et il ne trouve pas la deuxième.
C’est la meme chose si je mets 3 images différentes. On ne voit que la première et ensuite, en cliquant sur 2 ou 3, l’image initiale s’échappe à gauche, on ne voit plus d’image et si je clique sur 1 l’image 1 ne revient pas.
En fait, les autres images passent très vite et ne s’arretent pas.
Quelle version de SPIP utilisez-vous ? Les images ont-elles les mêmes dimensions, la même résolution, en RVB ? Sont-elles au formats (au choix) png, jpg ou gif ? Avez-vous numéroté les images dans le champ Titre (1, 2, 3) ?
J’utilise la dernière version de SPIP installée la semaine dernière 2.10.
J’ai désactivé tous les plugins, vidé les cache y compris tmp et les cache de local.
Le rsete est conforme, images de même tailles voire identiques en jpg et titre numérique.
J’essaie en gif.
Voici mon URL
http://www.vivacio.fr/spip/spip.php?article24
Non pas la peine d’essayer en gif. Je suis allé voir votre site. C’est, peut-être, la version de JQuery (1.2.6 chez vous, 1.4.2 chez moi). Sinon, je ne vois pas… Une incompatibilité de Diapos avec les autres plugins ou avec Sarka ?
j’ai aussi essayé sans Sarka mais ca ne marche pas non plus.
C’est JQuery. J’ai essayé avec votre version et je reproduis votre problème. Essayez donc de changer la bibliothèque prive/javascript/jquery.js.
Merci infiniment, je mets à jour mon jquery.
J’ai remplacé le fichier jquery.js par jquery-1.4.2.js et je l’ai renommé jquery.js ??? - Cache vidé ainsi que le dossier tmp et local/cache-js et cache-css, mais cela ne marche toujours pas.
Le chargement de la lib jsquery nécéssite-til de toucher aussi aux fichiers jquery.ifixpng.js, jquery.form.js et jquery.cookie.js ??
Oui pour renommer en jquery.js.
Par contre, ensuite, je ne vois pas plus. Sinon ce qui suit : modifier diapos.css
.fenetre width:510px ; height:328px ;overflow:hidden ; position:relative ;
et mettre vos images à 510 px x 328 px
Si les autres fichiers jquery fonctionnent (ce qui devrait être le cas) tout va bien.
Toujours pas ... Les images de taille 510 sont trop marges pour mon layout central.
En fait je pense qu’il y a peut-être un conflit de library avec le jquery.
Si je trouve ça, franchement, vu mon niveau, ça va me faire passer dans la classe supérieure parce que je ne comprends absolument pas comment fonctionne cette library.
En fait, tout se passe comme si les images étaient toutes collées les unes aux autres.
Essaie 480 x 260
Et avec 480 x 260 ?
Les images de taille 510 sont trop larges
Essayez 480 x 310
Il ne faut pas se déclarer vaincu avant d’être mort.
Je clos la discussion avec un grand hourrah de bonheur !!!
9a marche avec les tailles 440X283 et en changeant les noms des images. Au lieu de mettre les numéros (comme pour les titres), j’ai renommé avec de vrais noms.
Ce plugin est un bonheur ! Merci encore
Vous pourriez aussi le personnaliser pour qu’il ne cache pas certaines parties de vos visuels en descendant le div choix_image
.choix_image (…) bottom :-20px ;
Oui, maintenant que je suis lancée, je vais faire un truc pleine page en intro.
Et merci pour l’info
Répondre à ce message
Depuis le temps que je me casse la tête a trouver des petits diaporamas tout simple et élégant. Enfin !!!!!
Merci
Répondre à ce message
Super génial ! Je viens de l’installer et ça marche nickel !!!!!! Yes ! Merci pour ce plugin simple mais efficace !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
