
Ce script utilise JavaScript mais se comporte bien en cas de désactivation. De plus il place un cookie de sorte qu’au retour sur la page, il s’ouvre sur l’onglet que vous avez quitté ;-)
Vous pouvez mettre ce que vous voulez dans le contenu, texte, image, vidéo...
.
Utilisation
A la rédaction du texte de votre article procédez comme suit :
<onglet|debut|titre=xxx>
contenu du premier onglet
<onglet|titre=xxx>
contenu du deuxième onglet
<onglet|titre=xxx>
contenu du troisième onglet
etc...
<onglet|fin>Utilisation dans le squelette
Je vous livre à titre d’exemple ce script qui m’a été demandé par un utilisateur. Il affichera les différentes traductions de votre article, l’onglet s’ouvrira dans la langue courante, SPIP c bô...
<B_traductions>
<div class="tab-pane" id="xx">
<BOUCLE_malang(ARTICLES){traduction}{lang}>
<div class="tab-page">
<h2 class="tab">#LANG</h2>
#TEXTE
</div> </BOUCLE_malang>
<BOUCLE_traductions(ARTICLES){traduction}{exclus}{par lang}>
<div class="tab-page">
<h2 class="tab">#LANG</h2>
#TEXTE
</div>
</BOUCLE_traductions>
</div>
</B_traductions> Un autre tableau dans le texte ? Précisez juste une id dans le premier onglets :
<onglet|debut|id=xx|titre=xxx>Pointer directement vers un onglet
En mettant un id à un onglet (<div id="toto" class="tab-page"> par exemple), il suffit d’ajouter l’ancre de même nom à l’URL pour que l’onglet soit automatiquement sélectionné (example.com/article42.html#toto par exemple).
Personnalisation
Par défaut les onglets ont une taille fixe de 70 pixels. Vous pouvez changer celà dans la feuille de style, il vous faudra ajuster aussi les images.
Vous pouvez aussi décider de tailles variant avec la longueur de titre de l’onglet, pour cela utilisez la feuille de style fournie ici, enregistrez la dans votre dossier squelettes/css
Have fun ;-)
Cet article est une adaptation du script d’Erik Arvidsson que vous pouvez voir en ligne ici
F.A.Q :
J’ai bien tout fait mais rien ne se passe ! ;-(
Vérifiez que la balise #INSERT_HEAD est bien présente dans vos squelettes. Elle est indispensable au fonctionnement des plugins. A partir de la version 1.9 de SPIP, cette balise est en standard dans le fichier inc-head.html appelé dans le header de tous les squelettes.
Reproduisez ce principe sur votre site, placez vos css et vos javascripts dans ce fichier vous gagnerez du temps...
Voir aussi
- la lame du couteau suisse : Découper un texte en pages et/ou en onglets


Discussions par date d’activité
43 discussions
Excellent, je l’avis utilisé sous uin site dont j’avais fait les css, parfait.
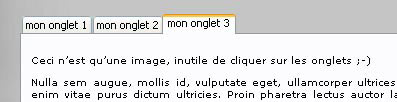
Par contre cela n’a pas été prévu sous Sarka-spip visiblement : (voir image), cela m’étonnerait que mes lecteurs puisse deviner de taper sur l’onglet suivant.
Que doit-on faire de simple dans ce dernier cas ? Les styles css : je comprends, mais ne sais pas où les mettre car c’est pas prévu pour être modifié sous Sarka (vu les thèmes etc ..)
Pourrait-on envisager une version avec l’utilisation du plugin « Cfg » pour configurer justement ?
Et sous Zpip cela fonctionne ?
Merci d’avance.
Répondre à ce message
En un mot. Sublime.
Grand merci à l’auteur de ce plugin que j’utilise en spip 3.0.4 sans aucun soucis (inclu dans un squelette ou dans un article). Si ca peut aider certains comme moi pas très fort en prog, Voici un modéle à inclure dans un squelette. Je l’ai déduis (avec difficulté) de l’exemple sur les traductions.
Oups j’ai oublié ceci à la fin
Répondre à ce message
Encore moi sur ce forum car utilise intensément ce plugin :) je constate par contre une chose mystérieuse, ca fait 3-4 heures que suis dessus et ne trouve pas :(
J’ai inséré dans mes squelettes les différentes classes qui affichent les onglets. Chaque onglet contenant le contenu d’un champs extra.
Par contre dans certaines pages qui pourtant utilisent le même squelette de rubrique il n’affiche que 2 onglets et le titre des suivants et leur contenu s’affiche en dessous :(
Déjà vu ce symptôme ??? ai décortiqué le code généré et je lai comparé, rien ne change à part le texte des onglets.... si une bonne âme a une idée...
vous pouvez effacez mon message....après des heures ai trouvé...la personne qui a remplis le site n’avais pas fermé un tag à l’intérieur du texte du champs précédent !!
Répondre à ce message
Alors si je fais un lien vers cette url spip.php ?page=allnews&id_rubrique=1 qui contient une présentation à onglets, si j’ajoute le #iddelonglet à la fin de l’url ça ne marche pas :( une idée ? c’est parceque l’url devrait être plus propre ?
Répondre à ce message
Bonjour,
Est-il possible d’utiliser ce système d’onglet pour autre chose que le texte d’un article ?
J’ai essayé une boucle pour lister des événements (un onglet = 1 date) mais tout le contenu s’affiche en liste sans onglets :
..je n’ai sans doute pas bien compris les modèles fournis avec le plugin.
dd
tu as fait une erreur. Le div class « tab-page » correspond à l’onglet, donc le h2 doit être après ce div sinon c’est normal que les onglets ne se crèent pas, comme ca :
Répondre à ce message
Bonjour,
j’ai installé le plugins, j’ai vérifé que la balise #INSERT_HEAD était bien présente dans mon squelette,
mais je n’ai pas d’onglet. Voici ma page :
http://www.picardie-1939-1945.org/article29.html
et voici ce que j’ai mis suivant ce qui est indiqué sur ce tutoriel :
... onglet|debut|titre=accueil ...
contenu du premier onglet
...onglet|titre=Infos...
contenu du deuxième onglet
... onglet|titre=Mises à jour ...
contenu du troisième onglet
Que se passe-t-il ? que n’ai-je pas compris ? que n’ai-je pas fait. Merci de votre aide
Fred
heuuu, avant tout, il me semble qu’il y a un drapeau indésirable sur votre site....
Avant tout , je disais « bonjour ».
Ce drapeau en quoi vous gêne-t-il ? C’est le drapeau des forces allemandes pendant la 2de GM. C’est une réalité historique et non de propagande. Les personnes qui écrivent sur ce site, sont des historiens, clairement identifiés et ne se cachent pas. Nous sommes là pour raconter ce qui s’est passé, pas pour faire de la politique. Lisez quelque peu le contenu du site, avant de dire des sottises.
Mais jeune homme ou jeune fille, je ne viens pas vous donner une leçon d’histoire alors je ne viens pas chercher une leçon de morale. si vous pouvez m’aider, merci, sinon tant pis.
cordialement
Fred
bonsoir, il me semblait que c’était juste interdit, me trompe je ?
bonsoir,
pas davantage que sur ce site là : http://fr.wikipedia.org/wiki/Drapeau_de_l’Allemagne#L.27Allemagne_nazie
LE drapeau, utilisé sur notre site n’est utilisé qu’à des fins historiques et même pédagogiques. Nous avons déjà travaillé avec des scolaires. Lors de nos expositions, nous de dissimulons aucun signe. Nos visiteurs quand ils lisent nos panneaux et écoutent nos conférences savent à qui ils ont à faire.
Si tu as pris le temps de visiter le site, tu as peux être pu t’en rendre compte.
Maintenant que je me suis justifié, puis avoir un coup de main ? :-)
re, vous avez sans doute raison, (tiens la page dont vous parlez est vidée actuellement....). j’ai été choqué dans une exposition récente au musée du jeu de Paume de deux photographes contemporains, par une image esthétisante représentant un officier nazzi, et aussi par un récent séjour en allemagne de l’est, des manifestations qui font peur.. Mais bon ce n’est pas le sujet, je vous l’accorde.
En ce qui concerne votre problème,
Le plugin est bien acivé ? Avez vous essayé de désactiver le compression js dans l’espace privé
ou bien d’appeler le js en dur avant la balise comme
<script type="application/javascript" src="[(#CHEMIN{javascript/mes_onglets.js})]"></script>après la balise #INSERT_HEAD
?
Bonjour,
non la page n’est pas vide, c’est le forum de Spip qui bouffe le la longueur du lien ;-)
Voilà la page : http://fr.wikipedia.org/wiki/Drapeau_de_l’Allemagne
Merci pour votre aide. Oui plugin activé, bien sur, par contre pour la suite, va falloir que je mette les mains dans le cambouis et là ce n’est pas mon fort ... :-( Je vais essayer. Merci
Répondre à ce message
Alors il y a un bug avec ce plugin et le mix champs extra/conditions.
n effet le problème viens aussi du mix champs extra - onglets - conditions.
Ce code :
devrait créer un onglet si le champs extra POURQUOI contient qq chose, sinon rien.
Ce code ne fonctionne que sil ne contient pas un inclure ou une autre boucle(comme ci-dessus) permettant d’afficher par ex des articles.
En gros impossible de créer cette condition :( Une solution ?
Pourquoi tu romps le fil de conversation ? As-tu essayé ce que je propose plus bas :
[(#POURQUOI|oui) blablabla]Maintenant si tu vx mettre une boucle à l’intérieur de ta condition, utilise plutôt un inclure :
[(#POURQUOI|oui) <INCLURE{ ... }>]voire :
[(#POURQUOI|oui) [(#INCLURE{ ... })]]A lire :
- http://www.spip.net/fr_article1828.html (doc officielle)
- http://www.armetiz.info/simple-cond... (astuce sur une boucle feinte)
- http://spipotoulouse.org/spip.php?a... (un peu ancien : n’utilise pas les filtres |oui et |non)
Excuse moi le premier message ne s’est affiché que qq heures après contrairement au dernier ! Tu peux le supprimer ! Ce que tu m’as montré ne fonctionne pas !
La réponse m’a été donnée par Beurt que je remercie et la voici :
Répondre à ce message
Ce plugin magnifique me crèe un bug avec les inclusions et les champs extra :(
Je désire créer une boucle avec des champs extra et deux niveaux de conditions.
Première condition : si le champs extra(oui/non) PRESENTATION est sur
- oui (m’afficher une présentation à onglets,
- sinon n’afficher que le texte de la rubrique)
Deuxième condition : Les onglets sont générés à partir de champs extra.
N’afficher un onglet que lorsque le champs extra contient de l’information, sinon pas d’onglet.
Eh bien impossible à réaliser :(
Code de base :
Résultat : il m’affiche dans l’onglet la balise #POURQUOI !!!! au lieu de m’afficher le contenu du champs et bien entendu pas d’articles en dessous !!
Si je modifie la partie de l’onglet-condition « pourquoi » de cette façon (avec paranthèse et crochet autour du nom du champs) :
[(#POURQUOI)]il m’affiche ceci sur le site (et tj pas la liste d’articles !) : %##11@ (bizarre...)
Si par contre je ne fais pas d’inclure de cette façon :
Là le système d’onglets et leur contenu fonctionne, par contre c’est du code de ce genre qui s’affiche autour du cadre [(oui| ? .... comme si la condition principale ne fonctionnait plus et s’affichait.
J’ai également essayé d’enlever la condition principale qui affiche ou moins les onglets mais là aussi ca foire...
D ou pourrait venir le soucis ?
Salut. Et si tu simplifiais un peu ? Du genre :
Par contre, je ne suis pas sûr qu’on puisse intégrer une boucle dans une struture comme celle-là... Il faut probablement passer par l’inclusion d’une noisette ;-)
Répondre à ce message
Magnifique !! Merci !!
J’ai pu faire la pagination de mes articles par année en onglets :)
Répondre à ce message
Utilisant ce plugin, j’aimerais donner la possibilité aux rédacteur de pointer directement vers l’onglet de leur choix dans les URL, avec une ancre.
Il « suffirait » que le plugin détecte une ancre dans l’URL, et rende automatiquement actif l’onglet ayant l’id correspondant.
Est-ce envisageable ?
waoo 5 ans déjà....
salut nicolas,, la question avait été posée à l’époque mais n’avait pas trouvé de soluce, désolé
Une piste : Découper un texte en pages et/ou en onglets ;-)
Tu veux vraiment que je réponde, Patrice ?
Pierre, j’ai fait ce qu’il faut, mais je ne vois pas le plugin sur la zone, comment puis-je ajouter mon code ?
salut nicolas, heu j’ai pas d’accès à la zone, je m’en occupe aujourd’hui ou bien tu postes ?
Si tu veux, je l’ajoute à la zone. Tu peux m’ajouter comme auteur de cet article, que je complète la doc, du coup ?
c fait, et merci et bravo pour le boulot ! ;)
J’ai vu que tu as demandé un compte pour la zone, donc finalement tu ajoutes ton code et je me contente de modifier ensuite ?
J’ai déjà créé le dossier :
svn://zone.spip.org/spip-zone/_plugins_/onglets_textefait, waoo que 5 minutes pour piger comment comiter, balaise tortoise, merci Nicolas
Et voilà, c’est ajouté :
http://zone.spip.org/trac/spip-zone/changeset/43676
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
