Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
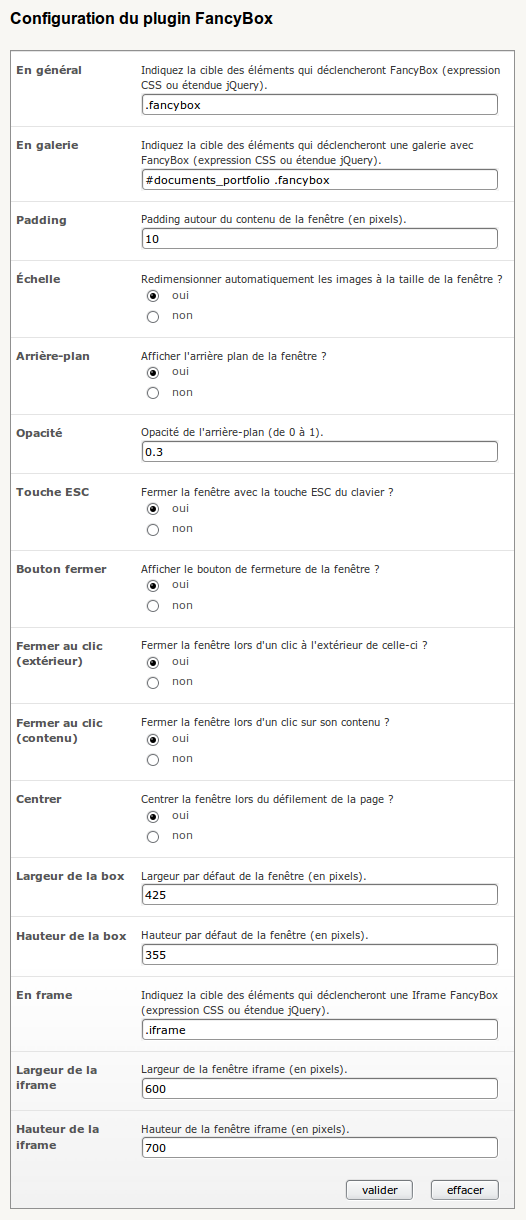
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bonsoir
j’ai un petit souci (d’ailleurs le même avec thickbox) dans ma page d’acceuil - le(s) plugin(s) marche bien dans un article - mais je préfère fancybox, par ailleurs merci pour le beau travail
Le code (globenews) pour le portfolio aléatoire est le suivant :
Je ne sais pas d’où cela vient, car ça a déjà marché.
l’adresse du site
Merci pour l’aide
Martin
me réponds à moi-même - ça doit venir d’un script twitter, que j’ai incorporé.
Par contre je ne vois pas ce qui pourrait gèner
du fil à retordre
Salut, il y a deux erreurs javascript dans ta page. Cela doit provenir d’un conflit entre deux scripts insérés par des plugins (ou à la main dans un de tes squelettes). Essaye de désactiver ton script twitter pour voir ce que ça donne. Ensuite si ça ne fonctionne toujours pas, désactive tes plugins un par un pour trouver le responsable.
++
merci, j’avais oublié de dire plus haut - en effet, sans le script twitter (incorporé manuellement sur la page sommaire) fancybox marche, mis à part les flèches pour passer à l’image suivante ou la précédente - voir dans l’article - le portfolio à droite en bas.
Va falloir que je fasse la croix sur un des deux... car débugger le script twitter dépasse mes moyens.
Chez moi - firefox dit ce qui est sur la capture d’écran jointe
a+
Martin
Répondre à ce message
Ce plugin est facile à mettre en place et propose une alternative au plugin thickbox2 avec un bel effet sur les images (mieux vaut éviter les titres trop longs par contre).
Il faudrait rajouter dans la partie téléchargements de cette contrib les liens vers le plugin Saisies et la librairie Fancybox qui sont indispensables à l’installation du plugin (ce qui devrait également être précisé dans la section installation). Merci pour l’adaptation spip de cet outil jquery ;)
Merci pour ce commentaire. Il n’est pas nécessaire qu’on donne un lien vers la librairie fancybox car SPIP la récupère automatiquement lors de l’activation du plugin...
++
Bonjour,
Pour ma par j’ai due aller la cherché et l’installer.
Pour info je passe un site en 2.1.2 et j’ai le même souci que Eric02 sauf que je suis sous un hébergement distant ! rien ne se passe.
Dans le head tout y est mais rien ?
Je cherche ....
Salut, on pourrait aussi t’aider à chercher si tu nous donnais l’url du site en question :p
++
ben euh, ouai, merci
http://ville-avion.stock4peace.net
Tu as une erreur js sur cette page :
http://ville-avion.stock4peace.net/-Avion-jeunesse-.html
Et elle vient justement du script d’init de fancybox. Relance la config du plugin depuis l’espace privé, il semble y avoir un problème avec la valeur autoscale.
++
Merci,
J’ai renseigné l’autoscale et maintenant j’ai un souci avec
du coup tout les clic js sont bloqués. l’erreur est situé ligne 87 du fichier fancybox.js
dsl je ne connais pas grand chose en JS
Si tu observe l’onglet réseau de firebug sur ta page tu vas voir que le script de fancybox est en erreur 404 car il n’y a rien dans ton dossier lib/ :
http://ville-avion.stock4peace.net/lib/
Cela ne risque pas de fontionner ;)
Merci beaucoup,
C’est d’un coup vachement plus mieux !
Il va falloir que je fasse les choses dans le bon sans et donc d’abord lire les apports des nouvelles versions. C’est à dire que j’aurai vu le nouveau répertoire lib/ , j’avais mis la bibliothèque dans ecrire/lib/
Est ce que les autres bibliothèques doivent êtres elles aussi transférées dans se répertoire ?
gracias !
Répondre à ce message
Bonjour à tous
Bon ben ... Même soucis
J’ai plusieurs site en spip 2.0.10 avec Fancybox sans aucun soucis (paramétrage de base), sans ajout via le C. Suisse de la balise #INSERT_HEAD (puisque qu’elle est présente dans « inc-head.html »)
Là, avec un spip 2.1.2, (en local) dans le même genre de condition d’utilisation, rien à faire tout en ayant conserver le paramétrage de base, que cela soit sur la dist ou sur mes propres squelettes ... Nada Les images (jpeg) de mon portfolio continuent à fonctionner comme si de rien n’était.
J’ai bien dans Code source la présence de insert_head.
La différence constaté avec mes autres sites, est qu’au survol des vignettes portfolio (avec la fonction qui va bien de webdevelopper) , je ne voit pas apparaitre de (a.fancybox)
si je rajoute la class « fancybox » dans inc-documents.html au
Il apparait bien mais toujours sans aucun effet ...
Je boucle sur moi même ;-)
Une piste Une idée ???
Merci à vous
self reponse qui n’en est pas une ...
Spip 2.1.2 en local avec wamp ... rien à faire ca ne veut pas fonctionner
Spip 2.1.2 sur serveur distant tout est nickel, ça doit surement venir du parametrage de wamp ???
si j’ai un peu de temps je fouillerais par là prochainement
Cordialement
eric02
Répondre à ce message
Bonjour
Ce plugin a l’air très très bien, je l’ai installé, ainsi que cfg, spip_bonux, saisies (?) enfin bref tout ce qu’il me demandait...
Et maintenant je n’ai pas le début de la queue d’un embryon d’idée de balise à mettre dans mon squelette pour le faire apparaitre (à part INSERT_HEAD) ??
Je me suis pourtant paluchée tout les commentaires mais apparemment tout le monde avait trouvé l’étape n°1...
Puis-je avoir de l’aide ?
J’ai des port-folios d’images, que je veux faire défiler en galerie toute bete, avec des commentaires.
Notez que l’idéal ce serait une galerie type facebook, où les visiteurs peuvent réagir. Je ne sais pas si ça existe en spip ?
en tous cas merci par avance pour l’aide !
zab
nb : je suis en local pour l’instant.
Salut, si tu as bien la balise insert_head dans tes squelettes c’est un bon début. Ensuite, fancybox fonctionne avec le portfolio de la dist (le squelettes par défaut de SPIP). Pour cela les liens vers les images du portfolio disposent d’un attribut type comme ceci :
type="image/jpeg"Si les liens vers tes images disposent bien de cet attribut type avec une de ces valeurs : image/jpep, image/png ou image/gif, alors le plugin ajoutera automatiquement la classe fancybox aux liens et l’effet s’appliquera comme il faut. Sinon tu peux ajouter la classe fancybox toi même dans tes squelettes.
Voilà ;) Sans lien vers le site en question je ne peux pas t’aider plus que ça...
++
Bonsoir b_b,
merci pour cette réponse rapide !
En fait, pour les p’tits nouveaux, il n’y a rien à faire de spécial si on utilise les squelettes fournis par spip..
Il faut donc faire attention aux bidouillages dans ses propres squelettes.
je suis en train de refaire entièrement mon site (www.extrados.fr) avec des galeries par zones géographiques. C’est en construction mais ça donnera bien avec fancybox... http://www.extrados.fr/new/spip.php?article1
Zab
Répondre à ce message
Bonjour,
Je crée mon 1er site avec SPIP, sur l’élevage des reines en apiculture. .. Je souhaiterais insérer une galerie photos,au bas de chaque article.
J’ai installé le plugin Fancybox, mais rien ne se passe ... Voici où j’en suis :
Installation des plugins Saisies et Spip_Bonux,
Copie de jquery.fancybox-1.3.2, dans le répertoire /lib. Le fichier a été renommé jquery.fancybox-1.3.1.,
Installation du plugin Fancybox et paramétrage CFG,
Création d’un Portfolio dans l’article test + recopie de scripts piochés sur le site de Fancybox sans vraiment comprendre !
Ben, ça ne marche pas !!!
Faut-il insérer un script qq part ? Dans le squelette article ? Directement dans l’article ???
Je n’ai pas trouvé de démo « pas à pas », pourriez-vous m’aider ?
Merci, JF.M
Salut, tu peux déjà vérifier quelques points sur ton site par rapport à la réponse que je viens de donner à Zab_paris ci-dessous :
http://www.spip-contrib.net/FancyBox,3020#forum436848
Tu as une erreur javascript sur les pages de ton site. Elle est certainement due au fait que tu insères deux versions de jquery dans le head de tes pages :
Le plugin récupère tout seul le zip de fancybox pour l’installer dans /lib tu n’as normalement pas à le faire à la main. Ensuite les appels aux scripts de fancybox se font tout seul par le biais de la balise insert_head qui doit être présente dans tes squelettes.
Tu devrais faire machine arrière, nettoyer tes squelettes et recommencer l’installation du plugin. Tu devrais aussi mettre à jour ton site en SPIP 2.1.2 au lieu d’utiliser une ancienne version comme la 2.1.0...
++
Répondre à ce message
Le plugin est bien, mais on peut dire que les explications sont vraiment succinctes.
Répondre à ce message
Bonjour,
Je suis sous SPIP 2.0.10 et Sarka 3.0.3. J’utilise Francybox pour afficher les images dans les rubriques.
J’ai besoin que le titre de l’image s’affiche comme pour les documents ordinaires. Et ce serait bien que le « descriptif » s’affiche dans l’info bulle. Pour l’instant, il disparait complètement.
Après de nombreuses manips, j’en viens à me dire que c’est Francybox qui empêche d’afficher le titre.
Quelqu’un aurait il une solution ?
Merci !
http://geo-phile.info/
rubrique test pour les images : http://geo-phile.info/spip.php?rubrique225
Je me réponds à moi même.
Pb résolu à coup de css !
Répondre à ce message
Bonjour,
Je chercher à utiliser ce plugin pour pouvoir afficher le formulaire de contact d’un auteur ? J’ai essayé plusieurs manip mais j’avoue ne pas y arriver du tout.
Est ce que qqn l’a déjà fait ? Est ce que qqn a une idée pour y arriver ?
merci de votre aide !
Bonjour,
Je me réponds à moi même : pb résolu parfaitement à coup de css
erreur, la réponse ccs était pour cette question.
Répondre à ce message
Bonjour,
Je suis passée à SPIP 2.1.2 (Sarka 3.0.4 / rev 40664) et j’ai un petit problème avec fancybox.
J’ai mis la librairie en racine (lib/jquery.fancybox-1.3.1) lors de la mise à jour, comme c’est demandé. J’ai mis la dernière version de fancybox (revision 39097 du 29 juin).
Tout se passe bien si j’affiche des images qui sont directement dans les rubriques (en « document ») par exemple ici : http://geo-phile.info/spip.php?rubrique225
L’effet « fancybox » passe sans problème.
En revanche, plus d’effet "fancybox si j’affiche un article avec des images dedans : par exemple ici : http://geo-phile.info/spip.php?article189
Alors que tout se passait bien en SPIP 2.0, j’avais l’effet « fancybox » tout le temps.
Exemple ici avec une autre version « brouillon » laissée en spip 2.0 :
http://www.petarel.net/spip.php?article189
Je ne trouve rien qui semble configurable dans le plugin. J’ai vu des problèmes bien plus embêtants dans les forums, mais pas celui-là.
Quelqu’un aurait une idée de ce qui doit être fait ?
Merci !
Répondre à ce message
Bonjour,
Pour vous signaler sur une version SPIP 2.1.2 / Fancybox Version : 0.5 [39097] / CFG 1.15.2 / Spip_Bonux 2.2.7 / Saisies 1.8.4 que l’accès à FancyBox via CFG indique accès refusé, réservé aux seuls administrateurs.
Inutile de vous dire que je suis bien administrateur (1) du site !
Bravo pour ce plugin.
Cordialement,
Raphaël
J’ajoute que lorsque j’ai désactivé et réactivé ledit plugin, j’ai obtenu le message d’erreur suivant :
Fatal error : Call to undefined function : forms_calcule_valeur_en_clair() in /.../ecrire/public/composer.php(49) : eval()’d code on line 44
qui a rendu inaccessible toute la partie « Gestion des plugins » avec ce même message, qui a disparu ’seulement’ après avoir vider le cache.
Raphaël
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
