Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
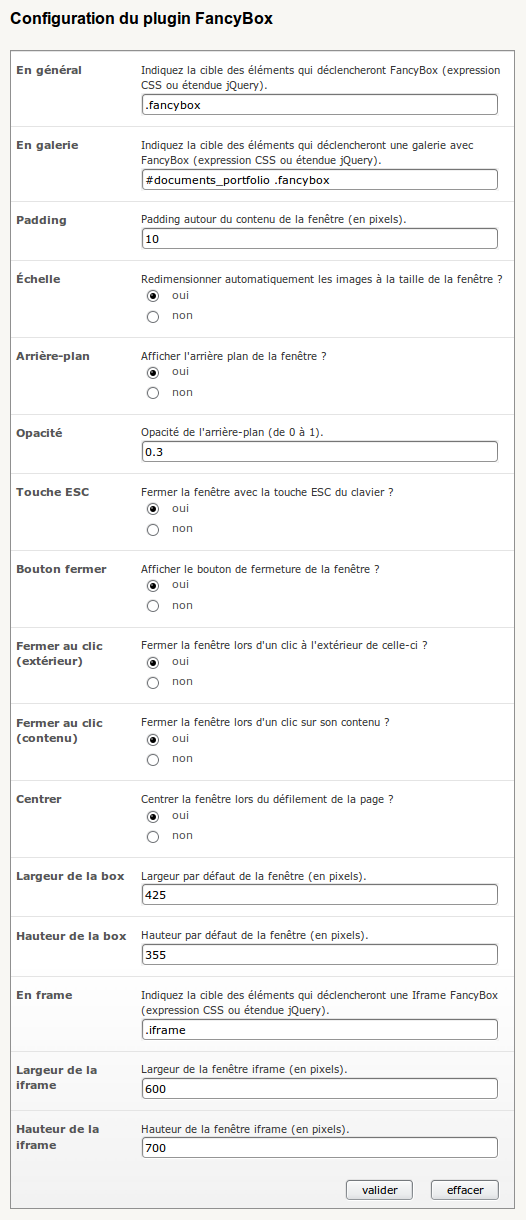
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bonjour.
Je n’ai pas eu des problèmes avec ce plugin jusqu’à maintenant ; je le use normalement pour les images et il fonctionne vraiment bien.
Maintenant je voudrais l’utiliser pour des contenus en ligne au lieu des blocs dépliables du couteau suisse ; mais je n’arrive pas. Je lis
mais il n’y a rien dans la doc. J’ai cherché sur fancybox, mai le code ne marche pas.
Ma page est ici
J’aurais à peu près 300 societés (maintenant deux) et j’aimerais bien de voir les information qui maintenant se deplient avec le couteau suisse, ouvertes dans une fen^etre fancybox.
C’est possible ?
Merci d’avance
Carlo
Salut Carlo,
Je viens de regarder la page que tu donnes en lien et je vois que quand on clique sur un nom de société on a bien une fancybox qui s’ouvre. As-tu réglé ton problème ?
Oui j’ai reglé ce problème ici :
[
(#TITRE)
]
(#LOGO_ARTICLE|image_reduire80,)
]
#TITRE
#CHAPO
(#TEXTE)
]
merci.
Mais j’ai un autre probléme, ceci :
je vorrei ouvrire un fenetre avec un formulaire (pass et login).
Come faccio ?
scusate il mio italofrancese je suis la femme de Carlo e je non conosco il francese. aussi bien je travail avec spip.
elisabetta grazie ! (merci)
scusate.
réglé mon problème ici
Répondre à ce message
Bonjour,
J’utilise fancybox en relation avec sjcycle2. Je voudrais changer les imagettes des flèches de navigation et de fermeture de fenêtre. (Les standard sont très belles, mais elles ne conviennent pas à mon site ;-). Pour essayer, j’ai remplacé une des imagettes du dossier images. J’ai beau vider les caches accessibles depuis la page administration, rien ne se passe, il y a toujours l’ancienne imagette ! Je sais qu’il y a de nombreux caches dans tmp... lequel faut-il vider, à la main, pour voir un résultat ?
Question à deux copecs : as-tu vidé le cache de ton navigateur ?
Un lien vers la page en question serait le bienvenu.
++
Bien sûr :-)
Malheureusement je n’ai pas de lien, je travaille en local sur MAMP
Répondre à ce message
Bonjour,
Depuis quelques jours j’ai un souci, quand je suis loggée au site pas de souci mais sinon j’ai un message d’erreur si j’utilise le fil d’ariane pour retourner à la page d’accueil :
Erreur fatale : Appel à undefined function : url_absolue () dans / Web/mon site/www/plugins/auto/fancybox/spip20/fancybox_pipelines.php en ligne 27
- > les 3w s’affichent devant l’adresse du site
Dans la configuration du site, que je laisse ou non les www dans l’adresse, ça ne change rien
C’est le casse-tête. Je ne sais plus quoi faire, qui peut m’aider ?
Un lien vers le site pour qu’on puisse t’aider ?
++
le site
Dès la page d’accueil le site n’est pas accessible.
Salut,
Fais une mise à jour de ton plugin fancybox car il n’y a pas d’appel à la fonction url_absolue à la ligne 27 du fichier en question aujourd’hui... Ensuite vide le cache du site et dis nous si ça corrige le problème.
++
ça ne corrige pas le problème.
Il semble bien que si, au moins on a accès à ton site qui jusqu’ici n’affichait qu’une erreur PHP...
Par contre j’observe bien ton bug lorsqu’on clique sur le lien Accueil depuis le fil d’ariane. Il me semble qu’il y a des infos en doubles dans le head de certaines pages du site, tu n’aurais pas inséré deux fois la balise insert_head dans tes squelettes par hasard ?
Quelle adresse as-tu entrée dans la conf du site ? Celle avec les www ou sans ? Essaye d’y entrer celle avec les www si ce n’est pas le cas et ensuite vide ton cache...
Dernière question : est-ce que le bug disparait si tu désactives le plugin fancybox ?
++
Bonjour b_b,
ça semble fonctionner depuis la mise à jour,
j’ai entré les 3W dans la config., en effet il y a des insert_head en trop sur certaines de mes pages, je vais les enlever.
merci pour ta disponibilité.
Lili29
Et bien en faite, j’ai toujours le problème, la même fatale erreur à la ligne 27 alors que le plugin est mit a jour.
Il ne fonctionnait d’ailleurs que si je mettait dans mes pages la balise #INSERT_HEAD, alors qu’ elle est activée par le plugin couteau suisse.
j’ai désactivé le plugin.
Salut, oui la balise insert_head est nécessitée par le plugin (c’est le cas avec presque tous les plugins d’ailleurs). Il semble donc que la façon dont le couteau suisse gère insert_head pose problème avec fancybox. Je n’utilise pas le couteau suisse, du coup je peux pas t’aider là dessus, il faut voir ça avec son auteur...
++
Si ça peut servir à quelqu’un :
j’ai déactivé la balise insert_head de « couteau suisse » pour l’intégrer dans mes pages de façon classique et ça fonctionne.
merci pour ton aide b_b
Lili29
Répondre à ce message
Bonjour,
Ce plugin m’a l’air relativement intéressant et j’ai donc voulu l’installer sous SPIP 2.1. J’avais avant Thickbox mais je voulais quelques chose de plus poussé. Problème : ca ne marche pas. alors j’ai essayé en vidant le cache, en modifiant les balises comme le conseil Billou (puis j’ai enlevé les modifs dans inc-documents), j’ai modifié les noms des éléments qui appellent fancybox (portfolio, fancybox, galleryfancy, ...), mais rien à faire, lorsque je clique sur une photo, elle s’affiche plus bas. Je l’ai donc retiré et j’ai essayé de réactiver Thickbox mais il ne marche plus du coup (juste les cercle de chargement apparaît). Je précise que les photos sont dans le portfolio.
Un problème avec SPIP 2.1 ou alors une incompatibilité avec certains plugins (j’en ai un paquet d’actifs mais j’ai essayé en les désactivant :P) ?
Voici l’adresse du site.
Merci :)
Salut,
Tu as une erreur javascript dans tes pages déclarée dans un script du plugin saisies, du coup fancybox (et d’autres plugins utilisant jquery peut être) ne fonctionne pas.
Essaye de mettre le plugin saisies à jour pour commencer (tant qu’à y être fais une mise à jour de tous tes plugins). Ensuite désactive tous les plugins et ré-active les un par un afin de trouver lequel génère cette erreur javascript (ce n’est peut être pas saisies qui est responsable, il tourne sur un paquet de sites sans aucun problème).
Après ça on pourra commencer à regarder pourquoi fancybox ne fonctionne pas chez toi.
Pour la partie html de ton squelette et la configuration du plugin : tes vignettes sont bien dans une div id documents_portfolio donc la configuration par défaut du plugin devrait fonctionner (elle est prévue pour fonctionner sur le portfolio des squelettes par défaut et de zpip).
++
Effectivement il y a une erreur dans la page.
Du coup, j’ai désactivé tous les plugins pour savoir où se trouvait l’erreur. Au moment où j’écris ces lignes, seul Spip Bonux (version 1.9.7, la dernière) et Saisies (version 1.7.5, la dernière) sont actifs. L’erreur est toujours présente :-/ Le cache est vide, idem pour le cache de mon navigateur (FF 3.6). Même problème sous IE 8. J’ai aussi désactivé mon script js sur la page des mes articles, donc cela ne vient pas de là.
Je vais aller poser la question sur le plugin Saisies.
Répondre à ce message
Bonjour,
merci beaucoup pour ce plugin qui fonctionne avec « acces restreint 3.0 »
Mon souci est que si je fais un clic droit sur mon image affichée en grand pour « enregistrer sous » le nom du fichier est « spip.php ».
Savez vous comment avoir le titre de l’image avec la bonne extension ?
Lili29
Salut, ton problème vient du plugin accès restreint qui distribue les documents à travers un fichier php afin justement d’en restreindre l’accès. C’est donc avec les développeurs de ce plugin qu’il faut chercher une solution.
++
Répondre à ce message
Bonjour,
J’aimerais réglé l’affichage de la légende/titre de la photo en mode ’inside’ mais je ne vois pas comment faire. Pouvez-vous m’aider ?
Merci pour vos réponses.
Salut,
La méthode est expliquée sur le site de fancybox ici :
http://fancybox.net/blog
7. Custom title formating - lightbox style
++
Merci mais je ne sais pas dans quels fichiers du plugin je dois placer ces lignes de code...
Pouvez-vous m’aider ?
Merci.
Répondre à ce message
bonjour,
je n’arrive pas à obtenir de galerie que ce soit en chargeant les images en tant qu’images ou en tant que documents.
merci de vos retours rapides
exemple ici
jquery 1.3.2
spip 2..0.1
zpip + theme colourise
Attention ! il est nécessaire d’avoir pour chaque image demandé qu’elle soit rajoutée au portfolio : choix en bas de chaque formulaire d’image, sur la gauche, en dessous du titre et de la description.
merci pour votre réponse
cependant la procédure dont vous parlez est évidemment appliquée dans les deux cas dont je parle
les images chargées soit en docs soit en images sont ajouter au portfolio à partir de l’interface d’édition de l’article
alors problème avec jquery 1.2.6 / 1.3.2 ?
conflit avec un autre plugin (couteau suisse / squelettes …) ?
merci
J’essaie d’utiliser ce plugin mais il m’est impossible de faire une galerie également…
J’ai beau tout essayer, mettre #documents_portfolio dans le champ adéquat dans CFG, rajouter .fancybox, mettre quelque chose qui n’a rien à voir, j’ai tout essayé sans succès. Impossible de faire une galerie (et pourtant toutes les images sont dans le portfolio), chaque image doit être quitté pour regardé la suivante.
Tout fonctionne pourtant très bien avec Thickbox, mais là non ça ne marche pas. C’est en train de me rendre fou.
Je rajoute le code que j’ai pour les images, au cas où :
Bonjour,
J’ai moi aussi fait les mêmes manipulations et j’obtiens les mêmes résultats : pas de galerie.
J’ai aussi créé un modèle, sans succès.
Avec Spip 210 et tous les plugins à jour, en local pour le moment.
Si quelqu’un a une piste, ou une solution claire.
Merci
Salut, je vois que johnjohn semble avoir résolu on problème car le diaporama de la galerie fonctionne bien sur son site. Évitez donc de « squatter » son fil de discussion, ouvrez en un pour votre problème plutôt, ça sera plus facile pour suivre les différentes discussions. De plus, sans lien vers vos sites respectifs on ne pourra pas deviner ce qui fait que ça ne fonctionne pas chez vous...
++
Justement, s’il a réussi à résoudre ce problème c’est justement en discutant ici qu’il verra nos messages et pourra nous expliquer comment il a fait ! Edit : Arf bah en fait il n’a pas réussi, il s’est juste tourné vers Thickbox !
salut
oui comme le précise billou, n’ayant trouvé de solution ici, pour résoudre le problème d’affichage du mode galerie de fancybox, j’ai basculé vers thickbox.
évidemment l’interface est moins adaptée a mes besoins (ou gouts mais là c une autre histoire), mais cela fonctionne parfaitement en natif (sans personnalisation du code du plugin)
je reste à l’affut ici ou ailleurs de toute solution « réelle », pour afficher la galerie (portfolio) avec fancybox.
peut être que cela marche avec la nouvelle version de fancybox (1.3.1) mais je voudrais en être sur avant de passer sous spip 2.1
merci de vos retours
@Billou : « doucement tempête ! » tes ! laissent penser que tu t’emportes, cela ne sert pas à grand chose...
@ jonhjonh :
La solution réelle existe bien pourtant. Que ça soit avec la dist ou avec zpip, la confiugration par défaut de fancybox fait que ça fonctionne tout de suite sans avoir rien à faire... Par contre si vous bidouillez vos propres squelettes il faut pas avoir peur de « mettre les mains dedans », on a rien sans rien ;) Donc je résume, une fois de plus car je crois l’avoir déjà expliqué ici :
Pour que « la galerie » de fancybox fonctionne il faut placer les images dans un élément (une div par exemple) qui portera la classe ou l’id définie dans le champ « En galerie » de la page de config.
Et voilà c’est tout, après si vous voulez plus d’aide il faut nous donner un lien vers votre site comme l’a fait johnjohn.
Bonsoir,
Je ne pensais pas déclencher une telle volée de bois vert.
En tout cas les réponses étaient rapides.
Et si j’ai posé la question pour fancybox c’est parcque je l’ai déjà résolue pour thicbox mais que je voulais comprendre...
J’ai remarqué que « ceux qui savent », rechignent à expliquer le b a ba sur les forums.
Comment aurait évolué Spip sans des explications basiques , sous forme d’aide, à des non initiés.
Pour en revenir à mon cas : le squelette vient de la dist de Spip 210 et je suis en local.
Je ne pensais facher personne, mais je persiste.
A+
Pas de soucis, j’étais zen en postant mon message =D
C’est juste que c’est chiant d’être plusieurs à avoir le soucis et de ne trouver aucune solution.
Pourtant de mon côté j’ai testé des tas de techniques différentes mais rien n’a fonctionné. Il doit avoir une incompatibilité quelque part qui fait merder la galerie.
Et je ne peux pas montrer le site, c’est la version test en privé (y’a pas grand chose à voir de plus que ce que j’ai montré dans un post plus haut).
Grâce à Patrick et à une âme charitable sur Spip Rezo, j’ai pu trouver la solution à notre problème.
Il ne faut pas seulement rajouter class=« galleryfancybox » (en précisant que .galleryfancybox est ce qui a été défini dans la configuration CFG du plugin FancyBox) dans le lien qui ouvre les images, mais également rel=« galleryfancybox » !
Ce qui nous donne par exemple sur un de mes sites :
A noter que c’est exactement la même chose pour l’appel d’un document seul et des iframes.
Bonjour,
Ce message pour un retour positif sur l’expérience de ce forum, qui m’a permis d’avancer même si j’avais abandonner le plugin fancybox au profit de thickbox, dans l’attente d’un solution efficiente.
J’ai quand m retenter l’installation aujourd’hui.
La nouvelle version du 29 avril 2010 est désormais parfaitement opérante sur mon site (après migration sur serveur free ce qui n’a a priori pas de rapport).
Merci aux développeur(s) et contributeurs de ce forum.
Bonne continuation à tous.
john
modulation(s)
jquery 1.3.2
spip 2..0.1
zpip + theme colourise
Tu peux aussi essayer le nouveau plugin de box MediaBox
désolé pour le doublon
mon mulot est rebelle en ce moment
;-)
merci pour la proposition
j’ai regardé la démo du plugin
je verrai à l’utiliser sur une prochaine version ou un autre projet
schuss
Pour MediaBox c’est pareil qu’ici, il faut ajouter un champ
relpour que ça fonctionne.Bon après il doit avoir des différences entre les deux évidemment.
Répondre à ce message
Élo,
Je tourne autour d’un problème à priori lié à FancyBox, pas au plug-in en lui-même.
Sous IE 8 et 7, l’animation d’agrandissement fonctionne très bien, mais il manque :
- les ombres
- le fond des légendes (qu’elles soient par dessus l’image, ou en dehors)
- le bouton de fermeture
Aucun problème sous Safari, Chrome, et autre Firefox…
En cherchant un peu, j’ai vu que certains avaient un problème similaire (pas d’ombre), mais la solution évoquée chez eux ne fonctionne pas pour moi.
Même supprimant toutes mes css et en ne gardant que celles de fancybox, ça coince.
J’ai ce même problème sur 2 sites en dev sous SPIP v2.1.0, pour l’instant en local :(
Je pensais que le problème pouvait venir d’éléments spécifiques à spip, mais je vois que le site de Yop, juste en dessous de mon post, passe très bien sous IE…
Quinquin a déjà eu ce problème ?
moi justement, mais je n’ai pas trouvé de solution !
ben je suis passé à une autre lightbox, qui fonctionne à priori bien partout et qui me convient bien (highslide).
Pas d’interface avec spip via un plug-in, il faut paramétrer le javascript à la main, mais c’était pour moi plus simple que de bricoler les CSS de Fancybox…
Elle est autonome (pas besoin de jQuery, Mootools ou autre…)
mouais.
A utiliser uniquement pour des sites non commerciaux !
Voir aussi la nouvelle box de SPIP : MediaBox
Répondre à ce message
Bonjour,
J’utilise SPIP sur mon site. Je suis actuellement confronté a un petit bug concernant la galerie (Fancy Box)
Comme vous pouvez le voir sur le lien ci-dessous, la galerie fonctionne parfaitement, mais le seul problème (constaté sous IE et Mozilla Firefox), c’est que lorsqu’on clique a l’emplacement ou il y aurait eu une 6,7 et 8e photo, la page se « grise » et seule la vidéo et le menu restent actifs...
Voici une page en exemple : http://www.renault-f1.fr/?Spectacle-en-perspective-a-Spa-ce
Une chose est certaine, le problème provient du Fancy Box. J’espère que vous pourrez m’aider a réparer ce petit problème... Merci d’avance !
Yop ;)
Je tiens a préciser, au cas où, que le site est totalement légal.
Salut,
Oui et non, ton problème vient du code de ton portfolio ;) En effet tu appliques la classe fancybox à la div u portofolio au lieu des images qu’elle contient. Du coup un clic sur la div en question lance une fancy qui ne peut rien afficher car « l’élément déclencheur » n’est pas un lien...
C’est quoi un site illégal ? ^^
++
Salut,
Dans ton code source, la classe « galerie fancybox » est appliquée à la div englobant tes images…
C’est aux balises « a » qu’il faut l’appliquer, et non à la « div »…
++
Répondre à ce message
Bonjour à tous
Nous avons installé le plug, pas de soucis, en revanche il ne fonctionne que dans la partie Admin. Ce que nous aimerions c’est que sans passer par la fonction « portfolio » qui a l’air de rassembler les images en fin d’article, nous préférerions que l’on puisse cliquer sur les imagettes placés dans le corps d’un article et qu’elle s’agrandissent dans la fancyBox.
Exemple :
http://www.virtuabook.com/
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
