

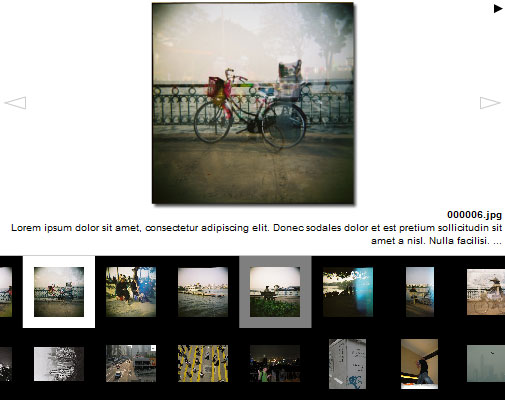
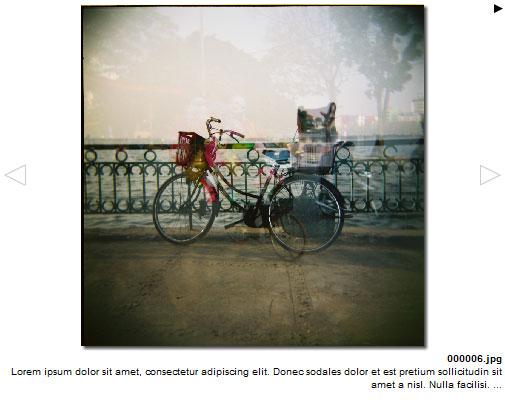
Démonstration
Installation
L’installation se fait comme un plugin classique.
Utilisation
L’utilisation de ce plugin nécessite l’utilisation la balise#INSERT_HEAD dans vos squelettes.
Le diaporama s’affiche grâce à la balise #FLASH_DIAPORAMA dans vos squelettes. Elle accepte 3 paramètres : largeur, hauteur et squelette du fichier XML qui va être généré par SPIP. Ce dernier paramètre est optionnel, par défaut le fichier appelé est flash_diaporarma.xml.
Vous pouvez utiliser cette balise dans les rubriques, articles, brèves et sur la page sommaire.
Exemples d’utilisation de la balise #FLASH_DIAPORAMA :
[(#FLASH_DIAPORAMA{600, 400, flash_diaporarma_2.xml})]
[(#FLASH_DIAPORAMA{100%, 400})]Paramétrage
Aspect
Editez le fichier flash_diaporarma.xml.html ou le fichier squelette que vous avez passé en paramètre afin de personnaliser votre diaporama.
Vous pouvez changer la valeur des attributs de la balise Diaporama. Renseignez bien toutes les propriétés, mais faites bien attention à rester cohérent. Certaines propriétés se passent de commentaire. Pour celles moins explicites, je fournirai quelques explications au besoin.
On peut jouer avec les réglages, notamment sur les miniatures, la taille de la zone des miniatures la réduction des photos et miniatures (en pourcentage), le nombres de lignes de miniatures maximum, etc. Je n’ai pas réalisé de tests exhaustifs, donc, il se peut qu’il y ait des comportements bizarres selon les configurations.
police="Arial" zonesMiniaturesOuvertureAuto="true" lectureAutomatique="false" delaiPhoto="4000" ombreSousPhoto="true" epaisseurLignesZonesMiniatures="0" hauteurTraitChargement = "2" hauteurZoneOver="50" alignementTexte="right" tailleTexte="10" tailleMiniature="70" nombreLignesMiniature="2" adapterColonne="true" vitesseAffichagePhoto="1" vitesseOuvertureZoneMiniature="2" reductionPhoto=".02" reductionMiniature=".3" couleurTexte="0x000000" couleurOmbre="0x000000" couleurFondBouton="0xCCCCCC" couleurFleche="0xFFFFFF" couleurBordFleche="0x000000" couleurFond="0xFFFFFF" couleurTexteChargement="0x000000" couleurFondChargement="0xFFFFFF" couleurTraitChargement = "0x000000" couleurFondBoutonLecturePause="0xFFFFFF" couleurBoutonLecturePause="0x000000" couleurFondMiniature="0xFFFFFF" couleurLignesZonesMiniatures="0x000000" couleurFondZoneMiniature="0x000000" couleurFondZoneOver="0xFFFFFF" alphaOmbre=".7" alphaFondBouton="0" alphaFleche="1" alphaBordFleche="1" alphaBoutonOver="1" alphaBoutonOut=".2" alphaFondZoneMiniature="1" alphaLignesZonesMiniatures="0" alphaFondChargement=".8" alphaFondZoneOver="1" alphaTraitChargement=".8" alphaBoutonLecturePause="1" alphaFondBoutonLecturePause=".8" texteChargement="<:flash_diaporama:chargement_flash_diaporama:>" texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>"
Photos
Toujours dans le même fichier, écrivez les boucles de sélection de vos images. Attention à bien conserver la structure existante.
Vous pouvez donner un titre et une description à vos photos, ils seront affiché dans la zone sous la photo. Il est aussi possible de choisir l’alignement du texte en modifiant la propriété alignementTexte du fichier XML, elle accepte 4 valeurs : « left », « right », « center » et « justify ».
La limite théorique de taille des photos est de 2880 pixels en largeur et hauteur.
Cet exemple récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>Fichiers de langue
Editer le fichier de langue flash_diaporama_xx.php du répertoire lang afin de changer le texte de téléchargement des images et le texte du menu contextuel (clique droit). Vous pouvez ajouter d’autres fichiers de langues.
Exemple de squelette :
#HTTP_HEADER{Content-Type: text/xml; charset=utf-8}
<Diaporama
police="Arial"
zonesMiniaturesOuvertureAuto="true"
lectureAutomatique="false"
delaiPhoto="4000"
ombreSousPhoto="true"
epaisseurLignesZonesMiniatures="0"
hauteurTraitChargement = "2"
hauteurZoneOver="50"
alignementTexte="right"
tailleTexte="10"
tailleMiniature="70"
nombreLignesMiniature="2"
adapterColonne="true"
vitesseAffichagePhoto="1"
vitesseOuvertureZoneMiniature="2"
reductionPhoto=".02"
reductionMiniature=".3"
couleurTexte="0x000000"
couleurOmbre="0x000000"
couleurFondBouton="0xCCCCCC"
couleurFleche="0xFFFFFF"
couleurBordFleche="0x000000"
couleurFond="0xFFFFFF"
couleurTexteChargement="0x000000"
couleurFondChargement="0xFFFFFF"
couleurTraitChargement = "0x000000"
couleurFondBoutonLecturePause="0xFFFFFF"
couleurBoutonLecturePause="0x000000"
couleurFondMiniature="0xFFFFFF"
couleurLignesZonesMiniatures="0x000000"
couleurFondZoneMiniature="0x000000"
couleurFondZoneOver="0xFFFFFF"
alphaOmbre=".7"
alphaFondBouton="0"
alphaFleche="1"
alphaBordFleche="1"
alphaBoutonOver="1"
alphaBoutonOut=".2"
alphaFondZoneMiniature="1"
alphaLignesZonesMiniatures="0"
alphaFondChargement=".8"
alphaFondZoneOver="1"
alphaTraitChargement=".8"
alphaBoutonLecturePause="1"
alphaFondBoutonLecturePause=".8"
texteChargement="<:flash_diaporama:chargement_flash_diaporama:>"
texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>">
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>
</Diaporama>Remarque
Ce plugin nécessite Flash Player 9 pour fonctionner correctement.
Si le fichier XML ne retourne aucune photo, le diaporama est tout simplement supprimé de la page.
On peut naviguer entre les photos avec TAB, ouvrir la photo courante dans un autre onglet par le menu contextuel.
Il est en état de développement, mais fonctionne normalement sur quelques sites en production.
Notes
Le SWF du plugin est inclus (et exclus si pas de photo à afficher) dans la page HTML grâce à la librairie javascript swfobject. Il est écrit en AS3 avec FlashDevelop et compilé avec Flex SDK.
Téléchargements
- Plugin :
- Sources :


Discussions par date d’activité
29 discussions
Affichage :
Avec le squelette :
Je me retrouve avec l’affichahe :
{600,400}à la place de l’affichage attendupourtant cela a déja marché comme cela il me semble.
?!?
Répondre à ce message
Bonjour,
j’utilise ce plugin avec succès dans un squelette mais j’aimerais l’utiliser directement dans le texte d’un article.
j’ai donc entrepris de créer un modele spip
après plusieurs essais j’ai constaté qu’il y avait un problème dans la récupération des paramètres du contexte.
ci-dessous les codes des différents fichiers.
y-t-il quelqu’un qui a déjà testé l’utilisation du plugin dans ce mode ?
ou qui pourrait m’aider ?
merci d’avance.
Répondre à ce message
Bonjour
Quelqu’un a t’il un site qui tourne avec ce plugins ?
Je tente depuis 2 jours de le mettre en route sur un site Zpip mais rien ne veux marchez.
Qui aurais ça ?
Bonjour,
je l’ai mis en place sur ce site SPIP2.1 : http://dtax.free.fr
Ça fonctionne bien, je vais essayer de voir s’il fonctionne sur un SPIP3.0-RC
Fonctionne toujours parfaitement sur plus de 200 articles après une mise à jour sous SPIP 3.0.4 (et même avec IE)
http://mm.photos.online.fr
(voir mes « posts » d’avril et mai 2011 un peu plus bas - même si je ne l’utilise plus sur ma page d’accueil, ayant fait depuis d’autres choix de présentation)
Répondre à ce message
Bonsoir
J’utilise avec bonheur ce plugin sur ce site
Tout fonctionne super sauf pour l’ineffable MSIE
En effet avec MSIE, les popups (fausses popups en css) qui s’ouvrent au survol des centres (les noms des communes à droite) passent au-dessous du diaporama. J’ai bien mis un z-index élevé (300) mais rien n’y fait.
Une idée de ce que je pourrais essayer ?
Je viens de m"apercevoir que le souci se pose aussi avec Chrome et Safari.
Il n’y a qu’avec Firefox que ça roule.
Même souci. Il faudrait ajouter un wmode sur le fichier flash_diaporama.php, mais je ne vois pas trop comment dans le javascript...
Répondre à ce message
salut
je vien d’instaler le pluging , sous spip 2.1.8
j’ai ajouter la balise dans le squellet article
j’ai bien un bloc de 600 par 400 qui apparait mais il est vide, rien que dale ???
detail, je ne sais pas quoi faire avec le fichier « source flash »
merci tof
Bonjour,
j’ai exactement le même problème que TOF. Quelqu’un pourrait-il nous aider ?
Merci,
Fred
J’ai trouvé, il y a une faute de frappe dans l’exemple fourni !!!
Il faut taper : flash_diaporama2.xml et non flash_diaporarma2.xml
Fred
Répondre à ce message
Bonjour et merci pour cet excellent plugin...
J’en ai usé et abusé dans mon site perso http://mm.photos.online.fr pour y exposer un bon millier de photos
L’adaptation ne m’a posé aucun problème, que ça soit en page d’accueil (10 photos prises au hasard sur le site) ou dans les galeries (j’ai simplement utilisé dans la boule mot-clé « photos » affecté aux galeries de photos)
Je dirai pour ma part que ce plugin est stable et abouti
Encore merci et un grand bravo...
Je viens « seulement » de me relire
Il faut corriger ainsi !
(j’ai simplement utilisé dans la boucle le mot-clé « photos » affecté aux galeries de photos)
Répondre à ce message
Bonjour,
bravo pour ce plugin,
Voici mon probleme :
si je met :
[(#FLASH_DIAPORAMA{570, 500, flash_diaporama2.xml})]directement dans le squelette de mon article, aucun probleme, le plugin s’affiche très bien.
Mais si je fais un appel (avec mot-cle ) du genre :
avec dans le fichier « inc-flash-diaporama.html »
[(#FLASH_DIAPORAMA{570, 500, flash_diaporama2.xml})]plus rien, le plugin ne s’affiche plus...
une idée ?
Pour info dans « flash_diaporama2.xml.html » j’ai :
merci d’avance,
Jmarc
Bon,
désolé pour le bruit,
je viens de trouver une solution qui fonctionne bien
(en procédant par éliminations..) :
je mets :
dans le fichier (ici : inc-flash-diaporama.html) a appeler et le diaporama apparaît bien.
Jmarc
Répondre à ce message
Bonjour,
Le diaporama fonctionne sur ma page Accueil, en chargeant les fichiers images joints d’une rubrique. J’ai mis des titres aux images, en français et anglais avec les balises Multi.
Seulement, les titres images s’affichent toujours en français dans le diaporama, sans tenir compte du contexte de langue.
J’ai essayé diverses bidouilles dans ma boucle Spip du fichier xml ou dans la balise #FLASH_DIAPORAMA, rien trouvé qui marche.
Des solutions ? Est-ce possible de faire afficher le bon titre suivant une langue ?
D’autre part, est-il possible d’appeler ce diaporama par un modèle spip (
<flash_diaporama|XXXXX>?) dans le texte de tel ou tel article choisi ?Merci d’avance pour toute piste utile
PS, ma boucle pour la home page :
Répondre à ce message
Sympa ce plugin, il me va pour la home page.
_Comment faire pour créer plusieurs types de diaporama différents (avec des paramètres et des boucles spip différentes) dans un même site ?
J’ai créé par ex un fichier flash_diapoarticles.xml, appelé par la balise
[(#FLASH_DIAPORAMA{620,420,flash_diapoarticles.xml})], mais la zone Flash s’affiche vide d’images....On dirait que seul le xml flash_diaporarma_2.xml peut être pris en compte ?
Merci pour toute info utile, DM
Je me réponds, suite à d’autres essais.
En fait on peut bien appeler d’autres xml, mea culpa.
C’est la boucle fournit par l’exemple qui ne donne pas d’images, j’ai essayé autre chose, comme
, mais ça ne donne rien non plus.
Quelle serait alors la bonne boucle pour intégrer les images d’un article dans le Flash diaporama ?
Merci
Répondre à ce message
juste pour signaler une petite faute de frappe dans ton exemple que j’ai bêtement copié/collé : diaporarma
[(#FLASH_DIAPORAMA600, 400, flash_diaporarma_2.xml)]
effectivement pour que ca marche avec l exemple par defaut, il faut au choix :
* remplacer flash_diaporarma_2.xml par flash_diaporarma_.xml
ou
* copier le ficher flash_diaporarma_.xml pour creer un nouveau fichier remplacer flash_diaporarma_2.xml
avec l exemple par defaut, betement copie/colle, rien ne marche :p
Répondre à ce message
Bonjour,
je me sers de ce plugin pour afficher la prevue d’un manuel, chaque image = 1 page. J’aurais donc aimé que lorsqu’on clique sur une image, on puisse avoir un lien vers l’article où l’on trouve la page en plus grand ( pour chaque page, ou presque, j’ai créé un article qui reprend les textes et les images...). Est-ce possible d’inclure la possibilité de faire un lien ?
j’en profite pour donner le lien pour montrer ce que ça donne :
http://www.collegedevinci.com/-Manuel-en-ligne-de-grec-ancien-
Je me réponds moi-même. j’ai un peu rusé en réussissant à afficher une image qui renvoie vers un article dans la zone de texte sous l’image...
Je ne sais pas si la fonction que j’aurais aimée (un lien directement sur l’image) est possible.
je suis aussi interesse par cette fonctionnalite, que chaque image du disporama pointe vers l url de l article concerne ( j utilise ce plugin pour afficher les images de tous les articles de la rubrique en cours )
Répondre à ce message
bonjour,
Je reprends l’administration d’un site SPIP 2.0.10 et j’ai intégré le flash diaporama dans mon sommaire. Il fonctionne très bien, sauf que je ne comprends pas pourquoi il ne m’affiche que 9 photos (de différents articles) alors que le site en contient plusieurs dizaines ?
désolé pour ma question, mais le diaporama balaye-t-il un repertoire en particulier ? sous www/local ? (nb : le site est hebergé chez ovh)
Bonjour Plouplou,
Tu peux écrire tes propres boucles de sélection de photos, sinon la boucle par défaut récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
Pour ne pas afficher 400 photos, j’ai ajouté des critères dans la boucle, qui ne sont pas interprétés (les 20 dernières images de la rubrique 21, par date inverse. Que faire ?
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique=21}{mode=image}{par date}{inverse}{doublons} {0, 20} >Répondre à ce message
bonjour
j essaie de faire tourner ce plugin avec zpip et toute la nébuleuse, mais j ai l impression d’ écrire un bouquin en copier coller sans savoir qui est le héros !
Est ce que quelqu’ un l’ a testé positivement avec spip 21, doublé de zpip avec html5 le tout sur la page sommaire..... j m arrète là !
merci par avance
Répondre à ce message
Bonjour !
D’abord, je trouve ce plugin vraiment très bien et plein de possibilités.
Malgré tout le bien que l’on peut penser de jquery and co, flash semble plus performant, plus fluide, ... et en plus quand il y a une parfaite intégration avec notre CMS favori ..
Ensuite, je me permets (quel toupet !) une toute petite remarque et qui ne concerne pas que cet article : la documentation est en train de glisser vers un mode forum, ou chacun d’entre nous jargonne en spip sans se rendre compte que les débutants n’y comprennent plus rien ...
Mais avant tout merci
Cordialement
Répondre à ce message
Bonjour,
J’ai installé ce plugin sur mon site ( http://www.lp-jard.fr/spip ) et il fonctionne très bien.
Seulement, j’aurais voulu savoir si il était possible de trouver un diaporama où le chargement des images se fait une par une mais sans utiliser Flash ??
Meric beaucoup
Répondre à ce message
Bonjour,
J’ai pu installer ce plugin en suivant bêtement les instructions données...
Bravo pour ce diapo, le rendu est très efficace, j’en suis très contente !
Cependant, j’ai un soucis d’affichage. Mes photos -qui sont pourtant de bonne qualité sur photoshop- sortent très mal à l’écran (voir photo jointe). Les textes sont quasiment illisibles ... J’ai essayé de modifier la taille, le format, de mes images, rien à faire...
Avez-vous déjà rencontré ce problème d’affichage avec ce plugin ? Quelqu’un aurai-t-il une idée de la nature du problème ? (format du fichier, taille de l’image, format du pixel, mon navigateur...?)
Merci d’avance pour vos réponses.
Répondre à ce message
Bonjour à tous,
Je cherche à mettre ce pluging sur mon site en local, je débute en spip et je voudrais comprendre quelques trucs.
Quand vous dites « #INSERT_HEAD dans vos squelettes etc »
Je place cela entre tout les
des pages contenu dans le squelette ?
Et pour : « 1.
[(#FLASH_DIAPORAMA600, 400, flash_diaporarma_2.xml)]
2.
[(#FLASH_DIAPORAMA100%, 400)] »
Je vais de même dans tout les body de mes squelettes ?
Et pour les images je les renseignent dans le xml ou je les lies via ajouter document dans mon articles ?
Merci d’avance à vous.
Cordialement
Répondre à ce message
Bonsoir,
Bon désolé ça fait 6h que j’essaie tout ce qui est écrit rien ne fonctionne.
Qui à dit que c’était facile à mettre en place ??
J’ai insérer la balise head et le reste au bon endroit.
J’ai bien un bloc qui apparait sur ma page je l’ai entouré avec des +++ en haut et en bas du code qui
devrait permettre l’affichage mais y à rien entre...
Flash est activé.
Est-ce que c’est déjà arrivé parmi vous ?
J’utilise le dernier spip je l’ai télécharger cette après-midi.
Répondre à ce message
Bonjour,
Le plugin fonctionne tout à fait à ma convenance, aussi bien en Spip201 qu’en Spip210.
Question « graphique » :
J’aimerais mettre une couleur de fond transparente à la place de couleurFond=« 0xE2E2E2 » dans les fichier « flash_diaporama.xml.html ».
J’ai fait plusieurs essais de codes que je connaissais (transparent, none), tous me renvoient un fond noir.
Sinon, bien sur, le code couleur est bien répercuté (il s’agit ici d’un gris).
Quelqu’un a t il une idée ?
Ou cela dépend il du swf, et on n’y peut rien ?
Merci
Répondre à ce message
Merci pour ce plugin sympa et facile à mettre en oeuvre.
Sur mon site, lors de l’activation, j’avais un certain nombre de choses qui ne fonctionnaient plus. Après recherche, je pense en avoir trouvé la cause : le fichier flash_diaporama_head.php contient le code suivant :
D’après moi, le code devrait être
En effet, tous les appels d’autres plugins cherchant à insérer du code entre les balises head sont ignorés, l’ajout du . avant le = rétablit le flux.
A+
Manu
bonjour, peut-on avoir un exemple en action.
Merci.
Bonjour !
Je suis en SPIP 2.1.
J’ai installé le pluin, déposé la balise dans mon fichier article.html mais quelquesoit l’article, il m’affiche les photos de l’article 167 de mon site.
Je n’ai aps modifier le fichier xml.html fournit par défaut
J’ai mis la balise par défaut sans sprécifié le dernier argument qui correspndant on nom du fichier xml.
J’avoue ne rien y comprendre...
Quelqu’un a une idée ?
Bonjour,
Est-ce que tu n’as des images que dans l’article 167 ? Si oui, tu devrais modifier les boucles du fichier par défaut, ou en créer un autre dans ton répertoire squelette qui ne récupère que les photos des articles et que tu passerai en paramètre, par exemple :
Par défaut, le fichier XML récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
J’espère que ça pourra t’aider.
Si je met la boucle ci-dessus dans le fichier xml a la place de l’autre, le lecteur flash ne s’affiche pas.
Je précise que chaque article qui existe contient des photos toutes au format jpp.
Si je laisse les boucles par défaut il m’affiche les photos de l’article numéro 167 quelquesoit l’article consulté.
Si je définit un autre fichier XML aussi bien au sein du squelette qu’au sein du dossiser du plugin, j’ai soit un joli rectangle blanc d’affiché sans photo, soit pas de lecteur flash dutout.
J’ai comme une impression que la balise se recalcule pas forcment bien en dynamique en fonction de l’id_article. Apres chaque manipulation, je prend soin de vider le cache au cas ou.
Ca ne marche toujours pas, c’est vraiment étrange !
On est bien daccord... Pour que le lecteur flash s’affiche au sein de ma page article.html, j’ajoute la balise #FLAS.... en specifnant la taille (100%,500 et pas de 3e argument car fichier xml par defaut).
Je modifie ensuite le fichier xml en faisant simplement la boucle fd_article cité ci-dessus et c’est tout non ?
Ma balise est bien interpretée dans la page html mais le fichier xml me pose des problèmes, pourtant j’ai simplement modifé la couleur de fond aui était en 0xffff pour mettre 0x0000 (fond noir au lieu de blanc) et j’ai modifier la boucle pour ne traiter que les article en la remplcacant par celle citée ci-dessus. Et rien ne s’affiche.
Une idée ?
Répondre à ce message
mon fichier ne retourne aucune images !!
#INSERT_HEAD
#TITRE
[(#LOGO_ARTICLE|center|#URL_ARTICLE|image_reduire450)]
#CHAPO
(#TEXTE
[(#FLASH_DIAPORAMA900, 400,flash_diaporarma2.xml)]
Tu appelles bien la balise avec les arguments entre accolades ? Comme ceci :
As-tu bien vérifié les boucles de sélection d’images du fichier flash_diaporarma2.xml ?
j’ai revérifié mais il y a bien le flash sur la page article mais il n y a pas d’image qui apparaît.!!!
As-tu modifié certains paramètres de personnalisation de l’aspect du fichier XML ? Si oui, pourrais-tu le poster ?
HTTP_HEADERContent-Type : text/xml ; charset=utf-8
<Diaporama
police="Arial"
zonesMiniaturesOuvertureAuto="true"
lectureAutomatique="false"
delaiPhoto="40000"
ombreSousPhoto="true"
epaisseurLignesZonesMiniatures="0"
hauteurTraitChargement = "2"
hauteurZoneOver="50"
alignementTexte="right"
tailleTexte="10"
tailleMiniature="70"
nombreLignesMiniature="2"
adapterColonne="true"
vitesseAffichagePhoto="1"
vitesseOuvertureZoneMiniature="2"
reductionPhoto=".04"
reductionMiniature=".3"
couleurTexte="0x000000"
couleurOmbre="0x000000"
couleurFondBouton="0xCCCCCC"
couleurFleche="0xFFFFFF"
couleurBordFleche="0x000000"
couleurFond="0xFFFFFF"
couleurTexteChargement="0x000000"
couleurFondChargement="0xFFFFFF"
couleurTraitChargement = "0x000000"
couleurFondBoutonLecturePause="0xFFFFFF"
couleurBoutonLecturePause="0x000000"
couleurFondMiniature="0xFFFFFF"
couleurLignesZonesMiniatures="0x000000"
couleurFondZoneMiniature="0x000000"
couleurFondZoneOver="0xFFFFFF"
alphaOmbre=".7"
alphaFondBouton="0"
alphaFleche="1"
alphaBordFleche="1"
alphaBoutonOver="1"
alphaBoutonOut=".2"
alphaFondZoneMiniature="1"
alphaLignesZonesMiniatures="0"
alphaFondChargement=".8"
alphaFondZoneOver="1"
alphaTraitChargement=".8"
alphaBoutonLecturePause="1"
alphaFondBoutonLecturePause=".8"
texteChargement="<:flash_diaporama:chargement_flash_diaporama :>« texteOuvrirNouvelleFenetre= »<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama :>">
<![CDATA [1]]>
Je suis hébergé chez OVH et donc il y a un repertoire www
voir ci-dessus
Répondre à ce message
Merci pour ta réponse tubbs !
J’ai repris le fichier initial et testé avec les paramètres que tu utilises. apparemment nous avons aussi la même version de spip mais mon fichier xml ne génèrait rien...
Après 2 jours de prise de tête ça fonctionne enfin !
Pour ça j’ai du uploader le fichier .htaccess à la racine car les fichiers xml.html me renvoyaient une erreur et rajouter dans le code du fichier « diaporama.xml.html » :
juste après la ligne #HTTP_HEADER....
Par ailleurs il a aussi fallu que je mette les url des documents en absolu ainsi :
Si ça peux être utile...
Encore merci tubbs pour cette contribution
Répondre à ce message
@Lydie : sur ton exemple test, le diaporama est sur la page sommaire, mais la boucle du fichier flash_diaporama.xml va chercher les images selon l’id_rubrique, donc tu n’obtiens rien et c’est normal.. Si tu reprends le fichier d’origine du plugin tu devrais voir apparaitre toutes les images du site. Ensuite à toi d’adapter tes boucles selon ton envie.
@louisfrede : je ne peux pas accéder à ton site, mais j’ai quelques problème d’internet, je réessaierai plus tard.
Pour info, je viens de changer l’appel du diaporama sur le site de démo, j’insère le diaporama comme ceci :
J’ai créé un fichier fd_test.xml.html, que j’ai placé dans le répertoire de mes squelettes (comme l’a conseillé Manu_TJ). Dans ce fichier, j’ai écris une boucle qui va simplement rechercher toutes les images qui sont sur le site. Vous pouvez le tester ici : http://flashdiaporama.vo-ad.com/spip.php?page=fd_test.xml
Tout marche sans problème, j’espère que ça pourra vous aider.
Une petite remarque au passage :
Si l’insertion du diaporama est faite avec une valeur en pourcentage pour la largeur, il faut impérativement définir une taille en pixels fixe pour le conteneur du SWF. L’évènement « resize » n’étant pas géré par ce dernier.
Répondre à ce message
#
Le fichier me semble correct. As tu bien des photos dans tes articles, inséré la balise dans le squelette de tes articles ? Quand tu appelles le fichier avec cette syntaxe : http://[nom_de_domaine]/spip.php ?page=flash_diaporama.xml, qu’obtiens tu comme XML généré ?
En dernier recours, as tu un exemple en ligne ?
Bonjour, j’ai le même pb que louisfrede.
Le diaporama est vraiment super et j’aimerai l’utiliser !
j’ai donc essayé de le faire fonctionner en affichant les photos que j’ai inséré en documents dans la première rubrique sur la page d’accueil.
La balise insert head est déjà présente par défaut sur le inc-head de spip 21
j’ai donc simplement inséré l’appel au diaporama dans le sommaire et mis le fichier « flash_diaporama.xml.html » dans le dossier squelettes.
Lle fichier flash est bien présent mais n’affiche pas les photos...le fichier xml ne récupère pas mes photos (je ne l’ai pas modifié)...pourrais-tu m’aider stp
Merci
pour voir en ligne : http://www.clicnroll.com/spip_test/
Bonjour,
Peut être rencontres tu le même problème que moi, je n’ai pu voir le diaporama qu’avec le code,
#[(#FLASH_DIAPORAMA100%, 400)]
par contre, avec celui ci :
#[(#FLASH_DIAPORAMA600, 400, flash_diaporama_2.xml)] je n’ai pas réussi à obtenir d’affichage, même si le swf est présent.
Au fait, je vois qu’il y a
flash_diapora r ma_2.xml et non flash_diaporama_2.xml ? dans les codes à charger.
pour l’exemple, il suffit d’aller sur http://www.vincentbouzereau.com et choisir un article dans travaux du vigneron travaux d’hiver.
j’ajoute que la fenêtre flash est bien présente puisqu’on peut changer les paramètre Flash.
La méthode : http://[nom_de_domaine]/spip.php ?page=flash_diaporama.xml, ne génère rien !
Rebonjour !
Merci Patrick pour ta réponse
J’ai donc essayé de modifier dans tous les sens l’appel au flash diaporama...sans succès.
Pensant que le pb venait de mon fichier xml j’en ai créé un en dur dans le dossier squelettes « diaporama.xml.html » et là ça fonctionne.
Pourtant je voudrais que ce soit spip qui génère ce fichier, jen’ai pas modifié celui du plugin...
Please help !!!
Lydie
Re ...
Je remets en lien le diaporama qui fonctionne ICI
Il y a ceci dans article-diaporama.html (il est géré par Compositions) :
Autrement dit, je me suis contenté de recopier...
Les images sont importées en tant qu’images, les réglages sont fait depuis le fichier
flash_diaporama.xml.html
Je n’ai pas réussi avec l’autre code d’appel, comme je le dis dans mon précédent post.
Bonne chance
Répondre à ce message
Bonjour,
La démo est attrayante, mais je n’ai réussi avec spip 210 en local, à obtenir les photos, qu’avec
#[(#FLASH_DIAPORAMA{100%, 400})].Faut il laisser les images dans le portfolio en tant que doc, ou les passer en images, ou cela dépend t il du code inséré dans l’article ?
Il fonctionne bien sous spip 210.
Problème, il est lié à tous les articles (composition ne semble pas adapté à mon spip 210)
La facilité de réglage est un gros atout.
Bravo pour le travail et merci
Bonjour,
Je viens de passer le site de démo en 2.1.0, je n’ai pas eu de problème.
Les images qui sont récupérées dépendent des boucles dans le fichier XML appelé, il n’est pas nécessaire de déposer les images dans le portfolio, ni de les insérer dans le corps d’un article ou d’une rubrique, il suffit juste d’ajouter une image dans un article ou une rubrique.
J’espère que ça répondra à tes questions.
Bonjour, Comme tu l’as vu, j’ai changé mon post, il fonctionne donc bien avec spip210.
Mais, dans un article dans lequel il n’y a pas d’image, il récupère toutes les images du site.
J’ai dû manquer une étape.
Je me sers de « composition » pour régler les problèmes de présentation particulière, ce que je comptais faire avec ton plugin, mais composition ne marche pas chez moi en local...
Comment désactiver la visualisation de l’image en pleine page dans une autre fenètre ?
J’ai essayé en supprimant le code dans le xml, mais là, tout plante.
Merci pour ta réponse rapide, et encore bravo, les effets sont très agréables.
Bonjour,
J’ai utilisé ton plugin ici :
http://dupouypa.perso.neuf.fr/spip.php?article2
les photos sont des liens qui déclenchant 4 diaporamas qui plus tard contiendront des photos différentes.
J’ai enlevé le lien vers une fenêtre pop up en supprimant le code.
L’ouverture d’une lightbox type thickbox aurait été super, mais tout est très bien comme ça.
MERCI !
C’est vrai que ça marche, mais je vais mettre à jour le SWF du plugin tout de même (ce soir si j’ai un peu de temps), ça sera plus propre.
Bonne idée, je vais voir ça de plus près.
Répondre à ce message
plugin vraiment génial.
tous les réglages sont la, bravo, et merci !!!!
Répondre à ce message
Bravo pour ce plugin qui est vraiment excellent.
Cependant je n’arrive pas à afficher les images liées à mon article, car dans mon site il n y a pas d’images liées aux rubriques. Need help.
Merci
Bonjour et merci.
Je viens de mettre à jour le zip du plugin, il y avait quelques problèmes au niveau des fichiers de langues, notamment au niveau de l’encodage.
Tu peux tester le résultat des boucles du fichier XML en allant directement à cette adresse dans ton navigateur : http://[nom de domaine]/spip.php ?page=flash_diaporama.xml
Normalement si tu as bien mis la balise #FLASH_DIAPORAMA dans le squelette de tes articles, il ne devrait pas y avoir de problème.
Merci pour ces infos mais ça ne marche pas.
Ci après la boucle dans mon squelette article :
#INSERT_HEAD
#TITRE
[(#LOGO_ARTICLE|center|#URL_ARTICLE|image_reduire450)]
#CHAPO
(#TEXTE
[(#FLASH_DIAPORAMA600, 400,flash_diaporarma.xml)]
Répondre à ce message
Non tu n’as rien manqué, c’est le comportement normal du fichier XML par défaut. Tu peux modifier cette boucle ou bien créer d’autres fichiers XML que tu appelles dans tes squelettes comme ceci : [(#FLASH_DIAPORAMA600, 400, flash_diaporarma_2.xml)]. Dans ce cas là, il faut créer un fichier flash_diaporarma_2.xml.html à mettre dans le répertoire du plugin, dans lequel tu peux écrire d’autres boucles de sélection d’image.
Ce n’est pas possible pour l’instant, mais c’est une idée à développer.
Remarque : il me semble plus pertinent de mettre le fichier flash_diaporama_2.xml dans le dossier contenant les squelettes. Ainsi, pas de problème lors d’éventuelles mises à jour :)
Répondre à ce message
Merci Manu_TJ pour ta remarque, je viens de corriger le problème. Le zip est à jour.
John, je vais mettre un exemple en ligne aujourd’hui, sauf contretemps.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
