

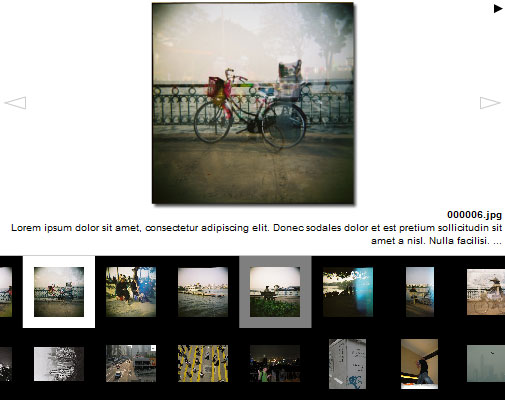
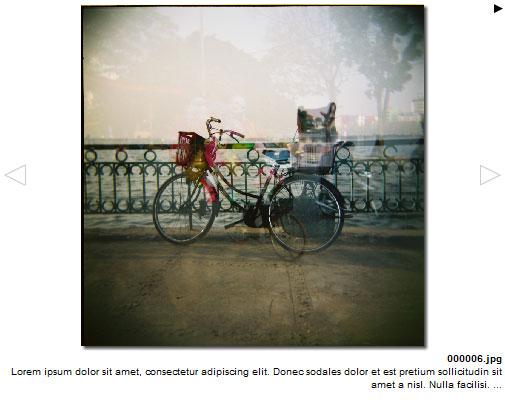
Démonstration
Installation
L’installation se fait comme un plugin classique.
Utilisation
L’utilisation de ce plugin nécessite l’utilisation la balise#INSERT_HEAD dans vos squelettes.
Le diaporama s’affiche grâce à la balise #FLASH_DIAPORAMA dans vos squelettes. Elle accepte 3 paramètres : largeur, hauteur et squelette du fichier XML qui va être généré par SPIP. Ce dernier paramètre est optionnel, par défaut le fichier appelé est flash_diaporarma.xml.
Vous pouvez utiliser cette balise dans les rubriques, articles, brèves et sur la page sommaire.
Exemples d’utilisation de la balise #FLASH_DIAPORAMA :
[(#FLASH_DIAPORAMA{600, 400, flash_diaporarma_2.xml})]
[(#FLASH_DIAPORAMA{100%, 400})]Paramétrage
Aspect
Editez le fichier flash_diaporarma.xml.html ou le fichier squelette que vous avez passé en paramètre afin de personnaliser votre diaporama.
Vous pouvez changer la valeur des attributs de la balise Diaporama. Renseignez bien toutes les propriétés, mais faites bien attention à rester cohérent. Certaines propriétés se passent de commentaire. Pour celles moins explicites, je fournirai quelques explications au besoin.
On peut jouer avec les réglages, notamment sur les miniatures, la taille de la zone des miniatures la réduction des photos et miniatures (en pourcentage), le nombres de lignes de miniatures maximum, etc. Je n’ai pas réalisé de tests exhaustifs, donc, il se peut qu’il y ait des comportements bizarres selon les configurations.
police="Arial" zonesMiniaturesOuvertureAuto="true" lectureAutomatique="false" delaiPhoto="4000" ombreSousPhoto="true" epaisseurLignesZonesMiniatures="0" hauteurTraitChargement = "2" hauteurZoneOver="50" alignementTexte="right" tailleTexte="10" tailleMiniature="70" nombreLignesMiniature="2" adapterColonne="true" vitesseAffichagePhoto="1" vitesseOuvertureZoneMiniature="2" reductionPhoto=".02" reductionMiniature=".3" couleurTexte="0x000000" couleurOmbre="0x000000" couleurFondBouton="0xCCCCCC" couleurFleche="0xFFFFFF" couleurBordFleche="0x000000" couleurFond="0xFFFFFF" couleurTexteChargement="0x000000" couleurFondChargement="0xFFFFFF" couleurTraitChargement = "0x000000" couleurFondBoutonLecturePause="0xFFFFFF" couleurBoutonLecturePause="0x000000" couleurFondMiniature="0xFFFFFF" couleurLignesZonesMiniatures="0x000000" couleurFondZoneMiniature="0x000000" couleurFondZoneOver="0xFFFFFF" alphaOmbre=".7" alphaFondBouton="0" alphaFleche="1" alphaBordFleche="1" alphaBoutonOver="1" alphaBoutonOut=".2" alphaFondZoneMiniature="1" alphaLignesZonesMiniatures="0" alphaFondChargement=".8" alphaFondZoneOver="1" alphaTraitChargement=".8" alphaBoutonLecturePause="1" alphaFondBoutonLecturePause=".8" texteChargement="<:flash_diaporama:chargement_flash_diaporama:>" texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>"
Photos
Toujours dans le même fichier, écrivez les boucles de sélection de vos images. Attention à bien conserver la structure existante.
Vous pouvez donner un titre et une description à vos photos, ils seront affiché dans la zone sous la photo. Il est aussi possible de choisir l’alignement du texte en modifiant la propriété alignementTexte du fichier XML, elle accepte 4 valeurs : « left », « right », « center » et « justify ».
La limite théorique de taille des photos est de 2880 pixels en largeur et hauteur.
Cet exemple récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>Fichiers de langue
Editer le fichier de langue flash_diaporama_xx.php du répertoire lang afin de changer le texte de téléchargement des images et le texte du menu contextuel (clique droit). Vous pouvez ajouter d’autres fichiers de langues.
Exemple de squelette :
#HTTP_HEADER{Content-Type: text/xml; charset=utf-8}
<Diaporama
police="Arial"
zonesMiniaturesOuvertureAuto="true"
lectureAutomatique="false"
delaiPhoto="4000"
ombreSousPhoto="true"
epaisseurLignesZonesMiniatures="0"
hauteurTraitChargement = "2"
hauteurZoneOver="50"
alignementTexte="right"
tailleTexte="10"
tailleMiniature="70"
nombreLignesMiniature="2"
adapterColonne="true"
vitesseAffichagePhoto="1"
vitesseOuvertureZoneMiniature="2"
reductionPhoto=".02"
reductionMiniature=".3"
couleurTexte="0x000000"
couleurOmbre="0x000000"
couleurFondBouton="0xCCCCCC"
couleurFleche="0xFFFFFF"
couleurBordFleche="0x000000"
couleurFond="0xFFFFFF"
couleurTexteChargement="0x000000"
couleurFondChargement="0xFFFFFF"
couleurTraitChargement = "0x000000"
couleurFondBoutonLecturePause="0xFFFFFF"
couleurBoutonLecturePause="0x000000"
couleurFondMiniature="0xFFFFFF"
couleurLignesZonesMiniatures="0x000000"
couleurFondZoneMiniature="0x000000"
couleurFondZoneOver="0xFFFFFF"
alphaOmbre=".7"
alphaFondBouton="0"
alphaFleche="1"
alphaBordFleche="1"
alphaBoutonOver="1"
alphaBoutonOut=".2"
alphaFondZoneMiniature="1"
alphaLignesZonesMiniatures="0"
alphaFondChargement=".8"
alphaFondZoneOver="1"
alphaTraitChargement=".8"
alphaBoutonLecturePause="1"
alphaFondBoutonLecturePause=".8"
texteChargement="<:flash_diaporama:chargement_flash_diaporama:>"
texteOuvrirNouvelleFenetre="<:flash_diaporama:voir_image_nouvel_onglet_flash_diaporama:>">
<B_flashdiaporama>
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_flashdiaporama>
</B_flashdiaporama>
<B_fd_article>
<BOUCLE_fd_article(DOCUMENTS){id_article}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_fd_article>
</B_fd_article>
<BOUCLE_portfolio(DOCUMENTS){tout}{mode=image}{doublons}>
<Photo src="#URL_DOCUMENT"><Description><![CDATA[[<b>(#TITRE)</b><br/>][(#DESCRIPTIF)]]]></Description></Photo>
</BOUCLE_portfolio>
<//B_fd_article>
<//B_flashdiaporama>
</Diaporama>Remarque
Ce plugin nécessite Flash Player 9 pour fonctionner correctement.
Si le fichier XML ne retourne aucune photo, le diaporama est tout simplement supprimé de la page.
On peut naviguer entre les photos avec TAB, ouvrir la photo courante dans un autre onglet par le menu contextuel.
Il est en état de développement, mais fonctionne normalement sur quelques sites en production.
Notes
Le SWF du plugin est inclus (et exclus si pas de photo à afficher) dans la page HTML grâce à la librairie javascript swfobject. Il est écrit en AS3 avec FlashDevelop et compilé avec Flex SDK.
Téléchargements
- Plugin :
- Sources :


Discussions par date d’activité
29 discussions
Bonjour,
je me sers de ce plugin pour afficher la prevue d’un manuel, chaque image = 1 page. J’aurais donc aimé que lorsqu’on clique sur une image, on puisse avoir un lien vers l’article où l’on trouve la page en plus grand ( pour chaque page, ou presque, j’ai créé un article qui reprend les textes et les images...). Est-ce possible d’inclure la possibilité de faire un lien ?
j’en profite pour donner le lien pour montrer ce que ça donne :
http://www.collegedevinci.com/-Manuel-en-ligne-de-grec-ancien-
Je me réponds moi-même. j’ai un peu rusé en réussissant à afficher une image qui renvoie vers un article dans la zone de texte sous l’image...
Je ne sais pas si la fonction que j’aurais aimée (un lien directement sur l’image) est possible.
je suis aussi interesse par cette fonctionnalite, que chaque image du disporama pointe vers l url de l article concerne ( j utilise ce plugin pour afficher les images de tous les articles de la rubrique en cours )
Répondre à ce message
bonjour,
Je reprends l’administration d’un site SPIP 2.0.10 et j’ai intégré le flash diaporama dans mon sommaire. Il fonctionne très bien, sauf que je ne comprends pas pourquoi il ne m’affiche que 9 photos (de différents articles) alors que le site en contient plusieurs dizaines ?
désolé pour ma question, mais le diaporama balaye-t-il un repertoire en particulier ? sous www/local ? (nb : le site est hebergé chez ovh)
Bonjour Plouplou,
Tu peux écrire tes propres boucles de sélection de photos, sinon la boucle par défaut récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
Pour ne pas afficher 400 photos, j’ai ajouté des critères dans la boucle, qui ne sont pas interprétés (les 20 dernières images de la rubrique 21, par date inverse. Que faire ?
<BOUCLE_flashdiaporama(DOCUMENTS){id_rubrique=21}{mode=image}{par date}{inverse}{doublons} {0, 20} >Répondre à ce message
bonjour
j essaie de faire tourner ce plugin avec zpip et toute la nébuleuse, mais j ai l impression d’ écrire un bouquin en copier coller sans savoir qui est le héros !
Est ce que quelqu’ un l’ a testé positivement avec spip 21, doublé de zpip avec html5 le tout sur la page sommaire..... j m arrète là !
merci par avance
Répondre à ce message
Bonjour !
D’abord, je trouve ce plugin vraiment très bien et plein de possibilités.
Malgré tout le bien que l’on peut penser de jquery and co, flash semble plus performant, plus fluide, ... et en plus quand il y a une parfaite intégration avec notre CMS favori ..
Ensuite, je me permets (quel toupet !) une toute petite remarque et qui ne concerne pas que cet article : la documentation est en train de glisser vers un mode forum, ou chacun d’entre nous jargonne en spip sans se rendre compte que les débutants n’y comprennent plus rien ...
Mais avant tout merci
Cordialement
Répondre à ce message
Bonjour,
J’ai installé ce plugin sur mon site ( http://www.lp-jard.fr/spip ) et il fonctionne très bien.
Seulement, j’aurais voulu savoir si il était possible de trouver un diaporama où le chargement des images se fait une par une mais sans utiliser Flash ??
Meric beaucoup
Répondre à ce message
Bonjour,
J’ai pu installer ce plugin en suivant bêtement les instructions données...
Bravo pour ce diapo, le rendu est très efficace, j’en suis très contente !
Cependant, j’ai un soucis d’affichage. Mes photos -qui sont pourtant de bonne qualité sur photoshop- sortent très mal à l’écran (voir photo jointe). Les textes sont quasiment illisibles ... J’ai essayé de modifier la taille, le format, de mes images, rien à faire...
Avez-vous déjà rencontré ce problème d’affichage avec ce plugin ? Quelqu’un aurai-t-il une idée de la nature du problème ? (format du fichier, taille de l’image, format du pixel, mon navigateur...?)
Merci d’avance pour vos réponses.
Répondre à ce message
Bonjour à tous,
Je cherche à mettre ce pluging sur mon site en local, je débute en spip et je voudrais comprendre quelques trucs.
Quand vous dites « #INSERT_HEAD dans vos squelettes etc »
Je place cela entre tout les
des pages contenu dans le squelette ?
Et pour : « 1.
[(#FLASH_DIAPORAMA600, 400, flash_diaporarma_2.xml)]
2.
[(#FLASH_DIAPORAMA100%, 400)] »
Je vais de même dans tout les body de mes squelettes ?
Et pour les images je les renseignent dans le xml ou je les lies via ajouter document dans mon articles ?
Merci d’avance à vous.
Cordialement
Répondre à ce message
Bonsoir,
Bon désolé ça fait 6h que j’essaie tout ce qui est écrit rien ne fonctionne.
Qui à dit que c’était facile à mettre en place ??
J’ai insérer la balise head et le reste au bon endroit.
J’ai bien un bloc qui apparait sur ma page je l’ai entouré avec des +++ en haut et en bas du code qui
devrait permettre l’affichage mais y à rien entre...
Flash est activé.
Est-ce que c’est déjà arrivé parmi vous ?
J’utilise le dernier spip je l’ai télécharger cette après-midi.
Répondre à ce message
Bonjour,
Le plugin fonctionne tout à fait à ma convenance, aussi bien en Spip201 qu’en Spip210.
Question « graphique » :
J’aimerais mettre une couleur de fond transparente à la place de couleurFond=« 0xE2E2E2 » dans les fichier « flash_diaporama.xml.html ».
J’ai fait plusieurs essais de codes que je connaissais (transparent, none), tous me renvoient un fond noir.
Sinon, bien sur, le code couleur est bien répercuté (il s’agit ici d’un gris).
Quelqu’un a t il une idée ?
Ou cela dépend il du swf, et on n’y peut rien ?
Merci
Répondre à ce message
Merci pour ce plugin sympa et facile à mettre en oeuvre.
Sur mon site, lors de l’activation, j’avais un certain nombre de choses qui ne fonctionnaient plus. Après recherche, je pense en avoir trouvé la cause : le fichier flash_diaporama_head.php contient le code suivant :
D’après moi, le code devrait être
En effet, tous les appels d’autres plugins cherchant à insérer du code entre les balises head sont ignorés, l’ajout du . avant le = rétablit le flux.
A+
Manu
bonjour, peut-on avoir un exemple en action.
Merci.
Bonjour !
Je suis en SPIP 2.1.
J’ai installé le pluin, déposé la balise dans mon fichier article.html mais quelquesoit l’article, il m’affiche les photos de l’article 167 de mon site.
Je n’ai aps modifier le fichier xml.html fournit par défaut
J’ai mis la balise par défaut sans sprécifié le dernier argument qui correspndant on nom du fichier xml.
J’avoue ne rien y comprendre...
Quelqu’un a une idée ?
Bonjour,
Est-ce que tu n’as des images que dans l’article 167 ? Si oui, tu devrais modifier les boucles du fichier par défaut, ou en créer un autre dans ton répertoire squelette qui ne récupère que les photos des articles et que tu passerai en paramètre, par exemple :
Par défaut, le fichier XML récupère les photos de la rubrique en cours, sinon celles de l’article en cours, puis en dernier recours toutes les photos du site.
J’espère que ça pourra t’aider.
Si je met la boucle ci-dessus dans le fichier xml a la place de l’autre, le lecteur flash ne s’affiche pas.
Je précise que chaque article qui existe contient des photos toutes au format jpp.
Si je laisse les boucles par défaut il m’affiche les photos de l’article numéro 167 quelquesoit l’article consulté.
Si je définit un autre fichier XML aussi bien au sein du squelette qu’au sein du dossiser du plugin, j’ai soit un joli rectangle blanc d’affiché sans photo, soit pas de lecteur flash dutout.
J’ai comme une impression que la balise se recalcule pas forcment bien en dynamique en fonction de l’id_article. Apres chaque manipulation, je prend soin de vider le cache au cas ou.
Ca ne marche toujours pas, c’est vraiment étrange !
On est bien daccord... Pour que le lecteur flash s’affiche au sein de ma page article.html, j’ajoute la balise #FLAS.... en specifnant la taille (100%,500 et pas de 3e argument car fichier xml par defaut).
Je modifie ensuite le fichier xml en faisant simplement la boucle fd_article cité ci-dessus et c’est tout non ?
Ma balise est bien interpretée dans la page html mais le fichier xml me pose des problèmes, pourtant j’ai simplement modifé la couleur de fond aui était en 0xffff pour mettre 0x0000 (fond noir au lieu de blanc) et j’ai modifier la boucle pour ne traiter que les article en la remplcacant par celle citée ci-dessus. Et rien ne s’affiche.
Une idée ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
