Présentation et nouveautés
GIS2 est une mise à jour majeure du plugin GIS Escoitar. Le plugin permet d’attacher des points géolocalisés aux objets de SPIP afin de les afficher sur des cartes dans les pages de votre site.
GIS2 utilise une librairie javascript qui permet de jouer avec les cartes de plusieurs APIs et de basculer d’un fournisseur à un autre sans avoir à modifier le code des cartes. Cette librairie d’abstraction s’appelle Mapstraction. Elle est distribuée sous licence BSD sur github.
Grâce à Mapstraction, GIS2 permet d’afficher les cartes de Google Maps API v2 et v3, Openlayers, Yahoo Maps, Microsoft Bing, etc.
Un autre avantage de Mapstraction est qu’elle permet aussi aux développeurs de coder leurs cartes persos avec le code natif de chaque API quand c’est nécessaire (pour jouer avec un système de cluster de marqueurs par exemple).
Le plugin a été totalement recodé, voici quelques unes des modifications les plus importantes :
- les points sont maintenant des objets autonomes qui peuvent être liés à n’importe quel type d’objet SPIP (article, rubrique, auteur, etc) ;
- chaque point dispose d’un titre, d’un descriptif et d’un logo personnalisé ;
- un point peut être lié à plusieurs objets et un objet peut être lié à plusieurs points ;
- la balise
#LONXa été renommée en#LON; - les cartes utilisent du JSON pour charger les marqueurs ;
- le plugin prend en charge la migration des données depuis GIS v1 ;
- un nouveau critère distance permet de filtrer les points d’une boucle (voir plus bas).
Certaines APIs permettent d’utiliser des fonctions de géocodage et de gécodage inversé. Le géocodage (ou geocoding) consiste à récupérer les coordonnées géographiques d’une adresse. Le géocodage inverse (ou reverse geocoding) consiste à récupérer l’adresse de coordonnées géographiques.
Fonctions disponibles dans les différentes APIs
Les APIs marquées par une * nécessitent une clé pour être utilisées.
| API | Cartes et marqueurs | Logo des marqueurs | KML | Geocoder |
|---|---|---|---|---|
| Cloudmade * | oui | oui | non | non |
| Google Maps V2 * | oui | oui | oui | oui |
| Google Maps V3 | oui | oui | oui | oui |
| OpenLayers | oui | oui | oui | oui |
| Ovi Nokia | oui | oui | non | non |
| Yandex * | oui | oui | non | oui |
Installation et configuration
Ce plugin nécessite la librairie externe Mapstraction. Lors de son activation, SPIP vous proposera de récupérer la librairie automatiquement dans le dossier /lib situé à la racine de votre site (pensez à créer ce dossier s’il n’existe pas sur votre installation).
Ce plugin nécessite aussi les plugins suivants :
- Saisies
- Spip Bonux
- Afficher Objets
- CFG
GIS2 n’est pas compatible avec le plugin Google Maps API. Il faut donc désactiver ce dernier avant d’activer GIS2.
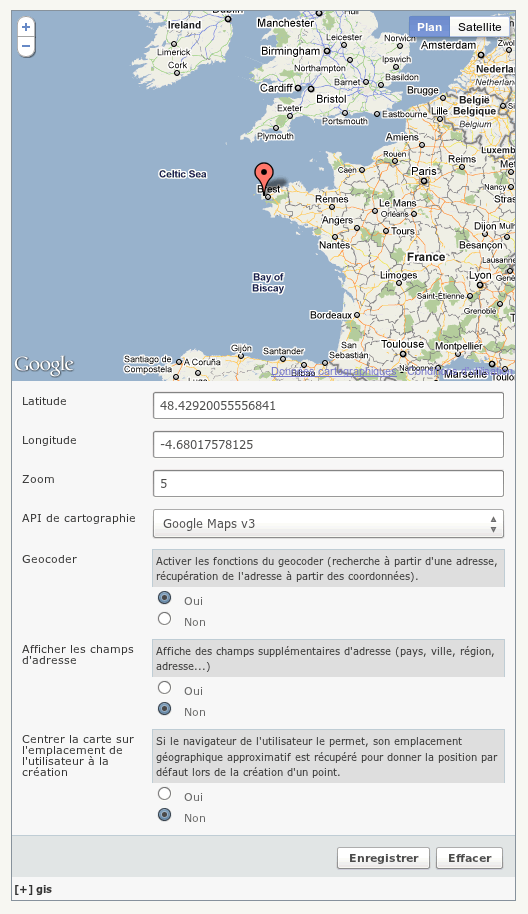
Une fois installé, le plugin est configurable depuis la page ecrire/?exec=cfg&cfg=gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- API de cartographie à utiliser ;
- Utiliser les fonctions du geocoder ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Centrer la carte sur l’emplacement de l’utilisateur lors de la création d’un point (API de géolocalisation HTML5).
Utilisation dans l’espace privé
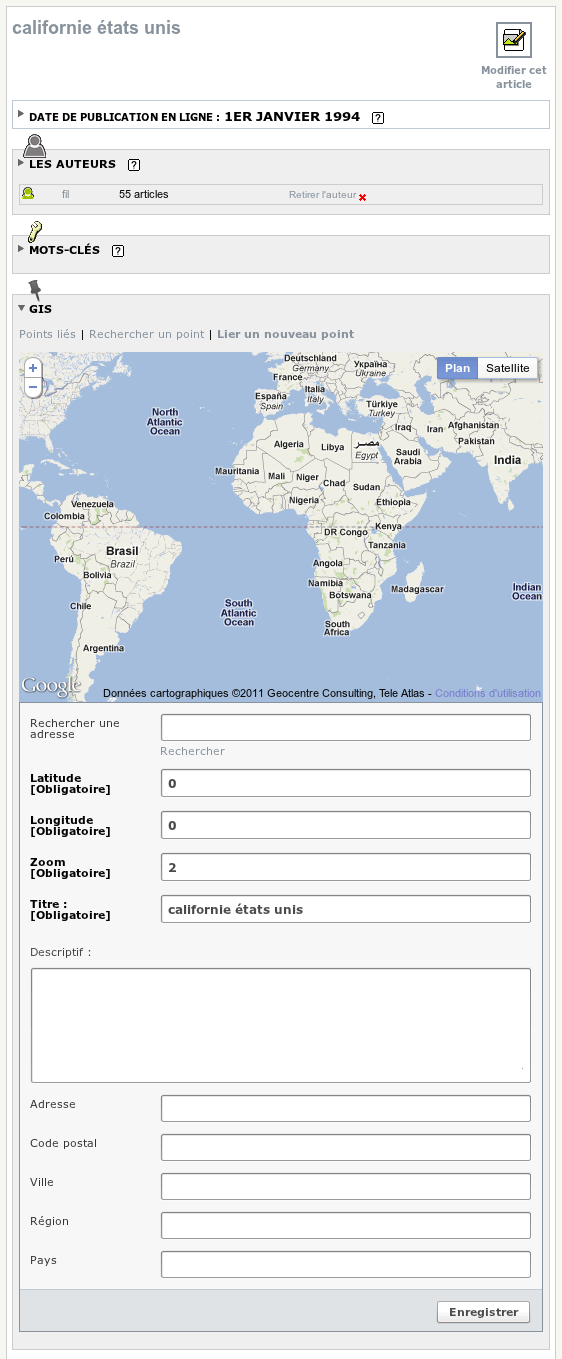
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .
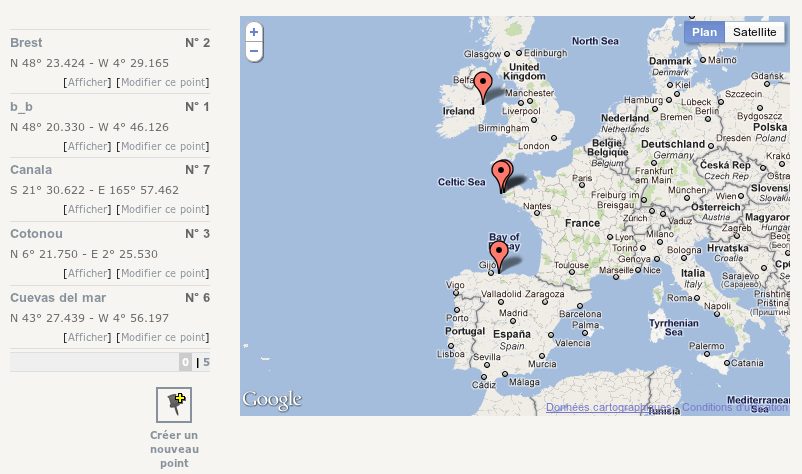
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#MODELE{carte_gis, zoom=X, type=xxx, control_zoom=xxx})]
Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=X|type=xxx|control_zoom=XXX>
Lire la documentation à propos des modèles sur spip.net.
Paramètres du modèle
| paramètre | valeurs |
|---|---|
| id_carte_gis | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non | désactiver le zoom avec la molette de la souris, actif par defaut |
| type = carte | type de la carte : carte, satellite, relief ou hybride |
| control_zoom = large | type des contrôles pour le zoom : large, small |
| control_pan = non | ne pas afficher les contrôles de déplacement dans la carte |
| control_type = non | ne pas afficher les contrôles de changement de type |
| no_control = oui | ne pas afficher les contrôles de la carte |
| overview = oui | afficher une mini carte de situation |
| scale = oui | afficher l’échelle de la carte |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui | centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autofocus_marker = oui | permet de forcer l’affichage d’une seule infobulle à la fois |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| kml = 12 | kml à superposer à la carte (id_document ou url) |
| localiser_visiteur = oui | centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, mots.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel fond sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/auteurs.html qui est utilisé.
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Depuis la version 2.2.0, le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point.
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour, ajaxload}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
- ajaxload : initialiser la carte à chaque onAjaxLoad()
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.pngL’icône utilisée par défaut dans GIS est une image de 24x32 pixels.





Discussions par date d’activité
128 discussions
Bonjour, une simple question, est ce normal que ce plugin génère 2 javascript qui ne sont pas pris en compte dans le compactage proposé par spip ?
Dans mon head j’ai :
oui c’est normal car il s’agit de scripts externes à spip : google map (sur leur serveur) et la mapabstraction (en tant que librairie externe)
Répondre à ce message
Bonjour
Je souhaite implanter GIS sur un SPIP 2.1.
Au niveau fonctionnel je dois afficher une trentaine de points et l’idée serait de proposer au visiteur de taper via un champ sa ville de recherche puis d’afficher les points les plus proches de sa ville.
Je ne vois pas du tout comment faire, merci pour votre aide.
Répondre à ce message
Bonjour,
J’ai installé votre plugin sur deux SPIP.
L’un est un SPIP 3.0.4 et GIS 3.3.11, l’autre un SPIP 3.0.5 et GIS 3.3.11
Le deuxième est un clone du premier. Ils sont donc identiques mis à part pour quelques articles.
J’ai remarqué que pour le deuxième SPIP (sous 3.0.5), il semble y avoir un problème avec le paramètre « autocenterandzoom=oui » qui semble ne pas être correctement pris en compte. En effet, un zoom au maximum est appliqué, et ce en dépit du paramètre « zoom=4 ».
D’où cela peut-il venir ?
Merci de votre réponse.
Répondre à ce message
Bonjour, petit souci avec le plugin ! En effet, il y a du html dans les bulles d’aides des marqueurs :/ Comment régler cela ?? URL : http://www.perigueux-habitat.fr/-Les-antennes-de-quartier-.html
En vous remerciant.
Salut,
Comme je le disais dans un message précédent :
http://contrib.spip.net/GIS-2-GIS-3?debut_comments-list=-1#forum459967
À ce jour, il n’y a pas de solution à ce problème avec GIS 2 ou 3, par contre GIS 4 ne comporte plus ce bug. J’avais proposé un patch pour corriger la librairie Mapstraction sur ce point, mais la nouvelle version tarde à devenir publique (wait and see de ce côté). Perso je focalise mon temps sur la v4 de GIS qui utilise maintenant la librairie Leaflet et ne fonctionne que sous SPIP 3.x.
++
Répondre à ce message
Hello !
Depuis quelques jours, mes contrôles de déplacement sur la carte ont disparu !! En effet, sur le Front comme sur le Backoffice, il n’y a plus l’affichage du pan (haut, bas, gauche et droite) et de la slidebar (+ -), j’utilise l’API 3 de GoogleMap pour l’affichage de mes cartes.
Je suis en SPIP 2.1.23, GIS 2.4.7.
Est-ce que quelques choses n’aurait pas changé au niveau de l’API qui n’est plus lisible sur GIS ?
Quelqu’un aurait- il constaté la même chose sur son site ?
Merci à vous ;)
PS : Je précise que mon code n’a pas changé et que la mise à jour de SPIP et de GIS n’y est probablement pour rien car j’ai constaté ceci également en 2.1.19 et GIS 2.4.5 avant de faire la mise à jour
Salut, impossible de t’aider sans l’url de la page qui pose problème.
++
Hello,
Apparemment je rencontre le même problème sur le même type de configuration, avec l’api google.
api = googlev3
GIS 2.4.4 - stable
SPIP 2.1.17
Visible ici : http://www.des-gens.net/-ANACR-
Mais ça doit être l’api car j’ai le cas sur d’autres sites en spip3 et Gis3.
En fait disparition des boutons de zoom+/- et de la direction.
Hello !
Ah oui pardon b_b : http://www.en-randonnee.com
Tu peux pas louper la carte ;)
Ok Mist.GraphX, c’est quand même louche cette histoire. Hop d’un coup Google décide de plus afficher les éléments de navigation sur la carte
Merci à vous 2
++
Ok je vois le bug aussi sur un de mes derniers sites qui utilise cette version de GIS :
http://www.francejka.com/-dojos-.html
J’ai trouvé un ticket sur l’espace github de mapstraction qui référence le bug et propose un patch :
https://github.com/mapstraction/mxn/pull/257
Je le backport dans la lib et envoie une maj du plugin dans la journée.
++
Et voilà, les version 2.4.8 et 3.4.3 corrigent le problème :
http://zone.spip.org/trac/spip-zone/changeset/73894
http://zone.spip.org/trac/spip-zone/changeset/73895
++
Top !! Merci à toi !!
Merci Bruno, toujours aussi réactif ! ;)
Répondre à ce message
Bonjour,
J’utilise ce plugin mais il a le malheur de faire apparaître une carte dans toutes mes pages, ce que je ne lui demande pas ! Et je en vois pas comment dévalider cela.
Merci d’avance !
Salut,
Toutes les pages de l’espace public ou de l’espace privé ?
Pages publiques :
http://2013.uea-assomption.cef.fr/
Merci pour le lien, c’est bien pratique pour aider :)
Alors, ton squelette fait exactement ce que tu lui demande de faire avec ce code :
http://2013.uea-assomption.cef.fr/sites/2013.uea-assomption.cef.fr/squelettes/article.html
Il faudrait tout simplement conditionner cet inclure en fonction de la présence d’un point attaché à l’article avec le code suivant :
++
Oups ! Ca m’avait échappé ! Ca a du être introduit par GIS2 (le traître ;-) )
Y a-t-il une option que ne ferait apparaître la carte que si il y a un point attaché ? (Je vais quand même tester le code que tu m’as donné).
Merci !
(à suivre...)
Ça marche ! Merci (bis) !
Pas de chance ! Avec le même code (sauf erreur de ma part) ça ne marche pas sur un autre site :
http://fonds-saintyves.fr/Paroisses-Saint-Yves
Théoriquement on devrait là afficher une carte centrée sur la cathédrale de Tréguier... :-(
Ta page comporte une erreur javascript, donc pas de carte affichée. L’erreur en question pointe sur ce code :
map1.setCenterAndZoom(new mxn.LatLonPoint(,),15);Tu as tout simplement oublié de configuré les coordonnées par défaut dans la page de config du plugin...
Aïe aïe... Oui, merci beaucoup !
Répondre à ce message
Bonjour,
J’utilise ce pplugin très bien fini sur plusieurs site. Aujourd’hui j’ai besoin de connaître si le plugin permet ou permettrait de mettre en place des clusters de marckers (des regroupements de marqueurs).
Autrement dit, je vais avoir une carte avec de très nombreux points et je souhaiterais que dans le cas de l’affichage de la carte avec zoom en plan large, je puisse voir par un marqueur portant (par exemple) un nombre indiquant combien de marqueur il y a derrière si on zoom.
Pour imager ce que je veux dire, voilà un site qui l’explique : http://www.touraineverte.com/gmap3/exemples/regroupement-marqueurs-cluster.html
Mais est ce que le plugin GIS3 permet de le faire.
Merci pour vos réponses
Salut, oui le clustering de markers est possible, mais uniquement avec la version 4 de GIS pour SPIP 3. Tu peux aussi le faire avec GIS 3 sous SPIP 2, mais pour cela il faut mettre les main dans le code...
Exemple sur Géodiversité qui tourne encore sous SPIP 2 avec GIS 2 (utilisant l’API google) :
http://www.geodiversite.net/spip.php?page=carte
Dans cette page la carte utilise bien les scripts de GIS, mais tout le code qui génère la carte est fait « à la main ».
++
Répondre à ce message
Salut Brunot,
J’obtiens un curieux bug en local d’un SPIP 2.1.19 [16796] avec un GIS 2.4.5 et une lib/
mxn-gis-2.2.2. Les cartes quel-qu’elles soient, s’affichent correctement dans l’exec config. Pourtant si je vais sur l’exec article, je n’ai qu’une page blanche avec trois liens :
Tout les formulaires ont disparu. Pas moyen d’éditer l’article. J’ai purgé, nettoyé les bases, désinstallé et réinstallé... Une idée de ce que c’est ?
Merci de tes lumières.
Salut StephanD (<= moi aussi je peut rajouter des lettres à la fin des prénoms ^^)
Jamais observé ce bug, et en ce moment j’ai plutôt tendance à recommander l’usage de GIS4 pour SPIP 3 :p
Tu devrais activer l’affichage des erreurs PHP depuis ton fichier d’options pour avoir un peu plus d’info à me filer => http://www.spip.net/fr_article4453.html
Sinon, passe en causer sur IRC la semaine prochaine...
Répondre à ce message
Bonjour,
Est-ce possible de faire avec ce plugin un moteur de recherche public pour donner comme résultat une carte présentant les X marqueurs à proximité de l’adresse saisie ?
Merci de m’orienter dans mes recherches !
(Désolé de cette question de néophyte... je ne suis pas développeur et je n’ai rien trouvé comme solution/indice à mon besoin sur cette page ou les différents forums.)
Répondre à ce message
Hello !
Je vois que sur le plugin on trouve dans le dossier /images, un sous-dossier /openlayers contenant une thème de boutons « dark ».
Est-il possible de l’activer pour l’utiliser avec le fond de carte OpenLayers ?
Merci pour votre aide
sebbesac
Hello !
En relisant l’article du plugin, j’ai compris qu’il fallait bidouillé sur la librairie Mapstraction. J’ai donc été sur le fichier « lib/mxn-gis-2.2.2/mxn.openlayers.core.js » et j’ai inséré vers la ligne 33
Eh hop le tour est joué, mes boutons sont maintenant noir !
Je vais en profiter pour faire 2-3 adaptations notamment au niveau de l’infobulle qui se trouve autour de la ligne 460 (new OpenLayers.Popup)
A bientôt
sebbesac
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
