Installation du plugin
Il y a 2 moyens d’installer un plugin SPIP , par fichier zip ou en ligne.
- Pour installer un plugin par son fichier zip, vous devez récupérer l’archive ZIP et la décompresser dans l’arborescence SPIP, sous le dossier ./plugins
On a alors l’arborescence suivante :
config
ecrire
extensions
images
IMG
local
plugins->galleria
prive
...Vous devez ensuite activer le plugin dans l’espace privé ; dans le menu Configuration->Gestion des plugins->Liste des plugins
Vérifiez que le plugins est activé dans le menu
Configuration->Gestion des plugins->Plugins actifs
- Installation automatique , SPIP charge pour vous le plugin et l’installe à partir d’internet [1]. Dans le menu
Configuration->Gestion des plugins->Ajouter des plugins , trouvez Galleria dans la liste et cliquez sur télécharger. Le plugin est automatiquement télécharger ,installer et activer.
Cette installation est plus simple et vous permettra d’avoir toujours la dernière version du plugin.
Le premier essai
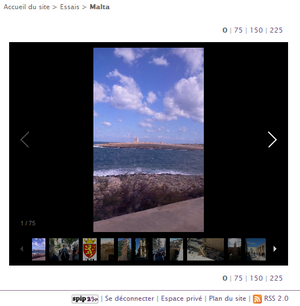
Le plugin est actif , il ne vous reste qu’à créer un article , ajouter des images à cet article. Puis dans le texte de cet article ajoutez la balise <galleriaXX> , ou XX est le numéro de l’article
<galleria12>enregistrez votre article publiez le , vous aurez une galerie d’images avec les images de l’article 12.
Le numéro de l’article est inscrit en haut à gauche
Utilisation des options
L’utilisation des options se fait par le biais des paramètres d’un modèle.
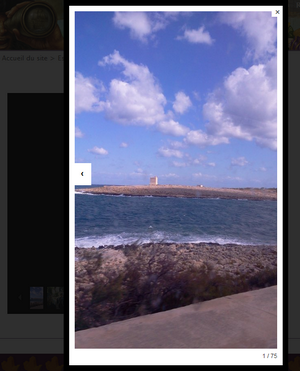
Pour utiliser l’option lightbox de Galleria modifiez l’article que vous venez de créer par
<galleria12|lightbox=true>puis visionnez le résultat . Rien de différent pour l’instant , mais cliquez sur l’image affichée. Celle-ci doit s’ouvrir en plein écran.
Vous pouvez aussi mixer les options
<galleria12|lightbox=true|transition=fade>Une galerie avec l’effet lightbox et une transition en fondu.
liste des options standards Galleria
- width la largeur de la galerie d’images
- height la hauteur
- lightbox :true activation de l’effet lightbox , image en plein écran
- transition :[fade|flash|pulse|slide|fadeslide|doorslide] la transition entre les images
- theme : le nom d’un thème Galleria voir les thèmes Galleria
- pagesize : le nombre d’image par page une option pour ce plugin SPIP seulement
Il existe un très grand nombre d’autres options , veuillez vous référez au site de Galleria
Utiliser le modèle dans un squelette
Un modele SPIP peut aussi être inclus dans un squelette.
Ici la balise et le code équivalent dans le squelette.
<galleria12>
[(#MODELE{galleria}{id_article})]
<galleria12|lightbox=true>
[(#MODELE{galleria}{id_article,lightbox=true})]
<galleria12|lightbox=true|transition=fade>
[(#MODELE{galleria}{id_article,lightbox=true,transition=fade})]Apparence


Trucs et Astuces
- Ajouter une galerie avec les images d’un autre article.
Il est possible de publier une galerie dans un article qui contiendra les images d’un autre article.
ex : Si un article10 contient les images :img20 ,img21 ,img22 , en publiant dans un article13 ,la balise <galleria10> , cette galerie contiendra les images :img20 ,img21 ,img22 , même si article13 ne contient pas ces images.
- Ajouter un titre et une description
Vous pouvez renseigner le titre et la description d’une image liée à un article , qui apparaitront en haut à gauche la galerie

- Ajouter les images du portfolio version 1.3.2
Utilisez l’option mode=document pour choisir le portfolio comme source de vos images
<galleria22|mode=document>
Références
| version | 1.3.2 | |
|---|---|---|
| installer un plugin SPIP | http://www.spip.net/fr_article3396.html | |
| les modèles SPIP | http://www.spip.net/fr_article3454.html | |
| liste des options Galleria | http://galleria.io/docs/options/#li... | |
| SPIP minimum | 1.9.2 | librairie JQuery |
| version Galleria actuelle | latest | site de Galleria |
| version Galleria du plugin | 1.2.9 | lien inactif |
| version de développement | 2.1.11 | |
| svn | svn://zone.spip.org/spip-zone/_plug... |
Bug connu
Lorsqu’on ajoute plusieurs galerie dans un même article, la galerie ne fonctionne pas correctement. (bug fermé avec la version 1.3.1)
