Description du thème
Le thème Generic répond à un besoin de thème avec bordures et qui soit responsive à l’image de ce que propose SPIPr dans sa distribution.
C’est un thème sans prétention aucune et juste fait pour être générique d’où son nom.
Le thème Generic comprend en résumé :
- une image d’arrière plan qui s’adapte et qui disparaît en mode réduit,
- des bordures qui disparaissent en mode réduit,
- un haut de page et un pied de page en dégradé de gris,
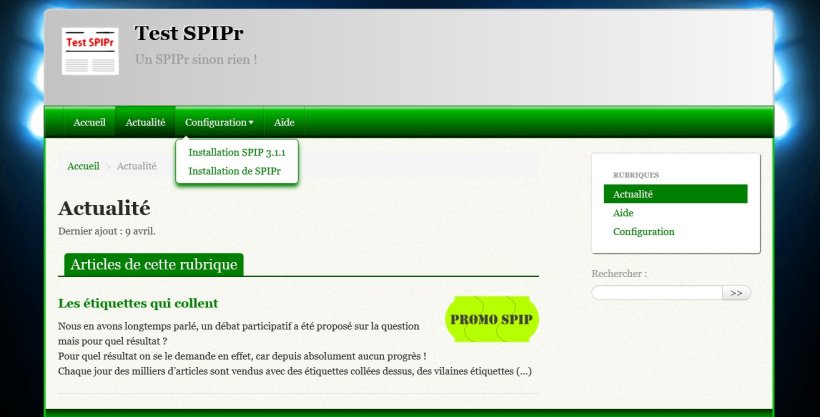
- un menu responsive sous forme de barre de menu en mode ordinateur et sous forme de « hamburger » en mode réduit, menu gérant les sous-menus de premier niveau dans les deux modes,
- une flèche pointant à droite ou en bas, respectivement quand le sous-menu est fermé ou quand le sous-menu est ouvert,
- un dégradé de gris pour l’article hero,
- des liens à la couleur générale du site.
Capture et démo
Vous pouvez voir le thème en action ici sur un site de test.
Description des fichiers du plugin
Le style de ce thème a été réalisé à partir :
- du fichier
variables.lessdu thème Readable v2.1.1, - du fichier
bootswatch.lessdu thème United v2.1.1,
tous deux des thèmes originellement proposés avec la distribution SPIPr.
Partant donc de ces deux feuilles de style qui proposent déjà au départ une idée proche du résultat voulu, Generic ajoute une nouvelle feuille de style theme.less qui complète et ou modifie un certain nombre de configurations. Tous les ajouts sont proposés sous formes de chapitres et commentés.
Quant au fichier variables.less, son contenu d’origine a été laissé à l’identique (comme bootswatch.less) comme base de personnalisation, et c’est tout à la fin qu’ont été rajoutées les nouvelles personnalisations et autres nouvelles variables utilisées dans theme.less.
Dans le dossier head_js le fichier dist.html définit les chemins d’accès des fichiers javascript dans Bootstrap indispensables au fonctionnement des sous-menus, fichier qui viendra surcharger celui vide de SPIPr-dist, fonctionnement que vous connaissez si vous êtes familiers de SPIP.
Enfin le thème Generic surcharge le body.html de SPIPr-dist à l’identique.
Démarche de réalisation
Comme évoqué plus haut, ce thème a été réalisé au départ sur la base d’autres thèmes qui correspondaient en partie au cahier des charges, afin de gagner du temps.
Attendu qu’il est parfois difficile de reprendre le projet d’autrui ou même son propre projet après quelques mois, le fichier theme.less a été abondamment commenté afin de faciliter les modifications éventuelles.
Installation
Le plugin Generic s’installe et s’active comme n’importe quel autre plugin.
Au préalable vous n’avez qu’à installer SPIPr-dist depuis l’interface Installer des plugins de SPIP, SPIP se chargera d’installer automatiquement également les plugins complémentaires Z-core, LESS CSS, Comments et Bootstrap, tous indispensables à SPIPr. Vous devrez également installer le plugin Menus pour lequel SPIP installera aussi automatiquement le plugin complémentaire Saisie pour formulaires.
En créant votre menu depuis l’espace privé et grâce au plugin Menus, n’oubliez pas de lui donner l’identifiant barrenav.
Personnalisations
Le thème comprend arbitrairement un haut de page ainsi qu’un pied de page en gris dégradé. Mais une bonne idée serait de personnaliser ces derniers avec par exemple quatre images de fond à peu près semblables et compatibles avec les quatre modes d’affichages respectifs en fonction de la taille de l’écran. Il faudra alors penser à adapter la couleur des textes de ces éléments de sorte que les textes puissent se distinguer de leur arrière plan. Vous pourrez opérer toutes vos personnalisations dans le fichier theme.less.
Pour changer la couleur ainsi que l’aspect général du site tout entier, il suffit de changer la valeur de @linkColor tout à la fin du fichier variables.less, fichier qui contient lui-même à la fin de nouvelles variables utilisées dans theme.less.
Attention si vous changez de couleur, n’oubliez pas de vider le cache de SPIP y compris celui des images calculées automatiquement.
Problèmes connus
Il se peut qu’avec le jeu des surcharges multiples, les marges et les largeurs puissent être modifiées inopinément en mode ordinateur [1]. Si vous ne trouvez pas le ou les plugin(s) impliqué(s), vous pourrez alors facilement modifier celles-ci dans le fichier theme.less en n’oubliant pas de le faire pour les trois tailles d’écran prévues dans ce thème pour le mode ordinateur.
Sur un smartphone sous Android -je ne sais pas pour les autres- que l’on soit dans le mode réduit et normal du smartphone ou en mode ordinateur simulé, quand on appuie [2] sur un lien qui ne sert qu’à déplier ou à replier un menu (donc qui ne provoque pas le chargement d’une nouvelle page), on constate que le changement de couleur défini par la pseudo-classe d’action CSS :hover reste persistant. Cette persistance d’effet cesse si l’on appuie ailleurs, tout comme pour un :focus. Vous pourrez constater vous-mêmes la différence de comportement de l’entrée qui contient un sous-menu en mode réduit (avec le menu hamburger) selon que l’on se trouve sur un smartphone ou sur un ordinateur [3]. Ce n’est en soi pas vraiment gênant mais c’est certainement perfectible.



Discussions par date d’activité
4 discussions
Bonjour,
Je ne suis pas vraiment utilisatrice de Spip mais on m’a donné, il y a 2j, pour mission de refondre un site web basé sur Spip. Je ne connais donc pas encore très bien le fonctionnement.
J’essaie d’appliquer le thème Generic, ou un autre, peu importe, et cela ne modifie pas l’interface du site. Je pense que c’est parce que mon prédécesseur a modifié tous les squelettes disponibles. Mais étant novice, je ne sais pas si je peux les ’réinitialiser’, manuellement ou automatiquement, ou s’il y a un autre moyen de régler mon problème.
Autre chose : je voulais donc installer le thème Generic mais je ne le vois pas dans la liste accessible avec le plugin Zen-Garden. Je suppose qu’il faut jouer avec le plugin Menus, mais je n’ai pas encore cherché comment l’utiliser (déjà, appliquer un thème quelconque ça m’aiderait).
Merci d’avance.
Est-ce qu’on pourrait avoir l’adresse du site pour avoir une idée des soucis ?
Il faut savoir qu’en SPIP on distingue :
- le squelette, qui concerne la structuration du contenu
- le thème, qui concerne l’affichage du contenu.
Un thème est prévu pour un squelette, mais un squelette peut avoir plusieurs thèmes
Donc si tu appliques un thème sans le squelette correspondant, cela ne risque de rien donné. Ici en l’occurence le thème est pour le squeletter spipr
Le site que je modifie est un site inutilisé mais quasi identique au projet final (enfin bref), le voilà : http://www.clubsciences.u-psud.fr
J’ai saisi la nuance mais je ne sais toujours pas trop ce que je dois faire. J’ai bel et bien un jeu de squelette spipr, dans le dossier du plugins.
Oui, alors effectivement la personne avait fait ses propres squelettes, qui du coup l’emportent sur ceux installés sous forme de plugins. Au niveau du serveur ftp, tu as un dossier squelettes. Celui-ci contient touts les squelettes personnalisés par ton prédecesseur.
Donc tu peux effacer le dossier squelettes (attention ! pas le dossier squelettes-dist), après avoir fait une sauvegarde. Après il faudra que tu vide le cache de SPIP et cela devrait marcher.
Merci beaucoup, ça marche. J’y avais pensé mais je n’étais pas allée au bout de mon idée.
Maintenant, il ne me reste qu’à comprendre l’utilisation du Menu.
Merci pour l’aide apportée !
Répondre à ce message
Ok.
Dans ce squelette, je n’ai laissé que
et alors je n’ai plus que les derniers articles classés anti-chronologiquement (et les autres en me servant des boutons en bas), et c’est ce que je voulais.
Merci.
Répondre à ce message
Bonjour.
J’ai installé en local le thème « Generic » et ça marche bien et il est « responsive », ce qui en fait tout l’intérêt, mais la page d’accueil affiche un article que je ne choisis pas. J’ai cherché comment il était arrivé là, mais je n’ai pas trouvé.
Comment contrôler le contenu de la page d’accueil ?
Je voudrai que seuls les derniers articles s’affichent.
Merci d’avance.
Dans le squelette par défaut de SpipR content/sommaire.html il y a cette boucle :
que tu peux adapter à tes besoins.
Répondre à ce message
Merci pour ce plugin. J’ai bien installé le plugin menus avec id : barrenav mais le squelette ne le prend pas en compte. J’aimerais avoir certaines rubriques avec ses articles en déroulant.
Résolu avec une nouvelle installation et le menu deroulant fonctionne très bien sur toutes les tailles. Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
