Si vous utilisez comme mot-clé, le nom d’une ville, il est utile d’en permettre la localisation sur une carte et d’afficher le code postal et INSEE, ainsi que la longitude et la latitude.
Les étapes pour la mise en œuvre sont les suivantes.
I. La base de données
A. La table
La première étape est de créer une table dans la base de données ayant cette structure : commune - code postal - code insee - latitude - longitude
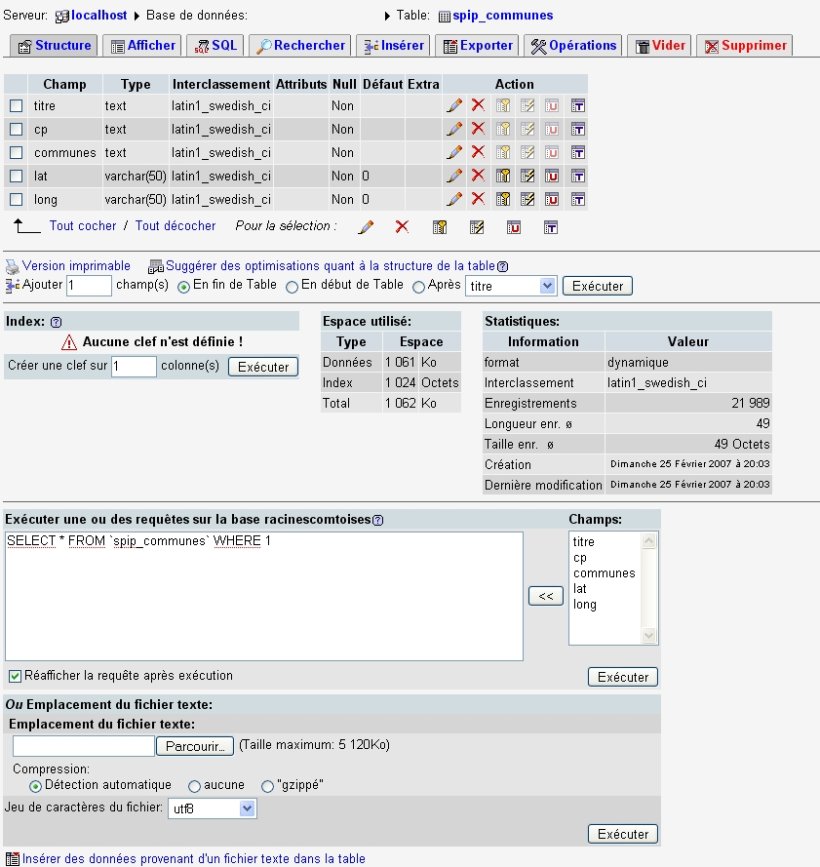
Voici la table « spip_commune » :
--
-- Structure de la table <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF9jb21tdW5lPC9jb2RlPg=="></span>
--
CREATE TABLE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF9jb21tdW5lPC9jb2RlPg=="></span> (
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+dGl0cmU8L2NvZGU+"></span> text NOT NULL,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+Y3A8L2NvZGU+"></span> varchar(5) NOT NULL default '',
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+aW5zZWU8L2NvZGU+"></span> varchar(5) NOT NULL default '',
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+bGF0PC9jb2RlPg=="></span> varchar(50) NOT NULL default '0',
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+bG9uZzwvY29kZT4="></span> varchar(50) NOT NULL default '0'
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
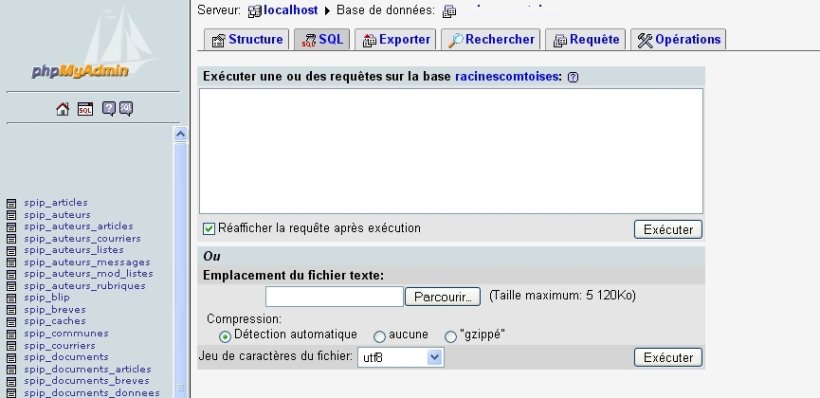
Activez ce script grâce à PhpMyadmin. Cliquez sur le nom de votre base de données, puis sur le deuxième onglet « SQL ».
B. Les données
Les données sont importées à partir d’un fichier Excel issue du site Web de Jérôme Galichon : http://www.galichon.com/codesgeo/. Ce fichier comprend notamment une base de données des codes insee, une base du nombre d’habitants et de la densité de population (données de 1990), les coordonnées géographiques (latitude et longitude) des communes françaises.
Il est indispensable pour que la carte s’affiche correctement que le mot-clé soit identique au nom de la commune figurant dans la base de données.
Dans un premier temps, il convient de transformer le fichier excel des coordonnées géographiques en un fichier de base de données qui sera au format Mysql.
Pour ce faire le fichier excel comprenant toutes les données doit être enregistré au format cvs
Une fois le fichier obtenu, grâce toujours à PhpMyadmin, vous devez l’importer dans la table précédemment créé ainsi créée.
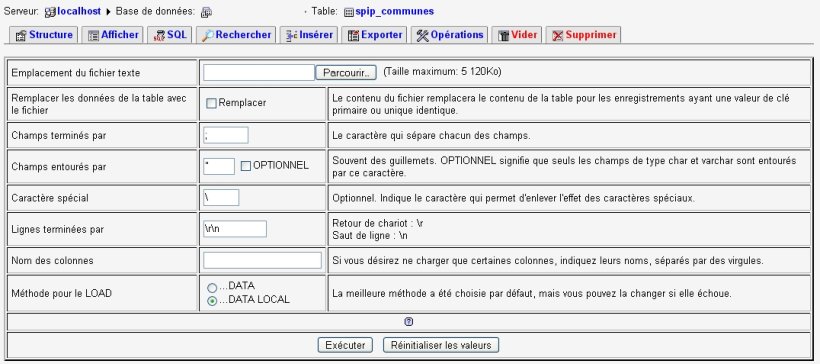
Dans un second temps, accédez à la base de donnée, et cliquez en fin de page sur « Insérer des données provenant d’un fichier texte dans la table ».
Une fois la page ouverte, parcourez sur votre disque pour trouver votre fichier (« commune.csv » par exemple) et cliquez sur exécuter. Vos données sont importées !
C. un fichier prêt à télécharger
Pour vous faciliter le travail, la table et les données sont proposés en téléchargement en fin de page, comprenant toutes les communes françaises. Il est vivement recommandé de supprimer les communes que vous ne citez pas dans votre site.
II. Le lien entre la base de donnée et le squelette
Voici la boucle pour extraire les données a insérer dans le squelette mot.htm :
<BOUCLE_1(spip_commune){titre}>
<br />Code postal : #CP
<br />Code Insee : #INSEE
<br />Latitude : #LAT
<br />Longitude : #LONG
</BOUCLE_1>Cette fonction est issue de la détection automatique de tables SQL et de jointures, extrait des nouveautés de Spip 1.9 :
Dans un squelette comportant BOUCLE_a(xxx), la table xxx peut être n’importe quelle table SQL connue du serveur SQL. SPIP demandera alors au serveur SQL de décrire cette table, ce qui lui permettra de compiler le squelette en interprétant toute balise #NOM comme un accès au champ
xxx.nom s’il existe. Ces champs sont également repérés dans les critères des boucles.Dans un squelette comportant BOUCLE_a(table table1 ... tablen), les tables supplémentaires seront vues comme des candidates à une jointure, à travers les champs homonymes. Des exemples plus concrets seront donnés dans la documentation.
III. La carte issue de GoogleMap
Avant toute chose, il faut obtenir (gratuitement) de Google, la clé permettant l’utilisation de l’API Google Map.
Elle est disponible ici : http://www.google.com/apis/maps/signup.html
Ensuite, dans votre page mot.html, il faut insérer entre les balises <head> et </head> : le script suivant
<script src="http://maps.google.com/maps?file=api&v=2.x&key=votrecléfourniepargooglemap" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
// Check to see if this browser can run the Google API
function load() {
if (GBrowserIsCompatible()) {
// Create our "tiny" marker icon
var icon = new GIcon();
icon.image = "IMG/gif/mm_20_hp.gif";
icon.shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png";
icon.iconSize = new GSize(12, 20);
icon.shadowSize = new GSize(22, 20);
icon.iconAnchor = new GPoint(6, 20);
icon.infoWindowAnchor = new GPoint(5, 1);
// Display the map, with some controls and set the initial location
var map = new GMap(document.getElementById("map"));
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl());
map.addControl(new GOverviewMapControl());
map.clati = #ENV{lati, 45.7775919};
map.clong = #ENV{longi, -0.7873022};
map.setCenter(new GLatLng(map.clati, map.clong), 9, G_HYBRID_MAP);
GEvent.addListener(map, "click", function(overlay, point) {
if (overlay) {
if (overlay.my_html) {
overlay.openInfoWindowHtml(overlay.my_html);
}
}
});
}
// display a warning if the browser was not compatible
else {
alert("Desole, l'API Google Maps n'est pas compatible avec votre navigateur");
}
//]]>
</script>
<BOUCLE_mots(MOTS) {id_groupe=#ENV{groupe,2}} {par titre}>
<BOUCLE_1(spip_communes){titre}>
<script type="text/javascript">
var marker = new GMarker(new GPoint(#LONG,#LAT), {title:"[(#TITRE|textebrut|addslashes)]",icon:icon});
marker.my_html = "<div class='infobulle1'>
<a href='#URL_MOT' target='_top'>
<img src='[(#LOGO_MOT_NORMAL||image_reduire{150,150}|extraire_attribut{'src'})]'/>
<br><b>#TITRE</b></a></div>
<p>Votre texte";
map.addOverlay(marker);
</script>
</BOUCLE_1>
</BOUCLE_mots> Il est nécessaire personnaliser à cet endroit :
-
- l’affichage de l’article (mot clé, texte, description, ou tout élément pouvant être présent dans un squelette d’article).
Puis remplacer la balise <body> par :
<body onload="load()" onunload="GUnload()">Enfin, il suffit d’ajouter à l’endroit où vous voulez visualiser la carte le code suivant :
<div id="map" style="width: 500px; height: 300px"></div>IV. Remerciements
Une grande partie de ma contribution originale a été améliorée par Pierre, webmestre d’Histoire Passion, un site créé par un passionné, pour et avec des passionnés d’histoire locale et régionale de la Saintonge, de l’Aunis et de l’Angoumois, qu’il soit remercié chaleureusement.





Discussions par date d’activité
2 discussions
Bonjour
Cette contribution me semble convenir à mon problème... si ce n’est que je n’utilise pas de mots clés mais uniquement une table externe à Spip comportant un nom et les champs lat et lng.
Je ne parviens pôurtant pas à adapter cette contrib à moin cas.
Auriez-vous une piste à m’indiquer ?
Merci
ADB
Répondre à ce message
Bonjour,
j’ai testé cette contrib sur une page rubrique et cela fonctionne bien sur des titres non accentués comme cette page
http://www.villes-villages-haute-marne.fr/-Arc-en-Barrois-.html
Mais dès qu’il y a des caractères accentués, cela ne fonctionne plus comme par exemple sur cette page
http://www.villes-villages-haute-marne.fr/-Doulevant-le-Chateau-.html
Je me demande si cela ne vient de la base de données qui gère les jeux de caractères (mon site spip est en UTF8), mais au niveau de la base de données les tables sont en latin1_german2_ci
Je précise que ce site est en spip 1 9 1
Merci en tout cas pour cette contrib, même si elle ne fonctionne que partiellement sur mon site
Remarque : j’ai dû faire quelques modifications pour le nom de la table qui est parfois indiquée sous le nom de spip.insee spip.commune ou encore spip.communes
Bonjour,
Tout d’abord, merci pour cette contrib.
est-il possible d’avoir les modifications et éventuellement le détail de l’installation (la partie avec Mysql) par ce que chez moi, ça ne fonctionne pas...
Je récupère sur les pages voulues un espace avec le logo/lien google, mais le rectangle reste désespèrement blanc...
Mon site est hébergé chez Free, il est en spip 1 9 2
J’ai plusieur site sur mon espace free l’adresse du site est donc :
http://nom.free.fr/non du site/ ...cela influe-t-il ?
Par avance merci,
Laurent
Merci beaucoup pour cette contrib qui fonctionne très bien. Il faut faire attention quand vous êtes en Iso ou utf-8, vous risquez d’avoir des problèmes avec les accents. L’import de la base de données des communes est un peu laborieuse mais une fois faite ça tourne.
Voir le résultat ici : infosimmo
Voir les articles La Seine Saint Denis (93) ou le Val d’Oise par exemple.
J’ai un peu modifié le javascript (en rajoutant ce que Google Conseille) pour afficher une bulle dans la map de google... Voilà ça tourne. Le top serait de combiner une liste de commune et de les afficher sur une carte mais je crois que l’on peut faire ça avec le plugin GIS.( pour le moment il est encore trop instable, je l’ai désactivé de mon site)
Désolé pour ceux qui sont allé voir et qui n’ont rien vu, j’avais un problème avec un include. Maintenant, ça marche.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
