Description
Ce squelette distribué en plugin est un portage pour SPIP du thème responsive « Hyperspace », proposé sur le site http://html5up.net/.
Voir la démo originale : http://html5up.net/hyperspace
Sites utilisant le plugin :
C’est une base de départ pour l’intégration d’un site simple de quelques pages.
Tout se passe principalement sur la page sommaire, le menu liste des articles/rubriques, chaque item du menu permettant de faire défiler la page pour afficher la zone appelée. Chaque zone de la page affiche soit un article seul, soit une liste d’articles.
Cependant le plugin fournit les principaux squelettes habillé avec le thème « Hyperspace » pour que la charte graphique reste un minimum cohérente avec la page d’accueil si on sort de la page d’accueil (article.html, rubrique.html, etc...).
Installation
Copier le dossier dans plugins/ puis activer le plugin dans l’administration de SPIP.
Nécessite le plugin Image Responsive.
Configuration
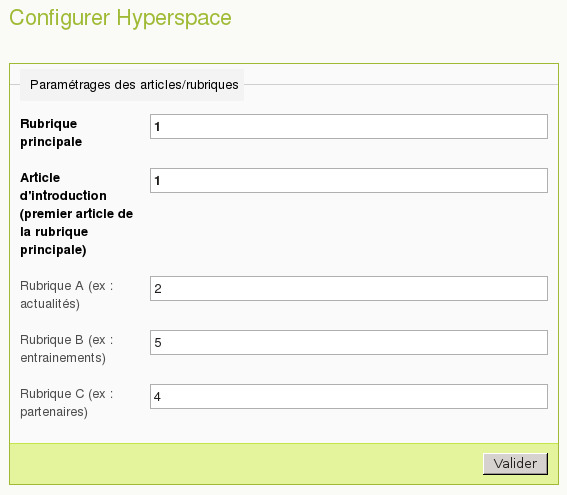
Remplir le formulaire de configuration :

(vous pouvez télécharger ce fichier image qui définit les « zones » rubrique principale, rubrique a, rubrique b, rubrique c : jpg/screenshot_doc_hyperspace.jpg)
Le plugin utilise Image Responsive pour la gestion des images dans le texte des articles.
La documentation du plugin indique :
Si vous utilisez les URL « propres » dans SPIP, il faut modifier votre fichier .htaccess pour y ajouter le contenu du fichier ajouter_a_htaccess.txt livré avec le plugin.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
La liste par ici...



Discussions par date d’activité
20 discussions
Bonjour,
Le theme est pas mal mais je n’arrive pas a afficher les mots clés...
Une piste, quelqu’un ?
Répondre à ce message
Bonjour,
J’ai téléchargé HTML5UP Hyperspace V2 et Image responsive, décompressés, que j’ai installés dans plugins-dist. À la réflexion, il vaut mieux les mettre dans un dossier /plugins/, pour éviter tout écrasement lors d’une prochaine mise à jour, n’est-ce pas ?
En second lieu, je vois que, dans la gestion des plugins (partie privée), Hyperspace thème responsive 2.0.8 est une version incompatible avec SPIP 3.2.7. De fait, je ne parviens pas à afficher le squelette htmlup-story que j’ai placé dans un nouveau dossier /squelettes/ (au pluriel) placé à la racine du site. Comment le faire accepter ?
Merci de vos réponses,
Fred
Hum… Il vaut peut-être mieux placer tout ça dans /plugins/ (avec les autres plugins recommandés pour htmlup-story). J’essaie…
Mouais, bon… Alors, j’ai mis mes nouveaux plugins (crayons, favicon, story, image_responsive, metas +, saisies, sociaux, spip-reset), dans un dossier /plugins/ à la racine du site, et je me suis débarrassé de html5up hyperspace (pour voir), qui n’est pas compatible avec SPIP 3.7.2 (pas de regret) : OK. Ils apparaissent tous dans le gestionnaire de l’espace privé. Tous… sauf story.
Que faire ?
Je pose la question sur la page de Story. S’il faut supprimer ce post, aucune hésitation.
Merci d’avance
Bonjour,
Plus généralement, les plugins doivent être installés via la partie privée de SPIP et pas à la main.
Il faut créer un dossier /plugins et dans celui-ci un autre /auto.
Les plugins installés le seront dans ce dossier-là.
Quant aux changements de squelettes, css, formulaire, etc. il doivent démarrer dans un dossier que tu crées /squelettes, dans lequel tu dois reproduire la structure du dossier d’origine que tu veux changer (si c’est la base de SPIP, les bons dossiers, si c’est un plugin, sa hiérarchie propre).
Les mises à jour ne toucheront jamais à ce dossier et tu conserveras tes changements.
Il n’est pas inutile de lire la doc, par exemple Installer un plugin et Où placer les fichiers de squelettes ?, pour commencer...
Bonne continuation.
Répondre à ce message
Concernant mon problème de "comment remover la class "is-loading"", la réponse m’a été donnée par Matthieu Marcillaud : « C’est un truc typique des vieux javascripts de html5up ».
Il faut donc créer un dossier js dans /squelettes/ et y déposer le fichier perso.js (à créer aussi, donc), avec cette fonction :
Et le problème est réglé.
Donc, chez moi, avec cette fonction le thème est totalement compatible avec SPIP 3.2.x, dans Firefox, Chrome, Opera.
Merci tout le monde.
Bonjour,
J’ai rencontré le même problème mais la solution ne fonctionne pas :
j’ai inclue cette fonction dans un fichier js>script.js (et non perso.js qui doit être l’ancienne appellation ?) mais rien n’y fait.
En attente de la V3, il semblerait qu’il faille rester sur un spip plus ancien (V3.1 ?)
BD.
La v3 existe, est est la seule officiellement maintenu
https://contrib.spip.net/HTML5UP-Hyperspace-V3-5240
Oui, en effet, j’ai testé ce plugin mais il est indiqué comme étant « en test » et n’a d’ailleurs pas fonctionné (d’où l’installation de la V2, en attendant).
Je vais voir si je peux faire fonctionner la V3 et poster en fonction sur le forum dédié pour faire un retour aux dev.
@BD
As-tu essayé perso.js ?
Je confirme que ça marche.
A mon avis script.js n’est absolument pas reconnu par SPIP dans squelettes/js, et n’est pas considéré comme fichier à lire, et exécuter.
Donc si tu ne donnes pas le bon nom à ton fichier, ça ne peut pas marcher.
A vérifier.
J’ai essayé les deux et « perso.js » n’est pas appelé dans le head, contrairement à « script.js » :
Peut-être que cela vient de la version de spip (quelle version utilises-tu ? j’ai essayé avec 3.2.0 et 3.2.7). En tout cas, la fonction jquery ne fonctionne pas. Mais ce n’est pas le seul problème puisque le site plante totalement si j’ai plus d’une rubrique active (ce qui est quand même une des raisons d’être du template...), ce pour la v2 comme la v3.
Parti comme c’est, je ne pense pas insister et plutôt me replier sur un autre template ou alors l’installer en brute sans passer par un plugin. Merci quand même pour les éléments de réponse.
Répondre à ce message
Après une petite peur bleue, suite à la mise à jour, parce que le paquet.xml n’est pas à jour, je vois que le conseil a été donné.
Mais du coup, deux ans après, quelqu’un qui a la main peut le faire : dans le paquet.xml, remplacer
compatibilite="[3.0.0;3.1.*]"parcompatibilite="[3.0.0;3.2.*]"?Moi, j’ai pas la main.
Merci. :)
Bonjour, comme je l’ai indiqué dans les commentaires, je ne suis pas sûr que le plugin soit compatible avec la 3.2. Je peux cependant ajouter des membres sur framagit ou donner le projet à quelqu’un, je quitte l’univers informatique et je ne peux plus m’occuper du suivi du plugin.
Désolée, j’ai sous-entendu le principal : chez moi ça marche parfaitement :)
Ah un petit bémol (je ne sais pas pourquoi ça n’apparaissait pas avant).
La page charge, on la voit très vite, puis on ne voit plus le texte.
Après recherches, j’en conclus que le problème se trouve dans la class
dont je trouve la source dans le fichier
Plus exactement la fonction
le style is-loading ne se remove donc pas.
Par ailleurs, dans
On a aussi cette action
Mais je ne comprend pas le & avant le « is-loading », ni ce qu’il faut faire ou pas.
Comme le js c’est pas mon fort, et qu’on ne peut pas agir sur les css perso, quelqu’un peut-il donner un coup de main ?
Merci.
Ah un petit bémol, qui n’apparaît que dans Firefox (pas dans chrome ni dans opera).
La page charge, on la voit très vite, puis on ne voit plus le texte.
Après recherches, j’en conclus que le problème se trouve dans le fichier
Plus exactement la fonction
le style is-loading ne se remove pas.
Comme le js c’est pas mon fort, et qu’on ne peut pas agir sur les css perso, quelqu’un peut peut être donner un coup de main ?
Merci.
Salut Lorent,
merci pour le portage de ce thème.
Est-ce que tu serais ok pour qu’on le passe sur la forge spip https://git.spip.net/ et que la communauté prenne le relais ?
Je pense l’utiliser pour un projet, ça sera l’occasion de voir s’il fonctionne en 3.2/3.3.
jeanmarie
Salut jeanmarie, tu peux le passer sur la forge, et en faire ce que tu veux, j’ai quitté l’univers spip et l’informatique en général, le plugin est à dispo :)
Bon courage et merci de prendre le relais.
Laurent
Super !
Est-ce que tu peux m’ajouter en membre du repo ? Comme ça, je pourrai faire des modifs et le migrer.
Merci
En fait c’est bon, on a pu migrer le repo, pas besoin de m’ajouter : https://git.spip.net/spip-contrib-squelettes/html5up_hyperspace
A suivre donc...
Répondre à ce message
Bonjour,
dans quel dossier ou sous-dossier du plugin ce trouve ajouter_a_htaccess.txt ?
je ne le trouve pas.
Merci d’avance,
Cordialement,
Hervé
Bonjour, le fichier s’il est utilisé se nomme .htaccess et doit se trouver à la racine du dossier qui accueille les fichiers spip.
Merci L0r3nt, mais ce n’était pas ma question.
je connais déjà le fichier .htaccess qui se trouve à la racine de Spip.
Celui que je cherche est celui dont il est question dans la notice de ce plugin/thème « hyperspace » et « ajouter_a_htaccess.txt livré avec le plugin ».
Ok, alors la question concerne plutôt l’auteur du plugin image_responsive :)
Le fichier est fournit avec les autres fichiers du plugin (image_responsive) disponible sur la page dédiée : https://plugins.spip.net/image_responsive.html (il faut télécharger le zip)
Répondre à ce message
Est-il prévu une version compatible spip 3.2 ?
Salut,
le plugin est peut être déjà compatible.
Dans le paquet.xml,. tu peux remplacer
par
cela te permettra d’activer le plugin, et ensuite de nous dire s’il marche (je pense que oui). Le cas échéant, lorent pourra faire la modif sur la version distribuée (pas moi car le plugin n’est pas gérée sur l’espace collectif de la communauté)
Salut
désolé pour ma réponse tardive, j’ai un peu déconnecté de l’univers spip depuis quelques mois. En théorie oui le plugin devrait fonctionner sans soucis avec la modification indiquée par Maïeul, je vais essayer de trouver du temps pour faire le contrôle et appliquer la modif...
En l’état le plugin n’est pas compatible, il y a un problème au niveau des javascripts, je regarde si c’est facile à corriger ou pas...
Je n’ai pas de solution pour faire fonctionner le plugin avec spip 3.2, c’est à priori les versions utilisées de jquery qui sont différentes, et spip ajoute (il me semble) un fichier js qui empêche le bon fonctionnement avec le plugin hyperspace.
Répondre à ce message
Bonjour,
Sur un spip 3.1.1
J’ai installé le plugin dans le dossier plugins et, dans l’espace privé il est indiqué :
Hyperspace thème responsive 1.0.0 - stable
version incompatible
?!? Euh .. normal ?
Merci pour vos lumières ;-)
Bonjour
je n’ai testé que sur un spip 3.0.22, pas sur un spip 3.1. Pour rendre l’installation possible il suffit de modifier les bornes dans le fichier paquet.xml. Je ne garanti pas le bon fonctionnement, mais il y a de bonnes chances pour que cela fonctionne sans problème.
Merci L0r3nt,
mais euh .. je ne comprends pas trop ce que signifie « modifier les bornes » ..
Pouvez-vous m’aiguiller ?
Merci
Benoît
Bonjour
dans le fichier paquet.xml, il faut remplacer la ligne :
par
Merci beaucoup !
Ca marche :-)
Benoît
Bonsoir
même problème.
J’ai vérifié le fichier paquet.xml, il est bien à jour.
Merci de l’aide
Quelle est la version de spip ?
Répondre à ce message
Bonjour,
Merci pour ce plugin , j’aime bien le rendu et le mode « responsive » .
Par contre pour avoir le menu gauche j’ai du modifier le squelette template_header.html :
Ligne 50
il y avait :
<BOUCLE_menu(ARTICLES){id_article = #CONFIG{hyperspace_article_principal,1}}{doublons}>J’ai modifié :
<BOUCLE_menu(ARTICLES){id_article = #CONFIG{hyperspace_article_intro,1}} {doublons}>sans quoi la colonne de gauche était vide !
JF
Répondre à ce message
Bonjour, j’ai actuellement mon site (lycee-valin.fr) qui fonctionne sur SPIP 3.0.16 et SAKRA 3.4.6
Je souhaiterai utiliser Hyperspace - squelette responsive pour mon site.
La manipulation est-elle réalisable sans perdre tout le contenu ?
Y-a-t-il quelqu’un qui pourrait me driver dans cette aventure...?
Merci
Salut
Tout dépend de ce que tu entends par « perdre tout le contenu ».
Si c’est le contenu éditorial, il n’y a aucune raison de le perdre à moins e supprimer le dossier IMG et la base de données.
Si ce sont les configurations spécifiques à sarkaspip, là, il est évident qu’elles seront perdues puisque ces deux squelettes n’utilisent pas du tout le m^me système.
La migration est facile et réversible, tu poses le dossier de ce squelette dans le répertoire plugins à la racine de ton site, tu vas sur la page d’administration des plugins, tu désactive sarka, tu actives celui-ci, tu vides les caches (ou tu le désactives le temps de faire les opérations nécessaires), effectues la configuration à ta guise et c’est fini en moins de trente minutes (en prenant le temps de se faire des cafés). Et si ça ne te plait pas, tu désactive celui-là et tu réactives sarkaspip.
Comme toujours avec spip, c’est simple et sans surprise.
Répondre à ce message
Merci pour ce plugin, mais après essais, il n’est pas du tout utilisable avec mes compétences. A la fois sur PC, Iphone ou Ipad, où tout est chamboulé malgré plusieurs tentatives !
Bonjour
sans plus d’information, il va être difficile de vous aider... (un lien peut être ?). Pour rappel, c’est une base de travail qui permet de mettre en place rapidement un site responsive. Selon la structure du contenu il faudra peut être modifier le code. Avez vous un dossier squelettes qui puisse perturber le bon affichage ?
Merci pour cette réponse, j’utilise le squelette EVA-Web, que je modifie pas mal, et j’utilise bcp de tableaux dans mes articles...
Mais je ne veux pas vous faire perdre votre temps, car les modifs à faire sont vraiment nombreuses et aux delà de mes capacités, vu le rendu !
Bien cordialement...
Je ne connais pas Evaweb mais je pense que l’utilisation d’Hyperspace avec d’autres squelettes n’est pas possible. Le plugin fournit ses propres fichiers qui je pense sont écrasés par les squelettes existant.
J’ai essayé à partir d’un SPIP 3.1 tout neuf, sans squelette, et en restaurant ma base de données, même résultat.
Je tape bcp de code html dans mes articles, pour faire des tableaux agréables à la vue, je pense que c’est cela qui perturbe votre code...
Sans lien vers une page qui pose problème je ne pourrai pas vérifier si c’est le contenu de vos articles qui pose problème. Pour info il y avait un bug lors le l’activation du plugin, il fallait valider le formulaire de la page de config pour que celle si soit prise en compte. C’est corrigé sur la dernière version du plugin.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
