Introduction
Cet outil est une fonctionnalité du plugin Couteau Suisse. Pour avoir accès à la traduction de nos frimousses préférées, il vous faut donc avoir préalablement installé ce plugin.
Ensuite, une fois l’outil Smileys activé sur la page d’administration du plugin en espace privé, vous n’aurez plus qu’à écrire les smileys « en texte » pour qu’ils soient remplacés par la jolie frimousse correspondante dans tous vos textes.
Cette fonctionnalité est aussi très utile dans les forums. Lorsque le message est prévisualisé, tous les smileys sont traduits et l’auteur peut voir et vérifier aussitôt les images de remplacement dans son texte.
Notes
- Tous les textes de SPIP sont examinés pour trouver des racourcis de smileys (titres, articles, brèves, forums, etc.).
Un peu de technique
- Le pipeline utilisé est : pre_typo
- Le fichier inclus est : outils/smileys.php
- Le dossier des images est : img/smileys
Un petit exemple de code obtenu pour le remplacement de « :-> » (le petit diablotin) et qui peut ressembler à la forme suivante :
<img alt=":->" title=":->" class="no_image_filtrer format_png" src="="/plugins/couteau_suisse/img/smileys/diable.png" width="19" height="19"/>
le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym> ou <cite> et </cite> est protégé : aucune frimousse n’y sera insérée.
La précaution « no_image_filtrer » empêche Spip de faire une quelconque modification à cette image. Le Couteau Suisse ajoute automatiquement les attributs width et height, et par soucis d’accessibilité, Les attributs alt et title ont été remplis par l’équivalent en texte de la petite frimousse.
Le calcul des frimousses est effectué en paralèlle du calcul de la page par Spip. Par exemple, un appel avec var_mode=calcul ou var_mode=recalcul provoque une réinitialisation complète des images.
Surcharges
Les images peuvent être changées ou modifiées si vous le désirez : placez tous vos smileys personnalisés dans le même dossier placé dans votre squelette : monsquelette/img/smileys/. Un rafraichissement de la page d’administration du Couteau Suisse accompagné d’une vidange du cache permettra à votre site de prendre en compte vos nouvelles images.
Pour ajouter de nouveaux smileys au plugin ( :-X , :-* , etc), il vous suffit d’utiliser le sytème de surcharge de la fonction d’installation décrit ici : [dev] Les données du Couteau Suisse. Veillez à avoir un plugin bien à jour et évitez les espaces dans le nom de vos images.
Voici un exemple de fonction à placer dans mes_options.php :
function smileys_installe() {
$tab = smileys_installe_dist();
compile_smiley($tab, ':-*', 'icon_kiss', 'gif');
return $tab;
}Tout comme les smileys natifs, les smileys à 2 caractères ne sont reconnus que s’ils sont précédés d’un espace.
N’hésitez pas à nous faire part de vos travaux sur le sujet.
Visualisation
Il vous est possible de visualiser les images en place en tapant l’adresse suivante [1] :
http://www.monsite.example/plugins/couteau_suisse/img/smileys
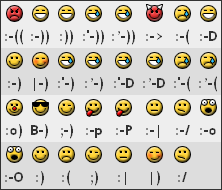
Mais voici pour vous un tableau récapitulatif :

Conseil : il vaut peut-être mieux de préciser à vos rédacteurs ou visiteurs les codes qu’ils peuvent utiliser dans leurs messages pour faciliter ensuite le filtrage des smileys. Par exemple, pour l’utilisation sur un forum, dans le squelette « forum.html » ajoutez le tableau récapitulatif ci-dessus.
La balise #SMILEYS
Ce paragraphe est conservé par souci de compatibilité, mais si vous êtes sous SPIP 2.0 minimumn, passez au paragraphe suivant !
Lorsque les Smileys sont activés, vous disposez d’un autre système pour montrer à vos rédacteurs les raccourcis disponibles : la balise #SMILEYS. Cette balise se place dans vos squelettes à proximité des champs de rédaction des messages de forum par exemple.
La syntaxe est simple, la balise accepte 3 arguments (tous facultatifs, et dans l’ordre que vous voulez) :
- un chiffre, représentant le nombre de colonnes du tableau produit
- ’titre’, indiquant que l’on veut un titre au tableau. En français ce titre est : « Frimousses disponibles : »
- ’liens’, indiquant que l’on veut des liens insérant les smileys dans l’éditeur de texte (id="textarea_1").
Exemples :
- [(#SMILEYS)] : construit un tableau de 8 colonnes (8 est le chiffre par défaut), sans titre et sans liens.
- [(#SMILEYS{15})] : construit un tableau de 15 colonnes, sans titre et sans liens.
- [(#SMILEYS{1, liens})] : construit une colonne sans titre de smileys cliquables.
- [(#SMILEYS{8, titre})] : construit un tableau de 8 colonnes et ajoute un titre [2].
- [(#SMILEYS{0, titre, liens})] : construit une ligne de smileys cliquables, surmontée d’un titre.
Par défaut, voici l’aspect du tableau rendu par la balise #SMILEYS sans arguments :

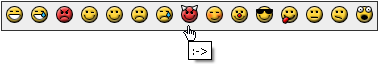
Avec la syntaxe #SMILEYS{16, titre} :

Avec la syntaxe #SMILEYS{0, liens} :

Notez que sur l’exemple ci-dessus, une seule occurence de chaque frimousse a été représentée : même si tous les raccourcis restent disponibles, l’utilisateur n’a plus le choix dans celui qui est inséré dans son texte, il choisit simplement une image.
Les styles css vous permettent de modifier facilement l’aspect de ce tableau afin de l’adapter au style de vos page. Le tableau est de style « table class="spip cs_smileys smileys" », la ligne de titre : « tr class="row_first" », les lignes impaires : « tr class="row_even" » et les lignes paires : « tr class="row_odd" ».
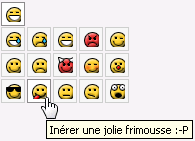
Le plugin Porte Plume
Depuis la version 1.8.10.08 du Couteau Suisse, les frimousses s’intègrent parfaitement dans la barre de rédaction si vous avez installé le nouveau plugin « Porte Plume » qui remplace depuis SPIP 2.0 l’ancienne Barre Typographique v2. Veuillez également vous assurer du bon fonctionnement de la librairie d’images : menu Configuration du site>Fonctions avancées. Alors, rien de plus facile pour vos rédacteurs d’exprimer leurs émotions :



Discussions par date d’activité
14 discussions
Bonjour,
Je me suis aperçu, par hasard, qu’il y avait un petit conflit entre Smiley et squelette_par_mot_cle. En effet quand ce dernier était installé, la balise #SMILEYS ne s’affichait pas. Toutefois il semble que ce probleme soit réglé dans les derniers développement que l’on peut téléchanger sur la zone
Mais bon, je signale quand même, on sait jamais
Ce message n’est pas très utile... Il faudrait déterminer avec plus de précision les incompatibilités entre plugins et dans quelle mesure elles sont reproductibles, sans quoi on ne peut apporter de correction.
Répondre à ce message
bonjour,
je dois être un peu bourrin, je n’arrive pas à utiliser #SMILEYS.....
as-tu 2 ou 3 lignes d’exemple...
merci
Bonjour,
Relis bien l’article ci-dessus. Il te suffit d’insérer le code
[(#SMILEYS)](ou les autres proposés ci-dessus) dans un fichier de squelette (par exempleforum.html) pour que ce code soit interprété par SPIP et transformé en un magnifique tableau de raccourcis dans ta page finale.Très bonne idée d’avoir précisé la syntaxe de la balise, avec les [(...)] et tout et tout...
Et encore merci pour cette contrib, sympa ;)
Répondre à ce message
Quelle est la bonne méthode pour changer les images des frimousses (pour en ajouter par exemple un gif animé)
Merci
plusieurs méthodes :
- remplacer les images d’origine (img/smileys)
- toucher au code (outils/smileys.php)
- utiliser l’outil ’chatons’ qui permet d’ajouter n’importe quelle image automatiquement reconnue.
Attention cependant, les gifs animées sont déconseillées en général. ça peut défigurer une page et fatiguer l’oeil...
Répondre à ce message
Merci d’avoir repris et intégré ma vielle petite contribution ... et ajouté le smiley manquant en gardant le même style !!!
|-)
je suis en train de tester ces Tweaks, pour les smileys apparemment, vous n’avez pas trouver comment faire fonctionner le smiley -> :’-)
je suppose un problème de caractère :
- le clavier écris
:'-)- spip
:’-)j’avais essayé avec un fichier mes_fonctions.php en UTF-8 ... mais non
... merci de m’avoir cité, en tant « auteur » de ce tweak ... m’enfin c’était pas la peine
Oui, je les ai trouvés très mimis ! Mais j’ai pas réussi à trouver d’où tu les tenais...
c’est qu’il a été tout simplement oublié ! c’est maintenant réparé... C’eût été dommage.
Rien n’empèche d’ajouter de nouveaux raccourcis. Le code du tweak est libre, tu peux le modifier aussi toi-même sous SVN.
qd même c la moindre des choses. les bonnes idées ça n’a pas de prix ;-)
en principe, le tweak des smileys sont traités en pre_typo, l’apostrophe est encore inchangée à ce niveau, non ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
