Introduction
Cet outil est une fonctionnalité du plugin Couteau Suisse. Pour avoir accès à la traduction de nos frimousses préférées, il vous faut donc avoir préalablement installé ce plugin.
Ensuite, une fois l’outil Smileys activé sur la page d’administration du plugin en espace privé, vous n’aurez plus qu’à écrire les smileys « en texte » pour qu’ils soient remplacés par la jolie frimousse correspondante dans tous vos textes.
Cette fonctionnalité est aussi très utile dans les forums. Lorsque le message est prévisualisé, tous les smileys sont traduits et l’auteur peut voir et vérifier aussitôt les images de remplacement dans son texte.
Notes
- Tous les textes de SPIP sont examinés pour trouver des racourcis de smileys (titres, articles, brèves, forums, etc.).
Un peu de technique
- Le pipeline utilisé est : pre_typo
- Le fichier inclus est : outils/smileys.php
- Le dossier des images est : img/smileys
Un petit exemple de code obtenu pour le remplacement de « :-> » (le petit diablotin) et qui peut ressembler à la forme suivante :
<img alt=":->" title=":->" class="no_image_filtrer format_png" src="="/plugins/couteau_suisse/img/smileys/diable.png" width="19" height="19"/>
le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym> ou <cite> et </cite> est protégé : aucune frimousse n’y sera insérée.
La précaution « no_image_filtrer » empêche Spip de faire une quelconque modification à cette image. Le Couteau Suisse ajoute automatiquement les attributs width et height, et par soucis d’accessibilité, Les attributs alt et title ont été remplis par l’équivalent en texte de la petite frimousse.
Le calcul des frimousses est effectué en paralèlle du calcul de la page par Spip. Par exemple, un appel avec var_mode=calcul ou var_mode=recalcul provoque une réinitialisation complète des images.
Surcharges
Les images peuvent être changées ou modifiées si vous le désirez : placez tous vos smileys personnalisés dans le même dossier placé dans votre squelette : monsquelette/img/smileys/. Un rafraichissement de la page d’administration du Couteau Suisse accompagné d’une vidange du cache permettra à votre site de prendre en compte vos nouvelles images.
Pour ajouter de nouveaux smileys au plugin ( :-X , :-* , etc), il vous suffit d’utiliser le sytème de surcharge de la fonction d’installation décrit ici : [dev] Les données du Couteau Suisse. Veillez à avoir un plugin bien à jour et évitez les espaces dans le nom de vos images.
Voici un exemple de fonction à placer dans mes_options.php :
function smileys_installe() {
$tab = smileys_installe_dist();
compile_smiley($tab, ':-*', 'icon_kiss', 'gif');
return $tab;
}Tout comme les smileys natifs, les smileys à 2 caractères ne sont reconnus que s’ils sont précédés d’un espace.
N’hésitez pas à nous faire part de vos travaux sur le sujet.
Visualisation
Il vous est possible de visualiser les images en place en tapant l’adresse suivante [1] :
http://www.monsite.example/plugins/couteau_suisse/img/smileys
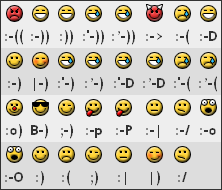
Mais voici pour vous un tableau récapitulatif :

Conseil : il vaut peut-être mieux de préciser à vos rédacteurs ou visiteurs les codes qu’ils peuvent utiliser dans leurs messages pour faciliter ensuite le filtrage des smileys. Par exemple, pour l’utilisation sur un forum, dans le squelette « forum.html » ajoutez le tableau récapitulatif ci-dessus.
La balise #SMILEYS
Ce paragraphe est conservé par souci de compatibilité, mais si vous êtes sous SPIP 2.0 minimumn, passez au paragraphe suivant !
Lorsque les Smileys sont activés, vous disposez d’un autre système pour montrer à vos rédacteurs les raccourcis disponibles : la balise #SMILEYS. Cette balise se place dans vos squelettes à proximité des champs de rédaction des messages de forum par exemple.
La syntaxe est simple, la balise accepte 3 arguments (tous facultatifs, et dans l’ordre que vous voulez) :
- un chiffre, représentant le nombre de colonnes du tableau produit
- ’titre’, indiquant que l’on veut un titre au tableau. En français ce titre est : « Frimousses disponibles : »
- ’liens’, indiquant que l’on veut des liens insérant les smileys dans l’éditeur de texte (id="textarea_1").
Exemples :
- [(#SMILEYS)] : construit un tableau de 8 colonnes (8 est le chiffre par défaut), sans titre et sans liens.
- [(#SMILEYS{15})] : construit un tableau de 15 colonnes, sans titre et sans liens.
- [(#SMILEYS{1, liens})] : construit une colonne sans titre de smileys cliquables.
- [(#SMILEYS{8, titre})] : construit un tableau de 8 colonnes et ajoute un titre [2].
- [(#SMILEYS{0, titre, liens})] : construit une ligne de smileys cliquables, surmontée d’un titre.
Par défaut, voici l’aspect du tableau rendu par la balise #SMILEYS sans arguments :

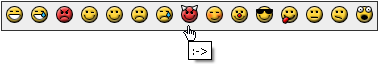
Avec la syntaxe #SMILEYS{16, titre} :

Avec la syntaxe #SMILEYS{0, liens} :

Notez que sur l’exemple ci-dessus, une seule occurence de chaque frimousse a été représentée : même si tous les raccourcis restent disponibles, l’utilisateur n’a plus le choix dans celui qui est inséré dans son texte, il choisit simplement une image.
Les styles css vous permettent de modifier facilement l’aspect de ce tableau afin de l’adapter au style de vos page. Le tableau est de style « table class="spip cs_smileys smileys" », la ligne de titre : « tr class="row_first" », les lignes impaires : « tr class="row_even" » et les lignes paires : « tr class="row_odd" ».
Le plugin Porte Plume
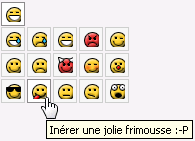
Depuis la version 1.8.10.08 du Couteau Suisse, les frimousses s’intègrent parfaitement dans la barre de rédaction si vous avez installé le nouveau plugin « Porte Plume » qui remplace depuis SPIP 2.0 l’ancienne Barre Typographique v2. Veuillez également vous assurer du bon fonctionnement de la librairie d’images : menu Configuration du site>Fonctions avancées. Alors, rien de plus facile pour vos rédacteurs d’exprimer leurs émotions :



Discussions par date d’activité
14 discussions
hello Pat, j’ai plusieurs textarea et je n’arrive pas à cibler les liens, je ne pige pas ce point de doc
- ’liens’, indiquant que l’on veut des liens insérant les smileys dans l’éditeur de texte (id=« textarea_1 »)
textarea id=« textarea_1 » ne fontionne pas, seul textarea id=« texte » fonctionne, mais toujours dans le même champ
Peut on et comment cibler le textarea sur la balise
[(#SMILEYS{5,liens})]?merci, bonne fête les cloches ;)
Répondre à ce message
Pour ceux qui voudraient se passer de cette lame du Couteau Suisse, le plugin Smileys III : Un point d’entrée pour les Frimousses s’intègre désormais au porte plume de SPIP (à partir donc de SPIP 2.1) et permet d’insérer ses frimousses simplement.
Répondre à ce message
:-> comment on fait pour écrire un bâton tout droit ??
touches [Alt Gr] et [6] en même temps. Alt Gr à droite de la barre d’espace, et 6 au dessus des lettres (pas le pavé numérique).
Répondre à ce message
je cherche les different signe de smyley exemple :) ;) aidez moi !!!!!!!!
:D :P :(( :’D 8D :o
Répondre à ce message
Juste un message pour dire qu’avec le porte plume, j’ai tout le temps le même smiley qui s’affiche dans le tableau qui se développe en passant sur le bouton smiley du porte-plume. Celui qu’on affiche avec :-)) ou :-D
C’est donc un peu dur de savoir ce qui va apparaître en cliquant sur telle ou telle case du tableau.
Edit : Apparemment le problème a disparu après plusieurs vidage de cache du navigateur et de SPIP, étrange !
C’est exact ;-)
Le Porte Plume esr un peu « sévère » sur le cache !
et bien il faut poser la question du coté du porte plume (ils ont peut-être déjà vu, voir corrigé le bug) ... car ici c’est seulement une contribution (complètement dépassée depuis) qui a été reprise par d’autres plugin plus complets, comme celui-ci : Le Couteau Suisse ... chez qui ses smileys fonctionnent très bien ;-)
Oui mais c’est bien avec la lame smileys du CS que j’ai eu ça, pas d’inquiétudes. D’ailleurs si je suis arrivé ici, c’est que ce lien est fourni dans la description de la lame du CS il me semble.
Bonjour,
Dans ma barre typographique, les smileys ne s’affichent pas. J’ai juste des cases vides grises et si je passe la souris sur chacune d’elle, j’ai la bulle d’aide m’indiquant ce que c’est .
J’utilise SPIP 2
Voici ma liste de plugins :
#
pluginAcces Restreint
plugincfg : moteur de configuration
plugin Enluminures typographiques pour SPIP 2 & Porte plume
pluginLe Couteau Suisse
plugin Lecteur Multimédia en Flash (MP3,flv)
pluginMediathèque
pluginPorte plume
pluginSPIP Bonux
pluginZen-Garden
Merci
RAPPEL : il faut poster la question sur la page du plugin approprié !!!
comme déjà dit ci-dessus
apparemment ce serait : Porte plume
L’article ici, parle des Smileys pour le plugin Couteau Suisse ... qui n’affiche pas cette barre.
Bonjour. Si les images ne s’affichent pas, c’est peut-être parce que :
- Le cache de SPIP doit être vidé et recalculé
- Le Couteau Suisse doit être recompilé (en réaffichant sa page d’admin)
- Les images ne sont pas bien calculées (dossier /local/couteau-suisse/icones_barre/)
- Autre ?
« Bonjour. Si les images ne s’affichent pas, c’est peut-être parce que : »
- Le cache de SPIP doit être vidé et recalculé (HTML + CSS/IMG)
- Le Couteau Suisse doit être recompilé (en réaffichant sa page d’admin)
- Les images ne sont pas bien calculées (dossier /local/couteau-suisse/icones_barre/)
- Présence d’un autre répertoire img/smileys qq part. Problème réglé en supprimant/renommant ce répertoire.
Penser également à vider les caches de pipeline.
Répondre à ce message
Bonsoir,
Lorsque je reçois un mail avec une barre de smiley , ( je suppose pour un choisir un et cliquer dessus ? ) si je fais clis droit , il ne se passe rien , et clic gauche ( une fois , ou 2 fois ...) il m’affiche la lettre D !!! c’est quoi , ce bazar ? Merci de m’expliquer ce que je dois faire ! je suis une véritable « cruche » !!
Un mail avec une barre de smiley ? Comment ça ?
je reçois parfois des mails avec "une ribambelle de smiley alignés au dessus ou en dessous , ...
Je n’arrive pas à les incerer dans dans la réponse ...
Répondre à ce message
Bonjour ! Merci et bravo pour cet excellent plugin !
J’ai changé les images et ajouté des smileys au plugin (
:-X,:-*, etc). Pour cela j’ai modifié smiley.php . J’ai uniquement ajouté des lignes du type :':-*' => 'icon_kiss.gif'Alors ça marche nikel quand on tape le code de l’émoticon (ex =>
:-*) dans les champs texte (le code est remplacé par l’image voulue), mais le problème c’est que les smileys ne sont plus proposés dans porte-plume. Ais-je raté quelque-chose ? Faut-il que je modifie quelque-chose dans smiley_fonctions.php ? ou ailleurs ?merci
Au temps pour moi !
J’ai trouvé la faille et elle venait de moi. J’ai mélangé des fichiers venant de deux versions différentes de Couteau Suisse, dont une ancienne qui ne gérait pas le porte plume.
Tout marche à merveille !
Bonjour,
Avec la toute denière version du Couteau Suisse, ce genre d’ajout devient très facile. Il suffit d’utiliser le sytème de surcharge de la fonction d’installation décrit ici : [dev] Les données du Couteau Suisse.
Voici un exemple de fonction à placer dans mes_options.php :
Tout comme les smileys natifs, les smileys à 2 caractères sont reconnus s’ils sont précédés d’un espace.
Attention, en cas d’ajout ou de modification des images, tous les smileys doivent se trouver dans le même dossier placé dans votre squelette : monsquelette/img/smileys/.
N’hésitez pas à nous faire part de vos travaux sur le sujet.
Répondre à ce message
Bonjour
D’abord merci pour ce plugin et son intégration facile dans spip... vraiment très bien pour avoir un contenu un peu moins « sérieux ».
J’ai utilisé plein de smileys (chatons), aussi bien dans les commentaires que dans les articles, brèves, et même les titres je crois... seulement maintenant je souhaiterais utiliser un nouveau jeu de chatons, sans perdre la décoration de ce qui a déjà été écrit, mais sans pour autant cumuler mon nouveau jeu (qui contiendra aussi bcp de chatons) avec l’ancien.
Donc en gros, je vois ça comme ça :
1- on fait une copie de « img/smileys » dans un répertoire situé dans « img » (qui sera passé en paramètre), soit à la main, soit en tant que fonctionnalité du plugin
2- le plugin transforme toutes les références aux chatons de « img/smileys » par des liens « en dur » vers le répertoire passé en paramètre
3- il n’y a plus qu’à vider « img/smileys » et à le remplir avec le nouveau jeu de chatons
(l’avantage d’un répertoire en variable, c’est qu’en cas de plusieurs jeux de chatons archivés, s’il y a des noms de fichiers en commun entre les différents jeux, ça préserve les bons chatons)
Tout ce baratin pour demander si quelqu’un pourrait développer cette fonctionnalité, mais peut-être suis-je au mauvais endroit pour ça ?
Répondre à ce message
Bonjour !
Les smileys ne s’affichent pas dans les forums, seulement les raccourcis. Y’a t’il un fichier à modifier pour que les images/smileys s’affichent ?
Merci d’avance !
Répondre à ce message
Heu...
En fait, lorsque je veux insérer cette balise #SMILEYS (avec les différentes syntaxes proposées ci-dessus), par exemple dans le squelette forum.html, ça me donne depuis un appel sur l’espace public la page d’erreur suivante :
Si une bonne âme passe par là... merci d’avance !
je suis sur SPIP 1.9.1, plugin jQuery activé
Ah oui ! Pardon pour ce petit bug, la balise #SMILEYS n’était pas compatible avec SPIP 1.91. C’est à présent corrigé !
Super, merci bien :-)
Une petite remarque supplémentaire, si tu me permets : les deux frimousses qui pleurent ne s’affichent pas (en tout cas chez moi), lorsque j’utilise la version cliquable de la balise #SMILEYS...
En effet, cela insère les textes
:’-))et:’-(, qui ne se traduisent pas par l’image correspondante... alors qu’avec:'-))et:'-(, ça marche.C’est une question de
’versus'... c’est possible, sans abuser, de remplacer le premier par le deuxième ?A +
C’était un problème de charset utf-8 je pense... Est-ce que la mise à jour corrige le pb ?
Absolument, c’est nickel !
Franchement, je suis bluffé par la réactivité pour ces corrections...
Encore bravo.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
