Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
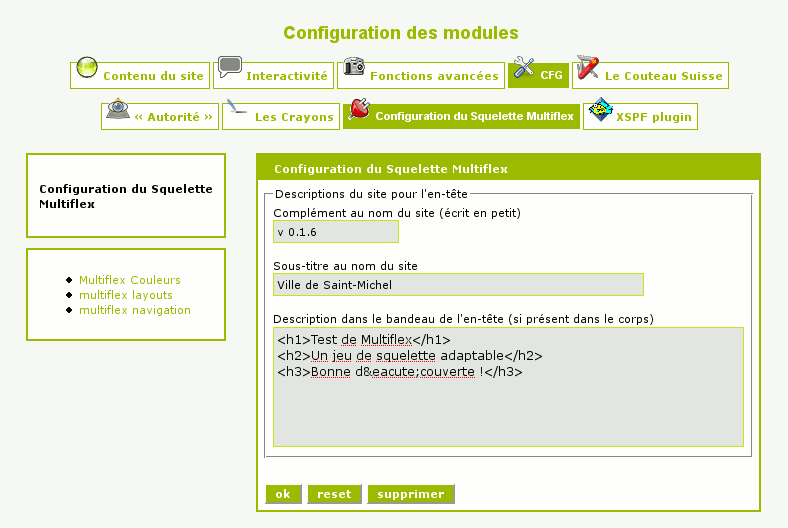
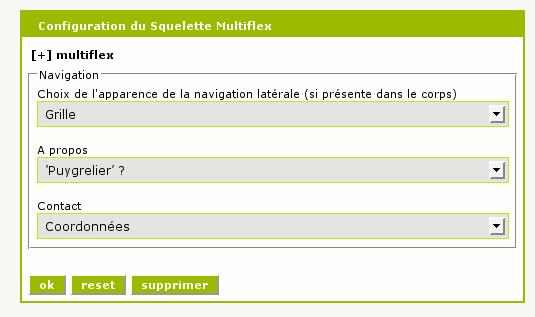
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

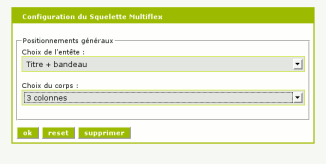
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

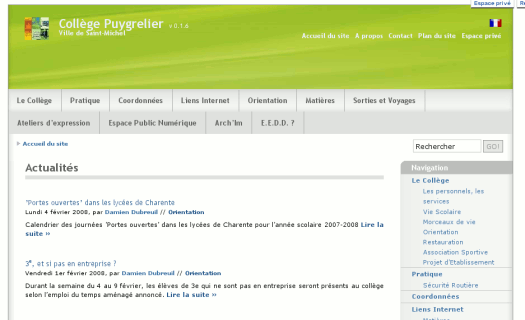
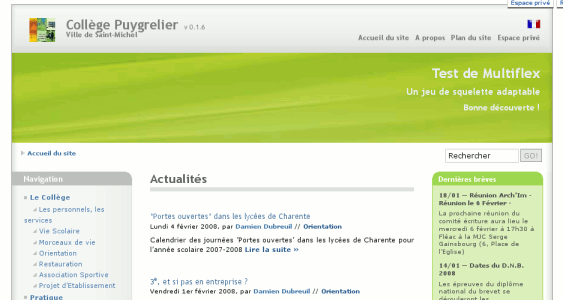
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bonjour,
Savez-vous si le squelette squelettes-Multiflex-3 va être mis à jour pour être compatible avec Spip 4 ?
En attendant, y-a -t il un astuce pour le faire fonctionner sur SPIP 4 ?
Merci
Répondre à ce message
Multiflex 0.6.4 est sorti avec des vrais bouts de menus responsifs dedans et un tas de nouveautés pour le remettre au goût du jour :
- largeur dynamique ;
- CSS3 ;
- favicon à partir du logo du site ;
- menu nav3 responsif (menu latéral) ;
- navigation horizontale responsive...
Tout en conservant la compatibilité avec l’existant.
Le dépôt se trouve ici :
https://multiflex.systella.fr/depot/depot.xml
Répondre à ce message
Le plugin Multiflex est à présent hébergé ici. Vous pouvez ajouter le dépôt suivant https://multiflex.systella.fr/depot/depot.xml dans la configuration de vos plugins pour en bénéficier.
Le préfixe du plugin a changé pour ne pas entrer en conflit avec celui qui est distribué par principal.xml et devient squelette_multiflex_officiel.
Il reste compatible avec la version présente ici, orpheline depuis de longues années si l’on excepte les quelques modifications que j’ai pu pousser pour le faire accepter par SPIP 3.2, et comporte quelques nouveautés (taille du logo modifiable depuis les pages privées, corrections des fichiers de langues, réécriture de bouts de code pour retirer les balises obsolètes depuis SPIP 2.0...). Il est maintenant compatible avec SPIP 3.3-dev. Un chantier de refonte plus profond est en cours pour, par exemple, permettre d’avoir une largeur dynamique.
Une liste de diffusion est disponible sur le nouveau dépôt.
Bien cordialement,
JB
Répondre à ce message
Bonjour à tous,
Je souhaiterais savoir si Multiflex est compatible Spip 3.2 (avant de tout casser ;-) ).
Bien cordialement,
JB
Répondre à ce message
Bonjour à Tous,
Avant tout je suis super novice, soyez donc indulgent, merci !
Je désire juste disposer d’un bouton, ou d’un lien sur la page d’accueil de mon site pour identifier les visiteurs.
Effectivement, j’ai mis en place le plugin Acces Restreint qui fonctionne, mais je ne sais pas comment mettre un lien de type login public sur la page d’accueil.
J’ai bien lu qu’il existait la variable #LOGIN_PUBLIC, mais je ne sais pas ou la mettre, dans quel fichier et comment.
Je suis Spip version SPIP 3.0.16, avec le squelette Multiflex et le plugin acces restreint.
Merci de votre Aide,
Gil.
Répondre à ce message
Bonjour
je viens d’installer Multiflex et ça marche super. Par contre je voudrais ajouter une web TV dans un rubrique est-ce possible en activant un pluging ou faut il modifier du html ?
Car si je me retrouvait dans les squelettes des vielles versions de spip, je dois dire que là je suis perdu dans l’organisation des fichiers de Multiflex.
Si qq peut me renseigner je lui vouerais une immense gratitude durant toute ma vie.
Merci
Répondre à ce message
vous pouvez trouver quelques squelettes que j’ai modifier multiflex et les télécharger mais aussi des boucles multiflex modifier
http://www.canalgimi.fr/spip/Pagination-des-articles.html
Répondre à ce message
Bonjour,
Est-il prévu un portage de multiflex vers spip 3.0 ?
Merci d’avance,
Denis
Répondre à ce message
Bonjour,
J’aimerai rajouter un menu déroulant par passage de la souris, soit sur le menu vertical soit sur l’horizontal et mème les deux pourquoi pas !
Est-il possible de réaliser ça avec un plugin ? ou est-il necessaire de rentrer dans les fichiers du squelette ? Dans les deux cas auriez vous des solutions.
Merci d’avance pour vos réponses,
Cordialement,
Benoit
c’est bon en traficotant le fichier « noisettes_entete\menu_deroulant » en orientant vers ’sous_rubriques_rubriques" et en laissant juste l’id ça m’affiche bien un menu déroulant dans celui horizontal.
Je pense qu’il y avait une solution moins bidouille mais tant que ça marche !
Répondre à ce message
Bonjour,
il est actuellement impossible de télécharger le plugin via le lien :
http://files.spip.org/spip-zone/squelette_multiflex3.zip
Une erreur « not found » est rapportée.
Est-ce normal ?
Il y a eu un peu de casse sur la zone la semaine passée. C’est fini en principe.
Répondre à ce message
Voiçi une capture d’écran
Répondre à ce message
Bonjour,
je rencontre un problème avec ma page d’accueil.ce matin en voulant recalculé ma page d’accueil il se trouve certaines colonnes ont disparu notamment la colonne du centre et celle de droite.J’ai vidé le cache et ainsi que celui du navigateur mais sans suite favorable.je me tourne alors vers vous pour toute intervention afin de solutionner mon soucis.
Merci d’avance pour vos réactions
Répondre à ce message
Bonjour,
Je ne suis pas un grand spécialiste de SPIP et j’ai un problème avec ce jeu de squelettes Multiflex 3, sous SPIP 2.0.8.
En fait j’ai réussi à paramétrer à peu près ce que je voulais en page d’accueil (quelques ajustements encore à faire mais bon ...), par contre le jeu de squelettes ne s’applique QUE sur la page d’accueil.
Dès qu’on clique sur un article, c’est la mise en page par défaut de Spip qui reprend la main ... Comment puis-je faire en sorte que les articles s’affichent dans la partie centrale, en conservant le titre et le menu à gauche ?
(J’ai choisi la configuration en 2 colonnes, avec uniquement le titre en en-tête)
cf : http://contnpdc.free.fr/
D’avance merci
Olivier
olivier, après migration de 1.9 vers 2.1.11, j’ai exactement le même problème que celui que tu évoquais dans ton post : mon squelette est utilisé pour la page d’accueil mais PAS pour le reste. comment as-tu résolu ce problème ?
merci d’avance.
Joel,
Malheureusement je n’ai pas résolu ce problème depuis 2009 ... J’ai abandonné la partie :-(
J’ai laissé comme ça en ne gérant que la remise à jour du contenu du site, sans revenir sur le squelette ... Je crois que je vais tout remettre à plat avec un nouveau squelette, en espérant qu’avec les mises à jour de SPIP qui ont été faites depuis, ce soit plus facile ... ;-)
Olivier, il n’y a pas de fichier article.html dans votre dossier du plugin multiflex ! Il suffit de l’y mettre et tout ira bien, ce fichier se trouve pourtant dans l’archive de mutliflex ! (http://files.spip.org/spip-zone/squ...)
Un grand merci Suske !
En effet, il manquait ce fichier (je ne sais pas pourquoi, bref ...)
Je l’ai rajouté et maintenant ça va beaucoup mieux ! La charte reste la même sur les articles :-)
Répondre à ce message
Bonjour,
Je suis en train de créer un site spip pour un lycée. Le squelette multiflex me donne satisfaction. Il manque quelques petits éléments que je souhaiterais modifier.
1/ peut-on changer la taille de l’image utilisée comme logo en haut à gauche ? comment ?
2/ peut-on mettre une image de fond sur la page entière du site ? comment ?
3/ peut-on modifier le titre des articles edito sur la page principale, il s’affiche « A la une », j’aimerais un autre titre ou aucun titre mais une recherche dans le contenu de tous les fichiers du squelette ne trouve pas cette chaine de caractères
4/ j’aimerais afficher une description des rubriques raccourcis avec un lien vers une version complète, comme un article edito mais pour chaque rubrique
Quelqu’un peut-il m’aider ?
Merci d’avance.
Répondre à ce message
Bonjour,
Je tente en vain de faire fonctionner Mediabox sur un site en Spip 2.1.10 utilisant le plugin Multiflex, mais rien n’y fait.
Mediabox fonctionne très bien dans l’espace privé, mais non dans le public.
Bizarrement lorsque j’active également le plugin Thickbox, Mediabox fonctionne, mais du coup les 2 boîtes se superposent !
A la recherche d’une piste... Merci.
Répondre à ce message
Bonjour,
je précise que je suis un peu nul en programmation.
J’ai installé SPIP avec ce squelette.
Par défaut, on ne voit que le début des articles sur la page d’accueil. Est-il possible de les mettre en entier ? Si oui, comment ?
Est il possible aussi d’ajouter des liens permanents vers d’autres sites (je veux dire dans l’architecture même du site) Si oui, comment ?
merci d’avance
Répondre à ce message
Bonjour à tous,
J’essaie de modifier le squelette plan. J’arrive à ceci :
http://dev2.de-charybde-en-scylla.fr/spip.php?page=plan
J’aimerais modifier le menu navigation à gauche. Que faut-il surcharger pour cela ? Dans toutes les autres pages, j’arrive à le faire, mais rien à faire, sur le plan, cela ne fonctionne pas. Une idée ?
Cordialement,
JKB
Au temps pour moi... Une erreur de typo dans un squelette... Problème réglé !
Répondre à ce message
Bonjour,
Multiflex et multilingue :
J’essaie d’avoir 2 langue en/fr, par le menu_lang mais même avec force_lang à true, la navigation revient toujours en français(les lien url_propre étant sans paramètre de langue), j’ai donc rajouté aux liens URL_RUBRIQUE #URL_ARTICLE # ET #URL_SITE_SPIP le paramètre ?lang=#ENVlang, et cela semble correct maintenant ?
Nicolas.
Répondre à ce message
Où peut-on télécharger multiflex ?
Bonjour,
Lis bien cette page, tu as juste au-dessus des commentaires un chapitre Obtenir Multiflex 3 pour SPIP...
’squelette_multiflex3’ n’apparait pas dans la liste des plugins !!!
Comment peut on ressoudre ce problème ?
Merci d’avance
Bonjour,
Vous pouvez le télécharger ici :
http://files.spip.org/spip-zone/squelette_multiflex3.zip
Et en général, tous ce qui n’est pas sur la liste des plugins dans spip peut se trouver ici :
http://files.spip.org/spip-zone/
Nicolas.
Répondre à ce message
Bonjour,
J’ai un problème avec ce squelette que je n’arrive pas à résoudre malgré bon nombre de tentatives.
Les pages ne s’affichent pas toujours correctement, il semble que le css ne soit pas toujours pris en compte. En raffraichissant la page avec F5, on finit par avoir le tout correctement, mais c’est un peu génant, surtout pour un site professionnel.
Quelqu’un a-t-il déjà eu ce problème d’affichage ?
Merci d’avance pour votre aide.
Bonjour,
J’ai le même problème mais je trouve pas de solution non plus.
Quelqu’un peut fournir une piste ?
Merci
Répondre à ce message
Bonjour,
Y a t’il moyen (tout comme avec le multiflex original) d’avoir un effet dépliant pour les sous rubriques dans le menu horizontal multiflex spip ?
Merci d’avance pour votre aide précieuse
Répondre à ce message
Bonjour,
Il y a possibilité d’ajouter une rubrique sans mettre d’article ? Car à chaque rubrique de mon site internet, je ne veux pas forcement d’articles.
Merci d’avance
Stéphane
Répondre à ce message
Bonjour à toutes et à tous. Ma question est la suivante : comment aligner à gauche tous les textes de la page sommaire ?
J’ai ajouté dans le layout_setup.css, section /*Main content*/, la ligne suivante : text-align:left, que j’ai placé dans la div « column2-unit-right », « column2-unit-left » et « column1-unit ». Mais tous mes textes demeurent « justifiés ». Je travaille en local sous Spip 2.0.10 et Multiflex 3. Merci d’avance.
Bonjour,
je soupçonne une surcharge de style CSS : des ordres contradictoires sont émis et c’est celui qui ne vous arrange pas qui « gagne ».
Dans le navigateur Opera, on peut faire clic droit sur une page et « inspecter l’élément ».
On apprend alors plein de choses sur le style de l’élément et en tâtonnant on peut remonter à la source du problème, c’est-à-dire l’autre endroit dans le code « justify » est présent.
D’ailleurs, pouquoi ne pas chercher toutes les occurrences de « justify » dans le code source ?
bon courage...
Répondre à ce message
Bonjour,
je souhaite remplacer le logo par un logo d’une taille différente (57*59px) seulement le logo est tronqué, la partie du bas n’apparait pas et malgré mes recherches je ne trouve pas à quoi cela est du.
Merci pour votre aide !
Bonjour,
il faut aller se balader dans le dossier « css » et changer des valeurs dans le fichier header.css.html
/*************/
/* 2. HEAD */
/*************/
.sitelogo width:250px ; height:263px ; position:absolute ; z-index:1 ; margin:22px 0 0 20px ; background:url(#CHEMINimg/adppmlogo.gif) ;
.sitename width:550px ; height:45px ; position:absolute ; z-index:1 ; margin:120px 0 0 300px ; overflow:visible !important /*Firefox*/ ; overflow:hidden /*IE6*/ ;
.sitename h1 font-size:350% ;
.sitename h2 margin :-4px 0 0 0 ; font-size:160% ;
.sitename a text-decoration:none ;
.sitename a:hover text-decoration:none ; color :[(#ENVmfx_c50)] ;
espérant que ça aide quelqu’un un jour !
Salut,
Je n’ai pas réussi à changer la taille du logo, quelle valeur faut il changer exactement ?
merci d’avance
salut,
dans mes souvenirs c’était
.sitelogo width :250px ; height :263px ; position:absolute ; z-index:1 ; margin:22px 0 0 20px ;
dans le fichier header.css.html
enfin, pour que le logo rentre dans la partie haute de la page, il faut éventuellement la redimensionner
.sitename width:550px ; height:45px ; position:absolute ; z-index:1 ; margin:120px 0 0 300px ;
sans garantie de succès...
Répondre à ce message
Bonjour
J’ai une question : comment avoir plusieurs articles à la une ?
J’ai tenté de modifier la noisette noisettes/sommaire/centre.html, mais je n’ai rien obtenu :(
Help please !
Répondre à ce message
Bonjour,
J’essaie désespérément d’afficher directement l’article présent dans une rubrique sans passer par l’affichage de la rubrique elle-même avec Multiflex3.
Est-ce que l’un ou l’une d’entre vous aurait la solution à cet épineux problème ?
Je vous remercie par avance,
Sylphe
Répondre à ce message
Bonjour ,
Merci pour ce squeltte qui fonctionne depuis 2 ans sur ce site que j’essaie de relancer .
j’ai un problème cette carte cliquable , réalisée avec le GIMP , et qui n’apparait pas de façon correcte avec le code suivant ou seulement deux liens sont actifs :
J’ai collé directement le code dans un article mais je ne veux pas le publier tant que cela n’est pas opérationnel .
Quelqu’un voit-il la solution ?
D’avance merci .
En fait , le problème réside dans le fait que l’image est redimensionnée quand elle est publiée dans l’article .
La seule solution que j’ai trouvée a été de mettre directement l’image cliquable aux dimensions de la« vignette » présentée .
Voilà , ce squelette a encore de beaux jours devant lui et merci aux auteurs.
Si vous explorez chacun des sites proposés , vous constaterez que l’autre site sous Multiflex n’est pas celui de l’auteur de ces lignes ! le mien étant celui-là ! SURPRISE !
Répondre à ce message
J’ai fondé tant d’espoir dans multiflex, dans ce monde pleind’individualisme j’ai vu une oasis de partage. Or ! quelle nefut pas ma deception lorsque je m’appercut de la supercherie.
Les couleurs n’ont jamais changé, et le message d’accueil : QUENENNI !!!!
J’ai eu beau activer les CSSet les flux FTP, QUENENNI !!!
Le concepteur devrait avoir honte de vendre du reve, alors qu’il ne pond qu’une p***** de version beta !!!
Shame on you !
Ha si effectivement ont te l’a vendu, je comprends ton désarroi et ta colère !! Appelle le SAV des émissions :)
Bien des fois avec les ressources Libres/OpenSources/Contributions il faut un peut « mettre les mains dans le cambouis » comme ont dis ça ne marche pas sur n’importe quel config ou serveur ou gens lol ...
Bref as tu des informations concrètes concernant tes bugs ou problèmes ? Je ne connais pas spécialement ce squelette Multiflex mais je lis assez de contributions de son Auteur (dont l’excellent Programmez avec Spip 2 : Total Respect au passage !) pour penser qu’il puisse livrer une version in-fonctionnelle juste histoire de remplir le forums de questions sans réponses !!
Répondre à ce message
Bonjour,
Je viens de mettre un site en ligne(www.riviere-des-aromes.com), qui fonctionne correctement en local, mais je rencontre un problèmes en page d’accueil sur le distant : les deux blocs du bas, qui fonctionnent à l’aide de mots-clés, ne remontent pas les articles concernés.
J’ai vérifié la page noisettes\sommaire\centre.html, elle est strictement la même que la version en local, et les paramétrages sur mots-clés dans l’espace privé semblent être corrects.
Pouvez-vous m’aidez à trouver la solution à mon problème ?
Merci d’avance !
Bonsoir,
Je réponds à mon propre message, mes deux mots-clés « métier » et « idée » comprenaient des accents (erreur de débutante...).
Je les ai modifiés dans l’espace privé, et tout fonctionne !
Répondre à ce message
Bonjour,
Ya t-il une méthode sûre pour avoir le même squelette mais dans un format plus large.(je vise une largeur de l’ordre de 1000px)
Je pense à des modifications CSS, mais j’ai peur de tout casser.
Avez-vous une idée des endroits où intervenir ?
j’ai le même problème.
Modifier la CSS me semble la bonne idée.
Tu dupliques les fichiers CSS dans le dossier /squelettes/css/ (de façon à ne pas écraser les fichiers du plugin et à pouvoir faire des updates)
et là tu changes les styles ’width’ du layout de ton choix
Répondre à ce message
ce squelette est-il comptabile avec spip 2.1.2 ?
Ce squelette est tout à fait compatible avec Spip 2.1.2. Je viens de modifier la page pour que cela soit plus visible désormais !
Répondre à ce message
Bonjour,
Excellent squelette mais je n’arrive pas à personnaliser le thème. Quel est ce format de CSS . Je ne comprend rien Quel est ce code de couleurs ? Y a t’il un tableau de correspondance ? De plus lorsque je change quelque chose sur les noisettes par exemple cela prend difficilement effet. Y a t’il un truc autre que vider tous les caches ? En tout les cas bravo au codeur. C’est calé ! Merci de votre aide
Répondre à ce message
Ça me fait penser que j’ai commencé un thème « Multiflex3 » pour Zpip. J’ai toujours pas eu le temps de le finir si quelqu’un veut s’en occuper... Je crois qu’il reste à prendre en compte la décoration des documents, images et portfolios...
Ça serait dommage de pas le proposer en thème Zpip...
http://zone.spip.org/trac/spip-zone/browser/_themes_/multiflex3/
Répondre à ce message
Bonjour,
J’ai découvert dans ce forum l’existence du mot-clé « edito ».
Existe-t’il d’autre mots clés du même type (influant sur la mise en forme) ?
Où cela est-il documenté ? (question que je me pose depuis que j’ai découvert ce squelette).
Enfin, dans la perspective où il n’existe pas d’autre mot-clé. J’aimerai pouvoir en créer pour qu’un article soit en tête de rubrique ou au contraire rendu invisible (par exemple). Comment procéder ?
Merci de vos indications
tu as fait comment pour le mot clé edito ?
J’ai abandonné le squelette Multiflex, lassé par l’absence de documentation de ce squelette pourtant intéressant.
Pour autant que je m’en souvienne, il faut d’abord creer un groupe de mots clés « Multiflex », au sein duquel tu crées le mot clé « Edito ».
Une fois ces éléments créés, si tu associes un de tes articles à ce mot-clé, il sera maintenu en première position sur ta page d’accueil (j’aurais plutôt appellé ça une « Une »).
Je n’ai trouvé nulle part mention d’autre mots-clés préexistants, ni de la dermarche à entreprendre pour les créer. Dommage.
Bonne chance.
Bonjour,
Je viens de chercher pour les mot clefs il y à aussi (Menu_avec_articles et Pas_dans_le_menu) :
mfx_afficher_articles_si_rubrique_titre_mot=Menu_avec_articles
mfx_exclure_rubrique_titre_mot=Pas_dans_le_menu
Obtenu en 1 minutes (avec grep sous linux sur le rép de multiflex) , ça doit aussi être possible en cherchant dans les fichiers avec un autre système d’exploitation.
Dans :
./squelettes/noisettes/_navigation/horizontal/sous_rubriques_articles_par_mots.html : - mfx_exclure_rubrique_titre_mot : exclure les rubriques contenant ce mot cle titre_mot
./squelettes/noisettes/_navigation/horizontal/sous_rubriques_articles_par_mots.html : - mfx_afficher_articles_si_rubrique_titre_mot : affiche les articles si les rubriques contienent ce mot cle titre_mot
Je ne suis pas l’auteur de ce plugin, mais tous ça est libre (écriture de tutoriel sur contrib possible) et code du plugin, rien t’empêche ou contraire.
Bonne journée.
Répondre à ce message
Bonjour encore
Est-ce que quelqu’un arrive à utiliser un diaporama ou thickbox ou autre avec Multiflex ?
A part le portfolio, rien ne marche convenablement ; voire ça disparaît ! Est-ce dû à ma V° 2.0.10 de spip ou au squelette ou aux plugins instables ? Merci de me passer la lampe de poche.
Je viens d’installer le squelette multiflex 3 version 0.2.15( 37104) sur spip 2.1.0 (15608) ma base de données ne contient que 2 rubriques sans articles et j’obtiens l’erreur suivante :
Erreur SQL 1064
You have an error in your SQL syntax.
Répondre à ce message
Bonjour,
Je souhaiterais savoir quel fichier modifier pour changer la couleur blanche du fond de page.
Merci d’avance,
anais
Répondre à ce message
Bonjour,je voudrais savoir comment afficher un article fixe en page d’accueil svp.
Si quelqu’un pouvait me le dire ce serait sympa merci .
Bonjour,
moi j’ai tout simplement modifier la page « sommaire.html » :
J’y ai supprimer tout ce qu’il y avait et je n’ai mis que cette seule ligne encadrée par <> : l’ Article 12 étant celui que je veux en page d’accueil
INCLUREfond=articleid_article=12
MAX
Salut,
j’ai adopté ce squelette bien pratique, mais je me pose la même question qu’un autre avant moi : comment afficher un article fixe en page d’accueil ???
et je ne trouve aucune réponse ....
qq’un peut il m’aider svp ?
Merci !
Bonjour
moi j’ai solutionné le problème en modifiant lez fichier « sommaire » dans le plugin Multiflex 3
J’ai mis, en tout et pour tout dans ce fichier la ligne :
, et ça marche
bonjour
En réponse à ceux qui cherchent un article fixe en page d’accueil, j’avais trouvé une astuce simple : j’avais juste antidaté l’article (2011) à installer dans « A la Une ». Par contre il s’inscrit avec « lire la suite » (voir là : [url=http://frontignes.free.fr]frontignes[/url] ). C’est ce que je souhaitais pour garder cette apparence Journal de Multiflex. Sinon pourquoi casser la mise en page ?
Mais je n’ai pas exploré le mot-clef Edito ni touché la noisette correspondante ; ce qu’il faudrait faire, en fait. Je vais m’y pencher quand j’aurai du temps. A bientôt
Répondre à ce message
Bonjour, peut-on avec Multiflex personnalisé une rubrique particulière sachant que rubrique=1.html ne marche pas ?
Je souhaiterai pour la rubrique1 afficher les articles sans résumer mfx_couper_texte=non et pour toutes les autres rubriques utiliser l’affichage pas défaut.
merci de votre aide,
Bonjour cools
Ce que tu souhaites, c’est que quand les gens dans la partie publique clique sur le bouton correspondant à ta rubrique 1, il tombe directement sur un article précis et complet ( pas le résumé), C’est ça ?
Si oui, le plus simple, c’est d’utiliser le plugin « menus » (j’ai fait un article en haut à droite de cette page)
Les menus, c’est les boutons que tu vois dans la partie publique !
Dans t’on cas, il faudra donc qu’avec ce plug tu choissices, comme type d’entrée « objet de spip » type « article » et mettre le numéro de t’on article .
Ainsi, tu auras un bouton qui pointera directement vers l’article.
Pour les autres boutons, il faudra que tu prennes type« rubrique »
Franck
En fait, je ne cherche pas à afficher un article en cliquant sur une rubrique. Mais plutôt comme le scénario suivant :
- Rubrique1 avec 6 articles « Ax » où x un numéro
- Rubrique2 avec 3 articles « By »
Clique sur la rubrique1, j’affiche les 6 articles « Ax » avec les options suivantes :
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
mfx_afficher_details=non
mfx_pagination_nombre=3
mfx_afficher_lire_suite=non
mfx_couper_texte=non)]
Clique sur la rubrique2, j’affiche les 3 articles « By » avec les options suivantes :
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
mfx_afficher_details=oui
mfx_pagination_nombre=10
mfx_afficher_lire_suite=oui
mfx_couper_texte=400)]
J’ai trouvé.
Il faut modifier le fichier "centre.html" dans squelettes\noisettes\rubrique\centre.html.
En ajoutant les boucles suivantes :
« BOUCLE_RubriqueStandard(RUBRIQUES) (id_rubrique)(id_rubrique !=1)
div class="column1-unit"
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
etc... »
puis après, j’ai fait une boucle pour la rubrique 1 :
« BOUCLE_RubriqueClub (RUBRIQUES) (id_rubrique)(id_rubrique ==1)
div class="column2-unit-left"
[(#INCLUREfond=noisettes/article/inc/intro_articlesid_rubriqueenv
etc... »
Attention, l’ordre est important.
Bonjour,
Pouvez-vous me donner plus d’explications sur ces boucles ?. Je voudrais sur « mon » site, particularisé « noisettes/sommaire/centre.html » en mettant au centre 6 articles dont chacun est le dernier publié de 6 rubriques du site.
Comment faire ? Je cherche depuis plusieurs jours sans trouver une solution. Merci de m’aider.
Dovi.
Répondre à ce message
Bonjour, 3 questions qui ont déjà été posées mais dont je n’ai pas su trouver la réponse.
Concernant la page d’accueil (sommaire) :
- une fois que l’on a attribué le mot clé « edito » à un article, comment faire pour que cet article s’affiche en entier (sans le fameux "lire la suite), en entier, c’est-à-dire tout le texte +les photos qui y sont insérées ??
- comment insérer un cadre à droite du sommaire, dans lequel je pourrais insérer une photo, un lien ?? Ok, il faut jouer sur les noisettes, mais je n’ai pas les compétences pour savoir quoi y écrire.
Concernant toutes les pages :
- comment supprimer le « répondre à cet article » affiché en bas de chaque article, alors que tous les forums ont été désactivés ?
Merci pour vos conseils pour quelqu’un qui débute sous mulitflex.
Répondre à ce message
Bonjour, j’aimerais intégrer le code google adsense dans le squelette. Quels fichiers faut-il modifier ? Et où insérer le code dans chaque fichier ?
J’ai spip2.0
Mon site : http://thomas.arles.free.fr
Bonjour as tu réussi ?
Non, toujours pas. J’ai bien essayé de modifier le fichier article.html (celui de multiflex, pas dist) mais tout ce que j’avais, c’était une page blanche.
Répondre à ce message
merci pour ta réponse, mais hélas, elle est illisible sur le forum :-(
peux tu re-préciser ce que tu as mis, et dans quel fichier exactement ?
je tâtonne, mais je ne trouve pas ...
merci.
Répondre à ce message
Bonjour Olivier et tous les Multiflex,
J’avais déjà essayé avec le retour ligne. Marche pas. Ce qui marche par contre c’est qu’il me fait les notes en survol automatique (par défaut alors ?). Comment est-ce possible ?
J’ai passé le firebug qui me donne ça dans la balise :
code :
a id=« nh1 » class=« spip_note » title=« blabla » rel=« footnote » href=« #nb1 »
Par défaut chez vous c’est en retour bas de page ?
ex.ici
Répondre à ce message
Bonjour
Mes notes de bas de page ne s’affichent pas. Est-ce dû à la structure de Multiflex ? Sur d’autres thèmes, je n’ai pas remarqué le pb. Comment les faire fonctionner ?
http://frontignes.free.fr
Bonjour,
J’avais le même problème, résolu en supprimant les balises html de la note (un retour à la ligne, pour ma part).
Répondre à ce message
Bonjour à tous, je n’ai peut-être pas été très clair dans mon dernier appel au secours : comment faire en sorte que le menu vertical affiche toujours toutes les rubriques et sous-rubriques ? Et comment faire pour qu’au centre apparaissent aussi les sous-rubriques (et pas seulement les articles). D’ailleurs est-ce possible avec multiflex ?
Un grand merci d’avance à ceux qui peuvent m’aider.
Répondre à ce message
Je remercie les auteurs de cet excellent squelette mais quel code étrange ! Il semble impossible de le vider le cache après un modification même en le désactivant avec le couteau suisse. Il faut faire de nombreux essais et c’est toujours aléatoire. Quelqu’un à t il une idée sur cette question ?
Idem
tu à l air dans savoir plus que mois kan même, je voudrai juste pouvoir réhaussé la teinte de mes textes qui sont dans le menu de navigation mais malgré le fait que je change dans configuration > couleurs > liens la couleurs m^me testé les blocs, et après avoir vider le chache, celà ne change pas la couleur..... comment faire.
une autre question aussi j aimerai grossir légèrement la typo, celà se passe ou. je suis un peu nouvelle sous spip.... merci si tu peu m aider
LoreLeï}}
Répondre à ce message
Hello, un wiki ou un forum type phpbb s’il vous plait, on ne s’y retrouve plus dans toutes les pages de commentaires...
1. Pourquoi ne pas parler des mots clés intégrés à votre squelette ?
2. Je ne comprends rien aux couleurs « teinte » entre -1 et 1...
Merci beaucoup...
Bonjour, pour ta seconde question, les teintes varient en fonction du nombre choisi, compris entre -1 et 1. Pour un bleu clair par exemple, moi j’ai utilisé -0.2 en rouge, 0 en vert et 0.5 en bleu (attention : il faut utiliser le point et pas la virgule : 0« point »5 pour 0,5), et tu peux ainsi obtenir une grande variété de teintes. La teinte générale est la couleur de fond (menu, tableau, ligne) et la teinte dominante celle des en-têtes par exemple. La police d’écriture s’y adapte aussi, mais pas les liens que tu paramètres avec « liens » et pas « teintes ».
Amuse-toi bien.
bonjour Hubert,
tu à l air dans savoir plus que mois, je voudrai juste pouvoir réhaussé la teinte de mes textes qui sont dans le menu de navigation mais malgré le fait que je change dans configuration > couleurs > liens la couleurs m^me testé les blocs, et après avoir vider le chache, celà ne change pas la couleur..... comment faire.
une autre question aussi j aimerai grossir légèrement la typo, celà se passe ou. je suis un peu nouvelle sous spip.... merci si tu peu m aider
LoreLeï
Répondre à ce message
bonjour,
je n’arrive pas à changer les couleur des liens sur le menus général, je reste toujours dans les bleus par défaut malgré le faite que je change les couleurs avec l aide de l ’outil palette et que je vide le cache, que faire.
j aimerai aussi grossir la typo, mais ne trouve pas ou ça se passe, si quelqu’un peu m’aider... le site : http://www.lirealyon.com/
Répondre à ce message
(Ne pas prendre compte du message précédant que j’ai posté, c’est résolu...)
Répondre à ce message
Bonjour !
Je me lance dans la création d’un site spip avec ce plugin et ce n’est pas si simple que ça ! J’aurais donc quelques questions concernant mon site (http://smpe2010.free.fr/spip) :
1- est-il possible d’enlever le nom du site qui gâche la bannière en haut sans avoir à supprimer le nom de mon site dans la configuration (pour que le titre apparaisse dans les référencement) ainsi que le carré gris où se situe normalement le logo ?
2- comment modifier les couleurs du site telles que la barre sous « Actualités » ou encore le bouton « GO ! » à côté de la recherche ?
3- j’aimerais également supprimer le « fr » tout en haut à droite qui ne sert à rien si c’est possible.
4- comment ajouter un « background » à ma page ?
Un grand merci d’avance à quiconque pourra trouver une solution à ces problèmes !
Répondre à ce message
Bonjour, je suis webmaster de ce site : http://w8.ac-amiens.fr/inspections/02/laon_ais/ et voici mes deux problèmes :
1) Le menu vertical ne demeure pas complet lorsqu’on navigue, il n’affiche que la rubrique parente et les autres disparaissent. Est-il possible de faire en sorte qu’il affiche toujours toutes les rubriques et déplie ses sous-rubriques lorsqu’on clique dessus comme ici : http://w8.ac-amiens.fr/inspections/80/amiens_ais/ash/
Que faut-il modifier et dans quelle noisette ? J’ai babbibel mais c’est difficile pour certains utilisateurs.
2) Les sous-rubriques s’affichent dans le menu et seuls les articles sont au centre. Les titres des sous-rubrique peuvent-ils aussi apparaître au centre ?
J’ai longtemps cherché ici et dans les noisettes, mais rien ne me parle, je suis novice en spip. Peut-être que ce n’est pas possible avec multiflex ?
Un grand merci pour votre aide !
Répondre à ce message
Bonjour,
Quelques petites questions :
1) Est-il possible de mettre en entier les articles proposés plutôt que d’en voir une partie avec la phrase « lire la suite » ?
2) J’ai un menu de navigation à gauche lorsque je clique sur une sous-rubrique, je voudrais voir directement l’article lié à cette sous-rubrique (çà revient un peu à la question 1))
3) Peux-t-on enlever les mots « Actualités » et/ou « A la Une » ?
4) J’ai des soucis concernant les layouts, mon site ou l’hébergeur que j’utilise pour mes tests « perd » la configuration que je choisis (bandeau et menu).
5) Comment peut-on augmenter la taille du menu de navigation gauche ou de droite ?
Merci pour votre aide précieuse.
Répondre à ce message
Bonjour,
je souhaiterais supprimer dans les rubriques articles : l ’affichage de « répondre à cet article ». il faut aller ou ??
merci
Répondre à ce message
Bonjour, j’ai un petite question :
- Dans les articles, la couleur de fond des tableaux est la même que celle de la teinte du site alors même que la couleur blanc est spécifiée. Où puis-je modifier ce principe pour les tableaux contenus dans les articles ?
merci
PS : super comme squelette et ses noisettes
Répondre à ce message
Bonjour,
Petite question sur l’évolution de ce squelette. Je vois sur la zone qu’il continue à être amélioré. Cependant, il était basé sur multiflex 3.8, qui en est actuellement à sa version 3.12.
Je voulais savoir si ces évolutions sont compatibles et ont été intégrées dans la version sur la zone. Sinon, je peux le faire prochainement...
Répondre à ce message
Salut,
Je souhaiterais savoir s’il y a la possibilité d’avoir un « édito » toujours en tête sur la page d’accueil ? Une sorte d’édito avec un message de bienvenu sur le site ? Actuellement il y a la zone « Actualités », mais est-ce qu’il est possible de mettre au-dessus et en permanence un message de bienvenu ? Si c’est possible, comment est-ce réalisable pour un novice de SPIP et de Multiflex comme moi ? :-)
Je crois qu’il suffit d’attribuer un mot clé « Edito » à un article. Ah non, perdu… pas de chance. Dans ce cas, surcharger /noisettes/sommaire/centre.html pour ajouter une boucle qui convient.
Pour ajouter un texte fixe sur la page d’accueil, tu peux l’insérer, au choix :
/spip/plugins/auto/squelette_multiflex3/sommaire.html/spip/plugins/auto/squelette_multiflex3/noisettes/sommaire/centre.htmlMais en fonction de tes besoins, le plus judicieux pour toi serait peut-être d’insérer non pas un texte fixe, mais une instruction qui commande l’affichage d’un article précis (« Édito » par exemple) faisant partie la base d’articles gérée par Spip.
Cela te permettrait de le mettre à jour par un formulaire ordinaire dans l’espace privé, sans être obligé de remettre le nez dans le code.
bonjour,
pour continuer dans l’ajout d’éléments...
je souhaiterai modifier l’affichage du formulaire d’identification dans la partie publique afin qu’il apparaissent dans ma colonne de gauche sous les rubriques.
et bien sûr en se fondant au style de cette colonne.
j’ai beau cherché quelle style modifier, je sèche.
Ben
Bonjour et merci pour vos conseils utiles à tous.
Une petite question pour Jean-Philippe....
J’ai bien compris la démarche que vous proposez pour commander l’affichage d’un « Edito ». Toutefois, étant novice sous spip 2.0 j’ai du mal à appréhender la deuxième partie de votre solution :« instruction qui commande l’affichage d’un article précis ( »Édito« par exemple) ».
Serait-ce les fameux mots clés ?
Si oui comment implémenter cette fonction à cet endroit ? Par avance un grand merci
Bonjour Jean-Pascal,
Il me semble que, depuis cette conversation il y a quelques semaines, cette fonction a été promptement intégrée dans le plugin par son créateur, si j’en crois ce commentaire sur la version du 6 octobre 2009 :
http://zone.spip.org/trac/spip-zone/changeset/31952/_squelettes_/oswd/3626_multiflex-3
Je n’ai pas testé personnellement, mais tu devrais donc pouvoir bénéficier de cette fonctionnalité sans mettre le nez dans le code, simplement en mettant à jour ta version du plugin Multiflex.
Apparemment, il suffit ensuite d’aller dans l’espace privé, de créer un mot-clé « edito » (sans accent) puis de l’affecter à l’article de ton choix.
Tout d’abord merci pour la réponse ultra rapide...
Effectivement une MAJ du plugin suffit.
Encore merci
Pardon d’abuser, mais il y a-t-il un moyen de s’affranchir du fait que la mise en page et les images de l’article ne soient pas respectés ?
J’ai enlevé quelques options comme le lien sur le titre, la limitation du nombre de caractères, mais je voudrais que mon article apparaisse avec les couleurs et les images insérées. Est-ce possible.
Encore merci pour ta, votre patience...
Répondre à ce message
Bonjour,
Merci pour votre aide mais je n’arrive toujours pas à supprimer le menu de navigation vertical àde la colonne de gauche en conservant ma colonne de droite seulement dans la page sommaire ?
Après des heures passées je ne sais plus quoi faire.
Merci pour vos contributions,
Flavien
Répondre à ce message
Bonjour,
Dans mes articles, sous le titre apparait la date de publication de l’article et le nom de l’auteur. Pour le nom de l’auteur je sais le supprimer mais Je voudrais aussi soit supprimer la date de publication, soit la déplacer au bas de l’article. Malgré tous mes essais, je ne vois pas dans quel fichier je peux modifier cela.
MAX
Bonjour
Max
Alors pour supprimer la date dans les intro d’articles qui sont dans la page sommaires, il faut que tu supprimes [(#DATE|nom_jour|ucfirst) ](#DATE dans le fichier intro_articles.html qui est dans noisettes/article/inc
Sinon pour supprimer la date dans les articles, il faut que tu supprimes la même chose mais dans le fichier contenu_article.html
Merci pour cette réponse qui me donne entière satisfaction
MAX
Répondre à ce message
Bonjour,
Merci pour ce squelette excellent.
Une question simple :
Comment puis je changer la mise en page de la page sommaire sans le reste du site ? En gros j’ai choisi d’avoir 3 colonnes sur l’ensemble du site, cependant pour la page d’accueil, sommaire, je souhaite être en deux colonne sans le menu de gauche.
Merci beaucoup,
Flavien
Regarde du côté du fichier sommaire.html et change les layout. c’est ce que j’ai fait pour la partie article et ça fonctionne. Par contre je n’arrive pas à enlever la partie navigation (que je trouve redondante par rapport au menu et au fil d’arianne). Si quelqu’un sait quel fichier il faut retoucher.
Je me réponds à moi même : pour enlever la navigation à gauche il suffit de mettre :
mfx_navigation=non
dans la page article.html à la racine du squelette.
Ensuite aller dans noisettes/article/supplements_colonne.html et mettez la class first sur le 1er élément à afficher dans votre colonne (ceci afin d’éviter d’avoir une ligne vide en haut de colonne)
Exemple :
<h1 class="first"><:meme_rubrique:></h1>Répondre à ce message
Je parlais du mot clé : pas_dans_le_menu qui exclut dans le menu du haut
Pourrais-je réaliser la même chose avec des rubriques que je ne voudrais pas voir apparaitre dans la liste de la colonne des rubriques à gauche ?
Merci
Répondre à ce message
Salut,
Je patiente pour ma précédente question, et je reviens avec une nouvelle question (une de de plus !) concernant le squelette Multiflex 3 ... J’obtiens souvent ce message d’erreur :
Après avoir questionné un technicien de mon hébergeur OVH, il m’a répondu que c’était peut être dû à la mise à jour entre le serveur et le logiciel ... Mais à priori, ce n’est pas dû au mise à jour sur le serveur SQL, car j’ai attendu 48h pour voir ce qui se passait, et le « bug » était toujours là. Quand cela se produit, lorsque j’insiste en actualisant [avec le bouton du navigateur] une page précise, cela s’affiche à nouveau. J’ai le message d’erreur qui s’affiche, je clique entre 5 et 10 fois, et la page sollicité s’affiche. Cela m’arrive aussi dans l’interface administrateur lorsque je circule dans les rubriques et articles de mon site ... (?)
Pour être précis, je suis donc sous SPIP 2.0.9, avec les plugins « SPIP Bonux, Enluminure Typographique V3, Mediathèque, Diapo, Thickbox, palette » et j’utilise le navigateur Firefox version 3.5.3.
Matthieu Marcillaud auriez-vous une réponse, une solution, une piste, ... ? D’autres utilisateurs expérimentés de SPIP et de Multiflex 3 ? Toutes les aides sont les bienvenues !? Help me, please !
D’avance un BIG MERCI à celui qui me répondra et me dépannera.
En réponse à Novice to SPIP
J’ai assez souvent ce type de problème, mais c’est un hébergement ovh-start1g , en gros l’hébergement avec un accès à la BDD limité (très limité).
De mon coté, il suffit que je change la méthode de calcul des images pour faire tomber le site.
Par contre mon squelette est on ne peut plus simple.
Quel hébergement as tu chez ovh ? Si c’est un start1g ce n’est sans doute pas suffisant pour du multiflex et un gros site.
A+
J’ai moi même de gros problème chez OVH, c’est d’ailleurs pour cela que en ce moment je ne fais rien en ligne, je verrais plus tard.
Par contre, pour faire disparaitre une partie du problème, il faut que tu changes un fichier comme ici :
http://trac.rezo.net/trac/spip/changeset/14400/branches/spip-2.0/ecrire/inc/minipres.php
J’ai toujours le reste du méssage, mais au moins, DOCTYPE ECRIRE, n’est plus là :-)
Répondre à ce message
Bonjour
Un question identique a été posée plus tôt, mais aucune réponse.
Comment faire pour afficher un squelette spécifique à une rubrique ou un article ?
Le fait de créer un fichier rubrique-7.html ne fonctionne pas.
Merci
Je ne comprends pas ce que tu souhaites ?
Si ce que tu souhaites, c’est savoir le fichier qui sert, il faut que tu écrives :
?var_mode=inclure
ou si, il y a déjà un parâmetre dans l’URL, il faut mettre
&var_mode=inclure
Par contre, si tu souhaites affiché un article bien precis dans la page d’accueil, il faut que tu écrives :
Dans mon exemple, c’est l’article 6 qui s’affiche
Répondre à ce message
Bonjour à tous,
Je voudrais insérer un nuage de mots clé, ou une photo ou une vidéo sur la page d’accueil de notre site, il est en 3 colonnes et je voudrais insérer cela sous la colonne du sommaire de gauche. Le hic, c’est après maintes recherches, je ne sais pas sur quel fichier du plugin il faut insérer les codes.
Merci de votre aide et bravo pour ce plugin.
Tony
Répondre à ce message
salut à tous .
Je vous ecris aujourd’hui car je tourne en rond je ne suis pas tres connaisseur de spip donc a ceux qui me repondront merci d’etre aussi precis que possible.
Premier Probleme je ne comprend pas pourquoi le site que je gère dont voici l’adresse
http://xxi.ac-reims.fr/clg-val-de-meuse/unss/
ne s’affiche pas sous firefox alors que sous Internet explorer tout va bien
deuxieme probleme.
si vous vous rendez sur le site vous verrez que j’ai un probleme de doublons je sais qu’il est possible de corriger cela mais je ne sais pas comment du tout comment faire cela.
si vous connaissez la solution merci de communiquer la solution en me disant quel fichier modifier et avec quel code svp ca me rendrait un fier service. merci d’avance a ceux d’entre vous qui prendront le temps de me repondre.
Répondre à ce message
Merci pour ce formidable squelette. En revanche, comment faire pour modifier la couleur de fond de page ?
Bonjour ,
Débutant sous Spip , je viens d’essayer d’installer Multiflex 3 et je n’ai pas compris l’instruction : ’Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant : ......’
Je n’ai pas trouvé de fichier ’mes_options.php’ dans mon répertoire config, Faut-il le créer ?
D’autres part , j’ai deux messages d’erreurs :
’Warning : is_dir() [function.is-dir] : Unable to access ../../plugins/auto/crayons/fonds/ in /mnt/102/sda/1/1/mammoutux/ecrire/inc/utils.php on line 691
Warning : is_dir() [function.is-dir] : Unable to access ../../plugins/auto/palette_1_9/fonds/ in /mnt/102/sda/1/1/mammoutux/ecrire/inc/utils.php on line 691
pour les deux plugins palette et crayon. J’ai vu que ce sujet a déjà été traité dans un message du 6 janvier mais je n’ai pas lu de réponse.
Le site sur lequel j’essaye de mettre un peu de couleur est : http://mammoutux.free.fr/
Voilà si quelqu’un peut m’aider, merci d’avance : Jean-Paul
Salut,
J’ai le même problème.
Dans les fichiers du plugin j’ai trouvé un fichier qui semble être celui dont on parle « squelette_multiflex_options.php ».
Je l’ai ouvert j’ai changé "1:2" par l’auteur " webmester" mais ça ne marche toujours pas.
Je ne comprend pas que nous soyons si peu à ne pas y parvenir :
Soit les explications sont trop bréves soit je suis un gros nul.
j’ai spip2.0.8 et dans config je n’ai rien.
Cordialement
J’ai pas fait d’éssai, donc aucune idée si cela fonctionne. :-)
Mais, dans le fichier que tu parles, il y a un texte qui dit d’enlever le #
Donc, perso, je te conseil de faire déjà un essai comme ça, puis, si cela ne fonctionne pas, de faire en plus, un fichier du nom de mes_options.php
Dedans, tu mettras
Que tu placeras dans le dossiers config de spip, comme cela semble être expliqué dans les explications du squelettes :-)
Normalement, après, tu auras les auteurs 1 et 2 qui seront déclaré webmaster
Quand cela fonctionnera, dit nous comment tu as fait, histoire que nous sachions également :-)
Remarque, si cela ne fonctionne pas non plus, passe quand même dire ce que tu as fait.
ça ne marche pas :
J’ai créer un fichier mes_options.php dans config de spip avec
Et
(car la phrase s’affichait en haut à gauche)
J’ai fait ce qu’il fallait dans le fichier squelette_multiflex_options.php du squelette.
Je suis chez free-h.org
Voila si vous pouviez m’aider ?
Heuuu, j’y connais pas grand chose, mais pour moi, c’est des numéros qu’il faut mettre et non des nom
Si « josé » est l’auteur numéro 40, tu mets
Et là, tu aurais donc comme webmaster, l’auteur numero 1 et le numéro 40
Pour savoir le numéro d’un auteur, tu cliques dans la partie privée sur « Auteurs », puis sur le nom de l’auteur en question
Un cadre à gauche apparait disant « AUTEUR NUMÉRO »
C’est ce numéro qu’il te faut.
ça marche !
J’ai créer un fichier mes_options.php avec le code suivant :
Si je mets seulement
ça ne marche pas.
Je pense qu’il serait bon de préciser dans le tuto que le numéros correspond à celui des auteurs.
Encore merci de m’avoir répondu aussi rapidement.
Super votre plugin. Fellicitation !
Répondre à ce message
Bonjour,
Je suis novice sous SPIP, j’ai installé SPIP 2.0.9 et Multiflex, et maintenant je souhaiterais savoir comment inclure une image à la place de l’image donnée dans Multiflex (en haut à gauche) ? Dans l’exemple donné par le site « Collége Puygrelier », il y a une image inclus en haut à gauche (par défaut c’est une image d’un mini-nuancier vert) ... Comment faire pour la remplacer par une autre petite image ? Quelle résolution doit avoir cette image ? Si quelqu’un avait une explication pour un le « neuneu » en SPIP que je suis, je suis preneur alors n’hésitez pas et merci d’avance à l’aide fourni.
Bonjour :-)
Pour une fois que je sais :-D
Alors l’image que tu parles, c’est le logo du site, il faut que tu cliques sur configuration, puis à gauche, tu as la phrase « LOGO DE CE SITE » qui apparait.
tu cliques sur « parcourir » pour choisir l’image dans ton ordi, puis, tu cliques sur télécharger, et c’est fini :-)
Pour info, d’après ce que je comprends, il ne faut pas que l’image soit plus grande que 60*40, mais je pense que cela doit être modifiable :-) via le fichier multiflex.css dans le dossier css :-)
Re-Bonjour Franck,
GRAND MERCI, c’est bien cela ! :-D
J’ai mis l’image en place, tu es trop fort comme technicien sur SPIP ! ;-) GRAND MERCI aussi pour ta rapidité à répondre à ma question de « neuneu » sur SPIP.
Bonne continuation et à une prochaine fois peut être !?
Répondre à ce message
Une personne a t’elle réussi à mettre en route le nouveau plugin « menus » ( http://www.spip-contrib.net/Plugin-Menus )dans la colonne ?
Je suppose que c’est dans le fichier « rubriques_soeurs_et_enfants_exposes » qui est dans ;
.../noisettes/_navigation/vertical
Mais, je ne sais pas comment mettre le texte du plug menus :
#INCLUREfond=inclure/menu, env, identifiant=barrenav
:-(
Répondre à ce message
j’ai les dernières versions de spip et de multiflex. Mais mes liens pour les rubriques sont sous la forme de ’spip.php ?rubrique1’ ne devraient ils pas être ’spip.php ?rubrique=1’ ?
Merci Julien
Répondre à ce message
Perso, il fonctionne bien chez OVH en ce qui me concerne, j’ai eu 1/2 problèmes, mais ce n’était pas la faute de multiplex mais d’OVH qui était en maintenance
Sinon, en ce qui concerne la page blanche, pas eu ce problème moi !
Tu avais écris du texte dans l’article ?
Après, je ne sais pas si tu utilises la dernière version de spip et de multi, c’est peut-être ça ??? Sinon un problème avec un autre plugins ?
Barbs, j’y connais rien en programmation, mais pour mettre à jour le multi, c’est super simple, tu le télécharges de nouveau via le panneau de gestion des plugins et il va se mettre à jour en remplaçant tous fichiers.
Par contre, si tu as modifié des fichiers, alors soit, tu sais les fichiers que tu as modifiés et il faudra que tu les remodifies à nouveau car sinon, tu va avoir le multiflex d’origine
Soit, tu ne sais pas, mais tu as fait comme dit dans l’explication du plug pour tes modifs, et tu as tes fichiers modifiés dans un dossier squelettes à la racine de ton spip et là, il suffit que tu mettes à jour le multi, puis, que tu modifies tes fichiers dans le cas ou ton site ne réagirais plus comme avant (par contre, je peux pas beaucoup t’aider)
Enfin, c’est pareil, si ça marche, c’est peut-être pas la peine de faire une mise à jour, car souvent, c’est des corrections de bugs pour une chose très précise, donc si cela ne te concerne pas, rien ne sert da faire une mise à jour.
Le mieux, serait que tu fasse un double de t’on site et que tu essais via easyphp chez toi ( fait une recherche sur le site)
Répondre à ce message
Petite question d’un nouveau. Lorsque je clic sur une rubrique ou un article j’ai une page blanche qui s’affiche. Comment corriger ceci ?
Merci
Julien
Répondre à ce message
Je viens d’installer spip 2.0.5 qui marche correctement sur mon site. Je voudrais utiliser le jeu de squelettes Multilflex 3. J’ai bien installé CFG et palette. Lorsque je visualise mon site avec Multiplex (je n’ai changé aucun fichier, juste paramétré depuis espace privé) j’ai la fenêtre d’erreur qui apparait :
Erreur(s) dans le squelette
« BOUCLE_rubriques() »
Erreur SQL
rubriques.id_rubrique, 0+rubriques.titre AS num, rubriques.titre, rubriques.lang FROM spip_rubriques AS
rubriquesWHERE (rubriques.statut = ’publie’) AND NOT((rubriques.id_rubrique IN ( SELECT L1.id_rubrique FROMcompagnis.spip_mots_rubriques ASL1INNER JOINcompagnis.spip_mots AS L2 ON ( L2.id_mot = L1.id_mot ) WHERE (L2.titre = ’Pas_dans_le_menu’)))) AND (rubriques.id_parent = 0) GROUP BY rubriques.id_rubrique ORDER BY numYou have an error in your SQL syntax. Check the manual that corresponds to your MySQL server version for the right syntax to use near ’SELECT L1.id_rubrique FROM
compagnis.spip_mots_rubriques AS `« /BOUCLE_rubriques »
et ensuite souvent (mais pas tout le temps) apparait "SITE EN TRAVAUX"
Pourriez-vous aider un débutant trop content de trouver ce jeu de squelettes ... Merci
C’est très étrange, a moins que tu aies une version très ancienne de mysql... mysql < 4.1 ... tu peux vérifier, par exemple en allant sur ecrire/ ?exec=info ?
Je suis hébergé chez OVH 60gp
Version du client MySQL : 5.0.32
Auriez-vous une autre idée ... Merci
Pour le Message SITE EN TRAVAUX ..., je suis moi aussi chez ovh, cette erreur, d’après ovh, provient du fait que le site est trop visité. J’étais donc en 60gp, je suis passé, suivant leurs conseils, en 90plan mais cette migration s’est très mal passée et je n’ai plus aucun accès à mon site depuis 4 jours maintenant.
Les techniciens ovh m’ont fait faire déjà de multiples modifications, en vain. De plus, les réponses sont chaque fois très longues à venir.
Je commence sérieusement a désespérer
MAX
avez-vous réussi a faire marcher Multiflex 3 sous ovh ? car j’ai le meme probleme (Site en travaux).
Je suis en 60GP
Répondre à ce message
Bonjour à tous !
J’essaye d’installer le multiflex sur spip 2.0.8. J’obtiens cette erreur :
Fatal error : Only variables can be passed by reference in /home/site/web/www/ecrire/inc/charger_plugin.php on line 245
Quelqu’un peut-il m’aiguiller car je ne m’en sors pas.
Merci !
Répondre à ce message
Je viens de mettre la dernière version 0.2.10 [30151] et pas de changement en ce qui concerne mon problème :-(
Je suis seul à l’avoir ? :-(
Si cela peut servir pour le diagnostique.
J’arrive à faire le changement des couleurs dans le tableau liens, mais absolument pas dans celui de blocs.
Quand je change la couleurs dans le tableau blocs, elle change là ou je tape la valeur, mais n’a absolument aucune incidence dans la partie publique ( je vide le cache avant, après et réactualise même la page pour vérifier si cela à une incidence)
Merci de votre aide :-(
Bonjour,
Je travaille avec le très sympathique plugin « multiflex » spip 2 et je voudrais intégrer sur la colonne de droite le plugin agenda.
L’agenda s’affiche, les évenements se voient, par contre lorsque je clique une journée, je reste sur la page d’accueil comme s’il manquait une page, un lien.
www.vache-maraichine.org
fabien
Voici le code que j’utilise pour infos et pour avoir de l’aide SVP.
Merci pour votre aide
*****
[(#REM) mini calendrier :
1er arg la date,
2e le nom de la variable date (optionel : ’date’ par defaut)
3e l’url sur laquelle boucler (optionel : url courante par defaut) ]
#CALENDRIER_MINI#ENVdate,’date’,,#URL_PAGEagenda
<:agenda_soustitre :>
-
<BOUCLE_agenda(EVENEMENTS)
age<=0age>-61id_mot=3doublonsstatut=publiepar date> [(#DATE_DEBUT|Agenda_affdate_debut_fin#DATE_FIN,#HORAIRE)][ <:a :> (#LIEU)] –#TITRE
<!— —>
Bonjour, je travaille sous spip 2 et pensais être à jour avec ma version multiflex mais je viens de m’apercevoir qu’elle était de Version : 0.2.8 [25068]
Comment passe-t-on à la nouvelle version sans rien casser ?
Merci
Fabien
Répondre à ce message
je t’invite a consuler ce petit article que j’ai fait il t’explique les premiéres bases
consulter article
attention tu peux determiné le nombre article dans centre mais aussi dans supp centre qui s’additionne evidement
tu peux par exemple mettre un dans centre et deux dans supp centre pour avoir articles.
Merci pour beaucoup pour votre aide, c’est super gentil ça m’a beaucoup aidé.
Par contre, j’aurais encore une question, j’ai vu que tu avais rajouter un photo dans la partie rubrique.
Comment as tu fais ?
Merci encore pour votre aide
http://tatimanou.free.fr/spip/
Je voudrais mettre le gif de nos partenaires à côté du nom du site. Est ce que cela est possible ?
et si oui, comment ?
Merci beaucoup pour votre aide
Répondre à ce message
Je cherche aussi svp à savoir comment une image principale intégrée dans un article peut être mis en vignette dans le rappel des derniers articles publiés par exemple.
Bonsoir !
Je dirais en mettant aussi la balise dans « Descriptif » (attention peut-être à la taille de l’image).
Répondre à ce message
Bonjour
Je suis nouveau avec spip et J’ai un problème avec les couleurs ! :-(
J’ai les version de :
spip 2.08 (13982), de palette 1.2.1 ( 28930) et de cfg : références 1.13.0 (29977)
http://www.spip-contrib.net/Palette
http://www.spip-contrib.net/cfg-references
Mon problème est que lorsque je vais dans cgf, pour la configuration des couleurs, les deux colones les plus à droite dans les tableau « liens » et « blocs »
http://www.spip-contrib.net/IMG/gif/cfg_couleurs_defaut.gif
Ne sont pas présente, donc impossible de faire un changement, il n’y a que la colone « couleur d’origine » :-(
D’ailleurs, au lien des mots « couleurs d’origine », j’ai à la place le mot « valeurs » dans les deux tableau :-(
Sinon, en ce qui concerne le tableau « teintes » cela serait possible qu’il fonctionne comme les autres tableau pour le choix des couleurs ?
Au lieu d’avoir un choix entre -1 et 1 que l’on tape « #e8b10d » pour avoir du orange par exemple ?
Si cela demande trop de travail, je m’en excuse, c’est juste que c’est pas facile. Exemple, si je tape 0 dans le rouge et dans le vert et que je met 1 dans bleu, j’ai du mauve.
Merci d’avance de votre aide et du travail que vous faites les programeurs :-)
Répondre à ce message
Bonjour à tous
Je confirme que ce squelette est magnifique et je remercie tous ceux qui contribuent toujours a l’améliorer mais il y a quand une question à laquelle je n’ai jamais trouvé de réponse :
Comment doit-on faire pour centrer les images dans un article ???
Pas de souci pour les positionner à droite ou à gauche, mais pour ce qui est de les mettre au milieu, c’est la galère...
Est ce que une solution a été trouvée ?
Bonjour
quand tu as fini de telecharger la photo elle s’appelle imagexxx sur cte a gauche auquel cas moi je la surligne en bleu ...je l’amene avec ma souris dans l’endroit ou je souhaite quelle apparaisse puis apres j’apllique les left/center/reght exemple pour ma photo n°107 :
....
Voila c’est ma maigre réponse sil elle peut aider...
SPIP 2.0 mutliflex 3.
A savoir si tu veux que ton image deviennet un lien sur une page externe moi direct la ou je doit la mettre j’ecris comme sous dreamwaver exemple :
Bye bye....
Merci mais cela ne marche pas chez moi.
Peux-tu mettre l’adresse de ton site que je puisse visualiser...
ou si tu préfères me donner cela en privé : tjpp@free.fr
MAX
Répondre à ce message
bonjour, ce doit être simple comme bonjour, mais je n’arrive pas à afficher mes sous rubriques A1, A2 dans la page rubrique A. elle sont pourtant présente dans mon plan de site. ( cela ne pose pas de pb sous d’autres squelette ) . Merci
Répondre à ce message
Bravo, superbe squelette. Comment faire pour avoir une mise en page spécifique à un article ? J’ai essayé de dupliquer article.html et le sous-répertoire noisettes/article en article22.html et le squelette n’est jamais appelé lorsque l’article est le N° 22. Merci de votre aide.
Répondre à ce message
Bonjour,
J’utilise (avec bonheur) le squelette Multifex 3 mais je ne parviens pas à supprimer le cadre autour des logos d’articles et de rubriques :-( merci de vos suggestions.
Répondre à ce message
salut tous le monde,
je voudrais savoir s’il y a un moyen (un module ou un plugin) qui permet de gerer et d’intégrer les infolettres qu’on envois à une liste de clients d’un site dévelopé en spip2 et avec le squelette multiflex3 ??
Merci d’avance.
Répondre à ce message
Bonjour,
Je voudrais savoir par quel moyen je peux avoir un agenda public sur mon site dans le style de ceci :
http://www.paroisse-benet.fr/spip.php?page=agenda
MAX
Répondre à ce message
J’ai juste ajouté le fichier de langue espagnol
Répondre à ce message
Bonjour,
j’ai un peu les boules. Je viens de faire mon site en interne avec wamp et maintenant que je le passe chez un hebergeur (o*h), il me raffraichi continuellement la page privé et public à chaque accès. Je suis obliger de virer le dossier du plugin en ftp pour récuperer l’accès :(
Ceci avec le squelette de base, même téléchargé en auto.
J’ai le message « site en cours » pdt.
Répondre à ce message
Bonjour et merci pour ce squelette.
Le site que je gère me pose des problèmes de stabilité. Je suis loin d’être un expert et je fais appel aux bonnes volontés pour me donner un coup de main.
Résumé des épisodes précédents :
1- J’ai installé un site sous spip 1.9 avec easysquelettes mais ce plugin posait des problèmes de compatibilité avec certaines fonctions dont j’avais besoin.
2- J’ai donc migré sous spip 2, enlevé easysquelettes et installé Multiflex3.
Aujourd’hui, le site est assez lent et instable. J’ai cru comprendre qu’il reste des éléments d’easysquellettes qui perturbent les choses. Exemple : « Site en travaux » quand on veut passer dans l’espace privé...
Exemple de message :
Comment m’y prendre pour nettoyer tout ça ?
D’avance merci !
Je poursuis : autres erreurs (un auteur passe de l’espace privé à l’espace public) :
Lire EasySqueletting bien sûr !
Répondre à ce message
Bonjour,
je recherche désormais comment avoir un fond de menu en image au lieu de couleur.
Je vois que c’est prévu par le squelette mais il ne prend en compte que la couleur :
.nav2 white-space:nowrap /*IE hack*/ ; float:left ; width:900px ; border:none ; background :[(#ENVmfx_cgbp)] [url((#GETurl_bg_head_bottom_nav))] no-repeat ; color :[(#ENVmfx_c75)] ; font-size:130% ; /*Color navigation bar normal mode*/
Comment faire svp ?
Répondre à ce message
allez voir les noisettes .... les réglages, ajustements et autres adaptations persos sont -presque- tous là.
les titres des chapitres sont très explicites. (article, rubrique, sommaire...)
Il y a juste une chose que je n’ai pas encore vue, c’est, si un article est une photo (pourquoi pas) comment faire pour l’afficher sans passer par la case « logo ».
M’est avis qu’il faut une nouvelle noisette... Y a un écureuil doué pour en écrire une ?
Bonjour, j’ai commencé a faire un site simple avec Multiflex, Mais là j’ai un problème : où sont les CSS ?
J’ai déjà modifié pas mal de noisettes, mais là je suis coincé pour l’aspect graphique.
Il y a bien un dossier css, mais dedans c’est des .css.html ! Comment dois-je faire alors pour modifier l’aspect graphique ?
c’est pareil. Pas d’inquiétude :)
ce sont bien ces fichiers qu’il te faut modifier.
agony
Répondre à ce message
Bonjour,
Je suis nouveau sur spip (je maîtrise en revanche les html/php/css) et j’aimerai pouvoir changer la couleur de fond de page (en #000000) mais je ne sais pas du tout comment m’y prendre. Si quelqu’un pouvait m’éclairer, ou me renvoyer vers un lien qui m’aurait échappé...
Merci. :)
Pour ceux qui cherchent à modifier la couleur de fond :
dans le fichier css/header.css.html
c’est dans Global, Non-Header puis dans body il y a :
background-color :[(#ENVmfx_c240)] ;
changer la valeur (240 correspond à du R240 V240 B240
++
Répondre à ce message
bonjour,
je me trouve confronté à un problème pour visualiser les images de mes articles en diaporama car je ne trouve pas où insérer la balise #insert_head.
en effet il n’y a pas de fichier inc-head dans ce squelette et malgré divers essais je ne trouve toujours pas.
merci d’avance de vos réponses.
Bonjour,
un rapide coup d’oeil a sommaire.html donne ligne 5 :
<INCLURE{fond=noisettes/_page/header}>et le fichier noisettes/_page/header.html donne ligne 41
#INSERT_HEADmerci beaucoup de ton aide achille, j’avais déjà trouvé ce fichier mais cela n’intègre pas pour autant le plugin voulu
J’ai trouvé une solution à l’utilisation de Thickbox. C’est un peu galère mais ça fonctionne : suffit de suivre les instructions à cette adresse : http://www.spip-zone.info/spip.php?article31 (notamment ce qui est inscrit dans la partie « mise en place dans les squelettes »). J’ai fait un essai, visible à l’adresse http://brunoarmand.free.fr/spip.php?article3
Faut entrer les adresses complètes, sinon, ça bugue... Si quelqu’un trouve mieux.
Répondre à ce message
Bonjour,
Merci tout d’abord pour ce template de site, complet, joli et propre (spipement parlant). C’est très plaisant de naviguer dans le code des noisettes, layouts et autres lang.
Malheureusement, j’ai un souci avec les feuilles de style. Je crois avoir pigé le mécanisme à base de theme.css.html + fichier X.css.html par lequel on construit une feuille de style X.css en interprétant les instructions/variables SPIP : astucieux !
#SET{css_perso, perso}et collé l’appel[<link rel="stylesheet" type="text/css" media="screen,projection,print" href="(#URL_PAGE{theme.css, mfx_fichier=[(#GET{css_perso})]})" />]dans noisettes/_page/header.htmlaprès tous les appels css et avant la balise
#INSERT_HEAD.J’ai essayé préalablement d’écraser les fichiers css/filename.css.html et ça avait l’air d’être légèrement plus stable, au détriment de l’esthétique et de l’organisation du code.
Alors il est fort possible que mes connaissances rudimentaires en CSS soient en cause. Mais comme je travaille à partir du template Multiflex, un petit coup de main, un pointeur vers de la doc, une explication rationnelle seraient les bienvenus.
Merci et encore bravo pour ce template (je sais, ce n’est pas le vocable consacré :/ ).
gr.
P.S. : à quand l’adaptation de Multiflex 5.4 ! ;)
Répondre à ce message
Bonsoir,
je viens tout juste d’installer ce squelette pour un copain. Il adore, ouf ! Tant mieux.
J’ai néanmoins un petit problème pour afficher le petit logo dans le header dont la taille est de 60 x 40 px.
Je ne comprends pas pourquoi. Pour être sûr de ne pas me tromper, j’ai appelé mon fichier du même nom que celui par défaut, c’est à dire : « bg_head_top_logo.jpg » et je l’ai placé dans le dossier img du squelette.
Que faut-il faire pour qu’il apparaisse en ligne ? Je précise que j’ai vidé mes caches (navigateur et spip).
Merci de votre aide.
Philippe
Ce logo se définit si je ne me trompe dans Configuration > Contenu du site > Logo de ce site.
Personnellement, je rencontre le problème de la taille de ce logo. Il est tout petit. J’ai tenté de l’agrandir en modifiant le fichier header.css.html dans le dossier /squelette_multiflex3/css/ mais le site devient instable et je me retrouve généralement avec un « site en travaux ». Comment faire ?
Merci de votre aide,
Répondre à ce message
Bonjour à tous. J’ai choisis également cette maquette et je remercie l’auteur.
Je débute totalement sur Spip et les CMS en général (juste un peu touché à Dotclear) et je rame un peu.
- Je n’arrive pas par exemple à changer la couleur du titre du site.
- Je n’arrive pas à mettre une image de fond pour le menu principal (nav2)
J’ai beau farfouille dans le CSS et modifier des trucs mais sans succès. Je crois comprendre qu’il y a des procédures plus simples grace à l’administration de multiflex mais je ne vois pas du tout comment faire.
Cordialement.
ligne66 pour la couleur du titre si d’autres galèrent. J’essayais de la changer plus haut. :/
Répondre à ce message
Bonjour,
Dans la page de configuration des couleurs de MultiFlex, le plugin palette ne fonctionne pas. Il faut ajouter la classe « palette » pour les <input [...] /> du fichier ’fonds/cfg_multiflex_couleurs.html’
Ensuite on peut cliquer. Ô Joie :)
Spip 2.08 Serveur Ubuntu Apache
En fait, dans le fichier fonds/cfg_multiflex_couleur.html, il faut remplacer (plutôt qu’ajouter)
class=« fondl cfg_couleur »
par class=« palette »
(6 fois)
Et une palette apparaît sur un clic :
Salut,
Bravo pour ce squelette sympa, même s’il exige un peu de temps pour une bonne prise en main. J’ai deux questions sur lesquelles je butte :
- Comment puis-je paramétrer la noisette sommaire pour que le premier article de la page apparaisse intégralement ?
- Quelqu’un peut-il m’expliquer pourquoi le logo (en haut à gauche) apparaît de façon aléatoire et disparaît régulièrement ?
Répondre à ce message
Bonjour,
Sympa ce squelette-plugin ! Un tout grand merci à son auteur.
Je suis quant à moi confronté à une difficulté qui a déjà été soulevée plusieurs fois dans ce forum : les images centrées dans les articles s’affichent à gauche. Est-ce que quelqu’un a trouvé la solution ?
Ce n’est pas le seul problème que je rencontre avec les images dans les articles... Prenons le cas suivant : une image relativement haute est insérée au début d’un paragraphe et alignée à gauche (classique). Ledit paragraphe est relativement court (deux ou troix lignes). Il va alors se passer ceci : le paragraphe qui suit va se retrouver en dessous de l’image. Ca n’a l’air de rien comme ça mais c’est un réel problème pour moi :’(
J’ai eu beau fureter dans les CSS, je n’ai pas encore trouvé la solution. S’il y a de bonnes idées, je suis preneur :)
Bonjour,
J’ai déjà posé plusieurs fois cette question concernant les images... mais jamais de réponse.
J’ai essayé de chercher dans les « css », toutes mes tentatives de modification n’ont jamais solutionné ces problèmes,... j’aimerais vraiment que quelqu’un puisse m’éclairer.
Ce squelette est pourtant très intéressant, merci encore à son auteur et à tous ceux qui permettent qu’ils puisse évoluer
MAX
Répondre à ce message
Bonsoir,
Je n’arrive pas a centrer mes images dans mes articles. Pas de problème pour les mettre à gauche ou à droite mais au centre, pas possible.
Quand je veux centrer des images, Sur le site privé ces images paraissent centrées mais quand je reviens sur le site publique elles sont systématiquement à gauche ;
Quelqu’un peut-il m’éclairer SVP
MAX
Répondre à ce message
Bonjour, tout d’abord merci pour ce squelette.
Je me suis mis en 3 colonnes. Quelle page (php ou html) dois-je modifier pour mettre soit un nuage de mots clé, soit un diaporama voire une petite vidéo en page d’accueil dans la colonne de gauche. Pour la colonne de droite, je sais que c’est supplément colonne dans le dossier sommaire du plugin mais celle de gauche je ne vois pas où insérer ?
Merci pour votre aide.
Répondre à ce message
Bonjour y aurait-il quelqu’un pour me renseigner svp ? Je débute sous spip et ce squelette m’a vraiment plu.Seulement je voudrais savoir quel fichier modifier pour intégrer un bandeau personnalisé,à la place du bandeau vert.Si quelqu’un pouvait m’aider ce serait vraiment sympa.Merci.
Répondre à ce message
Bonjour,
Je récupère une version d’un site réalisé sous SPIP 2.06.
Afin de le rendre un peu plus « sexy » j’ai décidé d’utiliser Mutliflex 3.
J’ai à peu prés réussi à mettre en place l’ancienne version en route mais j’ai vraiment toutes les peines du monde à le faire tourner en version uk/fr qui sont les deux langues officielles du projet.
Mes questions sont assez simples.
1 - Après avoir cherché sur le site de spip et le contrib je n’arrive pas à afficher sur ma une les articles En ou les fr suivant le clic que j’effectue sur el choix des langues. Qu’elle est la marche à suivre ou si vous avez un lien qui m’aiderait.
2 - Quelqu’un à t’il déjà réalisé un site en 2 langues avec Multiflex 3 et si oui peut t’il me donner des astuces.
3 - S’il existe un squelette qui fait ca sans trop de soucis, merci de m’indiquer ou le trouver.
Merci d’avance
Répondre à ce message
Bonjour,
J’ai le même problème que Manue : le descriptif de l’article apparaìt sous le logo dans la page sommaire, ce qui laisse un grand espace blanc pas trés joli. Ceci se passe sous ie7, firefox 3 mais pas sous ie6.
Quelqu’un a-t-il une petite idée ?
Merci d’avance
Répondre à ce message
Tout d’abord merci pour ce formidable squelette-plugin !!
Je voulais juste savoir s’il était normal que le menu déroulant ne fonctionne pas (comme dans l’exemple initial). Y a t’il un code à rajouter ?
Longue vie à SPIP
Fraktale
Répondre à ce message
Bonjour,je débute sous spip et ce squelette m’a vraiment plu.Seulement je voudrais savoir quel fichier modifier pour intégrer un bandeau personnalisé,à la place du bandeau vert.Si quelqu’un pouvait m’aider ce serait vraiment sympa.Merci.
Répondre à ce message
Bonjour,
j’aurais encore une dernière question, j’aimerais que les logos des rubriques soient intégrés au texte descriptif de cette même rubrique.
Dans mon cas il y a un grand espace (correspondant à la taille de l’image) entre les premières lignes du texte et les dernières...
Merci encore ..
Manue
Répondre à ce message
Bonjour,
Je reviens vers vous, parce que j’ai un petit problème avec les tableaux que j’essaye d’insérer dans mes articles.
Dans l’espace privé, mes tableaux sont visuels comme je le souhaite : ils s’adaptent à la taille de l’écran, le fond du tableau est blanc comme souhaité.
Mais quand je le publie, le tableau est rouge (couleur du site), la police de caractère est noire (ce qui la rend illisible) et le texte ne rentre pas dans les cases, il déborde sur l’autre cellule.. autant dire que le résultat est pas terrible.
Auriez vous une solution, s.v.p ?
J’aimerais également savoir si ce squelette utilise les mots clés, si oui pouvez-vous me dire quelle est la conf. En fait, je souhaiterais mettre de temps en temps des articles en édito sur la page d’accueil.
Cette solution me permettrait d’afficher des infos ponctuelles et importantes.
Merci beaucoup pour votre aide.
Manue
Répondre à ce message
Bonjour,
merci pour le squelette, très utile pour moi.
Je recherche un mot dans l’outil de recherche de SPIP. Il trouve des articles (et ++) contenant ce mot. Est-ce qu’il est possible de faire surligner les mots rechercher dans un article comme avec le squelette dist et d’autres ? Je cherche pourquoi il ne le fait pas et je ne trouve pas.
Quelqu’un peut m’aider ?
Merci.
Je suppose qu’il manque sur le squelette, dans les pages les classes CSS « surlignable » et « non_surlignable » que possède la dist pour savoir ce que SPIP a le droit de surligner... J’avoue que je ne m’en étais pas occupé.
Si tu as le temps de regarder, je veux bien des retours là dessus.
Bonjour,
merci pour la réponse rapide. Ce n’est pas un gros problème compte tenu de ce que fait déjà le squelette. Mais en milieu scolaire (pour les élèves surtout), le « highlightage » ;o) est bien pratique.
En fait on dirait que le javascript (de JQuery : SearchHighlight.js ) qui gère le surlignage n’est pas appelé lors de la recherche. Pourtant d’autres js le sont correctement.
Je vais continuer à fouiller, mais si quelqu’un a des idées pour orienter ma recherche, n’hésitez pas.
Merci encore.
Bonjour, j’ai trouvé !
Le formulaire de recherche (/noisettes/_entete/recherche.html) n’envoie pas la variable « recherche » dans l’URL, donc le SearchHighlight.js n’est pas appelé.
J’ai corrigé en utilisant #FORMULAIRE_RECHERCHE (et ajustant le CSS aussi) au lieu du code présent.
Bonne suite dans votre squelette.
Répondre à ce message
Bonjour à toutes et tous,
Voilà je suis en train de developper un site en multiflex, squelette au combien magnifique !!! Merci à l’auteur.
J’ai hanté le forum sur une question, mais qui à ce jour reste sans réponse... Je tripatouille le css mais rien n’y fait, je ne troive pas la solution.
Ma question est donc comment, ou quelle ligne du css modifier pour que les images se mettent au centre de la page ?
Merci d’avance à la communauté pour la future réponse
Répondre à ce message
Bonsoir,
J’essaie en vain d’afficher les bouton de réduction/agrandissement du texte issus du plugin Boutonstexte. Je suis sous SPIP 2.0.6 et Multiflex 3.
En laissant tous les paramètres par défaut et en désactivant Multiflex, ça fonctionne. Lorsque Multiflex est activé, mes boutons ne s’affichent pas.
Le plugin Boutonstexte fait référence à
#contenu .textepour définir sur quoi agissent les boutons. Je me doute bien que ça ne correspond pas aux classes CSS de Multiflex, mais je n’arrive pas à savoir précisément par quoi remplacer ça.Si quelqu’un a une idée... Merci
Répondre à ce message
@oliv316 le lien pour la librairie farbtastic est bel et bien mort.
Quelqu’un l’ayant déjà téléchargé pourrait-il l’héberger et/ou le poster s’il vous plait.
Ce serait super sympa.
edit : autant pour moi, le chargement est juste vraiment très très long, plusieurs minutes (entre 5 et 7 minutes)
Je viens d’obtenir ce lien en installant le plugin Palette : http://kent1.sklunk.net/IMG/zip/farbtastic_1_3.zip
@+
Répondre à ce message
Bonjour ,
je viens d’installer le squelette multiflex , et j’aimerais ecrire des breves.mais dans l espace privée cette option est absente.ma question est donc comment activer l’ecriture des breves (qui sont normalement affichés à gauche du squelette )
Merci
Répondre à ce message
Bonjour, pour répondre à ceux qui souhaitaient afficher le lien « voir en ligne » dans l’article, il suffit de rajouter dans la noisette article/inc/contenu_article.html un code comme ca à l’endroit où on veut voir s’afficher le lien.
[<p class="#EDIT{hyperlien} lien"><:voir_en_ligne:> : <a href="(#URL_SITE)" class="spip_out">[(#NOM_SITE|sinon{[(#URL_SITE|couper{80})]})]</a></p>]Répondre à ce message
bonjour et encore félicitations pour ce squelette, pas des plus simples mais esthétiquement, il y a pas photo.
Je m’arrache un peu les cheveux à tenter de mettre en place un espace privé et un agenda sur un site SPIP 2.0
avec Multiflex. J’arrive bien à faire apparaitre un formulaire de login dans la colonne de droite, mais cette boite
est trop large et déborde de la colonne.
J’ai beau tripatouiller les différents fichiers CSS à droite et à gauche, rien n’y fait. Je reconnais que mes connaissances
HTML et CSS datent un peu. J’ai vu apparaitre des trucs du genre width:10em => c’est quoi, un em ?
Au passage, j’ai vu dans un bout de css multiflex des références à un .loginform. Y-a-t-il un supplément mfx quelque
part qui gère directement le login public ?
Merci d’avance
PS : Pour l’agenda, encore pire : Pas al moindre idée, mais bon, chaque chose en son temps...
Répondre à ce message
Les commentaires ne s’affichent pas sur l’article. Par contre ils apparaissent bien sur la page d’accueil dans le bloc. Avez-vous une idée du problème ? Merci d’avance
Répondre à ce message
Mais où télécharger la librairie farbtastic_1_3 ?
le lien :
http://kent1.sklunk.net/IMG/zip/farbtastic_1_3.zip
semble décédé à l’heure qu’il est !
en effet, comme farbtastic_1_3 est nécessaire (du moins bien pratique) pour le plugin palette, qui lui est nécessaire pour activer le plugin squelette_multiflex3, quand on veut faire tourner les 3 ensemble !
Si on pouvait le mettre tout simplement dans ce site, ça serait génial, merci à tous et bon courage...
jano
@jano
le bon lien pour farbtastic
http://kent1.sklunk.net/IMG/zip/farbtastic_1_3.zip
Répondre à ce message
Bonjour,
Dans le menu vertical sont affichés les rubriques et les sous rubriques, je voudrais pouvoir afficher aussi les articles, ou bien encore, ne pas afficher les sous rubriques mais les articles, c’est à dire Rubriques et Articles.
Est-ce possible ?
Et peut-on envisager la même chose avec le menu horizontal.
Merci à qui pourras me renseigner
MAX
Je suis preneuse aussi d’une solution pour afficher les titres des articles dans le menu latéral.
Merci pour tout ce boulot !
Répondre à ce message
Avec multiflex les liens n’apparaissent pas quand on utilise la partie lien de l’article.
de même les logos des rubriques ne s’affichent pas.
Le menu latéral ne tient pas compte de la numérotation mais affiche les rubriques par ordre de création.
Auriez vous des réponses à ces problèmes
L’ordre suivant la numérotation dans le menu latéral fonctionne bien. Je l’utilise sur mon site ; mais j’ai aussi , avec le couteau suisse, la suppression du numéro.
As tu bien fait : Numéro suivi d’un point et d’un espace, comme ceci :
1. Nom de ta rubrique
MAX
Répondre à ce message
J’ai changé le fichier class=« palette » dans le plugin multiflex mais toujours rien aucune couleur apparente dans la config ! :-(
J’ai exactement le même pb (sur spip 2.0.5). As-tu trouvé la solution ?
Merci,
Non toujours pas opérationnelle, je ne sais pas d’où ça peu venir ! mais si tu trouves la solution de ton côté je suis également preneur. merci
Répondre à ce message
Bonjour je viens d’installer ce squelette que je trouve très bien fait.
Mais j’ai deux questions.
Quand j’ajoute des logos pour un article ça n’affiche qu’un rectangle vide.
Et en page d’accueil j’ai aucun article alors que j’ai déjà 2 articles publiés.
merci
Répondre à ce message
Pour ceux qui n’arrive pas a avoir le palette dans le menu de config des couleur, il faut remplacer, dans le fichier \plugins\squelette_multiflex3\fonds\cfg_multiflex_couleurs.html, tous les class=« fondl cfg_couleur » par class=« palette »
Par contre je ne sais pas trop a qui je dois signaler le problème donc si quelqu’un le sait qu’il me prévienne.
Merci.
Répondre à ce message
J’ai un petit soucis.
Les commentaires ne s’affichent pas sur l’article. Par contre ils apparaissent bien sur la page d’accueil dans le bloc.
Avez-vous une idée du problème ?
Merci d’avance
Répondre à ce message
Bonjour
Comment faire apparaître la palette avec les couleurs comme sur la capture écran pourtant j’ai installé la lib nécessaire et installé le plugin ?
Merci
Répondre à ce message
Vraiment très efficace le multiflex. Par contre je me perds dans sa structure. Dans un squelette plus traditionnel, pour que dans le sommaire les articles apparaissent dans un ordre voulu il suffisait d’utiliser par num titre et supprimer le numéro grace au couteau suisse.
Mais dans multiflex je suis perdu, je ne sais où agir ?
Merci de m’aider
Comme souvent... on finit par trouver seul,
donc ce qui m’intéressait était dans noisettes\article\inc\intro_articles
j’ai remplacé « par date inverse » par « par num titre » et tout roule ...
(en fait j’ai créé un dossier noisettes\article\inc\intro_articles avec le fichier modifié)
voilou
Répondre à ce message
salut, je souhaiterais faire pointer la page d’accueil (sommaire.html) de
mon site (sous multiflex) vers une rubrique donné.
A cet effet, j’ai simplement copié le fichier
.../plugins/squelette_multiflex3/rubrique.html
sur le fichier
.../plugins/squelette_multiflex3/sommaire.html
puis modifié l’appel à la boucle pour viser la bonne rubrique :
(...)
cela ne donne pas l’effet attendu : il semble que tout le contenu du site
s’affiche sur la même page.
Une suggestion ? merci,
Tom.
Répondre à ce message
Pour mettre une photo dans la partie navigation des rubriques il faut modifier le fichier noisette, navigation, horizentale rubriquesoeuretenfants exposes, a toi de mettre des images.
tu peux toujours telecharger un des squelettes de consulter cette page avec les images et de compléter avec la tienne pour tu voye coment ca marche enssuite t’aura qu’a envoyer ce fichier.
squelette canalgimi
oui pour metre des liens a cote titre du site c’est dans noisette entete il me semble.
Cool ça marche ! Merci beaucoup pour ton aide
Répondre à ce message
Tu a essayer le fichier suivant : plugins/auto/squelette_multiflex3/noisettes/sommaire/centre.htm ?
Non merci, je vais essayer ..
Merci encore
Répondre à ce message
Bonjour,
D’abord merci beaucoup pour ce squelette.
Je voulais savoir, s’il était possible de limiter le nombre d’article sur la page d’accueil. En natif, il semblerait que celui-ci soit fixé à 8 articles.
Merci d’avance pour votre aide
Manue
Répondre à ce message
Tout d’abord pour repondre a la première, je soutiens le travail de l’auteur étant moi même utilisateur spip depuis sa premiére version des squelettes j’en est textés beaucoup et celui la je le donne numéro un trop de squelettes reste dans la simplcité est une présentation visuel baclé, on sais présentation baclé ca donne pas envie de revenir sur un site. je pense qu’il y a trop de ens exigant et qui ne respecte pas le travail de l’auteur savez vous en moins le temps que passe un auteur de réaliser un tel squelette. Multiflex propose un squelette standard modulable qui est deja trés bien voir exellent comme présentation et différentes option beaucoup d’entre vous veulent ci la et ça la et ceci içi et bien il faut des connaissances pour cela rien a voir a multiflex, multiflex ne peux pas plaire a tout le monde certe mais des fois je trouve un peu dur certains commentaires le coup de gueule est passé. Je ne mache pas mes mots j’en texté beaucoup de suelettes depuis 2001 et celui la il est pour moi le meilleurs si on veux amélioré et bien faut des connaissances.
je rappelles que vous trouverez des modeles multiflex avec quelques options ajouté
cliquer içi pour les voir
4 modéles en tout sont proposées
vous trouverez aussi quelques astuce multiflex
Merci pour ton commentaire David, je suis avec toi, les gens oublient parfois kil a des êtres humains ki bossent comme des forcenés sur des projets open sources ki vont profiter a tous le monde, sans meme ke ce développeur ai 1% de chance de savoir ke ça va lui bénéficier.
Je suis nouveau sur spip et multiflex me semble excellent, j en remercie l auteur !
Ciao
Répondre à ce message
Bonjour,
les commentaires attachés à l’article ne s’affichent. Quelqu’un aurait-il rencontré ce problème et avoir une solution ?
Vous pouvoir voir ici : http://www.pretissimmo.com/
Cliquez sur les derniers commentaires, ça ramène à l’article, mais ça n’affiche rien... :(
Je réponds à moi-même, j’abandonne ce squelette, qui n’est pas trop mal visuellement mais qui demande trop d’effort pour que cela tourne correctement.
Répondre à ce message
Bonjour,
je souhaite utiliser multiflex en 3 colonnes.
Sur la page d’accueil, en colonne de droite, j’ai bien une liste de quelques auteurs du site.
Mais je souhaiterais créer un lien à la suite de cette liste qui me donne une liste complète des auteurs dans la partie centrale. Et je n’y parviens pas...
Quelqu’un peut-il m’aider ?
Merci
Répondre à ce message
Je ne parviens pas à centrer les images intégrées dans un article.
Que je note entre crochets (img..|center) ou place le nom de l’image entre des balises center, ça ne fonctionne pas.
J’ai Thickbox qui est installé.
J’utilise SPIP 2.0.3 .
Avez-vous des solutions ? des explications ? Merci d’avance pour votre aide.
Bonjour,
j’ai exactement le même problème pour centrer les photos, je peux les mettre indifféremment à droite ou à gauche mais jamais au centre et n’arrive pas a trouver de solutions.
De plus, je souhaiterais augmenter la taille de la police dans tous mes articles, j’ai essayé de modifier dans le fichier layout_text.css.html, je modifie la taille du texte dans les titresl mais je ne trouve pas pour modifier dans le contenu des articles.
Là encore, si quelqu’un a un avis,... Merci
MAX
Répondre à ce message
Bonjour,
Est ce la notion D’agenda, Liste des évènements dans une rubrique ou date de l’événement attaché à un article existe ?
Merci
Répondre à ce message
Il est possible de déterminé soi même le résolution des images des articles dans multiflex ou tout simplement en retirant une ligne pour cela soi vous dans fckeditor qui déterminé la resolution des images de chaque articles
explication içi
Répondre à ce message
a mon avis je doute fort c’est du a ton hébergeur, je pense plutot tu a toucher a quelques chose qui ne fallait pas je te conseille de télécharger un de mes squelette pour faire un texte, le zip comporte multiflex tu le met dans plugin dans ton dossier spip de ton hébergeur, ensssuite envoi le dossier squelettes dans spip (verifie si t’en a pas deja un bien sur), envoi les trois images dans spip, vire ton cache spip et fait un texte avec internet explorer et firefox si tu vois ça marche et bien tu sera fixé. Si tu as deja un dossier squelette renome le ca evitera de perdre quoi ce soit.
lien vers un des modéle
pour repondre a l’autre question pour les couleurs faut installer le pluginpalette et l’activé
David, j’ai résolu le problème : une balise html mal fermée dans la configuration générale du squelette multiplex (CFG), au niveau la description dans le bandeau de l’entête.
Merci encore pour ton aide, c’est super sympa.
Berinfo
Répondre à ce message
je n’est pas texté mais si je suis la logique de la programmation de l’auteur tu doit modifier header.css la partie du logo pour adapter a ta configuration que tu as deja faite. Bien sur faut vidé le cache pour voir le résultat.
david
Répondre à ce message
Je viens de mettre en place ce squelette pour mon site.
J’ai modifié la banière et l’icon, mais je voudrai modifier un peu plus les paramètres du logo du site.
Les réglages actuels sont pour une image de 60*40 pour mettre à la place une image de 150*150.
J’ai donc modifié dans css header et multiflex... mais l’image et la div font toujours 60*40, où faut-il modifier encore ?
Il faut copier le fichier css/multiflex.css.html dans son dossier /squelettes/ et le modifier (l.7) :
Modifiez
|image_reduire{xx,yy}avec les valeurs de réduction que vous souhaitez. Ensuite, il vous faudra vider *tous* vos caches (SPIP et navigateur), et ça devrait fonctionner.Salut !
Je ne comprends pas la manip... J’ai changé bg_head_top_logo.jpg (qui fait 60 * 57 px) et ai adapté les paramètres dans multiflex.css :
Merci à l’avance pour l’aide !
En passant, j’apprécie vraiment le squelette. Je vous montrerai le résultat final lorsque j’aurai terminé.
Répondre à ce message
pour cela tu as deux solution modifier les css tu trouvera cela dans le dossier css partie texte , sinon tu as aussi la possibilité plugin fckeditor ou tu détermine la taille article par article.
Répondre à ce message
voila un second article explicatif pour paginer vos intro articles sur 1 colones sur 2 colones sur 3 colones et méme modulable un endessus et deux en dessous
consulter l’artcile
vous pouvez faire vos essais et paginer vos squelettes, comme quoi multiflex est puissant car quasi tout est faisable
Bonjour,
je voudrais grossir la taille de la police dans mes articles et je ne trouve pas dans quel fichier je dois modifier cela ;
Quelqu’un peut-il me guider
Merci
MAX
Répondre à ce message
j’ai fait un petit article pour présenter le beau travail d’organisation des fichiers de l’auteur mais aussi et surtout des explications sur les option mfx pour les débutants ça peux vous aider cliquez içi pour le consulter
chaque ligne mfx explique a coté a quoi elle sers
Répondre à ce message
A mon avis ton problème n’est pas lié a multiflex si tu n’a pas toucher aux fichiers de config dis moi quel hébergement as tu, car si un probleme d’affichage avec internet explorer ça se saurais vu le nombre d’installation déja et ce plugin je l’ai tellement textés jamais rencontrés ce souçis
david canalgimi
Bonjour David,
Le site est hébergé chez OVH avec une formule start5g (5Go d’espace hébergement)
Merci pour ta réponse,
Bien cordialement,
B. Germain
Répondre à ce message
Dans Multiflex couleurs, je n’ai qu’une seule colonne « Valeur ». Ca veut dire que le plungin est mal configuré ? Comment je fais pr bien l’installer ? Je dois mettre la classe palette c’est ça ? Mais j’ajoute où ce morceau de code ?
Merci d’avance !
Répondre à ce message
4 modéles pour multiflex 3, on peut voir qu’il est modulable a volonter en bricolant un peu les codes mfx, en rajoutant quelques boucles commes les stats, nombre artiles sur le site, nombre de fois artcile lu et bien d’autres, la on a 4 versions y en a pour tous les gouts ou presque 2 colones trois colones et quatre colones comme quoi multiflex est puissant
voir modéle 1
voir modéle 2
voir modéle 3
voir modéle 4
Répondre à ce message
Bonjour à tous
Est-il possible avec ce squelette d’afficher les articles dans un ordre autre que l’ordre chronologique de publication ?
A-t-on la possibilité de choisir l’ordre des articles dans une rubrique ou ne peuvent-ils être affichés que du plus récent au plus ancien ?
Merci d’avance pour vos lumières ;-)
Bonjour,
je développe actuellement un site avec ce squelette MULTIFLEX 3 et je voudrais pouvoir déplier le menu, pour faire apparaître la liste des articles contenue dans les rubriques (au moins comme cela est fait dans le site du Collège Puygrelier qui nous est montré en exemple).
Y-a-t’il un plugin spécifique a installer ou est-ce déjà prévu dans la configuration.
Merci d’avance à ceux qui pourront m’éclairer
Bonjour, je développe actuellement un site avec ce squelette MULTIFLEX 3 et je voudrais pouvoir déplier le menu, pour faire apparaître la liste des articles contenue dans les rubriques (au moins comme cela est fait dans le site du Collège Puygrelier qui nous est montré en exemple).
Y-a-t’il un plugin spécifique a installer ou est-ce déjà prévu dans la configuration.
Merci d’avance à ceux qui pourront m’éclairer
Répondre à ce message
Bonjour,
J’utilise le jeu de squelettes Multiflex 3 avec spip 2.0 pour faire le site de l’asso BiblioBulle à Aizenay (en cours de réalisation). Mais je rencontre un gros problème quant à la visualisation du site sur Internet explorer. Tous les caractères sont énormes et le site s’affiche très mal sous IE alors qu’il est « parfait » sous Firefox
Help !! Que faut-il paramétrer pour obtenir une visualisation correcte sous IE, et comment ???
Merci par avance...
Rem : vous pouvez comparer la chose avec IE/Firefox ici : http://www.fetedulivre-aizenay.fr/
Répondre à ce message
Apres un premier modéle j’ai mis a disposition un second tous les deux configurable couleurs config multiflex et compatible en deux colones uniquement deux modéles avec pagination et présentation différentes ajout de boucles stats nombre de fois articles lu, + une dizaines autres fonctions (en plus de ceux intégré dans multiflex) forum paginé pour évité de trop longues pages etc
modéle 1
modéle 2
un troisiéme modéle est en travaux
Répondre à ce message
apparament ce que tu veux faire n’est pas trés compliqué il suffit tu rajoute une boucle dans la noisette sommaire centre.html si c’est au dessus des derniers articles
j’ai mis au point un modéle avec multiflex tu trovera içi cela peux te permettre de voir coment sont modifier les pages
Répondre à ce message
Bonjour à tous,
Je tente de modifier la page d’accueil, en faisant en sorte qu’au dessus des derniers articles, il soit possible de disposer des articles uniques, qui ne changent pas en fonction des mises à jour. Quel est svp le fichier à modifier pour permettre ce changement ?
Je rame :o)
Répondre à ce message
pour modifier les code couleurs rien de plus simple utiliser la fonction cfg (plug in cfg) puis ensuite dans spip configuration prendre config squelette cfg modife les couleurs que tu veux dans couleurs et donneune teinte également entre 1 et -1 c’est aussi simple que ça pour te donner des idées ou autres tu peux toujours télécharger le modele de squelette un second sera disponible ce soir
telecharger modele canalgimi
Répondre à ce message
Quelqu’un peut m’expliquer comment fonctionne le plugin palette ? Je cherche à modifier le code couleur des blocs dans les colonnes, mais je ne trouve nulle part les codes originaux (fichiers css,...)
Il est dit qu’avec ce plugin c’est facile, mais une fois installé, je n’arrive pas à comprendre comment il fonctionne.
Merci d’avance !
Répondre à ce message
j’ai texté le lien du modele fonctionne reesayé
télécharger le modéle
je suis sur le point d’en proposer un second modéle trés prochainement
multiflex est intégré dans le zip en cas de probléme eventuel de téléchargement faite le moi savoir
Merci,
effectivement ce nouveau lien fonctionne.
Interressant cette proposition de squelette, mais je souhaiterai, en plus, pouvoir dérouler le menu à gauche, rubrique par rubrique, c’est à dire faire apparaître les articles de la rubrique, dans la colonne de gauche et sous le titre de la rubrique.
Avec multiflex 3 j’ai essayé plusieurs plugins mais sans résultat. Est-ce proposé dans votre futur modèle ?
Répondre à ce message
Suite a des demande le voila un modèle pour multiflex, en clair un squelette multiflex modifié mais a besoin de ce formidable plugin multiflex installé evidement. des tas d’ajout suppl (stats, forum paginé, article sur site, pagination suggéré, etc), fond blanc et couleurs des colones modifable par cffg multiflex. modification des noisette (navigation rubrique par exemple), et bien d’autres chose encore, toutes les explications sont donné pour ceux qui veule pas se casser la tête ce modéle multiflex peut vous rendre service
pour le télécharger et le texter cliquez içi
attention compatible qu’en version 2 colone faut donc configurer votre multiflex
Bonjour,
je serais très intéressé de pouvoir tester ce modèle mais le lien ne fonctionne pas, je ne peux donc pas le télécharger
Répondre à ce message
Merci pour ce superbe outil (j’anticipe, je ne peux pas m’en servir correctement ;-)...)
J’ai le même souci d’ erreur SQL que cité précedemment :
J’ai modifié avec
Problème : si je garde
au début et à la fin, ça ne fonctionne pas. Si je les enlève, ça marche mais la ligne de code s’inscrit en haut de mon site. Weird isn’t it ? ;-)
Que faire ?
Répondre à ce message
pour ceux ça interesse j’ai fait un petit fichier txt avec les boucle j’ai ajouter dans multiflex c’est pas grand chose mais ça peut être utile nombre total article, nbr article dans rubrique, nbr de fois article lu, stats, etcrécupérer le fichier
Je vais sans doute me faire fusiller !!
Mais je cherche où modifier les nombres de colonnes !!
Un sommaire 3 colonnes
et un article 2 colonnes !!!
Pas glop
Répondre à ce message
tout suelette a son image par defaut en dimension içi multiflex c’est 300x300 rien vous empêche donc de donner une autre dimension par defaut 400x400 ou pour certains donner votre dimension par article grace au célébre fckeditor dans ce cas le dim de vos images seront différentes d’un article a l’autre voir résultats
ca se passe dans le fichier noisette article inc et contenu article faite attention ace que vous faites on touche a la source
Répondre à ce message
Bonjour à tous !
Je vous explique mon problème :
J’ai créé un site SPIP avec ce squelette. Il y a trois rubriques principales à la racine du site, et j’aimerais savoir comment faire pour que chacune de ces trois rubrique, ainsi que leurs rubriques filles respectives possèdent un bandeau différent.
C’est pas bien compliqué à comprendre mais j’espère m’expliquer correctement lol
Merci d’avance si vous pouvez me répondre :)
Cordialement.
Répondre à ce message
J’ai fait deux petites améliorations je dirais c’est a prendre ou a laisser questions de gouts, j’ai mis en centrale article même rubrique directement en acces sous rubrique voir en bas de pages avec paginations comme j’ai beaucoup articles voir résultat second truc la plutot utile c’est ce qui se fait sur la plupart des forum c’est une pagination la ca reste a améliorer, pour ça j’ai ajouter tout simplement une noisette est remplacer par celle actuel forum avec pagination car si beaucoup de messages pas pratique
voir resultat logiquement on peut faire mieux, j’ai remis les boucles a jour et en plus j’ai mis une boucle pour messge tout forum
telecharger les boucles félicitation pour auteur car ce suelette est formidablement bien fait et organisé en plus
Répondre à ce message
un petit bemol pour multiflex petit car vue la puissance du squelette le meilleur de ce que j’ai pu voir jusqu’au aujourdhui depuis 2001 ben oui spip est génial alors pourquoi changer. Mon petit bémol c’est au niveaux navigation si vous avez une rubrique par exemple télé et sous rubrique serie tv , bien encliqaunt sur tele rien ne s’affichage ou presque rien vue que les articles sont dans ous rubrique série tv. La j’ai fait deux truc la prmiére que les sous rubriques apparaisse au centre avec le nombre articles
voila exemple de resultat
sous rubrique clicable bien sur. second truc ben dans article il y a dans la meme rubrique mais moi je voulais aussi dans la sous rubrique logique pour les visiteurs ont un appercus globale de la rubrique mais j’ai mis ça en centrale cette fois
voir le resultat
bien sur sur j’ai remis a jour le fichier boucle sur mon site pour ceux ca interesse
Répondre à ce message
oui ca devrais pouvoir se faire , j’avais fais ça avec mon ancien spip 1.72 image découper et quand on cliquer sur les morceaux on visualiser les rubriques ou les articles en question, mais jamais essayer avec un spip 2 si ça marche. faut essayer
pour ma part j’ai quasi terminé, il est tellement puissant ce squelette qu’on change de présentation et difficile de faire son choix surtout pour la page sommaire. voila un apperçus finale cette fois a part quelques bricoles
Répondre à ce message
Bonjour,
J’ai opté pour un menu horizontal avec 1 seul niveau.
2 questions, pour 2 scénarios :
Comment est-il possible d’afficher directement le titre d’un article dans le menu ?
Ou sinon, si je créée 1 rubrique et qu’il y a 1 seul article dedans, comment afficher directement l’article en cliquant dans le menu ?
Merci pour votre réponse.
Bonjour,
Je souhaiterai faire afficher une carte d’environ 10 cm de large sur 15 cm afin que les internautes puissent cliquer sur certains lieux pour faire afficher une autre page. Comment agrandir les images ?
Merci
Barbs
Répondre à ce message
je confirme que ce suelette et le mieux qui se fait en ce moment en s’amusant un peu dans les codes on peut changer totalement la présentation, rubrique logo a gauche a droite, agrandissement image combien de colonnes, couper le texte a x chose. en clair vous pouvez aussi bien avoir des bloc differents dans breve ou dans rubrique ou dans article voiçi un avant gout ici
bravo une nouvelle fois a l’auteur jamais connu un squelette aussi puissant.
pour le menu depliant ca marche pas chez et pour ça faut pas avoir trop de rubrique
Répondre à ce message
Plus je regarde la structure de ce suelette et plus je me dis il est parfait, on arrive a deplacer le moteur de recherche sans probléme voir içi on peut même avoir le logo des rubrique ou artiles a gauche au lieu d’a droite trés simple a faire, seule bemol c’est le forum article je cherche encore (pour un article tous les messages sont présentés quand on a beaucoup c’est pas top), j’essaye de le faire comme sur ce forum avec des numero de page 1 2 3 et un nombre limité par page 10 par exemple. tout a été prévu sauf sur forum article je cherche.
Quelqu’un aurait -il déjà utilisé un menu horizontal DEPLIANT pour ce squellette magnifique ?
MERCI
Répondre à ce message
Bonjour et bravo pour ce squelette.
Juste un petit probleme que je n’arrive pas a resoudre. Je ne veux pas que les documents utilises dans l’article (mp3/flv) s’affiche dans les documents joints. J’ai donc surcharge la noisette documents_colonne.htm en rajoutant le critere doublons dans la boucle documents. Mais rien n’y fait, les doublons s’affichent toujours
PS : les medias sont joues par le plugin « Lecteur Multimedia »
Bonjour,
Je suis nouveau dans spip et je suis en train de créer un site. Je souhaiterai élargir le cadre générale de multilflex. Est-ce possible et à partir de quel fichier ?
Comment également insérer une image au niveau du menu navigation ?
Merci
fabien
Bonjour,
Certaines pages de mon site connaissent des disfonctionnements du style perte du bandeau, le menu de gauche passe à droite,... notamment lorsque j’intègre des photos, cartes...
Quelqu’un a dejà eu le problème ?
Comment faire pour avoir un texte en entier dans un article ? et comment supprimer " Lire la suite »
Merci
Répondre à ce message
« Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant : »}
Bonjour à tous, spécialistes ou pas (comme moi)
Question : mais ou se trouve le fichier « config:mes_options » dans lequel je doit me déclarer administrateur ?
Merci pour vos lumieres
Le fichier mes_options n’existe pas forcément (même sure que non sur un spip de base).
Il faut le créer comme suit :
et l’enregistrer dans le dossier config (à la racine de spip) sous le nom : mes_options.php
Note : pour créer un fichier php il suffit de la faire dans textedit en texte brut, pas en rtf.
En espérant que ça aide …
J’ai le même souci, je ne suis pas reconnu comme webmestre (et ça me vexe ;-) )
J’ai bien mis le code dans mes-options
J’ai modifié car je suis le n°9
Mais toujours le même message quand je veux accéder à la config.
Oups j’avais mis le fichier à la racine et pas dans /config
Désolé pour le bruit !
Répondre à ce message
j’ai modifier dans entete recherche pour avoir la date de dernière mise a jours du site et le nombre articles total du site. enfin j’ai ajouter aussi pour avoir dans chaque rubrique le nombre total d’article qui s’affiche peut etre s’en interesse certains.
résultat
Répondre à ce message
j’ai ajouter, dernière mise a jour sur page sommaire, le nombre de visite d’un article, le nombre total d’articles en ligne, nombre de visiteurs connectés (ça c’est plutôt gadget), et en bas toujours bien sur le total de visite du site total maximum en 24 heures et total de visite moyen. Et pour la pagination on peut faire ce qu’on veut ou presque. Je vais voir pour ajouter d’autres choses aussi. Excellent squelettes félicitation pour l’auteur
voir le résultat
Répondre à ce message
Pour ma part ce que j’ai rajouter c’est le nombre total d’articles en ligne que j’ai ajouté sur ma page sommaire, ceci dis tout le monde n’en a pas spécialement besoin, voir peut être le nombre article total par rubrique ça j’ai pas encore trouvé je cherche, ainsi que le nombre de fois articles vue après coté pagination c’est une question gout moi j’ai préféré une présentation portail (plus 1000 articles en lignes), changement de couleur de fond menu navigation serait bien. En tous cas ce squelette c’est l’un des mieux j’ai pu voir car par rapport aux autre avec des modifs apporter ça donne une apparence diverse, j’ai ajouter aussi en bas le total de visite, max en 24 heures et la moyenne des visites ça peut être sympa. coté changement c surtout pagination mais j’ai tous fait manuellement. j’ai l’intention ajouter quelques truc aussi mais faut je fasse des textes avant.
Répondre à ce message
Bonjour à tous,
Note : je n’ai pas trouvé d’autre endroit pour poster des questions ou échanger ? si vous en connaissez ? un forum dédié à ces squelettes, ce serait bien, non ?
—
Bon, ma question : j’ai numéroté mes rubriques façon spip (num. espace) pour les classer indépendamment de l’ordre alpha et je vois apparaitre les numéros dans le nom des rubriques !!! je suppose donc que le filtre supprimer_numero n’est pas actif ou implémenté dans ce squelette ?
— J’ai cherché à ajouter ce filtre dans les noisettes navigation / horizontal ou navigation / vertical (les menus), mais pas moyen : le filtre n’est pas pris en compte et de plus le code est affiché : (#TITRE avec le nom de la rubrique.
D’autres sont-ils dans le même cas ? avez vous des solutions ? des pistes ?
merci d’avance
Bertrand
Re …
Je me réponds :-)
J’ai enfin trouvé, mais pas dans la doc de SPIP !!! Merci à l’auteur de cet article
— Il faut en résumé ajouter une ligne de code dans le fichier mes_options.php !!! et oui encore lui.
Je le joins en zip à ce poste pour ceux qui ont besoin de l’accès aux réglages et de supprimer les numéros devant les articles.
Je n’ai pas suivi le lien, mais pour pour enlever les numéros de titres, c’est très simple : il « suffit » d’ajouter dans son fichier
config/mes_options.php(le créer au besoin) :Répondre à ce message
très bon squelette un des meilleur j’ai pu voir, c’est vrai en général faut modifier manuellement si on veux cela soit comme on le desire mais pour les debutants ils peuvent aussi bien se contenter des modifs cfg. Pour ma part je l’ai modifier pas mal faut prendre juste un peu de temps pour comprendre la structure
voila ce que ça donne cliquez içi
Juste un mot : félicitations pour tes modifications :)
Y a t-il dans ce que tu as fait des choses qui pourraient réintégrer le squelette multiflex ? des options qui te semblerait intéressantes à ajouter ?
Répondre à ce message
Bonsoir,
j’aimerais installer le squelette Multiflex 5 (http://www.1234.info/webtemplates/multiflex5/) mais je n’arrive pas à l’installer. J’ai mis le fichier via ftp dans les plugins mais ça ne marche pas, pas plus que l’installation en automatique. Quelqu’un aurait une suggestion ? Ca m’aiderait beaucoup !!
J’essaie également de mettre Multiflex 5, j’ai réussi mais avec des erreurs à la création des articles. Mon but étant d’avoir l’accès au menu horizontal déroulant. J’attends avec impatience une éventuelle solution ! MERCI ...
Répondre à ce message
Bonjour,
Après installation de SPIP 2.0.3. j’ai un bug avec la note "Erreur : filtre « generer_url_site_derniers_sites non défini.
Et toute la page CSS en l’air.
Une idée ?
RÉSOLU : La réponse est ici : il faut changer les anciens « (#ID_SYNDIC » par « [(#ID_SYNDIC|generer_url_entitesite)] ». Il faudrait faire une nouvelle version des squelettes pour la version 2.x il me semble.
Répondre à ce message
Rien à faire, ça veut pas. Quand j’étais chez Olympe network, je n’ai pas eu me soucier du fichier mes_options, j’avais accès à la configuration du squelette. Maintenant, je suis chez « le village » j’ai réinstallé spip et pas moyen d’accéder à la configuration. Je ne suis pas considéré comme « administrateur »
Merci quand même
Cdt
Répondre à ce message
Bonjour,
Excellent squelette que je suis en train de tester. Je voudrais ajouter un bloc adsense en dessous du menu de navigation de gauche en appelant une noisette.
Sur le principe, ça ne devrait pas poser de problèmes, mais je cherche dans quel fichier appeler cette noisette pour le faire le plus facilement.
J’avoue que j’ai un peu de mal à bien comprendre la structure des fichiers qui composent le squelette.
Merci d’avance ;-)
Répondre à ce message
Je m’excuse d’avance pour ma mauvaise utilisation du forum dont je ne maîtrise pas les règles (ni l’art de la recherche sur le forum : la réponse à ma question existe probablement déjà !!!)
Comment ajouter un fond/background : quel fichier modifier et que faut-il ajouter ???
Répondre à ce message
Bonjour,
Squelette magnifique, c’est propre, c’est beau, c’est efficace.
Cependant j’ai un problème d’affichage du contenu d’un article sous IE : quand j’ai une alternance de textes et d’images centrées, les images ne se centrent pas, elles restent obstinément à gauche et le texte se met à droite des images alors qu’il devrait se mettre au dessus ou en dessous... Sous Firefox aucun problème, sous IE dans l’interface privée, aucun problème. Je soupçonne un problème de css ?
Avez-vous eu ce cas là ?
Regardez cette page sous Firefox et sous IE : http://www.passion-eriba.info/A-vendre-Troll-Manhattan-1989-7000
J’ai en partie résolu mon problème en modifiant les css.
Par contre j’ai toujours les photos à gauche alors que je les voudrais au centre... je cherche encore
Répondre à ce message
Oyé, oyé !
Deux petites questions (ou bien des grosses, je ne sais pas !)
1°Serait-il possible de faire en sorte d’afficher l’intégralité d’un billet sur la page d’accueil, de manière à ce qu’il ne soit pas nécessaire de cliquer sur « lire la suite » pour aller à l’article entier ?
2°Est-il possible de déterminer le nombre d’articles qu’on veut voir afficher sur la page d’accueil ?
Mille merci pour votre aide si vous pouvez !
Répondre à ce message
Bonjour,
J’aimerais créeer des encadrés comme c’est le cas sur cette page ( à droite) : http://www.1234.info/webtemplates/multiflex3/demo/
Mais je ne vois pas du tout comment on fait, même après avoir retourné la question dans tous les sens . Une âme charitable aurait-elle une piste ? ;-)
Répondre à ce message
Merci pour votre suggestion. Je viens d’upgrader mais le squelette n’est toujours pas disponible d’après « config » alors que je l’ai mis sur le site ? Etrange non ?
Heu... moi je répondais à Tonioooooo .
(Pour répondre à un message il y a une petite icone à droite du message qui se voit presque pas, sinon cliquer « voir toutes les discussions » pour avoir les messages en fil et répondre plus facilement à celui qui intéresse.)
OUps ! Tant pis ! Merci quand même !
Je vais en profiter pour poser une autre question alors. Je vais rester sur multiflex 3 mais je ne parviens pas à changer le bandeau vert. J’aimerais mettre une autre image. Je ne vois pas du tout comment faire ? J’ai regardé dans le forum, j’ai vu que c’était possible mais je ne vois pas trop quelle est la procédure. Quelqu’un aurait une piste ?
Je viens d’ajouter un petit mot pour ça dans le texte :
Top ! Merci beaucoup !
Merci beaucoup Mathieu, je ferai la mise à jour spip 2.0.2 vers 2.0.3.
Répondre à ce message
J’utilise ce squelette pour le site de notre collège et je le trouve très abordable, même si j’ai effectué quelques modifications. Cependant, il y a un petit souci concernant le site public. Quand nous sommes sommes dans un article et qu’il y a un document joint en PDF, si on veut ouvrir ce PDF, le lien est l’article lui-même et n’ouvre pas le document. Je ne vois pas où modifier ce lien vers le document lui même (cf lien http://clg-foresterie-72.ac-nantes.fr/spip/spip.php?article32). Quelqu’un aurait-il une idée ???
Merci
Toniooo
En upgradant SPIP en version 2.0.3... la version 2.0.2 a été victime d’un petit bug avec des balise A un peu trop présentes sur les documents. Désolé :)
Répondre à ce message
Hello !
thank you for the plugin !
I’m testing spip 2.02 and your jeu de squelette and in the home page I get This error just on calcul/recalcul of the page :
What do you think ?
Someone can help me ?
(I can understand francois, but not write it)
Hello mmmx,
(I understand english, but I’m not write it ! ^^)
Je ne pense pas que le problème vienne du Squelette Multiflex précisément. J’ai l’impression qu’il se passe quelque chose d’étrange avec les préfixes de tables. Quelques questions :
Je m’étonne de lire dans la requête générée :
FROM spip_rubriques AS <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+cnVicmlxdWVzPC9jb2RlPg=="></span>(avec spip_) etFROM <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+U3FseHh4eC5hZHZfbW90c19ydWJyaXF1ZXMgQVM8L2NvZGU+"></span>L1`avec le préfixe ’adv_’. Il semblerait qu’il y est un bug (peut-être de SPIP).Yes is true, Matthieu !!!
I have « adv_ » prefix and not « spip_ » but this doesn’t appear in the SQL correctly for every data table !!!
Moi base de donnée MySQL ;
base de donnée nommée ’Sqlxxxx’
Plugins : cfg, palette, multiflex3
So, do you think is a Spip Bug ?
Thanks a lot
mmmx
I think it’s a SPIP bug on other prefix table than the default « spip_ ». I will try to reproduce it immediatly !
Well. I’ve try... but I don’t reproduce this bug.
I put
on the
config/mes_options.php’s file, install a SPIP with it, install CFG, Palette and Multiflex. The_rubrique’s loop in the fileplugins/3626_multiflex-3/noisettes/_navigation/horizontal/sous_rubriques_articles_par_mots.htmlgive me this SQL request :This request has’t the same bug as you have.
Répondre à ce message
Pour l’instant je suis toujours au stade initial pour l’utilisation de ce squelette et j’avoue j’ai un peu de mal. Pour l’instant c’est le seul problème que j’ai remarqué dans l’espace privé après l’activation du squelette. Je rappelle que le message a été observé sur les serveurs de free.
Autre chose peut-on installer le plugin à accès restreint 3.0 sur ce squelette car je ne vois nulle part le logout qui permettrait de se déconnecter une fois connecter.
Je n’ai toujopuirs pas eu la réponse à savoir comment personnaliser l’habillage (modifier les couleurs). Dans l’espace privé dans configuration squelette multiflex et dans multiflex couleurs je n’ai pas compris comment fonctionne la partie basse du tableau sur les teintes. La palette ne se déclenche pas dans les cases (Coefficient entre -1 et 1, teinte générale, teinte dominante). Y a-t-il quelqu’un pour m’aider ?
Remerciement et bonne année à tous.
Répondre à ce message
Bonjour M. MARCILLAUD.
Merci pour ce joli cadeau de fin d’année.
Après installation du Jeu de squelette Multiflex, de CFG et de Palette, je reçois dans l’espace privé le message suivant :
Warning : is_dir() [function.is-dir] : Unable to access ../../plugins/palette/ in /mnt/144/sda/8/a/lputuroa/ecrire/inc/utils.php on line 691
De plus je ne comprends pas comment modifier les couleurs d’habillage j’ai essayé en vain dans palette mais aucun résultat merci de m’aider à démarrer car suis un nouveau sur cet espace.
Il semblerait qu’un script de protection sur votre serveur empêche la fonction is_dir() d’utiliser des chemins avec « ../ ». Est-ce qu’il y a que cela qui ne fonctionne pas ?
Répondre à ce message
Votre solution pour l’article sticky est assez moche ; vous définissez des fonctions de présentation partielle de squelette intéressantes et d’après vous le concepteur, on ne peut pas le réutiliser.
Etes vous vraiment sûr qu’en jouant sur env (paramètre passé à la noisette) on ne peut pas définir une restriction sur l’article à présenter ?
Faire ainsi éviterait de copier coller et remettre en ordre intro_article en évitant les effets de bords d’incohérence de look’n feel à la prochaine mise à jour du plugin.
Cher Mathieu, donnez moi l’endroit où env est traité (voir un lien sur une doc qui n’est pas un lien de lien de lien), son contenu, ce que vous voulez, mais j’aimerais juste éviter d’installer un truc avec un chouette look’n feel, une belle interface de configuration qui me simplifie la vie, mais dont tous les bienfaits sont ruinés quand je veux faire quelquechose de simple en SPIP standard.
PS Merci pour les commentaires dans le code, et la documentation de l’API qui me permet de voir que je ne trouve pas ce que je cherche.
Bon j’ai trouvé une solution :
Copier le fichier noisette/article/inc/intro_articles.html ou de droit
avec un nom genre intro_articles_edito.html
copier le fichier centre.html où de droit pour qu’il soit pas écraser (dans les exts quoi)
modifier dans la noisette dans la boucle article la sélection d’article par le titre_mot=edito et changer la css si on veut le mettre en valeur
modifier centre.html arpès l’avoir copié où il faut pour inclure la nouvelle noisette...
Bonjour Jul,
De peur de ne pas tout comprendre, je vais vous demander quelques éclaircissements :
Est-ce à moi que vous parlez ? Si oui, de quoi parlez vous et qu’entendez-vous par « sticky » ? Ensuite, où dis-je qu’on ne peut pas les réutiliser ?
Là encore je ne comprends pas ce que vous souhaitez exprimer. De quelles restrictions avez-vous besoin ?
Comme je l’ai déjà indiqué, ce squelette est présent sur la Zone et peut être améliorable par quiconque. Pour ma part, je le trouve assez tordu maintenant, mais il pourrait être entièrement paramétré via CFG avec quelques petits formulaires. Toutes les variables transmises
{mfx_truc=valeur}pourraient avoir leurs valeurs déterminées depuis la configuration du plugin. Mais c’est une autre étape et je n’ai pas trop la volonté de m’y pencher en ce moment.Un édito est un article spécifique (votre solution boucle article par mot clé est réutilisée) qui colle (stick) au sommaire tout en étant pas répété.
Bref le classique édito si on est orienté presse papier, un élément ’sticky’ si on est orienté programmation d’interface graphique.
Ma solution a consisté à rajouter une noisette contenu_article_edito qui est une copie de contenu_article à laquelle j’ai rajouté les codes de gestions de doublons et une sélection par titre_mod=id_edito, et modifier le sommaire :
Dans centre.html ajout de :
Dans noisettes/article/inc/contenu_article_edito
Voilà pour ceussent qui veulent faire un édito avec gestion chronologique des éditos sans doublons dans le sommaire, et sans réinventer la roue.
Le problème est qu’il faudra réadapter noisettes/article/inc/contenu_article.html à chaque nouvelle version du plugin pour que les look’n feel soient identiques.
Donc, j’aurais toujours préféré faire ça avec la noisette de base en lui passant juste quelques paramètres ...
résultat sur imagina.ti0n.net
J’imagine que mes modifs seront écrasées à la prochaine mise à jour, mais cela ne me dérange pas, j’ai pas fait trop de modif, et ce poste me permet de sauvegarder la méthode pour le refaire :P
Répondre à ce message
ok je pensais qu’il fallait créer un dossier squelette-multiflex dans squelette.
C’est bon, du coup pour le logo, nom du site, et fonts que j’ai modifié. tu ne voudrais pas créer un wiki où tout le monde pourrait écrire les modifes qu’il a apportés et comment il a fait ? Je veux bien prendre le temps de tout écrire pour ma part.
D’autres questions :
1) J’ai bien compris pour les noisettes que je modifie en doublon dans le dossier squelette, par contre je ne vois vraiment pas comment ajouter un lien vers d’autres fonctionnalités (agenda par exemple sur la droite)
2) Je ne vois pas comment multiflex gère les rubriques...J’ai un top sur deux lignes même en 3 colonnes. comment virer des rubriques, comment les classer ? (sur alternatives je rajoutais un chiffre devant...)
Merci encore.
Répondre à ce message
Bravo pour cette adaptation très modulable... Je poste mon site dès qu’il est fonctionnel...
1) Je n’arrive toujours pas à donner à mon logo une taille voulue (logo sit ou bg_head_top.jpg)
2) www\spip\squelettes\squelette_multiflex3\noisettes_navigation\entete_langues.html ne « prend pas la main » sur www\spip\plugins\auto\squelette_multiflex3\noisettes_navigation\entete_langues.html
Merci
Pour le 2) c’est simple, il faut le mettre dans le répertoire :
www\spip\squelettes\noisettes\_navigation\entete_langues.htmlRépondre à ce message
Ta réponse est arrivée pendant que j’écrivais la mienne , merci pour l’idée du dossier de sauvegarde des personnalisations même si je ne suis pas bien certain d’avoir compris ce principe de dédoublement , je verrais ça demain à tête reposée ...
Super boulot , il me reste pas mal de choses à apprendre ...
Répondre à ce message
Merci Marcimat , ça a marché !
Le code de Koakidi était-il lié à une ancienne version de PHP ?
Moi j’en sais rien mais c’est super que ça fonctionne . Je vais avoir le loisir de m’occuper de la personnalisation avec ce squelette très sympa . Je fais ce site pour le comité départemental de tennis de table de la Creuse , ça ne passionne pas les grandes foules mais c’est quelque chose que je m’étais engagé à faire en étant ignorant en programmation .Heureusement qu’il y a les forums d’entraide !
Prochain boulot : j’ai vu qu’on peut résoudre cette histoire de logos qui subissent les réducteurs de têtes alors je vais m’en occuper ...
Répondre à ce message
Je corrige suivant tes indications mais le squelette Multiflex que j’ai se présente dans mon dossier /plugins .
Dams ce dossier il y a le dossier squelette_multiflex3 dans lequel je trouve le fichier squelette_multiflex_fonctions.php
Je suis surpris que tu me proposes de placer ça dans un autre endroit ...?
Bon je fais ça et je donne des nouvelles , merci
Lorsque tu surcharges un plugin (modifie son fonctionnement) il ne faut pas modifier directement les sources (sinon tu écraseras tes modifications à chaque mise à jour du plugin), mais bien copier les fichiers que tu souhaites modifier dans ton dossier /squelettes/ à la racine de ton site (à créer s’il n’existe pas). Dans ce dossier, tu peux créer un fichier « mes_fonctions.php » et mettre le code que je t’ai donné (entre
, mais pas d’espace avant ou après). Je n’ai pas testé le code, mais je suppose que ça doit marcher.
De la même manière, il faut que tu copies le fichier du pied de page (avec la même arborescence) dans ton dossier squelettes pour le modifier, et non modifier celui de multiflex directement.
Bon courage.
Répondre à ce message
Merci pour le truc du cadre , j’ai utilisé cadre php puis cadre html, je ne sais pas si ça se fait ...
J’ai ajouté le code qui suit au fichier squelette_multiflex_fonctions.php :
J’ai ensuite ajouté le code qui suit au fichier footer.html
J’ai essayé avec des crochets , sans crochets , ...j’obtiens le résultat suivant dans la page d’accueil :
()
visiteurs depuis octobre 2008
Bon, je te corrige au feeling ok ?
A mettre dans un fichier de fonctions (squelettes/mes_fonctions.php par exemple)
A mettre dans ton squelette où tu souhaites :
Répondre à ce message
En m’inspirant de ce que j’ai vu sur un autre squelette Spip , jai fait les choses suivantes :
J’ai ajouté le code qui suit au fichier squelette_multiflex_fonctions.php :
// balise #TOTAL_VISITES
function aff_total_visites()
$query = "SELECT SUM(visites) AS total_absolu FROM spip_visites" ;
$result = spip_query($query) ;
if ($row = spip_fetch_array($result))
return $row[’total_absolu’] ;
else return "0" ;
function balise_TOTAL_VISITES($p)
$p->code = "aff_total_visites()" ;
$p->statut = ’php’ ;
return $p ;
J’ai ensuite ajouté le code qui suit au fichier footer.html ( le code est mal retranscrit car je ne sais pas recopier du code html dans cet éditeur de forum sans qu’il soit interprété !)
“> !— affichage des visites du site —>
>p>(#TOTAL_VISITES)>/p>>p>visiteurs depuis octobre 2008>/p>
”
J’ai essayé avec des crochets , sans crochets , ...j’obtiens le résultat suivant dans la page d’accueil :
()
visiteurs depuis octobre 2008
Mes tentatives doivent paraître pitoyables à quiconque sait déjà programmer mais j’ai l’impression d’avoir remué des montagnes en ouvrant tout un tas de fichiers et en les transformant ...
Si quelqu’un voit ce qui cloche , ce serait sympa ! Ma fonction "total_visites a l’air d’être inconnue de mon spip !
Ah... il faut utiliser la balise cadre ou code :
<cadre class="php"> code ici </cadre>Pour le squelette SPIP<cadre class="spip"> code ici </cadre>Si tu veux resaisir ce que tu as posté, n’hésite pas !
Répondre à ce message
Désolé , c’est encore moi .
Toujours dans le but d’afficher le nombre de visites , j’ai recopié le code proposé par KOAKIDI , je l’ai ajouté dans le fichier : squelette_multiflex_fonctions.php et ça m’a proprement fait planter le site : page blanche dans l’espace privé et public .
Peut-être faut-il adapter ce code et modifier d’autres fichiers .
Mon but est seulement d’afficher le nombre de visites du site depuis sa création .
Si quelqu’un a une idée , elle est la bienvenue .
Répondre à ce message
Je ne suis pas programmeur mais je tente de trouver ce que je cherche dans l’abondante et hermétique documentation que l’on peut avoir en ligne :
Dans les fonctions proposées par Koakidi une variable spip_visites semble être utilisée .
Est-il facile d’afficher la valeur de cette variable dans le footer où ailleurs ?
Je n’ai pas de fichier mes_fonctions.php , je veux bien le créer avec le code proposé mais je suppose qu’il va falloir l’appeler dans un code html de la page d’accueil .
Répondre à ce message
Je rectifie en relisant ma contribution :
De nombreux squelettes construits pour SPIP ( Sarka , Alternatives , ..) affichent les statistiques en page d’accueil .
Par exemple , le squelette alternatives , dispense un affichage du type : « VISITES : 12359 »
Il y a peut-être des ajoûts pas trop complexes qui permettent d’obtenir ce résultat sans aller jusqu’à ce que propose Sarka-Spip :
Statistiques des visites :
0 aujourd’hui
34 hier
17125 depuis ...
Peut-être est-il plus simple de réussir à mettre en place le plugin : « Nombre de visiteurs connectés » ?
En tout cas , j’espère que une fois cette installation faite , le nombre de visites depuis le début n’aura pas été remis à zéro .
Dans les forums , je lis des contributions parlant de balises « #visites » , est-ce quelque chose qui existe sous spip à l’installation où faut-il le rajouter ?
Répondre à ce message
Excusez-moi de reposer une question qui peut être un peu bête : le squelette Multiflex n’a pas l’air conçu pour afficher le nombre de visites .
Y-a-t-il une manipulation qui permette d’afficher le nombre total de visites comme sur un Spip natif ? J’ai coché « gérer les statistiques » dans la partie configuration mais rien n’apparait sur l’espace public .
Je suis sous spip 2.0.1
Je ne connais pas de SPIP affichant le nombre total de visite sur la partie publique du site. Ca doit pourtant être possible, y a pas de raison. Faut juste ajouter le bon code dans la partie de multiflex affichant le pied de page par exemple.
Activer les statistiques donne accès dans l’interface privée à des statistiques de visites, mais uniquement dans la partie privée encore à ce jour.
Répondre à ce message
bon, en me basant sur :
http://forum.spip.org/fr_183955.html
J’ai modifié le fichier ecrire/url/page.php ligne 40
et là, l’information lang passe bien sur toute les pages !
ça fonctionne en local... mais pas toujours en ligne...
Répondre à ce message
bon.. un premier pas vers la connaissance de spip (et de nombreux test en local)
Pour avoir d’affiché « en | fr | ja » dans la barre de langue, il faut au minimum 1 article de publié dans chacune des langues...
Par contre il faut utiliser une commande pour forcer le lang dans l’adresse. Normalement il est indiqué dans mes_options.php « $forcer_lang = true ; » mais le forcing ne se fait toujours pas...
Par contre quand on remplit le texte d’un article avec :
<multi>[fr]Test en français [en]Test in english [ja]test en jap</multi>et que l’on force manuellement l’anglais, cela fonctionne !
http://localhost/spipA/spip.php?article1&lang=en
mais où faut-il aller pour avoir ce paramètre de forcé sur toutes les pages ?
Oui, il me semble même que je te l’avais suggéré de créer les articles traduits.
Pour les titre de rubriques, tu n’aurais pas guère le choix que de mettre des balises
<multi>(voir la doc sur spip.net) sur test titres et textes de rubriques.Sinon, pourrais tu poster par exemple sur http://spip.pastebin.com/ le code du fichier de langue anglais que tu as fait que je l’ajoute (tu as juste à redonner l’url du générée après la validation du formulaire).
Bon courage en tout cas !
Répondre à ce message
J’ai rédigé un fichier multiflex_en.php mais même en ajoutant ce fichier et en ayant la case « en » de coché dans la configuration... ça ne change rien, je n’ai pas le lien...
http://madaj.prod.free.fr/spip/plugins/squelette_multiflex3/lang/multiflex_en.php
Pourtant c’est bien une boucle qui gère cette barre d’option :
Mais si je force la demande : http://madaj.prod.free.fr/spip/?lang=en
Il y a même de basse le japonnais : http://madaj.prod.free.fr/spip/?lang=ja (par contre j’ai fais une erreur, sur spip c’est « ja » et « jp »)
Mais ceci ne fonctionne qu’avec la page d’accueil
J’ai bien les menus en anglais, c’est un début même si c’est pas à 100% ce que je voulais... car je voudrai avoir les titres des rubriques aussi de traduit par exemple... un peu comme le site de spip :
http://www.spip.net/rubrique91.html
http://www.spip.net/rubrique25.html
qui propose une bascule entre chaques langues...
Répondre à ce message
je pensais que ce que je demandais n’était pas très compliqué vu qu’il s’agit d’une prestation de base de Spip .
Cependant , au fil des forums , je m’aperçois que la gestion des stats n’est peut-être pas un des points forts de Spip . C’est sans doute dû à l’un de ces points forts : l’utilisation du cache qui ne provoque pas systématiquement le recalcul des pages du site .
Enfin , si quelqu’un a une solution , ça ne serait pas de refus !
Répondre à ce message
Je voudrai avoir la possibilité d’avoir mon site en 3 langues : Français Anglais Japonnais
Normalement il y a la possibilité de mettre une bascule des langues via des boutons en haut à droite... Mais je n’arrive pas à trouver où je dois aller pour ajouter des langues supplémentaires ?
http://www.spip-contrib.net/IMG/gif/multiflex_1colonne_titre_menu.gif
J’ai aussi d’afficher « fr » au lieu d’un drapeau, c’est normale ?
Pour le [fr] au lieu d’un drapeau, c’est normal, c’est une remarque pertinente qu’on avait soulevé : il vaut mieux mettre le code de langue, qu’une appartenance à un pays... La Belgique qui a 1 drapeau à en effet 3 langues officielles.
Pour le multilinguisme (je n’ai jamais testé avec ce squelette), mais il s’active dans le privé en allant sur
ecrire/?exec=config_multilangje crois (configuration->gestion des langues).ok pour le drapeau... par contre j’ai bien coché les cases « en » et « jp » sur
http://madaj.prod.free.fr/spip/ecrire/?exec=config_multilang
mais les liens n’apparaisse toujours pas ?
J’ai remarqué dans spip/plugins/squelette_multiflex3/lang un fichier multiflex_fr.php
Mais il n’y a que fr... est-ce que d’autres langue on était réalisé ? (pour le jap je me doute peut être que non, mais pour l’anglais...)
Je crois que les liens apparaissent dès lors qu’il y a réellement une première traduction de présente sur le site.
Pour les fichiers de langue, effectivement, il n’y a que le français. Si tu veux faire l’anglais, le plus simple, et le japonais (mais là j’imagine que c’est complexe)) ce n’est pas compliqué, tu copies multiflex_fr.php en multiflex_en.php et tu le modifies en conséquence. Si tu le fais, n’hésite pas à me le transférer que je l’ajoute au plugin. Sinon, tu peux aussi l’ajouter directement vu que ce plugin est développé sur la zone, mais il te faut connaître SVN ce qui n’est peut être pas ton cas...
Maintenant, comme je te dis, je n’ai jamais testé les traductions avec ce plugin, et il y a plusieurs méthodes pour réaliser un site multilingue sous SPIP et ce plugin n’est peut être pas (encore) adapté à cela. Toute participation est la bienvenue donc !
Répondre à ce message
Existe-t-il un moyen simple de faire afficher le nombre de visites en page d’accueil avec ce squelette très pratique ?
Je viens de changer pour ce squelette mais le décompte des visiteurs a disparu .
J’ai installé un plugin qui est censé compter les visiteurs présents mais il ne marche pas ..
Répondre à ce message
Merci
J’avais bien modifié cette ligne, et vidé le cache de firefox... mais j’avais zappé celui de SPIP sur le serveur...
http://madaj.prod.free.fr/spip/
Par contre, maintenant... il va falloir que je règle la hauteur du bandeau et l’espace gauche du titre... (et réduire un poil l’image... 150*150 ça fait un peu gros en fait...)
ET... JOYEUX NOËL :)
Répondre à ce message
oh ! La terre se passera tres bien de nous.... ;) Oui, et le colibri ne va pas beaucoup mieux. On attend un squelette permaculture, peut-etre un jour ;)
Répondre à ce message
MERCI. ca semble rouler...
http://pascal86.permacultureweb.fr
ancien= http://brindepaille.permaculturefrance.com
bientot un nouveau site pour brin de paille, l’association de permaculture en France,
C’est amusant ! Pour avoir découvert la permaculture avec Le Petit Colibri et pour y avoir participé un peu (http://marcimat.magraine.net/?rubrique25), je suis bien content de découvrir un autre site qui en parle.
Longue vie donc à notre terre ! (et à votre site !)
Répondre à ce message
pas malin de poster pour rien, mais j’ai trouve mon erreur, tous les repertoires dans le repertoire IMG n’avaient pas ete copiees
Répondre à ce message
juste une question, j’avais auparavant un mot cle « galerie » (sarka spip) qui permettait d’afficher les photos attachees a un article. Maintenant, seulement le nom des photos s’affiche en bas de page (en lien grise), comment faire bien ? Une idee ?
Répondre à ce message
On a essayé sur : ecole en pyjama
Répondre à ce message
quel /config/mes_options.php ? Spip ou multiflex ou cfg ? Suis sous spip 2.0.
est-ce cfg_options.php ?
merci de ton interet...
Celui de SPIP dans config/mes_options.php ... Si ce fichier n’existe pas, il te faudra le créer, avec donc, pour contenu :
Répondre à ce message
Seuls les webmestres du site sont autorisés à modifier ces paramètres.
voila le message d’erreur quand je souhaite configurer le plugin... quelqu’un a-t-il une idee ?
suis sous spip 2.02
Si vous n’êtes pas l’auteur 1 de SPIP, vous ne pourrez pas y acceder automatiquement.
Il faut déclarer la constante _ID_WEBMESTRES dans config/mes_options.php en indiquant son numéro d’auteur (auteur 1 et 5 dans l’exemple).
Répondre à ce message
J’ai un petit problème avec Multiflex 3 (sous Spip 2.0). De temps en temps l’accès aux pages et refusé avec le message suivant :
« Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, luc.blanchard@free.fr and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log. »
Une idée ?
Répondre à ce message
bonjour,
Je débute avec Spip, et avec ce Squelette je n’arrive pas à changer les couleur des blocs dans cfg.
Je suis sous Spip 2.0.
Quelqu’un sait il ce qui ne va pas ?
Répondre à ce message
Merci pour ce squelette, le site de l’association Val de Seine Vert (Spip 2.0) l’a adopté.
Répondre à ce message
La base de donnée explose régulièrement avec ce squelette sous SPIP 2.0 RC1.
Une idée d’où viens le problème ?
Répondre à ce message
Bonjour,
Je cherche à mettre un article au dessus des autres, en haut de ma page, afin qu’il soit lu en premier ... Comment puis-je faire ceci avec multiflex ?
Merci !
Répondre à ce message
Bonjour et félicitation pour ce travail.
Je commence à comprendre grâce à votre squelette les possibilités de la version 2 de spip. Impressionnant et je suis loin d’avoir tout compris.
En ce qui me concerne je n’ai pas eu besoin de modifier config/mes_options.php pour avoir la main.
Je suis en SPIP 2.0.0 dev [12836].
J’ai une question. Comment modifie t on les css.
Dans la page : http://mahe.ac-reunion.fr/spip.php j’ai inséré le code de http://www.spip-contrib.net/Plugin-ABCalendrier,2686
avec son css
dans noisettes/_page/header
Quand j’utilise firebug le css qui semble « prioritaire » est main-content table et consort th td ...
Comment modifie t on cette priorité ?
Merci d’avance.
Vous avez correctement ajouté la css. A un détail près, plutôt que d’écrire l’adresse du CSS, demander à SPIP de la calculer en transformant
En :
Le code css inséré style un calendrier contenu dans une div #navigation, or vous votre calendrier est hors d’une telle div. Par conséquent le style ne s’applique pas. Deux possibilités donc : soit encadrer la balise du calendrier par une
<div id="navigation">...</div>(vous pouvez car Multiflex pour sa colonne de navigation utilise un identifiant « main-navigation ») ou créer votre propre css sur la base de celle proposée en modifiant #navigation par un autre selecteur css.Avec du retard, merci.
Répondre à ce message
Je suis parti de zéro, direct en SPIP 2.0 beta 2.
J’ai cherché d’autres mentions dans multiflex ou spip de « barre_textarea » des fois que ça vienne de là mais rien, il n’y a que cette occurrence problématique-là.
Bizarre hein ?
Répondre à ce message
Oui : ça se passe sur n’importe quelle page article de mon site www.ludovicbablon.com quand on clique sur « Répondre à cet article ».
En fait, tout s’affiche bien, sauf le champ pour répondre à l’article, justement... c’est lui qui buggue, c’est dans cette section qu’il y a la balise qui cause l’erreur.
(Je le redis, je trouve votre squelette vraiment bien fait, beau, pratique, en tout cas moi j’en suis très satisfait ! Et c’est normal qu’il y ait quelques bugs, je savais que je prenais un risque en le faisant tourner sous spip 2... si c’est la cause du problème)
Effectivement, j’aperçois votre bug, et il a déjà été signalé sur SPIP : #1552.
Cependant, je ne le reproduis pas en local. Etes vous parti d’un site SPIP 1.9.2 existant, en faisant une mise à jour vers la version 2.0 beta 2 ou avez vous commencé votre site directement en SPIP 2.0 beta 2 ?
Répondre à ce message
Bonjour,
j’ai cette fois un problème avec les forums.
Message d’erreur :
Erreur : filtre « barre_textarea » non défini
Puis au debug :
Erreur(s) dans le squelette
1 Erreur sur le site boucle critère inconnu articles
2 Erreur sur le site boucle critère inconnu breves
3 Erreur sur le site boucle critère inconnu rubriques
4 Erreur sur le site boucle critère inconnu syndic
5 Erreur : filtre « barre_textarea » non défini
Peut-on me dire ce qui se passe ? J’ai cherché en vain.
J’ai réalisé ces squelettes il y a un an, sur une version de spip encore en développement (1.9.3) qui est devenue maintenant 2.0 beta 2 ... entre temps de nombreux changements (dans spip) ont eu lieu et je n’ai pas eu le temps de tout vérifier, et particulièrement, je n’utilise pas les forums.
Je regarderai ce qui se passe quand j’aurai un moment. Pourtant, Multiflex ne surcharge pas les forums natifs de SPIP, cette erreur est donc imprevue !
Pourvez-vous préciser sur quelle(s) page(s), lors de quelle(s) action(s), cela se produit ?
Répondre à ce message
Bonjour à tous,
d’abord merci à Matthieu pour ce très beau squelette !
Je l’ai choisi pour mon nouveau site que je viens d’ouvrir : www.ludovicbablon.com
Maintenant, je voudrais faire quelques adaptations, et bien que j’aie déjà manipulé des spips, cette fois-ci je suis perdu.
Je voudrais modifier la typo des titres (mettre des petites capitales grasses),
supprimer la série des mentions de langue Fr Fr Fr Fr,
supprimer les mentions de date d’article,
supprimer la mention « par Ludovic Bablon » qui ne sert à rien puisque je suis le seul rédacteur de mon site,
je voudrais aussi appeler les liens des articles liés par mot-clé à l’article en cours,
je voudrais que le menu soit déroulant et qu’il liste les articles de la rubrique,
et faire encore quelques petites modifs.
Quelqu’un peut m’aider ?
Je sais faire les choses les plus faciles seulement là, je ne sais pas quels sont les pages et les css à modifier...
Cdlt,
Ludovic
Bonjour,
Merci pour ces retours.
N’hésitez en tout pas pas à contribuer à ce squelette, son développement est collaboratif et se passe sur spip.zone (voir l’historique)
PS : je n’ai pas trop le temps de m’y consacrer.
Merci ça marche !
... enfin, ça marche... avec ces rectifs là :
il faut copier ET SUPPRIMER les fichiers
/plugins/multiflex/noisettes/article/inc/contenu_article.html
et
intro_articles.html
dans
/squelettes/noisettes/article/inc/
(---> article, sans « S »)
La modif du menu fonctionne.
Par contre, apparemment celle des FR FR FR ne marche pas - j’ai remplacé les fichiers pourtant.
Non, il ne doit pas y avoir besoin de supprimer quelconque fichier de multiflex.
Il faut bien vider le cache par contre après les modifications.
Répondre à ce message
Bonjour !
J’ai un problème bizarre. J’ai installé tous les plugins nécessaires et procédé à la configuration de Multiflex. Mes paramètres s’enregistrent bien, je vois les modifications à l’écran mais.... l’onglet « Couleurs » dans CFG ne fonctionne pas : pas de pipette, juste des codes HEX (qui ont tous d’ailleurs un fond gris). J’avoue que je ne sais pas quoi faire. Svp j’ai besoin d’aide car j’ai investi un nombre incalculable d’heures dans l’élaboration de mon site (qui, d’ailleurs, paraît bien car ce plugin Multiflex est tout simplement génial !!) et je voudrais bien qu’il fonctionne aussi bien en ligne qu’en local !
Merci
Gnarf... c’est un texte pas à jour qui est à l’origine de cela !
La pipette de CFG (<1.10)> = 1.10 nécessite le plugin « Palette » pour avoir droit à la petite pipette !
Je corrige le texte, merci du signalement !
Plugin Palette
Répondre à ce message
Bonjour et merci pour votre travail !
j’apprécie bcp ce squelette joli et paramétrable...
il me manque une seule chose et étant débutant en SPIP. Un bloc (sous le menu ou à droite sous les brèves/sites) de statistiques succinct recensant les stats éditoriales (nb articles / brèves/ sites/auteurs) et les stats de visites (ce jour et total...). Bloc visible par tout le monde..
Cependant malgré mes recherches je ne trouve pas comment faire alors si qqn peut m’aider je l’en remercie par avance.
Dace
Répondre à ce message
Bonjour,
Et bravo pour cet énorme travail !
J’ai fait le choix d’installer Multiflex3 avec un SPIP 1.9.3 dev [11918]. Seulement voilà, le formulaire de recherche ne veut pas fonctionner (impossible d’écrire dans la textfield et impossible d’actionner le bouton GO !... et ce même en remplaçant le code par celui de la dist ds la noisette « recherche » !!) Etonnant non ?
Je réponds à moi-même. Est-ce un bug ? En tout cas, lorsque l’on supprime le code qui ajoute les « Site message » dans les headers (noisettes), le formulaire de recherche devient accessible. Il semblerait que le div de « sitemessage » soit mal positionné et se place au-dessus du div du formulaire de recherche ce qui empêche tout accès à ce dernier.
Répondre à ce message
Bonjour !
Que faire pour afficher des informations dans la colonne de droite ? Je me dis que c’est peut-être avec des mots-clés mais je ne sais pas pourquoi mais je ne trouve pas la façon d’attitrer des mots-clés dans la version en développement de SPIP qu’on doit utiliser pour ce plug-in.. on dirait que je suis en « interface simplifiée »...
Pourriez-vous m’aider ?
Merci !
Bonjour,
J’ai répondu moi-même à ma question... je croyais qu’il y avait juste les choix offerts quand on passait la souris sur les menus du haut... quelle surprise j’ai eu donc quand j’ai cliqué directement sur « configuration » !!!
Mais ma question se maintient : y a-t-il seulement les brèves sur la colonne de droite ?
Merci !
Breves, derniers sites, dernieres syndications (flux rss), derniers commentaires de forums.
Ces fonctionnalités sont désactivées par défaut sur la version de développement, il faut donc les activer pour les utiliser.
MM.
Effectivement, de nombreuses options semblent inactives (RSS, menu horizontal déroulant, etc...). Comment les activer ?
Répondre à ce message
Bonjour !
j’ai suivi pas à pas toutes les règles... Je suis bien avec la version dev de Spip...
Et aucun de mes choix de paramétrage de Multiflex effectué dans CFG ne s’enregistre. Quand je clique sur OK, il se remet à blanc.
Par ailleurs, j’ai des messages d’erreurs « Impossible de lire multiflex/general ».
J’ai bien fait le « idwebmestre » dans mes_options et le répertoire plugins/auto est bien en chmod 777...
Vous avez une solution ?
Répondre à ce message
Bonjour,
j’ai un problème pour la configuration des couleurs . Je parviens bien à modifier les couleurs des blocs brèves, liens, commentaires ( avec la pipette). Par contre je ne peux modifier les couleurs : teinte dominante et teinte générale. Elles sont affichées dans cfg mais pas d’options pour les modifier...
Merci pour votre aide
je précise un peu :
dans les tableaux ’liens’ et ’blocs’ j’ai seulement la colonne ’valeurs’ ( la pipette apparait quand je clique dans la case qui donne la valeur)
dans le tableau ’teintes’ ; coeff rouge vert bleu, puis teinte dominante ( couleur d’origine etc...) et ’teinte générale mais non clicable...
En fait, dans les cases teintes, il suffit d’indiquer des valeurs entre -1 et 1 (coefs)...
par exemple -0.4 / 0.1 / 0
C’est pas l’endroit le plus clair je suis d’accord ;)
MM.
Répondre à ce message
Bonjour,
Un petit problème d’affichage avec le footer quand il y a des « derniers sites » affichés dans une rubrique.
ici : http://iupmiage.sc.u-picardie.fr/miage/site/spip.php?rubrique1
SVN 193 11847
Version : 0.2.4 [20843] — en test pour multiflex
Félicitations pour cette adaptation.
Cordialement
Bien vu.
Corrigé en 0.2.5.
Répondre à ce message
Bravo pour le travail, juste une question et une remarque :
- Comment faire apparraitre les menu horizontal ?
- Visiblement j’ai un problème pour centre les documents du portofoli : ils restent alignés à droite malgré la commande « center ». Pourtant il se fait correctement dans la partie éditeur mais pas sur le site.
Répondre à ce message
Bonjour,
J’ai des problèmes d’apparition de header, les titres des articles, etc. J’ai tenté le cas d’origine, pas de titre, en incluant un autre bloc de header contextuels, pas de passage de paramètres, et impossible de voir de manière simple comment passer les id des différents éléments.
Un début de réponse ?
Merci
Répondre à ce message
Bonjour,
tout nouveau sur Spip, je commence à comprendre le principe de fonctionnement et j’arrive à faire à peu prêt ce que je veux, mais là honnetement je bloque, et moi qui n’ai déjà plus beaucoup de cheveux, je me les arrache depuis ce matin. Mas bref voici mon problème :
Spip 1.9.3 installé fonctionnel
cfg 1.7.4 ajouté dans le dossier plugins, fonctionne seul
fonctions couleurs 0.4 ajouté dans le dossier plugins, fontionne seul
Mais voilà, dès que j’active le deuxième, le premier se désactive, et inversement.
Bref impossible d’activer Multiplex étant donné qu’il demande que les deux précédents soient activés pour bien vouloir s’activer.
Quelqu’un a-t-il déjà eu ce problème ? est-il possible d’avoir un lien vers par exemple la version 1.7.1 de cfg (j’ai cru voir dans les messages précédents que cela fonctionnait avec cette version) ? ou bien ai-je fait quelque chose de travers à un moment ?
Merci par avance de vos réponses.
Répondre à ce message
Bonjour et tout d’abord merci pour la qualité de votre squelette.
Je souhaiterai savoir comment positionner un article ou une image de présentation au dessus d’Actualités dans la colonne centrale de la page d’accueil du site (mais pas sur les autres pages). Je souhaiterais que cet article ou image soit toujours visible quels que soient les articles dernièrement modifiés.
Merci d’avance pour votre aide.
Nicolas
Si vous connaissez un peu SPIP et le fonctionnement des squelettes/boucles, vous n’aurez aucune difficulté à réaliser cela.
Le plus simple est certainement soit
- A) de créer un mot-cle « edito » et de l’affecter à l’article voulu
- B) de créer un formulaire avec CFG (ce qui sert pour paramétrer le squelette Multiflex) qui selectionne un article.
- C) utiliser le plugin ’aa’ (article accueil) qui permet cela
Ensuite, il faut copier le fichier /plugin/multiflex/noisettes/sommaire/centre.html dans /squelettes/noisettes/sommaire/centre.html et le modifier pour ajouter la lecture de l’article choisi...
Par exemple ajouter dedans
- A)
ou
- B, C) (je crois)
Je ne vous en dit pas plus, il faut aller lire la documentation de SPIP pour découvrir cela en détail.
Merci beaucoup.
J’ai utilisé le plugin aa et ça marche.
Il me reste à travailler sur la mise en page, mais c’est bien ce que je recherchais.
Nicolas
Répondre à ce message
bj,
merci de votre squelette.
Cependant...j’ai un leger pb, j’utilise la version de spip1.9.3, et quand j’insere des onglets, dans l’affichage privée cela fonctionne normalement, mais dans l’affichage public les onglets se positionnent en vertical au dessus des boites.
De plus avec le plugin boite a outils ( envoyer mail, aggrandir texte etc)la barre à outil s’affiche elle aussi en vertical et non pas en horizontal...
Ce la doit peut etre venir des css...en fait je cherche, je cherche mais je trouve pas.
Sinon tout le reste tourne bienet je vous en remercie.
j’ai essayé plusieurs trucs mais aucun effets sur le pbs. Alors si quelqu’un a qui cela est deja arrivé peut m’aiguiller, cela me rendrait beaucoup service.
Actuellement je fais tourner en local.
merci de votre coopération et de votre travail.
Qu’est-ce que vous appelez un onglet ?
MM.
re,
en fait j’utilise le plugin « en onglet dans le texte » que j’ai recupere a l’adresse suivante :
http://www.spip-contrib.net/Decouper-un-texte-en-pages-et-ou
cela me permet de gerer du contenu sans trop occuper de place sur la page (facilite la navigation.)
voila .merci de vos reponses
eric :)
re,
je trouve toujours pas, je suis passé sur firefox, cela ne donne rien de mieux pour mes onglets !!!
J’ai aussi essaye de supprimer la boite outils articles, de la remplacer par le plugin de base. rien n’y fait
bon help !!!!!!
si quelqu’un peut m’aider
merci encore
Répondre à ce message
Après avoir un peu apprivoisé le squelette, j’ai encore de grosses questions d’adaptation. N’y a-t-il pas un fichier CSS simple (perso.css) qu’on peut mettre dans le dossier squelettes/css par exemple pour changer simplement des données ? Je me retrouve à devoir changer des fichiers que je ne repère qu’avec des références cabalistiques page=theme&mfx etc. et que je ne sais pas par quel bout prendre !
Merci
Je propose de mettre dans le header la ligne
Cela permet de changer très facilement des points du style.
Qu’en penses-tu ?
Oui, c’est une bonne idée...
La zone t’attend chaleureusement ;)
MM.
Eh oui < :-) ! Malheureusement, pour de nombreuses raisons, je ne peux suivre la zone, alors bon, je vais continuer à proposer mes petits changements ici !
En particulier, rajouter les notes en bas des articles.
J’ai un autre problème, dans la page article, la colonne de droite, Dans la même rubrique, il y a, après la puce, un curieux 00 -, qui pourrait correspondre au début de la numérotation de mes articles (qui commencent par un numéro 001, 002, etc.).
Mais, d’une part ce serait couper le titre de manière curieuse (les deux premiers caractères puis rien, puis le titre réel ?), d’autre part, cela ne devrait pas apparaître, puisque j’ai indiqué, en global, le filtre |supprimer_numero (qui marche parfaitement ailleurs). Il me semble que ça vient du fichier noisettes/article/inc/derniers_articles_liste.html mais impossible de trouver d’où exactement.
Merci
Répondre à ce message
Avec la version SPIP 1.9.3 dev [11459] j’ai des erreurs, en voici une, mais j’ai le même genre avec auteurs, mots, etc..
Par ailleurs, il serait bien de mettre des filtres |supprimer_numero systématiquement sur les #TITRE, c’est une base de tri dans SPIP qu’on ne peut pas éluder.
Merci
Tu peux m’indiquer sur quelles pages tu obtiens cela ? je ne reproduis pas.
Et aussi mettre l’erreur SQL complète car sur le bout qui est présenté, tout n’est pas indiqué, même si je suppose que l’erreur provient de la virgule avant le INNER JOIN dans : « FROM spip_syndic_articles AS
syndic_articles, INNER JOIN »Pour le supprimer numéro, j’ai mis un fichier d’exemple squelette_multiflex_options.php qui contient :
# $GLOBALS['table_des_traitements']['TITRE'][]= 'typo(supprimer_numero(%s))';Il suffit de la copier dans les mes_options.php en enlevant le #.
MM.
Oups, si, l’erreur sql est complète pardon ;) c’est le formulaire de réponse qui ne met pas le message complet au dessus du textarea où l’on écrit la réponse !
Désolée, ça doit venir de la nouvelle version de Spip, avec les squelettes de la dist, j’ai les mêmes erreurs.
Et où exactement tu le mets ? Dans squelettes/config ça ne marche pas.
tu mets un fichier : /config/mes_options.php contenant :
Comme je l’ai dit plus haut, ça ne marche pas
Ca ne marche que dans config/ mais ça pose un problème, si on doit intégrer des fichiers dans la structure même de Spip, et qu’on ne peut pas tout configurer dans le dossier squelettes, qui est supposé être le dernier à être lu.
Pour une mise à jour, ça devient compliqué, et les oublis ne seront pas rares, si on efface la version précédente. Mais, bon, j’imagine que ça vient de Spip, n’empêche...
Répondre à ce message
bonjour,
j’ai installé les versions suivantes :
- SPIP 1.9.3 dev [11459]
- CFG - Version : 1.7.1 [19986] stable
- Fonctions Images - Version : 0.4 [19175] stable
dans le panneau de configuration « Multiflex couleurs » je ne retrouve pas
la mosaique de couleurs comme montrée dans l’article,
mais uniquement une simple colonne marquée « valeur ».
De plus, lorsque je modifie ces valeurs, cela ne semble pas impacter le rendu sur le site (malgré purge du cache).
Une idée ?
merci pour ce beau travail..
Tom
Ah bah oui, c’est ça... On améliore d’un côté et on oublie de mettre la doc à jour ;)
Voici ce qu’il vous faut faire :
- créer un dossier
/libà la racine de votre spip avec accès en écriture- aller dans
ecrire/?exec=cfg_install_libset télécharger « farbtastic ».- retourner ensuite dans la configuration de multiflex, ça devrait être mieux
Il faut mettre (ou laisser) les couleurs avec un # devant : #34789a par exemple.
MM.
ça va mieux !
on voit désormais apparaitre une pipette pour le choix des couleurs.
Le triplet de colonnes « couleurs d’origine/actuelle/nouvelle couleur » dans les 2 blocs « Liens » & « Blocs » n’est pas réapparu - c’est peut-être normal - mais le changement des couleurs est bien visible sur le front-end.
merci pour votre réponse très rapide !
Tom
Oui, c’est normal, j’ai supprimé ça en mettant la pipette à la place.
MM.
Répondre à ce message
Bonjour,
je suis héberger par 1and1 et je souhaite installer spip 1.9.3. L’installation et la configuration de spip 1.9.2 ne m’a pas posé de problème. Lorsque j’installe spip 1.9.3 from scratch ou par un update de spip 1.9.2, j’obtiens le message d’erreur suivant lors de l’étape 2 de la configuration de Spip « Choix de votre base » (l’étape 1 « Connexion à votre base de données » se passe normalement) :
« Site en travaux Attention : un problème technique (serveur SQL) empêche l’accès à cette partie du site. Merci de votre compréhension. »
Faut-il faire quelque chose de particulier pour installer spip 1.9.3 sur 1and1 ?
Merci de votre aide.
Nicolas
2 choses)
- recemment, un bug s’était glissé à l’install de SPIP 1.9.3 svn, est-ce que ça le fait toujours en version 11400 (celle d’aujourd’hui ?)
- si oui, pouvez-vous glisser les logs (/tmp/spip.log) ?
Le problème est en effet corrigé avec la version 11400.
Merci
Répondre à ce message
Bonjour,
j’ai installé sur un SPIP 1.9.3 dev [11369] vierge le plugin multiflex3 ainsi que cfg et fonctions_images (les plugins ont été téléchargés aujourd’hui sur la SPIP Zone.
Dans l’interface de gestion des plugins, j’ai le message suivant : / !\ Fichier absent : squelette_multiflex_fonctions.php , alors même que le fichier est bien présent et accessible par apache (si j’appelle la page http://monsite/plugins/squelette_multiflex3/squelette_multiflex_fonctions.php, j’ai le rassurant message : Fatal error : Call to undefined function : include_spip()...)
J’ai essayé de supprimer / réinstaller les 3 plugins, toujours le mm message...
re-bj,
sur le serveur en question, j’utulise PHP Version 4.3.10-16
re-bj,
la magie de la version SVN : j’ai ce matin installé la SPIP 1.9.3-dev [11373], et tout semble OK
Répondre à ce message
bonjour et merci pour votre disponibilité.
voici le code du message d’erreur qui se produit en page sommaire
qu’en pensez-vous ?
Aucune idée...
Pouvez vous donner la version de SPIP et celle de PHP ? (ecrire/ ?exec=info pour php), celle de SPIP est indiquée dans le pied de l’espace privé
PHP Version 4.4.8
SPIP 1.9.3 dev [11288]
voici le lien du site où se produit l’erreur mvmv.fr
Je ne sais toujours pas d’où cela provient.
Peut être pouvez-vous essayer de mettre à jour SPIP (il manque peut être un fichier qui s’est mal installé ?) avec le spip_loader.php.
Hum... je vois aussi que vous avez un certain nombre de plugins, il est possible qu’il y en ait un qui ne fonctionne pas avec la 1.9.3 actuellement. En regardant où se situe l’erreur, je dirai barretypoenrichie. Essayez en le désactivant, tout comme ’forms’ et les autres plugins non indispensables à Multiflex (et vider le cache). Si l’erreur disparait, ajoutez les plugins un à un jusqu’à retrouver l’erreur, nous tiendrons alors le coupable !
- barretypoenrichie(1.5), => utiliser plutôt « barre typo v2 » + « enluminure typographiques »
- forms(0.303), => n’est plus maintenu je crois, utiliser plutôt « forms&tables » + « compat193 »
- image_cliquable(1.2),
- jeux(1.0.04),
- panoramas(2.0),
- thickbox1(0.3),
- wcalendar(0.11),
- agenda(0.16),
- cfg(1.3.8),
- fonctions_images(0.2),
- calendriermini(0.3),
- squelette_multiflex(0.1.12)
Je répète que la version de SPIP 1.9.3 dev est en développement, il est *normal* que certains plugins ne soient pas à jour des changements d’api. Le plugin « compat193 » permet de régler une partie des problèmes, mais pas forcément tous. (autre possibilité : ajouter « include_spip(’inc/vieillesdef’) ; » dans son mes_options.php (c’est ce que fait le plugin compat principalement).
merci pour votre réponse.
effectivement en supprimant les plugins, tout est revenu dans l’ordre.
Répondre à ce message
J’ai donc remis le couvert avec la bonne version. Pour li’nstant tout semble marcher, et c’est assez bien conçu faut dire.
A propos de perosnnalisation, on peut donc faire un autre jeu de couleurs, dans /squelettes.
Est-il envisagé de proposer le choix aux internautes, comme dans la partie privée de Spip, repris par le squelette multi saisons (mais dans ce cas sans choix de couleur, le changement étant automatique à chaque saison) ?
Merci
Cela doit être possible certainement, il faudrait regarder comment a fait Multisaison et réutiliser une partie de leur code. Si quelqu’un veut coder la fonctionnalité, il est bienvenu !
MM.
Répondre à ce message
Spip 1.9.2d [11132]-squelettes multiflex de ce jour
L’appel à cfg me donne l’erreur : Impossible de lire fonds/cfg_multiflex.html dans le cadre de gauche et aucun choix.
Le squelette a une erreur : Aucun squelette ’noisettes//centre’ n’est disponible.
# Erreur(s) dans le squelette * Erreur sur le site, boucle critère inconnu =
Hum... je suis désolé Perline, mais ce squelette ne fonctionne qu’avec la version en développement de SPIP (c’est indiqué à plusieurs endroits dans l’article). Je sais que ce n’est pas très sympa de publier un squelette qui s’appuie sur une version de développement, mais j’ai eu un peu de temps pour le partager et faire une doc alors j’en ai profité.
Il te faut soit utiliser (tester) SPIP 1.9.3 en développement, soit attendre quelques mois que la version stable sorte...
MM.
Ahhh, c’est le >192 qui m’a fait croire qu’elle était incluse...
Snif...
Répondre à ce message
Un petit mot pour informer qu’une nouvelle version vient de sortir (0.2.1) qui amène principalement comme nouveauté la toute nouvelle syntaxe
{ajax}pour les inclusions de noisette (Nécessite SPIP 1.9.3 dev svn>11298). Cette syntaxe permet de faire de l’Ajax (c’est à dire que lorsque l’on clique sur un lien, seule une petite partie de la page est rechargée) très facilement.J’ai intégré cela pour certaines noisettes et corrigé quelques bugs :
- la puce spip avait une bordure en image
- le portfolio n’affiche plus les documents déjà présents dans l’article
Quelques petits ajouts
- une page de liens accessible depuis spip.php ?page=liens (code proposé par Nicolas Dubail)
- le pied de page est en francais (!) et un lien vers cette documentation y a été inséré
MM.
Répondre à ce message
bj,
ce squelette est trop sympa, j’ai pu y intégrer des .swf, des fichiers audio etc...
En modifiant le graphisme qui est déja bien on obtient des résultats sympa.
Par contre si quelqu’un a trouvé comment faire appraître tous les articles d’une rubrique dans l’arborescence je suis preneur.
j’ai essaye de jouer avec des mots cles, mais je n’y suis pas arrivé.
merci pour tout
En fait je precise :
comme on a dans le menu « Dans la meme rubrique »mais la on a uniquement les sous rubriques, moi je souhaite avoir « tous les articles de la rubrique » cad, que soit listés tous les article de la rubrique et des sous rubriques.
je bidouille mais y arrive pas si je reussi j’envoi...mais c’est pas gagné.
j’ai modifié le fichier supplement centre et supplement colonne du fichier noisette/rubrique mais ca fonctionne pas...
sigh
bon je continu a chercher, si je trouve pas aidez moi
merci encore
Il te faut créer un fichier "noisettes/vertical/sous_rubriques_articles.html, copie de noisettes/vertical/sous_rubriques.html en ajoutant dedans les boucles (ARTICLES) qui vont bien.
N’hésitez pas à le poster ici une fois fait, je l’ajouterai au squelette.
MM.
vous aurez lu noisettes/_navigation/vertical. évidemment !
Erreur(s) dans le squelette
1 Aucun squelette ’noisettes/_navigation/sous_rubriques_articles’ n’est disponible...
2 Erreur de compilation
et voila le tres mauvais resultat...
Dans multiflex, il y a un dossier /noisettes/_navigation/vertical/
Dedans se trouve le fichier sous_rubriques.html
Vous pouvez copier ce fichier dans votre propre dossier squelettes sous la même arborescence en le renommant, par exemple /squelettes/noisettes/_navigation/vertical/sous_rubriques_articles.html
Ensuite, dans l’appel du menu vertival je ne sais plus où, il faut mettre fond=noisettes/_navigation/vertical/sous_rubriques_articles
Vous pouvez alors éditer « sous_rubriques_articles.html » et y créer les boucles articles qu’il vous manque.
re,
j’ai essaye ta solution mais ai pas reussi, j’ai cree fichier
noisettes/vertical/sous_rubriques _articles, et j’ai modifié l’appel par le fichier : noisettes/navigation/vertical/sous_rubriques_articles
<:articles_dans_la_rubrique :>
(#INCLUREnoisettes/navigation/vertical/sous_rubriques _articlesenv mfx_pagination_nombre=4 mfx_pagination_liens_pages=oui mfx_afficher_details=oui mfx_afficher_texte=oui mfx_afficher_lire_suite=non mfx_lien_sur_titre=oui |trim ) [(#ENVmfx_colonne_div|==oui| ?
)] ] [(#REM) zer ]
enfin dans tous les cas de figure, je m’y approche mais ca fonctionne pas.J’ai effectivement un cadre qui apparait dans le menu de navigation ou s’affichent : les bréves, derniers sites etc, mais pas ce que je veux.
A voir, je desespére pas ......trop
Répondre à ce message
bonjour,
de beaux espace risquent d’etre cree avec ce jeu de squelettes.
mais moi je rencontre un hic
ou trouver 1.9.3 ?
dans configuration des modules un encart apparait a gauche avec message suivant :
Impossible de lire fonds/cfg_multiflex.html
En clair je m’en sors pas vraiment
si quelqu’un peut m’aiguiller
merci d’avance de votre travail
re,
En fait tout était expliqué............
je dois etre un tout petit peu fainéant
et merci encore de votre travail
:-)
Répondre à ce message
Bonjour :-) Tout d’abord : bravo pour ce squelette...
Je me pose tout de même une question, stupide sans doute...
Comment fait on pour affecter une valeur à la variable : mfx_description ?
Steph
Si vous regardez bien, un squelette (
article.htmlpar exemple) appelle le squelettenoisettes/_page/headersur Multiflex comme ceci :mfx_description sera la variable qui remplira la meta « description » dans la partie head du fichier html. On lui attribue ici la valeur
#GET{description}, elle même provenant du SET juste au dessus, soir le début de l’introduction de l’article.L’introduction, il faut lire la doc :
http://www.spip.net/fr_article902.h... qui explique que c’est pris dans le descriptif de l’article ou a défaut le chapeau ou le texte.
Est-ce que ça répond à votre question ?
Merveilleusement bien... Grand merci :-)
Répondre à ce message
J’ai oublié de préciser, mais lorsque que l’on ajoute un lien URL à un article genre EN VOIR PLUS, le lien n’apparait pas sur le squelette, même si cela a été activer dans la configuration du site. Un ch’tit oubli ^^ ???
Bonne continuation.
Tu sembles avoir corrigé certaines choses sur ton site. Si tu as des patchs à proposer, n’hésite pas !
MM.
Salut Mathieu,
Ce soir je ne vais pas avoir le temps, mais OK je te communiquerai les modifs que je fais sur ton squelette. Pas de soucis, bien au contraire, comme cela ca me permettra de continuer à beneficier de tes mises à jours.
La, il va être l’heure d’aller au dodo, ciao.
Répondre à ce message
Bonjour Mathieu,
Et oui c’est encore moi ^^
Apres t’avoir embeté avec les histoire de TITRE dans les TEXTE, je reviens à la charge avec d’autres choses...
Je viens de créer une rubrique « A VOIR » qui va contenir chaque AFFICHE au format JPG ou PNG des films+mangas+animés que je conseilles. Et mon avis sur le film est dans le commentaire du DOCUMENT ajouté à la rubrique « A VOIR ».
Mais malheureusement il semble qu’il n’a pas été prévu la gestion d’un diaporama dans les rubriques(avec affichage des commentaires lorsz du click sur la miniature).
oui je sais : Et en plus il est exigent.
Ma question est : est ce que ca va être prévu pour tout le monde ou il vaut mieux que je bidouille moi-même ton squelette ?
Merci de ta réponse et TRES bonne continuation.
PS : bonne nuit quand même :)
On constate facilement qu’il manque quelque chose :)
Re-bonjour Mathieu (je t’embete version 3),
Lorsque l’on souhaite n’ajouter q’une image à un article pour l’illustrer, si je souhaite que les visiteurs puissent voir cette même image en taille réelle, il devient obligatoire de la rjaouter une seconde fois à l’article en tant que document.
Est il possible de prévoir une légère modif, afin que si nous sommes dans l’article (ou dans la rubrique) et que je clique sur le LOGO_ARTICLE que tu met en a droite du texte, ce LOGO_ARTICLE s’ouvre dans une nouvelle fenetre en taille réelle.
Ce qui permettrait d’eviter la redondance d’upload pour un même affichage en fait.
Voici un exemple de ce qui serait sympa :
Lorsque je clique sur le logo de l’article
Répondre à ce message
Bonjour,
Déjà c’est clair il faut le dire, le squelette FORMIDABLE.
Personnalisable, simple clair, sans fioriture. Le résultat est très design et aéro.
En ce qui me concerne aucun bug de constaté mais une question sur la typographie.
En allant voir sur cette page par exemple voir l’article avec typo bizarre on constate que les
{{{titre}}}de texte ne sont pas vraiment mis en valeur.On constate effectivement un manque d’espace au dessus du titre ainsi qu’un taille de typo vraiement réduite à mon gout pour un titre H3.
Est ce voulu ?
Ou j’ai merdé quelque part ?
Merci et bonne continuation et merci pour le boulot accompli :)
Très juste, ça a du m’échaper...
Modifié en version 0.1.8 (il faudra vider le cache pour que la modification soit prise en compte)
Merci.
MM.
Je viens de faire un autre changement (transparent) sauf qu’il nécessite la toute dernière version de CFG actuelle : 1.3.5
Pensez à mettre à jour CFG aussi donc.
MM.
Finalement, une autre nouveauté/amélioration de CFG fait que multiflex nécessite CFG 1.3.6 maintenant !
[Edit] et même maintenant la 1.3.7 de CFG !
Bonsoir Matthieu,
Installation du dernier CFG 1.36 + derniere version de multi et le titres sont bien mieux ^^
Merci de la réactivité, ca evite de bidouiller perso le css :)
Répondre à ce message
Salut,
Est-il possible d’utiliser plusieurs layouts sur un même site ?
- Un layout en 3 colonnes pour le sommaire
- Un layout en 2 colonnes pour le reste
Pour le moment non, mais c’est faisable assez facilement cela.
Il faut ajouter dans fonds/cfg_multiflex_layouts un champs en supplément de ’general_layout’, par en le recopiant avec le nom ’sommaire_layout’ et sur la page sommaire.html, remplacer
par
MM.
Répondre à ce message
Enfin un squelette hautement paramétrable.
J’ai néanmoins un problème d’installation. Après installation de la dernière version svn de spip, de cfg, de fonctions_images et de ce plugin, j’obtiens un :
Erreur(s) dans le squelette :
Qui peut être vu en ligne pour l’instant car je vais effectuer d’autres tests.
Les fichiers header1.html et layout4.html se trouvent pourtant bien dans le dossier layouts du plugin (qui lui se trouve dans plugins/squelette_multiflex3).
Aurais-tu une piste à me proposer pour la résolution ?
Non, je n’ai pas de piste là...
Des mauvais droits d’accès sur les fichiers du plugin peut être ? mais ce serait étonnant.
MM.
Répondre à ce message
Bonjour,
Le squelettes ne fonctionne donc pas, si on ne possède pas une version supérieur a SPIP 1.9.2 ?? Mais ou télécharger (si elle est téléchargeable) la version SPIP 1.9.3.
Merci d’avance
seb
Oui, pour l’instant, ce squelette fonctionne avec une version de SPIP qui est encore en développement (appelée 1.9.3 dev svn, nom susceptible d’être différent au moment de la sortie en stable)
On peut la télécharger avec le spip_loader.php habituel (en l’éditant au préalable : il y a une ligne à commenter et une à décommenter) ou suivre les indications de cette page http://trac.rezo.net/trac/spip.
MM.
elle va sortir quand la version stable ?
Seb
Quand elle sera prête...
MM.
Répondre à ce message
Bonjour,
Je me pose un certain nombre de question sur ce squelette :
1) L’auteur du « template xhtml/css » est clairement identfié en revanche je ne vois aucune indication sur le(s) personne(s) ayant effectuée(s) le portage en squellette SPIP
2) Je ne vois aucune trace de la liccence du squelette. Il n’y d’ailleurs pas plus de mention sur la licence des « template xhtml/css »
3) Le template est censé etre XHTML 1.0 strict valide. Ce qui l’air á premiere vue d’être bien le cas. En revanche si je vais sur le site de démo cité sur cette page et que j’essaye de valider la page, c’est une véritable hecatombe d’erreurs grossieres. Par exemple : j’ai de nombreuses balises « » fermantes sans les « » ouvrantes.
4) Il n’est pas mentionné ce que le squelette prend ou ne prends pas en charge (forums, bréves, fichiers attachés, etc...). Ok vous me direz que j’ai qu’á essayer et je verais bien. Vous n’aurez pas tord :)
Sinon je prends tout retour d’expériences. Merci
Merci de vous poser des questions !
1) La personne qui a porté ce template sous SPIP, c’est moi. J’ai juste mis mon petit nom dans le fichier plugin.xml lu par SPIP lorsque l’on installe des plugins. Je n’avais pas la prétention d’être cité dans le pied de page.
2) Dans les mots clés à droite de l’article, il y a « licence gpl ». Cependant, les templates d’origine ont semble-t-il « domain public », et je ne m’y connais pas assez pour connaitre les différences... (http://www.opendesigns.org/profile/...)
3) Je ne sais pas de quel site de démo tu parles... mais le validateur sur http://puygrelier.org dit « congratulations ». (merci Realet !)
4) Oui, il faut essayer. Je ne sais pas si vous êtes au courant, mais ça prend beaucoup de temps de documenter et de partager son travail...
Sinon, forums, breves et pièces jointes sont prises en compte.
MM.
Bonjour,
Merci de la rapidité de votre réponse.
1) Bravo á vous c’est vraiment du bon boulot et je sais de quoi je parle. C’est pas une mince affaire que de faire un squelette tel le votre. Merci á vous.
2) Ok, c’est GPL : parfait. J’avais pas vu la mention. Désolé.
3) Je parlais bien de : http://puygrelier.org
Apparement j’ai du mal tombé car effectivement aujourd’hui toutes les pages que je viens de testées sont valides.
4) Oui je vais essayer. J’ai juste pas encore eu le temps de le faire :(
Encore merci pour le travail et vos réponses.
Répondre à ce message
Bonjour, et merci par avance.
J’ai téléchargé plugins/multiplex312/, plugins/cfg et plugins/fonctions_images et créé un fichier mes_options.php (où le mettre ? (si je le met dans le répertoire config, il apparait dans l’espace privé le texte de ce fichier) et un répertoire /plugins/auto.
Je ne suis pas arrivé à télécharger et installer automatiquement (SPIP 1.9.2d [11132] )le squelette multiplex312.
Est-ce du à la version de spip ? sinon, y a-t-il des opérations à faire. Lesquelles ?
encore merci Remi
Le fichier mes_options.php se place bien dans config/, mais il doit comporter aussi les caractères qui disent d’interptréter php à savoir :
<?phpau début du fichier et?>à la fin du fichier.Pour la version de SPIP, il est écrit effectivement que ce squelette nécessite une version de SPIP qui est encore en développement (appelée actuellement 1.9.3dev svn).
MM.
Répondre à ce message
Bonsoir,
je débute sous spip et je souhiterais installer ce squelette...mais je n’y arrive pas. J’ai installer le plugin CFG mais je ne trouve pas le plugin « Gestions d’images »...et ce que le problème viendrait de la ? Car quand je lance CFG, rien n’apparaît...juste le logo.
Merci d’avance !
Le plugin se trouve ici : http://files.spip.org/spip-zone/fon..., à instaler dans /plugins
Si vous passez par l’installation automatique comme proposé dans le texte, le plugin s’y trouve également et se nomme « fonctions_image ».
Pour le fait que rien n’apparaisse dans CFG, c’est peut être car vous n’avez pas déclaré ’_ID_WEBMESTRES’ ?
MM.
Répondre à ce message
Ce squelette est une pure merveille par rapport aux possibilités offertes avec le plugin CFG. Le champ d’application est immense.
Bravo, très beau travaille !
Une question tout de même, quelle est la particularité qui fait que ce squelette ne fonctionne qu’avec une version >1.9.2 ?
Est-ce dû au plugin CFG spécifique à 1.9.3 ?...
Utilisation forte de env pour les inclusion des noisettes
<INCLURE...{env}...>.En 1.9.2, il faudrait passer toutes les variables dont la noisette a besoin. Ca doit pouvoir s’adapter. Si tu es motivé !
Pas de particularité avec CFG par contre.
J’ai mis en place pour un site pour les municipales, une petite configuration par l’intermédiaire du panneau de cfg. Largeur de la partie centrale, du menu de navigation, des couleurs, etc. Je n’ai pas autant poussé que toi les possibilités. J’ai utilisé les possibilités offertes par le plugin CFG de création automatique de la présentation de mon panneau.
Je n’ai pas créé de plugins. J’ai utilisé des modèles que j’appelai là où j’en avais besoin. Je ne suis pas encore parfait à l’utilisation des modèles et encore moins à la conjugaison de #ENV, #CONFIG... et modèles. Mais le principe est époustouflant ! Merci les dév !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
