Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
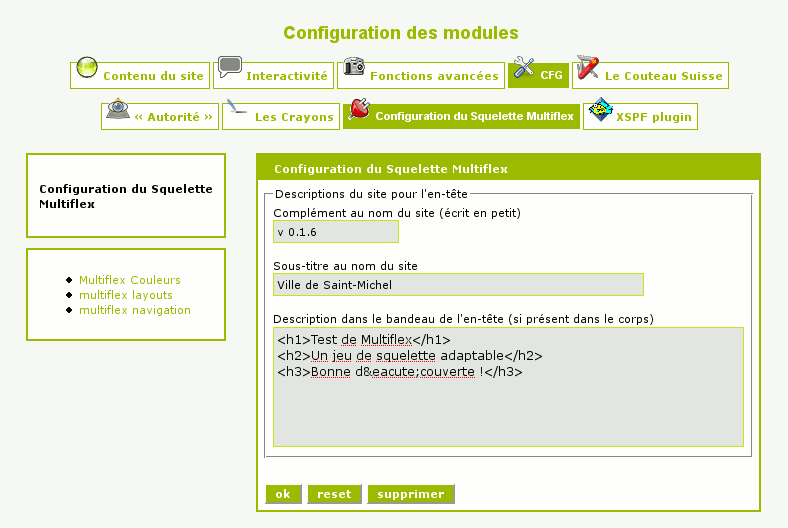
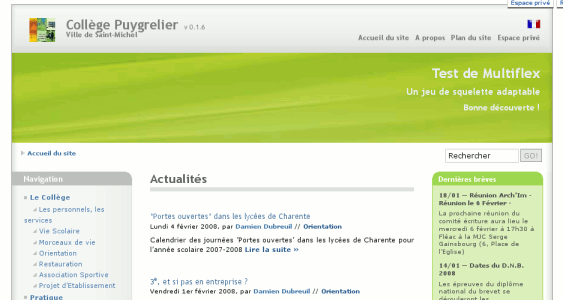
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

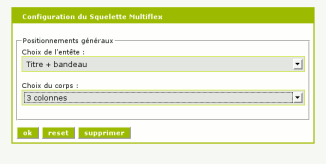
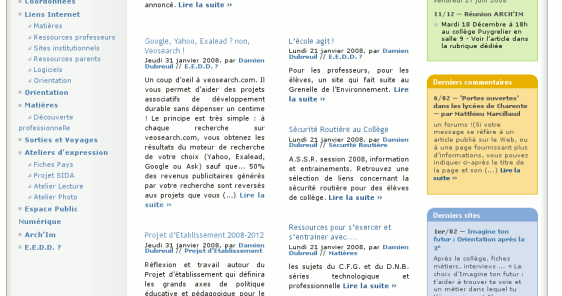
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

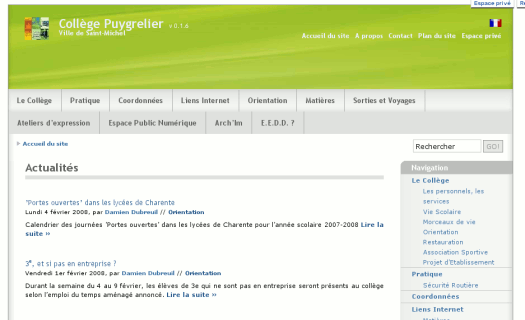
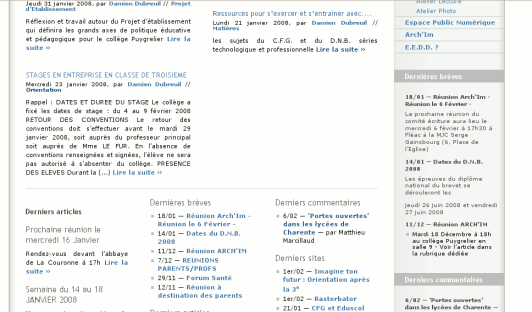
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

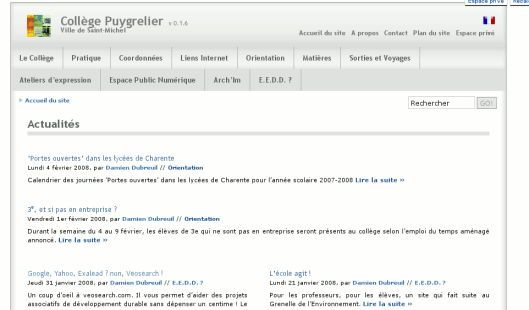
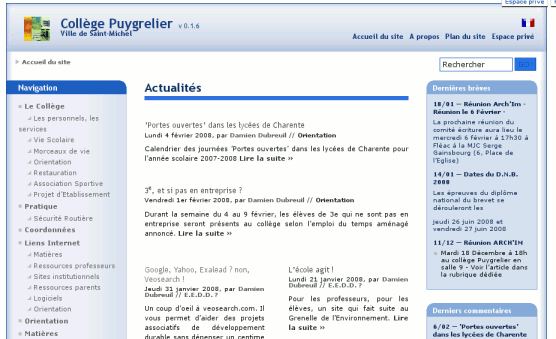
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

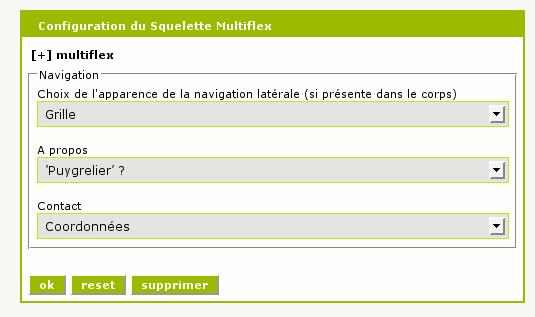
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
merci pour ta réponse, mais hélas, elle est illisible sur le forum :-(
peux tu re-préciser ce que tu as mis, et dans quel fichier exactement ?
je tâtonne, mais je ne trouve pas ...
merci.
Répondre à ce message
Bonjour Olivier et tous les Multiflex,
J’avais déjà essayé avec le retour ligne. Marche pas. Ce qui marche par contre c’est qu’il me fait les notes en survol automatique (par défaut alors ?). Comment est-ce possible ?
J’ai passé le firebug qui me donne ça dans la balise :
code :
a id=« nh1 » class=« spip_note » title=« blabla » rel=« footnote » href=« #nb1 »
Par défaut chez vous c’est en retour bas de page ?
ex.ici
Répondre à ce message
Bonjour
Mes notes de bas de page ne s’affichent pas. Est-ce dû à la structure de Multiflex ? Sur d’autres thèmes, je n’ai pas remarqué le pb. Comment les faire fonctionner ?
http://frontignes.free.fr
Bonjour,
J’avais le même problème, résolu en supprimant les balises html de la note (un retour à la ligne, pour ma part).
Répondre à ce message
Bonjour à tous, je n’ai peut-être pas été très clair dans mon dernier appel au secours : comment faire en sorte que le menu vertical affiche toujours toutes les rubriques et sous-rubriques ? Et comment faire pour qu’au centre apparaissent aussi les sous-rubriques (et pas seulement les articles). D’ailleurs est-ce possible avec multiflex ?
Un grand merci d’avance à ceux qui peuvent m’aider.
Répondre à ce message
Je remercie les auteurs de cet excellent squelette mais quel code étrange ! Il semble impossible de le vider le cache après un modification même en le désactivant avec le couteau suisse. Il faut faire de nombreux essais et c’est toujours aléatoire. Quelqu’un à t il une idée sur cette question ?
Idem
tu à l air dans savoir plus que mois kan même, je voudrai juste pouvoir réhaussé la teinte de mes textes qui sont dans le menu de navigation mais malgré le fait que je change dans configuration > couleurs > liens la couleurs m^me testé les blocs, et après avoir vider le chache, celà ne change pas la couleur..... comment faire.
une autre question aussi j aimerai grossir légèrement la typo, celà se passe ou. je suis un peu nouvelle sous spip.... merci si tu peu m aider
LoreLeï}}
Répondre à ce message
Hello, un wiki ou un forum type phpbb s’il vous plait, on ne s’y retrouve plus dans toutes les pages de commentaires...
1. Pourquoi ne pas parler des mots clés intégrés à votre squelette ?
2. Je ne comprends rien aux couleurs « teinte » entre -1 et 1...
Merci beaucoup...
Bonjour, pour ta seconde question, les teintes varient en fonction du nombre choisi, compris entre -1 et 1. Pour un bleu clair par exemple, moi j’ai utilisé -0.2 en rouge, 0 en vert et 0.5 en bleu (attention : il faut utiliser le point et pas la virgule : 0« point »5 pour 0,5), et tu peux ainsi obtenir une grande variété de teintes. La teinte générale est la couleur de fond (menu, tableau, ligne) et la teinte dominante celle des en-têtes par exemple. La police d’écriture s’y adapte aussi, mais pas les liens que tu paramètres avec « liens » et pas « teintes ».
Amuse-toi bien.
bonjour Hubert,
tu à l air dans savoir plus que mois, je voudrai juste pouvoir réhaussé la teinte de mes textes qui sont dans le menu de navigation mais malgré le fait que je change dans configuration > couleurs > liens la couleurs m^me testé les blocs, et après avoir vider le chache, celà ne change pas la couleur..... comment faire.
une autre question aussi j aimerai grossir légèrement la typo, celà se passe ou. je suis un peu nouvelle sous spip.... merci si tu peu m aider
LoreLeï
Répondre à ce message
bonjour,
je n’arrive pas à changer les couleur des liens sur le menus général, je reste toujours dans les bleus par défaut malgré le faite que je change les couleurs avec l aide de l ’outil palette et que je vide le cache, que faire.
j aimerai aussi grossir la typo, mais ne trouve pas ou ça se passe, si quelqu’un peu m’aider... le site : http://www.lirealyon.com/
Répondre à ce message
(Ne pas prendre compte du message précédant que j’ai posté, c’est résolu...)
Répondre à ce message
Bonjour !
Je me lance dans la création d’un site spip avec ce plugin et ce n’est pas si simple que ça ! J’aurais donc quelques questions concernant mon site (http://smpe2010.free.fr/spip) :
1- est-il possible d’enlever le nom du site qui gâche la bannière en haut sans avoir à supprimer le nom de mon site dans la configuration (pour que le titre apparaisse dans les référencement) ainsi que le carré gris où se situe normalement le logo ?
2- comment modifier les couleurs du site telles que la barre sous « Actualités » ou encore le bouton « GO ! » à côté de la recherche ?
3- j’aimerais également supprimer le « fr » tout en haut à droite qui ne sert à rien si c’est possible.
4- comment ajouter un « background » à ma page ?
Un grand merci d’avance à quiconque pourra trouver une solution à ces problèmes !
Répondre à ce message
Bonjour, je suis webmaster de ce site : http://w8.ac-amiens.fr/inspections/02/laon_ais/ et voici mes deux problèmes :
1) Le menu vertical ne demeure pas complet lorsqu’on navigue, il n’affiche que la rubrique parente et les autres disparaissent. Est-il possible de faire en sorte qu’il affiche toujours toutes les rubriques et déplie ses sous-rubriques lorsqu’on clique dessus comme ici : http://w8.ac-amiens.fr/inspections/80/amiens_ais/ash/
Que faut-il modifier et dans quelle noisette ? J’ai babbibel mais c’est difficile pour certains utilisateurs.
2) Les sous-rubriques s’affichent dans le menu et seuls les articles sont au centre. Les titres des sous-rubrique peuvent-ils aussi apparaître au centre ?
J’ai longtemps cherché ici et dans les noisettes, mais rien ne me parle, je suis novice en spip. Peut-être que ce n’est pas possible avec multiflex ?
Un grand merci pour votre aide !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
