Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
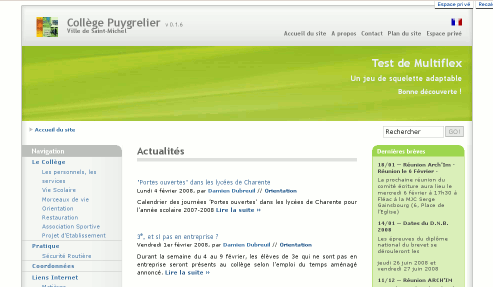
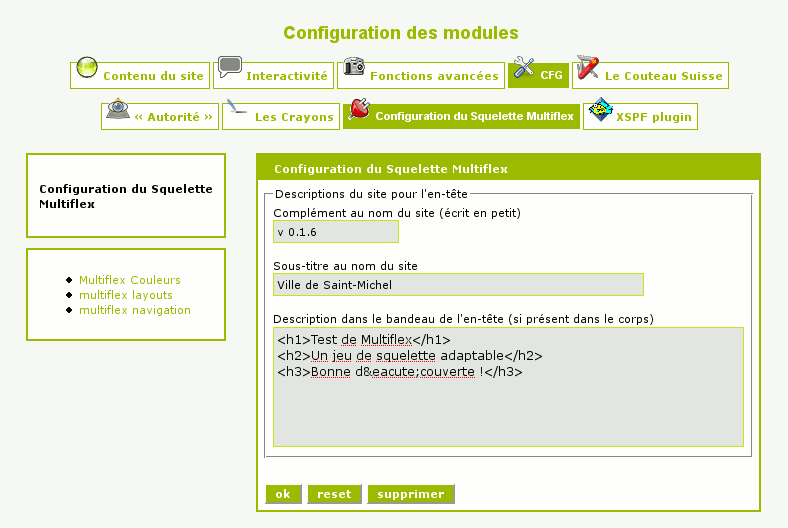
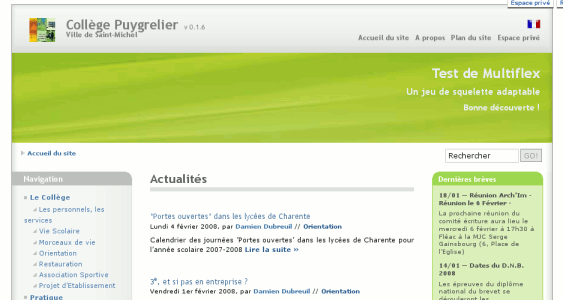
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

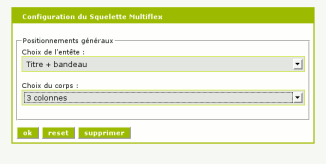
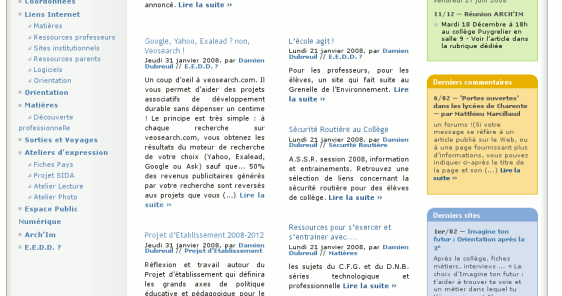
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

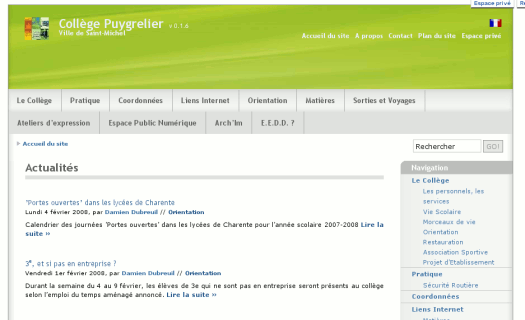
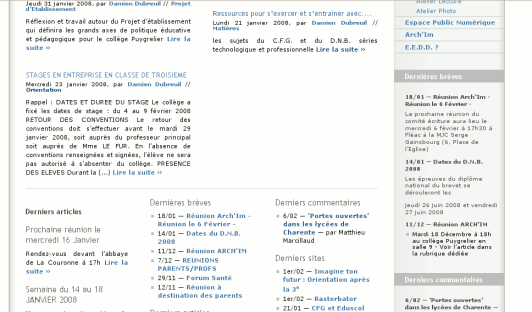
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

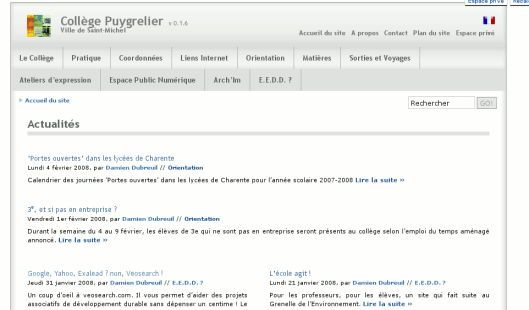
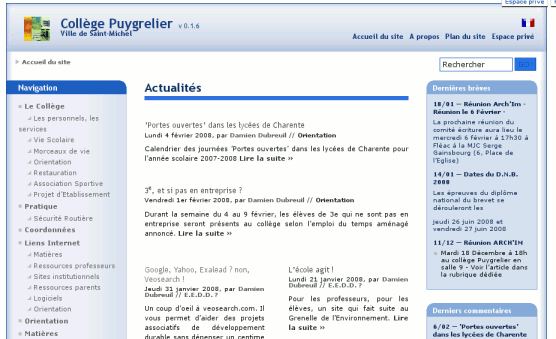
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

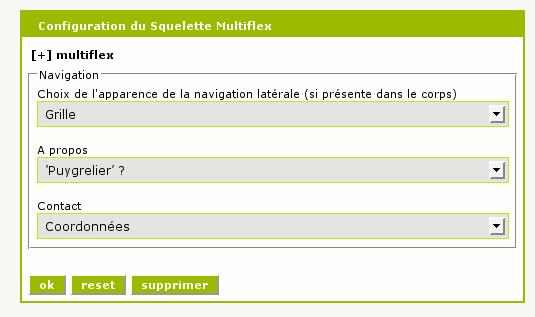
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bonjour,
Quelques petites questions :
1) Est-il possible de mettre en entier les articles proposés plutôt que d’en voir une partie avec la phrase « lire la suite » ?
2) J’ai un menu de navigation à gauche lorsque je clique sur une sous-rubrique, je voudrais voir directement l’article lié à cette sous-rubrique (çà revient un peu à la question 1))
3) Peux-t-on enlever les mots « Actualités » et/ou « A la Une » ?
4) J’ai des soucis concernant les layouts, mon site ou l’hébergeur que j’utilise pour mes tests « perd » la configuration que je choisis (bandeau et menu).
5) Comment peut-on augmenter la taille du menu de navigation gauche ou de droite ?
Merci pour votre aide précieuse.
Répondre à ce message
Bonjour,
je souhaiterais supprimer dans les rubriques articles : l ’affichage de « répondre à cet article ». il faut aller ou ??
merci
Répondre à ce message
Bonjour, j’ai un petite question :
- Dans les articles, la couleur de fond des tableaux est la même que celle de la teinte du site alors même que la couleur blanc est spécifiée. Où puis-je modifier ce principe pour les tableaux contenus dans les articles ?
merci
PS : super comme squelette et ses noisettes
Répondre à ce message
Bonjour,
Petite question sur l’évolution de ce squelette. Je vois sur la zone qu’il continue à être amélioré. Cependant, il était basé sur multiflex 3.8, qui en est actuellement à sa version 3.12.
Je voulais savoir si ces évolutions sont compatibles et ont été intégrées dans la version sur la zone. Sinon, je peux le faire prochainement...
Répondre à ce message
Salut,
Je souhaiterais savoir s’il y a la possibilité d’avoir un « édito » toujours en tête sur la page d’accueil ? Une sorte d’édito avec un message de bienvenu sur le site ? Actuellement il y a la zone « Actualités », mais est-ce qu’il est possible de mettre au-dessus et en permanence un message de bienvenu ? Si c’est possible, comment est-ce réalisable pour un novice de SPIP et de Multiflex comme moi ? :-)
Je crois qu’il suffit d’attribuer un mot clé « Edito » à un article. Ah non, perdu… pas de chance. Dans ce cas, surcharger /noisettes/sommaire/centre.html pour ajouter une boucle qui convient.
Pour ajouter un texte fixe sur la page d’accueil, tu peux l’insérer, au choix :
/spip/plugins/auto/squelette_multiflex3/sommaire.html/spip/plugins/auto/squelette_multiflex3/noisettes/sommaire/centre.htmlMais en fonction de tes besoins, le plus judicieux pour toi serait peut-être d’insérer non pas un texte fixe, mais une instruction qui commande l’affichage d’un article précis (« Édito » par exemple) faisant partie la base d’articles gérée par Spip.
Cela te permettrait de le mettre à jour par un formulaire ordinaire dans l’espace privé, sans être obligé de remettre le nez dans le code.
bonjour,
pour continuer dans l’ajout d’éléments...
je souhaiterai modifier l’affichage du formulaire d’identification dans la partie publique afin qu’il apparaissent dans ma colonne de gauche sous les rubriques.
et bien sûr en se fondant au style de cette colonne.
j’ai beau cherché quelle style modifier, je sèche.
Ben
Bonjour et merci pour vos conseils utiles à tous.
Une petite question pour Jean-Philippe....
J’ai bien compris la démarche que vous proposez pour commander l’affichage d’un « Edito ». Toutefois, étant novice sous spip 2.0 j’ai du mal à appréhender la deuxième partie de votre solution :« instruction qui commande l’affichage d’un article précis ( »Édito« par exemple) ».
Serait-ce les fameux mots clés ?
Si oui comment implémenter cette fonction à cet endroit ? Par avance un grand merci
Bonjour Jean-Pascal,
Il me semble que, depuis cette conversation il y a quelques semaines, cette fonction a été promptement intégrée dans le plugin par son créateur, si j’en crois ce commentaire sur la version du 6 octobre 2009 :
http://zone.spip.org/trac/spip-zone/changeset/31952/_squelettes_/oswd/3626_multiflex-3
Je n’ai pas testé personnellement, mais tu devrais donc pouvoir bénéficier de cette fonctionnalité sans mettre le nez dans le code, simplement en mettant à jour ta version du plugin Multiflex.
Apparemment, il suffit ensuite d’aller dans l’espace privé, de créer un mot-clé « edito » (sans accent) puis de l’affecter à l’article de ton choix.
Tout d’abord merci pour la réponse ultra rapide...
Effectivement une MAJ du plugin suffit.
Encore merci
Pardon d’abuser, mais il y a-t-il un moyen de s’affranchir du fait que la mise en page et les images de l’article ne soient pas respectés ?
J’ai enlevé quelques options comme le lien sur le titre, la limitation du nombre de caractères, mais je voudrais que mon article apparaisse avec les couleurs et les images insérées. Est-ce possible.
Encore merci pour ta, votre patience...
Répondre à ce message
Bonjour,
Merci pour votre aide mais je n’arrive toujours pas à supprimer le menu de navigation vertical àde la colonne de gauche en conservant ma colonne de droite seulement dans la page sommaire ?
Après des heures passées je ne sais plus quoi faire.
Merci pour vos contributions,
Flavien
Répondre à ce message
Bonjour,
Dans mes articles, sous le titre apparait la date de publication de l’article et le nom de l’auteur. Pour le nom de l’auteur je sais le supprimer mais Je voudrais aussi soit supprimer la date de publication, soit la déplacer au bas de l’article. Malgré tous mes essais, je ne vois pas dans quel fichier je peux modifier cela.
MAX
Bonjour
Max
Alors pour supprimer la date dans les intro d’articles qui sont dans la page sommaires, il faut que tu supprimes [(#DATE|nom_jour|ucfirst) ](#DATE dans le fichier intro_articles.html qui est dans noisettes/article/inc
Sinon pour supprimer la date dans les articles, il faut que tu supprimes la même chose mais dans le fichier contenu_article.html
Merci pour cette réponse qui me donne entière satisfaction
MAX
Répondre à ce message
Bonjour,
Merci pour ce squelette excellent.
Une question simple :
Comment puis je changer la mise en page de la page sommaire sans le reste du site ? En gros j’ai choisi d’avoir 3 colonnes sur l’ensemble du site, cependant pour la page d’accueil, sommaire, je souhaite être en deux colonne sans le menu de gauche.
Merci beaucoup,
Flavien
Regarde du côté du fichier sommaire.html et change les layout. c’est ce que j’ai fait pour la partie article et ça fonctionne. Par contre je n’arrive pas à enlever la partie navigation (que je trouve redondante par rapport au menu et au fil d’arianne). Si quelqu’un sait quel fichier il faut retoucher.
Je me réponds à moi même : pour enlever la navigation à gauche il suffit de mettre :
mfx_navigation=non
dans la page article.html à la racine du squelette.
Ensuite aller dans noisettes/article/supplements_colonne.html et mettez la class first sur le 1er élément à afficher dans votre colonne (ceci afin d’éviter d’avoir une ligne vide en haut de colonne)
Exemple :
<h1 class="first"><:meme_rubrique:></h1>Répondre à ce message
Je parlais du mot clé : pas_dans_le_menu qui exclut dans le menu du haut
Pourrais-je réaliser la même chose avec des rubriques que je ne voudrais pas voir apparaitre dans la liste de la colonne des rubriques à gauche ?
Merci
Répondre à ce message
Salut,
Je patiente pour ma précédente question, et je reviens avec une nouvelle question (une de de plus !) concernant le squelette Multiflex 3 ... J’obtiens souvent ce message d’erreur :
Après avoir questionné un technicien de mon hébergeur OVH, il m’a répondu que c’était peut être dû à la mise à jour entre le serveur et le logiciel ... Mais à priori, ce n’est pas dû au mise à jour sur le serveur SQL, car j’ai attendu 48h pour voir ce qui se passait, et le « bug » était toujours là. Quand cela se produit, lorsque j’insiste en actualisant [avec le bouton du navigateur] une page précise, cela s’affiche à nouveau. J’ai le message d’erreur qui s’affiche, je clique entre 5 et 10 fois, et la page sollicité s’affiche. Cela m’arrive aussi dans l’interface administrateur lorsque je circule dans les rubriques et articles de mon site ... (?)
Pour être précis, je suis donc sous SPIP 2.0.9, avec les plugins « SPIP Bonux, Enluminure Typographique V3, Mediathèque, Diapo, Thickbox, palette » et j’utilise le navigateur Firefox version 3.5.3.
Matthieu Marcillaud auriez-vous une réponse, une solution, une piste, ... ? D’autres utilisateurs expérimentés de SPIP et de Multiflex 3 ? Toutes les aides sont les bienvenues !? Help me, please !
D’avance un BIG MERCI à celui qui me répondra et me dépannera.
En réponse à Novice to SPIP
J’ai assez souvent ce type de problème, mais c’est un hébergement ovh-start1g , en gros l’hébergement avec un accès à la BDD limité (très limité).
De mon coté, il suffit que je change la méthode de calcul des images pour faire tomber le site.
Par contre mon squelette est on ne peut plus simple.
Quel hébergement as tu chez ovh ? Si c’est un start1g ce n’est sans doute pas suffisant pour du multiflex et un gros site.
A+
J’ai moi même de gros problème chez OVH, c’est d’ailleurs pour cela que en ce moment je ne fais rien en ligne, je verrais plus tard.
Par contre, pour faire disparaitre une partie du problème, il faut que tu changes un fichier comme ici :
http://trac.rezo.net/trac/spip/changeset/14400/branches/spip-2.0/ecrire/inc/minipres.php
J’ai toujours le reste du méssage, mais au moins, DOCTYPE ECRIRE, n’est plus là :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
