Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
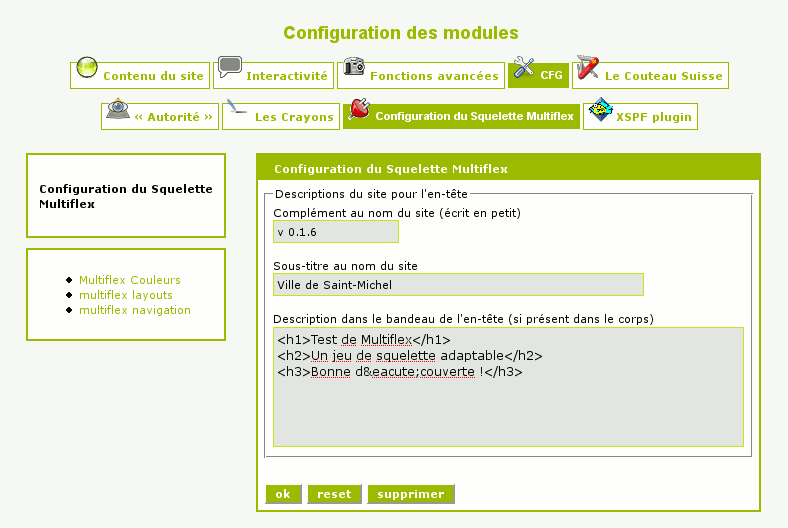
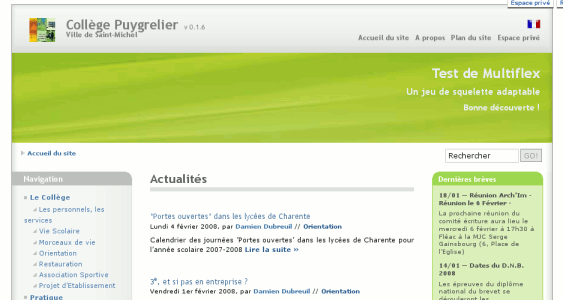
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

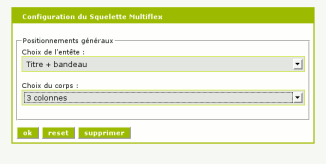
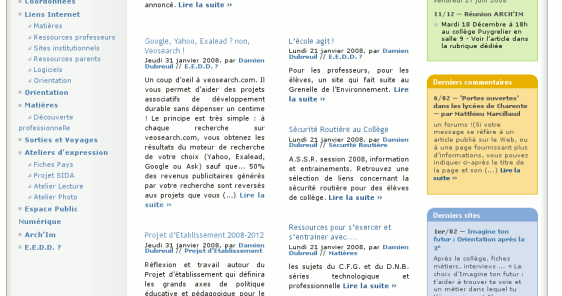
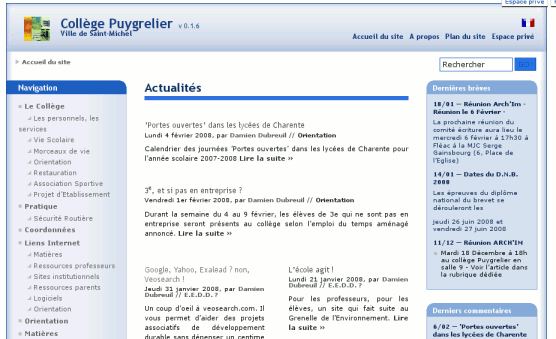
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

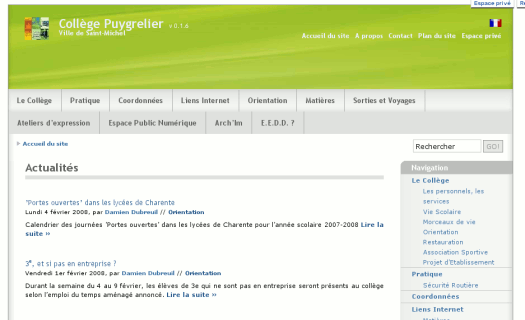
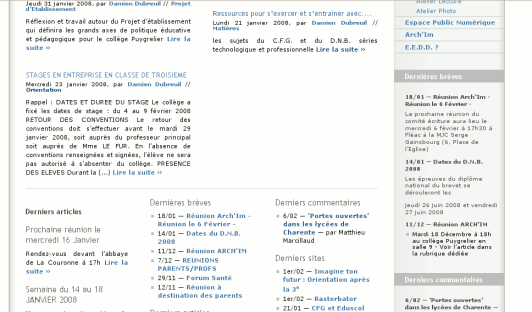
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

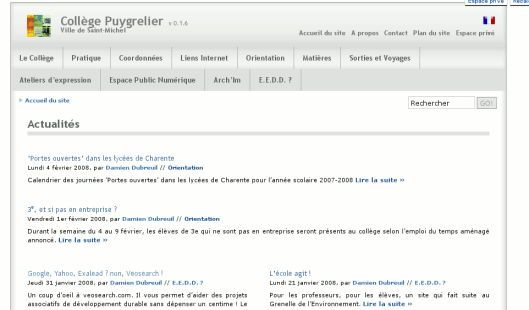
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

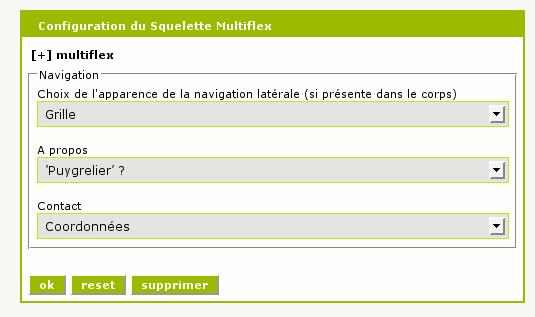
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bonjour à tous !
J’essaye d’installer le multiflex sur spip 2.0.8. J’obtiens cette erreur :
Fatal error : Only variables can be passed by reference in /home/site/web/www/ecrire/inc/charger_plugin.php on line 245
Quelqu’un peut-il m’aiguiller car je ne m’en sors pas.
Merci !
Répondre à ce message
Je viens de mettre la dernière version 0.2.10 [30151] et pas de changement en ce qui concerne mon problème :-(
Je suis seul à l’avoir ? :-(
Si cela peut servir pour le diagnostique.
J’arrive à faire le changement des couleurs dans le tableau liens, mais absolument pas dans celui de blocs.
Quand je change la couleurs dans le tableau blocs, elle change là ou je tape la valeur, mais n’a absolument aucune incidence dans la partie publique ( je vide le cache avant, après et réactualise même la page pour vérifier si cela à une incidence)
Merci de votre aide :-(
Bonjour,
Je travaille avec le très sympathique plugin « multiflex » spip 2 et je voudrais intégrer sur la colonne de droite le plugin agenda.
L’agenda s’affiche, les évenements se voient, par contre lorsque je clique une journée, je reste sur la page d’accueil comme s’il manquait une page, un lien.
www.vache-maraichine.org
fabien
Voici le code que j’utilise pour infos et pour avoir de l’aide SVP.
Merci pour votre aide
*****
[(#REM) mini calendrier :
1er arg la date,
2e le nom de la variable date (optionel : ’date’ par defaut)
3e l’url sur laquelle boucler (optionel : url courante par defaut) ]
#CALENDRIER_MINI#ENVdate,’date’,,#URL_PAGEagenda
<:agenda_soustitre :>
-
<BOUCLE_agenda(EVENEMENTS)
age<=0age>-61id_mot=3doublonsstatut=publiepar date> [(#DATE_DEBUT|Agenda_affdate_debut_fin#DATE_FIN,#HORAIRE)][ <:a :> (#LIEU)] –#TITRE
<!— —>
Bonjour, je travaille sous spip 2 et pensais être à jour avec ma version multiflex mais je viens de m’apercevoir qu’elle était de Version : 0.2.8 [25068]
Comment passe-t-on à la nouvelle version sans rien casser ?
Merci
Fabien
Répondre à ce message
je t’invite a consuler ce petit article que j’ai fait il t’explique les premiéres bases
consulter article
attention tu peux determiné le nombre article dans centre mais aussi dans supp centre qui s’additionne evidement
tu peux par exemple mettre un dans centre et deux dans supp centre pour avoir articles.
Merci pour beaucoup pour votre aide, c’est super gentil ça m’a beaucoup aidé.
Par contre, j’aurais encore une question, j’ai vu que tu avais rajouter un photo dans la partie rubrique.
Comment as tu fais ?
Merci encore pour votre aide
http://tatimanou.free.fr/spip/
Je voudrais mettre le gif de nos partenaires à côté du nom du site. Est ce que cela est possible ?
et si oui, comment ?
Merci beaucoup pour votre aide
Répondre à ce message
Je cherche aussi svp à savoir comment une image principale intégrée dans un article peut être mis en vignette dans le rappel des derniers articles publiés par exemple.
Bonsoir !
Je dirais en mettant aussi la balise dans « Descriptif » (attention peut-être à la taille de l’image).
Répondre à ce message
Bonjour
Je suis nouveau avec spip et J’ai un problème avec les couleurs ! :-(
J’ai les version de :
spip 2.08 (13982), de palette 1.2.1 ( 28930) et de cfg : références 1.13.0 (29977)
http://www.spip-contrib.net/Palette
http://www.spip-contrib.net/cfg-references
Mon problème est que lorsque je vais dans cgf, pour la configuration des couleurs, les deux colones les plus à droite dans les tableau « liens » et « blocs »
http://www.spip-contrib.net/IMG/gif/cfg_couleurs_defaut.gif
Ne sont pas présente, donc impossible de faire un changement, il n’y a que la colone « couleur d’origine » :-(
D’ailleurs, au lien des mots « couleurs d’origine », j’ai à la place le mot « valeurs » dans les deux tableau :-(
Sinon, en ce qui concerne le tableau « teintes » cela serait possible qu’il fonctionne comme les autres tableau pour le choix des couleurs ?
Au lieu d’avoir un choix entre -1 et 1 que l’on tape « #e8b10d » pour avoir du orange par exemple ?
Si cela demande trop de travail, je m’en excuse, c’est juste que c’est pas facile. Exemple, si je tape 0 dans le rouge et dans le vert et que je met 1 dans bleu, j’ai du mauve.
Merci d’avance de votre aide et du travail que vous faites les programeurs :-)
Répondre à ce message
Bonjour à tous
Je confirme que ce squelette est magnifique et je remercie tous ceux qui contribuent toujours a l’améliorer mais il y a quand une question à laquelle je n’ai jamais trouvé de réponse :
Comment doit-on faire pour centrer les images dans un article ???
Pas de souci pour les positionner à droite ou à gauche, mais pour ce qui est de les mettre au milieu, c’est la galère...
Est ce que une solution a été trouvée ?
Bonjour
quand tu as fini de telecharger la photo elle s’appelle imagexxx sur cte a gauche auquel cas moi je la surligne en bleu ...je l’amene avec ma souris dans l’endroit ou je souhaite quelle apparaisse puis apres j’apllique les left/center/reght exemple pour ma photo n°107 :
....
Voila c’est ma maigre réponse sil elle peut aider...
SPIP 2.0 mutliflex 3.
A savoir si tu veux que ton image deviennet un lien sur une page externe moi direct la ou je doit la mettre j’ecris comme sous dreamwaver exemple :
Bye bye....
Merci mais cela ne marche pas chez moi.
Peux-tu mettre l’adresse de ton site que je puisse visualiser...
ou si tu préfères me donner cela en privé : tjpp@free.fr
MAX
Répondre à ce message
bonjour, ce doit être simple comme bonjour, mais je n’arrive pas à afficher mes sous rubriques A1, A2 dans la page rubrique A. elle sont pourtant présente dans mon plan de site. ( cela ne pose pas de pb sous d’autres squelette ) . Merci
Répondre à ce message
Bravo, superbe squelette. Comment faire pour avoir une mise en page spécifique à un article ? J’ai essayé de dupliquer article.html et le sous-répertoire noisettes/article en article22.html et le squelette n’est jamais appelé lorsque l’article est le N° 22. Merci de votre aide.
Répondre à ce message
Bonjour,
J’utilise (avec bonheur) le squelette Multifex 3 mais je ne parviens pas à supprimer le cadre autour des logos d’articles et de rubriques :-( merci de vos suggestions.
Répondre à ce message
salut tous le monde,
je voudrais savoir s’il y a un moyen (un module ou un plugin) qui permet de gerer et d’intégrer les infolettres qu’on envois à une liste de clients d’un site dévelopé en spip2 et avec le squelette multiflex3 ??
Merci d’avance.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
