Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
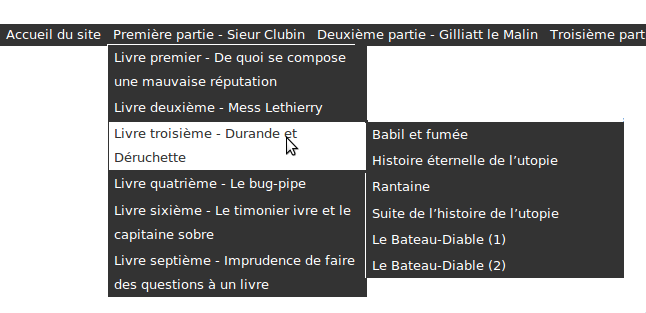
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
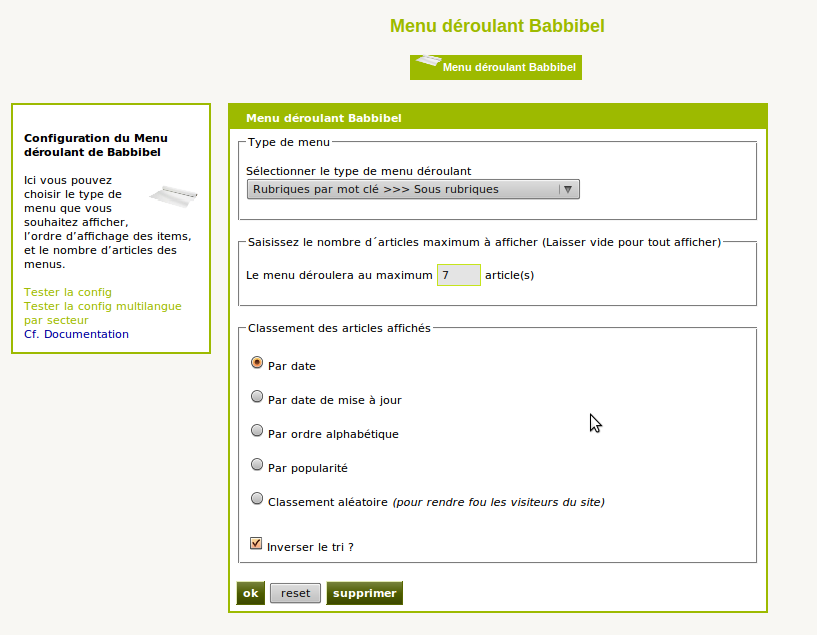
Paramétrage
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
Bonjour,
D’abord je vous remercie pour la contrib effectivement un menu deroulant cle en main c’est noël !
J’utilise le menu Babbibel sur le site http://production.absynthe.fr/ et je cherche à changer l’ordre des rubriques, qui sont les titres de la barre de navigation déroulante, menant aux articles.
Le menu de gauche affiche les rubriques par num titre, et apparement le menu déroulant est aussi censé afficher ces rubriques par num titre.
Or, mes deux emnus ne s’affichent absolument pas dans le meme ordre.
J’ai bien tenté de modifier les fichiers inc-menu etc.. sans succès, ça ne changeait strictement rien à l’affichage.
Voili voilou, si je pouvais avoir une piste sur comment régler ça je vous en remercie d’avance.
Hello,
D’abord, quel type de menu utilises tu ?
En jetant un oeil sur ta config, j’ai remarqué que le code du menu Secteur>>>sous-rubrique classe les secteurs par date.
Si c’est ce menu que tu utilises tu dois corriger le fichier
./plugins/menu_babbibel/inc/norm/inc_menu.htmlet rajouer le critère
{par num titre}.’Soir,
Et merci pour cette réactivité :)
En fait j’utilise Secteurs>>Articles
Et c’est le fichier que tu cites que j’ai modifié les critères, moultes fois mais en vain, ça ne change point ...
ouin ?
Ah oui, et j’en profite pour te poser une autre question :
Saurais tu par hasard quelle fonction je dois modifier dans la bibli jquery afin de ralentir l’animation du menu ?
Si tu utilise menu>>>Article c’est
/plugins/menu_babbibel/inc/norm/inc_menu_articles.htmlque tu dois modifier. Je te laisse tester...Sinon, pour ralentir l’animation modifies le fichier
/plugins/menu_babbibel/js/menu_babbi.js.Oh Yeah :)
Tu roxes !
Répondre à ce message
bonjour,
Comment faire pour qu’un article soit affiché dans le menu avec le mot cle « menu_der ».
Exemple afficher l’article CONTACT contenu dans une rubrique GENERAL que l’on ne veut pas afficher
Merci d’avance
Salut,
Ce n’est pas possible simplement. Il faudrait rajouter dans le code une boucle qui affiche spécifiquement cet article... Mais ce n’est pas paramétrable...
Jettes un oeil au plugin menu de Rastapopoulos pour ce type de menu...
@+
Répondre à ce message
Bonjour,
Bon, on va certainement dire que je chipote ;)
J’essaye de passer mon site en W3C et je suis tombé sur un os.
En utilisant « exclu_menu_der », cela créé une erreur du type « end tag for « ul » which is not finished ».
J’essaye de réparer ça, mais c’est pas gagné... Il faut dire que je suis pas super balèze en code.
Je pense qu’avoir un « ul » vide, au lieu de pas du tout est le problème.
Je continue à creuser, mais si quelqu’un-e à un idée...
Merci pour ce plugin en tout cas !
Le site
Hello, il y a effectivement un truc qui cloche... Dis moi quel type de menu tu utilises et je regarde aussi...
Merci, sinon, j’y retourne Lundi.
Et sinon... Quel type de menu utilises tu ?
J’utilise le Secteurs>>>>sous rubriques + articles avec le mot clé « exclu_menu_der »
Pour la validation W3C du site, il indique aussi une double définition de l’id nav, mais ça ne vient pas du plugin (Je dis ça au cas où tu l’aurais passé au W3C validator ;) ), faut que je mette le « id nav » de zpip en commentaire.
Merci
Bon, bah échec...
Je tourne autour, mais, ça veut pas passer...
Sniff
Hello,
J’ai fait la modification.
Attends que le nouveau ZIP soit généré et télécharge la mise à jour. Révision 36769
N’oublies pas de sauvegarder ton css... Et tiens moi au courant...
@++
Je vais faire les modifs à l’asso (Wouhou !! Le site sera valide CSS et W3C !)
Bon, bah, je tournais bien autour du pot, mais j’ai pas fait au bon endroit... ;)
Merci pour ta réactivité !
Ça y est, c’est testé et ça marche nickel !
Répondre à ce message
salut les spipeurs je veux utiliser un menu horizonale dans mon site spip j’utilise spip 2.0.10 et le squelette eva web 4
ou je dois placé -y le code [(#MODELEmenu)] Pour faire apparaitre le menu dans tous les page de mon site
je suis pas bonne en programmation
et merci a l’avance,
Le plus simple que j’aie trouvé est de le mettre dans un inc-rubriques.html à la place du menu standard de Spip. Tu mets ce fichier dans ton répertoire squelettes et ça doit marcher car ce fichier est inclus dans la plupart des squelettes de pages (article, rubrique, sommaire, plan, etc.). Je ne connais pas le squelette eva web 4, vérifie quand même que ça ne perturbe pas autre chose.
Le positionnement correct, lui, se fait par les feuilles de styles.
Répondre à ce message
J’utilise sous le menu un diaporama en jquery et le menu sous ie6 et ie7 passe sous les images :( donc impossible de le sélectionner. Une idée ? J’ai modifié les z-index mais rien à faire
Salut,
Mon ami Google, que tu connais sans doute, me propose ce lien parmi tant d’autres...
Bon courage...
Répondre à ce message
comment gérer le contenu du menu déroulant j’utilise spip 2.010 et eva spip j’ai installée ce plugin avec le plugin eva bonus j’ai crée un groupe de mots-clés associés aux rubriques et dans ce groupe, j’ai crée le mots clés :
’exclu_menu_der’ qui exclut du menu une rubrique et son contenu mais toujours les memes rubriques apparaissent dans le menu de navigation gauche et le menu horizontale !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!que je dois faire
Pour commencer, tu pourrais mettre encore plus de points d’exclamation dans ton message, car ça donne envie de t’aider...
Ensuite, les explications que tu donnes ne sont pas très claires. Je ne comprend pas ton problème en fait... Je ne peux donc pas t’aider.
PS : Bonjour quand même
Répondre à ce message
bonjours , je souhait rajouter dans mon menu babbybel un lien vers mon forum phpBB
j’ai donc rajouté les lignes
dans les fichiers inc_menu.html des dossiers , « \menu_babbibel\inc\multi » et « \menu_babbibel\inc\norm ». Mais cela ne fonctionne pas.
est-ce que j’ai oublier de faire quelque chose ?
Merci par avance
Répondre à ce message
Bonjour.
Merci beaucoup pour ce plugin pour lequel je me permets un petit retour.
Je développe un site multilingue (une langue principale avec d’éventuelles traductions d’articles ; « Forcer la langue » activé dans le couteau suisse). Or, avec Babbibel, seul « Accueil du site » apparait lorsque j’utilise le site dans une langue secondaire.
Pour que ça fonctionne dans toutes les langues, j’ai dû enlever les critères
{lang}dans/plugins/menu_babbibel/inc/norm/inc_menu.htmlEn passant, j’ai remarqué la présence du critère
{doublons A}. Ne faudrait-il pas systématiquement changer leAen quelque chose de moins courant, telbabbibel, histoire qu’il n’interfèrent pas avec d’autres doublons ?Répondre à ce message
Bonjour,
Félicitations pour cette contrib.
Je rencontre un petit soucis d’ergonomie, je ne sais pas si c’est lié à la contrib où à une autre configuration de mon site cependant...
Le menu s’affiche parfaitement, le déroulant se fait très bien, mais quand je clique sur la rubrique cela m’affiche encore une fois une hierarchie au lieu de m’afficher l’article concerné...
Etant débutante sous Spip, j’ai quelques difficultés à résoudre cela.
Seriez-vous en mesure de m’aider ?
Cordialement, et avec mes meilleurs voeux.
EB.
Répondre à ce message
Alors que j’ai pu installer sans problème sur un site ( http://centre-lecture.com/loisirs ) lorsque j’essaie sur un autre site (avec squelette identique), j’ai un affichage que je ne peux régler :
- Retours à la ligne des intitulés
- Superposition des sous-menus
Bref, je n’y comprends rien de rien...
Une piste pour Noël ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
