Le plugin magusine est un jeu de squelettes et un système plus vaste, permettant une personnalisation poussée par les administrateurs du site. Choix de thème pour tout le site ou par rubrique, configuration du contenu des pages de base (article, rubrique, sommaire,...), et comme on dit dans ces cas-là, « bien d’autres choses ». Voir le site de démonstration.
Attention : Le plugin a maintenant été recodé pour être compatible avec la version 2. Voir le site de démonstration ou l’article « Portage de Magusine pour spip 2.0 » pour plus d’infos.
attention 2 : pour que le plugin soit fonctionnel chez free, il faut créer un dossier à la racine, appellé « sessions » pour que les sessions admin y soit stockées.
Le plugin est issu des 5 années d’expérience du projet « magusine ». Ce projet vise à mettre à créer un réseau d’association, en mettant à disposition d’associations travaillant avec un public un site web (spip + un jeu de squelettes adapté) et la formation pour son administration, ainsi qu’une attention à la production et une aide à la mise en relation des partenaires. Le projet est mené par l’asbl Les Corsaires.
Contenu du plugin
- Un jeu de squelettes en xhtml 1.0, dans lesquels peuvent être disposées les informations habituelles de spip (titre, texte, pieces jointes, mots clé, etc) sous forme de blocs paramétrables via le système de gestion de gabarits : galerie en popup ou en thickbox, lecteur mp3 en flash ou liste simple, liste des articles par date ou par titre, etc. Ces contenus peuvent être indifféremment placés dans le corps principal de la page ou dans les « contextes » (magusine peut comporter jusqu’à 3 colonnes).
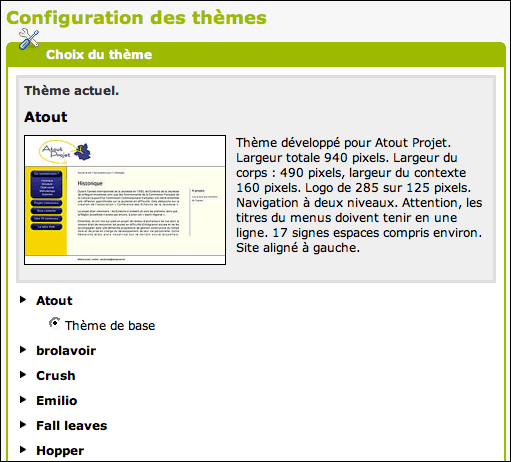
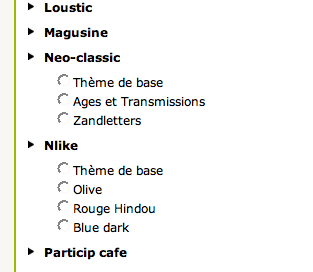
- Un jeu de thèmes sélectionnables par simple clic depuis l’interface d’administration. Ces thèmes, plus de 20 pour le moment (css et javascript) prennent aussi en charge la personnalisation des vignettes de logo d’articles. Des thèmes différents peuvent être appliqués potentiellement à chaque rubrique et s’appliquent automatiquement à ses enfants.

La plupart des thèmes comportent des déclinaisons (changement mineurs sur des thèmes existants, directement écrit dans chaque thème).

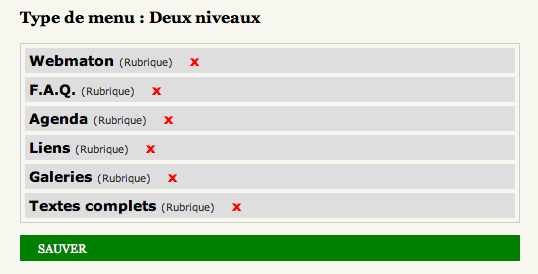
- Un système de constitution du menu à 1, 2 ou n niveaux, en automatique (rubrique racine et leurs sous-rubriques tels que définis dans l’interface privée), semi-automatique (liste des sous-rubriques ou des articles choisis dans l’arborescence disponible) ou manuel (dans ce cas aucune hierarchie entre les éléments, une rubrique peut être un sous-élément d’un article).

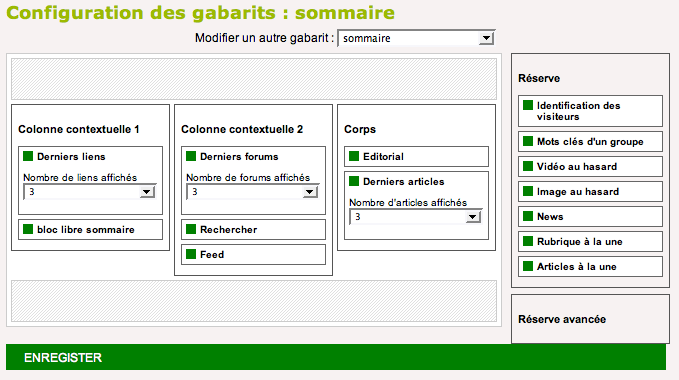
- Un système de gestion de gabarit par drag and drop permettant d’organiser les contenus de chaque squelette (sommaire, article, rubrique) par simple drag’n drop : on choisit les blocs de contenus (titre, texte, mots-clés associés, pièces jointes, etc), et leur ordre dans la page. La plupart des blocs ont des paramètres additionnels, comme par exemple le nombre de brèves affichées, le type d’affichage pour les galeries images : en liste, popup, thickbox,...

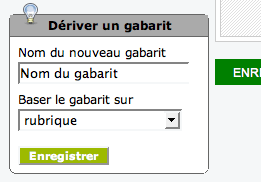
Le plugin permet en outre de créer de nouveaux gabarits et les associer à des articles ou rubriques.

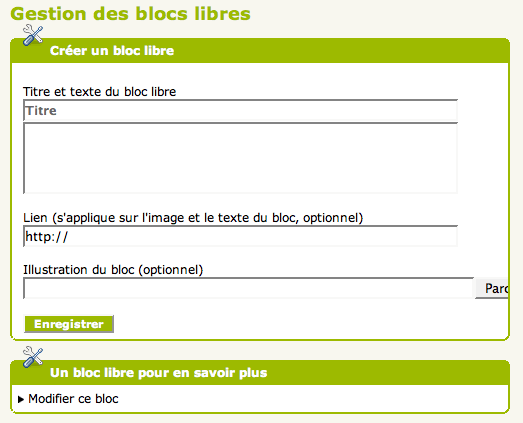
- Un système de gestion de « blocs libres », des contenus volants pouvant être disposés dans les pages articles, rubrique et sommaire.

- La possibilité d’associer des bandeaux (un bandeau est l’équivalent du logo de site) différents à chaque rubrique.
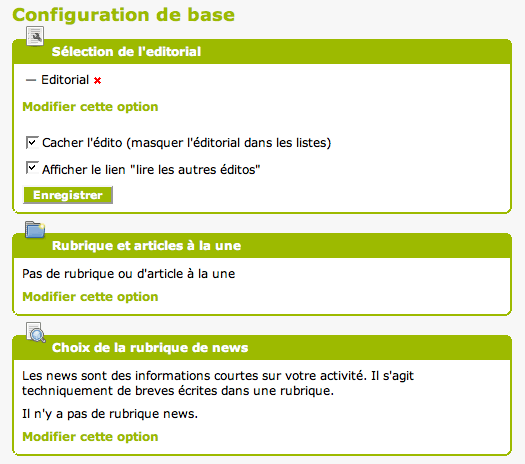
- La gestion de différents éléments : message du footer, métas, message de la page 404, sélection d’un éditorial, rubrique et articles à la une, news, image et vidéo au hasard, insertion de google maps.

Architecture ouverte
Le plugin est en pleine évolution, c’est un système ouvert qui permet l’ajout de thèmes, de blocs de contenus, de gabarits.
Une personnalisation « à la volée », sans ajout direct dans le plugin, est aussi possible : il suffit de créer un dossier « pages-custom » à la racine du site, et y ajouter des pages type, des blocs dans les pages standard, réécrire des blocs existants. Ceci permet une ouverture maximale du plugin aux modifications avancées (boucles spip, html, css).
Voir le didactitiel sur l’ajout de blocs
Nous projetons d’utiliser svn pour gérer les mises à jour de ce plugin, mais son évolution rapide ne le permet pas actuellement.
Documentation et démonstration
Un site de démonstration pour la partie publique est accessible sur http://demo.magusine.net.
Le site de documentation utilisateur sur http://www.magusine.net.
Une documentation pour la création de thème, l’ajout de blocs et la programmation du plugin lui-même sont en cours.
Une page en construction sur la structure html des page est disponible ici.
Wishlist
Le plugin magusine est le fruit d’un développeur à mi-temps, pas entièrement dédié à cette tâche. Les évolutions possible du code sont nombreuses.
Des thèmes peuvent être facilement développés par les codeurs css, un fichier xml de thème permet de définir certains comportements supplémentaire (taille maximale des images dans le texte, masque pour les logos, couleurs des lecteurs flash, disposition du menu dans l’arbre html, etc.).
Le plugin existe en français, en espagnol (merci à Jose) et partiellement en néerlandais (magusine est un projet belge), une traduction dans d’autres langues est la bienvenue.
Compatibilité
Magusine étant un plugin comportant un jeu de squelettes (articles, rubrique, sommaire), il est incompatible avec les plugin engageant des jeux de squelette. Il est compatible avec des plugin comme spip-listes, formulaires, accès resteint, crayons.
Il semble que les titres et quelques éléments s’affichent mal sous spip 1.9.3, et plusieurs fonctions spip ont été modifiées. Le passage en 1.9.3 du plugin fait partie des tâches à venir pour lesquelles un peu d’aide serait la bienvenue.
Téléchargement
Comme mentionné précédemment, le plugin sera placé sur la zone dès que j’en maitriserais les aspects techniques. Pour le moment, le plugin est téléchargeable dans le dossier « download » du site de demo magusine : http://www.demo.magusine.net/download.
Installation
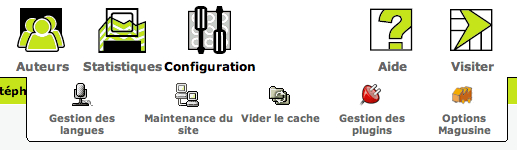
Le plugin s’installe de manière classique, déposé dans le dossier plugins. Il crée ses tables et ajoute un bouton dans la partie administration et un bouton dans les onglets admin, qui permettent de joindre son administration. Selon les pages d’administration, certains blocs de configuration s’ajoutent (ajout de bandeau, assignement de gabarit et de thème, etc.).

Le plugin est utilisé par le partenariat magusine, soit une vingtaine de sites, et est donc assez éprouvé. De l’aide, pour trouver les bugs inévitables vu la taille du projet, est là encore la bienvenue.


Discussions par date d’activité
122 discussions
SUPER, SUPER… ce plugin est une petite merveille. Un grand merci aux auteurs ;-)
Répondre à ce message
Bonjour,
nous utilisons ce plugin avec beaucoup de plaisir, nous souhaiterions activer une pétition dans nos articles, comment faire ?
merci
Répondre à ce message
bonjours je suis confronter un probleme, dans l’affichage des articles, les panoramas générer par le plugin panorama 360° sont redimensionné et apparaisse tout petit.
cela vient surement de la fonction image_reduire. j’ais tester des modifs dans le fichier « magusine\squelettes\blocs\article\article-texte.html » mais c’a fait tout bugger.
si quelqu’un à une piste merci d’avance
Répondre à ce message
Bonjour,
Je viens d’installer votre plugin : excellent boulot. Je souhaite ardemment que votre projet puisse continuer.
Question : est-il possible de n’afficher qu’une partie des logos bailleurs (l’interface de config ne le propose pas), d’en ajouter d’autres ?
Si oui, comment ? Merci.
Il y a plusieurs méthodes, la plus simple est de cacher les logos bailleurs (qui sont lié au partenariat magusine) et d’ajouter des images dans le footer personnalisé avec la méthode habituelle de spip : le tag
<img16|left>par exemple. Il faut évidemment charger ces images dans un article ou une rubrique, quitte à ne pas les utiliser à cet endroit.Répondre à ce message
bonjour à tous,
j’ai pas eu le temps de tester tout le plugin qui m’a l’air vraiment bien, mais voici un bug auquel j’ai été confronté.
les squelettes du plugin ne marchent pas quand on utilise des tables avec un préfixe autre que spip.
a priori en corrigeant les squelettes, et en enlevant SPIP_ sur le nom des boucles cela passe sans pb.
exemple squelettes/blocs/meta.html
<BOUCLE_metas(SPIP_ARTY_PARAMETRES)parametre==metas$>
changé en
<BOUCLE_metas(ARTY_PARAMETRES)parametre==metas$>
ce comportement à modifier sur l’ensemble des boucles,
voilà
valérian
Ha, merci. Je ferais une version test avec ceci, ça pose des problèmes de rétrocompatibilité avec les plugins déjà installés non ?
je n’ai pas encore testé avec d’autres plugins, sauf avec le plugin mutualisation. celui-ci installe les sites avec un préfixe d’où mon pb.
qu’entends tu exactement par rétrocompatibilité ?
je vais faire différents test car j’utilise d’autres plugins aussi, je posterai ici si je trouve des disfonctionnements.
bon week end,
valérian
Il y a un pb de compatibilité avec le plugin forms et table.
Lorsque ce dernier est activé, les actions de magusine ne sont plus fonctionnelles (associer_gabarit, deriver...).
Deux solutions pour contourner :
- soit renommer la variable « action » utilisée dans les fichiers de magusine (arty_affichegauche.php, exec/avance.php, ...)
- ou se baser sur le fonctionnement prévu de spip avec un sous répertoire action ds le plugin magusine et y déclarer les fichiers qui vont bien.
Apparement le nom de variable « action » est plus ou moins réservé dans spip. d’où le pb.
Le bout de code qui pose pb dans « forms et tables » est dans le fichier forms_options.php du plugin, de la ligne 52 à 55.
S’il existe une variable action, le plugin tente de charger la fonction concernée du répertoire « action ». Comme il est inexistant ds magusine -> pb, le fichier n’est pas trouvé.
voilà, voilà,
a+
valérian
Merci pour ces infos, j’adapterais le plugin. Là je pars en vacances, tout ça sera implémenté mi-aout.
Répondre à ce message
Bonjour d’abord félicitations pour votre magnifique travail !
Deux points qui me posent problème :
1) les tableaux s’affichent sans le design habituel (alternance de lignes blanches et grises, pas d’encadrement) comment résoudre ce symptôme ?
2) je souhaiterais que s’affichent plus de liens actuellement on ne peut en afficher que 10 maximum, quel fichier modifier pour en afficher 20, 30 voire 50...?
Les paramètres des blocs se trouvent dans les fichiers de description des gabarits. J’ai encore une grosse doc à faire de ce côté, c’est vrai. Selon le gabarit que vous voulez modifier, il faut prendre le xml correspondant dans magusine/definitions-gabarits. Par exemple si c’est un gabarit de sommaire, prendre sommaire.xml et modifier la ligne correspondante : transformer
<bloc statut="2" param="1,3,5,10" paramdefaut="3" paramdescr="nombre_liens_affiches">derniers-liens</bloc>en ajoutant/modifiant ce que vous voulez dans param : param=« 10,20,40,50 » par exemple.Merci beaucoup cette réponse rapide, ça marche !
mais pour les tableaux ? y a t’il un moyen de les rendre plus lisibles
Ça c’est une question de css des tableaux de spip, j’avoue que je n’ai pas regardé leur formattage depuis longtemps. Il suffit d’ajouter une css personnalisée dans le dossier « pages-custom » à la racine du site avec quelques définitions css...
Répondre à ce message
Bonjour, Merci encore pour spip qui nous permet de mettre en place facilement notre site
Nous sommes un collège français voulant élaborer un petit site :
http://webetab.ac-bordeaux.fr/Etabl...
Nous avons un problème avec le plug-in AGENDA... qui marche bien quand on écrit un article, mais que, semble-t-il, on arrive pas à faire apparaître dans les pages (sommaire notamment) avec Magusine
Avez-vous une solution ? HELP !!!
Merci d’avance
Joël
Il faut l’injecter dans un bloc, avec la méthode décrite sur le site magunews. Ce n’est pas difficile à coder : http://www.magunews.net/spip.php?article1789
Répondre à ce message
Bonjour,
Superbe et magnifique travail que vous avez réalisé là.
Je n’ai pas de connaissance suffisament élévé en php, je voudrais pouvoir utiliser dans un spip « classique » cette possibilité de mettre en place un diaporama flash comme le votre, pouvez vous me donner une piste de travail pour faire cela
Cordialement
Le diaporama est une contribution externe, on peut le trouver ici avec des exemples. Il faut générer un fichier xml avec les images, on le code à la main ou avec des boucles spip si on veut le rendre générique. Le lien vers le site :http://www.jeroenwijering.com/?item=JW_Image_Rotator
Répondre à ce message
Bonjour,
Je voudrais d’abord vous remercier vivement de l’élaboration de ce plugin spip, c’est superbe, très facile d’usage et moderne....bravo, et nous espérons que votre activité sera pérenne...on a besoin de vous...
Nous sommes un collège français voulant élaborer un petit site :
http://webetab.ac-bordeaux.fr/Etablissement/ClgRempartsNavarrenx
, nous avons donc telechargé votre plugin, seulement nous avons un problème de visualisation de certains caractères qui ne s’affichent pas(les « é ») ; voici un exemple :
Thème développé pour le site « Vie Féminine »
Nous voudrions donc savoir comment résoudre ce petit souci.
A bientôt !!!
C’est un problème typique d’encodage de texte. Magusine est fait pour travailler en utf-8, or votre site est en iso latin. Ça se change facilement dans l’admin de spip et c’est mieux pour l’international, donc je le conseille vivement.
Répondre à ce message
Bonjour
Je viens de commencer à bosser avec votre plugins mais en local.
Et il me sort des erreur dès que je veux rentrer des donner de façon à compléter le plugins.
Qui a la solution ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
