Nous allons maintenant modifier le squelette pour l’adapter à nos besoins.
Avant tout, n’oubliez de sauvegarder régulièrement vos modifications pour pouvoir revenir en arrière si besoin.
Objectifs
Nous allons reprendre le squelette pour le transformer en portail. Actuellement on a une présentation de type Blog : les articles sont listés les uns après les autres.
Sur les sites portails, on a souvent les grandes catégories auxquels on peut accéder directement. Nous allons donc ajouter sous l’entête, une barre de navigation horizontale qui reprend les rubriques principales du site.

Ajouter la barre de navigation en HTML
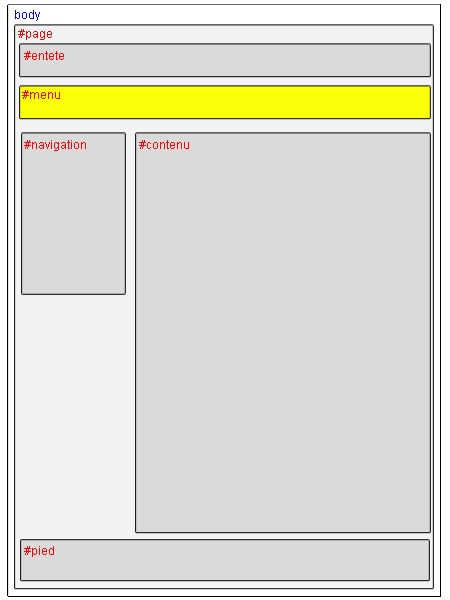
La première étape est d’analyser le squelette pour savoir où nous allons ajouter le code HTML de cette barre de navigation. Cette barre doit être présente sur toutes les pages sur site et donc sur le squelette de toutes les pages : article.html, rubrique.html, recherche.html ....
D’après notre analyse de la feuille de style, l’endroit le plus logique pour placer ce menu est sous le bloc #entete. Nous allons donc y créer un nouveau bloc #menu.

Si on analyse la page article.html, on remarque que l’on ajoute le bloc #entete est ajouté avec l’instruction SPIP INCLURE qui permet d’inclure des bouts de squelettes.
[(#REM) Entete de la page + titre du site ]
<INCLURE{fond=inc/inc-entete}{lang=#ENV{lang}}>Nous avons donc le choix ici pour ajouter notre nouveau bloc #menu :
- soit on ajoute le code HTML du menu dans le fichier inc/inc-entete.html
- soit on crée un nouveau fichier pour placer le code HTML du menu.
On préfère la deuxième solution plus modulaire, on créé donc un fichier inc/inc-menu.html avec le code HTML du menu. Pour l’instant le code est dit statique c’est à dire que on place à le code à la main (il faudra ensuite que SPIP le calcule automatiquement)
Fichier inc/inc-entete.html :
<div id="menu">
<ul>
<li><a href="rubrique1.html">Actualités</a></li>
<li><a href="rubrique3.html">Blog</a></li>
<li><a href="rubrique26.html">FAQ</a></li>
<li><a href="rubrique12.html">Divers</a></li>
</ul>
</div>Remarque :
Comme il s’agit d’un bout de code placé à l’intérieur d’une page, nous n’avons pas besoin de tags habituels <html><body> ..... Pour le menu, nous avons choisi les tags <ul><li> car du point de vue sémantique, il s’agit d’une liste de liens
Nous faut maintenant inclure ce bout de code dans toutes les pages du squelette, par exemple dans article.html
[(#REM) Entete de la page + titre du site ]
<INCLURE{fond=inc/inc-entete}{lang=#ENV{lang}}>
[(#REM) barre menu horizontal ]
<INCLURE{fond=inc/inc-menu}>Cette opération sera à répéter ensuite sur les fichiers rubrique.html, recherche.html, sommaire.html ...
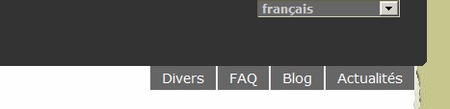
Dans l’espace public du site, nous allons recalculer la page pour voir le résultat :

C’est bon, la liste apparait ! Il faut maintenant l’habiller ...
Habiller la barre de navigation avec la feuille de style
Comme nous avons un nouveau bloc, rien de plus de facile de l’habiller. Nous allons ajouter sur habillage.css
/* Habillage du bloc menu (barre de mavigation horizontale)
/* ------------------------------------------ */
#menu { margin:0 12px;}
#menu ul {margin: 0; padding: 0; list-style: none; }
#menu ul li { display:inline;}
#menu ul li a {display:block;float:right; background: #666; color:#fff; text-decoration:none; font-size:0.9em; padding:4px 12px;border:1px solid #efefef;border-top:0 solid #333;}
#menu ul li a:hover {background: #333; border:1px solid #fff;border-top:0 solid #333;}Et voilà le résultat :


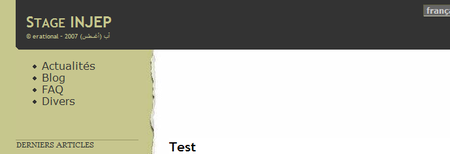
Remarque : comme nous avons utilisé un float:right, il faudra lister les liens à l’envers ....
Programmer une boucle pour avoir un menu dynamique
Notre menu marche maintenant très bien. Le problème est que si nos administrateurs ajoutent une nouvelle rubrique à la racine du site, notre menu ne se mettra pas jour. Nous avons besoin d’un menu dynamique. Nous allons le programmer grâce aux boucles SPIP
On regarde alors la documentation, on veut lister une série de rubriques, on va utiliser la boucle RUBRIQUES dont la syntaxe est
<B_menu>
code optionnel avant
<BOUCLE_menu(RUBRIQUES){racine}{par titre}>
code principal
</BOUCLE_menu>
code optionnel après
</B_menu>Nous avons utilisé deux critères :
-
{racine}pour lister uniquement les rubriques à la racine du site -
{par titre}: critère de tri pour lister les rubriques par ordre alphabétique
Le code est donc pour le fichier inc/inc-entete.html
<B_menu>
<div id="menu">
<ul>
<BOUCLE_menu(RUBRIQUES){racine}{par titre}{inverse}>
<li><a href="#URL_RUBRIQUE">#TITRE</a></li>
</BOUCLE_menu>
</ul>
</div>
</B_menu>Ce qui donne, lorsqu’on recalcule une page du site :

Youpi ! On obtient le résultat escompté quelque soit le nombre de rubriques à la racine du site.
Résumé
Il s’agit d’un exemple pédagogique. On peut bien sur compléter et affiner ce menu :
- Mettre en valeur la rubrique courante
- Utiliser un autre ordre de tri
- Lister les sous-rubriques ....
Nous vous rappelons la méthode :
- Repérer la partie dans lequel vous voulez injecter votre code HTML (une page, un inclure, un nouveau bloc...)
- Tester votre HTML d’une façon statique
- Eventuellement mettre à jour la CSS pour habiller le nouveau code HTML
- Ecrire une boucle SPIP pour rendre votre HTML dynamique
- Tester
Nous vous conseillons d’effectuer ce tutorial étape par étape « à la main »
Pour les plus paresseux voici les fichiers du corrigé


Discussions par date d’activité
4 discussions
Bonjour et merci. Une précision : ce n’est pas « être paresseux » que d’avoir besoin d’aide. Quand on ne connaît pas le html, le css et les langages informatiques, on a besoin d’explications claires et concises. Ex : où mettre les balises qui commencent par
<B_>et où mettre celles qui commencent par<BOUCLE_>? avant ou après les<ul>? avant ou après les<li>? Ce genre de choses éviterait qu’en tant qu’utilisateur, on se sente à la fois exaspéré, très frustré et avec l’impression désagréable d’être un imbécile après des jours et des jours de recherche, alors qu’une simple ligne d’explication permettrait de résoudre les choses. Mon menu fonctionnait codé « en dur » avec les liens vers les rubriques indiqués dans le corps du html. J’essaie vainement depuis 3 jours de m’appliquer à faire des boucles, et rien sur internet ne permet de trouver la solution. « prendre un plugin » n’est pas une solution. Apprenez-nous à faire les choses ! Le site Alsacréations explique bien, et de manière très pédagogique, comment faire un menu, mais ils ne sont pas dédiés à SPIP alors il est très difficile de « deviner » ensuite où mettre ces balises à l’intérieur du code. Je comprends les gens qui jettent l’éponge pour SPIP et c’est très dommage parce qu’il manque peu de choses pour qu’on puisse s’en servir correctement sans angoisse. Pour ma part je m’accroche mais c’est se donner beaucoup de mal pour obtenir le plus simple résultat. Je suis passée de WordPress à SPIP en connaissance de cause (des bons et des mauvais côtés) et suis très satisfaite de toutes les fonctionnalités offertes par SPIP (souple et riche de possibilités), mais il reste des choses basiques à expliquer aux utilisateurs. Merci à ceux qui ont déjà contribué à enrichir la doc et je vous encourage à continuer pour améliorer l’accessibilité. (ce post est mis ici faute d’avoir trouvé un autre endroit pour le publier)bonjour
je vous invite à lire le tutoriel https://www.spip.net/fr_rubrique144.html pour comprendre la logique des boucles de SPIP.
Ainsi que la documentation de base sur boucle et balise
https://www.spip.net/fr_article894.html
Pour les lieux d’entraides, ma foi :
- https://forum.spip.net/
- https://listes.rezo.net/mailman/listinfo/spip
L’article a 11 ans ....
C’est une archive, vous trouverez les thèmes plus récents
comme par ex.
https://contrib.spip.net/Des-squelettes-SPIP-pour-les-themes-html5up
Sinon tu as le forum, l’irc pour t’aider
Le site https://programmer.spip.net/ peut aussi aider
amicalement
Répondre à ce message
bonjour
je n’arrive pas à faire tenir le menu dans l’entete. le probleme se pose au niveau de la ligne : #menu ul li a display:block ; float:left ; background : #666 ; color :#fff ; text-decoration:none ; font-size:0.9em ; padding:4px 12px ;border:1px solid #efefef ; border-top:0 solid #333 ;.
Cette ligne place le menu sous l’entete alors que je voudrais qu’elle se trouve à l’interieur (en bas a gauche)
Merci pour votre aide
Répondre à ce message
Bonjour à toutes et tous,
je dois avoir un problème, mes sous rubriques n’apparaissent ni dans le menu vertical, ni par la suite dans l’affichage de la feuille principale ?
Merci de votre aide
A bientôt
Hypothèse n°1 : Est ce que tes sous rubriques contiennent au moins 1 article ou 1 site ou 1 élément publié quelqu’il soit ?
Hypothèse n°2 : Il doit y avoir un problème au niveau de tes boucles qui ne doivent scanner que le premier niveau (
{parent} ou {racine}) de ton arborescence, qu’obtiens tu si tu changes ce critère ?Hypothèse n°3 : Peux tu poster ta boucle histoire que l’on voit comment elle est faite ?
Répondre à ce message
Bien joué :)
surtout le petit récapitulatif de l’architecture css du squelette. C’est Romy qui va être heureuse :D
bonjour,
juste une précision pour un débutant concernant la syntaxe de inc/inc-menu.html
le signe : / qui est refusé à l’ecriture du nom de fichier ?
[(#REM) barre menu horizontal ]
Excuse moi je ne saisis pas bien ta question là ?
Pourrais tu détailler un peu plus STP ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
