Lire aussi :
- Analyse de la CSS des squelettes par défaut (dist) pour SPIP v1.9
- Comment analyser une page HTML et sa feuille de style CSS ?
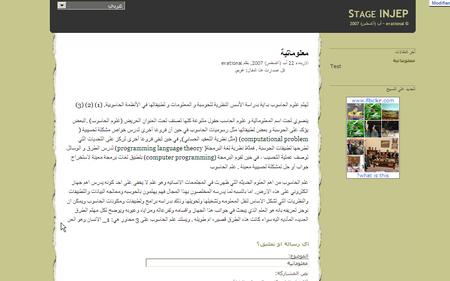
Analyse de la page - Mise en page des blocs principaux

Le squelette est très proche la structure du squelette par défaut /dist/
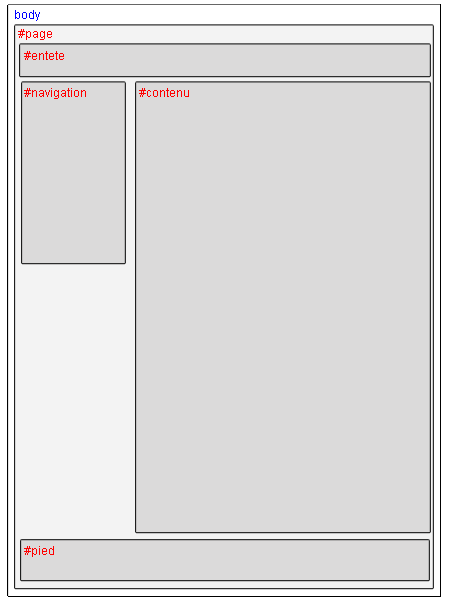
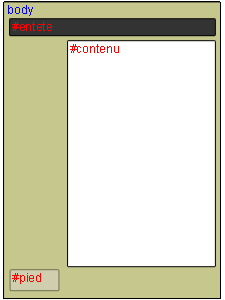
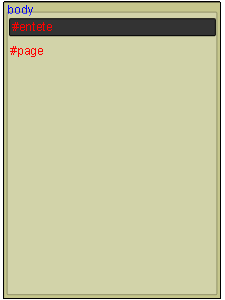
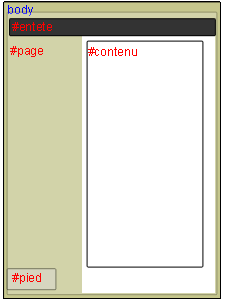
Il y un conteneur principal appelé #page. Dans ce conteneur viennent les principaux blocs :
- un bloc bannière #entete :
- un bloc contenu éditorial #contenu
- un bloc avec les menus et les liens voisins #navigation
- un bloc pied de page #pied
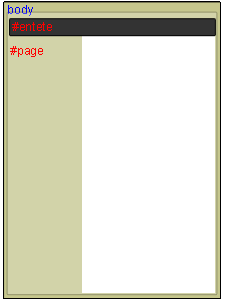
La colonne principale (définie par #page) est centrée dans la page et d’une largeur fixé à 800px. La disposition en deux colonnes de #contenu et #navigation est réalisée en CSS par deux éléments flottants d’une largeur respective de 530 et 188 pixels.
Dans le fichier habillage.css il s’agit des lignes :
/* Disposition a l'ecran des blocs principaux
/* ------------------------------------------ */
#page { width: 800px; background: url(background-left.jpg) repeat-y; margin: 0 auto; text-align: left; }
#contenu { float: right; width: 530px; margin: 2em 0 5em 0; margin-right: 35px; display: inline; background-color: #FFF; }
#navigation { float: left; width: 188px; margin: 0 0 3em 0; }Analyse de la page - Définitions des couleurs principales
Dans le fichier habillage.css on re-définit le tag body avec un fond beige avec une couleur grise pour l’écriture.

/* Correction des styles HTML par defaut
/* ------------------------------------------ */
body {
background: #C6C78D;
font-size: 1em; margin: 0; padding: 0; text-align: center;
color: #333;
}Ensuite on va habiller la bannière d’une couleur sombre. Il faut donc définir le bloc #entete

/* Entete */
#entete { background: #333; margin: 0; padding: 0.5em 1em 0.2em 1em;
-moz-border-radius-bottomleft: 0.5em; -moz-border-radius-bottomright: 0.5em; /* non standard w3c*/
}Maintenant on veut habiller la colonne principale avec un motif de papier arraché

Mais on a un problème : on ne peut utiliser le bloc #contenu car on veut que le papier arrive jusqu’au niveau du pied

Mais le bloc #pied est sous le bloc #contenu

On va donc ruser en placant le fond non pas sur #contenu mais sur #page

En placant une image sur le droite avec une répétition verticale


En CSS, cela donnerait
#page { background-image: url(squelettes/img/background-right.jpg); }Difficulté supplémentaire : en langue arabe, la mise en page est inversée. Il faut donc afficher le fond à gauche et non à droite

On va donc utiliser la variable SPIP #LANG_LEFT qui nous renvoie le sens d’écriture.
Comme ce sens d’écriture change d’une page à l’autre, on ne peut plus placer sur le code CSS sur la feuille de style générale habillage.css (qui est en plus un fichier statique). On va donc ajouter cette indication dans la tête de chaque page. C’est à dire sur la fichier inc-head.html qui renseigne les headers de chaque page
[(#REM)
Styles specifiques pour l'habillage graphique selon le sens de lecture ltr / rtl,
qui surchargent ceux de la feuille de style externe
]
<style type="text/css">
#page { background-image: url(#CHEMIN{img/background-#LANG_LEFT.jpg}); }
.formulaire_ecrire_auteur, .formulaire_login { background-image: url(#CHEMIN{img/cedre_liban.gif}); }
.forum-chapo { background-image: url(#CHEMIN{img/comment.gif}); }
</style>Ce qui donnera après calcul de la page par SPIP
<style type="text/css">
#page { background-image: url(squelettes/img/background-left.jpg); }
.formulaire_ecrire_auteur, .formulaire_login { background-image: url(squelettes/img/cedre_liban.gif); }
.forum-chapo { background-image: url(squelettes/img/comment.gif); }
</style>Voilà on a construit l’essentiel de l’aspect graphique.
Pour le reste des détails (couleur des lignes, l’espacement des paragraphes ....) lire en détail les définitions de la feuille de style habillage.css.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
