Description
Ce plugin permet d’afficher le contenu de l’élément <div> de votre choix dans une fenêtre flottante avec effet de transparence.
Ce plugin implémente la fonction floating windows de la bibliothèque interface.js de JQuery
Utilisation de cookies pour mémoriser l’emplacement et les dimensions de la fenêtre pour chaque visiteur du site.
Démonstration
- démonstration : http://www.hesge.ch/head
Installation
- récupérez le zip du plugin sur l’espace de téléchargement de la Zone : http://files.spip.org/spip-zone/ [1]. L’installation se déroule ensuite comme pour tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
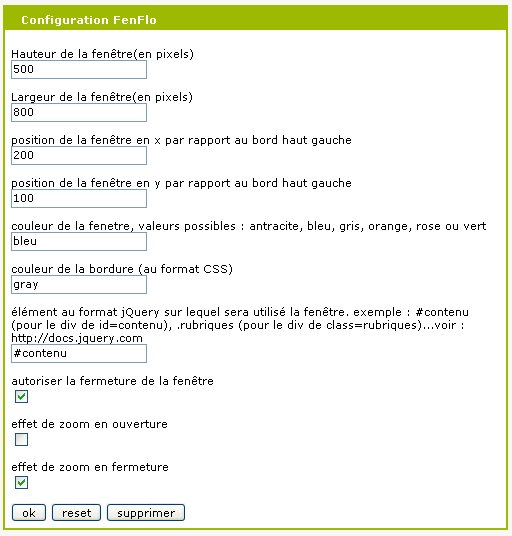
Paramétrage du plugin avec cfg
Pour faire fonctionner le plugin et changer la configuration des fenêtres flottantes, vous devez installer le plugin cfg.


Avec cfg, il est possible de changer certaines options du plugin telles que :
- la hauteur et la largeur de la fenêtre, en pixels
- la position de la fenêtre, en pixels
- le div que l’on veut afficher dans la fenêtre (dans cette option, il faudra mettre la class ou l’id du div dont le contenu sera affiché dans la fenêtre flottante).
- couleur de la fenêtre : vous pouvez désormais choisir parmi quelques styles disponibles : rose, vert, orange, gris ou antracite. Egalement possibilité de changer la couleur de la bordure qui entoure le texte (valeur au format CSS).
- activer/désactiver le bouton de fermeture de la fenêtre
- activer/desactiver les effets de zoom en ouverture et fermeture de fenêtre
Compatibilité
- en cas de problème pour faire fonctionner le plugin « les crayons » avec le plugin « les fenêtres flottantes », il faut remplacer le fichier JQuery-1.1.js qui se trouve dans le repertoire /plugins/crayons/js par le fichier jQuery-1.1.2.js (et le renommer jQuery-1.1.js).
- version de SPIP supérieur ou égal à 1.9.2.


Discussions par date d’activité
34 discussions
Bonjour a tous !
Je suis actuellement à la recherche d’un script déja tout fait en téléchargment avec des explication en français uniquement pour le CREATION D’UNE FENETRE FLOTANT TRANSPARENTE AU DESSUS D’UNE PAGE EXISTANTE.
Avec une partie admin pour permettre d’activité ou de désactivé la fonction et de modifier les textes et de mettre des images.
La fenêtre apparaîtra directement au chargement de la page d’accueil par exemple.
MErci de votre réponse.
le plugin mediabox fait ça.
Répondre à ce message
Bonjour,
J’ai essayé ce plug in version spip 2.1.
Je voulais avoir un lien sur ma page d’accueil qui envoie vers un formulaire de contact dans une fenêtre flottant. Mais quand j’ai passé le lien selon vos instructions, il n’apparaît plus sur la page.
J’ai bien essayé de comprendre mais je bloque.
Auriez-vous une piste
Voilà le script entré dans la head
<script type="text/javascript">$(document).ready(function(){
$('a.fenflo').bind('click', function(){
$('#window').show();
return false;
});
});
</script>
et le lien :
a href=« http://www.____.fr » class=« fenflo »>Formulaire de contact
Merci,
Yk
Répondre à ce message
Merci encore pour ce beau plugins. J’aimerais bien l’utiliser mais seulement sur certains articles ou certaines rubrique. Comment dois-je procéder
Merci pour votre réponse
Gael
l
Répondre à ce message
Bonsoir, désolé pour les précisions tardives voici le code dans sommaire.html
Dans une page article, la fenêtre se charge. Par contre rien ne se passe dans sommaire.html
Merci pour votre aide
Bonjour à tous : excellent ce plugin !! c’est très joli en plus.
Cependant, je l’ai développé en voulant l’utiliser comme une playliste. J’ai donc un lecteur (pour le moment skinnableMP3Player) et des musiques qui sont chargées dans un article. Mais bécasse comme je suis, je n’ai pas pensé qu’au changement de page, la fenêtre se ferme et les musiques s’arrêtent ! Or, mon intérêt était de proposer une ambiance musicale indépendante de la navigation dans le site.
Alors ma question est : y-a-t-il une solution pour l’objectif que je me suis fixée ou est-ce que je reviens au traditionnel pop-up par window.open, plus moche et nettement moins fun !! Merci mille fois pour votre aide.
Autre petite anomalie : quand je déplace ma fenêtre dans l’écran, la bordure de droite disparait. Un conflit de css peut-être ?
Voir ici : http://www.festival-du-blues.com
disparition de la bordure réglée : désolée...
Répondre à ce message
Bonjour,
j’ai un souci pour afficher la fenêtre flottante au chargement de ma page. Entre les balises
etj’ai mis :
<script type="text/javascript">$(document).ready(function(){
$('a.openwindow').bind('click', function(){
$("#window").show();
return false;
});
});
</script>
Dans le body :
<body onLoad="NewWindow('/popup/popup.html','test','800','700','center','front');">ça ne fonctionne pas. Quelqu’un peut il me renseigner ?
bonjour,
je ne vois pas tous les codes cités, il faudrait les mettres entre les balises
<code>autour.mais la fenêtre doit se lancer toute seule au démarrage, tu as un lien pour qu’on regarde ?
Répondre à ce message
Bonjour,
Le plugin fonctionne parfaitement et j’aurais voulu savoir s’il existait une solution pour que cette fenêtre se referme automatiquement après quelques secondes ?
Si quelqu’un a un début d’idée...
Merci.
Répondre à ce message
Bonjour,
J’ai suivi la procédure décrite pat Arnault pour que la fenêtre s’ouvre en cliquant sur un lien.
J’ai un lien
<a href="#" class="openwindow">blogger</a>, le morceau de code php donné par Arnault dans le « head » de la page, une div appelée « blog » et le plugin configuré pour ouvrir cette div.Quand je laisse le fichier fenetre_flottante_define_head.php tel quel, la fenêtre s’ouvre au chargement de la page (normal) ; mais quand je supprime l’instruction
".$script_open."(l.262) comme conseillé, impossible d’afficher la fenêtre en cliquant sur le lien.Est-ce que le plugin aurait changé depuis lors et il y aurait de nouvelles choses à faire pour que ça marche ?
Merci beaucoup.
Bonjour,
J’ai le même pb. Quelqu’un aurait la solution ?
Merci
Salut,
effectivement, le code a changé depuis et ajouter simplement un lien
<a href="#" class="openwindow">blogger</a>ne suffit plus.mais on peut faire autrement ;)
par exemple, mettre le lien ci-dessus dans la page, et ajouter dans le squelette :
Je n’ai pas testé en réel le code, mais le principe c’est de faire afficher la fenêtre (
$("#window").show()) lorsqu’on clique sur le lien de classe « openwindow ».++
Merci pour ta réponse
J’ai un truc bizarre qui m’empêche de tester. Mon lien qui devrait ouvrir le fenêtre quand on clique dessus n’apparaît pas dans ma page, sauf furtivement quand je rafraichis la page. Il disparait ensuite aussitôt. A quoi cela peut-il être du ?
J’ai placé ça dans mon squelette
Formulaire de contact
Merci
en fait tu peux le faire avec n’importe quel lien.
par exemple tu peux ajouter un lien dans ton squelette :
<a href="#" id="monLien"></a>ensuite adapter le bout de script que j’ai donné en mettant :
$('#monLien')au lieu de$('a.openwindow')J’ai placé ça dans mon squelette :
avec le script dans le head
Mais j’ai toujours le même pb
Merci pour ta patience
Ok j’ai modifié comme ceci dans mon squelette :
<a href="http://www.elsey.ouvaton.org/LightForm/index.php" class="fenflo"><h6>Formulaire de contact</h6></a>avec le script correct dans le head
Ctte fois ci le texte apparaît bien mais quand je clique dessus il ne se passe rien
voici la page :
http://www.elsey.ouvaton.org/spip.php?article179
Je continue à chercher
dans ton cas c’est :
Répondre à ce message
impeccable plugin bravo, petit problème tout de même , peut être avez vous une piste, j’ai enlevé le script open pour éviter de voir la fenêtre au demerrage, j’ai inclus dans le fenêtre flottante [(#MODELEformid_form=2)]
j’ai bien mon formulaire ( plugin form et table
mais qd je valide la fenêtre disparait
Avez vous une hypothese ??
merci
Répondre à ce message
Bonjour
je debute et il me manque une étape pour afficher une fenetre flottante en page d’accueil.
J’ai installer le plugin —> ok
J’ai configuere ds CFG —>ok
Maintenant je souhaite mettre un article en fenetre flottante
#contenue ( ds le choix)
Ensuite on doit ajouter un ligne ds le code de la page sommaire.html
c’est ca ?
Mais la syntax c’est quoi ?
Salut,
il n’y a pas à modifier les squelettes dans ton cas, puisque le div #contenu (et pas #contenue) existe déjà dans les squelettes de SPIP.
normalement, le contenu du div #contenu doit s’afficher dans une fenêtre flottante (après recalcul du la page)
sinon c’est qu’il y a peut-être un pb... il faudrait alors m’envoyer un lien ou me donner quelques infos notamment regarder si il y a des erreurs javascript à l’exécution.
a+
merci pour ta reponse rapide IoI
Je n’ai pas de message d’erreur ?
Mais si je te comprends bien je devrais avoir un fichier appeler contenu.html (squelette par fournit par defaut) mais je ne le trouve pas ?
Mais comment verifier ca presence , et le lien avec l’article que l’on souhaite faire apparaitre se fait ou ?
non ce n’est exactement ça.
dans tes squelettes, par exemple sommaire.html, rubrique.html ..etc... tu devrais avoir un div de id=« contenu ».
c’est le cas si tu utilises le squelette par défaut livré avec spip.
si ce n’est pas le cas, il faut que tu ajoutes dans tes squelettes
++
merci j’ai cela fonctionne c’est super !!!
dernier problème j’arrive a entrer du texte mais se que je recherche c’est qu’il fasse appel a un article exemple l’article 400 de mon site
j’ai essayé le chemin complet cela fonctionne pas ?
meeeeeeeeeeeeeerci d’avance
Répondre à ce message
Bonjour,
Pour info, je viens de me rendre compte que le plugin « Thickbox » ne peut pas fonctionner en même temps que « Fenetres flottantes » : on ne peut plus fermer le popup ouvert par Thickbox. Il faut donc pour le moment utiliser soit l’un soit l’autre.
C’était juste pour info, car en fait c’est Thickbox qui ne marche pas, et j’ai donc signalé ce problème sur l’article concernant ce plugin.
Répondre à ce message
Bonjour
ce plugin ne semble pas fonctionner avec cette version...
d’autre part, je recherche à créer des popups avec le design des fenêtres flottantes. Est-ce réalisable facilement à partir de ce plugin ( sans avoir à passer par la réalisation de nouveaux squelettes comme suggéré plus bas ?)
d’avance merci
bonjour,
avez-vous activé le plugin cfg ? est-ce qu’une erreur est affichée ?
a+
aucun problème pour ma part entre ce plugin et la version 1.9.2.d : tout fonctionne bien ( à part quelques petits problèmes de positionnement de la fenêtre uniquement avec Firefox sachant que j’utilise les squelettes Alternatives).
Répondre à ce message
Bonsoir et merci pour ce plug-in.
Ma question a presque déja été posée mais le plug in semble avoir changé depuis.
Serait-il possible que la fenêtre flottante ne s’ouvre que lorsqu’on clique sur un lien pour l’activer, c’est à dire un peu comme une « pop up » ?
Merci beaucoup.
oui c’est possible, mais il vous faut modifier le plugin. voici comment je vous propose de procéder :
dans fenetre_flottante_define_head.php line 122 supprimez
".$script_open."puis dans votre squelette juste avant
</head>rajoutez l’instruction jQuery suivante :ensuite il vous suffira d’ajouter la classe
openwindowau liens qui ouvriront la fenêtre, par exemple :<a href="#" class="openwindow">ouvrir la fenêtre</a>Merci beaucoup pour cette réponse !
J’ai modifié le contenu comme vous l’aviez précisé ( .$script_open. ne se trouvait pas ligne 122, mais comme il n’est présent qu’une fois, j’ai supprimé le seul que j’ai trouvé).
La « pop-up » s’ouvre bien quand on clique sur le lien, mais je rencontre un nouveau problème que je n’arrive pas à résoudre...
Le but est d’ouvrir des articles dans desfenêtres flottantes, mais je voudrais que chaque fenêtre contienne un article différent.
Ex :
lien 1 —> article 1 ouvert dans une fenetre flottante
lien 2 —> article 2 ouvert dans une fenetre flottante...
Or, le contenu de la div qui doit être ouverte dans la fenêtre flottante est unique, et quand je met une boucle faisant appelant plusieurs articles, ils s’affichent tous dans la même fenetre flottante...
Sauriez-vous comment je dois faire ?
Merci encore pour votre aide.
moi aussi ça m’interresse d’avoir cette possibilité. Y’a t il un moyen de passer en paramètre URL l’ID de l’article sur lequel on clique et dans la div qui contient la fenêtre flottante de récupérer cette valeur ? J’ai essayé avec parametre_url mais ça ne fonctionne pas.
Merci pour le plugin il est fort utile.
dans ce cas, je vous suggère de mettre à jour le contenu de la fenêtre flottante en ajax avec jQuery.
Bonjour,
Je cherche aussi à ouvrir un article dans la fenêtre flottante en cliquant sur le lien d’un logo d’article (comme sur le site de démo)
Doit-on faire un squelette article.html qui reprend l’intégralité du squelette rubrique.html auquel on ajoute une < div id="page_article" > contenant l’article proprement dit ?
Quelqu’un(e) a une idée ?
Merci...
Bonjour,
votre plugin fonctionnant tel que sur le site de démo est parfaitement épatant. Mais voilà, je cherche )à afficher dans des popups des articles en cliquant sur le lien ; même en suivant vos conseils ci-dessous, je n’arrive pas à afficher quoi que ce soit...
Un tuto est-il disponible pour arriver à un fonctionnement similaire à celui du site plein air concept ? Merci d’avance...
bonjour,
sur plein air concept, c’est un le div
#contenu(dans ce projet il a un autre nom mais c’est équivalent) qui est affiché dans la fenêtre flottante. Cela donne l’impression d’ouvrir les liens dans une fenêtre flottante, mais ce n’est pas exactement ça en réalité qui se passe :- en cliquant sur une rubrique par exemple,
- on charge le squelette de la rubrique,
- dans le squelette rubrique.html, le reste de la page est identique à la page précédente, à l’exception du div
#contenu, lequel est affiché en fenêtre flottante- ça donne l’impression qu’on est resté sur la même page et que le contenu de la rubrique c’est ouvert dans la fenêtre flottante.
Arnault
Merci beaucoup pour cette réponse, Arnault. Pour afficher le détail de mes brèves sur mon site, je pense que c’est la solution la plus simple, et qui ne choquera pas l’utilisateur. Merci pour cette réponse, et en tous les cas, bravo pour ce plugin vraiment excellent.
Répondre à ce message
Bonjour,
je ne suis pas un webmaster très expérimenté et je n’arrive pas à faire fonctionner la fenêtre j’ai ajouté < div id="contenu"> popup < /div> sans les « » dans sommaire.html et demandé au plugin d’utiliser la div #contenu mais cela n’a aucun effet si ce n’est d’afficher contenu en haut de ma page d’accueil. Quel qu’un aurait il une idée de la raison de ce problème ?
Le site en question http://spytv.asso.fr
Merci beaucoup pour le plugin, et vos réponses.
bonjour,
c’est un conflit entre la librairie jQuery et la librairie prototype.
je viens de commiter une version qui devrait corriger ce pb. Ce sera dans le prochain zip sur la zone.
sinon la modif consiste à changer /plugins/fenetres_flottantes/fenetre_flottante_define_head.php les appels :
$(document).ready(par :
jQuery(document).ready(Répondre à ce message
Bonjour et tout d’abord bravo pour ce plugin très sympa ! Je voudrais savoir comment faire pour que la fenêtre flottante apparaisse avec les dimensions exactes voulues à l’ouverture de la page et en empêchant le redimmensionnement par l’utilisateur.
Voici une page du site où je l’ai utilisé : http://nutriworld.free.fr/spip.php?article17 (avec IE merci car il y a un bug avec Firefox, mais rien avoir avec ce plugin !).
Problème résolu !
ah bon et comment t’as fait ? :)
j’ai trouvé ! il faut supprimer la propriété #windowResize dans la feuille de style css floating-windows.css (vers la ligne 75)
Répondre à ce message
Votre plug-in à l’air bougrement intéressant.
Reste qu’il manque certaines explications basiques pour pouvoir l’utiliser et tout particulièrement un peu de détail sur l’après installation.
Comment paramétrer ce que l’on souhaite voir ouvrir dans la pop-up ?
Quelle action faire pour celà ? Quoi modifier dans le code et à quel endroit ? rien n’est dit.
Je souhaiterais pour ma part pouvoir ouvrir depuis un lien hypertexte situé dans le texte d’une rubrique, le contenu texte d’un article ? comment faut-il procéder ?
Merci de m’éclairer sur ces questions.
Cordialement,
Thierry
la fenêtre flottante va afficher le contenu d’un élément html de votre page, qu’il vous faut spécifier, au format jquery depuis le panneau de configuration du plugin. Il n’y a rien à modifier dans les squelettes.
Exemple pour afficher le contenu du div dont le id est « contenu » :
#contenuExemple pour afficher le contenu d’un div dont la classe est « rubriques »
.rubriquesIl n’est pas possible avec la version actuelle de lancer la fenêtre autrement qu’au chargement de la page.
Il manquait un peu d’explications, j’ai ajouté quelques screenshots de la configuration avec cfg dans l’article.
Merci pour vos précisions. Toutefois il serait intéressant de pouvoir paramétrer plus finement l’info que l’on souhaite pouvoir afficher de façon moins systématique. Est-il prévu une évolution de ce type dans les prochaines versions ?
J’avais essayé au par avant le plug-in « en onglet dans le texte » qui permettait de faire ça. Mais le résultat est esthétiquement beaucoup moins réussi.
Il n’est pas possible avec la version actuelle de lancer la fenêtre autrement qu’au chargement de la page.
Euh si c’est possible.
Il suffit d’encapsuler un des scripts (second) dans une fonction nommée launch()
et d’appeler cette dernière via un click.
<a href="#" onclick="launch()"> Ouvir page flottante</a>Seul soucis ou bout de 2 ouvertures/fermetures la fenêtre flottante ne veut plus soit se fermer soit s’ouvrir. Comportement différent entre IE / FF
— -
http://blog.creaone.fr - Samuel MARTIN
« Il n’est pas possible avec la version actuelle de lancer la fenêtre autrement qu’au chargement de la page. »
Euh si c’est possible.
Il suffit d’encapsuler un des scripts (second) dans une fonction nommée launch()
et d’appeler cette dernière via un click.
<a href="#" onclick="launch()"> Ouvir page flottante</a>Seul soucis ou bout de 2 ouvertures/fermetures la fenêtre flottante ne veut plus soit se fermer soit s’ouvrir. Comportement différent entre IE / FF
— -
http://blog.creaone.fr - Samuel MARTIN
Bonjour,
Exact. Même Problème. bug sous Firefox. Y’a t’il une solution ??
Merci !
Répondre à ce message
Boinjour j’utilise spip pour un site interne. version 1.92b
mes plugins sont :
Lors de l’affichage des plugins dans la partie privée je ne peux pas activer ton plugin, voici le message d’erreur :
J’ai téléchargé la version du 19 juillet...
Une solution eventuelle ?
Merci d’avance :)
Je viens de remarqué que dans le zip le fichier demandé fenetre_flottante_define_head.php n’existe pas, j’ai renommé le define en conséquence... marche pas.
:O J’ai désactivé tous mes plugins et installé le CFG et ca ne marche pas non plus.
<( De toute manière il semble manquer un fichier ou alors appel à un mauvais fichier ?
A voir ;)
bonjour,
effectivement il y a un pb dans l’archive, je vous suggère de renommer le fichier define_head.php en fenetre_flottante_define_head.php
je suis en congé, je regarderai à mon retour dans une dizaine de jours
bonjour,
visiblement, je rencontre le meme probleme.
il faut renommer à la fois le fichier comme cité ci-dessus mais aussi remplacer fenetre_flottante_fonct.php dans plugin.xml par fenetre_flottante_define_head.php
Bonjour,
Je souhaitais installer une fenetre flottante sur mon site afin d’y mettre la pub de mes partenaire.
Voici la ligne d’erreur obtenue pour ma part après installation du plugin :
Fatal error : Call to undefined function : lire_config() in /......../roller91test/plugins/fenetres_flottantes/fenetres_flottantes/fenetre_flottante_define_head.php on line 51
Pouvez-vous m’éclairer ?
Sportivement,
Roller91.fr
bonjour,
Ce message provient probablement du fait que vous n’avez pas installé le plugin cfg.
Vous devez installer conjointement le plugin cfg pour faire fonctionner les fenêtres flottantes.
Répondre à ce message
Merci pour votre travail et ce plugin trés interressant.
Malik
http://www.pasapas38.com
Répondre à ce message
Juste pour info, la démo donnée en lien fonctionne bien sur Firefox 2 mac OS X 10.3, mais pas sur Safari 1.3.2 [mac OS X 10.3 toujours]
Cà fonctionne bien sous Safari 2 (Tiger 10.4.9) ...
ah ce safari 1.8... c’est pareil avec thickbox
Répondre à ce message
merci pour ce script bien bien sympa.
mais je suis pas fan des fenêtres qui s’ouvrent toutes seules,
peut on l’ouvrir en cliquant sur un lien ?
Oui c’est possible, mais il faut modifier légèrement le plugin :
dans fenetre_flottante_fonct.php, remplacer ligne 57 :
</div> <a href=\"#\" id=\"windowOpen\"> </a>";par :
</div> <a href=\"#\" id=\"windowOpen\">Votre lien</a>";puis dans define_head.php, enlevez l’instruction suivante, ligne 108 :
Je pense que ca devrait marcher.
Arnault
merci pour ta réponse rapide
effectivement ces modifs supprime l’ouverture auto de la fenêtre
mais tous les liens de la page s’ouvrent dans la fenêtre,
peut on supprimer celà et le restreindre à un lien particulier ?
ps, je n’ai réussi à faire fonctionner le plug que sur une 1.9.2 vierge : pas sur mon site ou ça me met un bronx pas possible en rajoutant des partout dans les url...
6U
ah zut je voulais ecrire :
en rajoutant des
<a href="#" id="windowOpen"> </a>partout dans les urlSalut, pourrais-tu me donner un lien et me dire sur quel div tu as activé l’ouverture des fenêtres ?
j’ai localisé le loup qui empêche le fenêtre de s’ouvrir chez moi : c’est un conflit avec le Scrolling Layer Content de dyn-web.com, mais j’ai pas trouvé , je continue de fouiller mais bon sans trop d’espoir vu mon niveau ;-) A+
parfois, le conflit se situe au niveau du onload.
Je vois qu’ils surchargent directement dans la balise body :
<body onload="initScrollLayer()">du coup les autres appels sont ignorés.
en passant : tu as vu la licence ? ...
il doit exister des équivalents libres
j’avais contourné la surcharge du body en faisant un inclure avec une fonction onload_init, ça fonctionne très bien. Mais c’est peut être ce qui nous plante ici. glarg je l’aime bien cette fenêtre ;-)
Répondre à ce message
Bonjour,
J’aimerais savoir s’il est possible de faire ouvrir la fenetre flottante une seule fois par page. Dans mon cas, je l’utilise pou afficher les dernières news de mon site sur ma page de sommaire. Autrement dit, je voudrais que la fenetre s’ouvre à l’ouverture de mon site et uniquement dans ce cas ; quand je navigue sur le site et que je reviens sur la page de sommaire, la fenetre se réouvre.
Comment faire pour l’ouvrir qu’une seule fois ?!
Merci à tous.
Salut,
Une solution consisterai à différencier dans les squelettes la page d’accueil affichée au démarrage : sommaire.html de la même page affichée plus tard dans la navigation : rubrique « accueil », différenciée par un squelette du type rubrique=XX.html (avec XXX correspondant à son numéro de rubrique).
Dans le second squelette, ne pas mettre le div contenant les dernières news.
Répondre à ce message
Bonjour,
juste pour vous remercier pour ce plugin génial... Juste une question : Comment faire pour que la fenêtre s’ouvre au milieu de n’importe quel écran ? existe t’il une solution ?
Merci pour vos réponses
Mikado
bonjour,
pour l’instant la seule solution compatible avec tous les navigateurs est de définir son emplacement en fonction du bord gauche et en pixels.
Arnault
Répondre à ce message
Bonjour,
J’ai un problème dans l’affichage de la fenêtre flottante. Elle se lance à l’ouverture de la page et elle est verte transparente. Aucune donnée ne s’affiche à l’intérieur.
Merci pour votre aide.
Voir en ligne : http://lepandadelaveyron.free.fr/
j’ai eu le même souci, il ne trouve pas les repertoires d’images. Vas dans la configuration du plug dans l’espace privé, redéfinis une couleur et valide, ça devrait être bon
Répondre à ce message
Bonjour,
Tout d’abord, bravo pour ce somptueux plugin !! Je souhaiterais savoir s’il est possible de modifier la couleur de la bordure de la fenêtre flottante (le vert fluo !!)
Merci pour votre aide.
J’ai une autre petite question aussi. Comment faire pour activer la fenetre flottante sur un lien ? De la même manière que sur le site d’exemple, lorqu’on clique sur une rubrique, la fenêtre flottante s’ouvre.
Merci merci..!
alors, pour la couleur, on ne peut pas la changer car les bordures de la fenetre sont des images, donc, il faut que tu refasse ces dernieres si tu veut changer la couleur. pour afficher la fenetre, il faut dire dans les options quel sera le div dont ont affichera le contenu.
Et c’est quelle image à modifier pour les bordures ?!
Sinon pour afficher la fenetre, j’arrive bien à afficher le contenu, mais je veux que celui-ci s’effectue lorqu’on clique sur un lien. Je pense que c’est un problème dû au placement de ma div. Je l’ai nommé « flottante » dans mes options. Et je l’insère comme ci-dessous dans mon code. (Je souhaite que le contenu ma brève s’affiche dans la fenetre flottante lorqu’on clique sur le titre de la brève en question)
Merci encore pour votre aide !
les images sont là
\plugins\fenetres_flottantes\images
pour coordonner les couleurs par transparence avec la fenetre allez dans le CSS floating-windows et en fin de fichier section transferer 2
modifier les codes couleurs en fonction de celles choisies pour les images de bordure
de la fenetre
Merci pour cette contrib plutot sympatique
Bonjour,
Tu peux essayer la nouvelle version du plugin, qui permet de choisir la couleur de la fenêtre parmi plusieurs styles.
Si tu réalises un nouveau style, n’hésites pas à nous le transmettre pour qu’on l’ajoute dans le plugin.
a+
Arnault
Répondre à ce message
serait-il possible d’ajouter une fonction qui met en mémoire la position de la fenêtre à l’aide d’un cookie (je voudrais placer un menu dans la fenêtre et que celle-ci reste en position quand on navigue vers d’autres pages au lieu que la fenêtre revienne à sa position initiale à chaque fois)
merci
Répondre à ce message
Bonjour
y-a-t-il du nouveau sur le fait que le plugin « bloque » (génère une erreur) si l’on clique sur RSS en bas de page, si l’on désactive le plugin cela fonctionne de nouveau
merci
bonjour,
Pour résoudre ce problème, utilisez ce fichier backend.html dans votre répertoire squelettes.
La différence est simplement une inversion des lignes 2 et 3.
a+
Arnault
J’ai répondu trop vite. le pb persiste.
Arnault
Dans le fichier fenetre_flottante_fonct.php il faut supprimer les retours chariot avant
<?phpet après?>L’archive a été mise à jour.
A+
Arnault
Répondre à ce message
si le plug in est installé et l’on clique au bas de page sur RSS 2.0 une erreur est retournée :
Ungültige XML-Deklaration. (erreur de déclaration xml)
Zeile : 4 Zeichen : 3 (ligne 4 signe 3)
Répondre à ce message
Bonjour
je trouve ce plugin sensationnel, je voudrais l’utiliser pour le menu, ça marche très-bien, mais la fenêtre flottante se ré-ouvre à chaque fois que l’article change. serait-il possible de supprimer au moins l’effet de zoom initial ? et encore plus beau de mémoriser la position de la fenêtre (si ce n’est pas trop demander....)
Répondre à ce message
Serait-il envisageable de pouvoir appliquer cette « mise en fenêtre » sur plusieurs éléments (Div) d’une même page ?
Pour l’instant, ce n’est pas possible, dsl.
Répondre à ce message
Bonjour,
Je viens de faire une installation du plugin sur une installation « fraiche » de spip et ça ne marche pas.. pour la div « contenu ». J’ai bien une page avec le texte des boutons « minimiser la fenêtre » « agrandir la fenêtre » etc.. mais pas de popup..idem sous firefox ou IE.
J’ai dû zaper quelque chose dans les explications..
merci
bonjour, pourrai-tu me passer un lien vers ta page internet pour que je regarde mieux le probleme que tu as ?
Peut tu me dire aussi quel version de Spip tu utilise, car le plugin ne marche pas pour les version anterieur a la 1.9.2
Merci
Salut, jpense que tu dois avoir le meme probleme que j’ai eu au début... tu peut lire le fil de discussion un peu plus bas « »utilisation du script« » pour t’aiguiller, je pense qu’il te manque du code à inserer dans ta page, pour y remedier vas sur la page de demo recupere le code et nettoie le de ce qui t’ai inutile et rajoute ce code a ta page.
So :)
Merci Mathieu et So. Tout est de ma faute, le script marche bien en fait. C’est moi qui avait mal copié le dossier fenêtre flottantes sur le serveur distant.
Donc je confirme qu’il est OK avec la SPIP 192a sous IE7
mozilla 178 et firefox 2.0.0.3.
J’en profite pour faire rectifier une faute d’orthographe dans le texte du formulaire de la fenêtre flottante : « div sur laquelle sera utilisée la fenêtre » (je dis une Div moi..enfin bon..).
La script est superbe, c’est le plus important !
Répondre à ce message
je suis debutant et jai du mal a comprendre l’explication d’utilisation du site, la voici ci dessous :
« »« le div que l’on veut afficher dans la fenêtre (dans cette option, il faudra mettre la class ou l’id du div dont le contenu sera affiché dans la fenêtre flottante). »« »
comment le configure ton ? qu’est ce que le div, la class et l’id du div ?
en gros comment ca fonctionne une fois installé ?
merci pour vos reponses
salut, So
Juste pour savoir , est ce que tu connais le HTML ou le XHTML et l’utilisation des balises dans ce langage ?
ça m’aidera a te répondre si tu me dis un peu le niveau que tu as.
Salut et merci pour ta reponse rapide,
mon niveau est plutot celui de debutant, j’ai fait un site sous spip, jai compris lefonctionnement des boucles et filtres etc, en html jai un niveau moyen c’est a dire que je ne programme pas jutilise des editeurs wysiwyg, je sais retoucher du code mais pas programmer a partir dunefeuille blanche. Par contre je n’ai pas fait encore de XHTML mais si tu me mets le pied a l’etrier je chercherai apres avec de la doc ;-)
merci
So :)
désolé de ne pas t’avoir répondu plus tôt. Bon, je vais essayer de t’expliquer un peu ce qu’est un div et ce qu’il faut mettre dans le champ de l’option.
une page HTML est un ensemble de balises qui servent à afficher des textes, ou des images sur la page. par exemple le code suivant permet d’afficher un titre de grande importance :
<h1>titre</h1>Mais il existe aussi des balises qui n’affichent rien sur la page internet, c’est le cas des balises
<div>. En effet, cette balise a principalement pour fonction d’englober le code des differents elements de la page pour pouvoir ensuite les positionner comme on le souhaite sur la page grace au CSS( je pense que tu connais un peu).Pour differencier les differents div, on utilise l’attribut class ou id qui permet en quelque sorte de donner un nom a l’élément div. on obtient le code suivant :
<div id="contenu"> code a l'interieur du div </div>ou
<div class="encart"> code a l'interieur du div </div>Donc, dans les options du plgin « les fenêtres flottantes », ou il te demande de mettre l’id ou la class du div, il faut que tu mette par exemple contenu ou encart et normalement, tout les elements que contient ce div seront affichés dans une fenêtre flottante.
Voila, j’espere que tu as un peut mieux compris comment fonctionne ce plugin (je suis pas trés bon prof, donc j’espere t’avoir bien expliqué).
Merci pourta reponse, ca m’éclaire déja un peu...
jai essayé mais pour l’instant ca ne tourne, il faut un code minimum ?? car jai essayé d’inserer
pour voir si la fenetre allai s’ouvrir mais j’ai un cadre vide qui apparait non pas en pop-up mais a linterieur de ma page et elle apprait sans les images et sans le contour de cadre...
Jai été explorer le code source de la page d’exemple et justement jy voit :
etc...
donc ma question est quel est le code minimum à inserer dans sa page pour pouvoir afficher la fenetre flottante avec par exemple uniquement que du texte...
merci ;-)
So :)
pourrai tu me donner le lien vers la page ou tu as essayer d’ouvrir une fenêtre flottante, je pourrais esayer de voir le code source de la page et regarder ce qui ne marche pas.
Merci pour ton aide, pas dprobleme je peut te fournir un lien mais est ce que je peut te l’envoyer en privé ? ou par mail ?
So !
si tu veux, envoie le moi par mail
Ca y est, en bidouillant à partir de la page source de l’exemple jai reussi a faire fonctionner la fenetre mais par contre rien de mon contenu de page ne s’affiche, jai juste une page toute blanche avec la fenetre flottante qui se lance alors que tout mon code html est present sur la page donc j’ai encore besoin un ptit peu d’aide
merci ;-))
So !
Salut, j’ai regarder un peu le code source de la page interne ou tu as tester la fenetre flottante, et deja, je peu te dire que tout le code pour afficher la fenetre flottante est present (par contre, la fenetre flottante ne s’ouvre pas chez moi). Par contre, j’ai trouver un anomalie (même si je sais pas si le probleme est la). alors,j’ai remarquer dans le code source de la page qu’il y a deux div qui porte l’id « contenu », et il est impossible que 2 div est le meme id dans une page html. essaie de regler ce problème, pour voir si ca regle quelque chose.
tiens moi au courant de la suite des evenements.
Ca y est ca marche !! enfin lolol
en faite jai retiré la 2e balise div id=contenu et jai deplacé le code de ma page web plus haut dans la page et ca marche.
Par contre j’ai un ptit tiret qui apparait à l’endroit d’ou vient la fenetre peut on le retirer ???
je ne vois pas d’ou vient ce tiret, et je ne suis pas sure qu’il soit du a la fenêtre flottante. dsl de ne pas pouvoir t’aider plus
Merci, tu ma dejabcp aidé :))
So :)
Répondre à ce message
Salut,
j’aimerai inserer un lien ou un bouton pour fermer la fenetre flottante de manière plus lisible que la croix, j’ai essayé les manières habituelles c’est a avec la fonction javascript « window.close() » mais le probleme c’est qu’il me ferme toute la page web et non uniquement la fenetre...
quelqu’un a t-il une astuce ??
merci
So :)
si je comprend bien , tu voudrai que dans ta fenetre, il y est un lien qui te permette de fermer la fenêtre ?
Tiens moi au courant pour savoir si c’est ça.
Re... Oui voila exactement, jaimerai un lien en texte clair pour que les personnes qui veulent fermer la fenetre puissent cliquer dessus, j’ai deja testé avec window.close() mais ca me ferme tte la page et non uniquement la fenetre flottante donc cava pas, as tu une idée ?
Merci
So :)
essaie de mettre la ligne de code suivante :
<a href="#" id="windowClose">Fermer la fenetre</a>tiens moi au coourant pour savoir si ca marche.
J’ai essayé le code que tu ma donné, ca ne fonctionne pas, est ce que ca fonctionne chez toi ?? si tu as une autre astuce je suis preneur...
merci
So :)
Répondre à ce message
Bonjour, je trouve l’idée excellente, mais lorsque j’installe le plugin, ma page de backend bug (à cause du insert_head je suppose), avez vous une idée pour corriger le problème
pourriez vous etre plus precis sur la nature du bug et me fournir un lien de la page pour que je puisse voir ?
Répondre à ce message
nouvelle archive :
la fenêtre ouverte est directement présente à l’appel de l’article.
Si je laisse la fenêtre ouverte et que j’active le lien de la note je peux lire la note dans la fenêtre.
Si je réduis la fenêtre le lien de la note reste inactif
Si je ferme la fenêtre le lien de la note reste inactif et la fenêtre ne s’affiche pas.
Par contre le plugin thickbox fonctionne de nouveau
cordialement
Répondre à ce message
J’ai essayé sur deux « div » PS et NOTES il est indiqué agrandir ou minimiser la fenêtre le lien open windows s’affiche mais pas dans une fenêtre flottante.
Exemple sur notes
Fonctionne avec firefox, mais pas sous ie7. Quelles sont les modifications à faire pour résoudre le problème ? Ne me dites pas de passer sous Firefox ;) parfois on a des contraintes ...
ca y est, normalement le probleme est réglé, si tu veux réessayer, il faut que tu retelecharge l’archive et que tu l’a réinstalle sur ton site. Si tu a encore des problèmes, n’hesite pas a le dire.
Ca y est juju2002, le probleme est réglé, tu peut retelecharger l’archive pour réparer le probleme, ou alors dans le fichier fenetre_flottante_fonct.php, tu remplace la ligne
<a href=\"#\" class=\"invisible\" id=\"windowOpen\">Open window</a>par
<a href=\"#\" style=\"display: hidden;\" id=\"windowOpen\">Open window</a>je suis aller un peu trop vite tout a l’heure, tu peut aussi remplacer la ligne par :
<a href=\"#\" id=\"windowOpen\"> </a>ce qui t’evitera d’avoir la phrase open window d’afficher sur ton site.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
