Les liens pointent souvent vers d’autres pages HTML mais aussi vers d’autres types de documents et services. Améliorez le confort de navigation de l’internaute en distinguant visuellement les différents types de liens : documents à télécharger, liens externes, mailto, etc.
Ce plugin a pour avantage de traiter tous les liens de façon homogène, en respect des bonnes pratiques, en particulier Opquast V2 Critère 120 : Les hyperliens de même nature ont des couleurs, des formes et des comportements identiques sur toutes les pages.
Note de version
Suite de « Liens sortants ouvrants », cette seconde version du plugin change de nom, car l’explicitation des liens devient sa vocation principale.
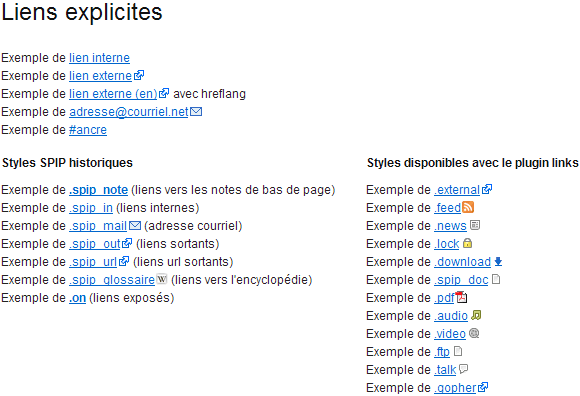
- Cette version ajoute des styles et pictos [*] permettant de mieux distinguer les liens les uns des autres, exactement comme dans l’encyclopédie Wikipédia, ni plus, ni moins : pdf et autres doc, liens externes, mailto, etc.
- Sans oublier les styles historiques de SPIP.
- Affichage des hreflang [*].
- Meilleure explicitation des liens à l’impression [*].
- Correction des URLs des articles redirigés de SPIP, qui génèrent désormais l’URL cible (et non plus l’URL interne de l’article), ce qui permet de distinguer les liens externes.
- L’ouverture en nouvelle fenêtre n’est plus systématique, mais optionnelle et paramétrable, étendable aux documents.
Apparence : styles et pictos

(et la Base CSS 2 pour SPIP 2).
Pour prévisualiser, affichez la page de test « ?page=demo/links » sur votre site ou insérez le modèle « <charte|links> » dans un de vos articles. Pour toute personnalisation, complétez en CSS, dans votre feuille de style.
Ce plugin permet de distinguer les liens vers des documents générés par SPIP, notamment via le raccourci [->doc324] ou la balise #URL_DOCUMENT, grâce à un sélecteur CSS dédié : .spip_doc.
Tous les liens sont stylés par défaut, ce qui peut sembler radical. Saupoudrez des « padding-right: 0; background-image: none; » pour annuler le style appliqué là où vous ne le souhaitez pas.
Pour appliquer une autre feuille de style, avec d’autres pictos, copiez la feuille links.css dans le sous-répertoire /css, modifiez-là, et déposez vos pictos dans le sous-répertoire /css/img/links de votre dossier « squelettes ».
Ouverture en nouvelle fenêtre
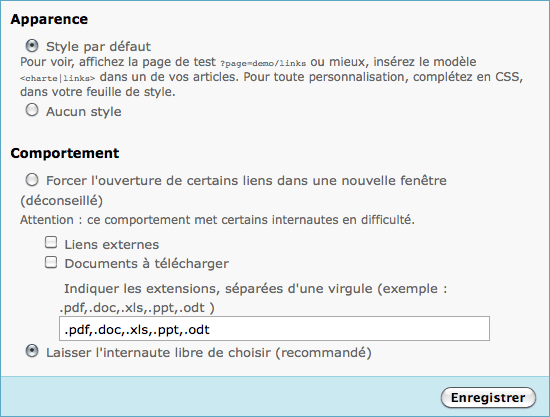
Bien que cela mette certains utilisateurs et utilisatrices en sérieuse difficulté [1], forcer l’ouverture des liens dans une nouvelle fenêtre reste une demande impérieuse. Ce comportement est désormais optionnel, activable et désactivable, et peut être étendu aux documents, ce qui est utile dans les vieux intranets (http://forum.spip.org/fr_230827.html) — à éviter absolument sur Internet !

Un panneau de configuration permet de :
- activer/désactiver les styles et pictos
- activer/désactiver l’ouverture des liens externes dans une nouvelle fenêtre
- activer/désactiver l’ouverture de certains document dans une nouvelle fenêtre, d’après liste éditable des extensions
Avec ce plugin, il ne faut pas utiliser d’attributs « target="_blank" » dans vos squelettes, afin de ne pas interférer sur cette configuration.
Todolist
Évolutions attendues :
- Correction des attributs
titledes liens ouvrant une nouvelle fenêtre, qui, en l’absence detitle, devraient répéter le libellé du lien (comme suggéré ici). - Ajout automatique dans le libellé (entre les tags
<a>et non pas entitle) des liens générés par SPIP, du format et du poids du fichier, comme spécifié dans le ticket #2209.
Votre aide est bienvenue !

Discussions par date d’activité
18 discussions
Merci !
Oui, merci, parce que même si c’est pas bien, ça fait parti des choses souvent demandées.
Répondre à ce message
Hello !
J’ai un comportement étrange avec ce plugin. Dès que je l’active, il fonctionne très bien par contre, la plupart des JS appelés après lui plantent.
Ainsi j’ai plusieurs plugins, tels socialtags, GooglePlus1, ou des JS externes tels innerfade ou coda slider, qui refusent obstinément de fonctionner tant que links est actif.
Quelqu’un a déjà eu ça ?
Oui, je confirme qu’il y a un problème.
J’ai le même comportement avec l’inclusion de css depuis Google webfonts.
Le « restylage » des liens fonctionne comme il faut, mais l’inclusion de scripts extérieurs sont plantés dès que l’on active l’ouverture dans une nouvelle fenêtre.
C’est ennuyeux...
Résolu avec un bidouillage crado.
Dans link.js, remplacer (ligne 5) :
jQuery(« (a|area)[href*=’ ://’]:not([href^= »+links_site+« ]):not([href^=javascript :]):not([href^=mailto:]) »)
par :
jQuery(« a[href*=’ ://’]:not([href^= »+links_site+« ]):not([href^=javascript :]):not([href^=mailto:]) »)
La conséquence, c’est que les images mappées ne sont plus prises en charge (perso je m’en fiche un peu).
La surcharge n’est pas une mauvaise idée !
Ah yes ! Merci pour la bidouille ! Oui en surcharge, le temps de trouver une solution plus pérenne ca peut gérer. :)
Répondre à ce message
Bonjour,
Je viens d’installer le plugin et j’obtiens une erreur au chargement de mes pages :
links_site is not defined
il faut un autre plugin ou qqchose de particulier que j’ai raté ?
Chag
en regardant un peu le code, je vois :
where est bien defini mais links_site (dans la derniere ligne) non. la version dispo via ajouter un plugin de spip est elle à jour ?
ok, j’ai trouve un peu de temps ce soir. Donc, si on coche « forcer l’ouverture(...) », on doit forcement cocher les 2 cases en dessous : Liens externes ET Documents à télécharger. Sinon, ca ne marche pas, on a l’erreur citée dans mon premier message.
Chag
Répondre à ce message
je ne conteste pas au sein des articles, par contre quand j’ai une image « j’aime » facebook ou une icone « Tweeter » elle est remplacé par l’image gif dans tous le template ce qui casse un peut la déco ;-) « si vous voyez ce que je veux dire » lol
par exemple sur le plugin social_tags : les icones pointes vers des liens ouvrant et apparait a coté le gif lien_ouvrant
C’est vrai que c’est pas top, qqun pour faire qqch ?
Il suffit d’éditer votre feuille de style pour annuler le style appliqué là où vous ne le souhaitez pas (personne ne peut deviner ça mieux que vous), en saupoudrant des «
padding-right: 0; background-image: none;».Merci pour la réponse tetue !
Répondre à ce message
Mon problème : qu’un article avec une redirection vers un lien externe s’ouvre dans une nouvelle fenêtre.
Après installation du plugin et paramétrage, il s’ouvre toujours dans la même fenêtre...
Quelqu’un a-t-il une idée ? Merci d’avance.
Répondre à ce message
Bonjour,
SPIP en version 2.10 les documents proposés dans un article ouvrent systématiquement dans une nouvelle fenêtre ce n’est pas ce que je peux.
j avais essayé avec ce plugin mais cela ne solutionne pas mon problème
merci de vos idees sur la question
Non, SPIP ne modifie pas le comportement des liens et ne force donc pas l’ouverture de nouvelle fenêtre. Il y a vraisemblablement un
target="_blank"dans vos squelettes : si c’est le cas, ce plugin n’y pourra rien. Sinon, cherchez parmi vos plugins.Répondre à ce message
Tiens y’a personne pour nous dire que c’est pas bien de faire des liens sortants, bizarre !
^^
À quand le plugin footer ?
mais c’est pas bien de faire des liens sortants ! lol
Oui même qu’après les visiteurs de nos sites font des auto-combustions spontanées, internet risque de planter mondialement et le tout puissant dans son immense colère nous envoi des catastrophes naturelles. :)
Hé les trolleurs, le premier d’entre vous qui termine ce plugin en rendant activable/désactivable l’ouverture dans une nouvelle fenêtre gagne ma considération.
merci pour le plugin ;-)
si c’est dans un onglet plutôt qu’une fenêtre c’est grave ??? lol
juste après test du plugin, il serait pas mal de pouvoir choisir via les sélecteur CSS ou ID les blocs ou la fonction est active (genre #wrapper, #container, ), car la ça corrige tout et c’est problématique sur certains cas : par exemple j’ai un menu avec des images qui renvoient sur des liens externes et du coup ça me casse tout.
Il a déjà été répondu (à ce commentaire) que l’intérêt de ce plugin est justement sa radicalité, contrairement aux contributions antérieures, comme le filtre liens_ouvrants ou le plugin Liens spip_out ouvrants. L’inconstance du comportement serait encore pire que pire ! vous allez rendre fous vos internautes :D
Désolée, mais ce plugin respecte les bonnes pratiques :)
Et bien, tout ma considération va à Gael, qui a branché le panneau de configuration qui rend optionnelle l’ouverture en nouvelle fenêtre (Changeset 48961). Merci ! La documentation vient d’être mise à jour en conséquence.
Répondre à ce message
Bonjour, merci pour la contrib !
Juste une question : est-il possible de limiter l’application du plugin au contenu des rubriques / articles ?
Non, surtout pas, ce serait trop déroutant ! Quelle drôle d’idée ! Ce plugin a justement pour avantage de traiter tous les liens de façon homogène, ce qui est une bonne pratique, cf. Opquast N°120 : .
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
