Ma petite boutique est un plugin qui permet de tenir un tout petit commerce en ligne.

Inspiré du plugin chats de Matthieu Marcillaud et du plugin SimpleCart, celui-ci offre la possibilité de vendre un certain nombres de produits classés par rubrique. Le « produit » devient donc un nouvel objet SPIP.

Celui-ci nécessite le plugin « Saisies » qui lui même nécessite « Bonux » , ainsi que CFG. Il est fortement recommandé d’installer également mediabox qui permet des effets intéressants sur les vignettes.
Autre précision pas moins négligeable, le plugin est entièrement compatible avec Champs-extras2, ce qui lui permet d’augmenter ses capacités comme l’ajout de nouveautés, de soldes, etc..
Ma petite boutique s’installe comme l’ensemble des plugins, nous ne reviendrons pas sur cet élément maintenant.
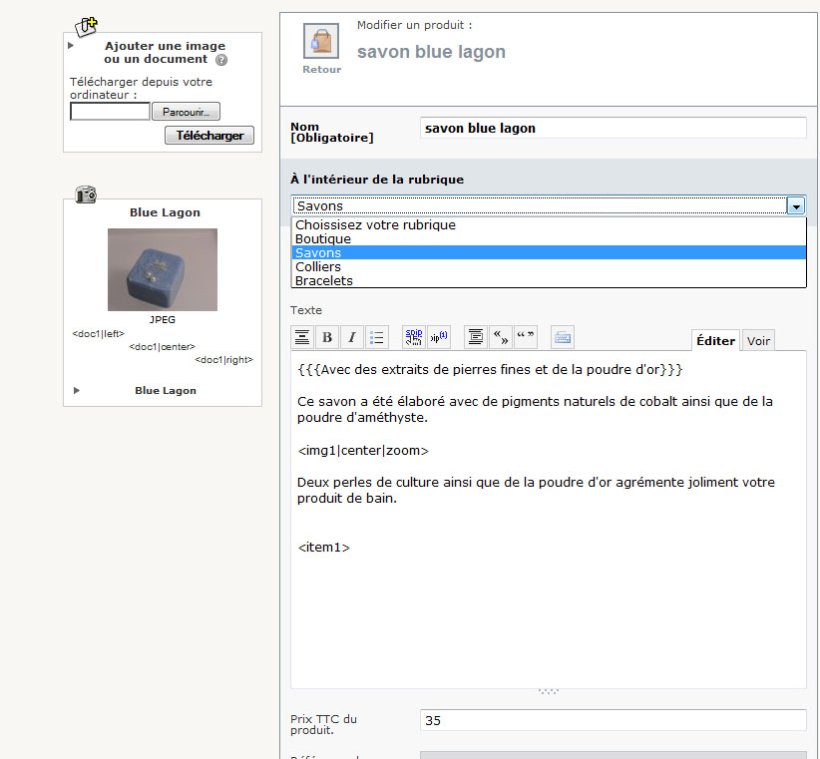
Lors de la création d’un nouveau produit, il est impossible de lui joindre une image. l’image du produit doit être ajoutée en éditant à nouveau le produit.
Deux modèles sont inclus dans le plugin.
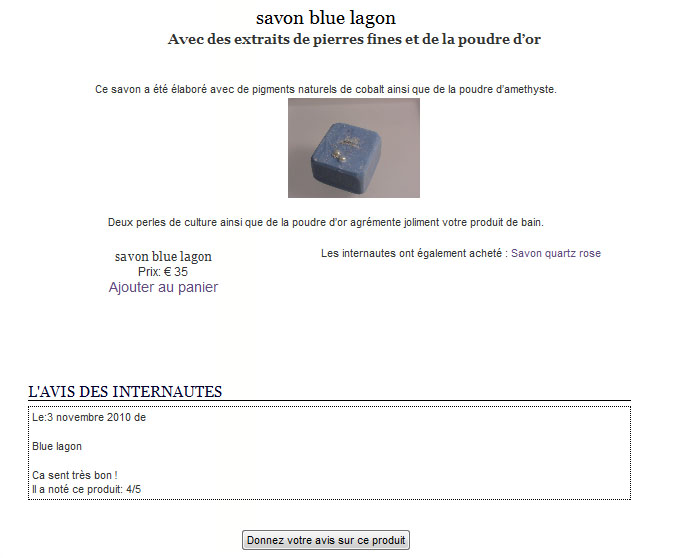
<imgxxx|center|zoom> permet de créer une vignette qui, au passage de la souris, offre une loupe. Ce modèle ne fonctionne qu’une fois par produit.

<itemxxx> crée le panier avec le prix de vente de l’article et surtout la fonction « acheter » du même produit.
Dans l’objet produit il est possible de donner un nom (titre de l’objet) de faire un descriptif, de joindre un texte, un prix, une référence. EXTRAS2 permettant d’ajouter ce qui peut devenir nécessaire en plus des champs existants.
Du côté squelette on bouclera avec (PRODUITS) et sur les balises et critères suivants :
- Nom
- Descriptif
- Texte
- Prix
- Référence
- MAJ (date)
- Rubrique (id_rubrique de l’objet)
- et bien entendu l’id_produit
Les champs Descriptif et Texte acceptent la typo SPIP.
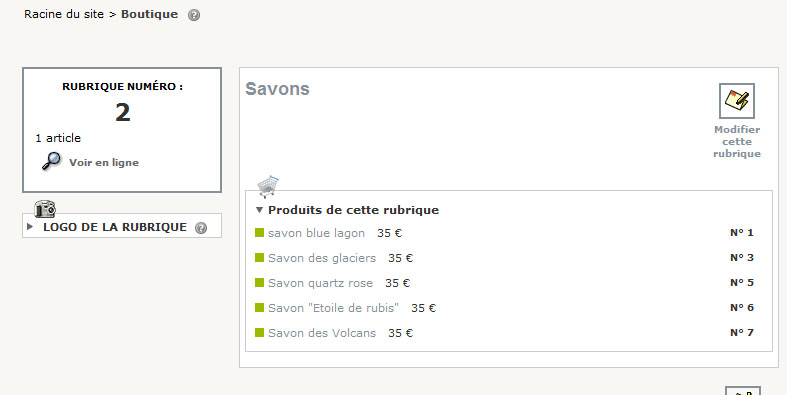
Côté espace privé, il n’y a rien de vraiment surprenant puisque l’on peut tout simplement voir, éditer et créer un nouveau produit.
Les produits se classent dans les rubriques traditionnelles de SPIP

Le plugin est disponible sur spip-zone et sous le nom de petite_boutique.
Pour plus de détails sur les balises utiles, merci de regarder les deux pages squelettes, livrées avec le plugin (produit.html et panier.html)
Actuellement en développement : Un petit forum attaché à l’objet permettant de déposer un avis sur le produit. D’autres méthodes de règlement : Chèques, virements.
Objectifs : Faire de ma Petite_boutique une véritable petite vitrine commerciale sans se prendre la tête avec des tonnes de gestion de produits/marchandises et surtout en conservant l’aspect technique de SPIP ( Bouclage, Balises, filtres, etc..)
On peut voir le plugin en action sur : http://boutique.bernardblazin.com/
Le squelette est horrible mais bon, il faut faire avec !
Login : admin
mot de passe : admine
Le règlement paypal se fait avec le site de test paypal, vous devez donc posséder un compte client de test sur Paypal sandbox.
Dernier point : Le plugin sur ce site est une version plus élaborée que celui présenté ici, mais encore en développement.


Discussions par date d’activité
41 discussions
bonjour, comment procéder pour avoir une notification à l’écran du type « cet article a été ajouté au panier », lorsqu’on ajoute un article à notre panier ?
Répondre à ce message
Bonjour Bernard,
je teste ton plug-in pour un projet de site, bravo pour cette proposition.
voici mes question et points de blocage :
1/ dans mon squelette rubrique, je voudrais simplement trier les différents produits par rubrique, mais le critère id_rubrique n’est pas accepté, est-ce normal ?
tu spécifies pourtant que : Du côté squelette on bouclera avec (PRODUITS) et sur les balises et critères suivants :
Rubrique (id_rubrique de l’objet)
voilà le bout de code qui n’est pas conforme
De plus, en insérant la balise #BOUTIQUE_ITEMS dans le code suivant, rien ne se passe :
2/ Je n’arrive pas à afficher le panier avec l’ajout de <item1> dans la zone de texte du produit (pour mon premier produit ID 1) : rien ne s’affiche >> est-ce un paramétrage du plugin qui n’est pas bon ?
je n’ai pas compris comment éditer les champs du panier, donc j’ai laissé les éléments par défaut [« Name » , « Price » , « Quantity » , « Total »] (voir image jointe)
Merci d’avance si tu peux m’éclairer sur ces points !
Bonjour,
Sauf erreur de ma part, le champ de table récupérant l’id de la rubrique est rubrique . Don on doit boucler avec
id_rubrique=#RUBRIQUEou{rubrique}.C’est un défaut que je tente de modifier dans la version future.
En suite pour afficher un item tu dois éditer de nouveau ton produit, joindre une image au dit produit et insérer le code suivant dans le texte :
<itemxxx>xxx étant le numéro de ta photo et non pas du produit.Enfin pour le panier il suffit de passer la balise :
<li><:boutique:your_cart:> contient #BOUTIQUE_QUANTITE produit(s)</li>par exemple et là où tu le souhaites dans ton squelette .Ensuite on peut améliorer le panier avec les autres balises comme par exemple :
Enfin pour finir dans la config de CFG je mets :
[« Thumb_image » , « Name » , « Price » , « decrement » , « Quantity » , « increment » , « Total »]
Et qui affiche une vignette de l’objet et la possibilité d’augmenter ou de diminuer le nombre du produit dans le panier.
N’hésites pas à revenir en cas de problème.
Merci pour ta réponse !
voici mon retour :
test 1 : effectivement, le critère
ne provoque plus de bug, mais par contre, n’affiche pas pour autant les produits
test 2 : le code suivant, créé une erreur dans le squelette, une erreur de critère inconnu (comme avant avec le critère id_rubrique) :
donc pour faire mes tests, je suis obligée d’enlever le critère rubrique, mais je vois mes produits sur toutes les pages rubriques ! (alors que j’avais fait une seule rubrique boutique, dans laquelle je voulais afficher un article et des produits...)
en revanche, pour afficher un panier et faire le lien vers le panier, ça fonctionne ! Merci !
si tu as un autre point d’éclairage pour cette histoire de critère par rubrique ?
Merci d’avance !
Est-ce que tu as une boucle Rubriques englobante ?
Si oui ce sera dans la boucle produit :
{rubrique=id_rubrique}D’ici quelques jours, je mettrais en ligne une nouvelle version qui ne tient plus compte de tout ça et qui permettra vraiment de travailler sur l’id_rubrique de l’objet.
Bonjour,
j’ai le même problème. J’ai la même boucle que @alquitte, et elle n’affiche rien
Bonne journée,
Eric LM
Bonjour,
Est ce que tu cherches à afficher tous les produits d’une même rubrique, ou tous les produits de toutes les rubriques ?
Je viens de faire ce simple test et ça marche :
Pour une simple rubrique il suffit de renseigner l’id dans la première boucle.
Pardon pour le dérangement. J’avais mal écrit #ID_RUBRIQUE (je l’avais laissé en minuscules) Effectivement les produits s’affichent.
Passons à l’étape suivante : le petit caddie et le paiement en ligne...
Bonne journée,
Eric LM
Répondre à ce message
bonjour,
j’ai installé le plugins sur spip 2.1 et saka-spip ainsi que les pré-rquis.
Tout colle, je peux ajouter des produits, des photos et tout et tout, le lien "ajouter au panier est bien présent, sauf que...
le choix des moyens de paiement et le panier n’apparaissent nule part.
le lien « ajouter au panier » pointe sur « javascript : ; »
sachant que le php est un langage qui ne m’aime pas du tout, quelqu’un pourrait-il m’aider ?
Répondre à ce message
bonjour
je n’arrive pas à afficher les produits sur mon site.
J’ai bien créé des produits dans mon espace privé/boutique (en rattachant mon produit dans une rubrique créée aussi), je vois la liste des produits aussi dans mon interface privé, j’ai paramétré la boutique dans cfg, mais rien n’apparaît sur le site.
qu’ai-je pu oublier ?
Merci
Répondre à ce message
bonjour,
je suis en train de tester votre plugin, et je remarque un bug avec le plugin Lecteur multimédia
des que le lecteur est actif, la boutique ne fonctionne plus, le contenu du panier n’est plus comptabilisé.
j’espère que vous trouverez une solution.
cordialement
après quelques tests avec Suske sur irc, il semble qu’avec simpleCart.js v3.0.5 le panier fonctionne avec Lecteur Multimedia, mais évidement on perd les balises..
voici l’url de mes travaux en ligne avec simpleCart.js v2.0.1 + le lecteur pour que vous vous rendiez compte : la boutique
Bonjour, la solution est peut être bien en-dessous de ce fil. Je fais quelques tests et je reviens ici..
Bonjour
J’utilise aussi le plugin lecteur multimédia et tout fonctionne correctement avec les modifications en dessous.
Répondre à ce message
bonjour
Un petit commentaire pour dire que le plugin avec les modifications que j’ai signalé dans le message plus bas fonctionne également dans spip3.
J’ai copié le fichier fonds/cfg_boutique.html dans formulaires/configurer_boutique.html
Jet créer prive/squelettes/contenu/configurer_boutique.html avec le code
« <:petite_boutique:configuration_boutique :>
»
puis changé la version de spip dans plugin.xml pour
« necessite id="SPIP" version="[2.1.8 ;3.0.99]" »
et ça fonctionne.
De légères modifications css seront un plus pour faire figurer l’icone à côté du mot Boutique dans le menu Edition et aussi pour recadrer le bouton ’Créer un produit’ mais ça n’a aucune importance pour le fonctionnement.
Bonjour, et bravo pour les modifications. Peut-être pourriez vous m’envoyer un zip de votre travail, cela me permettrait de faire les retouches nécessaires pour comitter et proposer une nouvelle version pour SPIP 3 ?
Bonjour
C’est envoyé .. si ça peut aider c’est avec plaisir.
Merci ! Effectivement ça va beaucoup m’aider...et bravo encore pour le travail fourni.
Répondre à ce message
Bonjour
Merci pour ce plugin. Après pas mal d’essais sans succès j’ai pu le faire fonctionner.
C’est le fichier boutique_head.php qui posait problème, pour moi. J’ai fini par effacer le contenu de ce fichier et créer un fichier inc_header :
«
<script type="text/javascript" src="#CHEMIN{js/dropdowncontent.js}"></script><script type="text/javascript" src="[(#CHEMIN{js/mootools-1.3.2-min.js})]"></script><script src="#CHEMIN{js/fr2-simplecart.js}" type="text/javascript" charset="utf-8"></script><script type="text/javascript">[(#CONFIG{boutique/method_paypal}|oui) simpleCart.checkoutTo=PayPal;]
[(#CONFIG{boutique/paypal_account}|!={' '}|?{'simpleCart.email="'#CONFIG{boutique/paypal_account}'";',''})]
[(#CONFIG{boutique/method_google_checkout}|oui) simpleCart.merchantId="[(#CONFIG{boutique/google_merchant_id})]";]
simpleCart.currency=EUR;
[(#CONFIG{boutique/tax_rate}|!={' '}|?{'simpleCart.taxRate='#CONFIG{boutique/tax_rate}';',''})]
[(#CONFIG{boutique/shipping_flat_rate}|!={' '}|?{'simpleCart.shippingFlatRate='#CONFIG{boutique/shipping_flat_rate}';',''})]
[(#CONFIG{boutique/shipping_quantity_rate}|!={' '}|?{'simpleCart.shippingQuantityRate='#CONFIG{boutique/shipping_quantity_rate}';',''})]
[(#CONFIG{boutique/shipping_total_rate}|!={' '}|?{'simpleCart.shippingTotalRate='#CONFIG{boutique/shipping_total_rate}';',''})]
[(#CONFIG{boutique/ok_url}|!={''}|?{'simpleCart.successUrl="'#CONFIG{boutique/ok_url}'";',''})]
[(#CONFIG{boutique/error_url}|!={''}|?{'simpleCart.cancelUrl="'#CONFIG{boutique/error_url}'";',''})]
[(#CONFIG{boutique/pending_url}|!={''}|?{'simpleCart.pendingUrl="'#CONFIG{boutique/pending_url}'";',''})]
[(#CONFIG{boutique/cart_headers}|!={''}|?{'simpleCart.cartHeaders='#CONFIG{boutique/cart_headers}';',''})]
</script>
»
Ce n’est pas parfait comme codage mais ça fonctionne et ça permet toujours de tirer profit des réglages saisis dans le paramétrage du plugin dans la zone privée du site.
J’ai remplacé jquery par mootools et j’ai utilisé la version 2 (française) du simplecart mais ça fonctionne avec le fichier intégré au plugin.
J’utilise dans les entêtes du panier ["thumb_image", "name" , "Quantity" , "increment", "decrement", "remove", "options" , "Total"].
Si ça peut servir à quelqu’un !
Encore merci pour ce plugin.
.
Répondre à ce message
Bonsoir B.B,
J’utilise ce plugin juste pour remplir un panier et ensuite envoyé le formulaire de commande mais je galère grave !
A chaque fois que je clique sur « Valider la commande » je tombe sur une page paypal....j’ai lu tous les commentaires pas je vois pas de solutions est ce que tu pourra m’aider ? Merci
As tu un lien à me donner ?
voici l’url
Merci pour votre aide
Bonjour et bonne année 2013,
Vous n’avez pas trouvé de solution à mon problème ? Merci
Répondre à ce message
Ce plugin n’est pas reconnu avec Spip 3,
cela est-il normal ?
Bonjour,
A priori les compatibilité sont inscrite en haut de l’article à droite et il est écrit 2.1 : donc oui c’est logique qu’il ne soit pas reconnu.
La dernière mise à jour est de 2011 donc ...
Répondre à ce message
Hello Bernard,
Sur le site de test/démo, le plug-in est en version 1.1. Mais je ne la vois pas sur la zone qui ne propose que la version 1.0.
J’ai quelques propositions pour la petite boutique.
Autant faire ça à partir de la dernière version ?
Me dire si sans intérêt.
Merci.
Répondre à ce message
bonjour,
je viens d’installer votre plugin, il correspond parfaitement à ce que je voudrais faire, sauf pour ce qui concerne la partie paiement. Je souhaiterais que la validation de la commande renvoie vers un formulaire (identité de la personne qui commande, coordonnées, etc) et que ce formulaire soit envoyé par mail aux admins du site. J’ai vu que c’est ce que vous faites sur votre site de dev, est ce que c’est possible d’obtenir les modifs qui ont été effectué pour y parvenir ?
merci
Répondre à ce message
Bonjour
J’aimerais tellement pouvoir utilisé Ma petite Boutique au lieu de Thelia !
C’est moi qui ai fait, avec Thelia, paniers d’ici
Je sais les XXXXXXX heures .................................. et j’aimerais tant que cela soit +++ simple !
Donc voici quelques questions :
Pour commencer et tester j’ai inclus dans le squelette d’article10.html :
Est-ce la bonne procédure ? Cela induit une erreur (double insert head).
Est-il possible d’indiquer un nombre d’items (ex : 20 pots de confiture) et qu’après 20 pots vendus, un message indiquant « stock épuisé » apparaissent automatiquement ?
Est-il possible pour le client d’indiquer qu’il veut X pots de confiture autrement qu’en cliquant X fois sur ajouter au panier ?
Enfin pour le test lorsque je clique sur valider la commande, j’arrive sur une page paypal. Est-il possible d’arriver sur des conditions de paiement autre que paypal du genre payable sur livraison ou transfert bancaire ?
pour voir mes tests : http://www.coffretsforest.com/spip.php?article61
ATTENTION : sur ce site, dans la section coffrets il y a des réels coffrets à vendre. Le développement de « Ma petite boutique » se fait sur la rubrique 10 qui n’est pas accessible autrement que par inscription directe de l’url.
Merci pour ce plugin. Je veux bien aidé mais je ne connais rien au php. Par contre, si je réussis à bien faire fonctionner le tout, je serai heureuse de partager le squelette réalisé .
Je cherche actuellement quelqu’un qui pourrait m’aider dans le code JS et php pour remettre ce plugin à jour.
Et pour répondre au message plus haut, il ne faut pas confondre articles et produits. Le produit est un nouvel objet SPIP au même titre que la rubrique, la brève ou l’article. Il faut donc adapter la boucle en fonction de l’objet(PRODUITS).
Répondre à ce message
Bonjour Bernard, une petite boutique qui a tout d’une grande ;-)
C’est LA Boutique de mes Rêves lorsque je vais sur le site de démo avec en backoffice les modules « Récapitulatif des commandes », « mouvement stock », « stat produit » et « petite comptabilite » le frontoffice avec la gestion des paniers et paiement en ligne ...
C’est Génial...
Mais lorsque j’installe la version test (1.0) ma petite boutique deviens un cauchemar, serait il possible d’obtenir la version 1.1 du plugin (j’ai essayé sans succès un téléchargement sur spip zone) ;
Mille Mercis
Michouille la Bidouille
Répondre à ce message
bonjour Bernard,
J’ai installé ton plugin (à partir du svn) sur un SPIP 2.1.10 [17657], ainsi que :
- saisies 1.14.0
- yaml 1.5
- cfg 1.16.0
- mediabox 0.6.9
- bonux 2.2.22
J’ai bien créé une rubrique « boutique », créé un ou deux produits que j’ai placé dedans, mais je n’arrive toujours pas à voir apparaître le bouton ’ajouter au panier’ bien que j’ai inscrit <item1> dans le corps de texte.
Si je force l’apparition du bouton ’ajouter au panier’ en ajoutant la ligne de code
<a href="javascript:;" class="item_add"><:boutique:add_to_cart:></a>, il ne se passe rien quand je clique dessus... Me manquerait-il un plugin ? Je vois bien que l’appel javascript ne contient aucun argument cela est-il ’normal’ ? J’ai bien vu que sur ton site de test l’appel était identique et que pourtant cela fonctionnait... Il doit donc me manquer qq chose, mais quoi ?Merci d’avance
Amicalement,
Nicolas
Bonjour,
Je ne connais pas yaml et d’ailleurs je ne sais pas à quoi il sert. Mais regarde un peu si le JS de ce plugin ne rentre pas en conflit avec celui de la petite boutique. En le désactivant vois tu bien le bouton ? Tu sais qu’il faut également mettre une image produit et appeler dans l’article produit
<itemxx>.Sinon si tu as une adresse je pourrais jeter un oeil..
Bonjour Bernard,
Pour le Yaml, c’est un format de fichier structuré qui sert au plugin saisies.
Pour le problème qui m’occupe, je pense avoir trouvé. J’insère bien
<itemxxx>mais pour que cela fonctionne xxx doit être +1 par rapport au No. du produit... curieux non ?Pour l’adresse ce n’est pas possible, je suis en local, mais dès que j’ai fini, je t’envoi l’adresse.
Cordialement,
nicolas
Oui parce que je crois qu’il s’agit du numéro de l’image. (A vérifier)
C’est ça ! Il s’agit bien du numéro d’image.
Oui c’est assez logique ! Comment vendre un produit sil il ne se voit pas ? ;)... Bon j’ai une version bien plus évolué de ce plugin de base, mais j’ai encore plein de choses à modifier à la main dans le php pour que tout le monde puisse sans servir.. et j’avoue pas trop de temps.. Normal, c’est la retraite qui sonne !! :D
J’avoue avoir hâte de pouvoir tester votre version évolué du plugin :)
Je ne vous embêterai pas en vous demandant une date de sortie, mais sachez que j’attends cela avec impatience :)
Merci encore pour ce plugin !
Bonjour Bernard,
La version sortie dernièrement serait-elle la mise à jours tant attendue ?
Je n’y crois pas mais sait-on jamais :)
Bonjour,
Non, je suis en stand by pour l’instant. j’avais demandé un peu d’aide sur la zone pour m’aider à reconstruire un fichier php paypal mais j’attends encore.. J’avance donc à tout petits pas.
Répondre à ce message
La version est sur le site de test et sur l’écran n’est pas disponible ?
Répondre à ce message
merci pour ce boulot. Pour ma petite boutique , ma très petite boutique, j’aurais voulu commencer doucement et utiliser la validation de commande par mail. j’ai cru comprendre que c’est une fonctionnalité prévue et en developpement , si je peux apporter une aide ça serait avec plaisir. Où en es-tu pour le moment ?
merci
Répondre à ce message
Bonjour,
Je voulais savoir si la petite boutique permet ou permettra peut-être plus tard d’intégrer les paiement Visa et Mastercard... Ou bien vous parait-il possible de l’associer au plugin Transactions.... ?
Je me pose plein de questions parce que je dois réaliser un site avec une petite activité de vente en ligne pour une créatrice. Je voudrais vraiment pouvoir le faire avec SPIP mais cela m’a l’air compliqué étant donné que je ne connais presque rien au PHP.
Merci de m’aider à y voir plus clair.
Bien à vous !
Mêmes questions pour moi : paiement CB / compatibilité avec Transaction ? Merci Bernard.
Répondre à ce message
Bonjour,
Au premier abord ce plugin me semblait bien intéressant et facile à mettre en œuvre, mais j’ai vite déchanté.
Je pense l’auteur de ce plugin, doit être plus explicite en détaillant l’installation un peu plus, surtout pour sa mise en place, car en lisant les explication nous avons la fausse idée que son installation est facile et se fait comme tous autres plugin, alors que cela est bien plus compliqué.
Je ne suis pas un novice en spip, ni un expert d’ailleurs, mais je me débrouille, mais j’ai jamais autant galérer pour l’installation du plugin « petite Boutique », et après 3 jours d’essai, en lisant et relisant les commentaires je n’y arrive toujours pas.
Ça ne serait pas plus simple si l’auteur nous explique « Step by Step » comment faire pour intégré ce plugin dans un site déjà existant comme c’est le cas dans la majorité des cas ?
Et aussi mettre en libre accès le squelette du site démo, pour voir comment mettre le mettre en place.
Je sais que cela prends du temps, mais au moins, il y aura moins de questions, et les simples utilisateurs de spip comme moi ne se sentiront pas frustrés de ne pas réussir à mettre en place un simple plugin
Mehdi
Répondre à ce message
Bonjour,
impossible d’ajouter un document à un nouveau produit, il faut enregistrer le produit pour voir le document apparaître. Pourtant l’upload est réalisé et il y a un enregistrement de créé dans la bdd table spip_documents avec statut=0. Est-ce normal ? Y a t-il quelque chose à faire ?
D’avance merci
Répondre à ce message
Bonjour
J’ai mis cette boucle qui affiche bien tous les items de la rubrique et l’état du panier (toujours vide) :
Je suis incapable de faire apparaître un bouton ajouter au panier.
Merci de votre aide.
J’oubliais. Dans le texte de l’article j’ajoute
Bonjour,
Comme tu l’as remarqué, itemxxx n’apporte pas d’image sur la boutique. il faut donc soit utiliser les modèles classiques SPIP, soit celui que j’ai fait en zoom.
Pour ce qui est du panier tu a certainement oublié quelque chose dans le squelette.
Peut -être tout simplement un INSERT_HEAD.. Ce serait bien d’avoir accès à ton code..
Bonjour
Merci pour cette initiative de petite boutique !
J’ai déjà développé un projet SPIP-THELIA (paniersdici.com) et j’ai eu de nombreuses difficultés.
J’aimerais beaucoup pouvoir installer un système d’achat en ligne sans passer par SPIP THELIA
Le présent projet est pour un artisan
http://www.coffretsforest.com
Je lui ai déjà installé des formulaires d’achat en ligne mais ce n’est pas concluant.
Je développe donc un nouveau site (design, organisation ...) en local.
J’ai dédié une rubrique : achat en ligne.
Cette rubrique affichera tous les logos (images de coffret) cliquables des articles de la rubrique.
Dans cette rubrique chaque article = un coffret à vendre (chaque coffret à vendre est unique) et j’ai ajouté en logo une petite image du coffret.
Dans le panneau de la petite boutique, je renseigne titre description prix et photo de l’objet.
Je note son identifiant.
Dans l’article de la rubrique achat en ligne j’insère
Jusque là tout va bien. J’ai changé l’euro pour le $
Lorsque cela fonctionnera, j’ajouterai des boutons paypal.
C’est le processus d’achat qui ne s’enclenche pas ???
Voici la boucle (glanée sur SPIP contrib) que j’ai installée dans article-13.html 13 étant ma rubrique dédiée.
J’y ai mis plusieurs bouts de code pour voir ce qui fonctionne.
Lorsque cela fonctionnera, je disposerai cela autrement et ferai les CSS par la suite ...
Répondre à ce message
bravo pour le plugin il semble parfait pour une petite boutiq
cependant je rencontre un soucis Je suis sur SPIP 2.1.8
j’ai créé mes produits dans ma boutique Ces derniers s’affichent- le squelette produit fonctionne
mais lorsque je clique sur AJOUTER AU PANIER rien ne se passe ..La page affiche toujours YOUR CART CONTIENT PRODUIT(S)
par contre si je clique sur VOIR VOTRE PANIER il m’affiche un resultat mais vu qu’il n’a rien ajouté au panier ..celui là est vide
J’ai désinstalé le plugin et je l’ai réinstallé mais toujours impossible d’ajouter un produit au panier
des pistes ? merci Manu
bonjour je crois savoir q c un problème de js mais je suis novice et je n’y connais pas grand chose en js..
qq’un a t’il une idée ? merci encore Manu
Bonjour,
J’ai eu exactement le même problème, et cela venait de mon code pour insérer les produits sur le site... je te suggère donc de revoir ton codage ;) (pour info j’ai fait un zip pour des squelettes zpip qui —bien sur— sont « copier/collable » dans d’autres type de squelettes.
salut olcost et merci bien de ton aide
cependant je ne vois pas bien à quel code tu fais allusion puisque j’insère les produits via la boutique dans mon espace privé (creer un produit..)
je débute en spip et ça n’est pas à mon avantage Quel code je dois vérifier ?
merci Manu
Je te parle du codage de tes squelettes : insérer les produits en espace privé ne suffit pas, il faut ajouter a visibilité de ta boutique et de tes produits dans l’espace publique et ce en ajoutant des boucles dans les squelettes (rubrique, article, etc)...
Les boucles d’affichage du produit, et d’affichage du lien vers le panier doivent être rigoureusement bien codées pour que le js puisse faire son travail...
Si tu es débutant sous Spip je te conseille d’utiliser les squelettes Zpip qui découpe la page publique en bloc et sous bloc, ce qui permet à des débutants tels que toi et moi de mieux s’y retrouver...
Salut Olcost merci encore ..je touche au but
je stylise la boutique Sais-tu comment afficher l’image du produit sur une boucle PRODUITS ? Je vois de nombreux balises et critères mais pas d’image ..
merci Bon week end Manu
Je ne pense qu’il soit possible d’image sur une boucle : il faudrait pour cela ques les images soient considérée en tant que logo du produit, or il me semble qu’elles sont gérées comme des documents rattaché à celui ci ...à confirmer avec Bernard quand même ;)
salut dans le dossier modèles dans le plugin il y a le fichier item qui est utilisé pour afficher ton panier
là il y a une image de ton produit la boucle en question boucle comme suit :
...mais lorsque je copie cole ce code sur le fichier sur lequel j’ai besoin d’afficher l’image la boucle n’a aucun effet
je sens bien q c chaud bouillant mais il manque une pincée de qqe chose ..
toutes les idées sont bienvenues merci Manu
Répondre à ce message
Bonjour,
J’ai installé le plugin et j’ai activé un produit dans ma rubrique. Mais elle n’apparait pas !!
Que dois-je faire ? Je suis en dernière version de spip et sarka-spip.
Merci
Répondre à ce message
Bonjour bernard et merci pour se super plugin.
J’aimerai rebidouiller le contenu du panier à ma sauce... Et notament l’element #BOUTIQUE_ITEMS
pour choisir les éléménts que je voudrais afficher et redimensionner ma vignette.
Malheureusement je ne trouve pas l’endroit ou je pourrais intervenir. J’ai exploré tout les fichiers.
Pouvez-vous m’aider ?
Par avance merci
Répondre à ce message
Bonjour,
je viens de tester le plugin et j’ai deux petites remarques à propos des documents joints :
Impossible de joindre un document tant que le produit n’a pas été enregistré.
Est-ce normal ?
Si on active le plugin mediathèque alors il devient impossible de joindre des documents. Étrangement, dans la table spip_documents_liens, les documents obtiennent tous -3 en id_objet.
Est-ce que je suis le seul dans ce cas ?
Répondre à ce message
Bonjour et merci pour ce plugin,
J’ai cependant un soucis avec quand je l’utilise avec un .
J’obtiens un parse error :’(
Auriez-vous une idée ?
Bonjour,
Avec un ? un quoi ? je ne comprends pas votre question..
!!
Désolé pou cet oubli, c’est donc avec :
que j’ai le problème.
Répondre à ce message
Bonjour !
Excellent plugin !
Une question : y-a-t-il un moyen, dans la page panier.html, de commander par mail en remplissant formulaire avec les coordonnées de bases ?
Comment pourrais-je m’y prendre pour récupérer les infos du panier et les intégrer dans un formulaire ?
merci
Bon je me réponds à moi-même car je viens de regarder un peu que mon nez.
Apparemment, la commande par chèque permets d’afficher un formulaire.
Mes question sont donc : est ce possible d’interdire la commande par « paypal » ?
A quelle page html du plugin correspond la page chèque ?
Merci !
Bonjour,
J’ai un souci avec les commandes par email.
Lorsque je teste le plugin sur le site demo, j’ai configuré sous cfg le plugin sous paiement par email.
Une fois sur le site public, si je clique sur « email », j’obtiens cette page d’erreur : https://checkout.dineromail.com/Error
Est ce possible de configurer sur mesure un formulaire de commande basé sur le système du paiement par chèque svp ?
Merci
Répondre à ce message
Salut Bernard.
Bon, c’est OK, à priori j’ai tout installé et ça a l’air de fonctionner bien. Je t’enverrai un lien quand le site sera en ligne (d’ici quelques jours) pour que tu vois le résultat.
Juste encore une question :
L’option « paiement par chèque » ne fonctionne pas ? Même si je la coche et que je fais « finaliser la commande », ça part quand même chez Paypall. Ou alors c’est moi qui ait encore un bug, à force de bidouiller... L’idéal serait que ça parte vers un formulaire prêt à imprimer.
Pour finir, une petite critique (aïe me tape pas) : c’est bizarre d’avoir lié le modèle au numéro de la vignette du produit, plutôt qu’au numéro du produit lui-même. Ca oblige à mettre un visuel à chaque fois, alors qu’on devrait pouvoir ne pas en mettre si on veut.
Cordialement.
Bonjour Multoche,
J’ai le même soucis que toi : le paiement par chèque m’expédie chez Paypal...
As tu une piste pour solution le problème ? Et si oui pourrais-tu nous la faire partager ?
En effet à ce stade du développement, le plugin n’accepte que les règlements paypal.
Il faut donc retouché le js pour obtenir un règlement par chèques ou virements ce qui est le cas dans la nouvelle version du plugin pas encore mise sur SVN.
Très bien, ce problème ne m’est donc pas spécifique (quelque part ça me rassure je suis moins nouille que ce que je pensais), malheureusement comme je ne suis pas doué en java, je ne vais pas me lancer dans des modifications hasardeuses
....du coup avez vous une échéance pour le svn ou prévu de faire un zip ?
Après avoir jeté un œil sur votre site témoin, il est clair que la version dev 1.1 offre des possibilités très sympa, continuez ainsi !!
Répondre à ce message
Bonjour et tout d’abord bravo pour se plugin !
J’ai cependant un soucis majeur avec celui : il semble que le javascript ne fonctionne pas chez moi ?
J’ai réussi à afficher mes produits dans l’espace publique ainsi qu’à afficher le lien « voir son panier ». Dans mon produit, j’ai bien insérer une image et ajouter la balise qui créer le lien pour les quantité ainsi que le tarif.
Pourtant lorsque l’on clique sur le lien ’ajouter au panier’, celui-ci ne s’incrémente pas même après rechargement de la page, et n’affiche que « your cart contient produit(s) » ?
Idem sur la page du panier où cliquez sur ’Valider la commande’ ne mène à rien ?
Pour info je suis sur hebergé par free, sur spip 2.1.8 et j’utilise les squelettes Zpip, quelqu’un pourrait-il m’aider ?
Bonsoir,
Je suis étonné que cela ne fonctionne pas pour toi..
Pourrais-tu me donner une url pour vérifier deux ou trois choses ?
Merci
Voici l’url de la boutique en test :
http://olcost.free.fr/spip/?-Boutique-
Merci d’avance de votre aide !
Pour ne pas m’avouer vaincu j’ai réinstaller un spip 2.1.8 + votre plugin sur un autre serveur free, puis j’ai réactiver les squelettes Zpip, et miracle tout fonctionne : le panier s’incrémente bien et les liens javascripts fonctionnent !!!
J’ai cependant le même problème que Multoche : le lien de validation du panier nous mène directement sur Paypal alors que je n’ai activer que « chèque » dans CFG (d’ailleurs le logo paypal ne s’affiche pas) ?
Auriez vous une idée du pourquoi du comment ?
PS : Je serai ravi de vous transmettre un zip avec les boucle zpip modifiée, les utilisateurs peu avertis et utilisant ces squelettes n’auraient plus qu’à les placer dans le répertoire « squelettes » à la racine du site pour que votre plugin soit directement visible dans la partie publique.
Super ! Tu peux mettre ta boucle ici si tu le souhaites.
Voici un petit Zip des squelettes que j’utilise avec Zpip, j’ai placé un txt avec quelques explications pour les moins avertis
(Bernard si cela vous convient peut être vaudrait il mieux l’intégrer en tant que pièce jointe à l’article, car je ne promet pas que ce lien sera valide ad vitam)
Répondre à ce message
Bonjour Bernard,
Ton plugin m’intéresse fortement mais j’ai besoin de ton avis car je l’utiliserais dans un cadre un peu spécifique.
Mon client a un stock de pièces détachées informatiques de plus de 50 000 pièces, sur 12000 références différentes, avec des familles de produits facilement identifiables (serveurs, imprimantes, disques durs...). Il tient à jour son stock sur Excel (!!) donc exportable en .csv pour que je puisse l’intégrer dans SPIP.
- > 1re question : est-ce que le stock de ta boutique est exportable en csv (pour sauvegardes et éventuellement récup par mon client dans son Excel) ?
- > 2e question : est-ce que je dois créer une bdd dédiée à son stock ? (le site sera d’une structure classique avec une rubrique dédiée à la boutique).
Il ne souhaite pas de module de paiement, mais plutôt un système de panier qui lui serait transmis comme « bon de réservation ». D’autre part, il fait des opérations promotionnelles régulières.
- > 3e question, donc : peut-on zapper l’étape paiement et envoyer le contenu du panier « réservation » à mon client (avec ses coordonnées, la liste des produits qu’il réserve) ?
Comment vois-tu les choses ? Est-ce que tu penses que ton plugin serait pour moi le bon choix ? Et comment l’adapter à ces besoins particuliers ? Est-ce qu’ensuite, mon client pourra gérer son stock directement depuis son espace privé, ce qui le libérerait de la rigidité d’Excel ?
Un immense merci pour ton aide.
Et bravo : ce plugin me semble vraiment prometteur !
Il s’agit d’une petite boutique.. 15 000 pièces ça me parait démesuré par rapport au plugin lui même.
Regarde plutôt du côté des plugins i-commerce, je pense que tu trouveras ton bonheur.
Sinon, si tu souhaites vraiment utiliser ce plugin, je peux te dire que les produits sont bien classés par rubrique, que dans la version actuelle, il n’y a pas de gestion du stock et qu’aucune exportation csv n’est prévue.
Par contre pour le panier, ça ne pose aucun problème.
Merci pour ta réponse. Effectivement, la taille du stock à gérer est un pb, y compris pour une simple importation par CSV_Import. Et pour ce qui concerne les plugins d’e-commerce, je ne trouve pas vraiment mon bonheur, à moins d’opter pour Thélia intégré à SPIP, en zappant les étapes de paiement.
Je vais continuer à étudier tout cela.
Merci beaucoup pour tes conseils !
Répondre à ce message
Bonjour et encore merci pour ce plugin. Y a-t-il un moyen de limiter l’utilisation du plugin dans l’espace privé ? Si je crée une rubrique boutique, je souhaiterais que les fonctionnalités de création de produits n’apparaissent que dans cette rubrique.
Est-ce possible dans les réglages du plugin en interface privée (j’ai l’impression que non) ou en modifiant quelques chose dans un des fichiers du plugin ?
Merci
Pierre
Répondre à ce message
Hello,
Y a t il un site de démonstration de ce plugin ?
Merci,
Je ne sais pas aussi à quoi ressemble ce plugin. Que faire une fois SPIP et ce plugin installé et activé ?
Répondre à ce message
Bonjour Bernard, et bravo pour votre pluggin !
Je suis en train de l’installer en test (sur un site en local sur mon ordi). Pour l’instant, ça semble fonctionner, mais je n’ai pas encore pu faire de transaction d’achat en condition réelle.
Un truc m’intrigue :
Sur la page-squelette « panier », quand on coche le lien « finaliser la transaction », on va directement sur la page paypall, sans paser par un formulaire de contact. Bizarre... A quel moment dans ton processus d’achat en ligne le client indique-t-il ses coordonnées ? Et comment le webmaster est-il au courant qu’un achat a été fait, pour qu’il puisse honorer la commande et connaître l’adresse postale du client ? Des traces de la transaction sont-elles stockées dans la partie administration du Pluggin ?
Comme je n’ai pas pu tester le pluggin en achat réel, ça m’intrigue...
Bonne année !
Bonne Année 2011 à vous également !
Pour ce qui est des transactions paypal, Paypal retourne un mail au webmaster propriétaire du compte avec les coordonnées du client et le détail de sa commande.
Paypal envoie aussi un email au client pour confirmer la transaction.
Dans la version à venir et presque finalisée, il est possible de retrouver dans l’espace privé, toutes les transactions et de les valider en fonction du stock de marchandises. On trouve également un module comptabilité, statistiques des ventes, gestion des stocks, etc.... Bref : La totale !
Il reste quelques réglages avant de présenter le zip, mais c’est pour bientôt.
Merci d’une si rapide réponse. Pas de soucis si Paypall envoie un mail avec le détail de la commande.
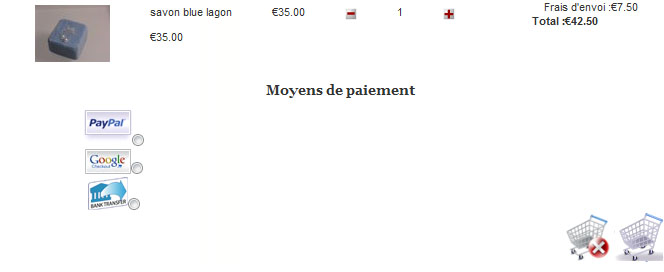
La ou j’ai un peu peur, c’est que ma page « panier » ne s’affiche pas du tout comme dans tes captures d’écran : je n’ai pas le détail des achats ! (voir image jointe) Du coup, si c’est ça qui est envoyé à Paypall, ça me fait peur... J’ai l’impression que la balise #BOUTIQUE_ITEMS ne marche pas bien.
Ma page « panier » n’affiche rien d’autre que l’image jointe que tu vois. Normal docteur ?
C’est peut-être dû au fait que j’utilise le système de squelette zpip (avec thème). L’organisation des fichiers de Spip s’en trouve pas mal chamboulée.
Bon, j’me répond à moi même, avant que tu te creuses la tête pour rien : j’avais un peu bidouillé le fichier item.html pour l’arranger à ma sauce, c’est ça qui a foutu la zone dans l’affichage du panier. Suis seul responsable, donc. En remettant tout d’origine, j’ai bien le nom des articles dans le panier.
Répondre à ce message
bonjour
je n’arrive pas a installer le plugins
je le voit bien dans mes rubriques mes dans la partie public il n’y a rien
Tu as fait les boucles nécessaires dans ton squelette ?
eu non comment fait ’on
Pour faire ses premiers pas,voir ici
ok merci quels sont les boucles a integrer
Comme il est écrit sur cet article on boucles sur la tables produits donc comme ceci :
<BOUCLE_monprod(PRODUITS){id_produit}>blablabla #NOM ..etc..</BOUCLE_monprod>Pour afficher le produit simplement la balise
#BOUTIQUE_ITEMS, les autres balises dispos sont dans boutiques_fonctions.php du pluginUn Grand coup de chapeau à Bernard
je viens d’installer ce plugin et je le trouve très astucieux effectivement et une bonne alternative à des trucs plus lourds...
Bon, alors à part ça... une fois installé, pour que la rubrique Boutique apparaisse dans la page publique de façon automatique, si j’ai bien compris, il faut encore modifier les éléments du squelette qu’on utilise.
et là ça se corse.
donc si j’ai un élément menu.html qui me donne un menu déroulant... faut que je rajoute une boucle spéciale...
idem avec un élément page.html etc...
euh...
en fait non, j’ai pas bien compris les indications précédemment données à wisad...
par exemple
j’ai fait un inc-menu.html avec la boucle suivante pour luster le contenu des rubriques
Faut-il que je rajoute une nouvelle boucle spéciale pour la rubrique bourique ?
ou faut-il que je rajoute une boucle produit après la boucle article
genre
<BOUCLE_monprod(PRODUITS){id_produit}>#BOUTIQUE_ITEMS</BOUCLE_monprod>?
merci d’avance
cordialement
paul
Merci pour tout
Effectivement, je ne vois nul part de boucle produits dans ton menu.
Le produit est un nouvel objet indépendant des articles mais bien lié aux rubriques. Tu dois donc ajouter cette boucle manquante.. Par contre dans le cas d’un menu tu dois avoir #NOM et pas #BOUTIQUE_ITEMS
N’hésites pas en cas de soucis..
Bonsoir Bernard
bon
merci de ces indications... mais ça ne m’a pas fait trouver la solutions
dans le code de menu précédemment indiqué (qui est le code initial du menu du site avant l’installation de la boutique)
j’ai donc inséré, après chaque boucle faisant apparaître les articles, donc les boucle B_articleb et B_articlea
différents codes de boucle pour faire apparaître les produits
j’ai tenté les choses suivantes
<BOUCLE_monproda(PRODUITS){id_produit}>#NOM</BOUCLE_monproda>ça ne me fait rien apparaître dans le menu.
j’ai mis le plugin
j’ai créé la rubrique « ma boutique » pour y mettre la boutique et les produits
puis j’ai mis un produit dedans
donc normalement
avec l’apparition d’une produit dans la rubrique
la rubrique boutique devrait apparaître avec son produit dans le menu
bref
ma question est simple : pourriez-vous donner des exemples de codes que vous avez employés personnellement sur vos pages de sommaire ou dans vos menus dans vos squelettes ?
personnellement, je fais mes sites en travaillant à partir du squelette dist de spip
voilà
merci d’avance
et encore bravo pour cette intiative qui me semble intéressante
paul
rebonjour Bernard
donc suite à mon passage d’hier, je m’aperçois ce matin que mon dernier commentaire a disparu !!!
dommage, j’indiquais mes dernières trouvailles.
je précise un peu comment et dans quel cadre je tente d’intégrer le plugin de la boutique à un site spip.
Mon site existe déjà.
Son habillage est construit à partir d’une personnalisation du squelette dist de spip 2.1
Je compte simplement ajouter une rubrique « boutique » parmi celles qui existe déjà sur le site.
là sur le serveur sur lequel je bricole ce site, cette rubrique Boutique est la numéro 6
j’ai mis dans les squelette dist les fichier panier.html et produit.html donner comme template dans les fichiers du plugin de la boutique.
pour le moment, je n’ai rien modifié dans ces template.
Mon premier objectif est de faire apparaître dans le menu général du site, qui se trouve sur le sommaire et se retrouve sur toutes les pages, articles, rubriques, en tant que inc-menu.html, la nouvelle rubrique « boutique », donc ici numérotée 6 dans la table rubriques, ainsi que les produits qui ont été enregistrés dans cette rubriques.
je n’arrive pas à faire apparaître dans ce menu le titre de la rubrique et son lien
donc j’ai simplement ajouté à mon menu une div contnant le code suivant :
le code que j’indique là montre aussi diverses tentatives que j’ai faites.
là ce que je montre est ce qui m’affiche effectivement dans le menu la liste des produits enregistrés dans la rubrique boutique, numéro 6.
Mais quand je clique sur un produit, je reste sur la page de départ du clique (les autres tentatives de code me donne une error 404) et j’obtiens dans la barre de navigation
http://localhost/~paul/spip2/spip.php?produit1où j’ai effectivement le bon numéro de produitvoilà où j’en suis pour le moment.
en espérant que ça puisse faire avancer le projet
et que mon commentaire ne disparaisse pas...
cordialement
paul
Répondre à ce message
Re-bonjour,
Une fois les produits listés, j’imagine qu’il fait se rendre sur la page spip ?produitxxx pour afficher le produit, et pour voir le caddie.
La balise #URL_PRODUIT fonctionne, et me retourne bien l’adresse spip ?produitxxx
Or chez moi, la page http://monsite/spip?produitxxx me renvoie sur la page d’accueil de mon site, la page « produit » ne s’affiche pas. Avez-vous ne idée de ce que j’ai pu oublier ? Merci
Non, je viens de voir que j’ai le même bug. Je vais regarder.
En attendant il vaut mieux appeler la page avec un
#URL_PAGE{mapage, id_produit=#ID_PRODUIT}Répondre à ce message
Bonjour,
Je voudrai mettre en vente sur le site des albums musicaux. Pour l’instant tout marche avec l’objet article, avec la possibilité d’attacher des mp3 à chaque album pour écouter des extraits sur le site. Ce qui manque c’est le panier et les paiements. Puis-je adapter cette contrib à ce que j’ai fait ou bien y’a-t’il une possibilité d’attacher des mp3 à un produit ?
Meilleures salutations.
Bonjour,
Regarde ce que j’ai écrit à ce propos. Ça devrait te faire voir le panier et le paiements ( sélection dans cfg)
Cela voudrait dire que je dois laisser tomber le plugin et intégrer SimpleCart dans mes squelettes. Si oui, comment rendre SimpleCart en français et changer la monnaie en euro. Mon véritable problème il faut attacher des mp3 aux produits.
Merci d’avance...
SimpleCart est intégré au plugin. Il est donc inutile d’installer celui-ci.
Peux tu me donner une url, je ne vois pas ce que tu souhaites faire en réalité. Car pour voir le caddie tu as la solution comme indiquée
J’ai laissé tombé la table produits et avec la table articles, j’ai ajouté le champ prix avec champ extra. Je fais donc cette boucle :
(#TITRE)
]
[
(#DESCRIPTIF|textebrut)
]
[€ (#PRIX)]
<:simplecart:add_to_cart :>
<!— [(#LOGO_ARTICLE|image_reduire100|extraire_attribut’src’)] —>
Cette boucle me retourne bien la liste des articles dont j’ai besoin.
Quelque part dans le même squelette, j’ajoute ceci :
<:boutique:your_cart :> (#BOUTIQUE_QUANTITY items)
#BOUTIQUE_ITEMS
<:boutique:tax_cost :> (#BOUTIQUE_TAX_RATE) : #BOUTIQUE_TAX_COST
<:boutique:shipping_cost :> : #BOUTIQUE_SHIPPING_COST
<:boutique:final_total :> : #BOUTIQUE_FINAL_TOTAL
#BOUTIQUE_CHECKOUT
Mais là en cliquant Ajouter au caddie de la précédente, cette zone change pas. Aucun produit n’est ajouté.#BOUTIQUE_EMPTY
J’ai péché à quel niveau ?
Merci d’avance...
Merci résolu
Répondre à ce message
Bonjour Bernard, il me semble qu’il sera très difficile d’utiliser le plugin pour mon besoin. Si ce n’est que ventre sans problème mais il faut attacher des documents au produit. Je suis donc obligé de partir de la librairie SimpleCart pour mon besoin. Etant donné votre forte expérience sur SimpleCart, je souhaite juste savoir comment changer la monnaie en euro car par défaut au script c’est le dollar. Pour le prix je vais utiliser champs extra sur l’objet article.
Merci d’avance...
Sur inc-head.html, j’ai ajouté ceci :
[
<script type="text/javascript" src="(#CHEMIN{js/simpleCart.min.js})"></script>]
<script type="text/javascript">simpleCart.email = "brett@wojodesign.com";
simpleCart.checkoutTo = PayPal;
simpleCart.currency = EUR;
simpleCart.taxRate = 0.08;
simpleCart.shippingQuantityRate = 1.00;
simpleCart.cartHeaders = ["Thumb_image_noHeader", "Name" , "Size_input_div_div", "Price" , "decrement_noHeader" , "Quantity", "increment_noHeader", "remove_noHeader", "Total" ];
</script>
et dans inc-entete.html :
Cart : ( items)
empty cart
et dans la page d’affichage des produits :
[(#LOGO_ARTICLE|image_reduire150,100)]#TITRE | #PRIX €
add to cart
Bazar en cliquant sur « add to cart » le produit n’est pas ajouté dans le panier.
Merci pour votre aide...
Merci Résolu
Répondre à ce message
A quoi sert le squelette inc-documents-produit.html ? Quand l’ouvre, j’ai l’impression qu’il est possible d’attacher des fichiers joints aux produits. Comment ça ?
merci d’avance...
Répondre à ce message
Super !
Ça fait un moment que j’attend un projet comme celui-ci, une alternative (future ?) à Thélia 100% SPIP...
À mon sens, il manque pour faire du plugin un outil parfait
1) l’utilisation du pipeline creer_chaine_url pour avoir des urls propres sur les produits
- > le plus simple à faire il me semble, même si la doc ne dit pas grand chose sur la pipeline
2) l’ajout de mots clés sur les produits pour permettre à tout le monde d’adapter à ses besoins
ex : groupe de mot qualité, composition, couleur, taille...
Soit pour en faire un système de déclinaison des produits, soit à titre informatif pour montrer les spécificités du produit.
3) l’ajout de nouveaux systèmes de paiement via cfg avec les services les plus populaires : Mercanet, Cybermut, Bluepaid, etc.
4) la gestion des emails de confirmation/récapitulatif de commande
5) une gestion des stocks
Cette partie paraît plus complexe étant donné qu’il faille défalquer un chiffre au stock en BDD au retour du système de paiement avec « URL achat réussi » en retrouvant la quantité commandée dans la session du visiteur.
6) le choix du mode de réception : colissimo...
Bref, je préfère m’arrêter là car la moutarde doit monter au nez du développeur !
Mais c’est vrai qu’un système complet de e-boutique en plugin manque vraiment à SPIP, alors qu’il y a tout dedans pour le faire sans devoir passer par Thélia.
Encore un (petit) coup de gueule : personne n’a jamais eu l’idée d’une place de marché SPIP ou on pourrait se mettre à plusieurs pour proposer/commander le développement de plugins/fonctionnalités et amortir les coûts ensemble ? Même un système basé sur le don avec des jauges avant d’affecter quelqu’un sur un développement commandé ça pourrait marcher non ?
Je pense qu’il y a une véritable demande et que certains sont prêt à investir ne serait-ce un minimum pour avancer plus vite dans leurs projets qui plus est serviraient au final à l’ensemble de la communauté...
Aucun rapport entre ce plugin et une alternative à Thélia : l’auteur lui-même indique bien qu’il s’agit de faire une petite boutique. Donc uniquement dans ce cadre-là c’est une alternative à Thélia.
L’e-commerce, quand on veut faire propre, générique, modulable, extensible, et sécurisé évidemment, c’est pas de la rigolade. Il manque donc encore à SPIP un véritable infrastructure digne de ce nom pour faire du commerce en ligne.
Cependant dans la semi-ombre, des briques commencent à se construire. Peut-être que l’année prochaine on commencera à avoir quelque chose d’intéressant (tin tin tin suspens) : un plugin de paiement générique, des plugins pour gérer des produits et des stocks, etc. Tout ceci séparés, pas dans un truc tout-en-un.
Mais le plugin ici présent est, en tout cas à l’heure actuelle, une bonne initiative pour les petits besoins, quand on veut pouvoir construire un truc de vente rapidement.
« tin tin tin suspens » = une possibilité ou des développement déjà discuté et en attente de la nouvelle architecture de SPIP pour être codés ? Adieu Thélia ?
Pour moi l’architecture de SPIP était déjà bien là et prête à héberger une solution d’e-commerce complète... À vrai dire, je ne vois aucune limitation à SPIP dans ce sens, mais je ne met pas les mains dans le cambouis, donc je m’en remet à ton jugement... !
Oui, oui certes on pourrait en faire des choses ! Mais pour ça il faut :
Comme le fait bien remarquer RastaPopoulos, ce plugin est une ébauche de ce qui pourrait devenir un jour, un vrai plugin de e-commerce. Pour l’instant on va s’en tenir là, même si je n’ai pas dit mon dernier mot et que j’améliore encore certaines choses ( un petit forum attaché aux produits, simple zone de commentaire du produit avec notation, et diverses bricoles.)
Pour l’instant, je n’ai pas inventé la poudre, j’ai juste remanié à ma sauce le plugin chats de Matthieu et le plugin Simplecart. J’apprends en même temps que je construis.. C’est bien là, la force de SPIP.
Alors ton idée Pierre-Jean est excellente, je crois qu’il faut cependant patienter encore un peu
Je parle de l’architecture des plugins « briques » qui permettent de faire les choses proprement, et non dans un gros machin « tout compris ».
Notamment, et non des moindres, un plugin de paiement indépendant et générique (donc côté dev avec une API indépendante de la banque choisie), qui permet de ... : « payer des choses ». Que ce soit pour une boutique, un abonnement à un journal, une cotisation ou encore un don, peu importe, juste « payer de choses ».
Par-dessus ça, on peut alors créer différents plugins, dont, entre autres, des trucs de e-commerce. Petits ou gros d’ailleurs puisqu’on pourra aussi bien imaginer un plugin de commerce tout con qui ajoute un simple attribut « prix » aux articles SPIP, et youpla boum ; mais aussi un vrai gros trucs avec un nouvel objet « produit », une gestion des stocks, une gestion de promotions éphémères, etc, etc (chaque « gestion » dans un plugin différent).
Ah oui j’oubliais : Si j’ai choisi de le rendre compatible avec les champs extras2 c’est pour pallier à l’absence de mots clés. Car en fait que sont les mots clés ? simplement des champs liés aux objets et qui permettent de faire des boucles avec des critères supplémentaires.
Que font les champs extras si ce n’est pratiquement la même chose ( sauf qu’on peut pas choisir dans l’espace privé un type de champs extra par objet )
j’ai fais des tests avec des couleurs, des tailles, etc.. ça marche très bien. Mon seul handicap pour le moment c’est la gestion d’un stock...mais j’y travaille ... et vous êtes tous les bienvenues sur la zone :-D
comment fait t’on pour l’installer sa ne marche pas chez moi
Bonjour
j’ai installé le plugin, je vois bien dans mon espace privé la mention « produits de cette rubrique » avec la flèche de dépliage à côté mais rien d’autre. Comment ajouter un produit ?
merci
Pierre N.
Bonjour,
Il devrait y avoir un cadre à gauche avec créer un nouveau produit. Si ce n’est pas le cas , il s’agit sans doute d’un problème de droit.
Merci de la réponse. Un problème de droits d quel type. Sur le site ou je voudrais tester ce plugin, il n’y a qu’un auteur, webmestre et administrateur à la fois. Je n’ai pas de plugin d’accès restreint installé, donc qu’est-ce qui pourrait limiter les droits ?
J’ai identifié quelque chose. Je m’attendais à voir dans chaque rubrique un cadre effectivement à gauche. Ce n’est pas le cas et rien dans le menu édition. J’ai désinstallé le plugin « bandeau » et là, j’ai bien « boutique » dans « édition ». Si je réactive ce plugin, je ne trouve nulle part d’item « boutique ».
Par contre, je peux effectivement par ce menu édition (sans « bandeau » actif) créer des produits et les placer dans les rubriques.
Mais je n’ai pas de cadre à gauche dans les rubriques.
Ceci dit, je souhaite continuer à utiliser « bandeau ». y a-t-il une ligne à rajouter dans le plugin pour qu’il se range dans le menu édition de bandeau ? C’est le cas d’autres plugins, par exemple « formidable ».
En espérant que cela aide...
merci
Répondre à ce message
Comment fait-ont pour ajouter une autre solution de paiement ?
Pour l’instant on ne peut pas
Répondre à ce message
Bonjour,
j’ai installé le plugin mais je n’arrive pas à faire une boucle qui fonctionne. Depuis deux jours, je me prends la tête en vain avec cette alchimie des boucles, c’est désespérant et surtout décourageant.
Serait-il possible que quelqu’un propose une boucle de base, tout simple, sur laquelle il soit possible de s’appuyer pour enfin afficher quelque chose sur la page de l’espace public ?
Merci par avance pour votre compréhension,
Salutations,
Thierry
Bonsoir,
Tu fais comme avec une boucle article, brève ou auteur.
Une boucle générale englobant toute la page
<BOUCLE_principale(PRODUITS) {id_produit}>et dedans tu mets tes balises :
#NOM, #TEXTE etc..
tu appelles la page par un spip.php ?page=mapage&id_produit=xx
Répondre à ce message
Bonne initiative. En revanche je trouve dommage qu’il
de plugins existants, plutôt que de s’intégrer avec les plugins API (panier, catalogue, ...) qui ont été développé dans une optique e-commerce ces derniers mois sur la zone. c’est un choix ?
Non, pas du tout.. Juste l’ignorance de l’existence de ces plugins.
Ensuite Simplecart étant tout en javascript, il est possible de faire sa toute petite boutique sans avoir à rajouter d’autres plugins ( Pour celui-ci il en faut déjà 4, c’est pas mal, je trouve)
Le code est en train de devenir plus « générique SPIP », il sera donc sans doute adaptable par la suite aux API, sans SimpleCart et donc sans CFG.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
