Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
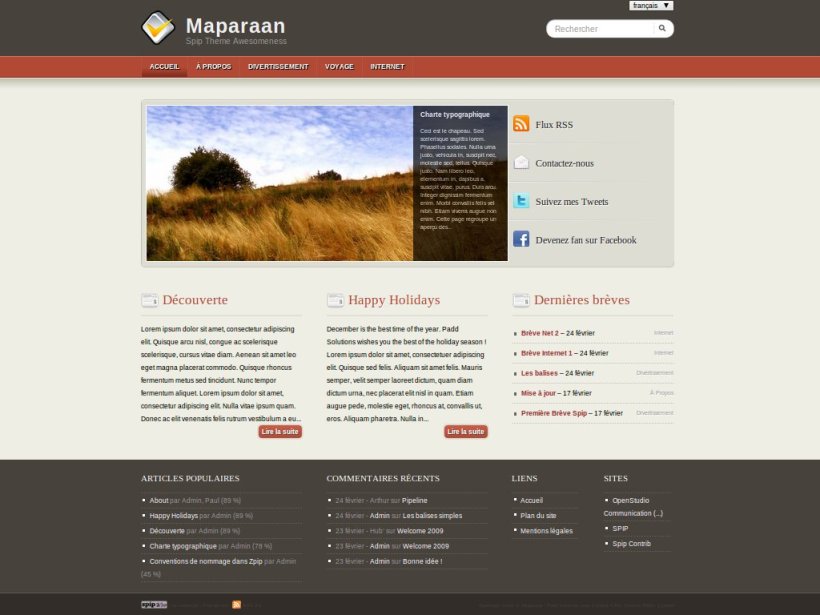
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
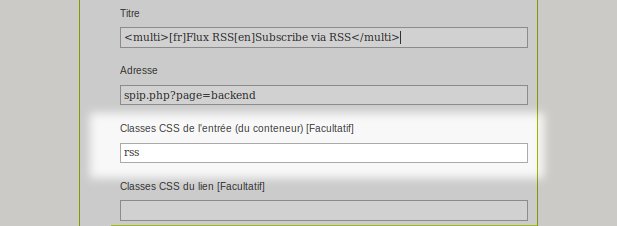
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

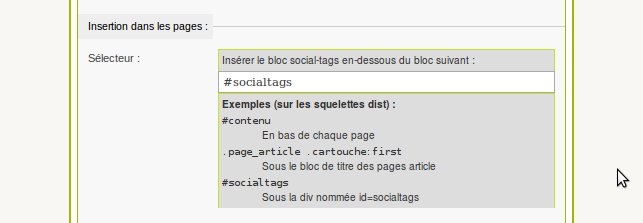
Plugin Social Tags :
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour,
J’ai un site professionnel avec le squelette Maparaan, tout marche très bien hormis la vitesse du Slider.
J’ai changée celle-ci dans la mediabox. et aucune influence , elle reste très rapide ....
J’ai cherché un script.js dans le site mais je n’ai pas .
Auriez-vous une idée pour diminuer cette vitesse ?
merci par avance
bien cordialement
laëtitia
Répondre à ce message
Bonjour,
J’administre un site professionnel sous SPIP 3.1.1.3 avec le thème et le squelette Maparaan, donc avec Zpip-dist.
Mon problème est que dans toutes les pages du site, à part la page d’accueil, le contenu de la colonne de droite avec la liste des rubriques s’affiche en bas de page.
Le contenu s’affiche complet et se trouve bien à droite de la page, mais au niveau du bas de l’article, ce qui laisse un vide inesthétique sur tout le début de la colonne de droite.
J’ai beau fouiller dans tous les sens je ne trouve pas comment corriger ça.
Pourriez-vous m’aider s’il vous plaît ?
Un grand merci d’avance !
Bien cordialement
A priori une histoire de largeur ou de positionnement inline de la colonne principale mais sans lien vers ton site le diagnostic est purement conceptuel
Bonjour,
Je viens de rencontrer le même problème d’affichage..
Le contenu s’affiche complet et se trouve bien à droite de la page, mais au niveau du bas de l’article, ce qui laisse un vide inesthétique sur tout le début de la colonne de droite.
Tout est redevenu normal en enlevant le plugins « socialtags »
Répondre à ce message
Bonjour,
Est-il prévu une version compatible spip 3.2 de votre squelette ?
Cordialement
Bonjour,
Voici comment j’ai réglé le problème :
Dans le fichier « plugin.xml » situé à la racine de « squelette_maparaan » j’ai remplacé la ligne suivante :
necessite id=« SPIP » version=« [2.0.0 ;3.1.99] »
par :
necessite id=« SPIP » version=« [2.0.0 ;3.2.99] »
J’ai ensuite réactivé le plugin.
A priori tout fonctionne bien.
J’espére que ça va vous aider.
Merci , je vais noter que le plugin est compatible dans la version distribué (remarque : c’est la bonne méthode pour tester des compatibilités de plugins. C’est bien ensuite de signaler soit sur contrib, soit sur la liste spip-zone, pour qu’on fasse les modifications directement dans la version distribuée).
Répondre à ce message
Bonjour,
je suis sous spip 2.1.8 et j’utilise le squelette maparaan, j’ai migré vers spip2.3 mais j’arrive pas à installer le squelette maparaan, je pense que le squelette n’est pas compatible avec la version de spip 3.2, ou bien c’est autre chose
merci d’avance
Répondre à ce message
Bonjour
En bas du site (dans le footer), je n’arrive pas à enlever les petits traits qui séparent les articles populaires ou les accès du menu du piednav.
Quelle est la modif à apporter pour supprimer ces traits (un peu serpentins)
Merci
Répondre à ce message
Bonjour,
Utilisateur de SPIP / Maparaan depuis l’an dernier sur free, je cherche à moduler le squelette mais je ne sais pas comment m’y prendre...
Voici un lien vers le site de monétablissement :
http://collegebalzacnemours.free.fr/
J’aimerais :
- ajouter une icône pour l’agenda dans le menu slider (c’est une commande CSS, soit, mais comment s’y prend-on ?),
- remplacer l’arborescence du site de la colonne de droite (hors page d’accueil) par un menu personnalisé
- A défaut, je voudrais que la rubrique « Menu caché » qui est bien cachée dans le menu barrenav soit aussi cachée dans l’arborescence de la colonne de droite.
- remplacer le menu « Articles populaires » du bas de page par mon menu « Articles récents »
- modifier la largeur de la colonne du menu en bas de page pour que le menu « Articles récents » que j’ai ajouté avec le plugins « menu » ait la même présentation (la largeur en particulier) que le menu par défaut « Articles populaires ».
Mes questions doivent paraître bien naïves à un utilisateur expérimenté, je réclame votre indulgence...
Cordialement,
JNarrour
Répondre à ce message
bonjour
je teste ce squelette avec le thème, qui fait pro, j’adore :)
j’ai 3 petites questions :
- dans mes articles, je vois un coeur avec le mot partager écrit, mais c’est inactif, comment l’activer si c’est pour permettre un partage sur facebook ?
- dans la démo, je vois en bas du site le menu des liens (à côté des commentaires récents), y a t il un identifiant à mettre dans la configuration du menu ?
- en haut du site (le titre) ou en bas (articles populaires), le fond est gris. Ou puis-je le changer (css je suppose ?)
Merci
bon j’ai pas mal avancé sur mon site avec ce squelette sur les couleurs.
il me reste à régler le bouton partager dans les articles qui est inactif et le portfolio car les images mises en PJ dans les articles s’ouvrent sur une nouvelle page
Répondre à ce message
Bonjour,
Pour le menu latéral à droite du slider je souhaite ajouter « instagram ».
Comment puis je faire apparaître le logo instagram étant donné qu’il n’est pas présent par défaut (comme facebook par exemple).
Merci
Répondre à ce message
bonjour,
je voulais juste savoir pourquoi le fichier page-sommaire.html n’a pas de description
à l’entête (pas de head pas de body ) est ce que c’est normal
merci
Ce doit être dans le fichier squelettes/head/page-sommaire.html
Et la structure est dans le thème /body.html
Répondre à ce message
bonjour
j’utilise le squelette maparaan en local mais le chargement de ses pages est très lent
je voulais savoir ou est le probleme
Répondre à ce message
Bonjour,
J’ai un petit souci. J’ai installé le thème Maparaan qui fonctionne bien.
Afin de bénéficier de toutes les options, j’ai installé le squelette Maparaan, mais voici en capture d’écran ce que j’ai.
Quelqu’un a une explication ?
Merci
C’est bon ça fonctionne sur le serveur, alors que ça ne fonctionnait pas en local...
Répondre à ce message
Bonjour,
Sur mon site, la partie à droite du slider est vide. Flux RSS, Contactez-nous, Suivez mes tweets et Devenez fan sur Facebook n’apparaissent pas. Il y a une manip à faire ?
Merci pour vos réponses
J’ai trouvé, dsl pour le dérangement :)
Répondre à ce message
Bonjour,
J’utilise ce squelette maintenant depuis plusieurs années. Or, je remarque que le slider ne fonctionne plus de la même manière ?... Lorsque les différentes « dias » se sont affichées les unes après les autres, le slider ne redémarre pas au début mais reste bloqué sur la dernière « dia » ?... Voir sur notre site www.frsel.be
Ok, j’ai trouvé le problème... Il faut absolument un descriptif dans l’article qui a le mot clé slider !!... :-)
Répondre à ce message
bonjour,
svp, vous pouvez m’aider
j’utilise le squelettes maparaan, mais j’ai un probleme au niveau de pied de page ( piednavigation), une fois je crée les menus ils sont mal affichés, décalés
merci à l’avance
Répondre à ce message
Bonsoir,
et encore bravo pour ce thème/squelette.
J’aimerais modifier le menu de la colonne de droite des pages autres que l’accueil, comme dans le site donné en exemple (productivix.com). Je voudrais y mettre une liste de mots-clés (ou mieux un nuage de mots-clés), éventuellement un calendrier/agenda et la liste des 20 derniers articles toutes rubriques confondues, rangés par ordre chronologique décroissant...
Je pense que cela se passe ici :
sftp://clgbalzacnemours@ftp.olympe.in/in/olympe/clgbalzacnemours/plugins/auto/squelette_maparaan/v1.0.0/navigation/dist.html
Mais une fois que j’édite le fichier, je ne sais pas ce que je dois modifier : (capture d’écran jointe)
[(#REM) Menu de navigation par rubriques ]
#FORMULAIRE_RECHERCHE
Où pourrais-je trouver une liste de commandes avec leur syntaxe et leurs effets ?
Mon site :
http://clgbalzacnemours.olympe.in/
Merci d’avoir pris le temps de me lire.
jnarrour
Répondre à ce message
le message exacte qui s’affiche est le suivant:Warning : Cannot modify header information - headers already sent in C :\Program Files (x86)\EasyPHP-5.3.1\www\ecrire\inc\headers.php en line 147
merci
Répondre à ce message
bonsoir,
lorsque je vais faire une sauvegarde de ma base de données sous spip 2.1.8, un message d’erreur qui s’affiche sur le chemin suivant : www/ecrire/inc/headers.php ligne 147
j’arrive pas à trouver l’origine de ce message d’erreur
aidez moi svp
merci
Répondre à ce message
bonsoir,
en utilisant spip 2.1.8 et squelette maparaan, est ce que on peut faire une redirection d’une rubrique vers un lien ( lien qui peut être un site référencé par exemple)
merci bcp pour votre aide.
Répondre à ce message
bonsoir,
j’utilise le plugin Menus mais j’ai pas réussi à classer mes rubriques et articles par ordre numérique,
quand je mis par exemple 1. rubrique il m’affiche la rubrique avec num 1 ça veut dire il m’affiche meme le num de la rubrique
je demande le l’aide
Si vous êtes en spip inférieur à SPIP 3, il vous faut mettre les lignes suivantes dans les fichiers config/mes_options.php (à créer si besoin)
Répondre à ce message
Bonsoir,
j’utilise squelette Maparann, et le plugin Menus mais pour classer le contenu d’une rubrique qui contient des sous rubriques et articles j’utilise la numérotation mais ça marche pas
>ex : 1. article
2. rubrique
mais dans l’aperçu les numéros sont affichés je vois pas ou est le problème
>STP aidez moi
merci
hum,
1) avez vous bien mis l’espace après le point ?
2) quelle version de SPIP utilisez-vous ?
3) est-il possible de voir un exemple ?
Par ailleurs il est inutile de poster deux fois la même question à moins de 24 d’intervalles
Répondre à ce message
Bonjour,
Encore une question, est-ce que quelqu’un saurait comment faire une bannière du type de celle de ce site : http://apejt.free.fr/ avec Maparaan c’est-à-dire inclure la bannière dans le menu déroulant ?
Merci par avance pour votre aide
Tu veux parler de l’image de fond ?
div#padd-header { background: #48423d url('http://apejt.free.fr/IMG/japan.jpg') left top no-repeat; }Bonjour,
Je suis également intéressé par changer le header comme sur http://apejt.free.fr/ mais je ne m’en sort pas. J’ai repris les éléments de Manu mais soit j’ai disposé ma ligne a un mauvais endroit, soit ma syntaxe est mauvaise. Voici mon fichier body.html (sans la ligne nécessaire ) Merci d’avance.
En fait, le fichier a modifier est la feuille de style habillage.css
- Pour modifier l’entete de fond, remplacer la ligne :
div#padd-header background : #48423d ;
par la ligne :
div#padd-header background : #48423d url(’http://apejt.free.fr/IMG/japan.jpg’) left top no-repeat ;
(pour le cas présent)
- Pour modifier l’image ou la couleur de fond des menus, remplacer le background des lignes de la section NAVIGATION :
Section d’origine ===================
div#padd-categories background : transparent url(’img/bg-cat.gif’) left top repeat-x ;
div#padd-categories ul background : transparent url(’img/bd-cat-item.gif’) left top no-repeat ;
div#padd-categories ul li background : transparent url(’img/bd-cat-item.gif’) right top no-repeat ;
div#padd-categories ul li a:link, div#padd-categories ul li a:visited background : transparent url(’img/bg-cat-item.gif’) left top repeat-x ;
div#padd-categories ul li a:hover, div#padd-categories ul li a:active,
div#padd-categories ul li a:link.on, div#padd-categories ul li a:visited.on background-position : left bottom ;
div#padd-categories li ul li background : transparent url(’img/bd-cat-item.gif’) right top no-repeat ; background:none ;
div#padd-categories height : 39px ; background : transparent url(’img/bg-cat.gif’) left top repeat-x ; overflow:hidden ;
Section modifiee ===============
div#padd-categories background : #322d29 left top repeat-x ;
div#padd-categories ul background : #322d29 left top no-repeat ;
div#padd-categories ul li background : #322d29 right top no-repeat ;
div#padd-categories ul li a:link, div#padd-categories ul li a:visited background : #322d29 left top repeat-x ;
div#padd-categories ul li a:hover, div#padd-categories ul li a:active,
div#padd-categories ul li a:link.on, div#padd-categories ul li a:visited.on background-position : left bottom ;
div#padd-categories li ul li background : #322d29 right top no-repeat ; background:none ;
div#padd-categories height : 39px ; background : #322d29 left top repeat-x ;
Bonjour,
Mes compétences de « webmestre » sont fragiles, n’hésitez pas à m’expliquer ce qui vous paraît évident (et ne l’est peut-être pas pour moi).
Je voudrais aussi modifier l’image du header de Maparaan, et j’ai lancé une recherche de la chaîne de caractères « div#padd-header » dans la page habillage.css, mais je n’ai rien obtenu (Thème 1.0.2, squelette 1.0.0). Je suppose que la syntaxe de la page a dû changer (la contribution a plus de cinq ans), mais n’y connaissant pas grand chose, je ne sais pas quoi chercher pour appeler une image à mettre en haut de la page. Je ne sais d’ailleurs pas où je devrais la mettre (dans le dossier plugins/auto/squelette_maparaan/v1.0.0/img/ par ftp ou dans les documents qu’on peut uploader dans l’interface privée de spip ?).
Si vous tombez sur mon message, votre aide me sera précieuse.
Mon site : http://clgbalzacnemours.olympe.in
je ne comprend pas, sur le site que tu pointe il y a bien une image en haut à gauche.
On parle bien de la petite « vignette cliquable » en haut qui représente un batiment, à gauche du titre, c’est cela ?
L’image en question est « le logo du site », celle qui est définie dans « configuration » « l’identité du site »
http://clgbalzacnemours.olympe.in/IMG/siteon0.gif
Ce n’est pas le résultat d"une déclaration css et son origine est dans le fichier inclure/entete.html
[
à la troisième ligne :
#LOGO_SITE_SPIPPour changer l’image, il faut donc simplement changer le logo du site...
Je voudrais, comme sur http://apejt.free.fr/ évoqué dans un des messages ci-dessus, mettre un bandeau (http://clgbalzacnemours.olympe.in/IMG/png/manuscrit_carnet_balzac.png) qui prenne toute la largeur de la page, derrière le nom du site, le logo et le champ de recherche.
Merci de ta réponse rapide en tous cas.
Alors, dans ton fichier habillage.css , il faut modifier la ligne 113
en lui ajoutant une déclaration background, genre :
Rq : avec cette syntaxe, l’image utilisée doit être au même niveau que habillage.css dans le répertoire. Sinon, il faut adapter le chemin...
Bon, il doit encore me manquer quelque chose :
- J’ai ouvert le fichier habillage.css grâce à filezilla et j’ai trouvé la ligne que tu m’as indiquée.
- Je l’ai remplacée par celle que tu me suggérais, en remplaçant comme indiqué, l’image étant copiée dans le même répertoire. J’ai uploadé le fichier modifié.
- J’ai recalculé la page d’accueil : pas de changement. Pas de changement sur les autres pages non plus d’ailleurs.
- J’ai recommencé en mettant ligne 113 l’url de l’image dans le dossier http://clgbalzacnemours.olympe.in/IMG/png/manuscrit_carnet_balzac.png... j’ai de nouveau vidé le cache et recalculé... toujours pas de changement
J’ai dû manquer une étape.
Si tu vois ce que j’ai raté, je veux bien un coup de main...
Et encore merci de ton aide.
Il faut être très précis dans les « chemins ».
ayant listé les images qui existent dans
http://clgbalzacnemours.olympe.in/plugins/auto/theme_maparaan/v1.0.2/img
l’ajout de la ligne suivante fonctionne bien (c’est carrément moche, mais il n’y a pas beaucoup de choix !
background: url(img/site-name.png) top left ;celle-là aussi
background: url(vignette.jpg) top right no-repeat #9d1e0c ;à toi de placer tes images dans le bon répertoire....
A toi de jouer maintenant
ligne 112
en ne pas oublier de supprimer la propriété background déclarée pour le même container ligne 220
Bonne continuations
Répondre à ce message
Bonjour,
s’il y a quelqu’un encore sur ce squelette : est-il envisagé de le passer sous 3.1 ou tester ?
Bonjour,
Je suis passée en 3.1 avec ce squelette sans problème mais je l’avais pas mal customisé.
Bonjour,
Je viens de passer en SPIP 3.1 et le plug in en question est passé en « plugins incompatibles » idem pour le theme. J’ai téléchargé la version en ligne idem. Comment les rendre compatibles ?
Merci.
Je me réponds dans le fichier plugin.xml à la ligne
« necessite id= »SPIP« version= »[2.0.10 ;3.0.99]« / »
la remplacer par
« necessite id= »SPIP« version= »[2.0.10 ;3.1.99]« / »
et ça marche ! Là on peut activer le plugin.
et est-ce que c’est effectivement fonctionnel ? parce qu’activer quelque chose ne veut pas dire qu’il fonctionne.
Si tes tests montrent que c’est fonctionnel, dis le moi et je modifie le squelette + le thème sur la zone, pour qu’on sache qu’il est compatible.
Oui pour moi le plugin est fonctionnel pour mon site. Par contre je n’ai pas repris la mise en avant des réseaux sociaux sur la page d’accueil, j’ai agrandi le carrousel et retiré les RS.
Répondre à ce message
bonsoir
j’utilise le plugin menus, mais je trouve pas comment classer les rubriques et les article dans une rubrique dans le menu principal
rubrique
rubrique1
rubrique2
article1
article2
je veux que article2 soit à la place de rubrique1
comment faire
merci
bonjour, un article ne peut se mettre à la place d’une rubrique : il faut respecter l’arborescence de Spip (donc rien à voir avec le squelette) : Rubriques dans le menu principal. sauf si vous ajoutez le plugin MENUS et là vous pouvez ajouter un article mais à la fin des rubriques, à droite. les articles et rubriques peuvent être classées entre eux par ajout d’un numéro suivi d’un point et espace qui ne sont pas affichés ex : 2. rubrique4 mettra rubrique 4 en deuxième position. Les rubriques sans numéros seront classées en tête par ordre alpha.
Répondre à ce message
Bonjour,
J’utilise avec bonheur ce squelette depuis un bon moment, et voilà-t-y pas que je veux soudain avoir une barre de menu horizontale qui ne soit pas limitée en hauteur à une ligne, mais qui reviennent automatiquement à la ligne, quelle que soit la longueur que prend la liste dans le menu.
Problème de CSS, malgré de longs tests, je n’arrive pas à ce que je veux.
Dans div#padd-categories j’enlève la limite de height:39px, et je ne mets rien, et effectivement, ça revient à la ligne.
Mais là, je suis coincée : impossible de faire apparaître le fond marron sur la deuxième ligne. Seules des barres marrons séparent les titres du menu.
J’ai tout essayé, je n’arrive pas à trouver le-s paramètre-s qui permettrai-ent d’avoir les lignes suivantes similaires à la première.
Help....
Merci beaucoup.
Et ben voilà, je n’ai plus qu’à me répondre à moi-même...
Il faut changer la propriété repeat-x en repeat.
C’est l’image de fond qui mesure exactement une hauteur et n’est pas répétée en ordonnée par défaut.
Désolée pour le dérangement, si ça peut servir à d’autres... :)
Répondre à ce message
Bonjour, Je n’y connais pas grand chose, mais lors de l’installation du squelette et du thème maparaan, j’avais plusieurs noisettes en « pré-contenu », « navigation » et « post-contenu ».
Je ne sais pas pourquoi le « pré-contenu » à disparu (c’était juste au-dessus du slider).
mon site : http://www.clg-grands-champs-poissy.ac-versailles.fr/
Je n’arrive pas à le remettre. Comment dois-je procéder ?
Merci beaucoup
Répondre à ce message
Bonjour,
Suite à des problèmes de référencement, sur les articles car le titre est en h2 au lieu de h1 (balise),
j’aimerai vous fournir une correction article) de ce squelette excellent à faire sous /plugins/auto/squelette_mapaaran/V1.0.0/contenu/article.html
ligne19 de article.html mettre : « h1 » à la place de « h2 » (2 fois dans la ligne)
Répondre à ce message
Bonjour, Je cherche à intégrer un podcast, album et vidéo sur cette squelette je ne sais pas si c’est possible. Si quelqu’un a une solution serai possible de la partager avec moi ?
Je vous remercie d’avance.
Répondre à ce message
Bonjour,
Je voudrais modifier la taille des vignettes (logo rubrique) à côté d’un article. Pouvez-vous me dire quelle partie du squelette dois-je modifier ?
Merci
bonjour ,
c’est dans /plugins/auto/squelette_maparaan/v1.0.0/contenu/page-sommaire.html
Répondre à ce message
Bonjour,
Utilisant Maparaan, je désire retirer la sidebar prévue pour les réseaux sociaux. J’ai réussi à le faire, cependant je souhaite à présent réduire la taille de la div de « contenu » (body.page_sommaire div#contenu), à 68%, afin qu’il soit adapté au slider, et centrer ensuite celui-ci. Le problème, c’est que malgré la modification, la valeur initiale est conservée par le navigateur quand j’examine l’élément.
Après quelques heures à m’arracher les cheveux, je sature assez et viens donc vous demander de l’aide. Je suis sûr que c’est pour une raison vraiment stupide en plus, comme les autres.
Merci d’avance !
Bon, ça a marché, je sais pas pourquoi la modification a été prise en compte après un certain temps (moins de 45min...). Je n’y comprends rien.
Répondre à ce message
Bonjour,
je viens de découvrir Maparaan qui correspond bien à ce que je cherche.
J’ai commencé une esquisse sous Spip 3.0.16 ici : http://assos87.org/Prometer/
Problème, le slider ne fonctionne pas : seul le dernier article doté du mot-clé « slider » est affiché et pourtant tous les articles sont dans le code source de la page.
J’ai l’impression que c’est l’appel à s3slider qui ne donne rien...
Je n’ai trouvé s3slider que dans le fichier squelette_masparaan_pipelines.php :
Y a-t-il quelque chose à y changer ?
Merci à vous, amis plus compétents que moi ? ;-)
Répondre à ce message
Bonjour,
encore bravo pour ce squelette !
J’avais juste une question, ou peut-on les metas du site dans votre squelette ?
merci pour votre réponse.
cdlt
Sébastien
Répondre à ce message
Bonsoir,
Est-il possible avec ce thème d’utiliser un autre slider ?
Merci.
Répondre à ce message
Bonjour
J’utilise sur plusieurs site ce squelette qui est une excellente contrib. Mais j’ai bloque sur sur un point. En effet sur une rubrique et ses sous rubriques à accès restreint, le menu principal avec le plugin menu barrenav doit être different. J’ai donc créé un menu intranet, puis dans dans page rubrique j’ai surchargé avec rubrique.html à la racine
J’ai donc creer structure2.html et inserer le nouveau menu fond=inclure/menu, env, identifiant=intranet
Puis j’ai crée rubrique-5.html dans le dossier contenu
J’affiche bien un menu différent sur cette rubrique mais sur les autres rubrique donc problème
Il doit falloir faire une condition, mais comment ?
Merci pour vos lumières
ps : sauf sur la page accueil et page articles ou c’est bon
Répondre à ce message
Bonjour,
Je n’arrive pas a activer le plugin Maparaan, lors de l’activation il est marqué « Le plugin Squelette Maparaan dépend de SPIPR_DIST [0.4.8] » alors qu « SPIPR_DIST [0.4.8] » est bien activé. Une idée ?
Merci
parlez vous bien du squelette qui est ici présenté ? il ne demande pas spipr_dist mais zpip ...
Répondre à ce message
bonjour
je viens de découvrir ce squelette et suis en train de l’adapter.
actuellement hors ligne (en local sous LAMP).
Juste un problème des l’activation du plugin menu les tags a cotés du slider disparaissent.
je pense avoir tout parcouru les commentaires sans rien trouver dessus : quelqu’un a t’il été confronté a ce problème ?
merci
En ligne sur atanahoue
Bonjour utilisez-vous correctement le plugin menu ?
Car je ne vois pas l’appel au fichier slidernav.css dans votre page...
Sinon... ça fait rêver votre site :-)
Répondre à ce message
Bonjour ,et merci pour ce joli squelette.
Existe-t-il une solution au défilement parfois irrégulier (et trop rapide) des images du slider, quand on revient sur la page d’accueil par exemple.
Merci d’avance et belle soirée
Répondre à ce message
Bonjour,
excellent thème / squelette !
1/ Si le "slider" ne « tourne » pas (affiche un seul article sur 3, avec « slider » comme mot clé), c’est lié à quoi ?
2/ si on a un site avec beaucoup de sous-rubriques , la partie rubrique à droite des articles et rubriques est encombrante et redondante avec le menu : il faudrait que l’on puisse la supprimer facilement.
merci d’avance.
1/ le slider s’affiche à condition de bien activer le flash (donc ne pas le désactiver par un des modules du Couteau suisse), régler les vitesses dans Squelettes>boite multimédia et vider le cache images. On ne peut pas faire plus que 4 slides.
2/ pour les rubriques : en attente de réponse.
Si cela peut aider, je partage en me répondant :
Pour supprimer les rubriques de droite encombrantes :
dans www/plugins/auto/squelette_maparaan/v1.0.0/navigation/dist.html :
mettre en REM :
[(#REM)]
en voir le site de conseil en organisation et choix d’ERP /PGI fignolé ainsi.
Répondre à ce message
Bonjour,
est il possible d’afficher dans le slider plus que 4 articles ?
si c n’est pas trop tard , c’est dans www/plugins/auto/squelette_maparaan/v1.0.0/contenu/page-sommaire.html ligne 18 :
le « 4 » est simplement à changer.
Répondre à ce message
Bonjour,
tout d’abord merci pour ce superbe squelette...
J’ai besoin d’une petite précision, comment gère-t-on la version multi-langue des menus du site, je vois que sur votre exemple cela marche, il n’en n’est pas de même de mon coté.
J’ai essayé plusieurs plugins...
Merci d’avance pour votre aide
++
seb
Bonjour,
Personnellement pour le site de démonstration, j’ai utilisé une approche native à SPIP.
Mon menu fait référence à des contenus SPIP (articles, rubriques, etc.).
Ce sont eux qui sont traduit (titre, contenu, etc.).
Pour les traduire, j’ai choisi d’utiliser la balise
<multi>Par exemple, voici le titre de la rubrique « Divertissment » du site de démo :
<multi>[fr]Divertissement[en]Entertainment</multi>Je vous invite à lire les articles suivants pour plus d’informations :
http://programmer.spip.net/Les-Polyglottes-multi
http://www.spip.net/fr_article2124.html
Un vieux tuto, mais toujours valable : http://www.guiderdoni.net/SPIP-et-le-multilinguisme.html
Bien à vous ;).
Guillaume.
Bonjour Guillaume,
merci pour votre réponse dès plus rapide !
Je vais regarder tout cela !
cdlt
Sébastien
Répondre à ce message
Vous seriez gentils dans vos squelettes d’évider de mettre des liens vers vos sites (pour votre pub ou référencement sans doute) mais cela nous pénalise comme ici car vous avez laissé au bout une page 404 (bas de page : Habillage visuel © Maparaan / Padd Solutions sous Licence GNU General Public License
On fait comment pour les enlever à présent ?
Vous noterez, noble PRX, qu’il m’est plus agréable de répondre à ce message indiquant avec plus d’exactitude l’origine de votre problème, plutôt que de répondre à celui que vous avait déposer dans le forum du « Thème Maparaan ».
Vous noterez également, que je n’ai absolument rien à voir avec Padd Solutions. Cette boîte était auparavant une éditrice de thème wordpress gratuits et libres de droits. Comme expliqué au début des description des Thème et Squellette Maparaan, je me suis contenté d’intégré ce thème à SPIP, et de contribuer.
Il se trouve que leur site est désormais indisponible.
Pour vous répondre :
On fait comment pour les enlever à présent ?
Il vous suffit de surcharger la noisette « inc-theme-copyleft.html » dans votre répertoire squelette.
squelettess’il n’existe pas déjàinc-theme-copyleft.html, que vous trouverez dans le répertoire du thème Maparaan.Merci de votre explication claire cher Guillaume
Répondre à ce message
Bonjour,
J’ai un souci avec l’utilisation du menu de pied de page (mot-clé piednav).
Je voudrais avoir plusieurs colonnes de menu (comme sur la démo du squelette où on a Liens et Sites), j’essaie de créer 2 menus avec le mot-clé piednav, mais SPIP refuse de créer le 2e (erreur affichée : Il y a une erreur dans les paramètres de la page).
Quelqu’un a-t-il une idée comment faire ?
D’avance merci pour toute explication !
Bonjour, il faut que tes menus aient des noms différents.
dd
bonjour
qu’entends-tu par « tes menus aient des noms différents » . Car l’identifiant, OK, le nom est différent, mais la classe CSS (piednav) reste la même, et c’est sur le fait d’avoir la même classe CSS 2 fois que le message d’erreur apparaît.
Merci
Apparemment les liens et derniers commentaires sont « liés » avec le fichier inc.footer.content.html
Par contre, si on définit un nouvel identifiant à la place de piednav, il faut trouver comment le déclarer pour qu’il soit pris en compte dans une colonne à côté de celle déclarée avec piednav
Répondre à ce message
Bonjour,
J’ai conçu mon site (www.utopiasproject.lautre.net) avec le thème et le squelette maaparan. Tout marche très bien à l’exception de la colonne à la droite des articles qui est décalé vers le bas (à la place de se trouver à coté de l’article, elle se trouve en dessous de celui-ci). Quelqu’un a t’il une idée de l’origine du problème ? Et mieux, une solution ?
Merci beaucoup,
Bonjour,
J’ai le même problème de décalage vers le bas de la colonne de droite avec les rubriques, comme évoqué dans le message du Le 28 septembre 2012 par verhoevenj, je ne trouve pas la réponse qui donne la solution, pourtant en allant sur son site je voie que le problème a été solutionné !
merci pour la réponse
Cordialement
Bonjour,
Finalement, j’ai trouvé en relisant tous les messages, c’est le plugin social tag qui pose le problème.
donc solutionné !
Bonjour,
J’ai le même problème !
Solutionné comment ? En enlevant social tag ?
Merci déjà pour ce grand pas en avant !
JD
Bonjour,
Le pb semble résolu,
Pour info j’ai supprimé la div id=« socialtags » du fichier contenu/article et ajouté div id=« socialtags » dans inclure/documents.
et mis #socialtags dans les paramètres de social tags
JD
Répondre à ce message
Bonjour
je découvre ce squlette, qui par son slider offre un dynamisme sympa
je me permets de soulever une petite interrogation : est-il possible d’ajouter un calendrier (agenda) au squelette. J’ai pu mettre le plugin et créé des événements sur des articles, mais l’agenda n’apparaît pas. faut-il le renseigner dans le menu avec une classe particulière ?
merci
Répondre à ce message
bonjour,
Quels paramètres du fichier ccs doit-on modifier pour changer les couleurs du menu de navigation (marron par défaut) ?
Y a t’il des images gif jpg ou png associées ?
merci
cordialement
Bonjour,
C’est dans le fichier css style_maparaan.css
les entrées #padd-categories #nav>
dd
Répondre à ce message
Bonjour,
Je viens d’installer le thème Maparaan et le squelette associé, je ne sais pas comment faire
pour afficher mon menu horizontal qui est vide et de couleur de fond rouge pour l’instant.
En fait j’aimerais avoir comme menu horizontal mes rubriques.
Cordialement,
Je ne sais pas s’il y a un truc particulier au squelette, mais avec SPIP 3 il faut avoir au moins deux articles publiés dans deux rubriques différentes pour que le menu horizontal apparaisse.
Bonjour,
C’est le fonctionnement normal de la dist
dd
Répondre à ce message
Bonjour,
Nous sommes des amateurs et venons de mettre en ligne le site suivant http://www.bahai-chambery.fr par contre nous avons un souci avec le slider de la Homepage, car la vitesse et le défilement du texte des articles ne sont pas réguliers.
J’ai bien mis à jour la taille des logos, mais on ne comprends pas d’où cela peut venir, un souci d’affichage du à mon ordi ou autres, si vous avez déjà eu le cas et trouvé la solution, merci de partager.
Répondre à ce message
Bonjour,
Je n’arrive pas à paramétrer la barre latérale à droite du squelette (dernières brèves, les rubriques, etc.). J’ai beaucoup de rubriques et sous-rubriques et la colonne de droite m’affiche le plan du site sur deux hauteurs d’écran !!! Help please !! Je voudrais supprimer ce rappel de rubriques ou bien limiter l’affichage des rubriques au niveau de la racine. En fait ce qui serait parfait, c’est d’afficher uniquement les brèves quelque soit l’item dans le menu haut.
Comment fait on pour ajouter un autre menu dans le pied de page (footer) et faire en sorte que ce menu soit déroulant ?
Merci pour vos réponses
BG
Répondre à ce message
Bonsoir
J’utilise ce superbe squelette depuis 1 semaine mais je ne trouve pas comment réèllement ajouter les 4 parties de Base (avec exemple concret) dans la slidernav.
Quelqu’un pourrait-il l’ajouter à la notice.
Merci beaucoup
Répondre à ce message
Bonjour, existe-t-il une incompatibilité avec le plugin recommander ?
http://plugins.spip.net/recommander
Je ne parviens à afficher le formulaire.
Merci
Ai trouvé la solution : j’allais dans le squelette dist, à la page article. Il faut aller dans le squelette maparaan. page article, et y ajouter, par exemple
#RECOMMANDER#TITRE
Répondre à ce message
Bonjour,
Merci pour ce squelette élégant. Je ne vois pas comment faire fonctionner le bouton « imprimer » des social tags. il y a un lien javascript ( javascript:window.print() )mais cela donne une page blanche.
Merci
dd
Répondre à ce message
Je commence en précisant que je suis très très très très... grand débutant en informatique en général et en spip en particulier.
Je ne parle pas couramment le html, le php ou le css...
Faut m’expliquer lentement en articulant bien.
J’ai créé ce site :
http://jseelig.free.fr/spip/
Suite à un déménagement, pour tenir amis et famille au courant de nos nouvelles aventures.
Voilà pour l’histoire.
J’ai deux ou trois soucis concernant ce squelette.
Comment se fait-il que les trois articles qui s’affichent sous le slider soient toujours ceux des cartes ?
Plutôt que « articles populaires », dans le pied de page gris foncé, je souhaiterais mettre « derniers articles », est-ce possible ?
Au même endroit (pied de page), faire un affichage des mots clés les plus courants. Mêmes questions : faisable ? comment ?
D’avance merci pour toute explication !
Répondre à ce message
J’ai un soucis lorsque j’installe ce squelette.
Le slider ne fait défiler aucun article j’ai un rectangle noir fixe à la place...
Avez-vous une idée de ce que je peux faire pour corriger cela ?
Ajouter un mot clef slider aux articles + dimensionner l’image de l’article à 650x280 px
Vider les caches dont celui du navigateur
ça marche ?
Une url pour voir ?
Bon courage
Bertrand
Répondre à ce message
Désolé je n’ai pas posté le message au bon endroit et l’image n’est pas lisible, je le republie.
Bonjour,
j’utilise ce squelette avec le plus grand plaisir, Merci !
J’aurai bien aimé faire apparaitre le logo des 3 articles qui viennent après ceux du slider sur la page d’accueil.
J’ai pris un bout de code du contenu « article » mais si le titre de mes articles est sur 3 ou 4 lignes dans la colonne le petit liseret gris apparait en double. Comment éviter cela. Ou plus simplement comment faire apparaitre les logos des articles à la place de l’icone actuelle ?
voici le code que j’ai mis à voir dans l’image jointe.
Si quelqu’un peut me donner la salotion.
Répondre à ce message
Je n’arrive pas a activé les classes du slidernav et apparamment la feuille de style slidernav.css
ne se charge pas.Lorsque je met le contenu du slidernav.css style_maparaan.css
ça ne change rien au problème.
Rodrigue
Bonjour,
j’utilise ce squelette avec le plus grand plaisir, Merci !
J’aurai bien aimé faire apparaitre le logo des 3 articles qui viennent après ceux du slider sur la page d’accueil.
J’ai pris un bout de code du contenu « article » mais si le titre de mes articles est sur 3 ou 4 lignes dans la colonne le petit liseret gris apparait en double. Comment éviter cela. Ou plus simplement comment faire apparaitre les logos des articles à la place de l’icone actuelle ?
voici le code que j’ai mis à voir dans l’image jointe.
Si quelqu’un peut me donner la salotion.
Répondre à ce message
Bonjour
J’utilise ce superbe squelette (www.touch-strasbourg.com) . Est ce possible de configurer le slider pour pouvoir se déplacer dans le slider (afficher l’image précédente ou suivante) afin de ne pas attendre que les 4 articles défilent si on a loupé le clic
Merci encore
J’ai oublié de demandé aussi si on pouvait régler le temps d’affichage minimum du slider car sur certains postes j’ai constaté que ça défilait très vite ... on n’a pas le temps de lire le descriptif, même pas le titre ...
Répondre à ce message
Bonjour,
j’utilise le squelette et le theme maparaan. Malheureusement, les « derniers articles mis en ligne » qui devraient apparaître sous le slider ne semblent pas mis à jour depuis quelques temps... qu’ai-je loupé ???
Merci
Bonjour,
j’ai mieux compris ce qui se passait... j’utilise le mot clé « slider » pour sélectionner les articles à insérer dans le slider (qui ne sont donc pas les 4 derniers articles publiés). Mais les articles situés sous le slider restent les 5e, 6e, 7e articles les plus récents.
Du coup, sur ma première page, n’apparaissent pas les 4 derniers articles...
Une idée ???
Merci !
Répondre à ce message
bravo pour ce squelette
slidervav :
pas de menu, le cadre reste blanc.
j’ai crée le menu et laissé par défaut , il n’y a rien
si je reseigne le menu : toujours rien
en ce qui concerne les articles qui apparaissent dans les colonnes en dessous du slider , quel est le principe de l’affichage, derniers articles ou aléatoire
merci pour une aide
voila une capture
je reviens sur ce probleme de menu vertical.
j ai fait la maj du squelette.
pb : quand je désactive le plug menu, le menu vertical apparaît et lorsque je l’active, le menu disparait.
merci pour une aide
Quelqu’un a t il une rép à ce probleme :
le menu vertical n’apparait que qd je désactive le plugin menu.
ce qui me fait perdre le menu horizontal que j’ai crée
merci pour une aide
Répondre à ce message
Je peux te donner un astuce pour que spip3 accepte le squelette.
Tu vas dans le fichier plugin.xml
et tu enlèves la ligne où se trouve :
necessite id=« SPIP » version=« [2.0.0 ;2.1.99] »
C’est bien ce que j’ai fait ;-)
Les plugins SPIP3 n’utilisent plus plugin.xml mais paquet.xml : pour l’activer en tant que plugin il faudrait créer un tel fichier.
Je l’ai installé en installant le contenu dans le dossier Squelettes.
non, plugin.xml peut encore être utilisé, même s’il faut petit à petit passer en paquet.xml. Cela permet d’avoir des plugins comptatible 3.0 et 2.x
Le problème vient juste de la borne. Si c’est fonctionelle sous spip 3, on pourrait changer la borne sur la zone non ?
Merci pour cette précision. J’ai contacté l’auteur de l’article pour demander l’autorisation de commiter sur la zone.
Remplacé la ligne par
<necessite id="SPIP" version="[2.0;)" />dans plugin.xml et je peux en effet activer le plugin au lieu d’utiliser squelettes.Tout fonctionne sans problème (avec la modife sur le css).
met quand même une bonne formante à 3.0.99
Fait et commité.
Répondre à ce message
Bilan provisoire de l’installation avec SPIP 3 :
* pas de fichier paquet.xml, j’ai donc installé le contenu du zip dans le répertoire squelettes
* le diaporama (slider) ne fonctionnait pas (connecté ou non en admin), du coup certains articles récents n’étaient pas visibles sur la page d’accueil
* Comme signalé par Perline, un display:none mystérieux bloque l’affichage du titre et de l’intro dans le diaporama.
Pour le js, dès lors que le squelette n’est pas installé en plugin il manquait l’appel à js/jquery.s3slider.js que j’ai ajouté dans inc-theme-head mais sans succès. Je l’ai donc ajouté dans inclure/head (repris de Zpip-dist) sous #INCLURE_HEAD.
Tout semble ok à présent.
comme je t’ai signalé, le paquet.xml n’est pas obligatoire sous SPIP 3. Un plugin.xml peut fonctionner aussi. Suffit d’avoir les bonnes bornes. Cf zpip-dist qui n’a pas de paquet.xml
Répondre à ce message
Bonjour.
Des nouvelles ? une version SPIP 3 prévue ?
Le squelette démo est vraiment idéal j’espère bientôt le voir arriver en Spip3
au temps pour moi ! L’installation sous SPIP3 se fait sans problème... suffit de s’y mettre calmement et de bien tout lire !
Merci
Répondre à ce message
Quest-ce qui rend ce Squelette incompatible avec SPIP 3 ?
Répondre à ce message
Bonjour,
super theme et squelette ...
Cependant comme je suis débutant, j’aimerais revenir sur la modification de la zone sous les slides :
Actuellement 2 articles + les breves.
J’aimerais afficher 2 rubriques existantes mais limiter leur affichage à 10 entrées + les breves
qq’un peut il m’éclairer avec des détails ?
Merci
Répondre à ce message
bonjour, je débute avec spip, dans le menus slidernav je vous pouvoir faire apparaitre un menu nous contact comme dans votre démo.... mais je ne dois pas avoir la procédure ou les plugins car là je cale !!! pas moyen de faire un lien vers un article contenant mon adresse ou bien directement une interface de type outlook. merci si quelqu’un peut me répondre
Répondre à ce message
Bonjour,
J’ai un souci avec la syndication d’un site, en effet les images ne s’affichent pas :
http://www.louisemichel93.ac-creteil.fr/spip.php?site1
Je précise que sur d’autres moyens de lecture, le flux s’affiche correctement (http://www.louisemichel93.ac-creteil.fr/pmb/opac_css/rss.php?id=1)
Une idée ?
D’avance, merci !
Répondre à ce message
Bonjour,
Très bel ensemble de thème+squelettes !
J’ai toutefois un petit problème avec le slider : 4 articles avec le mot clé slider, des images de plus grande taille que préconisé, et toujours pas d’apparition.
J’ai oublié des paramètres ?
Merci de votre aide.
Oui j’ai une petit idée
Le « blabla » sur fond noir dans le Slider est le texte qui provient du descriptif rapide. ; Pas de descriptif renseigné bandeau noir ;-)
Bonjour,
Non, parce que c’est la balise #INTRODUCTION qui est appelée. Et je n’avais même pas le bandeau noir.
En revanche, dans le code il y avait bien tout.
En fait, après quelques heures de recherche (et une bonne sieste !) j’ai trouvé :
dans le fichier /squelettes/css/style_maparaan.css dans le style « .s3sliderImage span » « display : none ; » par « display : /*none*/ ».
Ce que je ne comprends pas c’est pourquoi ça marche avec les autres avec un display:none et pourquoi moi je dois l’enlever.
Mais l’affichage marche maintenant en tous cas !
En revanche, ce qui ne marche toujours pas c’est la rotation, je n’ai que le dernier article, mais pas les 4 qui tournent.
Alors même qu’ils sont dans le code, que ce n’est donc pas une question de boucle, mais d’affichage pur il me semble.
Merci.
Je viens de parcourir toutes les pages de ce forum et ai trouvé une réponse datant d’il y a un an indiquant une incompatibilité entre la gestion du cookie d’administrateur et le javascript du slider.
Je pense que c’est la raison, ça correspond.
Mais je ne peux la tester car comme je suis en plugin travaux, je suis obligée d’être connectée comme administratrice pour voir le site !
Je fais confiance, ça doit être ça !
Merci.
PS : peut-être pourrait-on rajouter à la fin de l’article un paragraphe sur les bugs identifiés et supprimer au fur et à mesure de leur résolution ?
J’ai enlevé la phase travaux et sur mon site Sophrologie et Compagnie je n’ai toujours pas de roulement sur les quatre articles, bien qu’ils soient visibles dans le code.
Un problème de javascript autre part ?
Merci.
Répondre à ce message
Magnifique ce squelette ! Cela change des 3 colonnes, avec le slider on a une page d’accueil dans le vent.
Ma question concerne le déploiement des rubriques à droite dans un article. Je souhaiterai que les sous-rubriques apparaissent uniquement lorsqu’on clic sur la rubrique parents.
J’ai énormément de sous-rubrique et sous-sous-rubriques, mon menu entièrement déployé (comme aujourd’hui) fait un peu désordre.
Merci
As-tu un lien à montrer ?
Le code squelettes/inclure/rubriques ne semble pas tout ouvrir mais seulement la hiérarchie de la rubrique dans laquelle on est.
Et non pas l’ensemble de toutes les sous-rubriques de toutes les rubriques (si j’ai bien compris ton problème).
As-tu bien gardé ce fichier d’origine ?
Oui,
Tu peux cliquer sur un article ici http://www.cfdt-scerao.fr/
Il ne me semble pas avoir modifié ce fichier inclure/rubriques. Je vais le charger une nouvelle fois pour en être certain.
En effet, l’affichage ne semble pas faire ce que le code indique.
Répondre à ce message
Salut,
J’ai encore une question :
Dans la menu horizontal (barrenav) quand la souris passe sur le titre du menu, il s’affiche aussi en gris et en décalé (title). Celui-ci gène à la bonne lecture des menus. COmment peut-on faire pour que le title soit vide ? Quel est le fichier qui appelle le menu ?
Est ce dans plugins\auto\menus\menus ?
Lequel ?
J’ai vu que le fichier plugins\auto\menus\inclure\menu.html appelle #MENUS_AFFICHER_ENTREE mais je ne sais pas où trouver l’affichage.
Quelqu’un peut-il me mettre sur la voie ?
Merci
J’aimerai moi aussi savoir comment enlever ce titre qui s’affiche par dessus, je ne le trouve pas nécessaire. Est-ce que quelqu’un aurait la solution ?
Les affichages se font par les html du dossier du plugin menus/menus.
Les codes sont, par exemple, pour la rubrique
<a href="#URL_RUBRIQUE" title="[(#TITRE|attribut_html)]">#TITRE</a>Il faut donc enlever le title et ne laisser que
<a href="#URL_RUBRIQUE" title="">#TITRE</a>ou bien changer le title par exemple par<a href="#URL_RUBRIQUE" title="[(#DESCRIPTIF|attribut_html)]">#TITRE</a>ou ce que vous voulez.Il est vrai que c’est un peu dommage de doubler le titre affiché et le titre en survol puisque c’est le même champ dans les deux.
Nous ne nous sommes pas compris et je me susi peut être mal exprimé.
Une fois que l’on clic dans un article, les rubriques du site apparaissent à droite dans le squeletette Maparaan. Si dans la structure du site SPIP (c’est mon cas) il y a beaucoup de rubriques et sous rubriques et sous sous rubriques, la totalité apparait.
Dans l’ancien squelette que j’utilisais, j’avais trouvé des explications pour ne pas déployer l’ensemble du menu navigation.
J’obtenais un déploiement partiel, uniquement lorsque il y avait un clic sur la rubrique, puis un autre clic sur la sous rubrique.
J’ai bien récupéré une partie du code de l’ancien squelette pour obtenir cet effet dans le squelette Maparaan, mais je n’ai plus de déploiement même avec clic. Donc je ne suis pas satisfait.
Là je pense que mon explication est plus correcte.
Non, tu ne t’es pas mal exprimé, tu as juste repris un fil qui ne correspond pas à ta demande.
Ce fil parle du survol des rubriques dans le menu horizontal (voir premier message et image).
Répondre à ce message
Bonjour,
Superbe squelette, j’ai toutefois un petit problème : le slider affiche une image (un article, le dernier publié avec slider) seulement, et à droite pas d’affichage de l’introduction sur fond noir.
J’ai bien 4 articles avec le mot clé slider publiés.
Une idée ?
Merci
Répondre à ce message
Bonjour,
j’ai pu installer correctement le site internet, le squelette et le thème mais j’ai un problème sur le slider .... le texte ne s’affiche pas...
http://bibliotheque.mairiesaintpauldevarces.fr/
Répondre à ce message
Bonjour,
Pour les besoins de navigation, j’aurais besoin d’un menu par mot clé et d’un par rubrique.
Je souhaite donc placer le menu mot clé dans slidenav. Le problème est que l’affichage du menu slidenav semble être limité à 4 mots clé, malgré un plus grand nombre déjà défini. Quels sont les fichiers à modifier et quelles sont les modifications à effectuer pour permettre l’affichage d’un menu plus grand ?
Le site en question : http://montagne.usivry.org/
Merci d’avance pour votre réponse
Répondre à ce message
Bonjour,
j’aimerai connaitre la démarche pour changer les paramètres du redimensionnement automatique des images contenues dans le corps des articles.
Merci.
ce n’est pas dans le squelette maparaan. C’est dans configuration avancée, selection gdp2 puis redimensionnement automatique
Répondre à ce message
Bonjour !
Tout d’abord félicitations et merci pour le squelette + le thème !
Je poste car j’ai une petite question / un petit problème : j’ai créé un onglet coulissant sur le côté de mon site permettant à toute personne à tout moment de nous rejoindre sur de multiples réseaux sociaux (www.insideelectronicpipo.com). Cependant, dès qu’on affiche cet onglet coulissant et qu’il est censé passer au dessus du slider, il passe en dessous. Il en va de même pour tout élément de la page, quelque que soit l’ordre dans le code HTML. Je voulais savoir s’il était possible de faire passer le slider en dessous de mon onglet ou non. Merci d’avance.
Je me réponds tout seul : j’ai réussi avec la propriété CSS z-index. Cependant je suis toujours intéressé par la raison pour laquelle le slider passait au dessus du reste avant que j’ajoute cette propriété, si quelqu’un a la réponse, je n’ai pas vu de propriété CSS qui le forçait...
Répondre à ce message
Bonjour !
J’aimerai pouvoir changer le redimensionnement automatique des images utilisées dans le corps des articles. Comment fait-on ?
Merci.
Répondre à ce message
Bonjour
Le squelette n’est pas encore compatible avec Spip 3.0 ?
mon site : http://touchalsace.com/
Répondre à ce message
Merci énormement pour ce magnifique plugin. Toutefois, la gestion des langues est bizarre.
- Sur firefox, le multilinguisme marche sans problème.
- dans internet explorer (ie8), le menu qui permet de basculer d’une traduction d’un article à une autre n’apparaît pas.
J’ai remarqué que sur le site en démo, il semblait y avoir le même problème
cf http://maparaan.openstudio.fr/divertissement/Welcome-2009?lang=en
(sur firefox, menu de traduction, pas sur IE)
Voici de même un url de mon site où le problème se pose
http://couventdelatourette.cybergraphik.com/spip.php?article16
Je patine un peu sur la question. Si vous avez une idée...
Répondre à ce message
Lorsque j’affiche un article ou la liste des articles d’une rubrique, l’arborescence des rubriques s’affiche en dessous.
J’ai exactement le même soucis.
Ex : http://www.emmanueldexet.com/about/A-propos-de
oui, moi aussi.
La colonne de droite est décalée vers le bas. Quelqu’un a réussi à résoudre ce problème ?
@emmanuel : c’est ton div google plus qui est le responsable ! Solution 1 tu modifies ton squelette pour qu’il arrive *après * le div sidebar Solution 2 : il faut revoir ta déclaration de style pour ce div google, en particulier enlever ce méchant clear:both
En fait, il suffit de modifier dans l’admin la position du google +1
Les deux versions qui commencent par # ne fonctionnent pas. Les deux avec les . résolvent le problème d’affichage du menu.
Bonsoir,
Bug fixé parmi les précédents commentaire.
Il s’agit de paraméter correctement le plugin SocialTags :
comme expliqué dans cet article.
Merci beaucoup pour votre aide :)
Répondre à ce message
Bonjour, félicitations pour ce magnifique thème, mais je bloque à plusieurs endroits :
- sur ma page d’accueil, je souhaiterais que le slider qui affiche correctement images et articles
tournent en continue alors qu’il s’arrête sur la dernière image.
- de même je souhaiterais faire disparaître les articles qui s’affichent sous le slider.
- j ai également essayé de modifier l’image de fond de la page d’accueil (la bannière) en suivant le tuto de mapaaran, mais rien n’y fait, j’ai pourtant agit sur la feuille habillage.css du dossier thème maparaan......existe t il une autre rubrique habillage.css ?
merci pour votre précieuse aide
Répondre à ce message
bonjour, bravo pour ce thème mais je bloque sur plusieurs éléments :
- je souhaiterais sur ma page d’accueil faire disparaître les articles qui se placent automatiquement sous le slider...
- de même lorsque le slider se met en route j’ai bien les photos et articles qui défilent mais simplement une seule fois, après le slider s’arrête sur la dernière image. Comment rendre le cycle des images perpétuels
.et là je bloque, merci pour votre aide.
Superbe thème :
Répondre à ce message
Bonjour à tous,
J’ai un petit soucis avec ce superbe thème / squelette.
Comment peut-on choisir les articles que l’on veut mettre à l’honneur sur la page d’accueil, sous le « slider » ?
Faut-il un mot clef pour que les articles s’affichent à cet endroit ?
Merci d’avance.
Bonsoir,
Non, ce thème ne permet pas de choisir les articles sous le slider...
Néanmoins, j’ai déjà rencontré ce besoin, et je pense l’intégrer pour la prochaine mise à jour.
Il reste cependant assez facile de mettre en place ce système soit même,
en modifiant les boucle présente dans le fichier
squelette_maparaan/contenu/page-sommaire.html(à partir de la ligne 107).Bien à vous.
G.
Oui, finalement c’est ce que j’ai fait : http://www.dmc-mice-romania.com/
Répondre à ce message
Bonjour,
Je fais remonter mon message, est ce que quelqu’un à réussi à enlever cette sidebar d’un rubrique ???
Suite à ma question pour avoir un article ou une rubrique avec un affichage sans la sidebar j’ai peut etre trouvée un début de réponse mais je ne sais comment la mettre en place.
Il faut certainement passer par la feuille de style comme pour la page sommaire
body.page_sommaire div#sidebar display:none ;
body.page_sommaire div#contenu width:100% ;
mais si je met ce code
body.rub30 #sidebar display:none ;
la sidebar s’affiche je ne sais vraiment pas comment faire, quelqu’un aurait il la solution ??
Merci poour votre aide..
Répondre à ce message
Bonjour
Si on veut utiliser le slider uniquement, dans un autre squelette (un squelette créé soi même), qu’est-ce que je peux faire ? quels sont les fichiers à récupérer et à intégrer ? y aurait il un plugin similaire qui permettrait de faire cela ?
Merci pour votre réponse,
Re bonjour
Bon après une petite heure de recherche, j’ai réussi à l’intégrer dans un de mes squelettes... cool, sans l’exemple de ce thème, j’aurai franchement eu du mal à intégrer le code spip pour récupérer les articles dans le slider...
Il ne me reste plus qu’à personnaliser le slider dans les css maintenant.
Répondre à ce message
Bonjour,
JE voudrais que mon titre d’article dans le slider se trouve
au dessus du rectangle noir, (opacité 70), là le texte est en dessous,
donc toute la couleur est « opacifiée » par le rectangle ?
Merci pour votre aide.
Personne n’est géné par le noir sur la couleur du titre ?
Répondre à ce message
Hello,
Il faut installer le slider ? Si oui lesquel, si non je le vois pas ?
De plus je vois que 1 menu sur les 3 alors que j’ai bien crée
- barrenav (barrenav) visible
- piednav (piednav) non visible
- slidernav (slidernav) non visible
Je tourne avec SPIP 2.1.12 et les plugins suivants :
10 plugins activés.
- CFG 1.16.0
- Enluminures typographiques 3.3.0
- Gravatar 1.2.1
- Maparaan 1.0.1
- Menus 0.9.3
- Slogan 2.0.2
- Social tags 0.9.12
- SPIP Bonux 2.3.0
- Zen-Garden 1.1.1
- Zpip-dist v1 1.7.17
J’ai du merdu quelque part mais je vois pas où ?
Merci d’avance
Hop je me répond,
Une confusion m’avait fait poser un dossier /themes avec des éléments et un dossier /plugins, alors qu’il suffit de tout activer depuis le dossier /plugins.
Quand on veut aller trop vite c’est jamais bien ;-)
Bravo aux auteurs. Magnifique contribution.
Par contre une question à l’utilisation, je pense que si mon image originale est retaillée pour mon slider à 650 px pour la largeur, plus aucun traitement n’est effectué sur la hauteur ... c’est correct ?
J’ai bien trouvé ce qui retaille dans la page-sommaire.html du dossier /contenu, mais j’aurai bien voulu essayer de traitement inverse, soit donner la priorité à la hauteur ?
Merci d’avance
Répondre à ce message
Pour ma part j’ai bien réussi à tout installer, mais pas à mettre des images dans le slider.
Où les définit-on ?
Il te faut créer un mot clé slider et le mettre sur chacun des articles que tu veux voir apparaître (les 4 plus récents ayant ce mot clé seront dans le slider).
Bonjour,
et si on veut faire apparaitre dans le slid 8 ou 10 articles, comment fait-on ?
merci
tu mets le mot slider aux nombres d’articles que tu veux et ils apparaitront dans le diaporama.
Bonjour,
merci de votre réponse. Mais j’ai bien mis le mot clef slider à mes 8 articles et seuls les logos de 4 défilent... Avez-vous une explication ?
Merci
J’ai oublier il faut mettre le critére 0,8 au lieu de 0,4 dans la boucle article correspondant au slider dans la page page-sommaire.html ligne 17.
Ca devrait marcher.
Bonjour,
merci de votre réponse. Nous avons à nouveau un problème, le diaporama ne veut plus défiler et reste sur la première image. Avez-vous une explication ?
Merci beaucoup
Répondre à ce message
Bonjour
Quand j’utilise le plugin Formulaires&Tables 0.4.1 les intitulés champ n’apparaissent pas dans la partie publique du site !
Avez-vous une solution ?
Merci d’avance
J’ai rencontré le même problème et solutionné ce dernier en modifiant le fichier habillage.ccs dans le dossier .../plugins/auto/theme_maparaan :
Ligne 263 : remplacer
form p.input label, form label { display: none; }par
form p.input label, form label { float: left; }Cool merci !
Répondre à ce message
Bonjour,
Suite à ma question pour avoir un article ou une rubrique avec un affichage sans la sidebar j’ai peut etre trouvée un début de réponse mais je ne sais comment la mettre en place.
Il faut certainement passer par la feuille de style comme pour la page sommaire
body.page_sommaire div#sidebar display:none ;
body.page_sommaire div#contenu width:100% ;
mais si je met ce code
body.rub30 #sidebar display:none ;
la sidebar s’affiche je ne sais vraiment pas comment faire, quelqu’un aurait il la solution ??
Merci poour votre aide..
Répondre à ce message
Retour sur expérience, ce PLUGIN est un PLUGIN donc si on le met en racine et qu’on le renomme en squelettes/ (qu’elle drôle d’idée !) ça fonctionne beaucoup moins bien surtout pour le slider.
Donc qu’on se le dise c’est un PLUGIN !
Amusez vous bien
Répondre à ce message
Bonjour,
J’aimerais changer le contenu de la balise title dans la balise head. Je ne trouve le fichier qui correspond au head des articles et des rubriques. Comment puis-je changer le contenu de la balise title ?
Merci.
Répondre à ce message
Bonjour,
Tout d’abord je trouve ce thème très fonctionnel.
J’ai juste un petit souci j’aimerais savoir comment faire pour ne pas afficher la sidebar dans un article.
Merci pour votre aide.
Répondre à ce message
Slider (Page d’accueil) :
Utilisez le mot-clé « slider », pour définir les articles qui seront affichés dans le slider. Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés. Les logos des articles sont traités pour être affichés dans les proportions du slider. Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Ou il faut mettre le MOT CLE...?
c fait, j’ai trouvé.., mais il me reste faire disparaitre le mot SLIDER et mettre a sa place un des 4 articles choisis pour être dans ce menu, q’qun ???
Répondre à ce message
Salut,
J’ai installé ce squelette sur mon site et ça marche du tonnerre. Je voudrais que, dans un article, dans la colonne de droite, la boucle « Mêmes rubriques » s’affiche avant la boucle « Rubriques ». Je ne trouve pas qui fait appel à cette boucle. Elle est dans les Extra de zspip-v1 et aussi dans maparaan/extra mais je ne trouve pas qui l’appelle.
Quelqu’un peut-il m’aider ?
Merci
Bonsoir,
Je me cite :
extra/article.html est appelé par theme_maparaan/body.html
Merci beaucoup.
Répondre à ce message
Salut,
Je viens de faire un test rapide pais apparemment concluant : ce squelette passe très bien en SPIP3. Voir http://brubel.net/spip3/. J’ai uniquement modifié le plugin.xml...
Mes 2 sous.
Bon dans mon enthousisasme, je manque au min. de précision : il y a certes des choses à « affiner », dans les formulaires en particulier ou les nécessite ou encore le plugin Menus mais globalement... Du coup, je me propose de
- faire une branche spip 2 et faire pointer le zip dessus
- mettre le squelette en trunk, état « dev » - sans zip dans un premier temps (améliorer d’abord)
Répondre à ce message
Bonjour à tous,
J’essaie de changer la typo, via le plugin Webfont, du titre du site,
en suivant Firebug, dans habillage.css ça se passe là :
J’ai beau rajouter
Rien ne se passe, de plus Firebug ne me liste pas ce rajout, pour précision la font Cabin est utilisée à d’autre endroits du site. Je saisis pas...
Merci.
Répondre à ce message
Bonjour, je voudrai savoir comment faire pour modifier le « favicon » du site. J’ai beau chercher, je ne trouver pas. J’ai pourtant mis un logo à mon site mais apparemment ce n’est pas ça, j’ai toujours le logo spip qui s’affiche. Auriez-vous la solution ?
Merci d’avance !
Bonjour
En faisant un favicon.ico dans squelettes/
Ok j’ai créé une icône que je nomme « favicon » mais je ne sais pas dans quel fichier je dois le mettre ? Dédolé mais c’est vrai que je ne maîtrise pas trop la programmation.
Merci
Bonsoir
Je me site « dans squelettes/ »
Bonjour,
J’aurais la même question et je n’ai pas de dossier squelettes mais un dossier squelettes-dist et surtout un dossier squelette_maparaan dans plugins. J’ai essayé de placé le favicon dans les dossiers qui me semblaient appropriés, en vain. Pouvez-vous m’aider ?
Merci bcp
Bonjour
Tu le créé dans ce cas le dossier squelettes.
Bonjour et merci pour ta réponse.
J’avais essayé ceci : créer un fichier squelettes à la racine et placer le favicon dedans, mais cela n’a pas marché.
As-tu une explication ?
Merci encore
Répondre à ce message
Bonjour,
J’ai modifié le fichier /inclure/rubriques.html. Cela afin d’avoir la liste des articles et des rubriques contenues dans une rubrique affichés dans la sidebar, au lieu de l’ensemble des rubrique et sous rubrique du site. A ce niveau cela fonctionne.
J’ai 2 soucis sur lesquels je sèche :
1/ Quand j’affiche un article si il y a plus de 10 articles seuls les titres des 10 premiers apparaissent dans la sidebar, comment augmenter ce nombre. J’ai essayé en mettant un fichier mes_options.html contenant le code suivant
dans le rep config de spip sans résultat.
2/ Si la rubrique le contient que des articles, il me semble que le fichier article-resume.html est appelé, mais celui ci n’affiche pas la liste des articles dans la sidebar.
Quelqu’un peut il m’éclairer sur ces deux points
Bonjour,
J’essaie de faire la même chose avoir dans la navig de droite articles et des rubriques contenus dans une la rubrique de l’article, mais la je pêche pour ne pas avoir des doublons, là je suis au pays des doublons !
J’ai beau tenter de caser le critère doublons, à la vue du résultat, quelque chose m’échappe encore.
Merci.
@OneMore
Je veux bien essayer de chercher une soluce avec toi mais il faudrait que tu postes un exemple de ta boucle
Bonjour à tous,
@Tropicaloo
Merci à toi pour de ta proposition,
so, j’ai insérer ma boucle pour avoir les articles de la rubriques dans la colonne de droite,
ma boucle est celle-ci dans le fichier squelettes/inclure/rubriques.html
Très bien, j’ai bien les articles correspondant à la rubrique, sauf que tout est en triple, dans la colonne de droite est listé le titre de l’article où on se trouve et les articles positionné en dessous du principal (avec les première lignes et l’invite « lire aussi » pour s’y rendre) !
J’espère être clair !
Merci de m’éclaircir.
Bonsoir,
Ta boucle est propre et correcte et ne peut générer à elle toute seule des triplons.
Voir éventuellement ce qui entoure ta boucle. Par contre, le critère
{doublons}utilisé ici tout seul ne sert à rien sauf si tu l’utilises également avant ou après, dans une autre boucle ARTICLES du même fichier, exemple :Enfin,
{id_article}ou#ID_ARTICLEne sont pas utilisables par défaut dans ce pavé squelette_maparaan/inclure/rubriques.html car la variable d’environnement n’est pas injectée. Si tu comptes les exploiter ici, il te faudra rajouter le critère{id_article}dans le INCLURE du fichier parent squelette_maparaan/navigation/dist.html,remplacer :
<INCLURE{fond=inclure/rubriques}{id_rubrique}>par :
<INCLURE{fond=inclure/rubriques}{id_rubrique}{id_article}>Bonsoir Tropicaloo,
Merci d’être là.
Mais ça,
ça me parle pas trop.
Pour ma part, j’en avais déduis par l’affichage sur la partie publique que le fichier /inclure/rubriques.html est appelé autant par contenu/article.html que contenu/rubrique.html sauf que je vois pas où il est appelé.
ça pourrais venir de là, les doublons ?
Non, je viens de tester, ça ne vient pas là.
J’admet que je n’ai
sans doute pas compris ce
que tu essayes de m’expliquer, à propose .
Mais le fait que ma boucle ne soit pas dans le même fichier,
puisque elle est dans un « morceau » appelé pour générer la page complète,
comment faire pour que les 2 morceaux se « parlent » ?
Cette boucle m’affiche le titre de l’article en cours d’affichage,
elle me liste tout les articles de la rubrique, hors je ne voudrais pas
que l’article en cours de lecture soit listé dans la nav de droite,
chose évidente et classique, aisée jusque là, mais j’utilisais des squelettes
où tous les elts du contenu de la page étaient générés par le même fichier.
Donc comment faire pour que
contenu/article.html et inclure/rubriques.html communiquent,
du moins leur boucles respectives ?
Merci
Bonjour OneMore, désolé que tu n’es pas compris ma réponse car elle contient la solution à ce que tu cherches à faire :
1- Rajoute cette boucle dans inclure/rubriques.html juste avant celle que tu as postée ci-dessus (10/11 à 12:22) :
2- Fais en sorte que le fichier qui appelle inclure/rubriques.html lui passe l’info du numéro de l’article qui est affiché actuellement. Dans navigation/dist.html
remplacer :
<INCLURE{fond=inclure/rubriques}{id_rubrique}>par :
<INCLURE{fond=inclure/rubriques}{id_rubrique}{id_article}>3- contenu/article.html affiche la partie gauche de la page article, c’est à dire surtitre, titre, sous-titre, texte, etc. , c’est la zone contenu.
La partie droite, la zone sidebar, est composée de 2 sous-zones :
- la zone navigation (inclure/rubriques.html ) >> Rubriques (la liste des rubriques). Ce fichier est appelé par navigation/dist.html.
- la zone extra (extra/article.html) >> Même rubrique (les articles de la rubrique)
et Mots-clés (les mots-clés si ceux-ci ont été paramétrés)
Cette structure des pages est définie et visible dans : theme_maparaan/body.html
@+
Merci à toi Tropicaloo,
Pas pu répondre plus tôt.
Je vais tester tout ça dans la soirée,
et je te tiens au courant.
Y’a tout bon !
Big merci à toi Tropicaloo !
Merci pour avoir agrandies mes connaissances sur Zpip et Spip !
Répondre à ce message
bonjour,
comment puis je choisir les 3 articles affichés sur la page d’acceuil ?
merci
Bonsoir,
Comme précisé dans la doc :
« Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. »
Donc pour l’instant, impossible de choisir le contenu de ces colonnes.
Je pense l ajouter cette possibilité dans la prochaine mise à jour.
Pour indication, et pour que tu puisses le faire avant :
Il suffit de définir un mot-clé "
mon_mot« pour ces 2-3 articles, et de modifier les boucles dans le squelette »page-sommaire", avec comme critères{titre_mot=mon_mot}Merci Guillaume pour l’astuce, marche impecc :)
Pour info, j’ai fais la même opération, avec Dreamweaver, qui s’obstinait à inverser un « < » et donc fichait la mise en page en l’air. Toutes les options de correction automatique du code étant décochées, je m’interroge encore sur le pourquoi du comment. Et ai suivi l’astuce de Guillaume avec wordpad... Merci Guillaume !
Répondre à ce message
Bonjour,
Est-ce que quelqu’un saurait comment mettre plusieurs menu dans le pied de page comme sur ce site par exemple : http://www.cabinetpodologiecognac.fr/
En effet sur ce site il y a deux menus de pieds de page qui sont : Sites et Liens.
Comment cela est-il possible alors qu’on ne peut attribuer qu’une seul fois l’identifiant piednav dans les menus.
Merci pour votre aide
Le menu « Liens » est construit avec le plugin Menus (identifié
piednav).Le menu « Sites » est automatiquement construit par le système de syndication de sites SPIP.
Si vraiment tu souhaites définir le contenu des menus comme pour le menu « Liens », modifie le squelette de pied de page, en t’inspirant/copiant le menu « Liens », mais en changeant l’identifiant.
G.
Merci encore pour ta réponse claire et efficace
Bonjour,
Sur les explications de Guillaume j’ai créé un troisième menu à l’image du menu « liens ».
Je souhaiterai savoir comment aligner convenablement ce troisième menu, c’est a dire qu’il y ai le meme espace entre « articles populaires » « liens utiles » et mon troisième menu.
merci pour votre aide.
Bonjour,
J’ai le même souci d’alignement.
Je souhaite remplacer « liens » par l’affichage d’articles d’une rubrique donnée. Pas de pb pour la boucle mais à l’affichage ce troisième bloc se retrouve systématiquement sous le premier.
Je ne parviens pas à régler et caler ces trois blocs.
Où faut il intervenir ? Avec quelles valeurs ?
Répondre à ce message
Bonjour,
Je souhaite inclure, dans le menu à droite du slider, un player mp3 pour l’écoute en direct d’une radio. Je ne vois pas comment et où inclure le code du player.
Le code à inclure serait le suivant
Ce code inséré dans un article fonctionne bien , le player s’affiche et permet d’un clic l’écoute.
Je souhaite minimiser le nombre de clic et permettre l’écoute de la radio en un clic depuis la page d’accueil.
Comment faire ?
Bonsoir,
Si tu as installé le plugin Menu, tu peux essayer de paramétrer le menu du slider en allant dans :
Squelettes >> Menus du site >> Menu latéral (slidernav) >> [Modifier ce menu] >> Ajouter une entrée >> Texte libre >> puis copier-coller ton code ci-dessus dans « Contenu »
Enfin ne pas oublier de faire un recalculer de la page d’accueil.
Si tu n’as pas installé le plugin Menu, il te faudra, avec un éditeur de texte comme Notepad++, modifier le fichier situé dans :
plugins\auto\squelette_maparaan\contenu\page-sommaire.html
Au choix remplacer la ligne 86 ou 89 ou 92 ou 95 par ton code.
A tester...
Cdlt.
Merci pour cette réponse.
Je confirme que j’ai bien installé le plugin menu.
J’ai testé le copié/collé du code depuis l’interface privée de spip, dans le formulaire du plugin menu -> ça ne marche pas.
C’est ok par contre pour la seconde proposition.
Merci.
Je constate cependant que si je me ballade sur le site après avoir déclenché l’écoute, celle ci est arrêtée. Il semble donc que je doive accepter de faire un lien vers une pop up pour exécuter un player qui se lance automatiquement.
Je pars donc à la pêche de cette procédure.
Répondre à ce message
Bonjour,
Tout d abord Superbe squelette
Je cherche a afficher le texte d’une rubrique qui ne contient pas d’article ou de document portfokio
mon résultat est une page « erreur 404 »
Avez vous une solution car je sèche
merci
cordialement
Bonsoir,
As-tu essayé de créer un squelette rubrique=xx.html dans lequel tu copies le contenu de rubrique.html (où xx est le numéro de ta rubrique)
Ensuite rajouter au code de ta boucle (exemple) :
<BOUCLE_principale(RUBRIQUES) {id_rubrique}>le critère
{tout}ce qui donne :<BOUCLE_principale(RUBRIQUES) {id_rubrique} {tout}>Cf le manuel de référence des boucles et balises :
{tout}(depuis SPIP 1.7.1) sélectionne toutes les rubriques, c’est-à-dire : les rubriques vides en plus des rubriques contenant des éléments publiés.On réservera ce choix à des besoins très spécifiques ; en effet, par défaut, SPIP n’affiche pas sur le site public les rubriques qui ne contiennent aucun élément actif, afin de garantir que le site ne propose pas de « culs de sac » (navigation vers des pages ne proposant aucun contenu).
Répondre à ce message
Bonsoir à tous,
Je souhaiterai, dans le slider, afficher le titre de la rubrique en plus du titre et texte de l’article ?
Je ne vois où ça se passe.
Merci pour votre aide.
Apparemment c’est juste dans la page sommaire, je suis un peu fatigué, excusez moi.
Répondre à ce message
Bonjour à tous,
Mes premier pas, pas sous spip, mais sous Zpip et Maparaan.
Premièrement félicitations pour ce thèmes.
Ce qui m’amène c’est que je désirerai customiser le layout.
1// De ce fait pour ce qui est du dossier squelette a créer en racine, est-ce que l’on doit suivre la hiérarchie du dossier squelettes-maparaan, autrement dit si je fais des modifs sur le fichier rubrique.html, est-ce que dans mon dossier squelettes je dois avoir le même chemin : squelettes/contenu/rubrique.html ou je peux mettre rubrique.html en racine ?
2// Est ce que, pour les modifs de mise en page, tout ce passe au niveau du dossier squelettes-maparaan ou est-ce que certaines doivent être sur zpip ?
Merci pour votre aide.
Je me réponds :
oui, il faut bien respecter la hiérarchie des dossiers
Répondre à ce message
Bonjour,
Je suis sur le point de finaliser un site en utilisant le squelette avec le thème associé. J’aimerais que les « items » du menus apparaissent en minuscules au lieu d’être systématiquement transformé en majuscule.
Je crois que cela doit se faire dans uns feuille de style, mais je ne vois pas laquelle.
Quelqu’un a t il une idée ?
Merci d’avance
Bonjour,
Je me réponds.
Pour que les texte des menus ne soient pas transformés en tout capital (uppercase) il suffit de supprimer la directive « text-transform : uppercase ; » dans la ligne 178 du fichier theme_maparaan/habillage.css
Pour ceux que cela intéressent.
Cordialement
Répondre à ce message
Bonjour et merci pour ce superbe thème.
J’ai deux questions :
- Guillaume, tu parles de doc sur maparaan ; où peut-on trouver cette fameuse doc ?
- J’ai un logo pour le titre de mon site, et le nom apparait quand même à côté du logo. J’ai cherché le tag #NOM_SITE, il figure à plusieurs endroits (dans maparaan, mais aussi dans spip) et je n’ai encore pas réussi à le faire disparaître (mes modifs sont sans effet).
Quelqu’un peut-il m’aider ?
Merci
Bonjour,
- Quand j’évoque la « doc de Maparaan », je parle des détails rédigés ici, sur SPIP-Contrib, qui rassemble l’ensemble des informations nécessaire.
- Et pour ton problème de logo, il te suffit de modifier/surcharger le fichier « /plugins/squelette_maparaan/inclure/entete.html », en supprimant les lignes 3 et 4 (titre, et slogan).
Bien à toi.
G.
Merci beaucoup, ça a bien marché.
Répondre à ce message
J’ai installé ce squellette sur le site du collège mais j’aimerai modifier les colonnes « forums » et "popularités articles pour les remplacer par d’autres éléments. Je dois les modifier dans quelle page ?
Merci
Bonsoir,
Le contenu du pied de page se trouve dans le fichier « /plugins/squelette_maparaan/inc-footer-content.html ».
Tu pourras remplacer les Boucles par les éléments de ton choix.
Bien à toi.
G.
Répondre à ce message
Bonsoir,
Merci pour ce très joli thème. J’ai un petit souci avec le slider. Je réussi à afficher une photo dans le cadre, mais les textes (avec les liens n’apparaissent pas) et l’animation des images défilantes ne fonctionne pas non plus.
Merci d’avance de votre aide.
Franck
Bonjour,
Clairement, il s’agit d’un problème JavaScript.
Le JS du slider ne s’exécute pas (le volet de texte n’apparait pas, le slider ne défile pas).
Dans la console d’erreur de ton navigateur tun as certainement un erreur JS qui bloque les scripts s’exécutant après lui... Il faut la trouver.
Bien à toi.
G.
Merci pour cette réponse,
Voici les messages de la console.
ou
ou
Je pense que le problème doit venir d’une de ses trois erreurs, mais j’avoue ne pas savoir comment y remédier. merci encore
Bonsoir,
Hmm... As-tu essayer de te déconnecter de l’espace privé ?
Par le passé, il y avait un conflit entre la correspondance cookie (Boutons « Espace Privé », « Recalculer ») et le JS du slider...
Ce problème est aujourd’hui corrigé. Si tu n’as pas la dernière mise à jour de Maparaan pense à l’installer.
Bien à toi.
G.
Répondre à ce message
Superbe thème. Merci
Un défaut, le slider ne tient pas compte de la traduction des articles. En sélectionnant la langue anglaise cela n’affiche pas l’article avec le mot clé slider en version anglaise.
Répondre à ce message
bonjour à tous
merci pour ce superbe plugin, mais comment modifier le lien de l’accueil vers sa page facebook ? (le lien sur « devenez fan... »
Merci d’avance
Bonsoir,
Comme expliquer dans la doc ci-dessus, section « Configurations / Plugins Menus ».
A l’aide du Plugin Menus, il te suffit de créer un nouveau menu identifié
slidernav.Si ce menu est présent les liens par défauts seront remplacés par celui-ci. ;)
Bien à toi.
G.
Super
merci pour cette réponse !!!!
cela faisait un moment que je cherchais !! (j’avais même modifier la table dans la base de données mais ça me générait une erreur !!)
Cool
Répondre à ce message
Bonjour,
Tout d’abord, je trouve le squelette avec son thème très joli.
J’aimerais supprimer le champ de recherche. Mais petit problème je ne trouve pas dans quel fichier le formulaire est appelé.
Pouvez vous m’aider
Salut,
Alors d’après moi, le plus simple pour serait simplement de faire disparaitre le formulaire de recherche en CSS :
Néanmoins, si tu préfères les supprimer des squelettes, ce formulaire est appelé à 2 endroits par la balise
#FORMULAIRE_RECHERCHE(qu’il te suffit de supprimer) :Bien à toi.
G.
Merci pour la réponse.
En fouillant (avec l’aide de firebug) je venais de trouver le premier fichier.
La deusième méthode est beaucoup plus propre. J’ai mis les lignes en commentaire au cas ou je voudrais revenir dessus.
Cordialement
Eric
Répondre à ce message
Bonjour,
J’ai installé SPIP avec ce squelette Maparaan et le thème assorti.... il est magnifique... mais rien ne fonctionne dans l’interface privée ! Quelque soit l’action que j’entreprends, j’ai un tableau rose et rouge « Erreur dans le squelette »... je ne sais pas que quoi ça vient, mais je voudrais comprendre...
Je ne parviens pas à créer des menus, ni de nouvel article... toujours le même tableau, très très énervant !
Y a-t-il quelqu’un pour m’aider ?
Merci d’avance !
Je me réponds à moi-même...
J’ai l’impression qu’il y un souci avec le plugin Menus... quand je le désinstalle, ça fonctionne. Bizarre ....
C’est arrivé à quelqu’un d’autre ???
Bonjour,
Il semblerait que Luce aie rencontré un problème peut-être similaire avec le plugin Menus.
Pour ma part, je n’ai jamais eu de soucis... =/
Peut-être qu’il te suffit de mettre à jour le plugin Menus... Mais j’imagine que tu y as déjà pensé.
Avec ton message « Erreur dans le squelette », n’y a t-il pas plus d’indications ? Si oui, il serait utile d’en disposer. Tu peux aussi éventuellement exposé ton problème sur le forum du plugin Menus, peut-être qu’il y aura plus de personne à même de te répondre.
Bien à toi.
G.
Merci pour cette réponse... j’ai fini par désinstaller / réinstaller tous les plugins et maintenant, ça marche !
Peut-être un problème de version de plugins ????
Répondre à ce message
bonjour et merci pour ce plugin
j’ai une question concernant le slider, comment peut on augmenter le temps d’affichage des articles qui défilent ?
le passer des 5 ou 6 secondes actuelles à au moins 10
Bonjour !
Oui, c’est possible.
Suit le chemin :
plugins/squelettes_maparaan/js/jquery.s3slider.js
Tu trouveras dans ce fichier l’appel à la fonction qui t’intéresse Ligne 110.
Il te suffit de remplacer la valeur du timeOut (en millisecondes), actuellement à 4s.
Bien à toi.
G.
Répondre à ce message
Bonjour à tous !
J’ai rencontre un probleme que je ne parviens pas a resoudre depuis plusieurs jours, pourriez vous m’aider ??
J’ai installe les squelette et theme ainsi que tous les plugins associes necessaires, mais ne parviens pas a faire apparaitre correctement la barre de navigation principale associee au plugin ’menu’...
Aucun souci pour le bouton de page principale, mais impossible de faire les boutons correspondants aux sections, cad les boutons proposant les differents articles de chaque section ! A chaque fois que j’ai essaye, je me suis retrouvee avec un stack overflow !
Je ne comprend pas, d’autant plus qu’il n’y a rien de bien complique a faire... identifier : ’barrenav’, je selectionne ’articles of a section’ et la, ca bugue...
Est ce que vous voyez quelle pourrait etre l’origine de ce probleme ? Comment pourrais-je le resoudre ? J’ai essaye a plusieurs reprise de supprimer le plugin et de le reinstaller, mais rien a faire... Je vous remercie par avance pour vos piste et le temps que vous accordez a tous les non-inities dont je fais partie !
Luce
(je travaille sous Windows avec Firefox, je ne sais pas si d’autres informations seraient necessaires, merci de me demander des precisions si tel est le cas, je suis perdue la !)
Bonjour,
Bon... J’ai visiblement oublié de confirmer l’envoi de ma réponse, j’ai plus qu’à la retaper, mais je vais faire plus court. =P
Il semblerait que le problème viennent du plugin Menus, si j’ai bien compris.
J’ai vu que tu avais déjà exposé ton problème là-bas : excellente initiative ;)
Il s’agit pourtant d’un procédure assez classique...
Tu as déjà réinstaller le plugin...
Peut-être que tu as un problème JS, vérifie avec ton developper tool.
Essaie avec un autre navigateur, on ne sait jamais, un module activé ou non...
Si tu as plus d’infos, n’hésite pas.
Bien à toi.
G.
Répondre à ce message
Bonjour,
J’ai installé MAPARAAN et j’ai fais de tests, donc des commentaires « bidon »
Je souhaite que ces commentaires « bidon » n’apparaissent plus et je ne sais pas
comment faire.
Merci de votre aide.
Bonjour,
Oui c’est tout à fait possible. J’imagine que tu as trouvé la solution depuis ce post.
Je vais néanmoins te répondre ^^.
Dans l’interface privée de ton site, tu as un onglet « Forum », et un sous-menu ’Suivre/Gérer les forums" : C’est ici que ça se passe. Tu accèdes à l’ensemble des messages de ton site qu’il est possible supprimer (ce qui aura en réalité pour effet de le désactiver, tu pourras le re-validé par la suite).
Tu accèdes aussi aux forums de chaque article dans le détail de cet article (interface privée toujours), et en cliquant sur le lien « Suivi du forum public : xx contribution(s) », dans le sous menu latéral gauche « Forums & petitions ».
Bien à toi.
G.
Répondre à ce message
Bonjour,
Je souhaiterais savoir à quel endroit du squelette peut-on gérer le menu qui apparaît dans la sidebar (Rubriques ; Même rubrique ; Mots-clés) ?
Deuxième question, comment faire pour que lorsqu’il y a qu’un article dans la rubrique il apparaisse directement sans passer par le fichier article-resume.html c’est-à-dire sans avoir un extrait de l’article ?
J’ai essayé d’insérer des codes trouvés sur le net mais à chaque fois le navigateur charge la page avec l’extrait des articles puis bascule vers l’article mais c’est pas agréable du tout. Je souhaiterais qu’il charge directement l’article sans en visualiser l’extrait même une fraction de seconde.
Merci encore pour votre aide
Répondre à ce message
Bonjour,
Est-ce que quelqu’un saurait comment cela fait-il que j’ai un décalage entre mes articles et ma sidebar (contenant le bloc « rubriques » dans la copie écran ci-jointe) ?
Sur les autres sites que j’ai comme modèle ce problème n’apparaît pas.
Merci pour votre aide
Si tu as installé « Socialtags », certains ont déjà rencontrés ce problème.
Tu le résoudras en précisant bien le sélecteur du plugin (dans CFG) à #socialtags.
G.
Merci ça marche nickel
Répondre à ce message
Bonjour à tous,
Je suis débutant sur Spip et en webdesign, et j’ai donc décidé de commencer par installer un thème tout fait pour ensuite le modifier par moi-même. J’ai installé le thème et le squelette Maparaan.
Tout allait bien jusqu’à ce que je commence à paramétrer le menu sur le côté du slider (comme sur sur le modèle http://maparaan.openstudio.fr/ ) pour avoir les liens vers les réseaux sociaux.
Le menu s’affiche bien mais depuis son installation, quand je recalcule la page, la ligne suivante s’affiche :
Warning : Division by zero in /homez.111/nomdelabasededonnées/www/ecrire/inc/filtres.php on line 1601
Comme sur cette image :
http://i47.servimg.com/u/f47/13/67/46/15/probla10.jpg
Par ailleurs, la même chose arrive quand je vais sur une rubrique, mais sur un fichier différent, et cette fois-ci sur deux lignes :
Warning : Division by zero in /homez.111/nomdelabasededonnées/www/ecrire/inc/filtres_images_mini.php on line 821
Warning : Division by zero in /homez.111/nomdelabasededonnées/www/ecrire/inc/filtres_images_mini.php on line 822
Comme sur cette image :
http://i47.servimg.com/u/f47/13/67/46/15/probla11.jpg
Je suis bien entendu allé voir les fichiers en question, et je n’ai pas réussi à trouver d’erreur... aidez-moi SVP ! Et j’ai bien entendu vidé le cache à maintes reprises.
Après une longue étude par b_b (un grand merci à lui), il s’avère que la cause de mon problème est une non compatibilité de ce squelette avec Spip 2.0.x, du fait des filtres sur les logos.
A mettre à jour donc :)
Répondre à ce message
Bonjour,
Je voudrais bloqué que l’inscription soit obligatoire.
Pouvez vous me dire comment faire.
Merci d’avance
Répondre à ce message
Bonjour,
C’est un beau squelette, merci beaucoup.
Mais... j’ai un soucis pour gérer le multilinguisme. C’est mon premier site multilingue, comment l’activer dans le squelette ? Est-il déjà configuré pour un affichage en plusieurs langues ? (j’ai deux secteur de langue, un en français et un en anglais).
Je suis un peu perdue, si vous pouviez m’éclairer !
Merci en tout cas !
Bonjour hirisben,
Alors, oui, ce thème gère les multimlignuisme. =)
La démarche est relativement simple.
Il te faudra activer les langues désirées dans ta configuration SPIP (Configuration > Gestion des langues > Multilinguisme). Dans ton cas, cocher « English » et « Francais ».
Une fois cochée, celles-ci seront prise en compte sur l’ensemble de ton site (menu déroulant avec les langue en haut), et par les articles eux-mêmes s’ils sont disponibles en plusieurs langues.
Pour la rédaction des article multilingues, je te redirige vers les articles du site officiel.
J’espère que cela te convient.
Si ça ne t’aide pas beaucoup, n’hésite pas à revenir ici. ;)
G.
Bonjour, et merci pour ta réponse. En fait j’avais déjà configuré mon espace privé comme tu me l’as indiqué mais il ne se passe rien quand je sélectionne « Anglais » dans le menu déroulant : tout s’affiche en français. Quand j’ajoute à mon URL le numéro de mon secteur « Anglais » par contre, il m’affiche mes rubriques en anglais comme dans le plan du site... donc cela devrait marcher ! Je ne comprends pas ce qui se passe... J’ai déjà lu la doc officielle qui m’a indiqué le principe général mais là je bloque !
J’en profite pour te poser une autre question : j’ai fabriqué le menu Barrenav avec le plugin « Menu ». Quelle manip dois-je faire pour l’afficher en anglais dans mon secteur « anglais » ? Est-ce que je dois créer une page de sommaire spécifique qui appellerait ce menu en anglais ?
Je te remercie beaucoup de ton aide :-)
Ah !
Et bien je pense que tes deux questions sont liées...
Pour le menu comme pour les articles, je te suggère de regarder la page que je t’ai indiquée, et je trouve que le plus simple à utiliser et le système de blog multilingue :
Dans n’importe quel champ (titre, texte, description, etc.), tu peux utiliser la balise multi, qui définiera les morceaux de textes à afficher selon la langue.
Exemple :
<multi>[fr]Mon Compte [en]My Account</multi>Les tags
[fr]et[en]permettent de distinguer les différentes langues dans le même champs.En traduisant ton menu de cette façon, il devrait être traduit lorsque tu changes la langue de ton site (via le menu déroulant).
G.
Un très grand merci ! Je vais essayer tout ça et je reviendrai pour te dire si j’ai réussi !
Répondre à ce message
Bug d’affichage du menu déroulant sur Opera. Voyez par vous même ce site de test dans Opera : http://maparaan.openstudio.fr/
Bonsoir,
C’est étrange, sur PC, comme sur Mac, je ne constate pas ce défaut sous Opera (ni même sur un autre navigateur).
Peut-être pourrais-tu me préciser la version du navigateur ?
Sinon, il se peut que ce problème fut existant sur une ancienne version de Maparaan :
Pensez à mettre à jour. ;)
Bien à toi.
Répondre à ce message
Un phénomène bizarre, la compression javascript et la langue anglaise semblent faire mauvais ménage, dans le cadre du script j3slider. En effet
ou les style=« display : block ; » avant class=« s3sliderImage » n’apparaissent pas en version anglaise, et ce seulement quand la compression des scripts est activée.
Ce qui fait qu’au lieu d’avoir un slide avec du texte, on a une image statique sans texte.
J’ai essayé avec d’autres langues (pas toutes) pas de problème.
Bizarre n’est-ce pas ?
Bonsoir,
Je n’ai pas encore testé, je le ferait prochainement.
Mais, effectivement, ça me parait plutôt étrange... J’ai du mal à comprendre pourquoi le changement de langue provoquerait cela.
En attendant que je penche plus sur le problème, je peux juste te préciser que si l’image reste statique (pas de défilement, pas de texte), c’est que JavaScript entre en conflit avec quelque chose et ne s’exécute pas.
Bien à vous.
Merci pour votre réponse.
En effet, il semble que ça soit un problème JavaScript. Mais amusant que le problème ne vienne que dans le cas de la langue anglaise.
Cordialement
Répondre à ce message
La question du débutant :
Comment fait-on pour qu’il y ait un logo/une icone qui précède les intitulés dans le menu latéral ?
Quoi qu’il en soit, merci pour ce thème superbe.
DD.
Hmmm, à quel endroit précisément ?
Dans le menu latéral, devant les titres d’articles/rubriques, devant les en-têtes de colonnes ?
Je suis pas sur d’avoir compris, mais tu vas surement devoir toucher retoucher les squelettes.
G.
En fait, je parlais de la petite icone rss, enveloppe, twitter ou facebook, comme dans l’exemple en ligne du thème.
Et j’ai compris tout seul comme un grand : il suffit de préciser la classe dans la création du menu (rss, contact, ...)
Merci.
DD.
Ah oui.
C’est dans la doc, alors je pensais pas à ce menu.
Merci.
Bien à toi.
Répondre à ce message
Bonjour,
Toujours aussi content de votre theme et de votre squelette, je cherche a faire deux choses :
1/ rajouter le mini agenda sur la gauche du site
2/ j’ai du modifier un code malencontreusement et depuis, la section a droite se retrouve systématiquement sous celle du milieu.
J’ai beau chercher pour ces deux soucis mais je ne trouve pas de solution pour le moment.
le site en question
Une aide serait précieuse.
Merci beaucoup.
Vincent.
apres reinstallation complete pour la xieme fois, c’est le plugins social tag qui me fait descendre la section de droite en dessous de la section du milieu mais je ne vois pas pourquoi.
Je suis toujours preneur de solutions, merci.
Salut,
J’ai eu le même souci, réglé en mettant dans le selecteur du plugin social tag #socialtags
nickel merci pour cette précieuse info.
Répondre à ce message
Bonjour, tres joli theme bravo !
J’ai un souci de conflit entre le plugin ’formulaire de contact avancé’ et le slider.
Dès que j’active le plugin de contact le slider ne fonctionne plus. Quand je désactive il refonctionne.
Il semble que c’est un conflit jquery. Mon spip ne contient que le squelette Maparaan et les plugin cfg, jquery,spip-bonux, zen-garden et contact avancé
$.support is undefined
[Stopper sur une erreur] $.support.minHeight = div.offsetHeight === 100 ;
jquery.ui.core.js (ligne 229)
Bonjour,
Ce problème est, je pense, maintenant corrigé. Je n’ai pas réussi à le reproduire, mais je crois savoir d’où venait le problème.
Dans les JS, j’appelais la fonction jQuery.noConflict() ; qui permet justement d’éviter les conflits avec d’autres librairie, en n’affectant plus l’alias « $ » à jQuery.
Donc j’imagine, que cette fonction été appelé avant les autres plugins... Du coup je l’ai retiré, après tout jQuery est la libraire la plus utilisée...
J’espère que cela résoudra ton problème. :)
Bien à toi.
Répondre à ce message
Bonjour,
sous spip 2.1.9 avec le squelette et le plugin, tout va bienvoir le site, mais j’ai eu une erreur sur la page « /contenu/site » du squelette, il manque un argument sur « image_recadre » ligne 8 :
Erreur :
Après recherche, j’ai modifié cette ligne par :
l’erreur disparaît (de plus j’ai choisi la taille d’une vignette classique:120x90)
Je suis très heureux du résultats de l’ensemble de ce squelette et je souhaite y apporter ma contribution,
Cordialement
Bonjour,
En effet, il manquait bien un paramètre.
Maparaan Thème/Squelette est mis à jour.
Cette erreur est corrigée dans les paquets disponibles. Par ailleurs, le squelette et le thème bénéficient d’une meilleure séparation : le JS du slider n’est plus contenu dans le thème, mais seulement dans le squelette.
Merci pour ton aide. :)
Très heureux d’avoir apporté ma modeste contribution par ce retour d’expérience.
Encore bravo pour ce travail.
Répondre à ce message
Bonjour ,
J’utilise ce theme , c’est super , merci pour vous .
par contre j’ai un souci, ça doit etre leger, les articles ne s’affichent pas au dessous du slider ?
je veux dire les derniers articles, ne s’affichent pas après le slider , autrement dit , dans le body de la page , il n’ya que le slider !
Merci d’avance
Bonjour,
Je pense que cela vient du nombre d’article publiés.
Le slider contient les 4 derniers articles. Et s’il y en a plus, en dessous s’afficheront soit :
- Les 3 articles suivants,
- Les 2 articles suivants, et 1 colonne des dernières Brèves (si elles sont activées)
Merci à toi.
Merci pour la réponse.
Mais le nombre de mon article est de 4 !
je ne sais pas trop en fait , tout fonctionne très bien sauf pour ça !
en plus pour la squelette , faut il la mettre comme plug in ou bien la mettre dans le dossier squelettes ?
Merci d’avance
Bonjour,
Comme précisé dans la doc, le squelette est sous forme de plugin. Il faut donc déposer le dossier dans
plugins/. Tu peux ainsi l’activer ou le désactiver depuis ta liste de plugins.Je pense qu’il y a une confusion entre le nombre d’articles et le numéro de l’article.
Le slider comporte jusqu’à 4 articles (les 4 derniers en date, ou en date associé au mot-clé slider). Les colonnes en dessous s’afficheront par la suite.
Répondre à ce message
Bonjour
Squelette et thème super. Cela marche très bien sous firefox.
Par contre sous IE, le menu est bancal et soucis au niveau de l’affichage du bloc de recherche.
Sous chrome, le slider ne fonctionne pas sur mon site alors que sur le site de demo cela fonctionne. Quelqu’una t-il eu ce problème ?
Merci
En fait fonctionne bien sous chrome sur mon hébergement mais pas sur mon serveur local.
Bonjour Nicolas,
En fait, il y a un petit conflit entre le JS du slider, et l’activation de la « correspondance cookie » de SPIP (qui affiche les bouton « espace privé », « recalculer cette page » dans l’espace public).
Si elle est activée, essaie de la désactiver, et vérifie.
Je n’ai pas encore de solution à ce conflit, mais il ne posera pas de problème aux simple visiteurs (qui ne voient pas cette correspondance cookie).
Merci à toi.
PS : Je vérifierai les problèmes de compatibilité de navigateurs, et autre soucis rapportés prochainement. Ravi que ce thème vous plaise. :)
bonjour,
malgres la desactivation de la « correspondance cookie » de SPIP, mon slider reste toujours desesperement vide.
Une idee serait la bienvenue.
autant pour moi, il suffisait de vider le cache :(
par contre comment obtenir dans le inc-footer-content :
- liens : c’est le piednav
- site : la je vois pas.
Merci.
Sinon Félicitation pour le design
Bonjour,
Le menu « Sites » correspond au sites syndiqués. Il ne s’agit pas d’un menus du plugin Menus.
Si tu souhaite le remplacer, il te suffit de créer ton squelette
inc-footer-content.html, et de t’inspirer du menupiednavjuste à coté.Merci à toi.
Répondre à ce message
superbe ce théme
il fonctionne parfaitement sur une install nouvelle
merci
Répondre à ce message
Bonjour,
Des design comme celui de Maparaan sont de ceux qu’on désire très très nombreux pour SPIP. Nous ne pouvons qu’inciter les « designers SPIPien » à s’inspirer des thèmes les plus esthétiques et élégants de « l’Univers planétaire des CMS et des Blogs » pour les adapter à SPIP, leur ajouter moult fonctionnalités et en faire des CMS-SPIP et Blogs-SPIP.
Félicitations et meilleurs messages
FDG
+1
Trés beau thème ! Bravo.
Répondre à ce message
Très joli thème, merci.
J’ai toutefois des bugs d’affichage sous FF3.5 (Windows et Linux) : pas d’icon au niveau du menu slidernav et une bavure du champ de recherche.
Répondre à ce message
Bonjour,
je voudraiss adpater le slider d’articles à un autre squellette, mais après plusieurs modifications je n’arrive pas à l’intégrer, pouvez vous me donner quelques informations, merci
cordialement
Répondre à ce message
salut
je suis pourtant pas un blaireau en Spip...
ben si, ...
un peu plus d’explication pour la mise en place serait les bienvenues...
j’ai mis le plugin, activé, Zpip, ajouté le thème, et tout ce qu’il faut
résultat : une mise en page qui ne ressemble pas du tout à celle envisagée
le slider devient comme une liste d’article un peu grossière
pas de menu latéral
etc
un peu de mal, mais ça a l’air bien sinon ...
merci
à plus
Bonjour,
La mise en place ne devrait pas poser de problème...
Le thème, dans le dossier
themes/.Le squelette, dans le dossier
plugins/.Le slider, contient les 4 derniers articles, si vous n’avez pas rédigé plus de 4 articles, les colonnes en dessous ne seront pas affichées.
Les menus, sont expliqués dans la doc...
Pour avoir une liste d’article grossière, j’envisage un problème javascript (désactivé ?), mais comme ça, je ne sais pas trop. Si le problème persiste, n’hésitez pas à joindre un screenshot, pour que j’ai plus d’indications. :)
Merci haqqtiviste.
Même prob que les autres. Pas de Slider, mise en page différente de celle de la démo (qui est superbe).
Un tuto plus détaillé serait le bienvenue
En tout cas, bon boulot.
Oups,
J’avais pas installé le squelette, seulement le thème.
De plus, pour afficher les articles, il en faut 4 et avec logo.
Merci,
Bon boulot
Répondre à ce message
Bonjour,
Effectivement, les fichiers disponibles en téléchargement n’étaient pas les dernières versions.
Les paquets sont mis à jour !
Je vous suggère de retenter l’installation, j’ai essayer de mon côté sur un spip vide, tout semble bien fonctionner.
Désolé pour les problèmes rencontrés...
Merci à vous.
Répondre à ce message
En effet,
Plus d’explications pour la mise en place serait les bienvenues...
j’ai aussi mis le plugin, activé, Zpip, ajouté le thème, et tout ce qu’il faut (J’ai tout téléchargé aujourd’hui 22 mars 2011 à 13h10) résultat : une mise en page qui ne ressemble pas du tout à celle envisagée (cf. la copie d’écran ci-jointe)
le slider ... invisible, de plus, une fois qu’on l’aura obtenu, comment lui associe-ton le texte ?
Pas de menu latéral
etc
Dommage, le thème à l’air super, je suis impatient de l’utiliser
Cordialement
FDG
On rêve de réaliser ça http://maparaan.openstudio.fr/
avec Maparaan Squelette + Thème
Une marche à suivre ... pour aller plus loin que ce que j’ai obtenu...
il doit y avoir des trucs à régler, ou bien non !
Cordialement
FDG
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
