Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
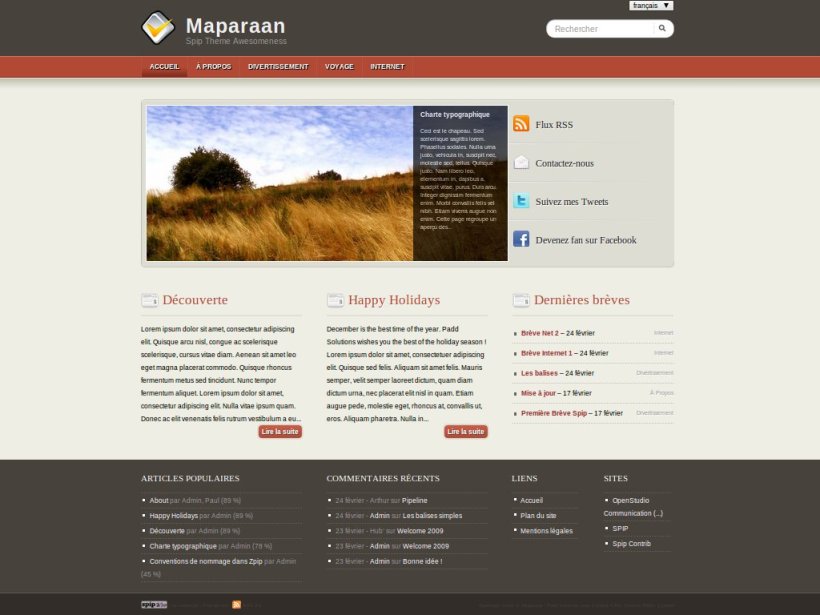
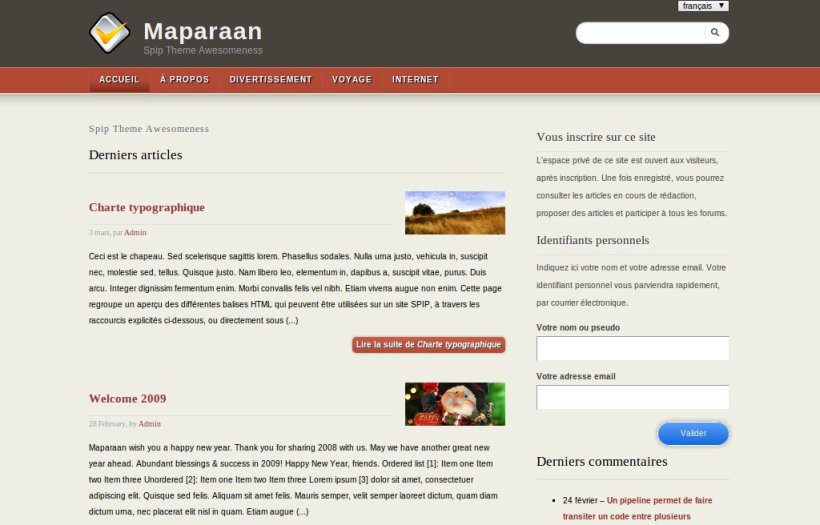
Voir une démo du thème et du squelette Maparaan.
Pour bénéficier pleinement du thème, je vous recommande vivement d’installer le squelette associé.
NB : Le thème Maparaan peut être utilisé indépendamment du squelette, dans une présentation simplifiée.
Captures :
Toutes les captures dans le portfolio.
Installation :
L’installation du thème s’effectue comme celle de n’importe quel autre thème :
- Téléchargez le Thème Maparaan,
- Déposez-le dans le dossier
themes/à la racine de votre SPIP (créez-le s’il n’existe pas). - Installez le plugin Zen-garden (nécessite les plugins Squelettes Zpip, et SPIP-Bonux),
- Un fois l’installation effectuée, un sous-menu « Thèmes » apparaît dans le menu « Configuration » de votre interface privée Spip. Cliquez dessus, et choisissez le thème Maparaan dans la liste des thèmes présents sur votre configuration.
Menus :
Vous pouvez utiliser le plugin Menus, pour définir votre propre navigation. Avec ce thème, 2 menus sont prévus. Identifiez-les comme suit :
- Navigation principale :
barrenav. - Menu dans le pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).




Discussions par date d’activité
50 discussions
le theme que je telecharger ne visible dans le site public qu’est ce que je fais alors
Répondre à ce message
Bonjour,
ce thème est excellent.
Je souhaiterai avoir plus de place en largeur (disons 100%) : est-ce dans habillage.css qu’il faut apporter des modifs mais où svp car cela a l’air d’être tout en mode fixe ?
Ensuite pour rester dans l’esprit Spip, je le mets où mon nouveau fichier habillage.css , sous /Squelette ? sans rien d’autre ?
merci de vos aides.
Répondre à ce message
Spip 3.1 considère ce plugin incompatible et donc quand on met à jour la dernière version de SPIP on perd toute la mise en forme de son site Maparaan. Va t il y avoir une version adaptée à SPIP 3.1 ?
Merci
il faut que tester si le plugin est compatible, ce qui devrait être le cas, normalement.
Pour ce faire, remplacer la ligne
du fichier plugin.xml du dossier du plugin par
cela permet d’activer le plugin.
Vérifier que tout marche bien. Si c’est le cas dire ici, et on passera le plugin comme officiellement compatible.
Merci beaucoup ça fonctionne à présent !
pareil : l’activation ne veut pas forcéement dire que cela fonctionne. Qu’en est-il des test ?
Oui pour moi le plugin est fonctionnel pour mon site. Par contre je n’ai pas repris la mise en avant des réseaux sociaux sur la page d’accueil, j’ai agrandi le carrousel et retiré les RS.
Répondre à ce message
Bonjour,
encore bravo pour ce squelette !
J’ai juste un petite question, sur quel fichier on peut des métas ?
j’ai du mal à trouver la balise head...
merci pour votre réponse !
Répondre à ce message
Vous seriez gentils dans vos squelettes d’évider de mettre des liens vers vos sites (pour votre pub ou référencement sans doute) mais cela nous pénalise comme ici car vous avez laissé au bout une page 404
Répondre à ce message
bonsoir
je teste ce thème, j’ai juste un souci de modification de couelur.
pour le bandeau rouge qui affiche le menu sous le titre, si je veuxchanger la couleur, est-ce dans le css ou les gif appelés directement ?
merci
Répondre à ce message
Bonjour et merci pour ce thème/squelette. Je viens de le mettre en ligne pour remplacer mon vieux squelette et par la même occasion passer de spip2 vers spip3...
Cependant, je suis confronté à deux problème
1) le formulaire de recherche renvoie à une page blanche
2) le aside mot-clé quand il existe (selon le fichier html utilisé) renvoie également vers une page blanche
Je n’arrive pas à trouver où se situe le problème, j’ai cherché au niveau de zpip mais je ne m’y connais pas assez. Quelqu’un aurait-il une idée ?
voici l’adresse du site : http://www.frsel.be
Répondre à ce message
Bonjour,
excellent theme / squelette !
Si le slider ne « tourne » pas (affiche un seul article sur 3, avec « slider » comme mot clé), c’est lié à quoi ?
merci d’avance.
résolu sur http://contrib.spip.net/Maparaan-Squelette
Répondre à ce message
Bonjour
J’utilise sur plusieurs site ce squelette qui est une excellente contrib. Mais j’ai bloque sur sur un point. En effet sur une rubrique et ses sous rubriques à accès restreint, le menu principal avec le plugin menu barrenav doit être different. J’ai donc créé un menu intranet, puis dans dans page rubrique j’ai surchargé avec rubrique.html à la racine
J’ai donc creer structure2.html et inserer le nouveau menu <INCLUREfond=inclure/menu, env, identifiant=intranet
Puis j’ai crée rubrique-5.html dans le dossier contenu
J’affiche bien un menu différent sur cette rubrique mais sur les autres rubrique donc problème
Il doit falloir faire une condition, mais comment ?
Merci pour vos lumières
ps : sauf sur la page accueil et page articles ou c’est bon
Répondre à ce message
Impossible d’intégrer le plugin Galleria avec ce thème avez-vous une solution ?
j’ai mis ce code dans le répertoire contenu dans le fichier article.html
voir sur ce site
Répondre à ce message
Bonjour
Utilisateur de ce squelette et du thème associé, je voulais féliciter le concepteur pour cette réussite esthétique !!
Voici le site de mon AMAP qui utilise ce squelette : http://consomacteurs46.fr
J’ai cependant « modifié » le squelette comme suit pour l’adapter à mes besoins :
- Suppression du nom et du slogan pour laisser toute la place à un bandeau / logo en haut de page.
- Ajout de liens et d’icones particuliers à droite du slider
- Modification de la largeur d’affichage de la barre de navigation pour afficher 5 éléments de menus en collaboration avec le plugin Menus
- Quelques remarques pour finir :
- Le menu Barrenav : le plugin Menus n’est pas facile à comprendre ! Par contre dans mon cas nul besoin d’autre plugins pour gérer l’affichage en menus déroulants !!?? alors que les docs disent le contraire ? est-ce le squelette qui prend en charge cet affichage ?
- ça devient compliqué de comprendre les imbrications des éléments SPIP (squelettes, thèmes, CSS…) : exemple avec la dépendance du squelette avec le thème Maparaan, mais aussi avec Zpip-dist !! OK j’en étais resté à SPIP version 1 :-)
- Pas d’incompatibilité avec d’autres plugins sauf peut être avec Compositions ; mais pas testé à fond (perte d’affichage des articles dans une rubrique)
- Seul point noir : impossibilité de changer le texte « Info portfolio » et « titre documents joints » qui trainent en bas des articles contenant ces éléments. J’ai cherché dans le fichier de lang (maparaan_fr) et ajouté des entrées, mais pas moyen ! Si quelqu’un sait ? …
Merci encore, bonne continuation
Bertrand
Bonjour,
Au cas où vous n’auriez pas trouvé depuis novembre 2012 (et pour ceux qui cherchent encore...), j’ai fait ça ce matin.
Il ne suffit pas de créer les entrées inexistantes dans le fichier de langue fr du thème Maparaan, il faut aussi invoquer :maparaan:info_portfolio : au lieu de :info_portfolio : dans le fichier documents.html du dossier inclure du squelette maparaan. (testé sous spip 3)
Naturellement, il vaux mieux placer ces fichiers dans les dossiers idoines de votre répertoire squelettes et laisser les originaux à leurs emplacements initiaux, puis vider le cache...
Cordialement,
Henri
Répondre à ce message
Bonjour,
Utilisateur du squelette et du thème Maparaan je voulais savoir quel mot clé associé aux articles que je souhaiterai faire apparaître en dessus du slider ?
J’avais essayé « icône » mais sans succès. Pour l’instant n’apparaissent que les articles publiés les uns après les autres
cordialement
Bonjour,
C’est expliqué sur la page du squelette : http://contrib.spip.net/Maparaan-Squelette
Par défaut il n’y a pas de mot clé donc :
Tu crées le mot clef que que tu veux
Tu ajoutes le critère id_mot=xx dans la boucle du slider article :
<BOUCLE_articles_sec(ARTICLES) {!par date} {doublons} {0, 4} {id_mot=xx}>dd
je te remercie pour tes précieux conseils et je voulais te dire que tout fonctionne parfaitement.
merci
sinon je viens de tester mais hélas alors que je pensais que les articles apparaissaient rien ne se passe en dessous du slider et donc je voulais savoir où trouver la boucle à modifier.
Dans quel fichier ? car moi j’ai fait la modification dans le fichier suivant : page-sommaire.html et je voulais donc savoir si c’était dans celui ci ?
cordialement
merci !
Répondre à ce message
Bonjour à tous
Je viens d’installer les plugins squelette et thèmes Maparaan sur SPIP3 en local, tout à l’air de fonctionner normalement, j’ai créé 6 rubriques six articles , les menus barrenav et piednav fonctionnent correctement
Le slider fonctionne également
Sauf que ... Les articles (édité) n’apparaissent pas sous le slider
Y a-t-il une bonne âme pour me renseigner sur ce problème ?
Faut-il créer un mot clé ?
Merci d’avance
Tes articles ont-ils un logo ? Peux-tu créer 2 autres articles.
dd
Répondre à ce message
Bonjour,
Je viens d’installer le thème Maparaan et le squelette associé, je ne sais pas comment faire
pour afficher mon menu horizontal qui est vide et de couleur de fond rouge pour l’instant.
En fait j’aimerais avoir comme menu horizontal mes rubriques.
Cordialement,
activer le plugin Menus
Identification du menu
Titre : navigation
Identifiant : barrenav
ajouter une entrée
Construction du menu
Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options)
ton menu de rubrique devrait apparaitre
Répondre à ce message
Rebonjour à vous et merci pour ce travail
Erreur de ma part un article n’était pas édité
Cela a fonctionné, une seule fois les trois articles étaient affichés sous le slider,
A l’ouverture suivantes de la pages 1 seul article apparaissait sous le slider !!!!
Merci de m’aider si vous avez rencontré ce souci
Surement une mauvaise configuration de ma part ......
Dans l’attente d’un sauveur
Répondre à ce message
Bonjour
J’utilise ce superbe thème (http://touch-strasbourg.com)
J’ai un petit souci avec les images en logo de chaque article ... je m’explique :
Pour avoir une image qui défile sur le menu d’accueil, il faut une image suffisamment grande. mais l’imagette qui s’affiche quand on clique sur l’article n’est plus qu’un extrait de cette grande image ... du coup ce n’est pas très esthétique, voir même parfois l’image ne veut plus rien dire
avez vous une astuce pour corriger ça ?
Merci
Bonsoir,
En effet, c’est la seule critique que l’on peut faire à ce thème magnifique. Qui peut nous communiquer la solution pour que l’on puisse avoir un logo sur les articles qui s’affiche correctement ?
Merci d’avance pour vos solutions
Répondre à ce message
Bonjour ,
comment faire pour afficher une page d’accueil avec Marapaan.
J’ai essaye d’écrire un articl avec un mot clé article_une mais ça ne fonctionne pas.
D’avance merci,
Arnaud
Répondre à ce message
Bonjour.
Problèmes d’affichage.
Si tout va bien sur Firefox, sur IE le menu déroulant des rubriques n’affiche qu’une rubrique sur 4 et ne se déroule pas.
Dans la page d’accueil, le bandeau des onglets « contact », « twitter » etc, est sous le slider, non à droite et les logos ne s’affichent pas.
Sous la fenêtre de recherche, apparait une bande blanche avec le signe >>.
Dans le pied de page, problème d’affichage de certaines majuscules.
Je ne trouve pas la solution, et je ne connais rien au code, n’ayant pas un niveau d’informatique très élevé
pouvez vous m’aider ?
Merçi d’avance.
Répondre à ce message
Bonjour.
Vraiment, j’adore ce thème. C’est vraiment du très bon travail !
Je voudrais savoir si quelqu’un l’utilise en multilangue et dans ce cas, comment vous avez configuré votre site... notamment pour que les articles du slider ne concernent QUE la langue actuelle du site.
Merci d’avance.
Finalement j’ai trouvé ;-)
Bonjour,
Ce qui serait bien serait que tu nous donnes la solution que tu as trouvée < :-)
J’ai utilisé un plugin qui ajoute des balise multi partout et qui permettent de faire la traduction en plusieurs langues en ne créant qu’un seul article... et ça fonctionne, mais finalement mon client a abandonné l’idée du multilangue entre temps ;-)
Oh, ça a l’air génial ça !
Tu l’as publié ton plugin magique ?
tu le trouveras sur spip contrib. Chez moi, ça fonctionnait plutôt pas mal.
http://www.spip-contrib.net/Multilang-en-test
Répondre à ce message
bonjour.
j’utilise Maparaan et le descriptif du site ne s’affiche pas sous le titre, alors que dans la démo il apparait.
même en utilisant le plugin Slogan rien n’apparait, pourquoi ?
merçi d’avance
Es-tu sûr que tu ne confonds pas avec le slogan ?
Tu peux faire apparaître le slogan, grâce au plugin du même nom.
Répondre à ce message
Il y a un bug petit bug sur IE pour le bouton submit dans le champ Recherche : la loupe qui est remplacée par des « >> »
Pour y remédier modifier le fichier habillage.css et remplacer :
— ligne 269 :
div#formulaire_recherche input[type=’submit’] position:relative ; top :-40px ; border:none ; margin:0 ; padding:0 ; height:35px ; min-width:inherit ; width:35px ; cursor:pointer ; background :#FFF ; color :#666 ; opacity:0 ;
++ ligne 269 : div#formulaire_recherche input[type=’submit’] position:relative ; top :-40px ; border:none ; margin:0 ; padding:0 ; height:35px ; min-width:inherit ; width:35px ; cursor:pointer ; background :#FFF ; color :#666 ; opacity:0 ; filter : alpha(opacity=10) ;
Très juste, merci.
Pour ceux qui ne trouvent pas la ligne en question : c’est dans le fichier « habillage.css » du thème maparaan, pas celui du squelette...
Autre bug IE : le logo RSS n’apparaît pas dans le menu latéral. J’imagine qu’il suffit de le réenregistrer sous un autre format.
Et sur opéra, c’est deux autres logos qui disparaissent. Quelqu’un a une idée du pourquoi et du comment ?
Si cela peut faire avancer le schmilblick, j’ai le même pb. En fait, c’est quand je CLIQUE sur l’icone qu’elle disparait ensuite
Répondre à ce message
Je repose un message que j’avais mis sur mapaaran-squelette...A l’aide !
- > Merci énormement pour ce magnifique plugin. Toutefois, la gestion des langues est bizarre.
- Sur firefox, le multilinguisme marche sans problème.
- dans internet explorer (ie8), le menu qui permet de basculer d’une traduction d’un article à une autre n’apparaît pas.
J’ai remarqué que sur le site en démo, il semblait y avoir le même problème
cf http://maparaan.openstudio.fr/divertissement/Welcome-2009?lang=en
(sur firefox, menu de traduction, pas sur IE)
Voici de même un url de mon site où le problème se pose
http://couventdelatourette.cybergraphik.com/spip.php?article16
Je patine un peu sur la question. Si vous avez une idée... Ci dessous images pris sur le site en démo.
Finalement, j’ai trouvé un truc qui semble résoudre la question :
dans le thème mapaaran, dans le fichier habillage.css ; j’ai enlevé les deux lignes suivantes :
p.traductions text-align:right ; visibility:hidden ;
p.traductions span.on, p.traductions a visibility:visible ;
Répondre à ce message
Bonjour et merci pour ce jolie thème. J’aimerai pouvoir rajouter un « favicon » pour mon site mais je n’y arrive pas. Quelqu’un peut-il me dire comment faire ? où placer l’icône pour qu’il soit pris en compte ?
Merci d’avance
Salut,
J’utilise le thème et le squelette. Pour mettre un favicon, j’ai modifié le squelette
J’ai ajouté :
[<link rel="shortcut icon" href="(#CHEMIN{img/favicon.ico})" />]dans le fichier inclure/entete.html
Et j’ai mis le favicon.ico dans le répertoire img.
Merci beaucoup pour le tuyau, ça marche !!
Répondre à ce message
Bonsoir,
On ne le répètera pas assez, excellent thème vraiment du très bon travail. Malgré la documentation assez complète et les précédents commentaires, je suis toujours confronté à des difficultés.
Dans le slider, le chapeau de l’article ne s’affiche pas sur l’image, j’ai pour tant tester de nombreuses combinaison.
Le slider reste également bloqué sur une seule image.
Enfin, lorsque l’on affiche une rubrique, les logos des articles mis par défaut sont de grande taille et perturbent l’affichage.
Merci aux âmes charitables pour les réponses qu’elles pourront m’apporter.
Bonne soirée !
Tu as essayé en mettant #CHAPEAU dans la balise span du slider ?
#CHAPO pardon
quelques astuces sur ce theme :
ne pas oublier de remplir le #chapo de TOUS les articles. ne pas inserer de balise html dans le chapo ou texte. mettre un logo bien sur !
j’ai remarqué unbloquage avecl’utilisation du plugin SEO et la balise SEO_META_TAG dans le head
voili voilou
et merci au réalisateur de ce theme
http://www.crifrance.com
Répondre à ce message
bonjour,
Ce squelette + thème est beau et clair (merci de le partager). Mais je n’arrive pas à le mettre bien en place. Pourtant j’ai suivi les consignes d’installation sur spip-contrib mais sur la page d’accueil ni le slider, ni le menu dans la barre latérale n’apparaissent !? Faut -il plus de 5 articles publiés avec le mot clé « slider » pour que le slider fonctionne ?
Pour modifier les couleurs est-ce dans thème/habillage.css ou plugins/ ... ou ....?
Merci pour vos réponses
Répondre à ce message
Bonjour,
J’ai téléchargé la dernière version aujourd’hui à 13h40 du squelette et du template Maparaan, manifestement elle fonctionne mieux.
J’ai mis en place les trois menus identifiés comme suit :
Je ne vois pas le Menu du pied de page.
J’osberve cependant les défauts suivants :
Le menu arborescent horizontal est limité à 7 secteurs et n’affiche que le 2e niveau de rubrique (1re colonne de chaque onglet du menu), les niveaux suivants ne sont pas activés, alors que dans la première version javais droit à tous les secteurs et à l’arborescence complète sans limite.
A droite du slider, les liens Flux, contactez-nous, suivez mes Tweets et devenez fan de Facebook est apparu la première fois, puis ont disparu par la suite.
D’autre part, peux-tu mettre à disposition un pack permettant d’installer facilement sur d’autres squelettes SPIP ce magnifique slider qui exploite si bien les articles.
Finalement, pour la pédagogie, il faut expliquer que le slider fonctionne comme suit :
A suivre
Bravo et merci
Cordialement
FDG
D’autre part, mon bandeau est un gif animé, mias l’animation est inactive dans Maparaan
Cordialement
FDG
Essai avec divers navigateurs :
Le slider d’images fonctionne avec Firefox, IE7, Safari, Opéra, SeaMonkey.
Il ne fonctionne pas avec Chrome 10.0.648.151
Cordialement
FDG
Pour faire fonctionner les gif animés comme bandeau, il faut supprimer la redimension dans inclure/entete et donc ne garder que la balise LOGO (donc dimensionner correctement son gif, soit 100 de hauteur)...
#MENU_LANG
Répondre à ce message
Je rencontre un bug au niveau du menu barrenav
Le menu déroule bien les sous rubrique dans les pages articles, rubriques etc... mais ne les déroule pas dans les pages sommaire et recherche.
Une piste ?
Répondre à ce message
Bonjour,
Est-ce que quelqu’un pourrait (par exemple) m’expliquer comment modifier la taille de la police du texte d’un article, je ne comprends pas grand chose aux feuilles de style, et peine à comprendre ce qui fait appel à quoi. Où est défini la taille de la police de base par exemple...
Sinon, je trouve ce thème et le squelette remarquable, merci à l’auteur (et à tous ceux qui s’entraident ici) !
Je me réponds à moi-même...
1) retrouver le nom de la classe en regardant dans le code source de la page publiée.
2) aller chercher dans « habillage.css » ou« style-maparaan.css » (répertoire « squelette_maparaan/ css ») ce à quoi ça correspond. Utiliser de préférence wordpad à dreamweaver, qui garde la structure texte et facilite la lecture des notes. Copier.
3) Créer un fichier à sauver en perso.css avec wordpad, et le coller dans le répertoire « squelette » (celui où on colle tous les squelettes qui écraseront ceux livrés clés en main). Coller la ligne qui intéresse, faire des modifs, et aller voir le résultat. Rectifier.
On apprend tous les jours...
Répondre à ce message
Bonjour,
Juste pour informer d’un petit bug d’affichage des pages web.
Lorsqu’on réduit la taille de la fenêtre du navigateur internet (de 50% par exemple) et qu’on déplace la barre de navigation horizontale de gauche à droite, une partie de la page web reste en blanche d’au lieu d’afficher correctement
Répondre à ce message
Bonjour,
Theme Superbe avec le Slider j’adore !
mais je n’arrive pas a trouver comment afficher une rubrique vide sans article et sans fichier joint
Il y a un tout a mettre quelque part mais ou la je desespere.
Si quelqu’un peut m’aider ou a deja résolu ce probleme
merci d’ avance
et encore bravo pour le travail
cordialement
Répondre à ce message
Bonjour, ce thème me semble très bien, mais est-il possible de modifer les couleurs, je les trouve trop masculines. Merci beaucoup
Répondre à ce message
Une question sans doute très bête mais je bute dessus depuis un moment : où dois-je mettre mes fichiers de squelettes nouveaux de type article-N (N pour numéro de rubrique spécifique) ? Dans un dossier squelettes à la racine ou dans contenu sur « plugins/auto/Maparaan-squelettes/contenu... » ?
Bonsoir,
Pour garder un esprit SPIP, il faudrait de préférence surcharger les fichiers du plugins dans ton dossier « /squelettes ». Le dossier squelettes devant contenir les modifications propres à ton site.
Cependant les 2 fonctionneront. ;)
N’oublie pas de rajouter également un fichier « article.html » (s’il n’existe pas) dans le dossier ou tu poseras ton « article-N.html », sinon il ne sera pas pris en compte.
Bien à toi.
G.
Répondre à ce message
Bonjour,
Le squelette est vraiment très bien conçu.
J’ai juste un problème avec les flux rss cela ne fonctionne pas et je ne trouve pas la page backend.html. Est ce que quelqu’un peu m’eclairer, voici mon message d’erreur.
Erreur d’analyse XML : instruction de traitement XML ou texte pas au début d’une entité externe
Emplacement : http://nomdusite/spip.php?page=backend
Numéro de ligne 5, Colonne 1 :
Répondre à ce message
J’ai une question qui est peut-être bête mais sur laquelle je bloque depuis un moment. Je souhaiterais savoir comment il est possible d’avoir un menu constitué de rubriques et de sous-rubriques mais que lorsque je clique sur la rubrique parente il s’affiche directement un extrait de tous les articles de la rubrique et non pas une page me détaillant mes sous-rubriques. En gros je souhaite faire comme ce site http://www.cabinetpodologiecognac.fr/-Podologie-.html. Dans ce site par exemple, lorsque je clique sur « podologie », il s’affiche tous les articles de cette rubrique et lorsque je clique sur « l’examen » (qui se situe dans le sous-menu podologie) j’ai accès à l’article « l’examen ». Ma question est donc est-ce que « l’examen » doit être une sous-rubrique ou un article pour que cela fonctionne comme sur ce site ?
La question est loin d’être claire je vous l’accorde mais si quelqu’un a compris je serais ravi d’avoir une réponse (plus claire que ma question si possible).
Est-ce que cela vient de la façon de construire le menu ?
Bonjour,
Non non, rien de compliqué.
Le plugin Menus est parfaitement conçu pour ce genre de résultat.
« Podologie » est une rubrique qui contient les articles « L’examen », « Tarifs », « Présentation... », etc.
Avec le plugin Menus, il te suffit donc de créer un lien « type d’entrée : rubrique », et de lui ajouter un sous-menus avec un « type d’entrée : Articles d’une rubrique », correspondant à cette rubrique.
C’est automatique est dynamique.
Bon courage.
G.
Répondre à ce message
Bonjour,
Je souhaitais rajouter un fichier css de mon cru pour pouvoir faire quelques modifications sur le thème maparaan (que je trouve par ailleurs très réussi). La question est à quel endroit de mes fichiers spip dois-je appeler ce css afin qu’il soit pris en compte par le squelette ? Est-ce que je dois l’introduire dans le fichier inclure/head de mon squelette Z ?
Merci par avance pour votre réponse
Florent
c’est bon j’ai trouvé, il y a juste un fichier perso.css à créer car il est déjà appelé dans le squelette
Bonsoir florent,
Problème vite résolu, j’adore !
En effet, pour surcharger le css avec ta propre feuille de style soit :
<link>), dans la noisette « inclure/head.html »Bien vu.
Merci pour ton commentaire. =)
Répondre à ce message
Bonjour,
tout d’abord merci et bravo pour ce magnifique squelette/thème. Je voulais savoir s’il était possible d’inclure un message d’accueil (du type edito de bienvenue) en-dessus ou en-dessous du slide de la page d’acceuil ?
Merci beaucoup, cordialement.
Bonjour
C’est un thème donc tu le colle sur le squelettes que tu souhaites et du coup ça fera ce que tu veux.
Ok je comprend mais je voulais garder le squelette Maparaan car je le trouve bien, mais rajouter s’il est possible un Edito de bienvenue en page d’accueil.
Oui c’est bien ce que je dis, le theme va sur le squelette Z que tu souhaites.
Répondre à ce message
Thème et Squelette mis à jour !
Bugs d’affichage corrigés :
- Taille des logos (page rubrique/article)
- Bouton « lire la suite » sur la 3e colonne de la page-sommaire
- Ajout de bouton « Lire la suite » dans les résumés d’articles
- Décalage en page sommaire sur les titres de brèves long
- Thème seul (sans squelette) légèrement modifié
Bug JS corrigé :
- ne casse plus lors de la compression javascript et langue anglaise.
Répondre à ce message
Petit problème avec le slider menu droite. Au départ l’image (par ex : facebook, contact) apparaît mais après un clic dessus, elle disparaît et ne revient plus.
Pourquoi ??? Comment résoudre ce problème ?
en fait cela dépend du navigateur. Selon le poste sur lequel je me trouve (je suis dans un lycée) le site agit différemment .
Hmm... C’est étrange.
Il s’agit d’une simple classe CSS, avec un background-image. Rien de bien sorcier.
Je n’ai jamais rencontré ce problème. A la limite, précise moi les navigateurs/versions où tu rencontres ce problème.
Répondre à ce message
Petit coup de main.
Je souhaite utiliser spip-listes 1-9-3 avec ce style. Avec d’autres sites cela fonctionnait bien mais là j’ai un peu de mal. qqun pourrait m’indiquer la procédure pour avoir l’inscription à la lettre d’information dans l’habillage du site (pour l’instant soit j’ai l’habillage mais pas le formulaire, soit j’ai le formulaire mais pas l’habillage ; cela dépend de l’endroit ou je mets le fichier inscription à la lettre d’info.)
par avance merci.
Répondre à ce message
Bonjour et tout d’abord bravo pour ce thème/squelette, vraiment formidables !
Et bravo également pour votre réactivité, c’est chouette de voir que le développeur suit son bébé ;)
Petite remarque cependant, visiblement le logo de l’article est sous-dimensioné ce qui lui donne un aspect flou et peu cohérent avec le reste du site (il me semble que dans une version antérieure, le logo s’affichait en plein résolution.
Pour vous donner une idée de quoi je parle, le site de démo présente la même anomalie (ce qui me fait dire que le problème ne vient pas de mes plugins... a priori...) sur cet article par exemple : http://maparaan.openstudio.fr/entertainment/Welcome-2009
L’image du logo vient de : http://maparaan.openstudio.fr/local/cache-vignettes/L19xH19/arton3-29fb3.png
alors que je pense qu’elle devrait être : http://maparaan.openstudio.fr/local/cache-gd2/19779978608c7b44a8972f1d756c6f90.png
Merci d’avance !
Bien à vous,
elow.
Bonsoir,
Merci Elow pour ce chaleureux message. :)
Alors oui, je l’ai constaté depuis quelques jours déjà... En effet, j’ai un peu cassé l’affichage des logos, sans le vouloir bien entendu.
Et je n’ai pas encore pu prendre le temps de faire une correction, mais ça ne saurait tarder.
En attendant, je dois m’excuser pour l’inconvénient.
Merci de me rapporter les erreurs, c’est toujours utile. ;)
Bien à vous.
Mais de rien, et surtout merci pour la réponse rapide...! Je serai patient, pas de problèmes, prenez le temps ;)
Répondre à ce message
Bonjour,
Merci pour ce joli thème !
- Tout s’est bien passé pour l’installation, les menus etc...mais je ne comprends pas vraiment comment se passe l’affichage des images/début de news dans le slider...
J’ai créé une rubrique « Linux » et une autre « Actualité », dans chacune d’elle un article avec un logo. La rotation ne se fait pas, j’ai essayé sous Chrome et Firefox 3.6.16.
- Je ne comprends pas également comment afficher les 3 blocs en dessous du slider, sur la démo c’est « Découverte », « Happy Holidays » et dernières brèves.
Merci pour votre aide.
Pour les brèves c’est bon...mais pas le reste...
Je cours me cacher...je n’ai pas lu les Caractéristiques du squelette..
Désolé du dérangement :)
ps : par contre le slide ne fonctionne toujours pas
Répondre à ce message
Encore une petite remarque concernant le découpage thème/squelette. Le thème charge le script jquery.s3slider.js qui n’est utilisé qu’avec le squelette homonyme.
On peut donc se demander si ce script ne devrait pas être déplacer dans le squelette ou bien n’être chargé que si on utilise le thème avec le squelette (avec un test avec #PLUGIN).
Par ailleurs, qu’en est-il des scripts de main-loading.js.html ? A quoi servent-ils ?
Bien cordialement
Bonjour Joseph,
Oui effectivement le découpage méritait d’être affiné. C’est mis à jour.
Tu avais aussi relevé un problème sur les logos page article du thème seul, qui doit être aussi corrigé dans le zip.
Le fichier
main-loading.js.htmls’applique sur les contenus par défaut des formulaires (qui se masquent au clic dans le champ).Bien à toi.
Bonjour ,
Je ne sais pas si je pose la question dans le bon endroit .
Je voulais savoir c’est quoi le plugin qui permet de mettre le lien ou le box << J’aime >>, qui correspond à la même page facebook mais sur le site en question et d’afficher par exemple un nombre des fans de facebook sur la page .
Merci d’avance.
Salut,
Alors effectivement, ce n’est probablement pas le bon endroit pour ta question. ;)
Cependant, si ça peut t’aider, il n’y a pas besoin de plugin SPIP pour le Bouton « J’aime » de Facebook.
C’est Facebook qui propose d’intégrer son service à ton site par le biais de Badges et autres modules.
Tu trouveras donc ton bonheur dans un coin de leur site, et notamment ici.
En espérant que cela puisse t’aider.
Répondre à ce message
Bonjour et merci pour ce beau travail.
J’ai récupéré aujourd’hui le squelette et le thème. Cependant je souhaiterais avoir à la fois le slider (joli) et la colonne navigation...
En lisant les posts précédents j’avais l’impression (cf Joseph et Guillaume) que l’on devrait les avoir dans les versions actuelles des packages... Qu’en est-il ?
Sinon, comment puis-je ajouter cette colonne navigation (ou j’ajouterais volontiers formulaires et autres trucs) ?
Merci beaucoup
Bonjour,
Oui, tout à fait. La colonne de navigation avait était perdue, mais c’est corrigé. :)
Tout est donc par défaut. Le slider fait partie du squelette, il te faut donc installer thème et squelette.
Tu pourras modifier la colonne secondaire en surchargeant les squelettes choisis.
Bien à toi.
Répondre à ce message
Bonjour,
Ce thème est superbe.
Dans la démo on peut voir que les menus sont déroulants. J’utilise le plugin « menus » mais mes menus ne sont pas déroulants. faut-il utiliser un autre plugin ?
d’avance merci pour la réponse.
Bonjour,
Non, non, le plugin Menus suffit. Il est possible de créer des sous-menus sur les entrées. Par ailleurs, certaines entrées (telles que « rubriques dynamique ») créent automatiquement des sous-menus.
Réfère-toi à la doc du plugin Menus.
Pour info : Ce thème gère jusqu’à 5 niveaux de menus, mais je vous déconseille d’aller si loin, question d’ergonomie.
Bien à toi.
Bonjour,
Je précise que le slider fonctionne avec Chrome, mais qu’il y a un conflit entre le JS, et la correspondance cookie Spip (qui affiche les bouton « Espace Privé », « Recalculer cette page » dans l’espace public). Si elle est activée, désactivez là pour vérifier. Remarquez que cela ne posera pas de problème aux simple visiteurs.
Je n’ai pas trouver de solution à ce conflit... Si vous en avez une, je suis preneur.
Pour le menu
barrenav, certes, il est limité à la largeur horizontale.Je ne comprends le problème avec les sous-niveaux. 5 sous-niveaux sont gérés.
Pour l’apparition des menus
piednav, etslidernav, il fonctionne comme le menubarrenav. Il faut les créer et les compléter. Pensez à recharger et recalculer votre page.Sachant que par défaut, sans plugin Menus, slidernav est remplacé par un menu en dur (dans le squelette), les 2 premiers liens (auteur1, et backend) étant accessible. Celui-ci disparait lorsque le plugin Menus est activé.
Vous semblez nombreux à être intéressés par ce slider en plugin. Je vais y penser.
Cependant, de mon point de vue, ce n’est pas le meilleur slider que l’on puisse trouver. J’entends par la qu’il n’y pas de moyen de navigation entre les différents slides (bouton, onglets...), par de transitions différentes...
Alors puisqu’il y a une demande de ce côté-ci, je pense adapter prochainement un slider plus complet.
Merci pour vos commentaires participant à l’amélioration de ce thème.
J’espère avoir répondu à vos questions.
Bien à vous.
Bonjour,
problème du cookie de correspondance et d’affichage du slider confirmé sous chrome 10.0.648.204, rien de bien gênant quand on le sait.
Très bon rendu pour ma part : voir le site avec les menus déroulant, superbes effets.
Félicitations pour tout ce travail
bonjour ,
Super theme et squelette .
par contre le theme propose 2 langue ( fr, et en) j’aimerais ajouter la languer arabe , pouvez vous m’aider ?
Bonjour,
Bien sûr. Ce n’est pas très compliqué tu verras.
Comme tu le sais surement, il te faudra activer la langue arabe dans ta configuration SPIP (Configuration > Gestion des langues > Multilinguisme).
Ensuite le thème contient des fichiers de langues (
theme_maparaan/lang/), pour définir les traductions des chaines de langues ajoutées.En effet, je propose seulement 2 langues.
Pour ajouter la langue arabe simplement :
Copie l’un des deux fichiers (
lang/maparaan_fr.phppar exemple), renomme-le en changeant le suffixe (_ar) et remplace les traductions dans la langue désirée. :)Ce fichier contient un tableau globals associatif (à gauche, le nom de la chaine de langue, et à droite son contenu rédigé et traduit).
L’alphabet étant différent il te faudra surement échapper les caractères en hexadécimal...
Mais je te suggère de mieux de te renseigner avec de la doc (notamment Programmer-Spip) :
Fichiers de langues
Multilinguisme.
Bien à toi.
Bon courage.
Répondre à ce message
Juste une petite remarque.
Sur la page d’un article, il apparaît que le logo d’article est redimensionner au format carré et donc est déformé. Est-ce voulu ? N’y a-t-il pas moyen de redimensionner le logo sans le déformer ?
Bonsoir,
Non, ce n’est pas voulu... Vérifie sur la démo pour être sûr. As-tu bien activé « GD2 », et « Générer automaitquement les miniatures des images » dans les Fonctions Avancées de ta Configuration SPIP ?
GD2 est bien actif et le problème se pose spécifiquement avec thème.
A priori, c’est parce que le thème ne prends pas les dimension du logo dans le squelette mais le redimensionne en CSS avec max-width et max-height. Tu peux essayer avec un logo plus haut que large (problème rencontré sur FF4).
En fait, en lisant sur des forums, CSS ne permet de redimensionner à la fois en hauteur et en largeur avec max-width et max-height.
Soit tu n’appliques qu’un max-width. En même temps, on peut se demander si le thème doit vraiment redimensionner les logos (puisque le squelette fait déjà son redimensionnement). Auquel cas, tu laisses le squelette redimensionner.
Répondre à ce message
Bonjour,
Avant tout merci pour ce beau travail et cette paire squelette/thème très réussie.
Je les ai installés sans problème. Cela fonctionne super bien avec Firefox mais moins bien avec IE 9 : le slider ne fait pas défiler les articles. Il reste bloqué sur mon premier article comportant un logo et n’affiche pas non plus le texte introductif et le lien vers l’article. Le message d’erreur qui s’affiche quand je debug est :
« SCRIPT1002 : Erreur de syntaxe
spip.php ?page=main-loading.js, Ligne 1 Caractère 1
SEC7115 : Les styles de liens visibles et consultés peuvent avoir une couleur différente. Certains styles n’ont pas été appliqués au lien consulté.
?var_mode=calcul ».
Avez-vous une idée de comment fixer ça ?
Merci de voir si vous pouvez m’aider la-dessus...
Je me réponds à moi-même pour dire que le problème a disparu après un redémarrage de mon serveur local...
Répondre à ce message
Ce thème est très beau et fort intéressant. Je suis très tenté de l’utiliser. Malheurseuement, il y a encore dans le thème des éléments qui devraient être dans le squelette et non dans le thème :
1/ Le thème ajoute des contenus dans le pied de page (en particulier la liste des articles populaires, des articles récents ou la liste des sites). Un thème n’a pas à ajouter un contenu (les contenus sont définis par le squelette). Ces éléments devraient être transférés dans le squelette Maparaan. En effet, si je veux utiliser le thème sur un autre squelette, je ne souhaite pas qu’apparaissent ces contenus non désirés.
2/ Le thème supprime du contenu, en l’occurence tout le bloc navigation n’est pas affiché. S’il y a une seule colonne, il faudrait modifier
body.htmlen ajoutant<INCLURE{fond=navigation/#ENV{type},env} />juste au-dessus de<INCLURE{fond=extra/#ENV{type},env} />. Si tu ne souhaites pas afficher ces différents éléments, c’est dans ton squelette Maparaan que tu les supprimes. Mais le thème installé sur un Zpip-dist de base doit les conserver.3/ Dans la même lignée, le formulaire de recherche ne doit pas être défini dans body.html. Il est dans le squelette. Par contre, tu peux parfaitement en CSS le déplacer pour aller le positionner dans l’en-tête. Autrement dit, si le squelette prévoit un formulaire de recherche, celui-ci sera repositionné par le thème dans l’en-tête. Si le squelette ne prévoit pas de formulaire de recherche, on ne lui en imposera pas un.
Bien cordialement.
Bonjour Joseph !
Tout d’abord, merci beaucoup pour ce commentaire très constructif, j’y vois plus clair. :)
Je travaillais justement sur le pied de page, pour répondre au commentaire précédent (@Pierre KUHN), et mieux séparer le thème du squelette.
J’en ai profiter pour corriger les points que tu as souligné (rajout de la colonne navigation étrangement perdue, et déplacement du formulaire de recherche).
Les fichiers seront mis à jour dans le prochain zip, j’espère que cela conviendra.
Encore une fois merci, ton commentaire m’a beaucoup aidé.
Merci pour ta réactivité.
Amicalement
Répondre à ce message
Bonsoir
Je vois que le thèmes fourni des boucles dans certain de c’est inclure.
Est ce que tu pourrais nus fournir un thème qui en soit un et non mélanger à ton squelette ? Car ça me casse mes squelettes ou je mets ton thème.
Salut,
Je ne comprends pas bien, quelles boucles te posent problème exactement ?
Salut
Dans ce pied de page tu as mis http://zone.spip.org/trac/spip-zone/browser/_themes_/maparaan/inc-footer-content.html et tu as un dossier de langue avec des items.
Répondre à ce message
oui, mais les menus ne s’affiche pas, comment je peux afficher les menus ? j’ai crée des rubriques contenant des articles mais hélas,
L’image ci dessous est ce que j’obtiens quand je vide le cache et je recalcul la page
Salut,
Merci pour le screen ! J’ai finalement réussi à me confronter à la même erreur.
Elles sont corrigées, les fichiers sont commités il y a peu, les prochains .zip (squelette, et thème) ne devrait plus poser de problème.
Bien à vous.
Répondre à ce message
Bonjour
c’est beau mais comment avoir les menus ? comment configurer ?
merci pour votre aide
Bonjour,
Tout à fait : Tu m’as fait remarquer un petit oubli, alors merci beaucoup. :)
Le plugin Menus, ne doit évidemment pas être indispensable. S’il n’est pas utilisé, la navigation principale est composée de la liste des rubriques. Pense à mettre ton thème à jour avec le prochain dossier .zip.
Merci d’apprécier.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
