Présentation :
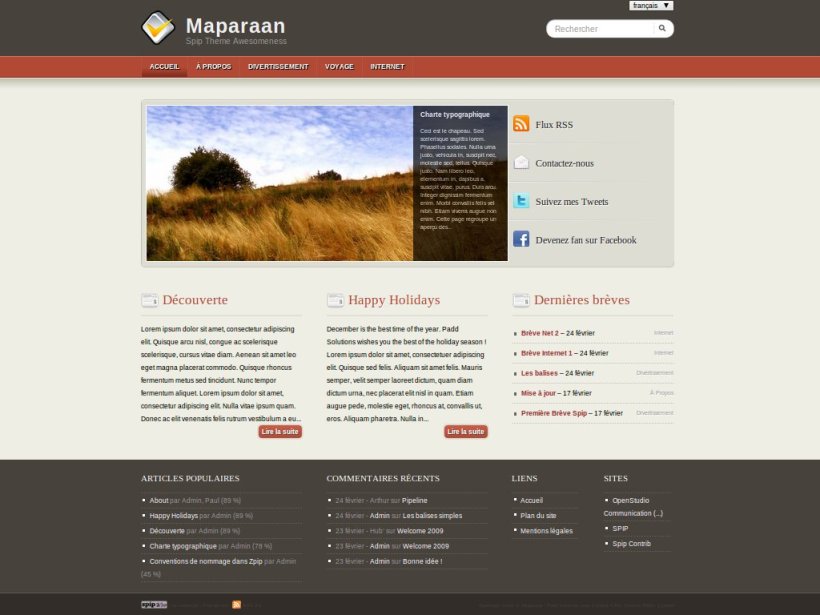
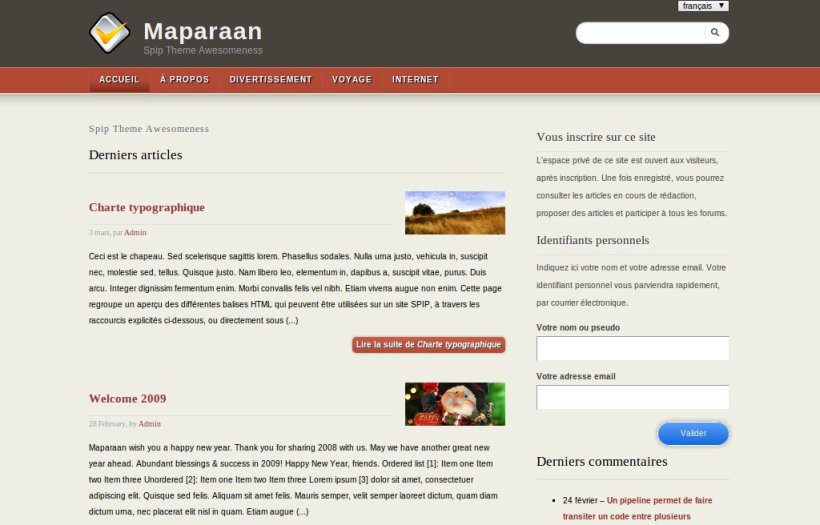
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
Voir une démo du thème et du squelette Maparaan.
Pour bénéficier pleinement du thème, je vous recommande vivement d’installer le squelette associé.
NB : Le thème Maparaan peut être utilisé indépendamment du squelette, dans une présentation simplifiée.
Captures :
Toutes les captures dans le portfolio.
Installation :
L’installation du thème s’effectue comme celle de n’importe quel autre thème :
- Téléchargez le Thème Maparaan,
- Déposez-le dans le dossier
themes/à la racine de votre SPIP (créez-le s’il n’existe pas). - Installez le plugin Zen-garden (nécessite les plugins Squelettes Zpip, et SPIP-Bonux),
- Un fois l’installation effectuée, un sous-menu « Thèmes » apparaît dans le menu « Configuration » de votre interface privée Spip. Cliquez dessus, et choisissez le thème Maparaan dans la liste des thèmes présents sur votre configuration.
Menus :
Vous pouvez utiliser le plugin Menus, pour définir votre propre navigation. Avec ce thème, 2 menus sont prévus. Identifiez-les comme suit :
- Navigation principale :
barrenav. - Menu dans le pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).




Discussions par date d’activité
50 discussions
Il y a un bug petit bug sur IE pour le bouton submit dans le champ Recherche : la loupe qui est remplacée par des « >> »
Pour y remédier modifier le fichier habillage.css et remplacer :
— ligne 269 :
div#formulaire_recherche input[type=’submit’] position:relative ; top :-40px ; border:none ; margin:0 ; padding:0 ; height:35px ; min-width:inherit ; width:35px ; cursor:pointer ; background :#FFF ; color :#666 ; opacity:0 ;
++ ligne 269 : div#formulaire_recherche input[type=’submit’] position:relative ; top :-40px ; border:none ; margin:0 ; padding:0 ; height:35px ; min-width:inherit ; width:35px ; cursor:pointer ; background :#FFF ; color :#666 ; opacity:0 ; filter : alpha(opacity=10) ;
Très juste, merci.
Pour ceux qui ne trouvent pas la ligne en question : c’est dans le fichier « habillage.css » du thème maparaan, pas celui du squelette...
Autre bug IE : le logo RSS n’apparaît pas dans le menu latéral. J’imagine qu’il suffit de le réenregistrer sous un autre format.
Et sur opéra, c’est deux autres logos qui disparaissent. Quelqu’un a une idée du pourquoi et du comment ?
Si cela peut faire avancer le schmilblick, j’ai le même pb. En fait, c’est quand je CLIQUE sur l’icone qu’elle disparait ensuite
Répondre à ce message
Je repose un message que j’avais mis sur mapaaran-squelette...A l’aide !
- > Merci énormement pour ce magnifique plugin. Toutefois, la gestion des langues est bizarre.
- Sur firefox, le multilinguisme marche sans problème.
- dans internet explorer (ie8), le menu qui permet de basculer d’une traduction d’un article à une autre n’apparaît pas.
J’ai remarqué que sur le site en démo, il semblait y avoir le même problème
cf http://maparaan.openstudio.fr/divertissement/Welcome-2009?lang=en
(sur firefox, menu de traduction, pas sur IE)
Voici de même un url de mon site où le problème se pose
http://couventdelatourette.cybergraphik.com/spip.php?article16
Je patine un peu sur la question. Si vous avez une idée... Ci dessous images pris sur le site en démo.
Finalement, j’ai trouvé un truc qui semble résoudre la question :
dans le thème mapaaran, dans le fichier habillage.css ; j’ai enlevé les deux lignes suivantes :
p.traductions text-align:right ; visibility:hidden ;
p.traductions span.on, p.traductions a visibility:visible ;
Répondre à ce message
Bonjour et merci pour ce jolie thème. J’aimerai pouvoir rajouter un « favicon » pour mon site mais je n’y arrive pas. Quelqu’un peut-il me dire comment faire ? où placer l’icône pour qu’il soit pris en compte ?
Merci d’avance
Salut,
J’utilise le thème et le squelette. Pour mettre un favicon, j’ai modifié le squelette
J’ai ajouté :
[<link rel="shortcut icon" href="(#CHEMIN{img/favicon.ico})" />]dans le fichier inclure/entete.html
Et j’ai mis le favicon.ico dans le répertoire img.
Merci beaucoup pour le tuyau, ça marche !!
Répondre à ce message
Bonsoir,
On ne le répètera pas assez, excellent thème vraiment du très bon travail. Malgré la documentation assez complète et les précédents commentaires, je suis toujours confronté à des difficultés.
Dans le slider, le chapeau de l’article ne s’affiche pas sur l’image, j’ai pour tant tester de nombreuses combinaison.
Le slider reste également bloqué sur une seule image.
Enfin, lorsque l’on affiche une rubrique, les logos des articles mis par défaut sont de grande taille et perturbent l’affichage.
Merci aux âmes charitables pour les réponses qu’elles pourront m’apporter.
Bonne soirée !
Tu as essayé en mettant #CHAPEAU dans la balise span du slider ?
#CHAPO pardon
quelques astuces sur ce theme :
ne pas oublier de remplir le #chapo de TOUS les articles. ne pas inserer de balise html dans le chapo ou texte. mettre un logo bien sur !
j’ai remarqué unbloquage avecl’utilisation du plugin SEO et la balise SEO_META_TAG dans le head
voili voilou
et merci au réalisateur de ce theme
http://www.crifrance.com
Répondre à ce message
bonjour,
Ce squelette + thème est beau et clair (merci de le partager). Mais je n’arrive pas à le mettre bien en place. Pourtant j’ai suivi les consignes d’installation sur spip-contrib mais sur la page d’accueil ni le slider, ni le menu dans la barre latérale n’apparaissent !? Faut -il plus de 5 articles publiés avec le mot clé « slider » pour que le slider fonctionne ?
Pour modifier les couleurs est-ce dans thème/habillage.css ou plugins/ ... ou ....?
Merci pour vos réponses
Répondre à ce message
Bonjour,
J’ai téléchargé la dernière version aujourd’hui à 13h40 du squelette et du template Maparaan, manifestement elle fonctionne mieux.
J’ai mis en place les trois menus identifiés comme suit :
Je ne vois pas le Menu du pied de page.
J’osberve cependant les défauts suivants :
Le menu arborescent horizontal est limité à 7 secteurs et n’affiche que le 2e niveau de rubrique (1re colonne de chaque onglet du menu), les niveaux suivants ne sont pas activés, alors que dans la première version javais droit à tous les secteurs et à l’arborescence complète sans limite.
A droite du slider, les liens Flux, contactez-nous, suivez mes Tweets et devenez fan de Facebook est apparu la première fois, puis ont disparu par la suite.
D’autre part, peux-tu mettre à disposition un pack permettant d’installer facilement sur d’autres squelettes SPIP ce magnifique slider qui exploite si bien les articles.
Finalement, pour la pédagogie, il faut expliquer que le slider fonctionne comme suit :
A suivre
Bravo et merci
Cordialement
FDG
D’autre part, mon bandeau est un gif animé, mias l’animation est inactive dans Maparaan
Cordialement
FDG
Essai avec divers navigateurs :
Le slider d’images fonctionne avec Firefox, IE7, Safari, Opéra, SeaMonkey.
Il ne fonctionne pas avec Chrome 10.0.648.151
Cordialement
FDG
Pour faire fonctionner les gif animés comme bandeau, il faut supprimer la redimension dans inclure/entete et donc ne garder que la balise LOGO (donc dimensionner correctement son gif, soit 100 de hauteur)...
#MENU_LANG
Répondre à ce message
Je rencontre un bug au niveau du menu barrenav
Le menu déroule bien les sous rubrique dans les pages articles, rubriques etc... mais ne les déroule pas dans les pages sommaire et recherche.
Une piste ?
Répondre à ce message
Bonjour,
Est-ce que quelqu’un pourrait (par exemple) m’expliquer comment modifier la taille de la police du texte d’un article, je ne comprends pas grand chose aux feuilles de style, et peine à comprendre ce qui fait appel à quoi. Où est défini la taille de la police de base par exemple...
Sinon, je trouve ce thème et le squelette remarquable, merci à l’auteur (et à tous ceux qui s’entraident ici) !
Je me réponds à moi-même...
1) retrouver le nom de la classe en regardant dans le code source de la page publiée.
2) aller chercher dans « habillage.css » ou« style-maparaan.css » (répertoire « squelette_maparaan/ css ») ce à quoi ça correspond. Utiliser de préférence wordpad à dreamweaver, qui garde la structure texte et facilite la lecture des notes. Copier.
3) Créer un fichier à sauver en perso.css avec wordpad, et le coller dans le répertoire « squelette » (celui où on colle tous les squelettes qui écraseront ceux livrés clés en main). Coller la ligne qui intéresse, faire des modifs, et aller voir le résultat. Rectifier.
On apprend tous les jours...
Répondre à ce message
Bonjour,
Juste pour informer d’un petit bug d’affichage des pages web.
Lorsqu’on réduit la taille de la fenêtre du navigateur internet (de 50% par exemple) et qu’on déplace la barre de navigation horizontale de gauche à droite, une partie de la page web reste en blanche d’au lieu d’afficher correctement
Répondre à ce message
Bonjour,
Theme Superbe avec le Slider j’adore !
mais je n’arrive pas a trouver comment afficher une rubrique vide sans article et sans fichier joint
Il y a un tout a mettre quelque part mais ou la je desespere.
Si quelqu’un peut m’aider ou a deja résolu ce probleme
merci d’ avance
et encore bravo pour le travail
cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
