Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
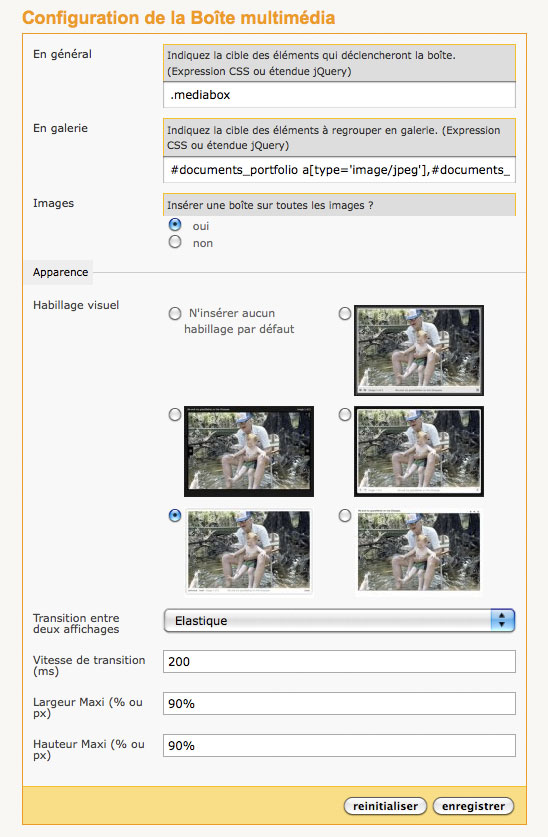
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour,
Petite question, car je suis nulle en programmation et je préfère être sûre de mon coup.
J’aimerais changer le délai durant lequel la boîte splash n’apparaît plus au surfeur.
En farfouillant les fichiers, je suppose que ça se passe dans splash.mediabox.js, ici :
- Y a-t-il autre chose à changer quelque part ?
- le chiffre renseigné dans expires est-il bien exprimé en jours ?
- si oui, est-il possible de l’exprimer en heures, par exemple, et comment ?
Merci d’avance pour vos réponses.
Répondre à ce message
Lorsque l’on ouvre une page en Iframe avec mediabox on peut se retrouver avec 2 barres de défilement verticales (niveau 1 et niveau 2 = iframe).
Comment peut on cacher la barre de défilement du niveau 1 quand l’Iframe est ouverte ?
Ce problème ne se rencontre pas avec Thickbox par exemple.
Répondre à ce message
Bonjour,
j’ai dans un article voulu ouvrir un popup contenant du texte, j’aurai cru quand mettant le code suivant ça l’aurait fait
et bien la fenêtre s’ouvre mais sans le texte, une idée du pourquoi
merci
Répondre à ce message
Bonjour,
Je suis sous SPIP 3.0.16
Je veux faire un ’Hello World’ avec Mediabox.
1. J’insere le code suivant dans ma page :
a href=« IMG/immo3-2.jpg » class=’mediabox’ type=« image/jpeg »
test
/a
2. Dans la partie privee, ’Configuration de la Boîte multimédia’, j’ai bien coche ’Activer la boite multimedia dans la partie publique’ .
Malheureusement l’image s’affiche dans une nouvelle fenetre sans formatage particulier.
Pouvez-vous m’aider ?
Roland
Bonjour,
As-tu vu en bas de ’Configuration de la Boîte multimédia’,
le champ Splash Boîte URL à afficher ?
dd
Bonjour DD,
Oui : ce champ est vide. En revanche meme si je mets une URL ca ne change rien.
Merci pour ton retour
Répondre à ce message
bonjour,
j’ai un soucis avec mediabox, les images ne s’ouvre pas, sur le site public, dans la mediabox mais directement en liens dans une nouvelle pages... par contre dans l’administration pendant la rédaction de l’article, là les images s’ouvre dans la mediabox... ça me tape sur le système, j’ai tout essayé. J’ai détecté que le problème est surement liée à SarkaSpip que j’utilise. car si je remonte mon site sur une autre espace avec juste ma bases de données et bien le plugin fonctionne normalement.
Sur Sarka il y a bien des paramétrage pour mediabox, j’ai essayé toutes les possibilités avec sans etc etc... je me demande si sarka modifie des fichiers mais lesquels ?!
Si quelqu’un a rencontré ce problème ça serai sympa de m’aiguiller ;)
autre chose, je ne connais pas bien le php alors si vous me dite essaye de mettre tels lignes à tels endroit, merci de me donner le chemin complet d’ou ce trouve quoi ;)
d’avance merci !!! :)
En réponse à Christophe,
J’ai le même problème et je n’utilise pas les squelettes Sarka.
Mais à ce jour, je n’ai pas trouvé de solution et nous sommes pas les seuls dans ce cas.
Peut-être y-a-t-il quelqu’un qui pourrait nous orienter !!!
Cordialement
Pat
Bonsoir,
Normalement avec Sarka ça marche : voir sur ce site www.loutilenmaintroyes.fr
Dans la configuration de Sarka / album, j’ai validé : Agrandissement / Effet Mediabox en diaporama
Répondre à ce message
Salut.
¿comment puis-je ajouter une touche de « Zoom » ?
merci
Répondre à ce message
Bonjour à tous,
Les images ne s’ouvrent pas en superposition mais dans un autre onglet du navigateur. Mais dans la partie privé elle s’ouvre correctement.
Y-a-t-il une incompatibilité entre plusieurs librairies jQuery ?
J’utilise la dernière version de NIVOSLIDER, avec css KNACSS et SPIP 3.0.16.
Merci pour votre aide
Pat
Répondre à ce message
Bonjour,
Je n’arrive pas à ouvrir une « mediabox » en js avec çà :
Je suis sous spip 3.017 pourtant j’ai la même ligne de code sous 3.05 et çà fonctionne !
Mais j’ai sûrement dû oublier quelque chose....
Merci pour l’aide.
Cordialement.
Désolé pour le bruit mais en fait j’avais surchargé le jquery.colorbox.js par la dernière version sur le site de l’auteur, j’ai enlevé la surcharge et cela fonctionne ! ....
cordialement.
Répondre à ce message
Salut, il y a deux incohérences entre la doc et le code :
Le coup d’ouvrir un bloc suivant son id, ne fonctionne pas comme indiqué dans la doc suivant l’api utilisée.
$.fn.mediabox({href: '#ours', inline: true});$.modalboxload('#ours');Malheureusement non, cf cette ligne ou on indique
overlayClose:truedans la déclaration de l’api modalbox.Dans les deux cas, il serait bon de corriger le code en accord avec la doc, ou l’inverse :)
Répondre à ce message
Salut à tous, je suis en train d’utiliser Mediabox Plugin et mon idée est que lors de l’entrée de la galerie article montre la première vignette est affichée portefeuille élargi par défaut. Utiliser SPIP 3.0.17 | Mediabox 0.8.5
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
