But
À ceux qui me diront : « Mais pourquoi une éniéme contrib sur les menus déroulant ? », je répondrais : « Parce que ».
Plus sérieusement, il se trouve que les contrib (à mon sens) n’exploitent pas jusqu’au bout les listes, ni jquery. Jquery est maintenant intégré dans SPIP, ce qui offre pas mal de petits agréments concernant l’exploitation de javascript.
Références
Je vous invite à lire, dans un premier temps, l’ensemble des travaux listés dans rubrique 379 et Gestion des menus.
Puis pour les tenaces :
- http://be.twixt.us/jquery/treeViewH...
- http://jquery.bassistance.de/treeview/
Contraintes de travail
Parmi les contraintes que je me suis imposées, il y a :
- avoir un rendu minimal acceptable sur l’ensemble des navigateurs
- être exploitable dans le maximum de contexte (navigation, plan de site, ...)
- n’utiliser que jquery (pas d’import de script extérieur), (code non intrusif)
- n’utiliser que des liste (ul,li) mais pas de div ou a
Conséquence
Parmi les effets de bords désagréables, la version initiale n’est pas compatible avec Internet Explorer. Entre autre du fait que ce navigateur ne gére pas l’évènement click sur les listes.
Toutefois un petit ajout, permet de remédier à ce détail. Allez voir en bas de page.
Se faire une idée
Il parait que des images parlent mieux que des mots. Les captures d’écrans ont été réalisées sous Opéra 9.1 (window XP), les rendus sont sensiblement les mêmes sous Firefox 2.

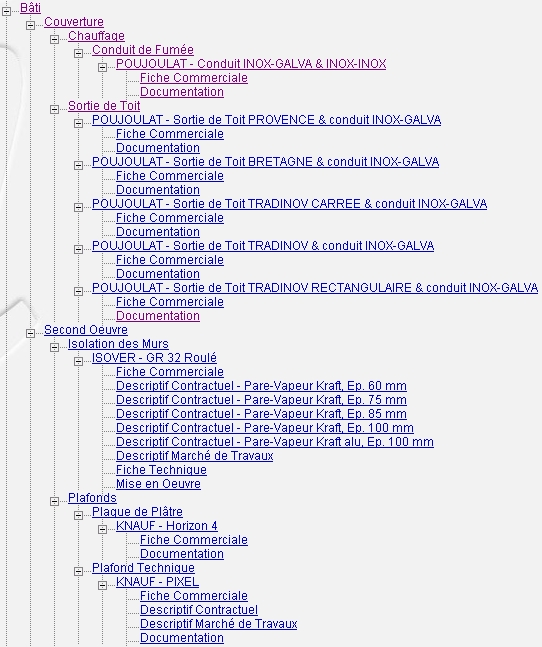
Menu deplié (sans js)
Menu lorque javascript a été desactivé
|

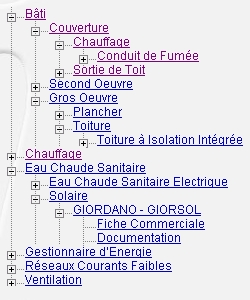
Menu plié
Capture présentant le menu à son chargement lorsque le javascript est actif.
|

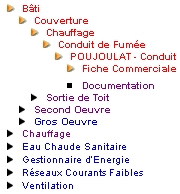
Menu actif
Capture présentant le menu déplié suite à un certains nombre de click
|
Un autre exemple, exploitant l’attribut #EXPOSE et une autre feuille de style

Version de base
Version témoin
|

Version triangle
Seule la feuille de style a été modifiée
|

Version #EXPOSE
Dans le cas d’une intégration dans un squelette article
|
Squelette
Le squelette reste simple et peu innovant. Il se base énormément sur les autres contributions.
Les éléments à noter sont :
- l’identifiant #arborescence, pour éviter de casser les autres listes présentes sur votre page.
- la classe noeud, qui indique l’existence d’éléments fils.
- la classe feuille, qui indique un élément terminal.
Dans le cadre d’une intégration comme menu de navigation,vous trouverez :
- #EXPOSE afin de mettre en valeur l’article/rubrique consulté(e)
- #SET{rub,(#ENV{cacher_article}|?{6666,#ID_RUBRIQUE})} , cette affectation permet de cacher les articles de l’arborescence si une variable cacher_article=1 est transmise via INCLURE.
<ul id="arborescence">
<BOUCLE_racine(RUBRIQUES){racine}{par titre}>
<li class="noeud [(#EXPOSE)]">
<a href="#URL_RUBRIQUE" [class="(#EXPOSE)"] [title="(#DESCRIPTIF|textebrut|entites_html)"]>
[(#TITRE|supprimer_numero)]
</a>
<ul [class="(#EXPOSE)"]>
#SET{rub,(#ENV{cacher_article}|?{6666,#ID_RUBRIQUE})}
<BOUCLE_article(ARTICLES){id_rubrique=#GET{rub}}{par num titre}>
<li class="feuille [(#EXPOSE)]">
<a href="#URL_ARTICLE" [class="(#EXPOSE)"] [title="(#DESCRIPTIF|textebrut|entites_html)"]>
[(#TITRE|supprimer_numero)]
</a>
</li>
</BOUCLE_article>
<BOUCLE_ss_rubrique(RUBRIQUES){id_parent}{par num titre}>
<li class="noeud [(#EXPOSE)]">
<a href="#URL_RUBRIQUE" [class="(#EXPOSE)"] [title="(#DESCRIPTIF|textebrut|entites_html)"]>
[(#TITRE|supprimer_numero)]
</a>
<ul [class="(#EXPOSE)"]>
#SET{rub,(#ENV{cacher_article}|?{6666,#ID_RUBRIQUE})}
<BOUCLE_articlea(ARTICLES){id_rubrique=#GET{rub}}{par num titre}>
<li class="feuille [(#EXPOSE)]">
<a href="#URL_ARTICLE" [class="(#EXPOSE)"] [title="(#DESCRIPTIF|textebrut|entites_html)"]>
[(#TITRE|supprimer_numero)]
</a>
</li>
</BOUCLE_articlea>
<BOUCLE_n(boucle_ss_rubrique)></BOUCLE_n>
</ul>
</li>
</BOUCLE_ss_rubrique>
</ul>
</li>
</BOUCLE_racine>
</ul>Styles CSS
Nous pouvons maintenant mettre tout ceci en page. Le code est commenté pour restituer l’utilisation des différentes mises en page. Vous constaterez la présence de la classe .plier qui correspondra à l’action plier qu’effectuera le script. Par défaut un navigateur déplie les listes, c’est pourquoi vous ne trouverez pas de classe .deplier.
/* expose le chemin de l'article ou rubrique en cours */
#arborescence .oui {
color :red;
}
/* annule les marges pour les items et les sous items */
#arborescence li, #arborescence li ul {
margin: 0;
padding : 0;
list-style : none;
}
/* par défaut les puces sont dans le corps des items */
#arborescence li {
list-style-position: inside;
margin-left:2em;
vertical-align : top;
}
#arborescence li a {
height: 20px;
}
/* par defaut les element noeuds (ie déplié) */
#arborescence .noeud {
list-style-image:url(../images/tree/minus.gif);
background-image : url(../images/tree/line.gif);
background-repeat : repeat-y;
}
/* lorsque le bloc fils est fermé */
#arborescence .plier {
list-style-image:url(../images/tree/plus.gif);
}
#arborescence .plier > ul {
display : none;
}
#arborescence .feuille {
list-style-image: url(../images/tree/branch.gif);
background-repeat : repeat-y;
height : 20px;
}Script
Bon ce n’est pas tout ça, mais j’ai promis un menu dépliant. Dans un premier temps, il faut penser à mettre dans votre le <head> de votre squelette ceci :
#INSERT_HEAD
ou bien
<INCLURE{fond=inc-head}>
C’est ce qui permet d’accéder aux fonctions de jquery. De ce fait il faut mettre cette inclusion avant le code suivant.
Voyons voir ce que peut donner notre script proprement dit :
<script type="application/javascript">
$(document).ready(function () {
//parcours une fois le document à la recherche des élements noeud.
var noeud = $(".noeud");
//cache toutes les sous liste
noeud.addClass("plier");
//determine le comportement lors d'un click
noeud.click(function (e) {
//affiche ou cache la sous liste sur click de l'élément
$(this).toggleClass("plier");
//interdit la propagation sur les noeuds parents
e.stopPropagation();
});
//éviter un effet de bord (pliage) lors d'un click sur le lien
$("a").click(function (e) {
e.stopPropagation();
});
//éviter un effet de bord (pliage) lors d'un click sur une feuille
$(".feuille").click(function (e) {
e.stopPropagation();
});
});
</script>Comme vous pouvez le constater il est court et son action assez simple. Dans un premier temps, il cache l’ensemble des éléments contenu par un noeud. (à l’exception de Internet Explorer qui ne sait pas traiter .plier>li)
Ensuite, le script capture l’évènement click sur chaque noeud. Sur le noeud considéré la classe plier est ajoutée ou enlevée en fonction de sa présence. Le e.stopPropagation(); interdit la propagation de l’évènement sur les noeuds parents.
Et Internet Explorer ?
Pour les tenaces, il existe une solution qui nécessite de mettre un peu plus les mains dans le camboui.
Dans un premier temps, il nous faut détecter Internet Explorer. Les développeurs de jquery ont pensé à nous. Il existe une directive $.browser qui permet de déterminer le navigateur. Pour les curieux (uniquement :), il existe une surcharge plus évoluée (jqbrowser 2)
Pour commencer nous allons modifier la page pour Internet Explorer. Juste avant le code précédemment saisi, nous ajoutons :
$(document).ready(function() {
if ($.browser.msie) {
var noeud = $(".noeud");
noeud.prepend("<a href=# class=noeud> </a>");
noeud.children("ul").addClass("pliermsie");
}
});Ce code va donc rajouter un lien nommé déplier devant chaque noeud. Et rajoute une classe pliermsie à l’élément fils qui permettra de le plier. Pour ceci rajoutons dans la CSS :
/* personalisation de l'ancre pour ie */
#arborescence a.noeud {
/* ramene l'ancre au dessus de la puce */
margin-left : -2em;
/* formate l'anre à la taille de la puce */
width : 20px;
height : 20px;
text-decoration: none ;
background-image:url(../images/tree/invisible.gif);
}
/* éléments terminaux, qui ne possédent pas de sous partie */
#arborescence .feuille {
list-style-image: url(../images/tree/branch.gif);
background-repeat : repeat-y;
height : 20px;
}Et enfin nous rajoutons un bout de code pour traiter le (dé)pliage. Nous rajouterons donc ceci après les 2 blocs de code saisis jusqu’à présent.
$(document).ready(function() {
$(".noeud").click(function () {
if($.browser.msie) {
$(this).siblings("ul").toggleClass("pliermsie");
}
});
});Au final nous avons rajouté des comportements propres à Internet Explorer, sans modifier les éléments de base.
Télécharger
En attendant que contrib accepte à nouveau les documents zippés, vous pouvez charger le menu ici
Conclusion
En mettant tout ceci dans un beau squelette ça devrait le faire, non ?


Discussions par date d’activité
20 discussions
voici un menu dépliant tout en css http://bormat2.free.fr/
Répondre à ce message
Bonjour,
Alors en fait je cherchais depuis un moment une solution dépliante, non pas pour le menu de navigation pour la page plan du site.
Et je suis donc tombé sur cette solution qui me convient parfaitement.
Cependant, j’ai un énorme souci : CA NE MARCHE sur aucun des 4 navigateurs que j’ai à ma disposition (Mac et PC).
Pour essayer vous même voici l’adresse de test : ICI
L’erreur donnée par FireBug est :
et celle donnée par le débogueur Safari est :
Value undefined (result of expression $(document).ready) is not object.Comme si le navigateur ne chargeait pas jQuery. Et pourtant j’ai le plug-in couteau suisse duquel j’utilise la lame BLOCS DEPLIABLES qui fonctionne très bien et ne semble pas être en conflit avec ce petit script puisque que je l’active ou que le désactive l’erreur est la même.
Quelqu’un pourrait donc me dire d’où pourrait provenir cette erreur, et surtout : Comment la résoudre !
MERCI beaucoup d’avance
Moi j’ai le même problème... enfin à peu près :
Erreur : jQuery.easing[this.options.easing || (jQuery.easing.swing ? « swing » : « linear »)] is not a function
Fichier Source : http://www.missorien.com/prive/javascript/jquery.js
Ligne : 3324
Si quelqu’un a une idée...
Répondre à ce message
Bonjour,
le lien d’accès à l’archive est cassé. Y-a t’il moyen d’obtenir cette archive tant espérée quelque part ?
Merci pour ce travail !
Amicalement,
Répondre à ce message
He ben super merci pour l’info, je mets çà en bookmark dès demain ^^.
Répondre à ce message
Bonjour, j’ai effectué a peu près le même genre de menu pour le boulot et le stoPropagation me sauve la vie ! Merci beaucoup, savez vous si il y a une doc de tout ces petits éléments e ?
Bonjour
Le
eest en fait l’evenement javascript. Du coup on peut trouver le doc par ici, par là ou bien làJ’espere que cela vous aider à meiux comprendre ce petit
eventRépondre à ce message
Bonjour,
Félicitation pour cette excellente contrib, très simple.
Pour une meilleure ergonomie comment pourrait-on faire afin que la rubrique (ou sous-rubrique) sur laquelle on est soit automatiquement dépliée lorsque nous y accédons ? Idem pour les articles.
Pour l’instant tout est plié et il faut redéplier à chaque fois. pas pratique pour un internaute ;)
Merci pour tout.
Bonne journée,
Olivier
Bonjour
La liste contenant la rubrique en cours se voit affecter la classe
oui. Il semble donc possible de faire ce que vous demandez en mettant dans votre css :Je fais ça de tete et apres une relecture rapide du code proposé.
Si vous pouvez confirmer ou infirmer cette solution, je pourrais alors mettre à jour la documentation.
Répondre à ce message
Bonjour,
Le lien est de nouveau cassé !!! help please
Bonjour
Par mégarde j’ai supprimé le zip sur mon serveur et je n’ai pas de sauvegarde sous le coude.
Toutefois tout est expliqué dans l’article :) Le temps que je refasse le zip et propose une grosse simplification du squelette
Répondre à ce message
Bonjour
comment faire pour que certaines rubriques aient leurs sous rubriques dépliées par défaut et pas d’autres indépendemment de là ou on se trouve sur le site. Je m’explique :
etc...
Merci d’avance !!!
LPG
Bonjour
Il vous faut :
class="rubriqueX", X : l’identifiant de la rubriquerubriqueXRépondre à ce message
Bonjour
J’ai demandé de l’aide sur la liste pour « déboguer » ce menu lorsqu’il est utilisé avec IE. On me répond que la dernière version du zip de cette page est « déboguée » ce qui n’est pas le cas.
Voir en ligne mon site en construction :
http://www.conceptvirtuel.ca/SansDino/
Merci pour ce menu qui fonctionne très bien autrement que sur IE
Idem avec moi. En effet, le menu tout seul fonctionne bien, une fois dans les squelettes il est incorrect avec IE. Ce n’est pourtant pas un conflit de CSS, j’ai vérifié. C’est à voir.
Répondre à ce message
Bonjour,
Je trouve ce menu sympa comme tout, il va bien en profondeur jusqu’aux articles.
Seul petit problème, je voudrais qu’il soit en horizontal et non en vertical.
J’ai essayé de modifier le fichier css mais ça ne fonctionne pas comme je le voudrais.
pouvez vous m’éclairer sur ce point SVP ? merci d’avance.
Répondre à ce message
le lien de téléchargement est cassé
Merci pour la remarque
J’ai mis à jour mon blog et j’ai zappé de corriger les liens ^^
C’est corrigé maintenant
Répondre à ce message
Bonjour tout le monde,
J’ai mis un peu les mains dans le cambui, je pense avoir trouver l’erreur.
Il me semblai bien que cela venait des hack IE aussi bien dans le CSS et le JS.
Bon aller je vous dis enfin comment faire ... non pas encore,
Juste avant encore bravo pour ce script, il est super ...
Donc je disais seul un mot gène dans tout cela : siblings
Le script fonctionnel :
Voila, juste cela et mes deux IE sont débloqués.
Petit ajout de css sur ce magnifique menu, pour que la main se positionne sur le lien sur les IE6-7 ajouter la propriété cursor:pointer ;
Pour écarter les puces et donner un peu plus de champs au clic pour déplier le menu :
margin-left : -12px ; devient margin-left : 0px ;
et width : 10px ; height : 10px ; passe à 20 px.
Voila, si ça peut aider...
A ++++
Bonjour
Tu as en effet mis le doigt sur le (un des) point bloquant du script.
Mais ce siblings est tout à fait justifié car nous cherchons le ul de même niveau que l’ancre de classe .noeud.
Mais boulette que je suis si internet explorer est utilisé, .noeud concerne deux balises
<a>et<ul>.Ce qui porte confusion :
a est
siblingsmais ul estchildrenJ’ai modifié le code en faisant
$('a.noeud')...Là cela remarche avec ie7, ff2, opéra9
J’ai en profité pour commenter et condenser le code, ce qui devrait le rendre un poil plus réactif et plus compréhensible.
Pour la css, j’ai appliqué tes propositions à l’exception du margin-left qui me semble encore justifié pour éviter de superposer l’ancre du script et l’ancre de l’item. A debattre donc.
Bonjour
J’ai un problème sur IE7 et IE6, les menu ne peuvent pas se deplier,
Voici la partie du code que j’ai modifier,
/* Traitement spécifique pour internet explorer*/
$(document).ready(function()
if ($(« body »).attr(« val ») != ’notie’)
$(« a.noeud »).click(function ()
if($.browser.msie)
$(this).siblings(« ul »).toggleClass(« pliermsie ») ;
) ;
) ;
Quelqu’un peut m’aider S’il vous plait
Bonjour
C’est à dire depuis que vous avez modifié le code cela ne marche plus ou bien est ce que parceque ça ne marchait pas que vous avez modifié le code ?
Du fait d’un pb de mise en forme, j’ai du mal à voir ce qui a été modifié dans votre extrait de code toutefois j’ai l’impression qu’il manque des accolades.
Répondre à ce message
Merci pour le pack qui fonctionne a merveille sous FF, fluide et bien rangé. Il y a toujours un « mais » et tout le monde connait IE, pas besoin d’en dire plus, regarder par vous même.(site encore en construction)
http://www.uc-clothing.com.
Sous IE les rubriques sont positionnées sur les puces et impossible de déplier.
J’ai pas oublié le #INSERT_HEAD puisque sa marche sous FF.
Vous pouvez dl mes sources en .rar
Sources.
Merci de votre aide
Bonjour
J’essaye de regarder des que possible. Comme j’ai pas tout le temps IE sous le coude, mes temps de debogages sont plutot allongés :)
Promis je regarde
Bon j’ai fouiné un peu partout et j’en suis venu à une piste : le javascript.
A forciori chez moi c lui le fautif.
Pour un autre projet je devai utiliser le menu mais pour les mots-clefs donc je l’ai desossé et j’en vien casiment au même résultat seulement il reste déplier et tout bug sous IE au moment où j’ajoute le JS.
Merci de l’attention, je continu la recherche.
Bon sa avance doucement mais surement : (Pour info j’ai dupliqué les css, un pour IE et un pour les autres, aprés j’ai juste réorganisé les chargements CSS dans le « inc-head.html. »
FF -> OK
IE -> NOT OK :
superposition des puces et des rubriques : résolue
modifier le css
ligne 47 (remplacer em par px) :
.arborescence a.noeud
margin-left : -2px ;
Malheureusement comme les problèmes arrivent toujours par deux :
j’ai les puces qui sont en déplié (le moins) mais qui en fait sont plié et elles ne sont pas reconnues comme un lien. -> Pb javascript mais comme c’est pas trop mon truc j’avance pas top
Faites un tour sur le site pour vous faire une idée.
Site
Bonjour
Merci de prendre le temps de deboguer :)
Je dois reconnaitre que je suis pris sur des chantiers malheureusement plus urgent. Du coup j’ai du mal à avancer sur de menu :(
Km
Répondre à ce message
Il me semble avoir trouvé ce que je cherchais dans ce menu !
Mais « grand débutant » je ne sais pas comment installer le menu proposé.
Serait-il possible de créer dans l’article de présentation un § « installation » au même niveau que « but », « références »,... ?
Merci pour le travail réalisé et mis à disposition !
Cordialement
JMC
Bonjour
En fait il n’y a pas de mode d’emploi particulier. C’est un squelette donc il suffit de poser les fichiers dans votre repertoire /squelettes/ et appeler la page via http://votre.domaine.com?page=test
En esperant que cela reponde à votre question.
Km
Répondre à ce message
Bonjour,
Votre contrib est exactement ce qu’il me fallait pour mon site, elle gere comme il faut l’arborescence ainsi que la profondeur des rubriques. Alors un grand bravo !
Toutefois, j’ai quelques soucis au niveau du fonctionnement. En effet, sous Firefox comme sous IE, le fait de cliquer sur le nom de la rubrique ne me permet pas de déplier le menu, par contre si je clique sur la puce, ca se déplie comme il faut.
J’ai fait le test en enlevant les balises autour du nom de ma rubrique et ca marche, ca se déplie (j’ai le nom de ma rubrique mais sans lien dessus). Donc il semblerait que le soucis provienne du fait que ma rubrique soit un lien (il doit à mon avis replier le menu lors d’une réactualisation de la page).
Auriez vous une idée du pourquoi il me fait ca et surtout du moyen de garder le menu déplié lors des réactualisations ?
Merci
Bonjour
Et bien je dirais que c’est normal. En tout cas c’est le comportement que je voulais :)
L’idée est :
- une puce pour plier/déplier le menu
- des liens pour accéder aux rubriques et aux articles.
Donc si les liens vers les rubriques ne vous intéressent pas, il suffit dans le squelettes de supprimer les ancres.
Pour ff cela devrait resoudre le pb.
Pour ie le comportement est différent vu que le script rajoute une lien exactement sur la puce. Il faudra entre modifier la css associée.
Pour la réactualisation d’une page je ne peux rien faire. Il faudrait passer par cookie ou des sessions ce qui n’est pas prévu du tout. Désolé.
Merci pour les compliments. Cela fait plaisir de savoir que la contrib est utilisé par d’autre.
Me voila rassuré, je pensais que c’était moi qui avait mal implémenté votre code sur mon site.
Par contre, et je ne sais pas comment cela se fait, mais le systeme de la puce avec un lien dessus pour IE (IE 6) ne fonctionne pas correctement chez moi. En fait, il positionne bien la puce avec le lien par dessus mais le fait de cliquer sur la puce ne me déplie pas le menu (en fait la souris ne voit pas le lien de dépliement). Par contre je vois le lien sur le premier pixel situé à droite de la puce (et en cliquant dessus ca se déplie) mais l’espace pour cliquer dessus est tellement petit que ca en devient un exploit de déplier le menu ^^
Alors est ce que c’est normal ou alors est ce que c’est un probleme lié au fait que je n’utilise pas l’habillage standard de SPIP (j’utilise l’habillage MiniGripSpip modifié à ma maniere) ?
Sinon pour la réactualisation, je vais essayer de faire quelques choses via cookies ou sessions, je vous tiens au courant si j’arrive à faire quelque chose :)
Merci
Alors il semblerait que j’ai résolu le probleme lié à IE. J’ai juste fait une autre feuille de style et dans le head j’ai regardé si c’était IE ou pas pour savoir quelle css je prend.
Sinon, concernant le dépliage du menu apres actualisation de la page, peut etre n’y a t il pas besoin de passer par un cookie ou une session (ou une bdd) puisque nous savons dans quelle rubrique (article) nous nous trouvons à tout moment, c’est dans l’URL de la page. Donc par exemple, si je me trouve sur une rubrique fille loin dans les profondeurs de mes rubriques (num 27 par exemple), via la bdd je peux remonter jusqu’à la racine et donc garder le menu ouvert depuis cette rubrique (ou article) jusqu’à la racine. Bien sur, les autres rubriques ouvertes ne seront pas ré-ouvertes apres actualisation.
Alors ma question est : est il possible d’insérer le numéro de la rubrique dans laquelle nous nous trouvons directement dans le menu et lui dire par la meme occasion s’il est possible de déplier sa hiérarchie ?
Merci :)
Bonjour
Pour le pb de mise en page sous ie, c’est du coté css. Un autre pb avait été rencontré concernant la partie javascript.
Il va falloir que je revois sérieusement cette partie.
Pour le dépliage automatique, c’est possible en utilisant l’option #EXPOSE, si je ne m’abuse dans le zip il y a un exemple.
Il suffit de passer en paramétre l’identifiant de l’article ou de la rubrique. Essayez un truc du genre :
<INCLURE{fond=arborescence}{id_article}><INCLURE{fond=arborescence}{id_rubrique}>Est ce que ça repond au problème ?
Je viens d’essayer d’insérer votre idée dans mon code, mais il me marque une erreur sur la page d’accueil (ce qui est normal vu que la page d’accueil ne comporte ni de numéros d’articles, ni de rubriques) et si j’essaye de rentrer dans mon arborescence via le menu dépliant, il se replie quand meme lorsque je clique sur une page de sous rubrique.
Le code que vous m’avez donné est bien à mettre dans le fichier appelant le menu ? Le fichier « arborescence » du fond n’existant pas je l’ai remplacé par « inc-menu ». J’ai donc :
<INCLURE{fond=inc-menu}{id_rubrique}>Qui se trouve dans mon fichier appelant donc le menu.
Mais ca ne marche pas :S
Apres un mois sans y retoucher, j’ai réessayer d’avoir un menu déplier lors du changement de page en insérant votre code mais cette fois cela a marché. Je ne comprend pas pourquoi la derniere fois cela n’avait pas fonctionné (peut etre un oubli de ma part quelque part ...).
Tout marche à merveille maintenant.
Merci pour l’aide apportée ;)
Répondre à ce message
Salut,
Aucun problème sous FF2 mais alors IE quelle merde ! Sous ie7 (je n’ai pas encore testé sous ie6) non seulement les puces ne se déplient pas mais les titres des rubriques apparaissent sous les puces « deplier ».
Un autre problème sous ie7 : je souhaite ajouter une ligne de séparation (une image jpg en fait). J’ai placé mon
<img...>juste après<BOUCLE_racine(RUBRIQUES)...>mais l’image se décale n’importe comment. Or je n’ai pas ce prob sous firefox2.Le site en construction
Alex
PS : ca sert à rien d’aller à l’adresse ci-dessus avec un navigateur inférieur à ie7 car je n’ai pas encore adapté mes css à ces navigateurs et puis y en a marre mettez à jour vos navigateurs !
PS 2 : si un jour il y a un Grand Soir, franchement, j’invite tout le monde à venir au siège de Microsoft France avec de la dynamite !
Bonsoir
Vous n’êtes pas le premier à me remonter des pb avec ie. Ce qui m’énerve particulièrement c’est que je n’ai pas les memes pb que vous.
Il va vraiment falloir trouver un solution.
Bon j’ai résolu le problème du « deplier » sous i.e en utilisant les scripts de http://www.envirobat-med.net (cf ci-dessous). Bon travail !
Merci
Répondre à ce message
J’ai deux sites, un test, un public. Tous les deux sur le même serveur, tous les deux parfaitement identiques.
Sur le test tout est nickel (y compris le paramètre cacher_article, excellente idée soit dit en passant), alors que sur le public, le script n’est pas compris, le menu est déplié en permanence !
Dans l’en-tête du source, tout est similaire, le js est bien appelé, dans le dossier js il est bien là. Bref, quels paramètres peuvent bien manquer ou être mal placés sur l’un des deux sites (pas de chance, le public....) pour que le script ne se déclenche pas ?
Par ailleurs, Firefox 2.0.0.3 n’affiche pas correctement la feuille de style tree, les puces sont toute décalées.
Merci beaucoup en tous cas.
Je complète : non, je n’ai pas oublié le #INSERT_HEAD < :-)
J’ai fait l’essai également avec un site en construction (local sous EasyPHP, SPIP 1.9.2a [8878], Firefox 1.5) : les puces sont également décalées ! Impossible de les aligner, sauf à bidouiller la CSS mais je ne veux pas trop complexifier le truc inutilement... L’auteur a-t-il une idée ?
Merci d’avance !
Bonjour
Zut je ne vais pas pouvoir dire : « As tu bien penser au #INSERT_HEAD ? ».
Si cela marche dans un cas et pas dans l’autre, il doit avoir obligatoirement une différence.
- Est ce que les 2 SPIP ont la même version ?
- Est ce que tu as bien mis dans l’ordre les script le #INSERT_HEAD avant le reste ?
- Que dit Firebug dans le cas où tout est déplié ?
A vu de nez j’opterai pour un oubli de code coté js.
Bonjour
Il est vrai que je n’ai pas trop insisté sur les alignements, entre firefox, internet explorer et opéra, les résultat ne sont pas les même.
Si la question concerne, l’alignement vertical. Il faut jouer sur line-height et le valign.
Si c’est un alignement horizontal, ce sera plus dur. Car le texte et la puce appartiennent tous 2 à la même balise.
Quoiqu’il en soit il faut jouer avec la CSS. Si vous trouvez une réponse avant moi, je suis intéressé :)
Au secours, même sur mon premier site, le js ne fonctionne plus... J’ai tout revu, tout vérifié, le script a le chemin correct, l’appel à Jquery a l’air bon, bref, ça empire et aucune idée de ce que j’ai pu changer sur le site où ça marchait.
Y ’a des jours, on ferait mieux de pas se lever < :-)
Bonjour
Mais si il faut se lever, au moins pour profiter du soleil, enfin quand il veux bien.
As tu une url ? Ce sera peut etre plus simple pour debusquer ce hic.
J’ai un problème similaire et j’ai pu remarquer que IE6 et IE7 (win) n’affiche pas la même chose. Il suffit de mettre « a.noeud » à la place de « .noeud » dans la 1re conditionnelle du script pour IE et ça fonctionne sur IE7... et plus sur IE6, bref le souk !
On ne parle pas de Firefox... RAS :-)
Donc si IE6...
sinon si IE7...
sinon...
etc... Le script « jqbrowser2 » à l’air bien mais manque d’explications...
à suivre...
Bonjour
Je dois reconnaitre que je n’ai pas testé toutes les version d’IE.
Je pense que cela peux se regler facilement si IE7 a un comportement identique à FF.
Je regarde dans le we.
Toujours pas résolu le pb des différentes versions IE :-(
En fait, la conditionnelle ne fait pas la différence, or msie7 se comporte un peu mieux que son prédécesseur, résultat : pas de dépliage possible.
J’ai du effectuer des modifs dans le script, notament d’inserer l’image « invisible.gif » avec une url absolue dans le lien href générer pour msi afin qu’il prenne la taille de 20px par 20px, plus des petite choses dans la css...
des infos ?
Bonjour
En fait je viens de tester et pour moi ça marche correctement. Donc je me retrouve un peu ennuyé.
Auriez vous une page de demo que je puisse tester et voir si nous avons une différence ?
km
Merci pour le suivi :)
Sur quelle plateforme testez-vous ? Auriez-vous une url ?
Voici l’adresse :
Bonjour
Me voilà rassuré, tout va bien :) Essayons que ce soit parfait.
Je vois que avez édité le code afin de vous retrouver.
Dans la partie
//2eme conditionnelle IE pour le menu., il manque une toute petite ligne :$(document).ready(function() { .... }Cette ligne permet d’activer le script une fois le document chargé dans IE.
Je suppose que vous avez suivi le document, j’ai donc dû manquer de clarté dans la rédaction. Je vais essayer de mieux reformuler ma phrase.
Merci à vous, le petit effet : le menu par dessus le contenu m’interesse. Je vais donc regarder votre CSS :)
Malheureusement cela ne change rien :(
IE7win ne deplie rien...
Concernant $(document).ready(function() .... , faut-il vraiment le redéclarer pour chaque fonction ?
Je ne l’ai pourtant fait qu’une fois en début de script et tous les autres fonctionnent (sliding, corner, etc...)
Désolé mais j’en perd mon code :)
A priori un seul devrai suffire.
C’est vrai que dans l’article j’ai fait un pas à pas sans optimiser le code afin de montrer les évolutions.
Je vais essayer de voir si un autre bogue se traine.
J’ai résolu mon problème de la façon suivante : 2 scripts, et une conditionnelle pour le choix du script à exécuter.
<script type="text/javascript" src="mon_script.js"></script>...et juste en dessous (important !) :
Le premier script n’a pas les conditionnelles IE et appelle tous les navigateurs y compris IE7, mais pas les versions antérieures (cad IE6, IE5.5, etc...).
La conditionnelle « if lt IE 7 » inclue un deuxième script qui comporte les conditionnelles IE.
Pas optimal mais fonctionnel...
Répondre à ce message
Bonjour
tout d’abord félicitation pour ce travail
ensuite, une précision, je suis débutant mais je souhaiterai que le menu se déplie ou se replie non pas au clic mais au passage de la souris.
le clic déterminerait ainsi seulement le lancement vers la page souhaitée (rubrique ou article)
est-ce possible ?
que dois-je modifier ?
merci
Bonjour
Merci pour les compliments :).
Je dirais qu’il est tout à fait possible de faire votre modification. Pour ceci il faut modifier l’evenement
clickpar l’evenementonmouseoverIl faudrait faire de même pour chaque ligne ayant « click(....) »
Je n’ai pas eu le temps de tester, donc si ça ne marche n’hésite pas à me le dire. J’essaierai de prendre le temps de tester et de trouver une parade.
km
Merci
ça marche effectivement mais c’est trop « nerveux » il est difficile de contrôler l’ouverture fermeture des sous rubriques.
Alors, plutôt que de réagir sur la flèche, serait-il possible de réagir sur le texte de la rubrique ou sous rubrique.
Dans cette optique, la flèche pourrait venir se positionner à droite du texte de la rubrique et n’apparaitre que s’il existe une sous arborescence.
j’abuse peut-être
mais la facilité et l’efficacité avec laquelle vous avez répondu à mon premier message me fait prendre des ailes dans ma demande
je comprendrais tout à fait que cette demande soit irréalisable
merci déjà pour la première réponse
Bonjour
Je ne suis pas surpris du comportement « nerveux ». C’est pourquoi j’ai préféré la solution du
click. Le comportement est ainsi clairement déterminé et cela évite des surprises.Le code actuel réagit aussi bien sur la puce que sur le texte, étant donné que le tout est englobé dans un
<li></li>Le positionnement de la flèche est géré par css, et je ne crois pas qu’il soit possible de mettre une puce sur le coté droit d’une liste.
L’idéal se serait de pouvoir temporiser le comportement du
onmouseover. Mais je ne connais pas à l’heure actuelle de fonction permettant de faire ceci.Je ne dirais pas que c’est irréalisable mais il semblerait que je sois un poil limité par mes connaissances.
Répondre à ce message
bonjour,
Apparement dans le package il manque les feuilles de styles.
j’ai télèchargé le pack le12 avril 10h.
Excellent travail trés bien documenté.
Bonjour
Merci pour le compliment, merci pour la remarque concernant mon oubli.
C’est corrigé, maintenant, vous devriez voir le repertoire css :)
Bonjour
y a toujours pas de dossier CSS !!!
Merci
Bonjour
Je confirme que le repertoire a été ajouté suite à votre remarque.
Essayez, par exemple, de rafraichir le cache de votre navigateur.
Cordialement
Répondre à ce message
J aurai voulu tester cette contribution mais le fait de cliquer sur les zips n’aboutit nulle part
Merci d’avance
Désolé j étais encore sur une vieille page non rafraichie !!
Bonjour
Oui j’ai une mauvaise manie de rajouter/modifier mon article même publié :)
Mais bon là, je ne devrais plus y toucher par moi même, ce sera en fonction des retours maintenant.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
