Principe
Ce plugin permet l’affichage d’un menu déroulant horizontal ou vertical sur une structure de menu de type ul/li.

Ce plugin ne s’occupe pas du contenu du menu. Le travail peut-être délégué au plugin Menus ou à une noisette Aveline par exemple ou même géré indépendamment en squelette. Il suffira de donner au ul principal du menu la même classe que celle définie dans la page de configuration de ce plugin (Voir ci-dessous).
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
Le plugin nécessite les plugins Saisies et YAML (+ Spip_Bonux pour Spip 2.1).
Activation du menu
Attention : Suite à un bug dans le plugin Saisies, le formulaire de configuration ne fonctionnera pas si vous activez l’option Permettre le HTML5 dans les pages de configuration avancée de SPIP.
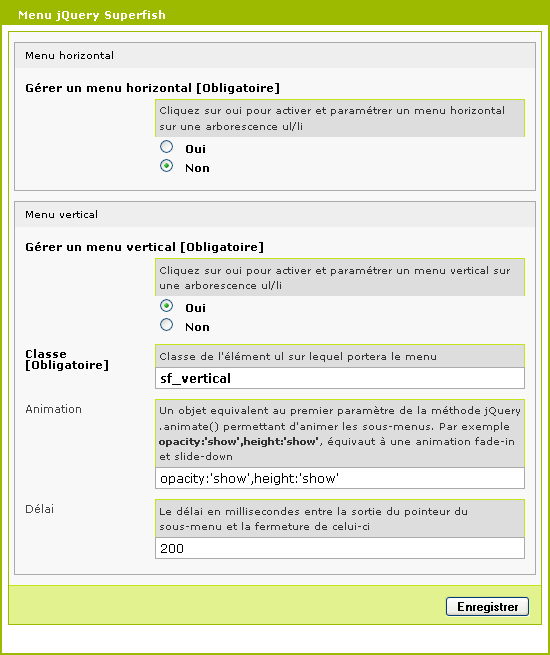
La page de configuration du plugin permet de :
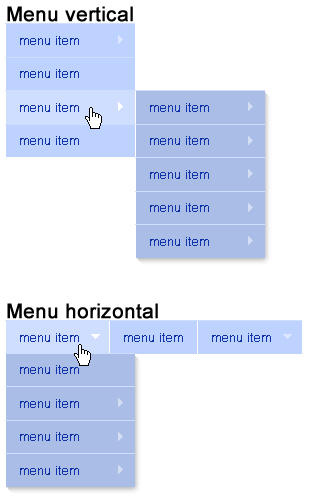
- choisir le type de menu à activer : horizontal et/ou vertical
- saisir la classe de l’élément ul principal du menu
- saisir l’effet d’animation lors de l’affichage des sous-menus
- saisir le délai entre la sortie du pointeur du sous-menu et la fermeture de celui-ci

Il ne reste plus qu’à définir vos couleurs en surchargeant la feuille de style du plugin.


Discussions par date d’activité
33 discussions
Bonjour,
Ce très utile plugin qui fonctionne très bien pour afficher et mettre en forme les menus créé avec le plugin « Menus » n’est malheureusement plus maintenu pour une comptabilité avec Spip au-delà de la version 3.2 de Spip.
Il existe le plugin « SuperFish (lib) », mais, contrairement au présent "Menu jQuery Superfish", il ne se branche pas directement sur le plugin "Menus" et n’as pas d’interface graphique.
Je pose donc la question :
Quelqu’un a-t-il déjà utiliser avec succès « SuperFish (lib) » avec "Menus" ?
Je vais, bien entendu, tâcher d’y parvenir par moi-même, mais si quelqu’un l’a déjà fait, autant gagner du temps.
Merci d’avance,
Cordialement,
Hervé
Bonjour ;
Pour info, j’utilise ce plugn Menu jQuery Superfish 0.5.6 sur un SPIP 4.0.11 et il fonctionne (avec aussi Menus 1.7.28 )
dd
Il semble qu’il y ait une version compatible SPIP 4.1 en cours de développement depuis quelques jours cf https://git.spip.net/spip-contrib-extensions/jquery_menu_superfish/src/branch/master/paquet.xml
Un peu de patience et celle-ci devrai être dispo dans SVP.
Merci b_b pour ta réponse :
c’est une très bonne nouvelle car j’utilise jQuery Superfish sur plusieurs sites que j’aimerais mettre à jour vers au minimum spip 4.1.
Bonjour
La 0.6.0 est compatible 4.1 (en tout cas chez moi ça marche)
J’en ai profité pour mettre à jour les css et javascript qui avaient pris du retard
La fonctionnalité supersubs a été retiré vu qu’on peut avoir la meme fonctionnalité juste avec des ajustements CSS
Répondre à ce message
Bonsoir et bonne année
Une version pour spip 3.1 est prévue ?
Merci d’avance
Bonjour,
Est-ce que le plugin est maintenu, ou faut-il voir pour d’autres solutions ?
En vous remerciant
Salut,
le plugin n’est plus maintenu néanmoins, il est compatible 3.1 (V 0.5.4).
jeanmarie
Bonjour Jean Marie,
Quel dommage, c’était un bon petit plugin qui le faisait bien.
A tout hasard, existe-t-il une jolie petite alternative (idéalement proposé en responsive) ?
Répondre à ce message
J’utilise ce plugin depuis plusieurs années, mais ce qui lui manque, pour l’instant, c’est une capacité responsive.
Or, il existe une déclinaison de Jquery Superfish qui, par l’utilisation de Media Query passe, en dessous d’une largeur d’écran de 800px, d’un menu JQuery surperfish de base à un menu vertical et apparaissant par glissement (un « slide menu », en quelque sorte).
Voilà l’URL du dépot Gitub :
https://github.com/chrisdivyak/EasyAsPie
et celui de la Démo :
http://code-baker.com/demo/easyaspie/
Comment l’adapter pour qu’il fonctionne avec le plugin « Menu jQuery Superfish » ?
Surtout que l’exemple s’appuie sur le JQuery Superfish de base et j’ai un peu de mal à voir comment faire en sorte de l’appliquer au « menu navbar » que j’utilise.
Une idée ?
Est-il imaginable de l’intégrer au plugin ?
Et, soyons fou, d’ajouter à la config le seuil de largeur d’écran pour le basculement vers le menu mobile.
Merci d’avance
Salut, c’était exactement ce que je cherchais à faire, et j’ai bidouillé un peu pour avoir enfin un résultat qui marche avec EasyAsPie : https://github.com/chrisdivyak/EasyAsPie.
Étant donné qu’il possède de base Superfish, j’ai carrément désactivé le plugin. J’ai par contre gardé le plugin Menus pour gérer mon contenu.
Pour info j’utilise Spip 3.0.19 et le squelette Spipr-dist.
Pour ceux que ça pourrait intéresser, vu que je n’ai pas trouvé d’aide à ce sujet sur le net, voilà comment j’ai fait (à peu près).
- J’ai désactivé Jquery superfish
- J’ai mis le dossier « assets » de EasyAsPie à la racine de mon spip
- Ensuite des modification au niveau du code : J’ai récupéré la structure du fichier index.html de EasyAsPie et je l’ai adapté à mon spip. J’ai modifié le plugin Menus, le fichier menus\v1.5.9\inclure\nav.html (j’imagine qu’il y a beaucoup plus propre comme façon de faire) afin qu’il ressemble à ça :
Comme j’utilisais Spipr-dist qui gère le responsive, il passe le menu sous-forme d’un bouton tout seul en dessous d’une certaine résolution. Étonnamment, mon menu EasyAsPie se déroulait sous ce dernier, et pas sous le sien. Je me suis donc servi de celui là, et je n’ai pas implémenté la ligne :
<div class="menubtn">Menu Button</div>autrement nécessaire.J’ai aussi touché au fichier menu.html du même dossier, pour rajouter un id à la balise ul. Le bon id est « nav », mais le plugin Menus en possède déjà un du même nom. J’ai donc mis
Je crois que c’est à peu près tout à ce niveau là (j’ai pas mal bidouillé avant de tomber sur quelque chose de bien donc je ne m’en souviens plus tout à fait ^^’) Pour finir j’ai modifié mon perso.css, pour que ça ressemble à quelque chose. Pour info voilà ce que j’ai (comprend le css donné par EasyAsPie) :
Voilà j’espère n’avoir rien omis, c’est du gros bricolage mais ça vous aidera peut être ! Si vous avec des remarques ou des amélioration à proposer à ça n’hésitez pas.
Répondre à ce message
J’ai installé les 3 plugins ; j’ai activé les 3 plugins ; j’ai configuré le plugin Menu Jquery Superfish.
Le menu de mon site sous SPIP 3 n’est toujours pas déroulant. Qu’est-ce que je n’ai pas compris ?
Merci beaucoup de m’éclairer.
Bonjour,
J’ai le même problème que vous. L’aviez-vous résolu ?
Je vous remercie d’avance.
Répondre à ce message
bonjour, le bouton submit du formulaire de configuration n’actionne rien, impossible de configurer quoi que ce soit.
testé sur plusieurs configurations , dont SPIP 3.0.11 [20757] vierge.
Personne n’a ce problème ? bonne journée, Pierre
Salut, je pense que la réponse à ta question se trouve dans cette page, au hasard par ici :
http://contrib.spip.net/Menu-jQuery-Superfish#forum462852
++
yop, absolument... shame shame ;
La preuve que spip est plein d’amour : je ne suis pas blacklisté...
merci bb
Répondre à ce message
Salut,
Je n’arrive pas à paramétrer le type de menu dans l’admin. J’ai désinstallé et réinstallé ce plugin (Version : 0.5.3 SVN [61460]) sans succès sur un site en SPIP 3.0.7
Lorsque je veux enregistrer une config une popup s’affiche tout en haut de l’écran à droite avec « veuillez compléter ce champ »
dd
Salut, le problème est toujours d’actualité ? As-tu vidé le cache du site et essayé sans autres plugins que superfish et ses dépendances ?
Effectivement, j’ai le même problème que DD sur spip 3.0.8 avec superfish en 0.5.3. Il ne prend pas en compte la radiobox NON des différents type de menus (dans la config du plugin) et oblige ainsi à remplir tous les champs après avoir coché les radiobox OUI de toutes les sortes de menus.
Le message s’affiche chez moi tout en bas à gauche de la fenêtre de firefox, en dehors même ! Ce qui fait que j’ai eu du mal à comprendre pourquoi en cliquant sur enregistrer il ne se passait aucune validation.
Bref, un petit bug pas méchant je pense mais qui bloque effectivement :/
Salut, comme je n’arrive pas à reproduire le bug avec les mêmes version de SPIP et du plugin, il va falloir que l’unE d’entre vous me file un accès à son site pour que j’observe le problème.
Vous pouvez passer sur IRC pour qu’on en discute un de ces jours : http://www.spip.net/irc
Même problème en admin sous SPIP 3.0.10, la sauvegarde n’est pas prise en compte lorsqu’on clique sur « OK » (peut être le bouton radio ?)
Salut, même proposition que précédemment :p
++
Semble être un bug venant de « Saisie » (cf post de bruno31 le 16h46) sur la page http://contrib.spip.net/Saisies
Merci b_b, je peux te donner un accès dès ce soir pour test.
Bonjour,
Des fois que cela puisse aider : j’ai rencontré le même défaut et il m’a fallu désactiver le html5 de spip pour que ma config soit prise en compte. De base : Il vous faut être admin de SPIP...
Ha cool de partager cette piste intéressante avec les personnes qui rencontrent aussi ce pb. C’est fort possible que ça vienne de là car l’activation du HTML5 déclenche l’utilisation de nouveaux attributs sur certains éléments de saisies, du coup c’est peut être bien ça le pb.
++
Rendons d’ailleurs à César ce qui lui appartient car c’est bien toi qui m’avait aiguillé ! ^^
Ha ben oui je l’avais oublié celle là ^^
http://contrib.spip.net/Menu-jQuery-Superfish#forum462852
Comme quoi il est bon de chercher dans le forum avant de poser une question mais aussi avant d’y répondre :p
Je ne peux que confirmer : en souhaitant tout du moins que la vérité ne soit pas ailleurs ! =°)
Un énorme merci également !! Après être repassé en HTML4 ET après avoir supprimé le cache, ça fonctionne ! Bravo !
Répondre à ce message
Bonjour,
Dès que j’active ce menu mes cartes GIS disparaissent ! (SPIP3 / GIS 4)
dd
Salut, testé à l’instant sur SPIP 3.0.7 SVN [20355] avec GIS4 et jQuery Superfish à jour, aucun problème chez moi.
Comme souvent une url vers la page où le problème peut être observé serait bien pratique pour t’aider...
Salut,
Résolu !
J’avais fait une erreur en plaçant le #INSERT_HEAD_CSS au mauvais endroit.
Merci
dd
Répondre à ce message
salut mes amis
je veux créer un menu déroulant avec Le module superfish + libraries API ,mais lorsque je clique sur configuer de superfish ,il ne me donne pas l’etape suivante.
aidez moi SVP
Salut, quelle version de SPIP utilises-tu ? De quelles librairies tu parles ? Le plugin n’en nécessite pas oO
Répondre à ce message
Bonjour !
Je n’arrive pas à accéder la page de configuration du plugin et je ne sais pas pourquoi :
« Accès interdit - Vous n’avez pas le droit d’accéder à la page configurer_jquerysuperfish. »
Est-ce que vous avez une idée ?
Merci en avance !
Bonjour,
Ce plugin fonctionne-t-il sur mon squelette « scolaspip » ?
Merci
Salut, pour accéder à la page de config du plugin il faut être administrateur avec le statut webmestre. Tu peux vérifier que c’est bien le cas sur ta fiche auteur dans le privé.
++
Je l’ai vérifieé et je suis bien « webmestre » ... ;-o
Répondre à ce message
J’ai réussi à installer le menu en transformant le code de nav de inclure ; mais j’ai encore un problème :
il y a toujours un trait noir qui se balade à droite des titres (que je ne suis pas parvenue à enlever dans le code css de superfish)
Répondre à ce message
Bonjour,
J’aurai voulu savoir si quelqu’un pouvais me donner une astuce pour que le menu ne s’ouvre pas vers le bas mais vers le haut ?
Je cherche en vain mais tous mes essais sont pas concluant...
Merci de vos astuces
Répondre à ce message
Bonjour,
J’utilise sans aucun problème ce plugin sur des versions 2.1.x (bravo et merci ) et là, pour le coup, j’ai la surprise de ne pas pouvoir enregistrer ma configuration sur une version 3.0.4 de spip : Lorsque je clique sur ’enregistrer’, rien ne se passe, même après avoir désactivé les autres plugins utilisés.
Suis-je le seul à avoir ce défaut ? Dommage, je le kiffe ce plugin... jusque là ! :))
Salut, je viens de tester sur un SPIP 3.0.4 avec superfish et yaml à jour et cela passe sans problème dans la page de config. Es-tu certain que tes plugins sont à jour ?
Salut salut & Merci merci !
Oui, le SPIP & les plugins utilisés avaient fraichement été installés, et j’avais vérifié (Saisies,....) + désinstall / réinstall + désactivation des autres plugins présents &/ou actifs.... et le résultat était le même.
J’ai dû aller de l’avant rapidement donc autre solution prise entretemps, mais je vais de nouveau tester : je suis maintenant sur un SPIP 3.0.5 et si de ton côté ça marche, alors y’a pas de raison nom de Zeus ! :)) Donc : dés que je peux, je réactive un squelette + plugin + tests avec et sans les autres plugins et je reposte dans la foulée.
Merci à toi dans tous les cas & à bientôt
Bonjour,
J’ai le même problème. La config ne s’enregistre pas (SPIP 3.05 et tous les plugins à jour).
Je confirme qu’on ne peut pas enregistrer les options via la page de configuration.
Le bouton d’enregistrement demande la saisie d’un champ (non indiqué !) et n’enregistre rien.
Pour contourner le problème (à la sauvage !), j’ai copier/coller directement dans PHPMyadmin la config META jquerysuperfish récupéré sur un autre site ou ça fonctionne.
Voici ce que j’ai coller pour un menu horizontal :
A REMETTRE SUR UNE SEULE LIGNE (j’ai du faire des retours sinon j’avais pas le bouton Confirmer l’envoi !)
La page de config est alors bien active et les options prises en compte ! Si ça peut aider...
Par ailleurs, j’ai 2 ZIP du plug avec une architecture différente alors que c’est la même version.
Est-ce normal ?
Pareil ici.
La config ne s’enregistre pas (SPIP 3.05 et tous les plugins à jour).On ne peut pas enregistrer les options via la page de configuration ; le bouton d’enregistrement demande la saisie d’un champ (non indiqué !) et n’enregistre rien.
Salut, êtes-vous certains d’avoir bien tous vos plugins à jour ? Si l’unE d’entre-vous pouvait passer sur IRC pour qu’on regarde le problème ensemble ça serait pas mal je pense.
http://irc.spip.net
++
Salut, on vient de trouver la cause de ce bug, ma réponse détaillée est ici :
http://contrib.spip.net/Saisies#forum462851
Le formulaire fonctionnera très bien si vous n’activez pas l’option Permettre le HTML5 dans les pages de configuration avancée de SPIP (en attendant que le bug soit corrigé dans le plugin saisies).
Bravo et merci !
Répondre à ce message
Bonjour,
J’ai installé le plugin mais il ne fonctionne pas. Je travaille sous SPIP 2.1.12, j’ai installé plugin Saisi version 1.25.7, et plugin Menu 0.9.4 (plus Ymla)
Il a été bien installé mais avec une liste d’erreurs sur la page de configuration (capture d’écran ci-dessous). J’ai essayé de le paramétrer pour le menu vertical selon votre description plus haut, mais cela ne fonctionne pas. D’après vos réponses aux précedents commentaires il faut vider le cache (je l’ai fait , mais pas celui de tmp, car je ne sais pas comment le faire).
Je débute dans la construction du site, je compte donc sur votre aide !
Merci d’avance pour votre réponse.
Peux tu recalculer cette page de config (en rajoutant à l’url ?var_mode=recalcul) ?
Je l’ai fait, mais rien ne change.
As tu le plugin « Verifier » d’installé ? Si oui, mets le à jour et dis moi
Répondre à ce message
Bonjour,
J’ai un petit soucis niveau personnalisation du menu et donc CSS.
- Quand on passe sur un des liens je veux que la typo devienne blanche sur fond bleu > jusque là OK.
- Le soucis c’est quand je passe sous une sous rubrique le chemin reste sur fond bleu mais la typo blanche disparait et redevient en couleur de base.
Ce n’est peut-être pas très clair du coup je vous propose de regarder en image
Que dois-je rajouter au CSS du pluging pour que ma typo reste blanche ?
Merci d’avance
Hello
Essaye en rajoutant ceci à ta feuille de style perso :
Merci ça fonctionne !
Bonjour,
autre petite question : je voudrais que mon menu soit centrer dans ma page. j’ai triché en y mettant un margin-left mais comment faire pour que ça soit vraiment centré en CSS ?
Merci d’avance
Hop :
http://www.alsacreations.com/article/lire/539-Centrer-les-elements-ou-un-site-web-en-CSS.html
Répondre à ce message
Bonjour et merci pour votre travail.
J’ai un menu vertical réalisé par le plugin « Menus » et je n’arrive pas à configurer son aspect avec Superfish :
J’ai en effet le message « Il y a des erreurs dans les champs ci-dessous, veuillez vérifier vos saisies » lorsque j’enregistre la configuration pour : menu vertical + nom de la class de ce menu (identique à celui donné dans Menus)...
J’ai essayé diverses choses dont désinstall/ré-installlation du plugin (en auto, en manuel), vider les caches spip...saisir d’autres class et id... je ne vois plus quoi faire... suis à court...
Une idée ?
- > Spip 2.1.12, plugin kitCNRS, Menus, Saisies pour formulaires, YAML... etc.
Merci !
Suite à des lectures sur d’autres forums spip, j’ai désinstallé/réinstallé le plugin Menus...
J’ai toujours le même problème...
Même en essayant d’autre noms de classe (on ne sait jamais..), rien..
hello
Tu dois avoir la version 1.25.5 mini de Saisies. Est-ce le cas ? (je viens de corriger ce « necessite »)
Ahhhh.... voui... j’ai la 1.24.3...
je vais changer la version tt à l’heure et tiendrai au courant,
Merci !
Alors après mise à jour de Saisies, puis déinstall/réinstall auto de superfish, la page config est.. déconcertante.. voir la capture. Mais, mais, le plugin semble marcher convenablement..
A suivre, quoi.
Merci encore.
As tu bien vidé le cache, vide le dossier tmp pour voir...
Répondre à ce message
C’est vraiment bon, Yffic. Merci ! Je crois que je vais l’utiliser pour Taizé v.2 :)
Une question : je vois que le javascript supersubs.js est présent dans le plugin. Mais il ne semble pas possible de le « mettre en route » selon l’example donné ici. Est-ce que cela pourrait éventuellement être ajouté à la config ?
Oui bien sûr... J’avais laissé de côté, mais on peut le rajouter. J’essaie de voir ça dans la semaine
A+
Hello Paolo
Tu peux tester : http://zone.spip.org/trac/spip-zone/changeset/60698
Je ne suis pas très content de mes traductions / explications pour supersubs... Si tu as mieux je suis preneur
Merci beaucoup ! Cela a l’air de marcher très bien. J’ai fait des petites retouches au fichier lang.
Répondre à ce message
oui merci c’est ce que je vais faire. J’ai voulu allez trop vite car mon entreprise veut que je créé leur site par ce que j’ai un diplome sur les nouvelles technologies mais je n’ai jamais réalisé de site de A a Z toute seul. La je reprend par le début et je lis toute la doc je m’en sortirai mieu que si je saute des étapes.Et eux Ils attendront. En tous les cas merci
Répondre à ce message
c’est quoi « div »
Tu devrais peut être te tourner vers des squelettes généralistes qui demandent moins ou pas de connaissances html : http://www.spip-contrib.net/Squelettes-generalistes.
Répondre à ce message
j’ai installé menujquery il s’affiche dans maliste des plugins mais mon sommaire reste comme il l’était alors que je veu qu il soit en barre horizontale en dessous de l’intitulé du site. J’ai installé plugins « menu » et alors là je comprend pas a quoi il sert ?
aidez moi
merci
Le plugin Menu sert à construire le contenu de ton menu. Il génère une structure ul/li dans un div que tu dois insérer dans tes squelettes (Cf la doc du plugin). Le plugin jQuery Superfish permet juste de gérer l’apparence du menu.
merci beaucoup je vais essayer et déjà c’est plus claire
Répondre à ce message
Serait-il possible, au travers de l’interface du « Menu jQuery Superfish », d’avoir un menu JQuery de type accordion (accordéon) ?
Je suis peut-être totalement hors sujet.
merci d’avance
Hello
Hors sujet, je ne sais pas... Mais en tout cas, je ne comprends pas ce que tu veux ;-) As ru vu le plugin Accordeon ?
J’ai vu le plugin « menu accordéon 2 »,
mais je n’arrive pas à ce que les css se chargent
et, d’ailleurs, il ne semble pas du tout être structuré comme superfish, puisque nulle part dans les dossiers et sous dossier du plugin, on ne trouve de feuille de style css.
J’ai fait un commentaire en ce sens sous l’article du « menu accordéon 2 » et je n’ai pas encore eu de réponse.
Répondre à ce message
comment intégrer sf_navbar ?
Pas de problème pour sf_horizontal et sf_vertical,
mais je n’y arrive pas avec sf_navbar !
Que dois-t-on faire dans ce cas avec les plugins « Menu jQuery Superfish » et « Menus » ?
Merci d’avance et merci pour ce plugin
Ha ben oui... Je n’avais pas bien testé... Mauvais copié/collé... C’est corrigé en svn, le zip va suivre dans une heure
Merci pour le signalement
Hello et merci :
Mais sous spip 3 beta 2, il y a une erreur dans le déroulement de la mise à jour :
tu remarqueras que le message d’erreur n’indique que la version avant tentative de mise à jour :
sans rien après !
Avec la version spip svn 18959 du 2 février pas de problème de mon coté
Je viens de tout mettre à jour, spip3 et tous les plugins, pas de problème non plus... Et je ne vois pas pourquoi il y en aurait vu ce que j’ai modifié...
J’ai aussi essayé en passant par la mise à jour automatique via SVP, pas de soucis non plus...
Je sèche
je viens de récupérer la version svn et je suis donc en version 0.42.
mais l’option navbar ne fonctionne toujours pas !
j’ai fait attention de bien vider le cache de spip par toute les sources possibles additionnées :
- depuis l’espace privé
- depuis l’explorateur de fichier (je suis en local, pour l’instant), j’ai suprimé le sous-dossier « cache-css » du dossier « local »
mais çà ne fonctionne toujours pas.
d’ailleurs j’ai quelques questions sur le réglage « Menu navbar » :
- Est-ce normal que lorsqu’on l’active, cela ne désactive pas automatiquement l’option « Menu horizontal ? »
- pourquoi est-ce que c’est la classe « sf_horizontal » qui est entrée par défaut ? (voir capture jointe)
- si on entre la classe « sf_navbar » à la place, çà ne fonctionne pas non-plus.
Normalement le résultat devrait-être comme dans l’exemple du site de jquery superfish :
http://users.tpg.com.au/j_birch/plugins/superfish/#sample4
Une dernière question subsidiaire :
- Quelle la méthode la plus simple pour changer les couleurs du menu jquery superfish ?
- peut-on mettre une feuille de style superfish.css dans le dossier squelettes ?
Zut, en corrigeant, j’ai rajouté un autre bug... Corrigé en version 0.4.3.
Concernant les autres questions :
- Oui, il est normal que lorsqu’on active "navbar", cela ne désactive pas automatiquement "horizontal", car on peut avoir plusieurs menus de types différents sur la même page
- La classe « sf_horizontal » n’est pas entrée par défaut. Tu as dû l’insérer à un moment. Le plugin ne propose aucun paramétrage par défaut.
- Pour modifier les css, il vaut mieux les surcharger dans ton fichier perso.css
De nouveau, le même message d’erreur (voir capture) : "La mise à jour du plugin « Menu jQuery Superfish » (de la version : 0.4.2 à ) ne s’est pas correctement déroulée"
Je suis donc de nouveau passé par le client svn pour la 0.4.3 et çà marche impec !
Au passage, une petite coquille dans le sous-titre descriptif du plugin :
"Affiche un menu dèroulant" accent grave au lieu d’aigu.
Hervé Le Dantec
P.S. : "Yffic" , donc un peu breton sur les bords ?
La mise à jour via SVP n’est peut être pas encore complètement finalisée... On est toujours en béta ;-)
Et oui, 100% breton pur jus !
Répondre à ce message
Hello. Ce plugin ne s’occupe pas de générer l’arborescence ul/li... C’est donc dans cette construction que tu dois intervenir.
Répondre à ce message
Bonjour, et tout d’abord, que des louanges à faire sur ce plugin. Remarquable ! Je ne m’en lasse pas.
Une question pour les sites multilingues : où peut-on glisser un &LANG dans le plugin pour que l’URL de pointage prenne ce paramètre en compte...
En vous remerciant.
Répondre à ce message
Rien compris ... excusez moi :(
J’ai rajouté classe css sf_vertical et dans superfish classe sf_vertical, mais rien ne s’affiche sur ma page
Hello
Y a t’il une url où on puisse voir le problème ?
Si tu inspectes le code html généré, l’arborescence ul/li est-elle bien là ?
Bonjour,
Merci pour ta réponse, la page est à l’adresse http://nh.enter-sect.com
voila quelques printscr de mes manips sur la config de menu et de superfish, si ça peut aider
http://www.imagup.com/data/1140685070.html
http://www.imagup.com/data/1140685118.html
Ta config de menu et de superfish semble correcte. Ce pendant tu n’as pas inséré dans ton squelette le menu « MonMenu » avec le code
#INCLURE{fond=inclure/menu, env, identifiant=MonMenu}Actuellement ton menu est inséré avec
<INCLURE{fond=inc-rubriques}>. Donc la classe sf_vertical n’y est pas.Bizarrement l’inclusion avait sauté dans ma page sommaire merci ! Désolé pour le bruit sur le forum et le dérangement.
Est ce que Muxort aurait trouvé la manip pour faire s’afficher les sous-menu à gauche ? ça me serait bien utile ! Merci
Répondre à ce message
Bonjour,
je voulais juste signaler une incompatibilité avec le plugin nochache...
Hello
Peux tu donner un peu plus d’explications ? (Nocache est indiqué compatible spip 2.0 max et Superfish ne l’est qu’avec spip 2.1)
Bonjour Y,
A l’activation de nocache, une longue suite d’erreurs (callstack) titrant par un
Fatal error : Maximum function nesting level of ’100’ reached, aborting ! in XXX\ecrire\inc\utils.php on line 155
La liste des plugins ne s’affichent alors plus.
Pour info, J’utilise les plugins saisie, yaml, cfg, bandeau, afficher_objets, court-circuit, encarts, et spip-bonux, mais aucun d’eux ne semble montrer d’incompatibilité.
Une alternative est de prendre le plugin couteau suisse et de ramener le cache à 0. Ca fonctionne.
Hello
Je ne sais pas si tu as trouvé une solution, mais j’ai eu le même problème en php 5.3. Et pas de souci en php 5.1. Je n’ai pas encore compris pourquoi...
Répondre à ce message
Ok, merci beaucoup pour l’info.
Bonne journée à vous,
N
Répondre à ce message
Bonjour,
> J’ai créé mon menu (plugin Menus)
> j’ai installé ce plugin
> Je souhaiterai intégrer des mini-icones (en indiquant le lien)
Pourriez-vous m’indiquer ce qu’il faudrait que je fasse svp ?
Je fonctionne avec un squelette EVAweb, et ne sait pas intervenir dans les codes (malgré plusieurs tentatives avec skeleditor).
Merci Beaucoup,
N
Hello
Tu voudrais avoir des icônes avant le texte de chaque élément de menu, c’est ça ? Il faudrait le faire en css... Enfin ça dépend un peu des icônes, y’en a une différente par élément de menu ?
Il y en a une par rubrique & sous rubrique (soit ≈ 25).
J’y étais parvenu en trifouillant avec kompozer le code obtenu par le pluging menu , mais le squelette me signalait évidement des erreurs.
A priori je pensais mettre les images en ligne (jpeg 25x25) et trouver un moyen de les appeler. Y a-t-il cette possibilité avec le pluggin ?
Merci !
Non, ce n’est pas le rôle du plugin... Il faut que tu vois au niveau des css
Répondre à ce message
Bonjour,
Pensez-vous qu’il soit faisable d’afficher les menus (au moins du 1er niveau) avec une police non standard (comme on peut le faire avec Choix Police Typo) ? Et si oui... comment verriez-vous la chose ;-)
Je ne connais pas ce plugin, mais il m’a l’air de créer des images typo. Dans le principe ca peut fonctionner car le plugin superfish ne s’occupe pas de créer le contenu mais uniquement de son affichage. A toi de créer l’ensemble ul/li avec les images typo. Sinon tu peux essayer avec la directive @font-face en t’inspirant de ceci http://typographisme.net/post/Bonnes-pratiques-pour-les-d%C3%A9clarations-@font-face
Dommage (a priori) de ne pas pouvoir utiliser le filtre image_typo, puissant et tout navigateur.
Effectivement, on peut passer par le CSS. Merci pour le lien !
Pour info, après plusieurs essais (pour garder la compatibilité avec IE, FF, Opera et Safari), il semblerait que le bon ordre d’écriture soit : .eot, .eot ?, otf, .ttf, .woff
Hello... Je n’ai pas dis que ce n’était pas possible. Au contraire. Vu que le plugin de s’occupe que de l’affichage, dans le contenu tu mets ce que tu veux en respectant la structure ul/li. Qu’il y ai du texte ou des images dans les li, c’est pareil.
Répondre à ce message
problème d’installation :
sur une 2.1.11, j’obtiens cela après installation dans la gestion des plugins
Attention : un problème technique (serveur SQL) empêche l'accès à cette partie du site. Merci de votre compréhension.et sur 2.1.12 : pas de message, mais fait planter la partie gestion des plugins
Hello
Je viens de tester sur une 2.1.11 et une 12.1.12, je ne rencontre pas de problème d’installation. Peut être as tu un soucis de nombre de connexions simultanées (http://forum.spip.org/fr_234934.html) ?
Je ne pense pas pour sql, C’est sur mon serveur de test.
Je viens de faire un test sur un autre serveur dédié (ovh) sur 2.1.12 avec uniquement
CFG 1.16.0
Menu jQuery Superfish 0.2.0 -
Saisies pour formulaires 1.18.0 -
YAML 1.5.0 -
Et j’ai une erreur sql à l’installation. Le plugin semble s’installer mais dans la config, il n’y a pas de paramètre...du moins pour le configurer.
Est-ce que tu vois quelque chose d’anormal dans les log ?
ok, nécessite spip bonux pour la boucle (POUR).
Arf, c’est pour Saisies... Merci, je rajoute le necessite
Répondre à ce message
Bonjour,
Merci pour ce plugin. J’avais moi-même commencé à le codé mais votre travail est bien supérieur au mien !
Il y a une erreur à la validation W3C.
Dans le fichier superfish_pipelines.php, lignes 9 et 10.
Il manque un espace après le « de : ’ »media=« all » />’ devient ’« media= »all" />’
J’ai corrigé chez moi.
Hello
Je ne vois pas d’espace qui manque a ce niveau la... Bizarre
As tu un lien où l’erreur est présente ?
Voici les lignes avant corrections :
Le m est collé au ", il faut donc rajouter un espace
Groumf....
L’erreur vient de la réactivation de mon plugin superfish et non du votre.
Une fois le votre activé, il n’y a plus d’erreur.
Désolé pour le bruit.
Répondre à ce message
bonsoir
Génial ce plug, propre et efficace, merci.
Cependant, je souhaiterai savoir si il est possible d avoir lors d un menu horizontal, le menu dépliant également horizontal. Je tourne et retourne sans succès !! :(
Hello...
Un type nav-bar : http://users.tpg.com.au/j_birch/plugins/superfish/#sample4 ?
Je vais rajouter cette option
Je viens de rajouter cette possibilité... A tester
bjr
je viens de procéder à la maj et à l intégration du class sf_navbar, tout fonctionne à merveille.
grand merci pour votre réactivité et efficacité
longue vie....
Répondre à ce message
Hello,
Merci pour ce sympathique plugin,
Question : comment faire, si le menu vertical est positionné à droite (bord d’écran) pour que les sous-menus s’affichent à gauche ?
Une petite idée ;-) ?
Hello
Tu as fouillé sur le site du plugin jQuery ? Ca doit pouvoir se régler en surchargeant les css... A essayer, mais je n’ai pas le temps, si tu trouves, n’hésite pas à poster une solution...
Cherche « superfish, on right » sur google, il y a plein de pistes
Répondre à ce message
Débutant, sur spip je me cherche des plugins pour mon futur site, pour l’instant je fais des tests.
J’ai découvert le plugin MEnus mais tests sont bons. Mais les menus ne correspondent pas aux visuels que je veux.
Menu jQuery Superfish me plait plus. Mais comment faire pour relier MENUS et son interface avec le visuel de SUPERFISH
Salut
Lors de la création de ton élément dans Menus, tu lui donnes la classe sf_horizontal, par exemple. Et dans la config de SuperFish, tu donnes le même nom de classe à ton menu horizontal
OH MERCI, je vais essayer ... merci pour la réponse ...
Bonjour,
Je n’arrive pas à exposer la rubrique en cours. Quelle est la bonne classe à appliquer ?
merci
dd
Bonjour
Ce plugin se contente de gérer l’affichage de menus déroulants verticaux ou horizontaux à partir d’une structure ul/li fournie. A toi donc de rajouter la classe « expose » par exemple aux li/ul de l’arborescence courante lors de l’élaboration de la liste puis de creer le style correspondant.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
