Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

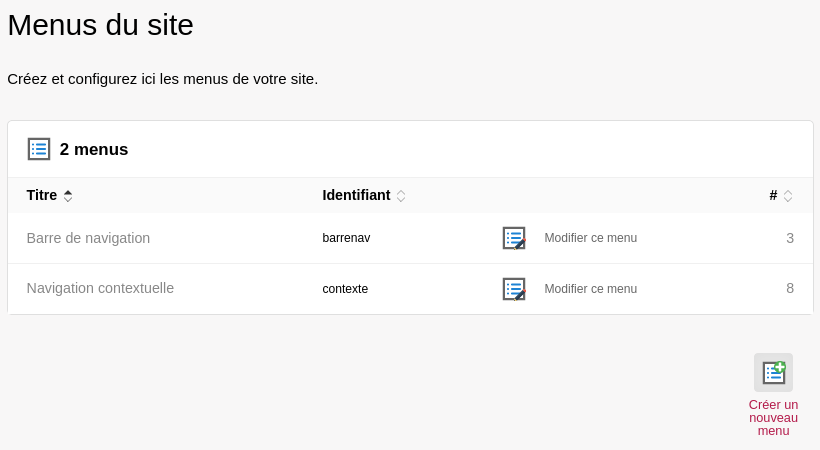
La page liste tous vos menus, et vous propose d’en créer un nouveau :
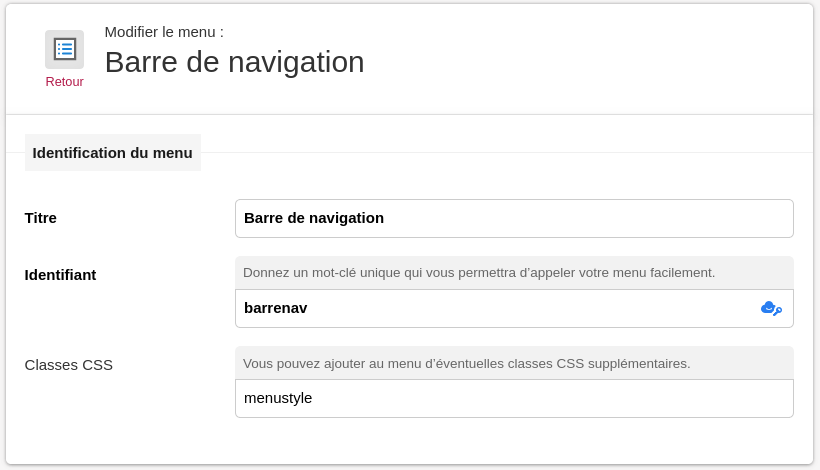
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
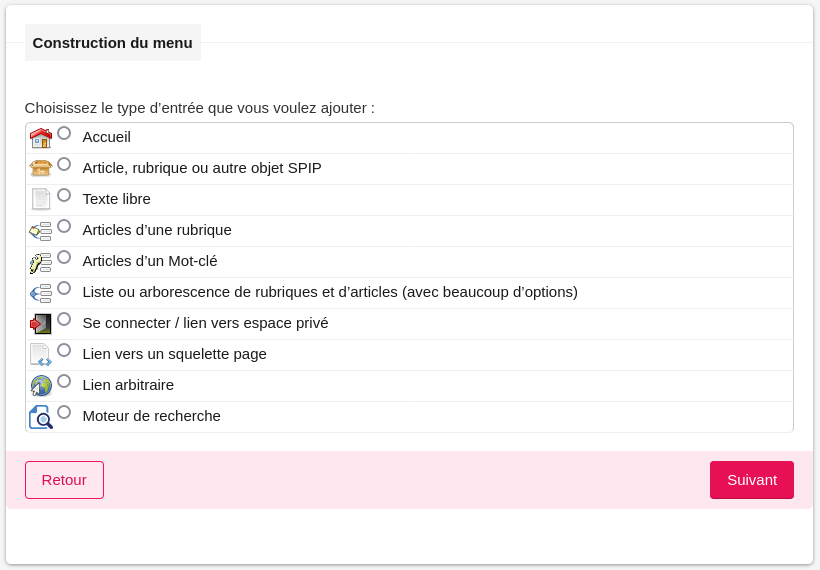
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
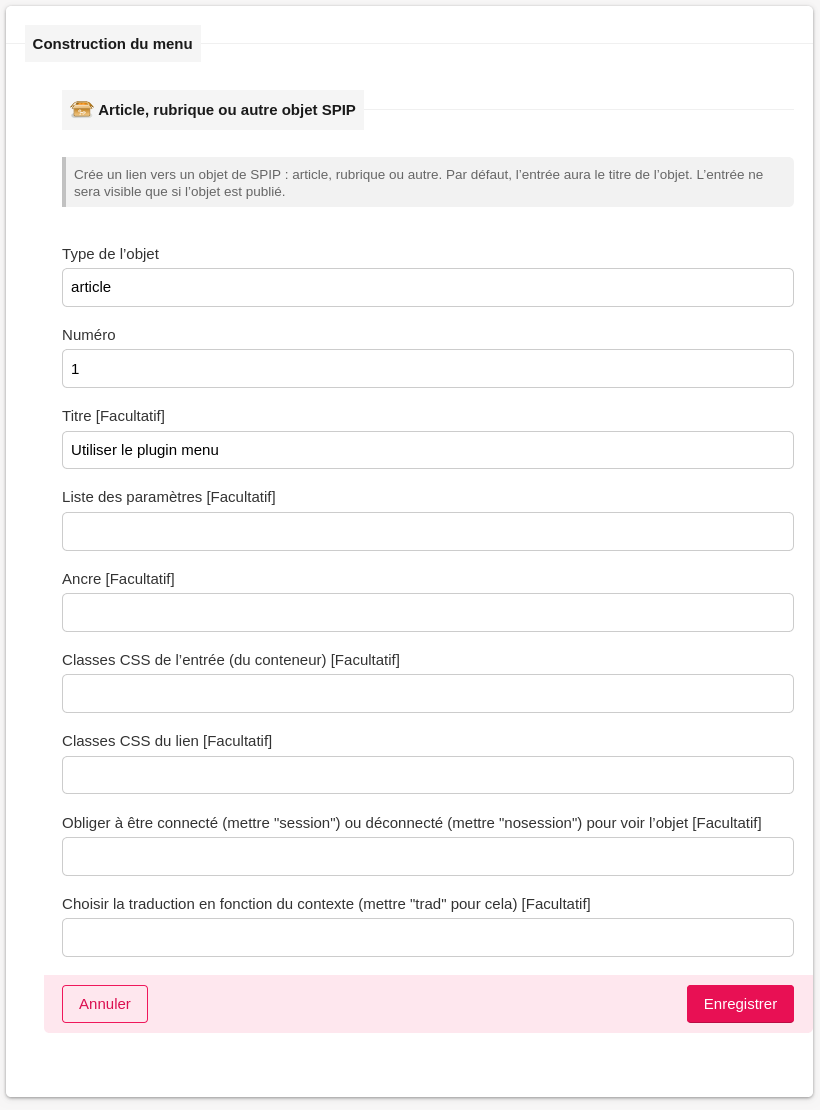
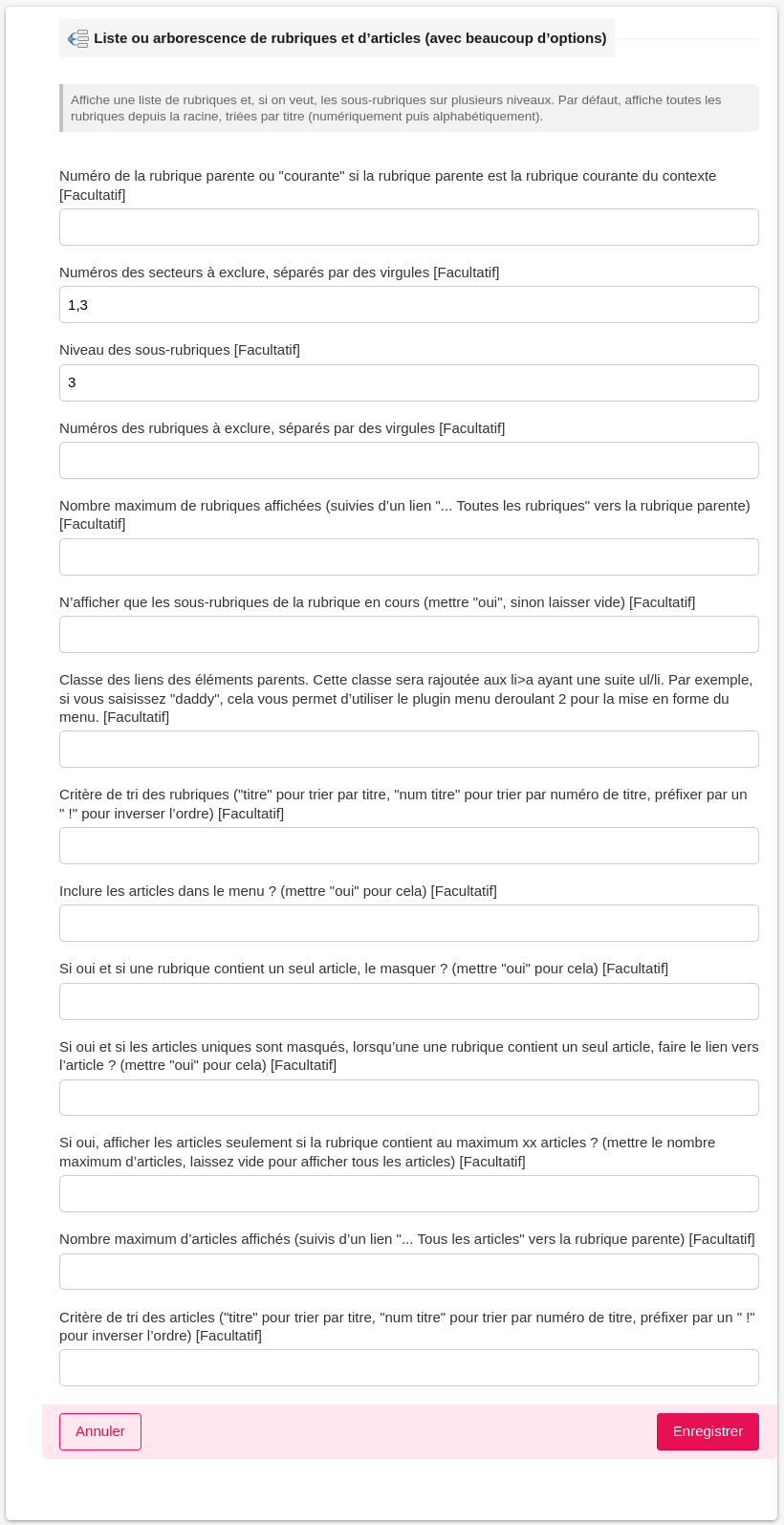
Voici la description de quelques uns des types d’entrées disponibles :
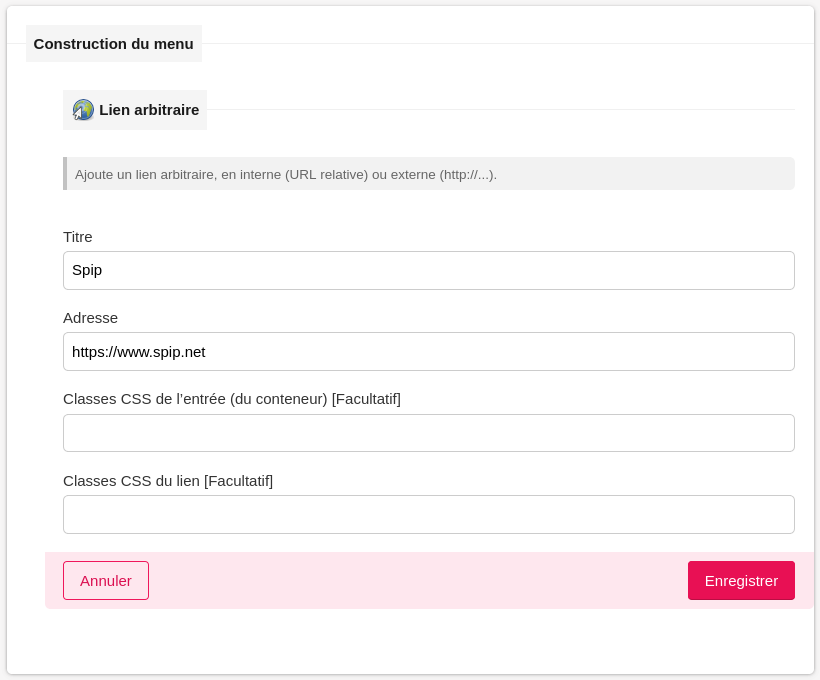
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
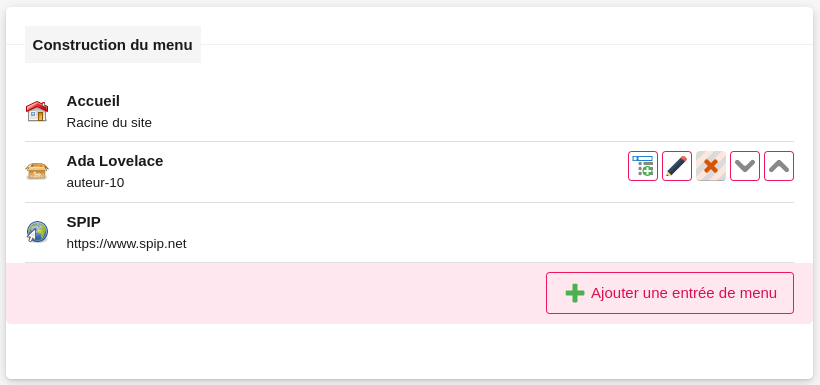
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
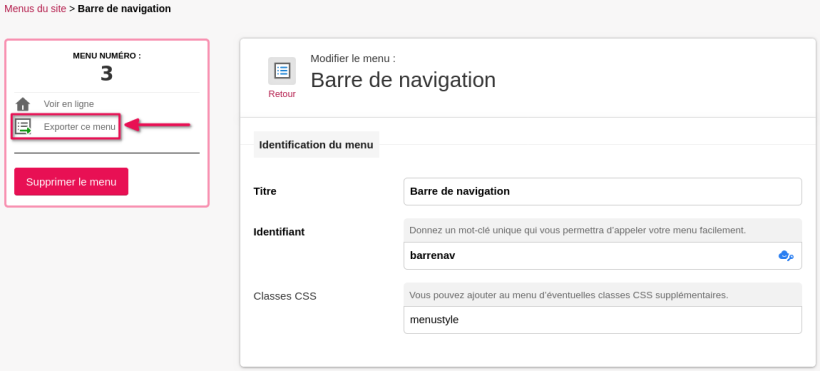
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

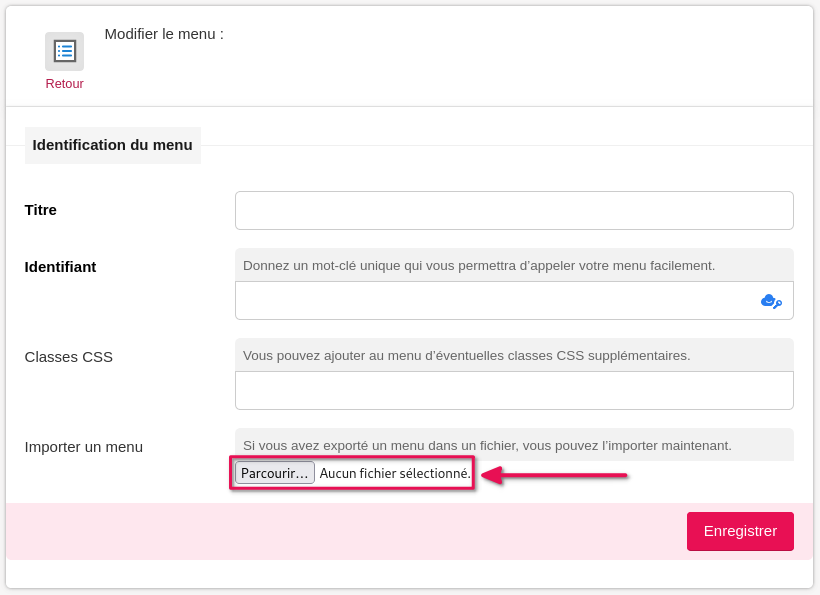
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Compatibilité du plugin menu avec sqlite3
j’ai l’erreur suivante :« Une erreur s’est produite pendant la mise à jour de la base de donnée. »
Répondre à ce message
Bonjour,
je cherche à insérer le formulaire de recherche dans ma barre de menu. Comment fait-on ?
...finalement j’ai “simplement” modifié mon squelette pour mettre mon formulaire à la suite de l’appel au menu. J’ai donc
Répondre à ce message
Je laisse ma traduction en Espagnol du fichier à inclure dans le dossier /lang.
Dejo mi traducción al español del archivo a incluir en la carpeta /lang.
Imposible subir archivos que no sean imagenes. Si alguien lo quiere me deja un mensaje con su correo y se lo envío.
Gracias jotacese. Existe una manera más fácil para cooperar con las traducciones de SPIP (interfaz de traducción en linea).
Répondre à ce message
Bonjour,
je vais être redondant avec d’autres messages mais c’est vraiment top comme plugin.
J’ai malgré tout une question concernant les critères de tri : que faut il mettre pour faire faire un tri par date de création de rubrique
d’avance merci
Répondre à ce message
Deuxième petite remarque : le plugin n’est pas compatible avec Internet Explorer 6 et 7.
Firefox, nickel, Safari, pareil, mais IE... :(
Voilà ce qu’il se passe : lorsque je clique sur « ajouter une entrée, le menu se grise, le loader s’affiche avec un bout de code en dessous : Ajouter une entrée » />
Ensuite, le plugin scrolle jusqu’en haut des entrées, et puis rien...
Enfin, IE me sort une erreur :
« Ligne 369,
Caractère 2,
Erreur : Objet attendu
Code 0,
Url : mon_site_ecrire/ ?exec=menus_editer »
Je joins un screen de l’erreur et je vais regarder dans le code si je trouve la faille.
Merci d’avance pour la correction de ce bug :)
Répondre à ce message
Une petite correction à ajouter au plugin (que je trouve génial et très utile par ailleurs).
Je conseille juste de modifier le ’&’ en ’&’ dans les fichiers :
- /plugins/menus/action/editer_menu.php (ligne 43)
- /plugins/menus/action/editer_menu_entree.php (ligne 29)
afin que le menu généré soit valide W3C et qu’il ne génère pas d’erreur d’affichage :)
Merci encore pour le plugin et bonne continution ;)
Uh ? Menus ne m’a jamais généré d’erreur W3C (et Dieu sait que je suis maniaque sur ce point !)
T’es sûr de ne rien avoir surchargé ? Dans un dossier perso /squelettes/menus par exemple ?
Effectivement, sauf qu’il ne passait pas le HTML Validator de Firefox. Sinon pour info, je n’ai rien surchargé, ni rien changé, j’ai juste modifié ces deux fichiers pour avoir un rendu valide...
Pour info, il me générait des urls comme :
< a href="spip.php ?page=rubrique&id_rubrique=12" >Contact< /a >
au lieu de
< a href="spip.php ?page=rubrique & ; id_rubrique=12">Contact< /a >,
c’est tout ^^
PS : j’ai mis des espaces pour qu’on puisse lire le code HTML ;)
Répondre à ce message
Hello,
Une question bête mais ca fait un moment qu’elle me taraude : Lorsque l’on donne un titre à son menu, comment récupère t’on celui-ci dans les squelettes derrière ??? oO
Merci ;)
tu le récupères via son identifiant ;)
ex : #INCLUREfond=inclure/menu, env, identifiant=ident_menu
Non justement, avec cet inclure tu ne récupères QUE le menu. Moi c’est le TITRE du menu qui m’intéresse, et l’auteur m’a répondu entre temps sur un autre canal : il suffit de boucler sur le MENUS :
<BOUCLE_a(MENUS){id_menu=XYZ}>#TITRE</BOUCLE_a>à placer juste avant ton
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Mais merci quand même ;-)
Répondre à ce message
En ce qui me concerne le plugin marche très bien.
J’essai de l’inclure dans l’ensemble de mes sites.
Par contre je rencontre un probleme :) je fais pas mal de menu IMAGE et OH DAMN on ne peut mettre que du texte ...
Est il prevu l’ajout de la notion de LOGO et LOGO_SURVOL comme les articles et les rubriques ?
Exemple de menu IMAGE que je souhaite utiliser avec ton plugin :
enfin ce genre de choses
Pour l’instant, non, ce n’est pas prévu (ou alors dans très longtemps).
Je vois par contre qu’aucun de tes menus n’est accessibles :) : pas d’attribut « alt » lorsque tu les fais avec la balise
<img/>, des liens avec aucun texte dedans, ni d’attribut « title » lorsque tu les fais avec des images de background.J’ai une solution cependant pour toi pour certains cas (qui correspondent apparemment à l’usage que tu as) : lorsque tu fais des menus où les images n’ont pas besoin d’être dynamiques, c’est-à-dire lorsque ce ne sont pas des images typos tirées du texte en base, ou quand tu es sûr qu’elles ne vont jamais changer, et bien tu peux faire tes menus images en CSS, tout simplement.
Ce plugin te donne la possibilité d’ajouter une classe CSS à tes entrées. Il te suffit donc de les sélectionner dans ta feuille de styles, ensuite de cacher le texte des liens (text-indent par exemple) et de mettre des images de background.
j’avais imaginé effectivement tout passer par le css, comme tu l’as précisé, mais c’est une opération effectivement non-dynamique (comme ce que j’ai à l’heure actuelle).
C’est pour cela que j’aimais l’idée de LOGO car les responsables des sites ne connaissent rien au html+css et donc cela leur aurai permis une plus grande autonomie au niveau des visuels des menus de navigation :)
Mais en tout cas, bien sympathique ce plugin.
Répondre à ce message
Bonjour,
Est ce que la classe [class=« (#EXPOSE) »] est prise en compte sur ce plugin ? est il possible d’utiliser une class .on sur la navigation ?
Merci
Bonjour,
Les réponses à tes 2 questions sont : « oui, oui » dans cet ordre ou dans l’autre...
@+
Bon... j’ai rien dis désolé. J’avais qu’à mieux regarder le code source pour voir que la class « on » est bien ajouté au balise li !
Hey, je viens de remarquer une chose étrange sur le menu.
Lorsque l’on réalise un menu déroulant et que l’on sélectionne un lien se situant dans un sous menu (c-a-d dans le menu déroulant), le code source affiche une class .on sur le lien du sous menu, mais aussi sur la lien du menu principal ! on se retrouve donc avec 2 class .on sur le même menu !!!!
Est ce que ce n’est pas illogique ???
Ben non.
Si tu as une hiérarchie comme ça :
Si tu es dans la rubrique 2.2, alors tu es aussi dans la rubrique 2.
ok merci !
Répondre à ce message
Bonjour,
Merci pour ce plugin qui fonctionne bien.
Un petit problème cependant lors de la création de menu à plusieurs niveaux, le tout se chevauche.
J’ai pallié au problème en modifiant la css en la remplaçant par celle du menu Babibel.
J’ai tout de même une question : je souhaiterais mettre la phrase du menu sur deux lignes : exemple : « Bienvenu à l’accueil » le mettre en
« Bienvenue
à l’accueil »
Avez-vous une idée ?
Merci.
Ces « problèmes » ne sont pas du ressort de ce plugin, que ce soit les chevauchements ou bien les passages à la ligne. En effet, ce plugin ne s’occupe que de créer et générer les menus, à aucun moment il ne s’occupe de l’affichage (il n’y a même pas de CSS dedans).
Si vous voulez que les textes passent à la ligne, vous pouvez par exemple jouer avec l’attribut « width » ou bien encore « max-width » en CSS, afin que les blocs ne s’agrandissent pas à l’infini. Enfin tout ça ce sont des CSS, donc du thème.
bonjour Ogmios,
je vois que tu as réussi a utiliser le Css de babbibel avec ce plugin, je cherche à faire la même chose mais je n’y arrive pas.
Peux tu me donner la soluce stp ?
D’avance merci
/ !\ Pour utiliser la CSS de babbibel dans le plugins Menus :
Il suffit de remplacer TOUTES les occurences « #nav » par « #nav ul » dans la CSS de babbibel.
Après y’a plus qu’à intégrer la css dans le inc-theme-head d’un theme, en ajoutant la ligne :
Sans oublier de foutre le menu_babbi.css modifié dans la racine du thème.
A oui, pour les flemmards :
Bon étant moi-même flemmard, ça m’a vite fait chier de mettre chaque { entre deux balise html...
Tcho ! ;)
EDIT : Et, je pense que ça serait chouette de foutre cette css dans la racine du plugin avec deux trois ligne d’explication... Voire même de faire une page reservée aux CSS pour ce plugin menus. Ça aiderait pas mal de gens à démarrer.. Certains perdraient moins de temps à poster et à répondre sur le forum de cet article. (pour l’instant j’ai pas l’temps...)
Ou mieux encore, permettre, dans l’administration du plugin de sélectionner n’importe quel CSS du sous-dossier CSS (avec vignettes associé ?).
Utiliser cette CSS par défaut ?
Ce serait bien, en tout cas pour les Zquelettes, mais, si on veut ajouter d’autres menus ça coince, la div id=« nav » contenant barre-nav a un ID, elle est donc unique. La CSS est alors exclusive... (Bref, juste une petite réflexion en passant) Les débutant attendront. Et si tout été complétement pré-mâché, peu de personne participerait à l’évolution de Spip.Ça serait pas pareil...
Pour zpip, c’est le thème qui gére l’affichage du menu. Super la css si le menu de #nav est vertical :)
merci à toi flav je vais donc essayer au plus vite ceci
bonjour, je suis débutant et je ne comprends pas ou insérer ceci
link rel=« stylesheet » href=« (#CHEMINmenu_babbi.css|direction_css) » type=« text/css » media=« projection, screen, tv »
quand on utilise zpip.
pouvez vous m’aider.
merci beaucoup.
nico
Hello,
menu_babbi.cssetmenu_babbi.jsdans le dossiersquelettes.inc-head.htmlnavdans le champs Classes CSS du menu, il devrait se transformer en menu déroulant.PS : utilises la dernière version du menu_babbibel pour que ça fonctionne...
Merci pour votre aide.
Après deux heures de galères j’ai presque réussi enfin il faut remplacer # par . dans le menu css.
Par contre j’ai un petit problème de mise en forme. pourriez vous regarder sur mon site d’où cela vient.
La barre du menu n’est pas continu les différents items ne se touchent pas. et je ne sais pas à quoi c’est dû.
merci encore pour votre aide.
nico
Ça ne me dérange pas spécialement (à part que je reçois tous vos messages par mails...) mais je ne saisis pas trop pourquoi cette discussion se passe sur ce forum et non sur celui de la contrib « Menu Babbibel » puisque vous parlez de mise en forme alors que ce plugin n’a rien à voir là-dedans.
D’ailleurs, même le HTML et les classes générés par le plugin Menus n’ont rien de spécifique puisque ça ne fait que suivre la nomenclature établit par Zpip. Donc styler ce menu, c’est pareil que styler n’importe quel menu de Zpip.
Si ça ne vous gêne pas, je veux bien que vous continuiez plutôt sur Le menu déroulant Babbibel.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
