Voici la liste des modèles proposés :
- ’send’ : le bouton « Envoyer » classique (avec commentaire),
- ’like’ : le bouton « J’aime » classique (avec commentaire),
- ’like box’ : liste des commentaires des utilisateurs qui ont « aimés »,
- ’activity’ : liste des activités récentes d’une page ou d’un profil,
- ’comments’ : liste des commentaires et bouton permettant d’en écrire un,
- ’live stream’ (expérimental) : boîte de discussion type ’chat’.
Un modèle générant des informations « Open Graph » est également proposé, permettant d’intégrer dans vos en-têtes les informations sur la page ou le contenu concerné.
Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé). Charger le paquet du plugin par ce biais permet notamment une mise à jour régulière de son code source ...
Utilisation des modèles
Les modèles proposés, rangés dans le répertoire ’modeles/’ du plugin, s’intègrent dans vos squelettes en utilisant la balise MODELE de façon classique :
[(#MODELE
{nom du modèle}
{option1=valeur1}
// ...
)]Chaque modèle peut recevoir différentes options, qui sont listées en tête de chacun des squelettes correspondants et rappelées sur la page Modèles Facebook - Références.
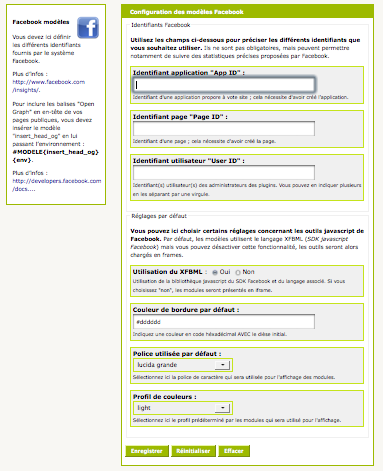
La plupart de ces options ont des valeurs par défaut et ne sont pas obligatoires. Ces valeurs par défaut, notamment les informations de style (police de caractère, couleurs de bordure et dimensions) sont prévues pour s’intégrer dans la distribution de squelettes de SPIP [1]. Certaines de ces valeurs sont éditables sur la page de configuration.
Certains modèles nécessitent d’utiliser un identifiant d’application Facebook (App ID) et requièrent donc de créer une application sur le site du réseau social pour votre site SPIP. Les différentes étapes et informations pour la création d’une application sont disponibles sur la page http://developers.facebook.com/?ref=pf.
Lorsque des identifiants sont renseignés, ils seront intégrés aux en-têtes de toutes les pages publiques par la balise INSERT_HEAD.
Utilisation des informations Open Graph
Les informations « Open Graph » sont des tags renseignant plusieurs données permettant au système Facebook d’indexer, de ranger et de présenter des titres, URLs ou images correspondant à la page concernée. Ils ne sont pas obligatoires. Pour mieux comprendre de quoi il s’agit, voyez la page http://developers.facebook.com/docs... (en anglais).
Pour intégrer ces informations dans vos squelettes de pages publiques, vous devez inclure le modèle « insert_head_og.html » en en-tête (entre les balises <head> et </head>) en lui passant l’environnement courant [2]. Vous devez donc modifier chacun de vos en-têtes de squelette en ajoutant :
[(#MODELE {insert_head_og} {env} )]Pour chacun des objets éditoriaux de SPIP, le modèle va générer les informations nécessaires à Facebook : titre, logo, URL et description. Le modèle génère également des informations spécifiques dans le cas des documents, afin de préciser à Facebook qu’il s’agit d’un média. Si aucun identifiant objet n’est trouvé, il renvoie simplement les informations générales du site : nom du site, logo, descriptif et URL.
Vous pouvez donc passer l’identifiant d’un objet SPIP en option au modèle, par exemple pour le document 1 :
[(#MODELE {insert_head_og} {env}{id_document=1} )]CSS : personnalisation des styles [3]
Chaque modèle affiche son contenu dans une div de classes CSS fb_modeles (l’identifiant SPIP du plugin) et fb_XXX où XXX est le nom du modèle. Cela permet une personnalisation des styles discriminante selon chaque modèle.
Par exemple pour le module Facebook « Send » :
<div class="fb_modeles fb_send">
... contenu ...
</div>Les différentes classes utilisées par le plugin sont rappelées dans le fichier CSS « fb_modeles.css » à la racine du plugin, qui est chargé en en-tête des pages publiques par la balise #INSERT_HEAD. Vous pouvez éditer ce fichier avec vos propres valeurs, ou recopier les définitions dans un fichier personnel.
Configuration / Documentation interne / Tests
Une page de documentation est livrée avec le plugin, pour vous permettre de visualiser et de tester vos propres réglages. Elle est accessible lorsque le plugin est actif via l’URL : « spip.php ?page=fb_modeles » [4].

Modèles Facebook est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire [5].

Développement participatif
Le plugin est en développement sur le dépôt SVN de Spip-Zone et ouvert à l’intervention de tous. Vous pouvez y apporter vos modifications librement, en gardant à l’esprit qu’il doit rester dans le cadre d’une utilisation globale (pas de modification qui ne concerne que votre cas personnel), libre (pas de nécessité d’acheter une licence), s’intégrant dans SPIP (ce ne sont que des modèles codés en HTML avec des balises SPIP).
Adresse du dépôt de développement
https://git.spip.net/spip-contrib-e...
Cas des langues
Facebook utilise une logique de codes de langue composés pour les appels de scripts. Ces codes sont listés dans le fichier « inc/xfbml_languages.php » dans le plugin. Si votre langue n’y existe pas encore, merci de l’ajouter sur la zone ... les autres vous remercieront [6] !
Pour plus d’info sur ces codes de langue, voyez la page http://developers.facebook.com/docs....


Discussions par date d’activité
49 discussions
Bonjour, ce plugin sera-t-il mis à jour pour la version 4 de SPIP ?
Répondre à ce message
bonjour
je suis aussi nul que markouch avec FB... mais il me semble que mon problème doit quand même être du coté spip..
l’affichage de la page de doc me génère des erreurs « Aucun squelette inc-head n’est disponible... » (plugins/auto/fb_modeles/v/fb_modeles.html ligne 3) , et « Aucun squelette inc-entete n’est disponible »... (idem ligne 10), et « Aucun squelette inc-rubriques n’est disponible »... (ligne 14) et enfin « Aucun squelette inc-pied n’est disponible ».. (ligne 22),
??
merci d’avance d’une piste
pam
Répondre à ce message
Bonjour, ce plugin est sûrement parfait, mais il m’est impossible de l’utiliser : je suis nul avec Facebook qui est une vraie usine à gaz ... Je ne comprends pas pourquoi la page d’exemples fournies avec le plugin me montre bien le résultat des différents modèles, alors que, en les mettant exactement de la même façon sur mes pages, rien ne se passe, au-delà du modèle fb_like qui m’affiche bien les deux boutons mais rien en plus, contrairement à la page d’exemples.
Peut-être le plugin est-il incompatible avec le plugin Metas+ ?
Juste une petit piste serait très sympa, merci.
Marc
Répondre à ce message
Bonjour,
On a eu une série d’avertissement concernant des changements d’API (Graph v2.3) chez Facebook auxquelles je n’ai pas vraiment fait trop attention mais là aujourd’hui je constate qu’on a un souci sur le bouton « like » alors que le bouton « partage » semble toujours fonctionner ...
Explications à partir de cette page ...
Est-il envisagé une évolution de ce plugin pour couvrir cette évolution ... ? quelqu’un a-t-il regardé les implications de tout ça sur ce plugin ?
Sinon je me plongerai dans la doc pour essayer de faire quelque chose. Perso ça m’énerve quand les multinationales décident d’un changement qui implique bcp de travail en bas de l’échelle, genre la théorie du ruissellement inversé :-( le genre de truc difficile à expliquer à des clients en plus, mais bon s’ils tiennent à FB ...
Bonjour,
En effet je viens d’installer le plugin et le problème est tel que décrit.
Personnellement je n’ai pas les connaissances pour faire le nécessaire...
Avez-vous « plongé dans la doc » ?
Merci de votre réponse
Non je n’ai pas encore regardé, j’espérais une réponse de l’auteur, pas forcément une solution mais une réponse, car ce qui peut prendre 1h à l’auteur peut en prendre 8 ou 16 quand on part de zéro ... lui saurait dire tout de suite si c’est dû à la nouvelle API ou si c’est complètement autre chose ...
Va falloir que je m’y penche et j’ai pas trop de temps .. mais votre réponse me conforte dans l’idée que ça vient du plugin et/ou de l’API, pas de ma mise en place. Je suis juste curieux que pas plus de monde n’ait le problème.
Pierre
Bonjour,
J’aurais été intéressé par ce plugin et ses fonctionnalités, mais avant de tester, avez-vous pu corriger les bugs que vous aviez identifiés ?
Merci
Bonjour,
Non je n’ai pas repris ce problème, pas eu le temps ces derniers mois ...
Pierre
Répondre à ce message
Bonjour,
J’ai utilisé le Model « fb_like_box », il s’affice bien sur tout les navigateurs à l’exception de Firefox. Quelqu’un peut aider svp !!! Merci.
Salut Amire,
Il va falloir un peu plus d’infos pour te répondre :
- as-tu un message d’erreur ? (un screenshot de la console pourrait aider)
- comment l’as-tu inséré dans ton squelette ?
- peut-on voir ça quelque part en live ?
@+
Merci PieroWbmstr,
Non, je n’ai pas de message d’erreur !
J’ai inséré dans le pied « footer.html » dans un div ,
Tu peux jeter un oeil ici et faire la différence entre les navigateurs.
Merci d’avance
Bonjour
Je confirme le souci. Le modele fb_like s’affiche bien sur chrome mais pas sous firefox.
Bonjour,
Tout pareil, rien ne s’affiche dans Firefox, ok sous chrome.
Dans la console de Firefox 52, je reçois :
La ressource à l'adresse « https://connect.facebook.net/fr_FR/all.js#xfbml=1 » a été bloquée car la protection contre le pistage est activée.même si je désactive l’anti-pistage dans les options.
Répondre à ce message
Hello,
I used this plugin for several years. In the recent version I see a problem with #MODELEfb_comments.
It doesn’t show old comments which I can see them in the comment moderation section on facebook. In my case, it only shows two same comments in all article pages, and nothing more.
I checked Identifiers, and all of them are correct.
Can you please let e know how to fix it ?
Thank you
Répondre à ce message
Bonjour
tout d’abord merci pour ce plugin.
J’ai cependant un souci et une question.
Le souci est que je n’arrive pas à gérer correctement la phrase « soyez le premier de vos amis à indiquer que vous aimez ça ».
J’aimerais que la phrase s’affiche en dessous des boutons sur une taille définie.
mon code est
Si quelqu’un a une idée...
Ma question, maintenant
J’aimerais que lors qu’on partage l’article du site sur facebook, le partage prenne en compte l’événement accroché à l’article... Je n’ai pas envie de mettre la date du concert / spetacle dans le titre ou le chapo de l’article car j’ai un agenda qui fonctionne déjà avec les événements et cela serait donc redondants.
Le site en question est www.centjoursdefete.eu
Merci et bon dimanche,
Christophe
Salut Christophe,
Je ne vois pas le bouton sur ton site, est-ce qu’il est visible sur des pages précises ?
Pour la gestion de la phrase, comme ça à vue de nez, je dirai que ça va être compliqué à gérer :( S’il y a une classe CSS particulière quand elle est affichée, peut-être que tu peux jouer avec ?
Pour ta question, si je comprends bien tu veux en fait qu’on partage un évènement depuis la page d’un article, c’est ça ? Si c’est bien ça, tu peux remplacer la balise normale du header par :
à adapter au besoin évidemment :)
@+
Répondre à ce message
Je constate un « souci » potentiel sur le modèle insert_head_og.html.
Dans mon cas on publie des articles sur un site, articles qui sont ensuite publiés sur un mur Facebook. Si j’ai bien compris le mécanisme, Facebook affiche les données qui ont été sélectionnées dans mon squelette par ce modèle, un titre, un type, une url, etc. grace à des balises meta avec des attributs « property » comme « og:title », « og:type », etc ...
Jusque là ok. Par contre ce que je constate c’est que dans mon cas (peut-être est-il spécifique) le modèle génère au moins 2 jeux de balises meta complets car dans mon squelette article.html, j’ai à la fois un #ENVid_article et un #ENVid_rubrique, donc le modèle génère par ex 2 « og:title » et comme c’est du HTML, bien évidemment c’est le dernier qui est pris en compte (donc celui de la rubrique), et celui de la rubrique est bcp moins pertinent que celui de l’article (dans mon cas).
La solution simple pour moi est de supprimer la boucle qui génère les metas pour la rubrique, à priori ça règle le souci, plus qu’un seul jeu de meta.
Néanmoins si des fois j’avais besoin de ces metas pour une rubrique cela me génerait. Je me demandais si cette architecture était voulue, s’il y avait quelque chose qui m’échappe avant que je taille dans le code :-) ?
Je peux aussi mettre la boucle rubrique dans la partie alternative de la boucle des articles ... (qui en passant s’appelle BOUCLE_artcile_og au lieu je suppose de BOUCLE_article_og).
Salut Pierrot,
Désolé, je réagis un peu tard :(
Ce que tu remontes est étrange, il ne devrait pas y avoir une version des tags pour chaque type d’entité mais bien pour l’entité de la page seulement (article OU rubrique). Peut-être utilises-tu un squelette particulier ? Qui n’aurait qu’une seule boucle unique pour toutes les pages par exemple ?
Dans ce cas, ta dernière idée était la bonne : appeler le noisette qui génère les méta Facebook des rubriques dans la partie alternative de la boucle articles.
N’hésite pas à revenir vers moi si tu as toujours des soucis ! (je répondrai plus vite promis)
@+
Répondre à ce message
Bonjour :
J’ai un problème avec la likebox, elle apparait sur mon site uniquement lorsque le navigateur avec lequel on surf, est connecté à facebook. Dès que le navigateur n’est pas connecté à facebook, ma like box ne s’affiche pas.
Or ma page n’a aucune restriction d’age.
Cordialement
Répondre à ce message
Bonjour,
Le lien vers le site démo est HS (500) (note 4)
J’aimerai bien voir le résultat des modèles, surtout « activity », c’est possible ou bien ?
Merci ! :-))
Salut, c’est réparé, désolé :(
Répondre à ce message
bonjour,
petit correctif à faire sur le modèle insert_head_og.html pour la 1.22.0.
En effet, dans les pages en anglais, le meta tag og:locale généré est en_EN
Or, ceci n’est pas compris par fb. Les chaines valides sont en (tout court), en_US, en_GB, en_ZA...
(voir http://www.roseindia.net/tutorials/...
Dans l’attente que le choix du pays soit proposé comme option cochable (au niveau du plugins, ou de spip, carrément ), j’ai modifié le modèle ainsi :
ça ne change rien pour toutes les langues autres que l’anglais et Facebook ne me pose plus de problème :-)
Répondre à ce message
J’utilise SPIP 2.1.26 et j’ai installé ce plugin en mode iframe.
Avec le modèle fb-like, le partage d’un article inclut automatiquement l’adjonction d’une image prise au hasard sur mon site internet. Celle-ci n’est donc pas toujours appropriée. Comment faire pour définir l’image qui doit être incorporée ou pour empêcher l’adjonction d’une image ?
personne n’a une piste de réflexion par rapport à cette question. J’ai exactement le même souci. Facebook prend au hasard une image de la page, et l’impose à ceux qui veulent « partager » l’article sur leur page FB. Comment faire pour soit imposer une image (#LOGO_ARTICLE), soit faire qu’on ait la flèche qui va d’une image à l’autre, comme c’est le cas sur un compte facebook...
Amitiés
Christophe
_
Hello,
Non facebook ne prends pas une image au hazard : il prend ce qui est spécifié par les balises
meta:oggune explication ici et des balises : <http://davidwalsh.name/facebook-met...>
ici un outil pour débugger : <https://developers.facebook.com/too...>
ce qu’est censsé faire le plugin facebook model, mais je l’ai toujours fait a la mano dans mes squelette
cependant sur certains cas, il arrive que certaine images ne passe pas lors du partage, facebook prend alors l’image suivante dans la page... j’ai jamais trop compris pourquoi, mais ça arrive, ptet du au cache de la noisette incluse dans le head, bref aléatoirement il arrive a mes rédacteurs que un article fraichement publié ne propose pas la bonne image au partage. Généralement le temps que j’arrive pour résoudre le « BUG » (super grave comme problème !!! faut dire), je clic et ça marche ^^.
C’est le but de ce plugin !
Le plus simple est de mettre un logo à votre article. Ce plugin va utiliser CE logo pour facebook.
...et ne pas oublier d’insérer dans votre squelette, entre les balises head
ps : cela ne fonctionne pas sous sarkaspipr, Zpip, etc...
Oui c’est vrai que d’origine le modèle ne prend en charge QUE le LOGO, il faudrait prévoir un fallback pour ceux qui n’utilise pas le logo d’objet.
intégrer la BALISE #LOGO comme expliqué dans les commentaire de cet article : http://romy.tetue.net/logos-automatiques-articles-SPIP
pourrait répondre au besoin : si pas de LOGO article on cherche celui de la rubrique, sinon on prend un document, sinon le logo du site , sinon une image par défaut... genre en créant la balise en question #LOGO_OG_META et le modèle associé.
? pourquoi .... j’utilise aussi bien sur des sites Z que autres
oui, ca fonctionne sous Zpip, mais j’ai dû batailler pour trouver où intégrer la balise.
Je ne connaissais pas la proposition de romy tetue sur les logo automatiques.
Personnellement, j’ai remplacé la ligne d’insertion du logo dans le code de insert_head_og.html par une petite boucle pour générer quand même une image si pas de logo à l’article.
Donc :
si l’article a un logo, on le choisit
sinon, si l’article a des documents images, on en prend un
sinon, si la rubrique parente a un logo, on l’utilise
sinon, logo du site
Répondre à ce message
Bonjour,
J’ai téléchargé et activé le plugin Modèles Facebook. J’ai configuré les modèles mais je ne vois pas comment intégrer le modèle fb_like sur mon site.
Quelqu’un peut-il m’aider SVP ?
SPIP 2.1.12
Merci d’avance
Répondre à ce message
Bonjour
Une suggestion d’amélioration en apparence anodine mais ô combien importante dans un contexte web dans lequel le SSL se généralise à grande vitesse :
il serait judicieux de mettre les liens vers les scripts FB en « https » dans les modèles. C’est pas cher et cela évite d’avoir des gros messages d’avertissement sur le navigateur.
Répondre à ce message
Bonjour
Merci pour ce plugin, que j’utilise tout juste intégré à Escal...
mais le problème c’est que les boutons facebook ne s’affichent pas sur tous les navigateurs, j’utilise principalement Firefox avec qui ça marche, voir en pied de page ici www.lemondedecesar.org mais rien n’apparait avec IE, Safarie... pourtant le code est bien inséré mais ne s’affiche pas
Quelqu’un a t-il rencontré ce problème, quelle est la solution ?
Merci d’avance pour votre aide
Cordialement
JM
Répondre à ce message
Bonjour
Je vous remercie pour ce plugin
cependant je rencontre un soucis ; avec #MODELEfb_like , le lien qui s’affiche sur fb est le lien du site et non de l’article et l’introduction correspond toujours à un même article du site par contre lorsque je clique pour lire l’article en entier je tombe bien sur l’article courant...
je n’ai pas d’idée...
Pour tester...
http://www.arberet.fr/
Merci pour votre aide
Bonne journée
Répondre à ce message
Bonjour,
Je voudrais diminuer la largeur par défaut de l’affichage du plugin, et je ne vois pas où cela peut se gérer.
Merci de vos lumières !
Cordialement,
Philippe G.
Bonsoir,
Tu peux gérer la taille en définissant les attributs « width » et « height » des balises :
Ah oui, effectivement ! Merci !
Répondre à ce message
Bjr,
Je ne comprend pas ou je dois ajouter mes MODELES dans le code du squelette !!
Par exemple dans la page article, j’ai essayé à divers endroits mais ca bug systématiquement, ma page est déformatée.
Pouvez vous m’indiquez ou placer cette noisette ?
Merci
Je suis débutant en html ou autre java, ceci expliquant peut être cela ??
Je place ceci aprés le texte et avant le portfolio, mais mon css n’a pas l’air d’apprécier,
pourquoi ?
[(#REM) Incrustation des boutons facebook ]
[(#MODELEfb_like)]
Salut Thierry,
Si je me base sur le squelette
squelettes-dist/article.htmlde la version SPIP courante (3.0.17), pour inclure le modèle « fb_like » il faut modifier le squelette de la façon suivante (lignes 38 à 42 du fichier original) :Si ça ne résout pas ton problème, peux-tu joindre le code de ton squelette et une copie d’écran du résultat ?
@+
Merci pour ton aide.
J’ai fais exactement ce que tu me demandais à partir du squelette vierge de « article »
Ci joint l’effet qui apparait aprés cette modif.
Les boutons semblent fonctionner correctement, mais l’affichage
est mauvais.
Par contre si, ensuite, j’écrase le fichier article avec celui d’origine, je ne
retrouve pas immédiatement ma page correctement formaté !!!
(même avec un recalculer cette page). Ma page est déformaté
par contre les boutons FB ont disparus.
Je suis obligé de passer par un vidage du cache.
L’affichage correcte
Lorsque j’ai remis en place le squelette article par défaut, je repasse par cet affichage, je clique dessus et tout rentre dans l’ordre !!!
Je pense que ZPIP y est pour beaucoup
OK, j’ai compris, mais pas encore trouvé.
Le squelette article n’est plus celui de SPIP Distr mais celui du plugin ZPIP ...
il y en a 4, suffit de trouver le bon.
@+ ....
TUTO ZPIP :
Le fichier à modifier se trouve dans le répertoire « /plugins/zpip_v1/contenu »
Il est impossible, comme dans le cas de la distri SPIP, de créer un répertoire « squelettes » à la racine et de le copier inside pour le modifier.
Pour le style, modifier le fichier « fb_modeles.css » du plugin MODELE_FACEBOOK
Répondre à ce message
Et bien je n’ai pas réussi à mettre Facebook sur mes pages ! :-(
Dans mon dossier « squelettes », j’ai ouvert le fichier « article.html »avec Smultron et là je ne sais où placer la balise : #MODELEinsert_head_ogenv
Juste après la balise « head » ou juste avant sa fermeture « /head » ?
Merci d’avance de m’aider, je ne comprends plus très bien…
J’ai fait les deux, juste après la balise « head » et juste avant sa fermeture « /head » mais ça ne marche pas :(
Bonjour Lionel,
je réponds très très tard mais une réponse semble intéressante pour les autres qui se poseraient la question (ou toi-même d’ailleurs si tu n’as toujours pas implémenté les Open Graph).
Le modèle des balises Open Graph doit être placé à l’intérieur des balises
<head> ... </head>dans l’en-tête des pages car il s’agit d’infos de type « meta ».Le plus simple est de retenir le schéma suivant (juste avant la balise fermante
</head>) :De plus, lorsque vous venez d’insérer ce bout de code dans vos squelettes HTML, il est nécessaire de « recalculer » la page pour vider le cache existant de SPIP. Cela se fait simplement en cliquant sur le bouton « Recalculer cette page » qui apparaît en haut des pages publiques lorsque vous êtes connecté à l’admin, ou encore en ajoutant le paramètre suivant à l’URL :
?var_mode=recalcul.J’espère que c’est assez clair ...
Avec aussi du retard, merci ;)
J’ai, tout simplement, mis une icône FB et un lien vers le groupe FB en question.
Répondre à ce message
J’utilise #MODELEfb_like_box et cela génère des erreurs à la validation HTML du W3C :
Element name fb:like-box cannot be represented as XML 1.0.
>
Element fb:like-box not allowed as child of element div in this context. (Suppressing further errors from this subtree.)
>
The scrolling attribute on the iframe element is obsolete. Use CSS instead.
…overflow:hidden ; width:226px ; height:400px ;« allowTransparency= »true">
The frameborder attribute on the iframe element is obsolete. Use CSS instead.
…overflow:hidden ; width:226px ; height:400px ;« allowTransparency= »true">
The allowtransparency attribute on the iframe element is obsolete. Use CSS instead.
…overflow:hidden ; width:226px ; height:400px ;« allowTransparency= »true">
Je ne sais pas comment corriger cela.
Merci
RP
Tant que j’y suis, je réponds aussi à ce message.
Les balises facebook ne sont pas valides en HTML ... donc impossible de biaiser ces erreurs, sauf en retirant complètement les balises
<fb:....Merci facebook :(
Répondre à ce message
Bonjour
J’utilise #MODELEfb_like_box. J’essaie de changer le css pour avoir une bordure #f7f7f7.
J’ai essayé par le cfg du plugin, par le css du plugin, par perso.css rien y fait ?
http://www.centrefemmesdelamitis.ca/
Merci de votre aide
Bonjour Renée,
Désolé je réponds vraiment très tard :(
En fait le HTML injecté par Facebook peut être personnalisé en utilisant des sélecteurs CSS précis (toute la suite des ID ou classes jusqu’à l’objet à personnaliser) mais c’est assez compliqué ... Une personne qui connaît les règles CSS pourrait t’aider sur la question.
En regardant le HTML de la page d’accueil de ton site, j’ai pu voir que tu utilisais bien le modèle « fb_like_box » et ça a l’air de fonctionner. Par contre, tu as une erreur HTML et je crois savoir d’où ça vient :
Cela ne peut pas fonctionner correctement puisque
FBMODn’est pas une couleur mais bien l’appel à une balise SPIP ... tu devrais donc remettre le code#F7F7F7dans la configuration du plugin et remettre le modèle comme il était (avecFBMOD) ... cela ne modifiera pas le rendu je pense mais corrigera au moins le HTML :Voilà, j’espère que ça peut aider ...
Répondre à ce message
Bonjour,
J’ai bien installé le plugin (version SPIP3) sur un site, j’ai bien mis le code suivant
[(#MODELE{fb_like}{id_article})]dans le squelette de l’article mais rien ne s’affiche (cela s’affiche sur d’autres sites à peu près identiques).Une page par exemple : http://espritprovince.catholique.fr/La-fusion-c-est-comme
Je ne comprends pas pourquoi cela ne s’affiche pas...
Merci de tes lumières !
je confirme que rien n’apparait et contrairement à ce que je disais plus haut, rien n’apparait non plus sur les autres sites où j’ai mis cette ligne. Il y a juste une ligne blanche à la place. J’ai testé les autres modèles, ils ne s’affichent pas non plus.
J’ai fais quelque chose qu’il ne fallait pas ? J’ai oublié quelque chose ? Ou bien il y a un problème ?
Répondre à ce message
Bonjour,
merci beaucoup pour ce plugin.
Je vous suggère une légère modification dans les codes des modèles fb_like, fb_comments, fb_send et fb_like_box (peut-être aussi pour insert_head_og) : dans la récupération de href, vous avez placé la boucle rubriques après celle des articles et brèves.
Or, supposons qu’on insère un de ces modèles dans un article, il prend dans un premier temps l’URL de l’article comme paramètre href, puis ce paramètre est remplacé juste après par l’URL de la rubrique contenant l’article. Du coup, les boutons facebook renvoient systématiquement sur des contenus correspondant aux rubriques et non aux articles dans le contexte d’un article, idem pour les brèves.
Que pensez-vous de placer la boucle rubriques en première position avant les boucles articles et brèves ?
Cordialement, Olivier Gautier.
Répondre à ce message
Bonjour et surtout merci. J’ai mis du temps à comprendre qu’il ne fallait pas passer le modèle dans inc-head.html, mais bien dans chaque page de squelette (article.html, mot.html, etc) et une fois fait, tout fonctionne.
Répondre à ce message
Mes articles à peine publiés sont à 20 likes !! D’où vient le bug ?
Bonjour,
Comme indiqué en titre, parfois, dès la publication d’un article ce dernier affiche déjà 20 likes :
Exemple ici : http://www.cemearhonealpes.org/vacances-loisirs-bafa-bafd/article/le-special-directeur-2013-vient-de
Ou encore là : http://www.cemearhonealpes.org/vacances-loisirs-bafa-bafd/article/se-former-aux-bafa-avec-les-cemea
Mais cela n’est pas systématique et je n’ai pas encore réussi à comprendre quel était l’élément déterminant...
Y’a-t’il un endroit particulier ou je devrais creuser pour tenter de comprendre ?
Avez-vous déjà rencontré ce bug ?
D’avance merci pour vos éclairages éclairés !
Cordialement,
Répondre à ce message
C’est normal ou c’est un bug ?
Bonjour et Merci pour ce plugin.
J’ai découvert un truc bizarre : si je laisse vide le champs « URL de page ou profil » dans la config du plugin, j’arrive à faire +1 et à laisser un commentaire à partir de mon site public.
Si je mets mon url de profil, la boite de saisie du commentaire apparait furtivement. Pas le temps de saisir quoi que ce soit.
C’est normal ?
Un site où ça marche : http://pergola-tonnelle.autoconstru...
Un site où ça bugue : http://carport.autoconstruction.info
Du coup, j’ai vidé le champ « URL de page ou profil » car en plus de buguer, cela supprimait l’historique de +1.
Répondre à ce message
Bonjour,
J’ai installé le plug-in, ai finalement trouvé où il fallait mettre le header pour l’Open graph (dans le fichier /plugins/auto/z/v1.7.20/head/article.html pour ceux qui utilisent Zspip), le code source me parait OK, mais quand j’aime un article, c’est une image au hasard et non le logo de l’article qui est utilisée.
Si une âme charitable pouvait jeter un œil pour voir ce qui pourrait ne pas aller, je lui en serais fort reconnaissant.
Un article test : http://www.edufle.net/L-imparfait-et-le-passe-compose.html
Salut Jérôme,
C’est très bizarre, pourtant, tes infos OpenGraph demandent bien de charger le logo de l’article ... Là je ne vois pas, désolé :(
P.
Bonjour et merci pour ce plugin
idem même soucis ; dans le code og:image est bien le logo mais envoyer ou j’aime c’est une image différente...
Il semble que Jérôme ai trouvé une solution car c’est bien son logo qui s’affiche...
si quelqu’un a une solution merci...
Répondre à ce message
Bon après pas mal de recherche j’ai enfin compris ce qui petait mon site,
<meta property="fb:app_id" content="<meta property="fb:admins" content="425508817492503" />" /></head>après avoir désactiver le plugin ouf tout revient dans l’ordre bon entre nous c’est le webmaster qui avait activer ce plugin abuser par le statut de celui ci.
Comme je ne suis pas franchement fan de FB je vais lui expliquer comment s’en passé :P
Répondre à ce message
Bonjour,
Je début sur SPIP mais j’ai fini par réussir, non sans peine (!!), à installer la balise #MODELEfb_like, layout=button_count. Le résultat est pas mal. Exemple : http://france.pointscoeur.org/Trombinoscope-des-volontaires.html
Par contre quand je clique sur "J’aime", l’image sélectionnée n’est pas celle du logo de l’article mais une autre prise aléatoirement sur la page (telle que le signe de retour à la page précédente). J’ai bien compris que je peux préciser cela grâce aux « Open Graph » et la balise #MODELEinsert_head_og, env (que j’ai bien mise dans l’en-tête) mais je ne comprends pas bien comment l’utiliser. Comment indiquer que je veux que Facebook choisisse comme vignette le logo de l’article ?
Merci d’avance pour votre aide,
Albane
Bonjour Albane,
L’image devrait effectivement être le logo si utilises bien les infos OpenGraph. En l’occurrence, je ne les ai pas vu dans ton lien (??), ni le bouton Facebook d’ailleurs. L’utilises-tu toujours ?
Pour que le modèle OpenGraph fonctionne bien, il faut qu’il soit inclus dans une boucle article, tout simplement.
@+
Piwi
Merci Piwi.
Le bouton « j’aime » est bien sur la page http://france.pointscoeur.org/Trombinoscope-des-volontaires.html ou n’importe quelle page du site d’ailleurs.
Ce que je ne comprends toujours pas, c’est :
1- Où dois-je mettre la balise #MODELEinsert_head_og, env ? en en-tête ou dans une boucle article ?
2- Que signifie « en lui passant l’environnement courant » ?
3- Comment puis-je préciser le logo que dois choisir d’afficher Facebook quand un visiteur clique « j’aime » ?
Merci d’avance pour l’aide !
Albane
Salut Albane,
En fait, je crois que tout est ok (as-tu changé quelque chose depuis ton post ?) :
- ta balise
insert_head_ogsemble bien placée puisque les infos OG sont en en-tête des pages- tu lui passes bien l’environnement puisque lesdites infos sont le titre, la description et le logo de l’article courant.
Pour choisir le logo associé sur Facebook, tu dois modifier ce fameux modèle (tu peux par exemple en faire une copie et le placer dans le répertoire « modeles/ » de tes squelettes) et modifier la ligne :
Pour plus d’info sur l’expression « en lui passant l’environnement courant » : http://programmer3.spip.net/Transme...
@+
P.
Salut Piwi,
De fait tu as raison, ça marche parfaitement sur l’article en question et tous les articles du même format (article.html). Par contre, le problème persiste sur les articles de format annexes (annexes.html) comme celui-ci :
http://france.pointscoeur.org/Temoignage-sur-le-stage-de-formation-a-Vieux-Moulin.html
J’ai pourtant inséré exactement le même code dans annexes.html que dans article.html... Sais-tu ce qu’il me manque pour que ça colle bien ?
Merci encore !
Albane
C’est bon, ça marche ! C’est juste que mon site a mis plusieurs jours à prendre en considération le code que j’avais mis.
J’ai une autre question ! Comment rajouter une langue ? Le modèle Facebook s’affiche sur tous mes sites sauf le brésilien et l’ukrainien...
Dans le document xfbml_languages.php, je trouve :
$GLOBALS[’xfbml_languages’] = array(
’fr’ => ’fr_FR’,
’en’ => ’en_US’,
Dois-je simplement rajouter :
’pt_BR’ => ’pt’, // pour que mon site brésilien ai le « j’aime » en portugais
’uk’ => ’en’, // pour que mon site ukrainien ai au moins le « j’aime » en anglais
J’ai essayé mais à priori ça ne marche pas...
Que puis-je faire d’autre ?
Merci pour ton aide,
Albane
Salut,
Il faut que tu mettes les langues sous cette forme :
et je pense que c’est bon ...
Si ça ne fonctionne pas, vérifie chez Facebook quels codes de langue ils utilisent pour le portugais et l’ukrainien.
@+
Répondre à ce message
Bonjour à toutes & tous,
Tout d’abord merci & bravo pour ce plugin.
Je tiens simplement à vous signaler un petit défaut, à savoir la disparition du bouton « j’aime / envoyer » lors de l’activation en mode ’XFBML : non’ - l’iframe est bien présente mais vide. Je ne suis pas en mesure de vous en dire plus pour le moment : j’essaierai de trouver un peu de temps prochainement.
La version est en blocage ip : envoyez moi un mp pour url & déblocage.
SPIP 2.1.16 + Modèles Facebook Version : 0.17.0 [61107]
Bonne continuation !
Répondre à ce message
Merci pour ce plugin ! ;
j’ai 2 questions
- je ne vois pas la prise en charge du critère publish_feed.
J’ai ajouté la ligne publish_feed=« true » dans les params fb_comments mais ça ne change rien.
- Comment être informé d’éventuels post fb publiés sur articles de mon site ?
Salut Arkam,
Les deux fonctionnalités dont tu parles ne sont pas prévues dans le plugin.
Je ne connaissais pas la directive « publish_feed », c’est nouveau non ? Si tu te sens de l’ajouter au plugin, libre à toi d’intervenir sur la zone (un simple ajout dans les modèles je pense) ...
Pour être informé des posts, je ne vois pas comment faire à part aller sur la page Facebook ...
Salut PieroWbmstr,
merci de ta réponse, suis un peu à la bourre dans la mienne. L’ajout au plugin pourquoi pas... d’ici les 10 prochaines années ;)
Le modèle est en place et je récupère les commentaires sur mon profil fb perso. toutefois rien n’apparait dans la page fb liée au plugin... j’ai vérifié le page id et c’est le bon. C’est sensé s’afficher ou dans la page fb ?
Répondre à ce message
Bonjour, déjà merci pour ce plugin très pratique !
J’ai réussi à intégrer à chacun de mes articles un bouton « like » à l’aide de cette simple ligne #MODELEfb_like (attention à utiliser le bon fichier du bon squelette ! j’ai un peu galéré de ce côtés la ^^)
Par contre, lorsque je clique sur le bouton « j’aime » ou alors « envoyer », le poste envoyé à facebook ne contient que l’adresse principale de mon site (et non celle de l’article. Si j’ai bien compris, c’est en configurant le OpenGraph que le « like » de facebook pointe bien vers l’article concerné. Mais même en rajoutant la ligne #MODELEinsert_head_og, env , le lien reste toujours celui de la base du site.. Il y a bien des modifications effectuées sur le code source pourtant..Je ne comprend pas ou est mon erreur, si une bonne âme peut me filer un coup de patte, merci à elle :)
Répondre à ce message
Bonjour a tous !
Avant de me lancer dans l’installation de ce pluging, je voulais savoir, (parce qu’il me manque le vocabulaire) si quand je publie un article dans mon site, il apparait automatiquement aussi dans facebook ?
Merci de cette indication et si possible savoir le nom de cette procédure, pour mes futures recherches.
Bonjour Gaston,
Non, le plugin ne permet pas de poster un contenu automatiquement sur une page Facebook. Il permet seulement de proposer des boutons sur tes pages.
Si tu souhaites poster un contenu sur une page Facebook, il faut développer une application Facebook (il en existe des toutes faites je crois) ...
Pour info, cette procédure s’appelle « quand je publie un article dans mon site, il apparait automatiquement aussi dans facebook » ;-) (Il n’y a pas vraiment de nom technique quoi)
@+
Merci de m’avoir répondu !
En effet il faut utilisé les flux rss pour que ça marche, indépendamment du pluging,
qui lui permet plutot de « partager » le site.
Un exemple pour blog ici :
http://www.aussitot.fr/facebook/imp...
@+
Répondre à ce message
Bonjour, j’utilise le plugin Modèles Facebook et j’ai connu un problème dont je donne une solution qui fonctionne dans mon cas.
J’ai rendu mon site inaccessible avec l’outil « Site en travaux » du couteau suisse, afin de me permettre de développer tranquillement, l’espace public de mon site n’étant visible que pour moi en tant qu’administrateur connecté. Travaillant avec mon propre thème avec Zpip sous SPIP 2.1.13, après avoir activé le plugin Modèles Facebook j’ai utilisé avec succès le modèle like_box dans un article. Jusque là aucun souci. Retrouvant toujours mes mêmes onglets sous google chrome et restant toujours connecté, je n’avais jamais besoin de m’identifier.
Cependant... Un jour de mai, j’ai voulu tester mon site sous Explorer, et dès que j’ai voulu accéder à l’espace privé en saisissant dans l’url « http://nomdusite/ecrire » (j’avais viré la possibilité de se connecter sur l’outil « Site en travaux » du couteau suisse"), j’ai obtenu une erreur du genre « Call to undefinid function fbmod_config() » dans le fichier « fb_modeles_pipelines.php ». Dès lors il devenait impossible de se connecter, j’avais donc deux solutions, soit supprimer le plugin modeles_facebook dans le répertoire plugins par ftp, soit résoudre le problème directement en éditant et en modifiant les fichiers qu’il fallait en ftp (j’étais pas chez moi). J’ai choisi la seconde solution !
J’ai fait très simple, comme la fonction fbmod_config() n’était pas définie, j’ai cherché dans quel fichier elle était définie bien évidemment, en l’occurence c’était dans le fichier « fb_modeles_options.php » au même niveau. Et j’ai rajouté enfin en entête (en dessous de «
<?php» bien sûr) du fichier « fb_modeles_pipelines.php » un « require_once(’fb_modeles_options.php’) ; » qui a donc tout résolu !J’espère avoir bien expliqué les circonstances et la solution trouvée sur le moment...
Merci pour ce joli plugin.
Répondre à ce message
Bien joué ! :)
Répondre à ce message
Bonjour et merci pour ce plugin très intéressant.
A votre avis, est-il possible de l’utiliser sur un site Zpip, sans toucher aux squelettes standards, mais en ajoutant les modèles à une noisette « texte libre » par exemple. Si oui, quelle syntaxe utiliser ?
Merci d’avance.
Patrick
Répondre à ce message
Bonjour j’utilise le plugin « sarka-spip » et je me demande ou il faut inserer le code :
[(#MODELEfb_like_boxhref=#FBMODurl_page)]
j’ai essayé dans plusieurs page mais rien ne s’affiche ....
je voudrais le mettre dans les articles
il faut que je l’insère dans le repertoire « /squelettes-dist/ » ou dans les noisettes de sarka-spip ?
Salut,
Je ne connais pas le squelette Sarka-SPIP mais à première vue dans le code, je dirais que tu dois ajouter le code du modèle FB dans l’un des modèles des pages d’articles (dans « noisettes/article/... » dans le plugin).
Si rien ne s’affiche, fais les vérifications suivantes :
- assure-toi d’être bien connecté (si tu développes en local), le plugin inclus du contenu directement généré par Facebook,
- recalcule la page,
- configure le pluin (c’est normalement optionnel).
Voilà, reviens poster ici si ton problème persiste.
J’ai essayé de le placer dans plusieurs fichiers (dans noisettes/article/...)
et ça me renvoi cet erreur (détecté par un autre plugin)
erreur 1 : Argument manquant dans la balise MODELE
erreur 2 : Filtre fb_like_boxhref=#FBMODurl_page non défini
puis sur la page web :
Warning : Missing argument 1 for interdire_scripts() in /mnt/154/sdd/d/5/XXX/ecrire/inc/texte.php on line 416
le code que j’insere (trouvé dans les commentaire d’ici )
[(#MODELEfb_like_boxhref=#FBMODurl_page)]
En tout cas, merci de te pencher sur mon problème
Répondre à ce message
Bonjour,
En insérant les modèles like et send ils apparaissent l’un en dessous de l’autre dans ma page.
J’aurais aimé qu’ils soient alignés.
Pouvez-vous me dire comment il faudrait faire ?
Salut,
Chaque modèle apparaît maintenant dans un bloc
divportant des classes CSS particulières (cf. section CSS de cette page) ... il te suffit donc de définir un « display:inline » ou un « float » pour ces blocs.Disponible dans la version 0.15 (version de ce matin, il faut donc mettre le plugin à jour).
++ P.
Répondre à ce message
Bonjour à tous j’ai réussi à ajouter le bouton like à mes pages articles, sur les articles ou je n’ai que du texte cela fonction très bien il réupère le titre de l’article et tout et tout ex : http://scout.altkirch.free.fr/spip.php?article37
Par contre dans les articles qui n’on pas que du texte il maffiche les balise méta que j’ai défini pour le site ex : http://scout.altkirch.free.fr/spip.php?article111
Comment puis je faire pour résoudre ce problème
PS : j’utilise un éditeur wspig (ck-editor), je ne sais pas si ca joue
En attendant des réponses de votre par
Cordialement
Répondre à ce message
Bonjour,
J’ai un petit souci qui me laisse perplexe. J’ai un site où le plugin fonctionne parfaitement et un autre où Facebook donne une erreur au moment où l’usager enregistre un like.
Il me dit : « The page failed to provide a valid list of administrators. It needs to specify the administrators using either a « fb:app_id » meta tag, or using a « fb:admins » meta tag to specify a comma-delimited list of Facebook users. »
Pourtant, l’implantation est identique sur les deux. Quelqu’un a une idée ?
Salut Martin,
Vu le message d’erreur renvoyé par Facebook, il y a deux origines possibles :
1)- tu n’es pas désigné comme étant l’administrateur de la page en question sur FB
2)- il manque les tags FB en en-têtes de tes pages : est-ce que tes squelettes utilisent bien la balise #INSERT_HEAD sur les deux sites ?
Donc pour régler ton problème :
- sur la page de configuration du plugin, vérifie que tu aies bien un « Page ID » et un ou plusieurs « User ID » et qu’ils soient valables,
- puis vérifie qu’ils soient bien présents en info « open graph » dans l’en-tête de tes pages ...
Sinon, le plus simple serait encore de pouvoir observer les pages en question ;-)
Tiens-moi au courant si tu as toujours des erreurs ...
++ PiWi
Salut et merci de cette réponse rapide,
J’ai en effet réussi à faire fonctionner le tout en ajoutant mon fb:admin dans les metas sur fraicheurdeco.com (ou le problème se présentait). Je reste cependant perplexe puisque sur ndgpanthers.com, je n’ai pas ces métas et je n’ai jamais constaté ce comportement.
Répondre à ce message
Bonjour et merci pour cet outils très pratique
J’ai un soucis lorsque plusieurs articles apparaissent directement dans une rubrique avec l’option coments.
les commentaires se répètent dans les différents articles alos qu’il ne devraient figurer qu’en dessous de l’article commenté et pas sous tous les articles
http://www.koukouli.fr/-blog-.html
ici le site en question..
j’ai bien essayé
mais cela ne semble pas fonctionner...
une idée ?
Merci
Salut Camaleon,
Effectivement, je n’avais pas prévu le cas où on passait un id_objet directement ... un oubli de ma part. C’est maintenant chose faite, disponible dans le zip demain matin (version 0.17.0 du plugin).
En attendant, tu peux ajouter l’argument « href » comme ceci :
Ca devrait résoudre ton problème avant la solution définitive de demain ;-)
++PW
Merci Piero pour la réponse rapide !
c’est parfait, cela fonctionne...
Cordialement
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin il est vraiment très utile :)
Par contre je me suis heurté à un petit souci de mise en place de la Like Box (fb_like_box).
En effet, même en renseignant correctement le champs URL de page ou profil dans la configuration CFG, ça ne fonctionnait pas.
En fouillant dans le code du model, je me suis aperçu que le modèle prennait en parametre href l’url courante
#SELF.De ce fait, même si on renseigne le champs et qu’on inclu le model comme ceci :
[(#MODELE{fb_like_box})], ça ne fonctionne pas car le système facebook va chercher notre url courante et bien entendu aucun page facebook n’a cette URL.Mais j’ai trouvé la parade !
Il suffit d’indiquer au modèle d’utiliser l’url qu’on a spécifié dans la configuration CFG comme ceci :
[(#MODELE{fb_like_box}{href=#FBMOD{url_page}})]Voilà, j’espère que ça aidera du monde :)
Bonne continuation et encore merci pour cette contrib !
Salut,
Tu as tout à fait raison ... c’est un oubli de ma part, que je viens de régler. Dans le zip demain matin.
Merci pour le retour et les recherches ;-)
++ PiWi
De rien c’est l’esprit de la communauté c’est normal ^^.
Merci pour la mise à jour en tout cas, bonne continuation.
Bonjour,
est-ce qu’il est possible de ne pas afficher le « stream » et le « show_faces » du modèle like_box ?
Il n’y a pas ces options dans la configuration du plugin.
Salut,
En fait si, ces options existent : page références.
@+
Répondre à ce message
hauteur de la iframe j’aime
Comment arriver à voir l’intégralité de la iframe quand elle se déploie pour ajouter des commentaires ?
Sur tous les sites où je l’ai installée, elle est toujours tronquée à une hauteur trop petite (autour des 40 px)
Salut,
En utilisant l’attribut « height » dans l’appel du squelette peut-être :
Sinon, il va me falloir une copie d’écran et le squelette pour aller plus loin ;-)
Voilà une partie du squelette et le résultat est dans http://www.inpulsebikes.com/spip.php?article155 par exemple.
En pièce jointe la copie d’écran de la zone tronquée :
Salut,
Tu as réglé le problème à ce que je vois non ??
Sur ta page, chez moi ça sort nickel ...
Répondre à ce message
Lors que je configure ce plugin, c’est quoi IDENTIFIANT PAGE « PAGE ID » svp ?
et comment puis je l’obtenir ? Et puis pour le USER ID, c’est bien le login de mon compte admin de mon site, n’est ce pas ?
Pas du tout... USER ID est le user id donné par facebook, pour utiliser ce plugin, il faut enregistrer ton site ici : http://www.facebook.com/developers/
Merci pour ta réponse backick !
Oui, le site est déjà enregistré. J’ai tout ce qu’il faut sauf le PAGE ID et USERT ID. Pour le deuxième j’ai compris, c’est le nickname de mon profil sur FB mais pour le premier je suis toujours bloqué :(
Peux tu m’éclaircir sur ce sujet stp.
Bonjour,
je n’arrive pas à faire fonctionner le modèle like box !
J’ai mis le Page ID « 111111111111111 » mais que faut-il mettre pour « User ID » ?
J’ai l’impression que c’est à cause de ça que mon modèle ne fonctionne pas ?
Répondre à ce message
ça marche sous spip 2.0.15 ?
Salut Castor,
Je réponds un peu tard mais oui, je pense que le plugin est compatible avec SPIP 2.0 ...
P.
Répondre à ce message
Bonjour tout le monde !
Comment utilise t on ce plugin svp ?
J’ai des articles sur le site et je veux qu’il y ait des boutons like par exemple. Je fais ca comment ? :(
J’ai toujours de la peine à comprendre comment fonctionne ce plugin.
Dites moi si je me trompe. Pour ajouter le bouton like :
mon text
#MODELEfb_like
C’est bien comme ca que ca que ca doit fonctionner ? Et bien, ca marche pas chez moi.
c’est tout bon, je n’avais pas compris qu’il fallait rajouter ca dans la squelette des articles. Je rajoutais ca dans l’article lui même...quel boulet...
Répondre à ce message
Bonjour,
si je veux utiliser le bouton j’aime par exemple sur une page sommaire, non pas pour l’adresse du site, mais pour chacun des articles figurants sur cette page. Comment dois je m’y prendre avec le plugin ?
Salut Pimolette,
Utilise un truc du genre :
++ P.
Répondre à ce message
Oui, Bonsoir Piero et merci,
J’ai vu ça après...
J’ai un logo pour la majorité des articles, et j’en ai rajouté un de la bonne talle (sup à 50x50) pour le site, qui devrait être pris par défaut pour les pages sans logo si j’ai bien compris le code du modèle...)
j’ai donc juste rajouté sur cette page
<meta property="fb:admins" content="xxxxxxxxxxxxx" />(mon identifiant facebook)
Cordalement
M.
Répondre à ce message
Merci pour ce sympathique plugin
Installation rapide et sans difficulté
Voir ICI
Juste une petite question :
Comment choisir l’image qui va s’afficher sur la page facebook ? (comment obliger par exemple à utiliser le logo de la page...)
Bonsoir Michel,
Il est possible de sélectionner une image pour les infos Open Graph en précisant un « id_document » par exemple dans l’appel du modèle « insert_head_og.html » (ou un id_article pour inclure le logo, mais le modèle inclura également les titres, URL et description de l’article).
Pour une personnalisation poussée, copie le modèle et remanie-le à ta sauce.
P.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
