Ma motivation
Souvent les viewers de galerie sont figées par le webmaster. Dans le cadre d’un site web pour mon club photo, j’ai voulu laissé le choix du viewer au rédacteur de l’article. Aussi je souhaitais des balises utilisables soit dans les squelettes, soit dans la rédaction de l’article.
Dans le cadre de la rédaction d’un article, je trouvé utile également de pouvoir placer une ou plusieurs galeries, par exemple une en haut avec les photos avant traitement puis un descriptif du travail d’élaboration et à la fin les images finales.
J’avais trouvé sur des viewers flash libres qui me plaisaient beaucoup, aussi j’ai cherché une solution pour les intégrer dans SPIP. J’ai d’abord trouvé le plugin PostCardViewer, pourquoi ne pas avoir simplement utilisé ce plugin PCV, déjà ma préférence se portait sur le viewer SimpleViewer, son fonctionnement est limité à afficher tous les documents d’un article.
Comment ça marche
En observant ces viewer Flash, je me suis aperçu qu’ils utilisaient souvent un fichier de description XML de la galerie. Il est facile à SPIP de générer ce fichier interface.
Par exemple, dans un article XX, je veux :
- Déclarer une nouvelle galerie nommée ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|NEW|nom=nomgalerie> - dans le squellette :
#MULTIVIEWER{NEW,nomgalerie}
- Ajouter le document 26 dans la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|ADD|nom=nomgalerie|doc=26> - dans le squellette :
#MULTIVIEWERXX{ADD,nomgalerie,26}
- Afficher la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|VOIR|nom=nomgalerie> - dans le squellette :
#MULTIVIEWERXX{VOIR,nomgalerie}
- Choisir le viewer de la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard> - dans le squellette :
#MULTIVIEWERXX{PARAM,nomgalerie,viewer=postcard}
autres paramètres de viewer (livré avec le plugin de base) :
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=autoviewer>
(sympa pour une page d’accueil, un bandeau)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=simpleviewer>
(Celui que j’utilise le plus, la galerie d’image sur le côté, en dessous, ou... et la grande image sur le côté, classique et efficace.)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard>
(un peu fun, on clique ça s’agrandit, on clique le voisin, il arrive)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=tiltviewer>
(Le plus délire des 4, un peu comme Postcard mais en plus ça bouge en 3D)
Autres balises : ## NOUVEAU ##
- Ajout de tous les documents par une balise unique
#MULTIVIEWERou#MULTIVIEWER{ALL}
Ce qui donne dans un article : <MULTIVIEWER> ou <MULTIVIEWER|ALL>
ou plus pour spécifier le viewer : <MULTIVIEWER|ALL|TYPEGALERIE=postcardviewer>
- Ajout de tous les documents d’une rubrique ou d’un article :
#MULTIVIEWER{ADD,nomgalerie,-1}
Ce qui donne dans un article :<MULTIVIEWER|ADD|nom=nomgalerie|doc=-1>
Un exemple de squelette :
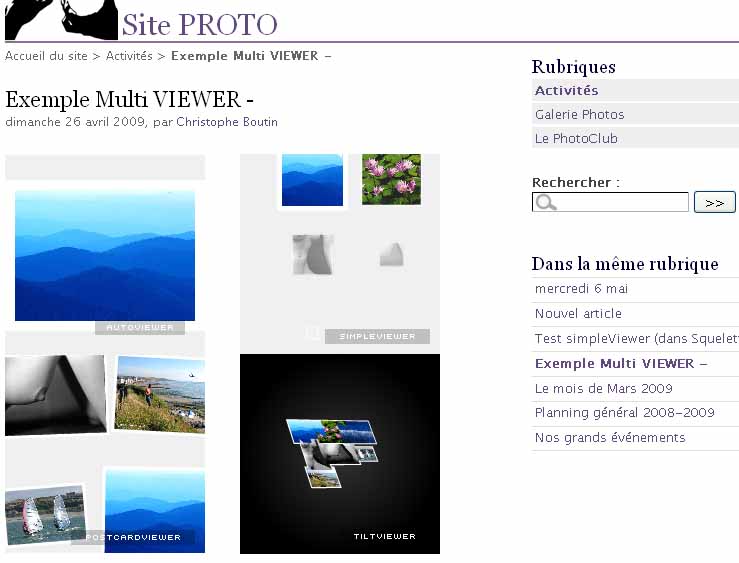
Exemple : Les 4 viewers sur une page, ils sont paramétrés petits pour que ça passe dans la page. L’esthétique a été oublié pour montrer la faisabilité technique.

Des modules d’extension
Il vous sera facile d’ajouter vos propres viewers flash. Pour cela il suffit de :
- Dupliquer un des fichier addon-monviewer.php et de l’adapter à votre viewer.
- Le déclarer dans le fichier : modules_liste.php
- Dupliquer un des fichier MVW_DEFINITION-monviewer.php et d’y déclarer les variables de paramétrage de votre viewer (répertoriées en fonction de où on les ajotue : JS, XML, HTML...)
Soit : A vous de jouer en ajoutantles votres dans le dossier /modules/
Le kit de départ - liste des viewers
Les viewers livrés avec le plugin sont ceux de Felix Turner, www.airtightinteractive.com
Ces versions sont libres (mais avec un lien vers son site), des versions débridés et anonymes sont dispos mais moyennant quelques dollars.
Evolutions très prochaines
Voir une galerie de tous les documents image : (pas encore dispo dans la v1.0)
- dans l’article : <MULTIVIEWERXX|ALL>
- dans le squellette : #MULTIVIEWERALL
et même plus simplement : - dans l’article :
- dans le squellette : #MULTIVIEWER
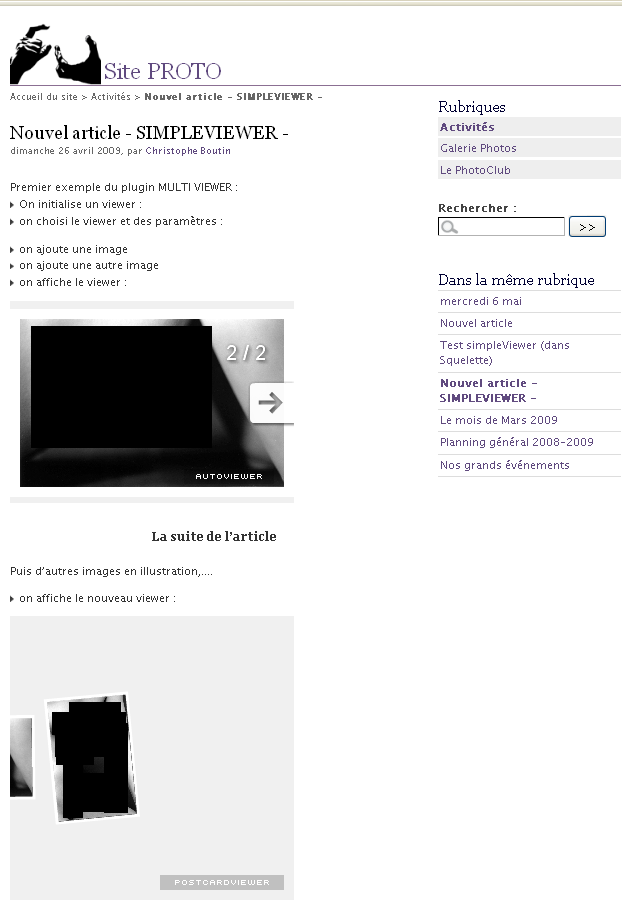
Un exemple : Rédaction d’un article

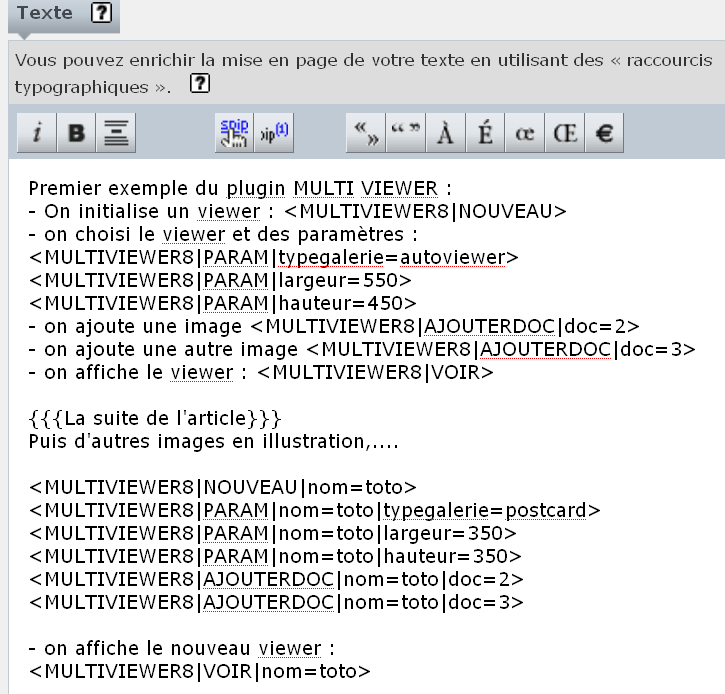
Premier exemple du plugin MULTI VIEWER :
- On initialise un viewer : <MULTIVIEWER8|NOUVEAU>
- on choisi le viewer et des paramètres : <MULTIVIEWER8|PARAM|typegalerie=autoviewer>
<MULTIVIEWER8|PARAM|largeur=550>
<MULTIVIEWER8|PARAM|hauteur=450>
- on ajoute une image <MULTIVIEWER8|AJOUTERDOC|doc=2>
- on ajoute une autre image <MULTIVIEWER8|AJOUTERDOC|doc=3>
- on affiche le viewer : <MULTIVIEWER8|VOIR>
{{{La suite de l'article}}}
Puis d'autres images en illustration,....
<MULTIVIEWER8|NOUVEAU|nom=toto>
<MULTIVIEWER8|PARAM|nom=toto|typegalerie=postcard>
<MULTIVIEWER8|PARAM|nom=toto|largeur=350>
<MULTIVIEWER8|PARAM|nom=toto|hauteur=350>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=2>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=3>
- on affiche le nouveau viewer :
<MULTIVIEWER8|VOIR|nom=toto>Ce qui nous donne :
- En haut : une galerie avec AutoViewer
- En bas : une galerie avec PostCardViewer
Pour le Webmaster
Dans le fichier MULTIVIEWER_OPTIONS.PHP, il est possible de définir la taille par défaut et la taille maxi autorisée pour les viewer : Dans le cas d’un rédacteur un peu mégalo ;-) .
Les balises acceptent les autres balises comme argument :
[(#MULTIVIEWER{ADD,[(#ENV{nom}|sinon{#ID_ARTICLE})],#ENV{doc}})]
Exemple issu du modèle MULTIVIEWER_ADD.HTML : prend l’Id de l’article si le nom de la galerie n’est pas défini.
Code - Développement
J’ai essayé de respecter les fonctions dédiées à la V2 de SPIP :
- requêtes SQL : utilisation de
sql_select(), sql_fetch () - utilisation de
interprete_argument_balise($i,$p)pour récupérer les arguments. Cette méthode permet de calculer les valeur si on récupère une balise comme :[(#MULTIVIEWER{NEW,[(#ENV{nom}|sinon{#ID_ARTICLE})]})]sinon on récupère la balise sous forme de chaine. - pour les dossiers :
_DIR_PLUGIN_MULTIVIEWERqui retouren le dossier du plugin et s’adapte en fonction de l’espace privé ou public. - je teste l’existence des fichiers avant de les charger, et je vérifie l’existence des fonctions des modules à charger.
Télécharger
#MULTIVIEWER{ALL}
— Ajout de tous les documents d’une rubrique ou article =
#MULTIVIEWER{ADD,nomgalerie,-1}
Version 1.0.3 - Stable -
ATTENTION : Beaucoup ont eu un gros bug avec cette version DEV. voir le forum
Version en développement
On y trouve notamment une page dans l’interface privée qui liste tous les viewer disponibles et les variables de paramétrage.



Discussions par date d’activité
72 discussions
Bonjour !
Une petite question. J’aimerais pouvoir utiliser spip pour redimensionner les images et donc ne plus utiliser directement le document original. Où faire les modifications ?
Merci d’avance !
Répondre à ce message
bonjour,
Merci pour ce blugin, je l’utilise pour le site www.jeremierigaudeau.fr/spip en developpement mais je rencontre une seule difficulté : ne pas afficher le nom de mon fichier sur l’image dans la galerie. Je n’arrive pas à trouver le moyen d’enlever le nom de mon image en plein sur les photos.
Pouvez-vous me donner une piste ?
Bonne continuation à vous et merci d’avance pour votre réponse
AliSs
ps : en pj une capture écran
Désolée ma demande n’était pas très claire, voici le lien d’un exemple d’article :
http://jeremierigaudeau.fr/spip/spip.php?article16
j’ai modifié l’affichage pour que la galerie soit plus grande, seulement le nom du fichier (16 | 13 | 2011_05_26-12-33-42) apparaît en plein dans les images. Je voudrais qu’il n’apparaisse pas du tout.
De plus la galerie s’affiche sur tous les articles d’office sans prendre en compte si il y a oui ou non des documents joints pour créer la galerie. Est il possible de l’activer seulement sur les articles qui ont des doc joints ?
j’ai inséré ma galerie directement dans mon squelette article via inc-doc ( http://www.spip-contrib.net/MultiViewer-Premiers-Pas )
merci pour votre réponse, (aliss.samson@gmail.com)
Répondre à ce message
Bonjour,
Lorsque je valide les différentes lignes de codes permettant d’afficher MULTIVIEWER il s’affiche dans l’article le message suivant : « MULTIVIEWER nécessite javascript et flash player »
Je suis en train de faire un site avec wampserver et les galeries multiviewer ne s’affichent pas. Est-ce parce que je suis sur un serveur virtuel que ça ne fonctionne pas ou cela devrait-il quand même fonctionner ?
Merci pour votre aide
Répondre à ce message
Bonjour.
J’utilise le plugin et il marche très bien avec autoviewer . Mais petite question quand même : est il possible de faire disparaitre le nom de l’image qui s’inscrit en blanc en haut à gauche de l’image. J’ai regardé dans multiviewer.php (est-ce le bon fichier ?), mais mes connaissances plus que lacunaires en PHP ne m’ont pas aidé à trouver.
Merci
Répondre à ce message
Bon ben rien .. il ne se passe rien à part le message suivant :
Multiviewer nécessite Javascript et le lecteur flash
Mon javascript est pourtant activé
Et le lecteur flash ... Ben il est bien intégrer dans mon navigateur
Bon, quelqu’un a t il réussi à le faire fonctionner ?
Bonsoir,
j’ai exactement le même problème que toi... ’Multiviewer nécessite Javascript et le lecteur flash ’
as-tu trouvé une solution ?
Merci d’avance
Répondre à ce message
Bonjour,
J’ai quelques soucis avec ce plugin :
Je l’intègre dans ma page article grâce à ce code
- Fonctionne très bien avec autoviewer, simpleviewer (formats testés) mais un problème subsiste avec imagerotator. Tout s’affiche mais le swf n’est pas à la bonne taille (trop petit). Et je ne vois pas où modifier la taille dans le fichier MVW_DEFINITION_imagerotator.php....
- Je ne trouve pas où modifier la taille de la police des titres des images qui apparaissent dans la galerie pour autoviewer
- De manière générale, il semblerait que même en modifiant les paramètres des fichiers MVW_DEFINITION, comme la taille des cadres, rien ne soit modifié sur le site..à part la couleur de fond. Est-ce normal ?
J’espère que quelqu’un pourra me répondre rapidement
Merci d’avance
Répondre à ce message
bon
je relance un peu le débat
après être arrivé à faire fonctionner ce magnifique plugin en suivant la doc et en copiant collant l exemple squelette ci dessus (pour ceux que ça intéresse).
j ai installé la version pro, maintenant j avoue mes compétences sont limitées et la fonction fullscreen prévue semble fonctionner grâce à un script ! type :
et en cherchant le code source sur la page de demo du plug original on a
Certain que ma question coule de source contrairement à sa réponse,quelqu’un aurait il une idée de l’ endroit et du comment intégrer cette commande ?
merci
Même problème. Ne faut-il pas modifier le viewer avec svbuilder livré dans la version pro ? Car dans les démos de www.simpleviewer.net, les diaporamas sont déjà en 100% de la page.
le svbuilder créer la config pour le swf et intègre juste le bouton plein écran.
config, par ailleurs , que je n arrive pas franchement à exploiter à 100%...
mais si j en crois la docu de simpleviewer.net c’est la page .html qui accueil le swf qui doit contenir le code ; et l index livré dans le dossier web est effectivement en possession dans son head des infos concernant le fullscreen.
Et ce sont donc ces mm infos qu il faudrait intégrer dans le head de la page de spip. J ai bien essayé de le mettre dans le fichier head et d autres, mais sans succès pour l’ instant....
Pour l’intégrer dans le header : dans le fichier multiviewer_head.php du plugin, vous modifiez ainsi :
Mais cela ne fonctionne pas mieux pour moi !
Salut ici !
Pour afficher une galerie en plein écran, que le viewer choisi (simpleviewerpro ou autre) le supporte directement dans le flash avec un bouton fullscreen ou pas, allez voir cet article :
- MULTIVIEWER FULL pour SPIP2
C’est précisemment le but de ce plugin d’avoir TOUS les viewers en PLEIN ECRAN directement, sans rien avoir à modifier.
De plus la version du Multiviewer Full proposé supporte directement 6 viewers.
Répondre à ce message
Bonjour,
J’ai installé autoviewer pro... mais mal, sans doute...
J’ai créé :
- addon-autoviewerpro.php
- MVW_DEFINITION_autoviewerpro.php
J’ai rajouté :
- autoviewerpro.swf
J’ai modifié :
- modules_liste.php
Mais j’ai toujours un message d’erreur :
ERREUR dans le Plugin MULTIVIEWER : Le type de viewer choisi () n'est pas défini dans les modules du plugin MULTIVIEWER.Je ne comprends plus rien
bonjour
je procède au mm changement y êtes vous arrivé au final ?
si oui auriez vous un fil pour que je suive !
merci
Pas réussi à trouver la solution. Abandonné cette piste.
Avez vous utilisé, par exemple, ce code à intégrer dans l’article (pour simpleviewerpro) :
7345 = le numéro de l’article et 3120 l’une des images du diaporama.
j’ai modifié
- balise/multiviewer.php ligne 227 et 228
dupliqué
- modules/addon-simpleviewer.php en addon-simpleviewerpro.php et cherché/remplacé autant que nécessaire les « simpleviewer » en « »simpleviewerpro"
modifié
modules/modules_liste.php ligne 35 et 52
dupliqué
- modules/MVW_DEFINITION_simpleviewer.php en MVW_DEFINITION_simpleviewerpro.php et cherché/remplacé autant que nécessaire les « simpleviewer » en « »simpleviewerpro"
MVW_DEFINITION_simpleviewerpro.php
ajouté « simpleviewer-pro.swf » avec le trait d’union dans /modules/
je vous remercie pour votre réponse
pour ma part je suis arrivé a faire fonctionner le simpleviewerpro et l autoviewerpro en bidouillant les mm fichiers que ceux que vous préconisez à quelques détails prés (que je vais explorer), mais en utilisant pour l’ intégration du swf le modèle à insérer dans le squelette téléchargeable : exemple de squelette.
Et ça fonctionne ! Seul bémol la configuration des paramètres, nécessiterait qu un expert en xml java ou j sais pas trop quoi, nous montre le chemin, car il y a beaucoup a configurer et le svbuilder créer un fichier que perso je ne sais pas adapter à la config....
J avais mis un post également pour le plein écran qui nécessite l’ intégration d’ un code dans le body pour lequel j ai toujours pas de solution malgré mes recherches...
Répondre à ce message
Bonjour,
Je souhaite mettre en place un simpleviewer comme indiqué
<MULTIVIEWER8|NOUVEAU> <MULTIVIEWER8|PARAM|viewer=simpleviewer> <MULTIVIEWER8|PARAM|largeur=750> <MULTIVIEWER8|PARAM|hauteur=400> <MULTIVIEWER8|AJOUTERDOC|doc=5> <MULTIVIEWER8|AJOUTERDOC|doc=3> <MULTIVIEWER8|AJOUTERDOC|doc=4> <MULTIVIEWER8|AJOUTERDOC|doc=2> <MULTIVIEWER8|VOIR>
mais obtiens incontournablement un autoviewer...
Quelqu’un a t’il rencontré ce problème ?
Merci pour vos retours
Répondre à ce message
Bonjour,
On est obligée de se retrouver à poil, nous les femmes, pour n’importe quelle raison ?
Je cherche une info technique et, en tant que femme, je suis agressée par les « illustrations » qui n’amènent, évidement, rien, à la démonstration.
Un monde d’hommes, pour les hommes, avec exposition-vente du corps des femmes.
Répondre à ce message
Bonjour, Je débute avec spip et je voulais essayer ce plug in mais je ne comprend pas ou placer le squelette fourni. Après avoir suivi les étapes d’installation et mis les balises dans l’article tout ce que j’ai d’afficher dans mon site c’est « MULTIVIEWVER1 » et je suis renvoyer à la page d’accueil de mon site. Je vous met ce que j’ai ecrit dans l’article :
j’ajoute l’image de l’erreur en question
merci d’avance pour une eventuelle réponse.
Répondre à ce message
Bonjour,
J’arrive à l’utiliser dans un article, mais pas moyen d’afficher un diaporama sur la page d’accueil...
voici le code que je met dans le squelette :
si j’enlève le n° de l’article (117, là où sont pris les images), ça ne marche pas non plus (vide). Comme faire alors ? merci
Résolu :
En parcourant la fin de ce forum, j’ai vu qu’il suffisait de créer une boucle pour chercher dans un article par exemple, comme
Répondre à ce message
Un article sans doc : Warning : Invalid argument supplied for foreach() in /plugins/auto/multiviewer_v1.0.3/modules/addon-simpleviewer.php on line 37
Et en plus le,plugin s’affiche même si il n’y a rien comme doc joint....
comment faire ?
Merci
Sérieux, y a aucun support ici ?
Impossible d’avoir un retour sur le fait que la gallerie s’affiche même dans un article sans doc ? Même sur es ng, personne ne répond...
Sérieux, t’as pas plus d’info ?
Ma voiture démarre pas quand je tourne la clef tu peux me dire pourquoi ? Tu peux me dépanner ?
Avant de critiquer apprend peut être à poser correctement tes questions si tu veux que quelqu’un s’y intéresse.
Personne de la communauté n’a de dons de voyance sur ton environnement de travail...
Mhm, très bien, une réponse !
Désolé, je pensais que ma question était claire... Cela dit je ne suis pas le seul à n’avoir aucune réponse depuis qqs semaines.
Donc, je fais tout comme c’est marqué ici (plus le pas à pas), enfin sauf cette histoire de balise à insérer dans le head, je vois pas à quoi ça sert. Je suis sous spip 2.1.0 et the morning after. Lorsque j’ai un article sans aucun doc, multiviewer apparait quand même. Qqn l’avait soulevé dans les ng sur spip user, a dit qu’il avait corrigé le inc-documents.html mais n’a pas dit comment.
Merci
Salut :)
Je suis d’accord avec toi sur le fait que ce plugin semble en jachère ;-) Néanmoins ta question semble beaucoup plus claire comme ça, et devrait permettre de reproduire ton bug.
Je suppose que The Morning After dispose déjà d’une balise #INSERT_HEAD (vérifie bien), c’est elle qui sert au plugin à insérer son JavaScript, si cette balise est absente, le plugin ne peut pas fonctionner.
Ton problème semble différent, il semble à la lecture du code qu’il ne vérifie pas la présence de documents dans l’article, ce qui provoque le message que tu constates.
Je n’ai jamais testé ce plugin et pas le temps de le faire, mes essaye néanmoins ce fichier voir s’il corrige ton « bug » :
http://dl.free.fr/mxQbLsWjC
Je n’ai pas le temps d’approfondir plus en détail, c’est une modif à la volée non testée, elle ne doit pas être loin de la solution mais mérite peut être juste un peu plus de réflexion.
Bonne journée :)
Merci. Mais oulà, tu as modifié le coeur du plugin, même pas le inc-documents (qui je pensais gérait les fichiers à prendre en compte et l’affichage). Tu peux me dire ce que tu as modifié dans le code ? T’as mis une backdoor, c’est ça ? :p
Merci en tout cas
J’ai mis une condition « ne pas afficher si pas de documents » autour de l’endroit que je soupçonne être responsable de l’affichage de l’erreur, rien de plus :)
A toi de tester en revanche et de dire.
++
Merci xdjuj :) t’es un chef, ça fionctionne. je n’ai plus le plugin qui s’affiche en cas d’article sans doc lié.
http://www.martinique.snes.edu/Hors-classes-des-chefs-d.html
Il faudrait que tu puisses envoyer ta correction à l’auteur, non ?
sinon, encore deux « bugs » :
1. je n’arrive pas à passer en plein écran (j’ai modifié le swf avec la dernière version de multiviewer), bizarre le bouton ne passe pas.
2. Le plugin tente tout de même d’afficher des pdf dans la fenêtre de visualisation
Exemple : http://www.martinique.snes.edu/Etat-du-bati-de-la-Cite-Scolaire.html ou http://www.martinique.snes.edu/Actions-et-greve-le-Jeudi-22-Avril.html
PS : tu pourrais stocker le multiviewer.php autre part que sur dl free que je puisse mettre un lien pérenne sur les ng en réponse à des questions très vieilles ? Merci
Désolé mais le plugin n’est pas sur la Zone (je ne l’ai pas trouvé du moins), et l’auteur ne donne plus signe de vie, je ne peux pas diffuser la correction.
Pour les autres « bugs » il me faudrait installer et tester le plugin, sachant que je ne le trouve pas sur la zone je ne pourrais à nouveau pas en faire profiter les autres, à voir avec l’auteur donc :)
Bonne journée.
ok, je comprends. On ne peut pas repartir du plugin de l’auteur et refaire une autre branche ?
Je veux binen essayer de mettre à jour avec le viewer...
Répondre à ce message
bonjour, est il possible de créer un multiviewer avec les logos d’articles + un lien vers chaque articles ...
?
j’ai fouillé partout, rien vu.
merci par avance
: -)
Répondre à ce message
Bonjour,
Je suis en train d’installer un multiviewer avec la galerie tiltviewer, mais j’ai un petit soucis :
Quand je zoome sur une photo, elle dépasse systématiquement sur les cotés du viewer, je peux jamais l’avoir plein cadre.
Pourtant :
- j’ai paramétré le maxJPGSize à 450px dans le fichier MVW_DEFINITION_tiltviewer.php
- j’ai réglé la largeur de mon viewer à 570px dans le fichier multiviewer_option.php
J’ai vidé le cache, changé de navigateur... rien n’y fait :(
Répondre à ce message
pourrait-on avoir un exemple de l’utilisation de la balise all dans un article ? j’ai fait quelques essais sans résultat.
merci !!
Répondre à ce message
Bonjour,
Je ne m’en sors pas, bien que j’ai lu très attentivement l’article premiers pas.
1. Donc, j’ai chargé le fichier version 1.0.3 et l’ai installé dans le dossier plugins via ftp.
2. J’ai ensuite copié le fichier article.html dans mon dossier /public_html/squelettes ; il contient bien les balises head.
3. Dans cet article.html j’ai ajouté le code
4. J’ai téléchargé Inc-document.html et l’ai placé également dans le dossier squelettes
5. Dans mon article, via l’interface privée, j’ai recopié l’exemple ci-dessus :
6. J’ai changé les numéros de documents par des numéros de documents que j’avais ajouté dans l’article.
J’ai fait des essais avec des jpeg et des swf. Pour les jpeg j’ai essayé en copie de l’article et dans le portefolio.
Ben ça ne marche pas ! Seul le texte apparaît dans l’article de l’interface publique et un message apparaît :
Quelqu’un pourrait-il me dire ce que j’ai fait de travers ? Parce que ça fait un sacré bout de temps que je galère.
Je suis en SPIP 2.0.10 [14698] | Sarka-SPIP 3.0.2 [34520]
Un grand merci d’avance !
Répondre à ce message
Bonjour,
A diffuser si vous le juger utile ...Quand on peut rendre service.
(clavier qwerty donc pas d’accent ect...)
But : installer le plugin MultiViewer Flash pour tous les articles d’une rubrique nommee « galeries photos ».
Ces articles doivent avoir la meme mise en page, et afficher automatiquement les nouvelles photos.
La mise en page utilisee est le squelette d’affichage plein écran de GezuS
Le plugin 1.0.3 ne marche pas chez moi, j’utilise donc la v 1.0
La balise #insert_head : (la bete noire ... )
Se trouvait dans un inc_head.html, ce qui avait pour effet de bloquer le plugin et d’apparaitre malgrer tout dans le code source de ma page article.
Il faut que cette balise se trouve entre les balises HTML head
de votre article et pas ailleurs.
Il faut donc creer un article=xx.html (remplacer xx par le numero de votre rubrique « galeries »), tout les articles de la rubrique xx appeleront le fichier article=xx.html . Copier la totalite du fichier multiviewer_skel.html et coller le tout a l’interieur de votre fichier article=xx.html.
Ensuite placer la balise #insert_head (entre les balises HTML
) de votre fichier article=xx.html.Et ca marche ... Vous aurez une belle presentation en full screen
Si je peux me permettre, je conseille vivement l’utilisation de l’excellent plugin (comme tant d’autres ..) skeleditor.
Merci a tous les contributeurs SPIP.
Répondre à ce message
J’ai un menu déroulant et dessous un diaporama avec multiviewer.
Le problème c’est que le menu se déroule « sous » le diapama. Les liens deviennent inaccessible.
Je pense que c’est à cause du flash qui s’impose au dessus de tout car les z-index du menu ne fonctionne pas.
Comment définir le diaparama multiviewer pour que le menu s’affiche dessus quand il est déroulé ?
Pour le menu j’utilise ce script jquery :
« http://www.samuelgarneau.com/lab/slidebox/ »
J’ai finalement trouvé la réponse à ma question
Il faut modifier le fichier « swfobject.js » qui est dans le répertoire « javascript ».
il faut trouver
« embed type=.... »
Et ajouter ceci juste après embed
wmode=\« transparent »
Ne pas oublier les antislaches « \ » qui sont des caractères d’échappement et ne pas les confondre avec les slaches « / ».
Ce qui donne :
embed wmode=\« transparent » type=\« application/x-shockwave-flash » [...]
J’ai le même soucis d’affichage avec le menu Babybel (plugin) qui passe SOUS le multiviewer sous IE8... (grrrr...)
Affichage correct avec les autres navigateurs modernes...
La solution de Gilles ne fonctionne pas...
Les z-index ne règlent pas le problème sous IE...
Si vous avez une solution, je suis preneur...
Répondre à ce message
Bonjour
En mode Autoviewer où peut-on paramétrer la durée d’affichage de chaque photo, est-il possible aussi de diminuer la taille des flèches précédent et suivant ?
Merci pour tout !
Répondre à ce message
Bonjour,
j’ai installé ce pluging et il fonctionnait parfaitement. j’ai installé d’autres plugings et depuis ma galerie ne fonctionne plus et j’ai ce message « MultiViewer nécessite JavaScript et le lecteur Flash. ».
J’ai mis à jour mon lecteur flash mais cela ne veut pas re-fonctionner !!!
Auriez-vous rencontré le même problème ? avez-vous une idée pour résoudre mon problème ?
Bonsoir,
Il faut vérifier que la balise #INSERT_HEAD est bien dans le squelette entre dans la balises HTML HEAD.
Bonsoir Titia,
Pour l’erreur : « MultiViewer nécessite JavaScript et le lecteur Flash. ».
Vérifie que la balise #INSERT_HEAD est bien présente dans ton squelette.
Pour t’aider regarde l’article : MultiViewer - Premiers Pas -
Bonne continuation,
Christophe B.
Répondre à ce message
Bonjour,
Excellent plugin
Mais j’ai un petit souci
J’aimerai qu’a l’ouverture de l’article, le diaporama se lance en automatiquement
J’ai vu une option dans le fichier : « MVW_DEFINITION_autoviewer.php » mais elle n’a pas l’air d’avoir d’effet !
Quelqu’un aurait une solution ?
Il semble que cette option soit dispo uniquement avec l’Autoviewer version PRO
Répondre à ce message
Bonjour à tous et bravo pour ce plugin !
Je souhaite utiliser le player Autovierwer en mode « Full Browser » pour obtenir ceci. Par défaut le viewer est mode « Small format ».
Quelqu’un a-t-il l’astuce ?
Merci par avance
Répondre à ce message
Bjr et merci pour ce plugin intéressant,
Une petite remarque, dans le début de l’article vous indiquez |viewer=XXXX pour le choix du viewer, alors que le code qui marche c’est
|typegalerie=XXXX
Les codes
<MULTIVIEWER|ALL> et <MULTIVIEWER|ADD|nom=nomgalerie|doc=-1>ne marchent pas chez moi (galerie sans images du tout) (mais ça marche bien avec l’exemple de squelette inc-documents.html fourni), ou alors je n’ai pas su faire... (spip 2.0.9, plugin (v1.0.3 - STABLE - )). Je dois ajouter chaque image une à une.Les textes des titres d’images comportant des codes ne s’affichent pas. Il n’y a pas de gestion possible en multilangue ?
Sinon c’est bien, les images se chargent et défilent rapidement.
DM
Répondre à ce message
Salut,
Il y a un Bug de Multiviewer avec Internet Explorer 8.
Ca se présente, dans mes articles, comme un gros espace blanc entre mon texte et la diapo Multiviewer.
Je souhaite virer cet espace. Avez-vous ce bug ? et savez-vous comment le supprimer ?
Exemlpe : http://www.aseci-international.com/spip.php?article624
Répondre à ce message
Salut,
Voila j’ai installé multiviewer sur mon site, j’ai fait une galerie avec autoviewer sans souci. J’ai fait une autre galerie avec simpleviewer, par contre j’aimerais bien configuer l’affichage, par exemple l’image en grand dessous, avec les vignettes par dessus.
Regardez ce que ça donne sur mon site : http://samiz.design.free.fr/spip.php?article3
Si quelqu’un pourrai m’éclairer la dessus merci.
Samiz, j’ai trouvé la réponse à ta question. J’avais aussi la même question.
Il te suffit de changer les parametres dans le fichier : « MVW_DEFINITION_simpleviewer.php » (pour changer, tu renommes l’extension en .txt , et quand tu as fini tu le renomme en .php)
Répondre à ce message
Bonjour
Je suis désolé mais j’ai beau tout essayer je n’arrive pas à faire fonctionner ce plugin
Voici ce que j’ai fait sur notre site spip2.0.9 avec le squelette webetab :
télécharger et uploader le plugin
activer le plugin via l’espace privé
remplacer le fichier inc_documents dans les dossiers squelettes et webetab
copier ceci :
<MULTIVIEWER155|NEW|NOM=cross2009>
<MULTIVIEWER155|PARAM|NOM=cross2009|typegalerie=simpleviewer>
<MULTIVIEWER155|PARAM|NOM=cross2009|largeur=550>
<MULTIVIEWER155|PARAM|NOM=cross2009|hauteur=450>
<MULTIVIEWER155|ADD|NOM=cross2009|doc=123>
<MULTIVIEWER155|ADD|NOM=cross2009|doc=124>
<MULTIVIEWER155|VOIR|NOM=cross2009>
et cela ne semble pas fonctionner
Si quelqu’un pouvait m’aider, cela serait vraiment super sympa
Bonne journée
SylvainB
...pareil ! j’ai la même question
Le seul moyen que j’ai trouvé pour faire fonctionner le multiviewer est d’intervenir sur le squelette avec la syntaxe proposée dans ce forum et dans le fichier d’exemple à télécharger plus haut « Exemple de squelette (simple) ».
J’ai copié collé les boucles de ce squelette dans mon fichier.
Tout les autres codes à intégrer dans un article, ou les autres balises donnés en exemple ne fonctionnent pas non plus pour moi.
D’autres part, le multiviewer qui fonctionne le mieux est simpleviewer. Les autres font bugger mon navigateur (firefox 3.5 sur windaube).
Répondre à ce message
Est-il possible d’avoir un usage de ce plugin pour faire un diaporama de logo d’articles, et pas de documents ?
Si oui, comment ?
Répondre à ce message
Est-ce que quelqu’un saurait me dire quelle boucle je dois mettre dans un squelette afin d’extraire les images d’un article bien précis et les présenter avec un des viewer. J’ai retourné le problème dans tout les sens et malgrès ma très bonne connaissance des boucles SPIP, impossible de les faire fonctionner dans le cas présent.
Donc une boucle de base présentant les images stockées en documents.
Cdt
nico
Bonjour,
Pour ma part, je voulais un bandeau en haut de page (le même pour toute les pages de mon site - les images sont dans ma rubrique 3 et je voulais imagerotator, mais cela marche avec les autres types de galerie), j’ai donc utilisé ceci inséré dans inc-entete.html et cela marche très bien :
(PS : rajouter les balises d’ouverture, car je ne parviens pas à les insérer dans le texte de ce message...)
Merci pour ce plugin !
Bonjour,
Un bandeau flash ?
Répondre à ce message
Bonjour,
j’ai installé ce plugin (version 1.0.3) sur un spip 2.0.9, en utilisant le portfolio fourni et en insérant le code dans ma page article
Apres quelques tatonnements j’ai réussi à afficher les images comme voulu ( simpleviewer), nickel.
Mais lorsque je n’ai pas d’images dans l’article, je me retrouve avec un message d’erreur
et le plugin se charge sans image, augmentant ainsi la taille de la fenetre de page pour rien :P
Comment conditionner lappel à Multiviewer à la présence de doc ?
Merci
Question subsidiaire : comment afficher le titre et la description des photos dans simpleviewer ?
Répondre à ce message
J’ai réussi à supprimer les messages d’erreurs en changeant un peu ce que j’avais dans mon article :
Alors ça avance Mais j’ai toujours rien sur la page ( article 90). Que le message :
INFO dans le Plugin MULTIVIEWER : L’utilisation de la balise MULTIVIEWER sans paramètre n’est pas encore définie... (prochainement dispo)
:-(
Répondre à ce message
Bonjour,
Trés Novice à SPIP - j’aimerais bien utiliser ce plugin mais j’ai pas trop bien compris non plus ...J’ai ajouter l’exemple du boucle dans mon squelette article=x.html . Dans mon article (n°80) . J’ai ajouter :
Je recois un message d’erreur en haut de la page privé :
J’ai aussi dan l’article :
:ERREUR dans le Plugin MULTIVIEWER : Cette galerie joachim n’est pas encore définie.(AJOUTERDOC)
et sur le site public rien s’affiche que
J’aimerai vraiment que ça marche je vais avoir plusieurs articles avec une galerie.
Si quelqu’un peux m’aider à mieux comprendre je serai super contente.
Version SPIP 2.0.10
Répondre à ce message
bonjour
il y a apparement une icompatibilité avec google api et/ou gis qui empêche l’affichage de la google map.
il semble que ce soit un script js du style interfade ou quelque chose comme ça...
merci tout de même
Bonjour,
As-tu un lien à proposer où l’on peut voir ce pb ?
Merci
http://muslimmag.free.fr/spip.php?article421
c’est peut être pas ce que je pensais, autant pour moi.
en fait le google map s’affiche bien( erreur de ma part).
http://muslimmag.free.fr/spip.php?rubrique33
par contre, j’ai téléchargé le inc-documents que vous avez mis en lien
si je ne mets pas le code proposé dans l’article, le multiviewer devrait se faire automatiquement grâce au inc-doc, ilme semble.
ce qui n’est pas le cas pour moi :
http://muslimmag.free.fr/spip.php?article442
dans lequel il y a 3 photos ...
A priori un problème de boucle résolu entre temps par l’échange de qq emails.
Bonjour,
A priori, les viewers acceptent aussi le swf, pas le flv (j’ai essayé) comme ici : sur deux viewers.
Un SWF de 2MO qui a eu du mal à se charger (vidage du cache) et dont le temps de visionnage se synchronise mal avec le « rotator », la première fois. Mais ensuite, ça semble passer : le swf se joue 2 fois et passe à l’image suivante.
Encore merci.
Répondre à ce message
J’ai mis le « inc-documents » fourni. Mais le souci c’est que même quand je ne met pas d’image, j’ai quand même le diapo flash qui apparaît. Comment faire pourqu’il n’apparaisse pas, quand il n’ya pas de photos (ou documents) ? Merci
tiens ça le fait avec cette boucle :
si il n’y a pas de docs de type jpg,png,gif, le viewer ne s’affiche pas, et les docs des autres type s’affiche en liste :
Merci Arnaud B. Je vais tester çà
Répondre à ce message
Ca ne marche toujours pas.
Est-ce que quelqu’un qui maitrise bien le plugin pourrait m’indiquer une boucle complète à mettre dans un squelette (article=2.html par exemple) pour afficher les images des articles d’une rubrique n°2 ??
J’ai beau retourner le truc je ne comprend rien à la Doc de ce plugin. L’exemple indiqué est en plus un cas particulier, on n’a aucun exemple de boucle complète pour un usage basique.
Répondre à ce message
Bonjour,
Ça ça m’intéresse beaucoup mais quand tu dis mes images sont ma rubrique 3, veux-tu dire :
1) dans le texte de la rub 3
2) en doc attachés à la rub 3
3) dans le texte des articles de la rub 3
4) en docs attachés aux articles de la rub 3
Merci d’avance
Répondre à ce message
A peu près pareil que le message précédent version stable du plugin sur spip 2.09, aucun autre plugin installé. J’ai tourné et retournée les choses en tout sens, je n’ai jamais rien eu qui s’affichait.
Dommage parce que ça a l’air vraiment sympa quand ça marche et ça me serait très utile.
Répondre à ce message
J’ai installé le plugin, j’ai modifié le squelette pour l’affichage du porfolio, alternativement j’ai appelé le plugin dans le corps d’un article, j’ai ajouté des images dans et à l’extérieur du porfolio, j’ai testé les 4 viewers, j’ai cherché dans les commentaires de cet article, essayé via google... et je n’arrive pas à afficher quelque image que ce soit ;-(
Merci de votre aide
Répondre à ce message
Bonjour,
Super plugin !! Merci
Cependant j’ai un petit soucis avec tiltviewer...
Le maxJPGSize ne fonctionne pas chez moi et vous ?
(Mes images se superposent....)
Merci d’avance
Répondre à ce message
...et d’autre part, j’ai ce message d’erreur :
« Warning : Invalid argument supplied for foreach() in /mnt/sites/africanartgalleryparis.com/web/plugins/auto/multiviewer_v1.0.3/modules/addon-tiltviewer.php on line 43 »
J’utilise SPIP 2.0.9 + Ahuntsic
Répondre à ce message
Bonjour,
j’ai spip 2.0.9
Quel code puis-je rajouter dans le doc « inc-document.hml » fourni pour mettre multiviewer dans le squelette, de telle sorte que je puisses modifier la taille de ma diapo « Postcard » que j’ai choisi ?
Merci
Répondre à ce message
Bonjour,
super mais j’ai tout de même trouvé un bug dans le cas de l’utilisation dans des rubriques. En effet, tous les noms de galerie pour les rubriques sont « gallery_0.xml » et donc il affiche toujours la même chose pour toute les rubriques.
j’ai donc modifié un peu, c’est vraiment pas propre mais ca marche si vous avez moins de 1000 rubriques.
ouvrez le fichier multiviewer.php et faites un remplacement global de :
(int)(($typeObjet==’articles’) ?$idObjet:0) ;
par :
(int)(($typeObjet==’articles’) ?$idObjet+1000 :$idObjet) ;
voila, vraiment pas propre mais ca marche !
Répondre à ce message
Bonjour,
J’ai mis ce code dans le texte de l’ article 803 :
et j’obtiens un message d’erreur :
MultiViewer nécessite JavaScript et le lecteur Flash.
Est-ce que ces modules doivent être ajoutées ?
je suis sous spip 2.09 avec le plugin automatique
merci
dd
J’ai eu ce problème, il faut vérifier que les fichiers javascripts (jquery) soient inclus, ajoute dans ton squelette (la partie head) :
< INCLUREfond=inc-head >
Personnellement je suis sous spip 2.0.9 et j’ai aussi ce message :
et voici mon code que j’ai simplement copié-collé :
Et comme tu l’as indiqué, j’ai bien ajouté dans les balises head de la page article.html
<INCLUREfond=inc-head>Et rien n’y fait...
Merci
Xavier
Attention le INCLURE doit être sous cette forme (le commentaire ici m’empêche de faire apparaitre les accolades) :
http://www.spip.net/fr_article1828.html
aide toi de cette page pour inclure inc-head
<INCLURE{fond=inc-head}>il faut mettre < code >xxx< /code> autour de ton code pour qu’il apparaisse dans les messages.
(les espaces sont à enlever).
par défaut c’est bien cet inclure qui est dans les squelettes donc ce n’est pas ça qui bloque.
dd
Super merci beaucoup, ça fonctionne bien :)
J’ai juste enlevé dans le fichier inc-head.html la référence au css pour que ma page s’affiche comme il faut.
Merci mille fois :)
Répondre à ce message
Bonjour j’ai tout essayé pour changer le titre de mon viewer mais impossible, il ne se passe rien quand je le passe en paramètre :
<MULTIVIEWER1|PARAM|nom=gallerie|title=something>
Le fichier XML généré contient toujours :
title=« SimpleViewer Gallery »
Comment modifier ce paramètre ?
Merci beaucoup, ce plugin est très bien fait.
Répondre à ce message
bonjour,
j’utilise multiviwer en spip 2.0.
J’ai beau paramétrer dans spip mes photos pour une lecture en simpleviewer elles s’affichent toujours en autoviewer....
Répondre à ce message
Nouveau message d’erreur :
ERREUR dans le Plugin MULTIVIEWER : Le fichier 'modules_liste.php' n'a pas été trouvé.(VOIRFLASH)Pourtant le fichier est bien en place...
Répondre à ce message
Bonjour à tous !
Super plugin, j’ai juste une petite remarque : quand on utilise #MULTIVIEWER tout seul dans un squelette, les photos sont affichées dans l’ordre inverse de l’ordre alphabétique, ce qui est pé nible quad on veut mettre des photos dans l’ordre chronologique.
Autre chose : quand on utilise #MULTIVIEWER, la présence d’autre documents qui ne sont pas des images fait un truc pas beau...
merci en tout cas.
Répondre à ce message
Bonjour,
Je suis en train de monter un petit site de démo sous SPIP (dernière version). Sur ce site, j’ai mis les plugins MultiViewer pour SPIP et Lecteur Multimédia en Flash (MP3,flv), le 1er pour gèrer les galeries d’images, le second pour gérer les vidéos.
Concernant Multiviewer, j’ai aussi récupéré le « inc-documents.html » que vous proposez.
Là où ça m’ennuie, c’est que j’ai cet article où je n’ai aucune image et juste une vidéo (flv) mais où le multiviewer s’affiche malgré tout.
Je suppose que ça vient de la ligne
du fichier « inc-documents.html » qui n’exclue pas les flv mais je suis nul en programmation.
Que puis-je faire ?
Bien sûr, ce site n’a aucune pérennité. Il me sert juste à essayer de convertir un contact aux bonheurs d’utiliser SPIP.
Bonjour, Réponse à abach.
Dans ton cas, à mon avis, il ne faut pas utiliser le inc-doc fourni pour tous tes articles, sinon, tu auras en effet le viewer en affichage même sans image. Tu as du le placer dans « article.html » ?
Ne gardes le inc-doc que dans un doc spécial créé avec le pug composition (c’est ce que j’ai fait), et là tu auras la possibilité de décider si tel article comportant des images ressort de la présentation voulue.
C’est la solution que j’ai adoptée : plugin composition + bonux + création d’un article spécial galerie, destiné à l’affichage exclusif des docs prévus : comme ICI.
N’hésite pas à me contacter en cas de problème.
Bon courage.
Bonjour patrick, il me semble que c’est toi qui m’avait donné des infos sur la config de imagerotator... merci !
- As tu regardé la boucle documents du squelette qui est proposé avec le plugin multiviewer modifié pour Spip1.9.2 ?
en utilisant ce squelette cela évite de rajouter les documents qui ne sont pas des images.
Je vais essayer de pondre 2 ou 3 squelettes différents et les intégrer au plugin pour que le rédacteur puisse utiliser multiviewer facilement pour afficher toutes les images d’un article (car c’est l’utilisation la plus courante je pense).
Contacte moi si tu es intéressé pour faire avancer ce projet...
++
Bonjour, il s’agit bien de moi.
Il existe un plugin que j’utilise depuis longtemps, qui ratisse toutes les images d’un articles et qui fonctionne comme cela : le plugin diapo (toujours valable en spip 2.09 !).
A tel point que parfois c’est gênant, car il met dans son diaporama des images que tu ne voudrais pas y mettre. Il fonctionne avec la syntaxe où XXX est le numéro de ton article.
Je te parle de cela, car c’est un inconvénient auquel les utilisateurs vont se heurter, avec une balise qui ramasse tout.
Une contribution sur le forum proposait une alternative à ce petit souci : créer des articles « fictifs » non visibles, y placer des images et mettre dans l’article visible l’appel aux images des différents articles, chacun avec le code de son article, par exemple : ce qui permettait de placer deux diaporamas différents dans un même article, et qui à priori n’est pas possible.
C’est peut être une piste, mais dans ce cas, l’appel devrait se faire par une balise .
Pour le moment, j’utilise le code de C Boutin, avec MultiviewerFlash dans un article spécifique, grâce au plugin composition qui offre la possibilité d’attribuer un squelette défini à un article.
A bientôt, je teste ton squelette, et je te tiens au courant.
Je connais bien diapo, je l’utilise aussi et j’ai éprouvé la même frustration de voir qu’il sélectionnait automatiquement toutes les images de l’article.
- Attention ce n’est pas une balise mais un squelette que je propose et je n’ai jamais dit qu’il sélectionnait tout.
Pour le moment il sélectionne les images Jpeg seulement, et comme c’est un fichier squelette, on peut le modifier aisément (contrairement à la balise MULTIVIEWER_ALL par exemple).
- Je ne connais pas la méthode que tu décris, ceci dit la méthode d’articles invisibles me parait une utilisation détournée des articles. Il doit y avoir plus simple pour le multiviewer qui gère une playlist en XML...
- Etant donné que mon squelette est modifiable pour lui faire récupérer les images que l’on veut, on pourrait imaginer y ajouter une boucle pour sélectionner les images de plusieurs articles sans aucun problème !
- En poussant le raisonnement plus loin : Si on créé un squelette configurable via la page CFG du plugin et qu’on transmet au squelette via l’URL certains paramètres, on pourrait créer des galeries en choisissant les ID des documents ou bien un ou plusieurs ID articles ou encore ID_RUBRIQUE...
Je vais voir ce qui est faisable, on en reparle si tu es intéressé .
Répondre à ce message
Bonjour,
Est-ce que je me trompe en pensant que si je veux 50 images, je dois faire cinquante fois ?
Merci.
non et oui
On peut faire ainsi.
Mais dans ce cas il vaut mieux utiliser une boucle Document avec un filtre.
@+
Merci pour votre réponse.
Je suis sans doute un peu obtus.
Autant je vois bien comment faire une boucle Document avec un filtre dans un squelette, autant, et c’est là le but de ma perplexité, je ne vois pas comment, dans un article, un rédacteur peut lui, faire autrement que de répéter X fois cette commande ?
Car l’article indique bien :« Dans le cadre de la rédaction d’un article .... »
Ca fonctionne soit dans squelette soit dans la rédaction d’un article mais on a moins de souplesse.
Il faudrait inventer le : 15-54 comme pour imprimer ?...
Sinon en utilisant ALL ?...
Répondre à ce message
Bonjour,
J’ai un message à la place des images :
MultiViewer nécessite JavaScript et le lecteur Flash.
J’ai du louper quelque chose !
Répondre à ce message
Bonjour et merci pour cette excellente contribution
j’ai ce message qui s’affiche en bas de chacun de mes articles :
INFO dans le Plugin MULTIVIEWER : L’utilisation de la balise MULTIVIEWER sans paramètre n’est pas encore définie... (prochainement dispo)
comment l’enlever !
Merci par avance
Bonjour, il y a un fichier Lisezmoi.txt dans le répertoire du plugin Multiviewer avec les instructions d’utilisations, pour plus de détails se reporter à ce fichier.
Pour choisir le viewer à utiliser :
- dans l’article
<MULTIVIEWERXX|PARAM|viewer=postcard>- dans le squellette
#MULTIVIEWERXX{PARAM,viewer=postcard}Pour remédier a ton problème il faut donc certainement que tu ajoutes un ou plusieurs paramètres à ta balise MULTIVIEWERXX comme indiqué ci-dessus.
Répondre à ce message
Bonjour,
Je trouve ce plugin très réussi. Merci pour le travail effectué.
Je cherche à paramétrer le simpleViewer de sorte que les miniatures apparaissent en bas et non à gauche, mais j’ignore quelle est la balise adéquate. J’ai essayé PARAM|navPosition=bottom, mais cela reste sans effet. Pouvez-vous m’aider ?
Par avance merci.
Répondre à ce message
Bonjour,
- j’ai fait une adaptation du plugin pour fonctionner sur Spip 1.9.2, apparemment cela fonctionne bien, si quelqu’un est intéressé, envoyer moi un mail je le mettrais en ligne.
- j’ai aussi créé un fichier squelette pour intégrer le multiviewer dans une page en plein écran complet.
- Enfin, j’aurais aimé avoir une info de la part du créateur du plugin :
A l’heure actuelle le plugin charge les photos depuis le repertoire /IMG/ de spip, il serait intéressant de pouvoir charger plutot des versions réduites des images en utilisant le repertoire /local/cache-vignettes/ pour accélerer le chargement (au moins celui des vignettes).
En plus les viewer intégrés dans le plugin ont tous un paramètre pour préciser le repertoire des vignettes (thumbnails) et ce paramètre semble inutilisé par le plugin multiviewer pour l’instant.
J’aimerais bien entre en contact avec le créateur du plugin pour voir comment modifier cela.
Merci pour ce joli plugin, et merci à airlightdesign aussi pour ces viewer tres bien fait.
GezuS
Répondre à ce message
Nouveau souci pour moi
quelque soit le choix du viewer j’ai une erreur envoyant à cette ligne des addon-typeviewer dans chaque article ou il n’y a pas de document.
la ligne du addon :
foreach ( $tabDocument as $document)
à voir sur le site :
http://muslimmag.free.fr/spip.php?article450&var_mode=calcul
Répondre à ce message
Merci beucoup pour ce Viewver, fonctionne très bien ici avec la version 1.02, mais le bas des images frise avec Tiltviewer jusqu’a ce que je passe au dessus d’un document ? Cela produit un effet marrant mais involontaire je présume ?
Répondre à ce message
Bonsoir
J’ai créé un article 1 avec :
MULTIVIEWER1|NOUVEAU|nom=toto
MULTIVIEWER1|PARAM|nom=toto|typegalerie=postcard
MULTIVIEWER1|PARAM|nom=toto|largeur=550
MULTIVIEWER1|PARAM|nom=toto|hauteur=450
MULTIVIEWER1|AJOUTERDOC|nom=toto|doc=2
MULTIVIEWER1|VOIR|nom=toto
a(vec les crochets bien sur)
J’ai créé un article 2 en important une photo avec img1 (avec les crochets)
Je publie l’article 1
Je ne publie pas l’article 2
J’ai le message d’erreur suivant.
« Warning : Invalid argument supplied for foreach() in /mnt/166/sdb/b/c/bolivier4/plugins/auto/multiviewer_v1.0.3/modules/addon-postcard.php on line 39 »
Peut on m’aider SVP ?
Répondre à ce message
bonjour, super plugin
j’ai un probleme avec imagerotator.
je veux afficher en sommaire toutes les images du site, j’utilise le plugin PAGE donc j’insère se code :
[(#MULTIVIEWERALL,typegalerie=imagerotator)]
j’ai bien toutes les images mais j’obtiens se message d’erreur :
MVW_affecter_variable, J’ai re�u idgalerie :’typegalerie=imagerotator’param :’’ valeur :’’
ERREUR dans le Plugin MULTIVIEWER : Cette variable n’exite pas pour le viewer encours.
MVW_affecter_variable, J’ai re�u idgalerie :’typegalerie=imagerotator’param :’’ valeur :’’
ERREUR dans le Plugin MULTIVIEWER : Cette variable n’exite pas pour le viewer encours.
MultiViewer nécessite JavaScript et le lecteur Flash.
MVW_affecter_variable, J’ai re�u idgalerie :’typegalerie=imagerotator’param :’’ valeur :’’
une idée svp ?
Répondre à ce message
bonsoir
finalement, après l’ajout du jpegrotator j’ai une erreur :
Warning : Invalid argument supplied for foreach() in /mnt/119/sdc/b/f/muslimmag/plugins/auto/multiviewer_v1.0.3/modules/addon-imagerotator.php on line 43
qui s’affiche en haut de l’écran.
http://muslimmag.free.fr/spip.php?article438
que se passe t il s’il n’y a pas du tout d’image dans l’article ?
merci
Répondre à ce message
salut
je remarque que le plugins marche tres bien sur firefox mais sur internet explorer 6 ; les images ne s’affiche pas ; est ce que quelqu’un a une solution pour internet explorer !
MERCI
Répondre à ce message
Bonjour,
merci pour ce module.
2 problèmes rencontrés pour un affichage d’un diaporama en page d’accueil :
Si je lui mets #MULTIVIEWERALL à la place de #MULTIVIEWERAJOUTERDOC,galerie,2, ... ça me met :
Warning : Invalid argument supplied for foreach() in C :\wamp\www\site-spip\plugins\multiviewer_v1.0.3\modules\addon-autoviewer.php on line 39
INFO dans le Plugin MULTIVIEWER : L’utilisation de la balise MULTIVIEWER ALL n’est utilisable que dans un contexte ARTICLE ou RUBRIQUE.
Si je veux changer le type de gallerie photo avec #MULTIVIEWERPARAM,galerie,viewer=postcard
MVW_affecter_variable, J’ai re�u idgalerie :’galerie’param :’VIEWER’ valeur :’postcard’
ERREUR dans le Plugin MULTIVIEWER : Cette variableVIEWER n’exite pas pour le viewer encours.
PS : je recherche un viewer comme autoviewer mais où il commence automatiquement à faire défiler les images. Ca existe en gratuit ?
Merci.
Bonjour,
Le plugin v103, fonctionne bien dans le contexte d’un article, il permet même la lecture de swf, seulement, lorsque l’on place le code dans un squelette, si le viewer s’affiche correctement, il ne lit plus les swf...
De plus les dimensions du viewer sont limitées et il est calé à gauche de l’article.
D’où vient cette différence dans la lecture des swf, et comment augmenter la taille et la position du viewer dans l’article ?
Précision, la lecture des swf se passe bien chez Free, mais pas en local ?????
Bonsoir, il lit bien le swf, dans toutes les conditions, j’avais tout bêtement chargé le lecteur au lieu de la séquence à visionner.
En plus, pas besoin de changer quoi que ce soit au code.
Répondre à ce message
Bonjour, super ce plugin.
Mais doit-on obligatoirement paramétrer photos par photos, ou bien y a-t-il une solution pour le faire par lot. Dans l’exemple, on doit bien le faire par photo (doc1, doc2) donc à répéter 10 fois pour 10 photos, ou bien une solution plus rapide ?
Merci
Répondre à ce message
Bonjour,
Je n’arrive pas à installer le plugin sur un site 2.0.8 sur OVH (j’ai bien tous les droits sur tous les fichiers) ; voici l’erreur qui apparaît (je crois comprendre que Spip n’arrive pas à créer le nouvel icone MultiViewer dans la barre de menu) :
Warning : Wrong parameter count for array_slice() in /homez.167/infosmac/www/ecrire/inc/bandeau.php on line 218
Fatal error : Unsupported operand types in /homez.167/infosmac/www/ecrire/inc/bandeau.php on line 224
D’après ce que j’ai pu lire un peu partout, le problème viendrait d’OVH, mais auriez-vous une petite idée pour le résoudre... ?
Cordialement,
Bonjour Juliette,
J’ai eu le même problème en local avec easyphp1.8 avec la version dev de multiviewer, et le même message,je l’ai signalé. Il m’a fallu enlever tout spip sinon je n’avais plus accès à la partie privée.
Une fois re installé, j’ai remis la version103, et tout a remarché.
Donc d’après ce que tu dis, soit ça vient de ma version de easyphp soit de la version de multiviewer, ou de leur compatibilité.
Je viens de tenter l’opération chez free, j’ai le même message d’erreur avec la version dev.
Cela vient de l’image sur le bandeau (l’image rouge et verte du haut de l’article), j’ai réussi en effet en local avec ZMWS et ça marche. Avec ma version de easyphp qui est ancienne, je ne voyais même pas l’icône !
J’ai pu observer auparavant que free par exemple n’acceptait par le plugin « icônes perso » qui change les icônes de la partie privée y compris celles du bandeau.
C’est peut être là qu’il faut chercher : dans l’intrusion d’images sur le bandeau ? Quand à retrouver la main pour passer en partie privée la suppression manuelle du cache suffit.
Question : Sur Free et Ovh parlez vous de versions installées par ces prestataires ou d’installations que vous auriez faites vous même ?
Car personnellement, je ne constate pas ces pb... Alors je cherche à comprendre.
aucun pb pour moi npn plus chez ovh sur 90 plan...
Ch@rles.
Bonsoir,
Chez free, il s’agit de la version dev que j’ai installée par ftp.
L’autre version marche : la 103.
A voir, je me trompe peut être, mais la version dev comme je le dit plus haut, ne marche pas en local avec easyphp 18 mais marche avec un autre serveur local.
C’est avec l’autre (ZMWS) que je me suis aperçu que l’icône était dans le bandeau.
Je précise que j’ai chargé la version qui est sur cette page plus haut (« Dernière version en dev »).
La même version chargée automatiquement chez Free, donne en privé le même bug, j’ai fait l’essai hier soir, mon site est en croix...
Il va falloir recharger spip2.
Je confirme le bug chez free.
C’est bizarre : Chez moi, la version Dev fonctionne sur un EasyPhp3 & spip2.0.7 !
Sur free & spip 2.0.5 : la version Dev, c’est la cata !!!
En cas de problème :
- effacer le contenu de tmp et effacer le dossier du plugin permet de résoudre facilement le pb. (sans réinstall de spip)
Je garde la version de easyphp 108, car j’ai plusieurs sites en local sur mon pc et en plusieurs versions, et je trouve les nouvelles versions de easyph trop « intrusives » (mélange des bases), ET, je ne sais pas bien m’en servir !!!!
Il me faudra approfondir.
A+
Répondre à ce message
Bonjour,
J’ai installé SPIP moi-même et la première fois, installé le plugin par l’option d’installation automatique (d’où le fait que je l’ai eu en version dev) ; puis, je l’ai installé « à l’ancienne », par le ftp après l’avoir téléchargé ici, mais donc en version 1.0.3. J’étais la première fois sur un hébergement mutualisé start 1g et suis passée depuis sur un 90plan (pour d’autres raisons, bien entendu) et viens de réessayer avec la version « dev » : j’ai toujours la même erreur qui apparaît.
Voilà les informations que je peux vous donner.
(En attendant, je profite bien du plugin en version 1.0.3 !!)
Cordialement,
Répondre à ce message
Bonjour,
Merci Patrick, j’avais en effet le plugin dans sa version de développement ; j’ai installé la version précédente et tout fonctionne parfaitement.
Merci aussi (et surtout...) à l’auteur de ce plugin qui a fait un travail formidable !
Cordialement,
Répondre à ce message
Bonjour et merci de répondre aussi vite. :-)
Voici donc le nouveau code :
Mêmê résultat : carré flash vide... D’autres pistes ?
Question subsidiaire : quelle est la bonne syntaxe pour dimensionner le viewer dans le squelette ?
GLG
P.S. : J’ai vérifié que la boucle documents ramenait bien plusieurs documents.
Bonsoir,
Pour information, mon problème était un problème de droits sur le dossier xml du plugin. Sur ma config (spip 2.0/8 sur linux/Centos), il fallait au moins des droits à 775 pour faire fonctionner le plugin. C’est tout ! :-)
Je voudrais maintenant utiliser le simpleviewer avec une grande image au dessus et des miniatures en dessous, comme on peut le voir sur l’une des captures de cet article. Quels sont les paramètres à passer pour y parvenir ? Idem pour changer la couleur de fond de la galerie.
Merci pour ce beau travail.
GLG
Bonsoir GLG,
Regarde la dernière version en dev...
Pour la taille, voir les paramètres :
HAUTEURetLARGEUR(ils sont limités dans le fichier des options : multiviewer_option.php
et
)
Bonne nuit !
Bonjour,
Je reviens avec mon swf « imagerotator » : après avoir adapté les fichiers « multiviewer.php » dans « balise », « addon-imagerotator.php » ,« modules_liste.php » et « MVW_DEFINITION_imagerotator.php », importé le swf « imagerotator.swf » dans module, déclaré une galerie xml, qui fonctionne bien, avec les mêmes chemins (IMG/jpg), sur un rotator indépendant, je ne parviens pas à voir les images.
Le « rotator » est bien en place, il tourne, mais il ne lit pas le fichier xml (conforme à ce qu’exige le rotator), dans spip.
On dirait qu’il n’accepte pas de passer par les documents joints à l’article (un copier/coller tout bête de l’exemple, avec le viewer rotator bien entendu).
Je pense être prés du but, mais je coince certainement sur un détail qui ne t’échappera pas (?)
Répondre à ce message
Coucou à tous.
Je me répond à moi même.
Mon problème n’a rien à voir avec ce plugin.
ATTENTION, Si vous êtes chez OVH, gros problème de compatibilité avec Spip2. A ce jour, beaucoup de plaintes.
Je viens de tester chez un autre hébergeur et ca passe.
Super, merci pour ce plugin.
Répondre à ce message
Connaissant ces petits viewer depuis qq années
c’est un bonheur d’en profiter en Plug-in !
Merci Christophe !
Merci Alex, ton message fait plaisir. (je constate que je n’ai pas bossé pour rien)
Je trouve aussi ces viewers de Félix Turner très efficaces : sobres et très fonctionnels
Répondre à ce message
Bonjour,
J’essaye d’intégrer le multi-viewer sur ma page de sommaire de manière à faire apparaître les images des articles associés à un certain mot-clé. Dans le squelette du sommaire, j’ai tenté :
Je vois apparaître un carré gris avec des flèches de navigation, mais aucune image. Je suis en spip 2.0.8 [13982]
Est-ce la bonne syntaxe ?
Les captures d’écran sont superbes, vivement que ça marche pour moi !
Merci.
GLG
En fait, il faut intégrer une boucle DOCUMENTS pour passer l’identifiant du document :
(Le ALL ou -1 fonctionne directement dans un contexte d’un article ou une rubrique, mais pas sur une telle boucle)
Merci et Bon courage,
Christophe
Répondre à ce message
bonjour,
J’essaie de tester ce plugin sur spip 2.0.7 mais jusque là je n’ai aucune image qui s’affiche.
J’essaie dans les articles, dans les squelettes mais rien. Je suis perdu.
Pourrait on avoir un squelette exemple ?
Merci !
Bonjour,
J’ai testé votre plugin et ce sont surtout les possibilités de modifier les dimensions qui me plaisent.
Existe t il des possibilités de paramétrer la position des viewers dans l’article (left, right, center) ?
Ensuite, ce message d’erreur apparaissait au lancement de l’article, mais tout marche : j’ai recopié votre code d’exemple d’article adapté au mien, mais je n’ai pas touché au squelette.
Message d’erreur :
« Warning : Invalid argument supplied for foreach() in c :\documents and settings\pat\bureau\v3\www\plugins\auto\multiviewer_v1.0.3\modules\addon-autoviewer.php on line 39 »
(Fallait il que je vous écrive, fin des messages intempestifs ????)
Faut il absolument inclure quelque chose dans le squelette ou le données dans les articles suffisent elles ?
Je précise que je travaille en local avec easyphp et spip v2.07
En tout cas, bravo et merci
Bonsoir,
Voici, j’ai placé un squelette simple qui remplace le portfolio classique. Je travaille aussi avec SPIP 2.0.7. En changeant le paramètre dedans, tu peux choisir le viewer.
Question ? Le préfixe que tu as choisi pour tes tables SPIP lors de l’installation est-il différent de spip ? (dans la prochaine version en préparation, je gère ce problème de manière adaptée à SPIPv2)
Merci,
Christophe
Bonsoir Patrick,
« Faut il absolument inclure quelque chose dans le squelette »
On a le choix :
- on écrit tout dans les squelettes
- on écrit tout dans les articles
- on mixte les 2.
A priori, si vous avez choisi de tout écrire dans l’article, ça fonctionne sans autre ajout...
(Pour ma part, ici j’utilise un SPIP2.0.7 et EasyPhp, aussi.)
Merci,
Christophe
Bonjour,
Merci pour le squelette, je le placerai dans une page spéciale, car j’utilise depuis peu le plugin « compositions » qui permet de différencier les pages selon le contenu de l’article.
Pour répondre à ta question, j’ai comme préfixe « spip_ » à toutes les tables, en local avec « easyphp1.8.0.1 ».
J’avais l’intention d’essayer d’inclure un swf qui s’appelle « imagerotator », je pensais avant de connaitre ton plugin que si quelqu’un adaptait en plugin quelque chose de ce type là, ce serait bien.
Si je réussi, je te le fais savoir.
Pour répondre à un message qui parlait de « tilt », pour moi non plus cela ne marchait pas au début, « simpleviewer » non plus d’ailleurs, puis j’ai remplacé entièrement le plugin, « re enregistré » l’article et tout a marché.
Je reprends une précédente question : « Existe t il des possibilités de paramétrer la position des viewers dans l’article (left, right, center) ? »
Du travail pour ce weekend.
Merci pour tes réponses
Répondre à ce message
Bonjour !
Merci pour ce plug-in ! Tout simplement intelligent et esthétique. J’ai choisi l’option de ne pas toucher au squelette pour l’intégrer dans mes sites, mais je rencontre un problème avec tiltviewer, rien ne s’affiche. Avec les autres aucun problème...
Suis-je le seul à bloquer ?
Merci
Répondre à ce message
Salut Christophe,
Est-il possible de voir un site de démo de ton plugin stp ? Je ne me visualise pas complètement ses possibilités.
Merci d’avance
En fait, ils ont pas voulu que j’installe ce plugin sur ce site ;-)
J’en prépare un site de démo et j’ajouterai un lien prochainement.
Sinon avec la balise #MULTIVIEWER, tu fais comme avec le portfolio avec éventuellement le paramètrage du viewer.
Sinon avec les balise NEW, ADD, PARAM, VOIRFLASH, tu peux les intégrer comme tu veux dans tes squelettes même en dehors d’un article ou d’une rubrique.
Et tu peux même laisser libre choix de la galerie au rédacteur par l’intégration de ces balises dans les textes.
Il peut ainsi ajouter une galerie de 10 photos, placer un texte explicatif et ajouter les 5 dernières dans une seconde galerie. (d’ailleurs tu peux faire de même dans tes squelettes).
Christophe
Merci beaucoup pour tes reponses, je revois tout ca ce soir !
J’attends moi aussi avec impatience ton site de démo.
Vraiment tres beau script !
Répondre à ce message
Bonjour !
Tout d’abord merci pour ce superbe plugin mais ...
2 petits soucis,
Mes photos s’affichent toujours avec autoviewer même lorsque j’essaie de le changer dans l’article.
Je voudrais remplacer le « portfolio » de spip par multiviewer flash, comment désactiver l’affichage du portfolio spip en bas de page.
Merci ;-)
« Je voudrais remplacer le "portfolio" de spip par multiviewer flash, comment désactiver l’affichage du portfolio spip en bas de page »
Pour le kit de base des squelettes : Il suffit de modifier le squelette de
inc-documents.html. Et de remplacer toute la boucle nommée<BOUCLE_documents_portfolio(DOCUMENTS)>qui est filtrée sur les fichiers images (png, jpg, gif).par simplement pour avoir le viewer par défaut :
(la boucle article permet de récupérer le contexte de l’article)
ou pour choisir un viewer particulier (dans l’exemple simpleviewer) :
Dans l’exemple précédent,
#MULTIVIEWER{ALL,toto1,TYPEGALERIE=simpleviewer}tu verras également comment changer le viewer.Avec ces lignes dans
in-document.html:Tu devrais visualiser 2 galeries une avec l’option par défaut (paramètrable) : Autoviewer et l’autre avec Simpleviewer.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
