Ma motivation
Souvent les viewers de galerie sont figées par le webmaster. Dans le cadre d’un site web pour mon club photo, j’ai voulu laissé le choix du viewer au rédacteur de l’article. Aussi je souhaitais des balises utilisables soit dans les squelettes, soit dans la rédaction de l’article.
Dans le cadre de la rédaction d’un article, je trouvé utile également de pouvoir placer une ou plusieurs galeries, par exemple une en haut avec les photos avant traitement puis un descriptif du travail d’élaboration et à la fin les images finales.
J’avais trouvé sur des viewers flash libres qui me plaisaient beaucoup, aussi j’ai cherché une solution pour les intégrer dans SPIP. J’ai d’abord trouvé le plugin PostCardViewer, pourquoi ne pas avoir simplement utilisé ce plugin PCV, déjà ma préférence se portait sur le viewer SimpleViewer, son fonctionnement est limité à afficher tous les documents d’un article.
Comment ça marche
En observant ces viewer Flash, je me suis aperçu qu’ils utilisaient souvent un fichier de description XML de la galerie. Il est facile à SPIP de générer ce fichier interface.
Par exemple, dans un article XX, je veux :
- Déclarer une nouvelle galerie nommée ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|NEW|nom=nomgalerie> - dans le squellette :
#MULTIVIEWER{NEW,nomgalerie}
- Ajouter le document 26 dans la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|ADD|nom=nomgalerie|doc=26> - dans le squellette :
#MULTIVIEWERXX{ADD,nomgalerie,26}
- Afficher la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|VOIR|nom=nomgalerie> - dans le squellette :
#MULTIVIEWERXX{VOIR,nomgalerie}
- Choisir le viewer de la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard> - dans le squellette :
#MULTIVIEWERXX{PARAM,nomgalerie,viewer=postcard}
autres paramètres de viewer (livré avec le plugin de base) :
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=autoviewer>
(sympa pour une page d’accueil, un bandeau)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=simpleviewer>
(Celui que j’utilise le plus, la galerie d’image sur le côté, en dessous, ou... et la grande image sur le côté, classique et efficace.)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard>
(un peu fun, on clique ça s’agrandit, on clique le voisin, il arrive)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=tiltviewer>
(Le plus délire des 4, un peu comme Postcard mais en plus ça bouge en 3D)
Autres balises : ## NOUVEAU ##
- Ajout de tous les documents par une balise unique
#MULTIVIEWERou#MULTIVIEWER{ALL}
Ce qui donne dans un article : <MULTIVIEWER> ou <MULTIVIEWER|ALL>
ou plus pour spécifier le viewer : <MULTIVIEWER|ALL|TYPEGALERIE=postcardviewer>
- Ajout de tous les documents d’une rubrique ou d’un article :
#MULTIVIEWER{ADD,nomgalerie,-1}
Ce qui donne dans un article :<MULTIVIEWER|ADD|nom=nomgalerie|doc=-1>
Un exemple de squelette :
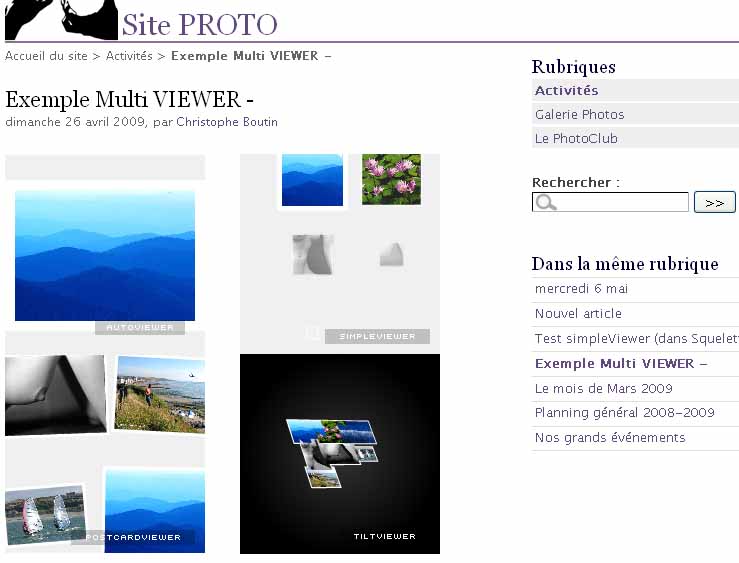
Exemple : Les 4 viewers sur une page, ils sont paramétrés petits pour que ça passe dans la page. L’esthétique a été oublié pour montrer la faisabilité technique.

Des modules d’extension
Il vous sera facile d’ajouter vos propres viewers flash. Pour cela il suffit de :
- Dupliquer un des fichier addon-monviewer.php et de l’adapter à votre viewer.
- Le déclarer dans le fichier : modules_liste.php
- Dupliquer un des fichier MVW_DEFINITION-monviewer.php et d’y déclarer les variables de paramétrage de votre viewer (répertoriées en fonction de où on les ajotue : JS, XML, HTML...)
Soit : A vous de jouer en ajoutantles votres dans le dossier /modules/
Le kit de départ - liste des viewers
Les viewers livrés avec le plugin sont ceux de Felix Turner, www.airtightinteractive.com
Ces versions sont libres (mais avec un lien vers son site), des versions débridés et anonymes sont dispos mais moyennant quelques dollars.
Evolutions très prochaines
Voir une galerie de tous les documents image : (pas encore dispo dans la v1.0)
- dans l’article : <MULTIVIEWERXX|ALL>
- dans le squellette : #MULTIVIEWERALL
et même plus simplement : - dans l’article :
- dans le squellette : #MULTIVIEWER
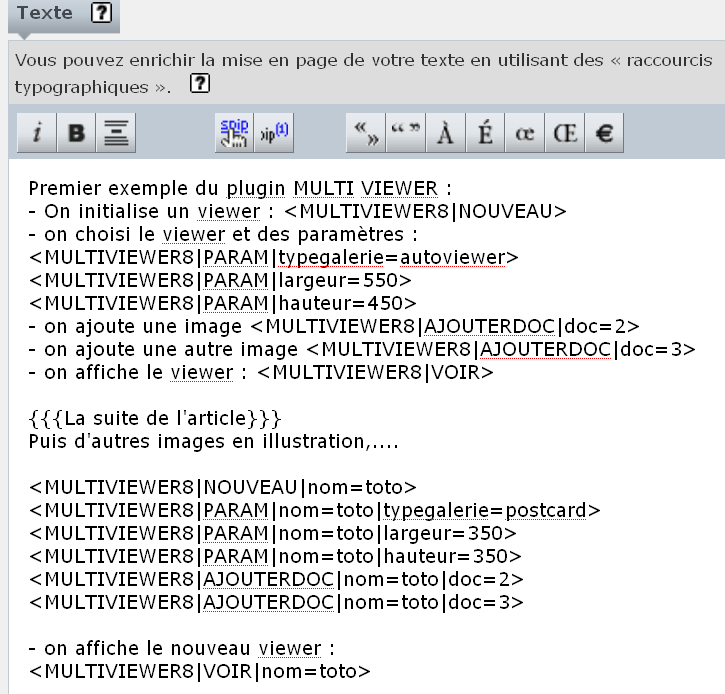
Un exemple : Rédaction d’un article

Premier exemple du plugin MULTI VIEWER :
- On initialise un viewer : <MULTIVIEWER8|NOUVEAU>
- on choisi le viewer et des paramètres : <MULTIVIEWER8|PARAM|typegalerie=autoviewer>
<MULTIVIEWER8|PARAM|largeur=550>
<MULTIVIEWER8|PARAM|hauteur=450>
- on ajoute une image <MULTIVIEWER8|AJOUTERDOC|doc=2>
- on ajoute une autre image <MULTIVIEWER8|AJOUTERDOC|doc=3>
- on affiche le viewer : <MULTIVIEWER8|VOIR>
{{{La suite de l'article}}}
Puis d'autres images en illustration,....
<MULTIVIEWER8|NOUVEAU|nom=toto>
<MULTIVIEWER8|PARAM|nom=toto|typegalerie=postcard>
<MULTIVIEWER8|PARAM|nom=toto|largeur=350>
<MULTIVIEWER8|PARAM|nom=toto|hauteur=350>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=2>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=3>
- on affiche le nouveau viewer :
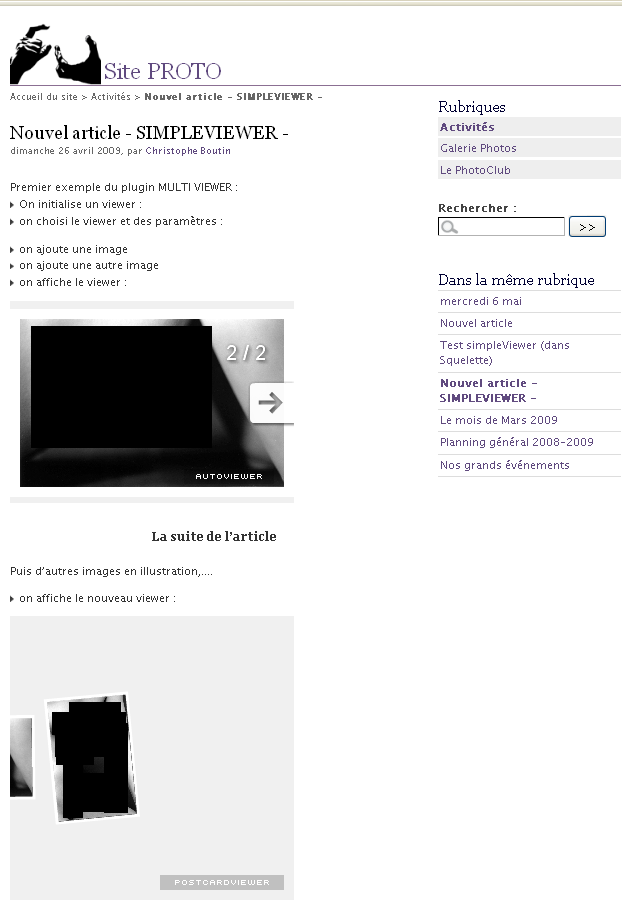
<MULTIVIEWER8|VOIR|nom=toto>Ce qui nous donne :
- En haut : une galerie avec AutoViewer
- En bas : une galerie avec PostCardViewer
Pour le Webmaster
Dans le fichier MULTIVIEWER_OPTIONS.PHP, il est possible de définir la taille par défaut et la taille maxi autorisée pour les viewer : Dans le cas d’un rédacteur un peu mégalo ;-) .
Les balises acceptent les autres balises comme argument :
[(#MULTIVIEWER{ADD,[(#ENV{nom}|sinon{#ID_ARTICLE})],#ENV{doc}})]
Exemple issu du modèle MULTIVIEWER_ADD.HTML : prend l’Id de l’article si le nom de la galerie n’est pas défini.
Code - Développement
J’ai essayé de respecter les fonctions dédiées à la V2 de SPIP :
- requêtes SQL : utilisation de
sql_select(), sql_fetch () - utilisation de
interprete_argument_balise($i,$p)pour récupérer les arguments. Cette méthode permet de calculer les valeur si on récupère une balise comme :[(#MULTIVIEWER{NEW,[(#ENV{nom}|sinon{#ID_ARTICLE})]})]sinon on récupère la balise sous forme de chaine. - pour les dossiers :
_DIR_PLUGIN_MULTIVIEWERqui retouren le dossier du plugin et s’adapte en fonction de l’espace privé ou public. - je teste l’existence des fichiers avant de les charger, et je vérifie l’existence des fonctions des modules à charger.
Télécharger
#MULTIVIEWER{ALL}
— Ajout de tous les documents d’une rubrique ou article =
#MULTIVIEWER{ADD,nomgalerie,-1}
Version 1.0.3 - Stable -
ATTENTION : Beaucoup ont eu un gros bug avec cette version DEV. voir le forum
Version en développement
On y trouve notamment une page dans l’interface privée qui liste tous les viewer disponibles et les variables de paramétrage.



Discussions par date d’activité
72 discussions
Bonjour, super ce plugin.
Mais doit-on obligatoirement paramétrer photos par photos, ou bien y a-t-il une solution pour le faire par lot. Dans l’exemple, on doit bien le faire par photo (doc1, doc2) donc à répéter 10 fois pour 10 photos, ou bien une solution plus rapide ?
Merci
Répondre à ce message
Bonjour,
Je n’arrive pas à installer le plugin sur un site 2.0.8 sur OVH (j’ai bien tous les droits sur tous les fichiers) ; voici l’erreur qui apparaît (je crois comprendre que Spip n’arrive pas à créer le nouvel icone MultiViewer dans la barre de menu) :
Warning : Wrong parameter count for array_slice() in /homez.167/infosmac/www/ecrire/inc/bandeau.php on line 218
Fatal error : Unsupported operand types in /homez.167/infosmac/www/ecrire/inc/bandeau.php on line 224
D’après ce que j’ai pu lire un peu partout, le problème viendrait d’OVH, mais auriez-vous une petite idée pour le résoudre... ?
Cordialement,
Bonjour Juliette,
J’ai eu le même problème en local avec easyphp1.8 avec la version dev de multiviewer, et le même message,je l’ai signalé. Il m’a fallu enlever tout spip sinon je n’avais plus accès à la partie privée.
Une fois re installé, j’ai remis la version103, et tout a remarché.
Donc d’après ce que tu dis, soit ça vient de ma version de easyphp soit de la version de multiviewer, ou de leur compatibilité.
Je viens de tenter l’opération chez free, j’ai le même message d’erreur avec la version dev.
Cela vient de l’image sur le bandeau (l’image rouge et verte du haut de l’article), j’ai réussi en effet en local avec ZMWS et ça marche. Avec ma version de easyphp qui est ancienne, je ne voyais même pas l’icône !
J’ai pu observer auparavant que free par exemple n’acceptait par le plugin « icônes perso » qui change les icônes de la partie privée y compris celles du bandeau.
C’est peut être là qu’il faut chercher : dans l’intrusion d’images sur le bandeau ? Quand à retrouver la main pour passer en partie privée la suppression manuelle du cache suffit.
Question : Sur Free et Ovh parlez vous de versions installées par ces prestataires ou d’installations que vous auriez faites vous même ?
Car personnellement, je ne constate pas ces pb... Alors je cherche à comprendre.
aucun pb pour moi npn plus chez ovh sur 90 plan...
Ch@rles.
Bonsoir,
Chez free, il s’agit de la version dev que j’ai installée par ftp.
L’autre version marche : la 103.
A voir, je me trompe peut être, mais la version dev comme je le dit plus haut, ne marche pas en local avec easyphp 18 mais marche avec un autre serveur local.
C’est avec l’autre (ZMWS) que je me suis aperçu que l’icône était dans le bandeau.
Je précise que j’ai chargé la version qui est sur cette page plus haut (« Dernière version en dev »).
La même version chargée automatiquement chez Free, donne en privé le même bug, j’ai fait l’essai hier soir, mon site est en croix...
Il va falloir recharger spip2.
Je confirme le bug chez free.
C’est bizarre : Chez moi, la version Dev fonctionne sur un EasyPhp3 & spip2.0.7 !
Sur free & spip 2.0.5 : la version Dev, c’est la cata !!!
En cas de problème :
- effacer le contenu de tmp et effacer le dossier du plugin permet de résoudre facilement le pb. (sans réinstall de spip)
Je garde la version de easyphp 108, car j’ai plusieurs sites en local sur mon pc et en plusieurs versions, et je trouve les nouvelles versions de easyph trop « intrusives » (mélange des bases), ET, je ne sais pas bien m’en servir !!!!
Il me faudra approfondir.
A+
Répondre à ce message
Bonjour,
J’ai installé SPIP moi-même et la première fois, installé le plugin par l’option d’installation automatique (d’où le fait que je l’ai eu en version dev) ; puis, je l’ai installé « à l’ancienne », par le ftp après l’avoir téléchargé ici, mais donc en version 1.0.3. J’étais la première fois sur un hébergement mutualisé start 1g et suis passée depuis sur un 90plan (pour d’autres raisons, bien entendu) et viens de réessayer avec la version « dev » : j’ai toujours la même erreur qui apparaît.
Voilà les informations que je peux vous donner.
(En attendant, je profite bien du plugin en version 1.0.3 !!)
Cordialement,
Répondre à ce message
Bonjour,
Merci Patrick, j’avais en effet le plugin dans sa version de développement ; j’ai installé la version précédente et tout fonctionne parfaitement.
Merci aussi (et surtout...) à l’auteur de ce plugin qui a fait un travail formidable !
Cordialement,
Répondre à ce message
Bonjour et merci de répondre aussi vite. :-)
Voici donc le nouveau code :
Mêmê résultat : carré flash vide... D’autres pistes ?
Question subsidiaire : quelle est la bonne syntaxe pour dimensionner le viewer dans le squelette ?
GLG
P.S. : J’ai vérifié que la boucle documents ramenait bien plusieurs documents.
Bonsoir,
Pour information, mon problème était un problème de droits sur le dossier xml du plugin. Sur ma config (spip 2.0/8 sur linux/Centos), il fallait au moins des droits à 775 pour faire fonctionner le plugin. C’est tout ! :-)
Je voudrais maintenant utiliser le simpleviewer avec une grande image au dessus et des miniatures en dessous, comme on peut le voir sur l’une des captures de cet article. Quels sont les paramètres à passer pour y parvenir ? Idem pour changer la couleur de fond de la galerie.
Merci pour ce beau travail.
GLG
Bonsoir GLG,
Regarde la dernière version en dev...
Pour la taille, voir les paramètres :
HAUTEURetLARGEUR(ils sont limités dans le fichier des options : multiviewer_option.php
et
)
Bonne nuit !
Bonjour,
Je reviens avec mon swf « imagerotator » : après avoir adapté les fichiers « multiviewer.php » dans « balise », « addon-imagerotator.php » ,« modules_liste.php » et « MVW_DEFINITION_imagerotator.php », importé le swf « imagerotator.swf » dans module, déclaré une galerie xml, qui fonctionne bien, avec les mêmes chemins (IMG/jpg), sur un rotator indépendant, je ne parviens pas à voir les images.
Le « rotator » est bien en place, il tourne, mais il ne lit pas le fichier xml (conforme à ce qu’exige le rotator), dans spip.
On dirait qu’il n’accepte pas de passer par les documents joints à l’article (un copier/coller tout bête de l’exemple, avec le viewer rotator bien entendu).
Je pense être prés du but, mais je coince certainement sur un détail qui ne t’échappera pas (?)
Répondre à ce message
Coucou à tous.
Je me répond à moi même.
Mon problème n’a rien à voir avec ce plugin.
ATTENTION, Si vous êtes chez OVH, gros problème de compatibilité avec Spip2. A ce jour, beaucoup de plaintes.
Je viens de tester chez un autre hébergeur et ca passe.
Super, merci pour ce plugin.
Répondre à ce message
Connaissant ces petits viewer depuis qq années
c’est un bonheur d’en profiter en Plug-in !
Merci Christophe !
Merci Alex, ton message fait plaisir. (je constate que je n’ai pas bossé pour rien)
Je trouve aussi ces viewers de Félix Turner très efficaces : sobres et très fonctionnels
Répondre à ce message
Bonjour,
J’essaye d’intégrer le multi-viewer sur ma page de sommaire de manière à faire apparaître les images des articles associés à un certain mot-clé. Dans le squelette du sommaire, j’ai tenté :
Je vois apparaître un carré gris avec des flèches de navigation, mais aucune image. Je suis en spip 2.0.8 [13982]
Est-ce la bonne syntaxe ?
Les captures d’écran sont superbes, vivement que ça marche pour moi !
Merci.
GLG
En fait, il faut intégrer une boucle DOCUMENTS pour passer l’identifiant du document :
(Le ALL ou -1 fonctionne directement dans un contexte d’un article ou une rubrique, mais pas sur une telle boucle)
Merci et Bon courage,
Christophe
Répondre à ce message
bonjour,
J’essaie de tester ce plugin sur spip 2.0.7 mais jusque là je n’ai aucune image qui s’affiche.
J’essaie dans les articles, dans les squelettes mais rien. Je suis perdu.
Pourrait on avoir un squelette exemple ?
Merci !
Bonjour,
J’ai testé votre plugin et ce sont surtout les possibilités de modifier les dimensions qui me plaisent.
Existe t il des possibilités de paramétrer la position des viewers dans l’article (left, right, center) ?
Ensuite, ce message d’erreur apparaissait au lancement de l’article, mais tout marche : j’ai recopié votre code d’exemple d’article adapté au mien, mais je n’ai pas touché au squelette.
Message d’erreur :
« Warning : Invalid argument supplied for foreach() in c :\documents and settings\pat\bureau\v3\www\plugins\auto\multiviewer_v1.0.3\modules\addon-autoviewer.php on line 39 »
(Fallait il que je vous écrive, fin des messages intempestifs ????)
Faut il absolument inclure quelque chose dans le squelette ou le données dans les articles suffisent elles ?
Je précise que je travaille en local avec easyphp et spip v2.07
En tout cas, bravo et merci
Bonsoir,
Voici, j’ai placé un squelette simple qui remplace le portfolio classique. Je travaille aussi avec SPIP 2.0.7. En changeant le paramètre dedans, tu peux choisir le viewer.
Question ? Le préfixe que tu as choisi pour tes tables SPIP lors de l’installation est-il différent de spip ? (dans la prochaine version en préparation, je gère ce problème de manière adaptée à SPIPv2)
Merci,
Christophe
Bonsoir Patrick,
« Faut il absolument inclure quelque chose dans le squelette »
On a le choix :
- on écrit tout dans les squelettes
- on écrit tout dans les articles
- on mixte les 2.
A priori, si vous avez choisi de tout écrire dans l’article, ça fonctionne sans autre ajout...
(Pour ma part, ici j’utilise un SPIP2.0.7 et EasyPhp, aussi.)
Merci,
Christophe
Bonjour,
Merci pour le squelette, je le placerai dans une page spéciale, car j’utilise depuis peu le plugin « compositions » qui permet de différencier les pages selon le contenu de l’article.
Pour répondre à ta question, j’ai comme préfixe « spip_ » à toutes les tables, en local avec « easyphp1.8.0.1 ».
J’avais l’intention d’essayer d’inclure un swf qui s’appelle « imagerotator », je pensais avant de connaitre ton plugin que si quelqu’un adaptait en plugin quelque chose de ce type là, ce serait bien.
Si je réussi, je te le fais savoir.
Pour répondre à un message qui parlait de « tilt », pour moi non plus cela ne marchait pas au début, « simpleviewer » non plus d’ailleurs, puis j’ai remplacé entièrement le plugin, « re enregistré » l’article et tout a marché.
Je reprends une précédente question : « Existe t il des possibilités de paramétrer la position des viewers dans l’article (left, right, center) ? »
Du travail pour ce weekend.
Merci pour tes réponses
Répondre à ce message
Bonjour !
Merci pour ce plug-in ! Tout simplement intelligent et esthétique. J’ai choisi l’option de ne pas toucher au squelette pour l’intégrer dans mes sites, mais je rencontre un problème avec tiltviewer, rien ne s’affiche. Avec les autres aucun problème...
Suis-je le seul à bloquer ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
