Ma motivation
Souvent les viewers de galerie sont figées par le webmaster. Dans le cadre d’un site web pour mon club photo, j’ai voulu laissé le choix du viewer au rédacteur de l’article. Aussi je souhaitais des balises utilisables soit dans les squelettes, soit dans la rédaction de l’article.
Dans le cadre de la rédaction d’un article, je trouvé utile également de pouvoir placer une ou plusieurs galeries, par exemple une en haut avec les photos avant traitement puis un descriptif du travail d’élaboration et à la fin les images finales.
J’avais trouvé sur des viewers flash libres qui me plaisaient beaucoup, aussi j’ai cherché une solution pour les intégrer dans SPIP. J’ai d’abord trouvé le plugin PostCardViewer, pourquoi ne pas avoir simplement utilisé ce plugin PCV, déjà ma préférence se portait sur le viewer SimpleViewer, son fonctionnement est limité à afficher tous les documents d’un article.
Comment ça marche
En observant ces viewer Flash, je me suis aperçu qu’ils utilisaient souvent un fichier de description XML de la galerie. Il est facile à SPIP de générer ce fichier interface.
Par exemple, dans un article XX, je veux :
- Déclarer une nouvelle galerie nommée ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|NEW|nom=nomgalerie> - dans le squellette :
#MULTIVIEWER{NEW,nomgalerie}
- Ajouter le document 26 dans la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|ADD|nom=nomgalerie|doc=26> - dans le squellette :
#MULTIVIEWERXX{ADD,nomgalerie,26}
- Afficher la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|VOIR|nom=nomgalerie> - dans le squellette :
#MULTIVIEWERXX{VOIR,nomgalerie}
- Choisir le viewer de la galerie ’nomgalerie’ :
- dans l’article :
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard> - dans le squellette :
#MULTIVIEWERXX{PARAM,nomgalerie,viewer=postcard}
autres paramètres de viewer (livré avec le plugin de base) :
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=autoviewer>
(sympa pour une page d’accueil, un bandeau)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=simpleviewer>
(Celui que j’utilise le plus, la galerie d’image sur le côté, en dessous, ou... et la grande image sur le côté, classique et efficace.)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=postcard>
(un peu fun, on clique ça s’agrandit, on clique le voisin, il arrive)
-
<MULTIVIEWERXX|PARAM|nom=nomgalerie|viewer=tiltviewer>
(Le plus délire des 4, un peu comme Postcard mais en plus ça bouge en 3D)
Autres balises : ## NOUVEAU ##
- Ajout de tous les documents par une balise unique
#MULTIVIEWERou#MULTIVIEWER{ALL}
Ce qui donne dans un article : <MULTIVIEWER> ou <MULTIVIEWER|ALL>
ou plus pour spécifier le viewer : <MULTIVIEWER|ALL|TYPEGALERIE=postcardviewer>
- Ajout de tous les documents d’une rubrique ou d’un article :
#MULTIVIEWER{ADD,nomgalerie,-1}
Ce qui donne dans un article :<MULTIVIEWER|ADD|nom=nomgalerie|doc=-1>
Un exemple de squelette :
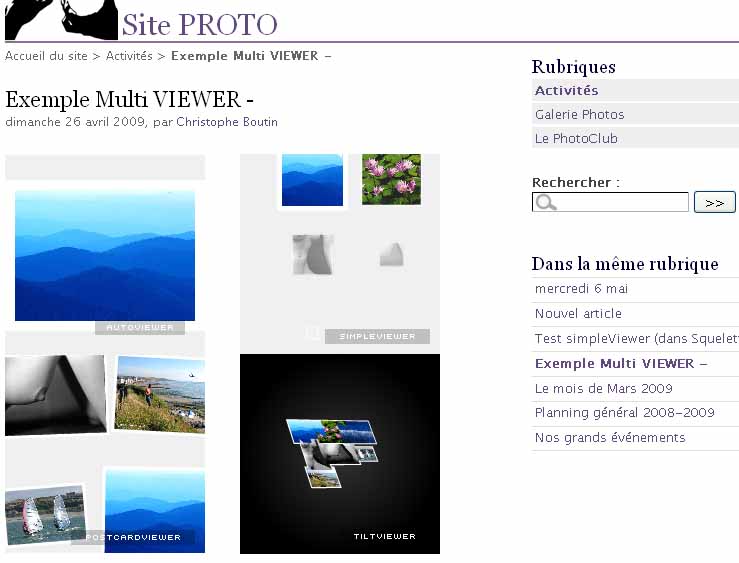
Exemple : Les 4 viewers sur une page, ils sont paramétrés petits pour que ça passe dans la page. L’esthétique a été oublié pour montrer la faisabilité technique.

Des modules d’extension
Il vous sera facile d’ajouter vos propres viewers flash. Pour cela il suffit de :
- Dupliquer un des fichier addon-monviewer.php et de l’adapter à votre viewer.
- Le déclarer dans le fichier : modules_liste.php
- Dupliquer un des fichier MVW_DEFINITION-monviewer.php et d’y déclarer les variables de paramétrage de votre viewer (répertoriées en fonction de où on les ajotue : JS, XML, HTML...)
Soit : A vous de jouer en ajoutantles votres dans le dossier /modules/
Le kit de départ - liste des viewers
Les viewers livrés avec le plugin sont ceux de Felix Turner, www.airtightinteractive.com
Ces versions sont libres (mais avec un lien vers son site), des versions débridés et anonymes sont dispos mais moyennant quelques dollars.
Evolutions très prochaines
Voir une galerie de tous les documents image : (pas encore dispo dans la v1.0)
- dans l’article : <MULTIVIEWERXX|ALL>
- dans le squellette : #MULTIVIEWERALL
et même plus simplement : - dans l’article :
- dans le squellette : #MULTIVIEWER
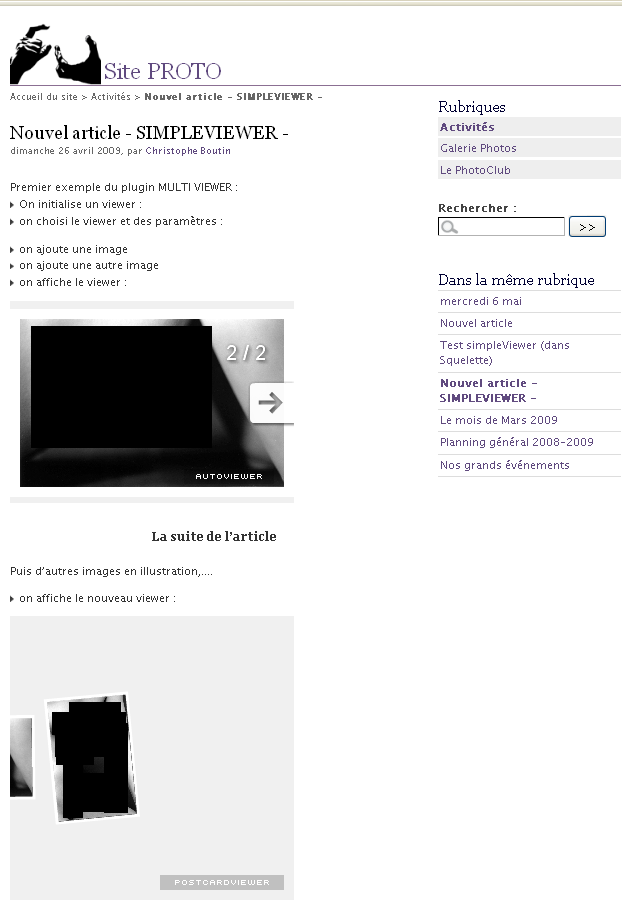
Un exemple : Rédaction d’un article

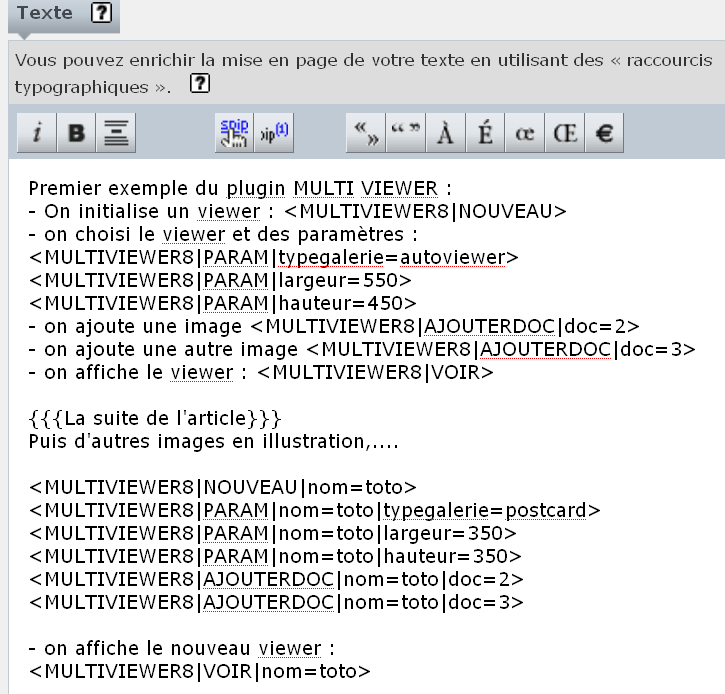
Premier exemple du plugin MULTI VIEWER :
- On initialise un viewer : <MULTIVIEWER8|NOUVEAU>
- on choisi le viewer et des paramètres : <MULTIVIEWER8|PARAM|typegalerie=autoviewer>
<MULTIVIEWER8|PARAM|largeur=550>
<MULTIVIEWER8|PARAM|hauteur=450>
- on ajoute une image <MULTIVIEWER8|AJOUTERDOC|doc=2>
- on ajoute une autre image <MULTIVIEWER8|AJOUTERDOC|doc=3>
- on affiche le viewer : <MULTIVIEWER8|VOIR>
{{{La suite de l'article}}}
Puis d'autres images en illustration,....
<MULTIVIEWER8|NOUVEAU|nom=toto>
<MULTIVIEWER8|PARAM|nom=toto|typegalerie=postcard>
<MULTIVIEWER8|PARAM|nom=toto|largeur=350>
<MULTIVIEWER8|PARAM|nom=toto|hauteur=350>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=2>
<MULTIVIEWER8|AJOUTERDOC|nom=toto|doc=3>
- on affiche le nouveau viewer :
<MULTIVIEWER8|VOIR|nom=toto>Ce qui nous donne :
- En haut : une galerie avec AutoViewer
- En bas : une galerie avec PostCardViewer
Pour le Webmaster
Dans le fichier MULTIVIEWER_OPTIONS.PHP, il est possible de définir la taille par défaut et la taille maxi autorisée pour les viewer : Dans le cas d’un rédacteur un peu mégalo ;-) .
Les balises acceptent les autres balises comme argument :
[(#MULTIVIEWER{ADD,[(#ENV{nom}|sinon{#ID_ARTICLE})],#ENV{doc}})]
Exemple issu du modèle MULTIVIEWER_ADD.HTML : prend l’Id de l’article si le nom de la galerie n’est pas défini.
Code - Développement
J’ai essayé de respecter les fonctions dédiées à la V2 de SPIP :
- requêtes SQL : utilisation de
sql_select(), sql_fetch () - utilisation de
interprete_argument_balise($i,$p)pour récupérer les arguments. Cette méthode permet de calculer les valeur si on récupère une balise comme :[(#MULTIVIEWER{NEW,[(#ENV{nom}|sinon{#ID_ARTICLE})]})]sinon on récupère la balise sous forme de chaine. - pour les dossiers :
_DIR_PLUGIN_MULTIVIEWERqui retouren le dossier du plugin et s’adapte en fonction de l’espace privé ou public. - je teste l’existence des fichiers avant de les charger, et je vérifie l’existence des fonctions des modules à charger.
Télécharger
#MULTIVIEWER{ALL}
— Ajout de tous les documents d’une rubrique ou article =
#MULTIVIEWER{ADD,nomgalerie,-1}
Version 1.0.3 - Stable -
ATTENTION : Beaucoup ont eu un gros bug avec cette version DEV. voir le forum
Version en développement
On y trouve notamment une page dans l’interface privée qui liste tous les viewer disponibles et les variables de paramétrage.



Discussions par date d’activité
72 discussions
Bonjour,
j’ai spip 2.0.9
Quel code puis-je rajouter dans le doc « inc-document.hml » fourni pour mettre multiviewer dans le squelette, de telle sorte que je puisses modifier la taille de ma diapo « Postcard » que j’ai choisi ?
Merci
Répondre à ce message
Bonjour,
super mais j’ai tout de même trouvé un bug dans le cas de l’utilisation dans des rubriques. En effet, tous les noms de galerie pour les rubriques sont « gallery_0.xml » et donc il affiche toujours la même chose pour toute les rubriques.
j’ai donc modifié un peu, c’est vraiment pas propre mais ca marche si vous avez moins de 1000 rubriques.
ouvrez le fichier multiviewer.php et faites un remplacement global de :
(int)(($typeObjet==’articles’) ?$idObjet:0) ;
par :
(int)(($typeObjet==’articles’) ?$idObjet+1000 :$idObjet) ;
voila, vraiment pas propre mais ca marche !
Répondre à ce message
Bonjour,
J’ai mis ce code dans le texte de l’ article 803 :
et j’obtiens un message d’erreur :
MultiViewer nécessite JavaScript et le lecteur Flash.
Est-ce que ces modules doivent être ajoutées ?
je suis sous spip 2.09 avec le plugin automatique
merci
dd
J’ai eu ce problème, il faut vérifier que les fichiers javascripts (jquery) soient inclus, ajoute dans ton squelette (la partie head) :
< INCLUREfond=inc-head >
Personnellement je suis sous spip 2.0.9 et j’ai aussi ce message :
et voici mon code que j’ai simplement copié-collé :
Et comme tu l’as indiqué, j’ai bien ajouté dans les balises head de la page article.html
<INCLUREfond=inc-head>Et rien n’y fait...
Merci
Xavier
Attention le INCLURE doit être sous cette forme (le commentaire ici m’empêche de faire apparaitre les accolades) :
http://www.spip.net/fr_article1828.html
aide toi de cette page pour inclure inc-head
<INCLURE{fond=inc-head}>il faut mettre < code >xxx< /code> autour de ton code pour qu’il apparaisse dans les messages.
(les espaces sont à enlever).
par défaut c’est bien cet inclure qui est dans les squelettes donc ce n’est pas ça qui bloque.
dd
Super merci beaucoup, ça fonctionne bien :)
J’ai juste enlevé dans le fichier inc-head.html la référence au css pour que ma page s’affiche comme il faut.
Merci mille fois :)
Répondre à ce message
Bonjour j’ai tout essayé pour changer le titre de mon viewer mais impossible, il ne se passe rien quand je le passe en paramètre :
<MULTIVIEWER1|PARAM|nom=gallerie|title=something>
Le fichier XML généré contient toujours :
title=« SimpleViewer Gallery »
Comment modifier ce paramètre ?
Merci beaucoup, ce plugin est très bien fait.
Répondre à ce message
bonjour,
j’utilise multiviwer en spip 2.0.
J’ai beau paramétrer dans spip mes photos pour une lecture en simpleviewer elles s’affichent toujours en autoviewer....
Répondre à ce message
Nouveau message d’erreur :
ERREUR dans le Plugin MULTIVIEWER : Le fichier 'modules_liste.php' n'a pas été trouvé.(VOIRFLASH)Pourtant le fichier est bien en place...
Répondre à ce message
Bonjour à tous !
Super plugin, j’ai juste une petite remarque : quand on utilise #MULTIVIEWER tout seul dans un squelette, les photos sont affichées dans l’ordre inverse de l’ordre alphabétique, ce qui est pé nible quad on veut mettre des photos dans l’ordre chronologique.
Autre chose : quand on utilise #MULTIVIEWER, la présence d’autre documents qui ne sont pas des images fait un truc pas beau...
merci en tout cas.
Répondre à ce message
Bonjour,
Je suis en train de monter un petit site de démo sous SPIP (dernière version). Sur ce site, j’ai mis les plugins MultiViewer pour SPIP et Lecteur Multimédia en Flash (MP3,flv), le 1er pour gèrer les galeries d’images, le second pour gérer les vidéos.
Concernant Multiviewer, j’ai aussi récupéré le « inc-documents.html » que vous proposez.
Là où ça m’ennuie, c’est que j’ai cet article où je n’ai aucune image et juste une vidéo (flv) mais où le multiviewer s’affiche malgré tout.
Je suppose que ça vient de la ligne
du fichier « inc-documents.html » qui n’exclue pas les flv mais je suis nul en programmation.
Que puis-je faire ?
Bien sûr, ce site n’a aucune pérennité. Il me sert juste à essayer de convertir un contact aux bonheurs d’utiliser SPIP.
Bonjour, Réponse à abach.
Dans ton cas, à mon avis, il ne faut pas utiliser le inc-doc fourni pour tous tes articles, sinon, tu auras en effet le viewer en affichage même sans image. Tu as du le placer dans « article.html » ?
Ne gardes le inc-doc que dans un doc spécial créé avec le pug composition (c’est ce que j’ai fait), et là tu auras la possibilité de décider si tel article comportant des images ressort de la présentation voulue.
C’est la solution que j’ai adoptée : plugin composition + bonux + création d’un article spécial galerie, destiné à l’affichage exclusif des docs prévus : comme ICI.
N’hésite pas à me contacter en cas de problème.
Bon courage.
Bonjour patrick, il me semble que c’est toi qui m’avait donné des infos sur la config de imagerotator... merci !
- As tu regardé la boucle documents du squelette qui est proposé avec le plugin multiviewer modifié pour Spip1.9.2 ?
en utilisant ce squelette cela évite de rajouter les documents qui ne sont pas des images.
Je vais essayer de pondre 2 ou 3 squelettes différents et les intégrer au plugin pour que le rédacteur puisse utiliser multiviewer facilement pour afficher toutes les images d’un article (car c’est l’utilisation la plus courante je pense).
Contacte moi si tu es intéressé pour faire avancer ce projet...
++
Bonjour, il s’agit bien de moi.
Il existe un plugin que j’utilise depuis longtemps, qui ratisse toutes les images d’un articles et qui fonctionne comme cela : le plugin diapo (toujours valable en spip 2.09 !).
A tel point que parfois c’est gênant, car il met dans son diaporama des images que tu ne voudrais pas y mettre. Il fonctionne avec la syntaxe où XXX est le numéro de ton article.
Je te parle de cela, car c’est un inconvénient auquel les utilisateurs vont se heurter, avec une balise qui ramasse tout.
Une contribution sur le forum proposait une alternative à ce petit souci : créer des articles « fictifs » non visibles, y placer des images et mettre dans l’article visible l’appel aux images des différents articles, chacun avec le code de son article, par exemple : ce qui permettait de placer deux diaporamas différents dans un même article, et qui à priori n’est pas possible.
C’est peut être une piste, mais dans ce cas, l’appel devrait se faire par une balise .
Pour le moment, j’utilise le code de C Boutin, avec MultiviewerFlash dans un article spécifique, grâce au plugin composition qui offre la possibilité d’attribuer un squelette défini à un article.
A bientôt, je teste ton squelette, et je te tiens au courant.
Je connais bien diapo, je l’utilise aussi et j’ai éprouvé la même frustration de voir qu’il sélectionnait automatiquement toutes les images de l’article.
- Attention ce n’est pas une balise mais un squelette que je propose et je n’ai jamais dit qu’il sélectionnait tout.
Pour le moment il sélectionne les images Jpeg seulement, et comme c’est un fichier squelette, on peut le modifier aisément (contrairement à la balise MULTIVIEWER_ALL par exemple).
- Je ne connais pas la méthode que tu décris, ceci dit la méthode d’articles invisibles me parait une utilisation détournée des articles. Il doit y avoir plus simple pour le multiviewer qui gère une playlist en XML...
- Etant donné que mon squelette est modifiable pour lui faire récupérer les images que l’on veut, on pourrait imaginer y ajouter une boucle pour sélectionner les images de plusieurs articles sans aucun problème !
- En poussant le raisonnement plus loin : Si on créé un squelette configurable via la page CFG du plugin et qu’on transmet au squelette via l’URL certains paramètres, on pourrait créer des galeries en choisissant les ID des documents ou bien un ou plusieurs ID articles ou encore ID_RUBRIQUE...
Je vais voir ce qui est faisable, on en reparle si tu es intéressé .
Répondre à ce message
Bonjour,
Est-ce que je me trompe en pensant que si je veux 50 images, je dois faire cinquante fois ?
Merci.
non et oui
On peut faire ainsi.
Mais dans ce cas il vaut mieux utiliser une boucle Document avec un filtre.
@+
Merci pour votre réponse.
Je suis sans doute un peu obtus.
Autant je vois bien comment faire une boucle Document avec un filtre dans un squelette, autant, et c’est là le but de ma perplexité, je ne vois pas comment, dans un article, un rédacteur peut lui, faire autrement que de répéter X fois cette commande ?
Car l’article indique bien :« Dans le cadre de la rédaction d’un article .... »
Ca fonctionne soit dans squelette soit dans la rédaction d’un article mais on a moins de souplesse.
Il faudrait inventer le : 15-54 comme pour imprimer ?...
Sinon en utilisant ALL ?...
Répondre à ce message
Bonjour,
J’ai un message à la place des images :
MultiViewer nécessite JavaScript et le lecteur Flash.
J’ai du louper quelque chose !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
